Summary:
Stateless functional components don't support refs and we need that for the component to work, it used to crash with this error message: `undefined is not an object (evaluating 'this._component.getScrollableNode')`. This makes it clear what the issue is.
Fixes some of the errors in #10635, not sure if it fixes all the cases described in the issue though.
**Test plan**
Tested that passing a component with createClass or extends Component works but passing a function causes an error.
[GENERAL] [ENHANCEMENT] [Animated] - Verify that the component passed to createAnimatedComponent is not functional
Closes https://github.com/facebook/react-native/pull/15019
Differential Revision: D6988096
Pulled By: sahrens
fbshipit-source-id: ec0ffa763245e786f44b4a1d56c0738876c25782
Summary:
Fixing of recent regression in layout system.
Conseptually, a superview should define frames of child views.
Reviewed By: mmmulani
Differential Revision: D6980128
fbshipit-source-id: e267e966fd46af28db1d3d40939110040b74e33f
Summary:
Don't want anyone accidentally mutating it.
Also make deepFreezeAndThrowOnMutationInDev easier to use with nice flow typing.
Reviewed By: yungsters
Differential Revision: D6974089
fbshipit-source-id: 0f90e7939cb726893fa353a4f2a6bbba701205bc
Summary:
A collection of Unicode sequences for various characters and emoji.
- More explicit than using the sequences directly in code.
- Source code should be limitted to ASCII.
- Less chance of typos.
Reviewed By: TheSavior
Differential Revision: D6969065
fbshipit-source-id: c11ec96b74f5dfa7c624a3c53f3c29f6284a82b3
Summary:
This is reimagining of interoperability layer between Yoga and ShadowViews (at least in Yoga -> RN part).
Goals:
* Make it clear and easy.
* Make clear separation between "what layout what", now parent always layout children, noone layout itself.
* Make possible to interleave Yoga layout with custom imperative layout (may be used in SafeAreaView, Text, Modal, InputAccessoryView and so on).
Reviewed By: mmmulani
Differential Revision: D6863654
fbshipit-source-id: 5a6a933874f121d46f744aab99a31ae42ddd4a1b
Summary:
Upon handling symbolication response when a redbox occurs, the blob manager inserted `nil` mime type because the response header doesn't specify any. This crashed the app with exception:
```
*** Terminating app due to uncaught exception 'NSInvalidArgumentException', reason: '*** -[__NSPlaceholderDictionary initWithObjects:forKeys:count:]: attempt to insert nil object from objects[4]'
terminating with uncaught exception of type NSException
```
Reviewed By: shergin
Differential Revision: D6945632
fbshipit-source-id: 9298bd2674447106763c73e1a5035417bd30f29c
Summary:
A simple shim just like ReactNative.js
Plus a fork of renderApplication that exclusively will call ReactFabric.
Reviewed By: mdvacca
Differential Revision: D6919080
fbshipit-source-id: 5807105a6c45dd99584eb92a5570c6076e2d56b9
Summary:
Documentation only. Actual behaviour was never changed.
Created from Diffusion's 'Open in Editor' feature.
Reviewed By: sahrens
Differential Revision: D6869466
fbshipit-source-id: 6e964433bb2b04b288736a3f01244285bc8c3fe8
Summary:
The problem was recently introduced in the last refactoring of the Text module.
There are two problem actually:
(1) Compare this current code with stable version.
In the stable version the event is only triggered here:
https://github.com/facebook/react-native/blob/0.52-stable/Libraries/Text/RCTTextField.m#L132-L140
In the new version the event is triggered in two places (which is obviously wrong).
(2) Executing `[_eventDispatcher sendTextEventWithType:RCTTextEventTypeChange:...]` and _onChange() actually do the same thing.
Historically, the single-line <TextInput> used the first approach and multi-line used second one. When we unify the logic, mixed both of them, which was apparenly wrong.
So, we have to remove another call of `[_eventDispatcher sendTextEventWithType:RCTTextEventTypeChange:...]`.
The the future we have to completly remove usage of `_eventDispatcher` from this component.
Depends on D6854770.
Reviewed By: fkgozali
Differential Revision: D6869678
fbshipit-source-id: 6705ee8dda2681ae184ef6716238cc8b62efeff1
Summary:
Even if we don't support this prop yet, we have to expose this in RCTUITextView to conform the contract between ViewManager and ShadowView.
Same story as D6842304.
Depends on D6842304.
Reviewed By: fmoo
Differential Revision: D6869750
fbshipit-source-id: 9b35f1a38040319ec66f1ec12f97ac739f8b204f
Summary:
So in v0.52.0 space-evenly is introduced but not yet implemented (1050e0b by woehrl01). This pull request implements the space-evenly.
Manual Testing.

[IOS] [FEATURE] [Yoga] Adding space-evenly on justify-content in iOS
[ANDROID] [FEATURE] [Yoga] - Adding space-evenly on justify-content in Android
Closes https://github.com/facebook/react-native/pull/17805
Differential Revision: D6858294
Pulled By: shergin
fbshipit-source-id: 7a705ca05f58603ef4588e1bfd16c16a78f8a390
Summary:
Without this change native RCTVirtualText module is unactive on iOS.
This can cause bags in Text rendering because failback module (RCTVirtualText) does not popagate dirty status upward.
Depends on D6842304.
Reviewed By: yungsters, AaaChiuuu
Differential Revision: D6854770
fbshipit-source-id: ab8b7acd67309b7351c0074293ee6515a55385ce
Summary: Even if we don't support this prop yet, we have to expose this in RCTUITextView to conform the contract between ViewManager and ShadowView.
Reviewed By: sahrens
Differential Revision: D6842304
fbshipit-source-id: 7ea26974f595eba6a3c06df06ca01e46af2e63df
Summary:
Right now when an interaction is recorded on a parent VirtualizedList, the interaction isn't passed on to its children. That means that if `waitForInteraction` is set to true for a child list's viewability helper, it will never trigger a VPV.
This change adds forwarding of these events inside `onBeginScrollDrag`. It also forwards the interaction state of the parent list at register time, in case a child list is rendered mid-scroll.
Reviewed By: sahrens
Differential Revision: D6822091
fbshipit-source-id: dfe300e42722d4285f65787ab2c1368f050c5577
Summary:
Sticky headers for inverted lists should still stick at the top of the list instead of the bottom.
Tested by adding the inverted prop to the SectionList example in RNTester.
It does add a prop to ScrollView but it's very specific to the inverted list implementation, not sure if it should be documented.
[GENERAL][ENHANCEMENT][LISTS] - Support sticky headers for inverted Lists
Closes https://github.com/facebook/react-native/pull/17762
Differential Revision: D6830784
Pulled By: sahrens
fbshipit-source-id: 6841fdd46e04b30547659d85ff54c3a21c61a8a2
Summary:
`<Image resizeMode="center">` already works on iOS (implemented in #8792), but is neither tested nor documented the way the other `resizeMode` values are.
This PR primarily enables the relevant RNTester case on iOS, and secondarily copies over the doc comment from `Image.android.js` to `Image.ios.js`. A PR to `react-native-website` will follow shortly and it is there I will try and revise the wording a bit.
Updated RNTester screenshot (iOS):
<img src=https://user-images.githubusercontent.com/2246565/35470720-44b38282-0357-11e8-941c-1b3c5a1b2f3b.png width=300>
react-native-website PR coming soon.
[IOS] [MINOR] [Image] - Include resizeMode=center in RNTester
Closes https://github.com/facebook/react-native/pull/17759
Differential Revision: D6829051
Pulled By: hramos
fbshipit-source-id: c6e0000a75765e8bf3a1d0306aaafad002b14a58
Summary:
This PR is a followup to https://github.com/facebook/react-native/pull/11417 and should be merged after that one is merged.
1. Add support for creating blobs from strings, not just other blobs
1. Add the `File` constructor which is a superset of `Blob`
1. Add the `FileReader` API which can be used to read blobs as strings or data url (base64)
1. Add support for uploading and downloading blobs via `XMLHttpRequest` and `fetch`
1. Add ability to download local files on Android so you can do `fetch(uri).then(res => res.blob())` to get a blob for a local file (iOS already supported this)
1. Clone the repo https://github.com/expo/react-native-blob-test
1. Change the `package.json` and update `react-native` dependency to point to this branch, then run `npm install`
1. Run the `server.js` file with `node server.js`
1. Open the `index.common.js` file and replace `localhost` with your computer's IP address
1. Start the packager with `yarn start` and run the app on your device
If everything went well, all tests should pass, and you should see a screen like this:
!
Pull to rerun all tests or tap on specific test to re-run it
[GENERAL] [FEATURE] [Blob] - Implement blob support for XMLHttpRequest
Closes https://github.com/facebook/react-native/pull/11573
Reviewed By: shergin
Differential Revision: D6082054
Pulled By: hramos
fbshipit-source-id: cc9c174fdefdfaf6e5d9fd7b300120a01a50e8c1
Summary: `contentFrame` is now always provided by shadow thread (with attributed string and embedded views), so we have to update it on every single relayout.
Reviewed By: yungsters
Differential Revision: D6817401
fbshipit-source-id: c2a1f314f34a2187053eb11ce0744c935edbb8ae
Summary:
Now, in the new model, we transfer text attributes with actual text via attributed text to a native text component,
so previous text-only comparsion is not sufficient anymore.
Depends on D6600685.
Differential Revision: D6809833
fbshipit-source-id: 475b7426cf3c6694781790d99ef32466606da2f2
Summary:
This is a complete rewrite of RCTText, the part of React Native which manages Text and TextInput components.
Key points:
* It's understandable now. It follows a simple architectural pattern, and it's easy to debug and iterate. Text flow layout is a first-class citizen in React Native layout system now, not just a wired special case. It also brings entirely new possibilities such as nested interleaving <Text> and <View> components.
* All <Text>-specific APIs were removed from UIManager and co (it's about ~16 public methods which were used exclusively only by <Text>).
* It relies on new Yoga measurement/cloning API and on-dirty handler. So, it removes built-in dirty propagation subsystem from RN completely.
* It caches string fragments properly and granularly on a per-node basis which makes updating text-containing components more performant.
* It does not instantiate UIView for virtual components which reduces memory utilization.
* It drastically improves <TextInput> capabilities (e.g. rich text inside single line <TextInput> is now supported).
Screenshots:
https://cl.ly/2j3r1V0L0324https://cl.ly/3N2V3C3d3q3R
Reviewed By: mmmulani
Differential Revision: D6617326
fbshipit-source-id: 35d4d81b35c9870e9557d0211c0e934e6072a41e
Summary:
Builds off of cae7179c94
- Make the prop a dictionary for more configuration options
- Rename `maintainPositionAtOrBeyondIndex` -> `maintainVisibleContentPosition` + `minIndexForVisible`
- Add autoscroll threshold feature
Given the async native of RN JS and background layout, there is no way to trigger the scrollTo from JS without risking a delay, so we add the feature in native code.
== Test Plan ==
ScrollViewExample:
https://youtu.be/pmY8pxC9PRs
Reviewed By: shergin
Differential Revision: D6729160
fbshipit-source-id: 70f9bae460ce84567857a4f696da78ce9b3b834c
Summary:
The code to display HMR errors on the client was reading the `description` field from Metro payloads. Metro does not include `description` in the body of its error payloads -- only in its `body.errors[]` items. This commit changes RN's HMR code to show `body.message` (set consistently with https://github.com/facebook/metro/pull/124) instead of the non-existent `body.description`.
Open a test RN app, enable HMR, and then introduce a syntax error in an app source file. See that the redbox provides information about the syntax error instead of just saying "TransformError undefined".
- https://github.com/facebook/metro/pull/124
[GENERAL][ENHANCEMENT][HMR] - Fix display of syntax error messages when HMR is enabled
Closes https://github.com/facebook/react-native/pull/17619
Differential Revision: D6726516
Pulled By: mjesun
fbshipit-source-id: b1d1008d6f1aa8f88ff8a2aa1374724a305c773b
Summary:
Currently `isInAParentText` context works as imaginary `isInAAncestorText` context (not like a real `isInAParentText`).
Let's imagine we have hierarchy like:
`View -> Text -> Text* -> View* -> Text* -> Text* -> View*`
With current implementation all nodes marked with asterisk have `isInAParentText` context, which is incorrect (because some of them actually in View context).
With the new implemetations it will work like this:
`View -> Text -> Text* -> View* -> Text -> Text* -> View*`
So, only nodes which have <Text> (or <TextInput>) as a parent will have `isInAParentText` context.
This change allows to select proper `Text` vs. `VirtualText` component in cases where <Text> and <View> components can interleave each other.
Reviewed By: sahrens
Differential Revision: D6690495
fbshipit-source-id: f7c59b23d0eaf68a1d08036b858d99c9547f7878
Summary:
== Problem / Background ==
Most lists paginate in a single direction (standard infinite list), but some paginate in both directions. Most common example is a chat thread where new messages show up on the bottom, and old content can be loaded by scrolling up. Comment threads are another example.
Right now, adding content to the bottom of a scroll view is smooth - the content doesn't jump. But when adding to the top of the scrollview, the content gets pushed down, which is jarring (note this may appear reversed because of inverting the list which is common for chat applications).
== Approach ==
The basic idea is simple - we set a flag in JS, then for every uimanager transaction, we record which is the first eligible and visible view in the ScrollView, and compare it's new origin to the old one. If it has changed, we update the contentOffset of the ScrollView to compensate.
This is done by observing `willPerformMounting` directly (only from scrollviews that have this new property set), and then observing the prev state with prependUIBlock and making the update synchronously in addUIBlock to avoid any flicker.
There is also a way to skip views that we don't care about, like a spinner at the top of the view that we don't want to stay in place - we actually want it to get pushed up by the new content, replaced visually in the viewport.
== Notes ==
Most chat applications will probably want to do a scrollToTop when new content comes in and the user is already scrolled at or near the bottom.
This is glitchy if visible children are re-ordered, which could be fixed with additional logic, but it doesn't come up in the type of applications we're targetting here so punting on that.
== Test Plan ==
https://youtu.be/4GcqDGz9eOE
Reviewed By: shergin
Differential Revision: D6696921
fbshipit-source-id: 822e7dfcb207006cd1ba098356324ea81f619428
Summary:
This fixes#17486
make sure locationManager is being set before continuing.
Used if !locationManager vs else on previous statement as we should NEVER enter this code without _locationManager set. Also the else version might experience issues if someone touches the auth code and doesn't check this case, so seems more "long term stable".
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
This fixes#17486
1) Have a working geolocation demo
2) Add navigator.geolocation.setRNConfiguration({'skipPermissionRequests':true}); to your code. I added it to the constructor or componentWillMount for the app.
3) Observe that geolocation no longer works (times out)
4) Apply patch
5) Observe that geolocation works again
re #15096
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[IOS] [BUGFIX] [GeoLocation] - Fix skipPermissionRequests by setting _locationManager
Closes https://github.com/facebook/react-native/pull/17487
Differential Revision: D6718389
Pulled By: hramos
fbshipit-source-id: 08c1c9306b4d87cc40acdaa1550bb6df8345db02
Summary:
iOS TV CI is currently broken.
CI for both iOS and iOS TV successfully pass.
[INTERNAL] Continous integration for iOS fixed.
Closes https://github.com/facebook/react-native/pull/17564
Differential Revision: D6711693
Pulled By: hramos
fbshipit-source-id: c36ffc2581dac69cb6e4f8670f21c2816496e9df
Summary:
RCTCameraRollManager.m crashes when there is no filename provided for the asset (usually from iCloud). #13671
Tested on real device with iCloud library using the library without and after my fix. It worked after my changes.
[IOS] [BUGFIX] [CameraRoll] - Changed the filename if nil to be empty when the asset is coming from iCloud.
Closes https://github.com/facebook/react-native/pull/17549
Differential Revision: D6710665
Pulled By: hramos
fbshipit-source-id: 319865b0a71728798c62ee380e7bee4af584b3e3
Summary:
We currently support inherited view props but not event handlers,
this diff fixes it.
This change will allow to unify set of supported events for single- and multli-line <TextInput>s and avoid code duplication.
Reviewed By: sahrens
Differential Revision: D6690281
fbshipit-source-id: f142828bd7deae92fb306914b7cefd10da8b43f7
Summary:
`thread-id` is an Apple-defined key. `PushNotificationIOS.getDeliveredNotifications()` includes it, but the notification object currently ignores it. Since it's in the `aps` key, it's impossible to access without this change, as `getData()` does not include it.
Closes https://github.com/facebook/react-native/pull/17499
Differential Revision: D6696577
Pulled By: shergin
fbshipit-source-id: e0f48efd640bf5addb24a8d4352f9bb23f42612a
Summary: See RCTYogaFloatFromCoreGraphicsFloat for more details.
Differential Revision: D6677092
fbshipit-source-id: ca1b2634c903277f529c57557055760a9bf48f28
Summary: Bunch or identical code was moved to superclass.
Reviewed By: mmmulani
Differential Revision: D6663772
fbshipit-source-id: 82321f56bbab0e9d17c0227c97dd86904cf5ab30
Summary:
The pull request adds the `--port` option to `run-ios` allowing a developer to build and launch a react-native app using a single command line like this:
```
react-native run-ios --port 8088
```
It defaults to the current port 8081.
This pull request fixes issue #9145 and issue #14113.
This patch also extends `run-android` to properly test and launch the packager with the specified port, extending the work done in PR: ##15316
1. Create a new react-native app, or simply clone this branch and then update your version of react-native using `yarn add file:./path/to/this/fork/of/react-native`
2. run `react-native run-ios --port 8088`
3. watch the packager start on the desired port (8088 in this case) and watch your app in your simulator connect to the packager and launch the app.
Closes https://github.com/facebook/react-native/pull/16172
Differential Revision: D6612534
Pulled By: shergin
fbshipit-source-id: 50af449f5e4c32fb76ba95f4cb7bf179e35526d5
Summary:
This implements onKeyPress for Android on TextInputs and addresses https://github.com/facebook/react-native/issues/1882.
**N.B. that this PR has not yet addressed hardware keyboard inputs**, but doing will be fairly trivial. The main challenge was doing this for soft keyboard inputs.
I've tried to match the style as much as I could. Will happily make any suggested edits be they architectural or stylistic design (edit: and of course implementation), but hopefully this is a good first pass :).
I think important to test this on the most popular keyboard types; maybe different languages too.
I have not yet added tests to test implementation, but will be happy to do that also.
- Build & run RNTester project for Android and open TextInput.
- Enter keys into 'event handling' TextInput.
- Verify that keys you enter appear in onKeyPress below the text input
- Test with autocorrect off, on same input and validate that results are the same.
Below is a gif of PR in action.

Closes https://github.com/facebook/react-native/pull/14720
Differential Revision: D6661592
Pulled By: hramos
fbshipit-source-id: 5d53772dc2d127b002ea5fb84fa992934eb65a42
Summary:
`renderItem` on `SectionList` is within the `OptionalProps` group of props but it is not actually marked as optional. Which means that doing things such as in the example where each section has its own `renderItem` and no `renderItem` prop is passed into `SectionList` will fail flow.
Create a `SectionList` where each section has it's own `renderItem` and do not pass in a `renderItem` into `SectionList`. Run flow, it should error.
[GENERAL] [MINOR] [SectionList] -Makes `renderItem` prop on `SectionList` optional for flow.
Closes https://github.com/facebook/react-native/pull/17262
Differential Revision: D6645672
Pulled By: hramos
fbshipit-source-id: 1096e8c4998c14003cf42f29ea559505082047c1
Summary:
Related to #15126, and this would be useful for use React DevTools on real device without modify `setupDevtools.js`.
In Android emulator, the host of `SourceCode.scriptURL` is same with `PlatformConstants.ServerHost` so we can just replace it.
* Tested on iOS device with [react-devtools](https://github.com/facebook/react-devtools/tree/master/packages/react-devtools) package.
* Tested on Android emulator, the `getDevServer` module got the correctly hostname so that don't need `adb reverse`.
[ENHANCEMENT] [setupDevtools] Set host of development server for setupDevtools
Closes https://github.com/facebook/react-native/pull/15547
Differential Revision: D6544980
Pulled By: javache
fbshipit-source-id: a286874bcef0501c5d2e0be2251d58c236a5534a
Summary:
`ScrollView` has a bunch of `onFoo` handlers for scrolling-related events, most of which have a proptype defined and are documented. However, `onScrollBeginDrag` and `onScrollEndDrag` do not currently have a proptype and are not currently documented (as noted at https://stackoverflow.com/a/41793747/1709587). It seems reasonable to bring consistency and to provide documentation of these otherwise hard-to-discover props.
I haven't added or run any tests, and don't plan to do so (beyond waiting and seeing that no existing checks fail in CircleCI).
I have also created a PR to update the documentation at https://github.com/facebook/react-native-website/pull/99
*(None needed; this isn't a functionality change.)*
Closes https://github.com/facebook/react-native/pull/17368
Differential Revision: D6642695
Pulled By: TheSavior
fbshipit-source-id: fa40ed2ae6d5947a161b816a47441d8f5d4d9c4d
Summary:
Setting `windowSize = 0` doesn't make sense. Let's make sure we catch this problem in the constructor so that it doesn't cause inexplicable list behavior.
Also fixed an invariant in `VirtualizeUtils` that is meant to prohibit non-monotonically-increasing offset arrays. As written, the invariant condition can never actually be violated.
Reviewed By: sahrens
Differential Revision: D6625302
fbshipit-source-id: b2a983cbe7bb5fbe0aed7c5d59e69a8a00672993
Summary:
The previous file/class name convention seemed cool... but now it drives me BANANAS! It makes all this code really hard to maintain.
So, evething were renamed following common modern RN convention.
Reviewed By: mmmulani
Differential Revision: D6605090
fbshipit-source-id: 88ca13d793a5d2adaac2b7922ec6bd4654aacec5
Summary:
The change enabling virtualization in nested lists contained a hidden assumption that nested lists would only appear within the *cells* of a parent list.
If a list header or footer component contains a `VirtualizedList`, that child list won't be wrapped in a `CellRenderer` component and therefore won't have access to `virtualizedCellRenderer` through its context. This causes an error when the child list tries to access the `cellKey` property on an undefined object.
This change wraps the header/footer views in a `VirtualizedCellWrapper` component which supplies that context properly.
Reviewed By: sahrens
Differential Revision: D6603342
fbshipit-source-id: 4d2d82f04947048a16ec9968121d8ecc8c95655a
Summary: As it was mentioned in previous diffs, we are removing this because it overcomplicates rendering layer and provides (almost) no benefits (and cannot be implemented 100% accurate way).
Reviewed By: mmmulani
Differential Revision: D6582560
fbshipit-source-id: 0778db96a45dd8e2520268d5d00792677cb01a20
Summary:
`autoGrow` feature was/is totally awesome but... nowadays <TextInput> component is always autoexpandable (on both iOS and Android),
so we don't need JavaScript implementation of this anymore. Sometimes it is even harmfull (see T23403231).
I am sorry, sumkit. You are still awesome. :)
Reviewed By: sahrens
Differential Revision: D6553514
fbshipit-source-id: 1d24a2f2c046f514bd6b6318797a607b6e1841d0
Summary:
We are removing `reactSetInheritedBackgroundColor` feature because it overcomplicates RN rendering layer and provides very small benefits.
This is the last place where we are using `reactSetInheritedBackgroundColor`.
Reviewed By: mmmulani
Differential Revision: D6581599
fbshipit-source-id: 129997332a03daf927acdd174e5853bfd388332f
Summary:
This is a long story. Awhile ago awesome Nick Lockwood (Hey Nick!) introduced a special optimization for ReactNative rendering layer called "inherited background color".
He described this idea in D2811031:
>>>
Blending semitransparent pixels against their background is fairly a fairly expensive operation on mobile GPUs. To reduce blending, React Native has a system called "background color propagation", where the background color of parent views is automatically inherited by child views unless explicitly overridden. This means that translucent pixels can be blended directly against a known background color, avoiding the need to do this dynamically on the GPU.
In practice, this is only useful for views that do their own drawing, which is basically just <Image/> and <Text/> components, and for image components it only really matters when the image has an alpha component.
The automatic background propagation is a bit of a hack, and often does the wrong thing - for example if a view overflows its bounds, or if it overlaps a sibling, the background color will often be incorrect and need to be manually disabled. Because the only place that it provides a significant performance benefit is for text, this diff disables the behavior for everything except <Text/> nodes. It might still be useful for <Image/> nodes too, but looking through the examples in UIExplorer, the number of places where it does the wrong thing for images outnumbers the cases where it provides significant reduction in blending.
However. I think it is time to remove it. Why? There are several reasons:
* It drastically complicates rendering layer. DRASTICALLY. In many many unrelated places (try search for "backgroundColor"!);
* This mechanism is totally non-conceptual to RN and it prevents us to implement some new possible render optimization that we plan to do;
* This adopted only by two components now: Text and ART;
* This is not a significant performance drain anymore; from iOS 6 even UILabel has clear background color by default.
* I doubt that it even works now because `drawRect:` in Text component does not call super method.
So, this diff just turns this feature off for Text. If all performance metrics are neutral, I will delete this mechanism.
Peace.
Reviewed By: sahrens
Differential Revision: D6564199
fbshipit-source-id: 70524fdd955ca32bbf86d2d1ff5e73316b791219
Summary: JSON.stringify will convert a function to null, but folly::dynamic in the native code can't represent a JS function. Props do sometimes have functions, but don't permit them everywhere.
Reviewed By: johnislarry
Differential Revision: D6541878
fbshipit-source-id: b2a9d3ba7899dfb98a6a2ada3aa91a26549fdd94
Summary:
Because it is not simply flushing, it (in the future) is more complex process. And the names should represent logical meaning of the process, not particular implementation details.
It also nice to have unified terminology across our reactive UI frameworks.
See the next diffs.
Reviewed By: rsnara
Differential Revision: D6436770
fbshipit-source-id: 0a0b686e8ace89e30f6787a37c0a7965c5af757b
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
There are some errors I noticed after upgrading my flow version. I had them in my project, and they were also reported in #11655. These errors were ignored on master, but I went through and fixed them so the static analysis will work still.
After these changes, I receive no errors using flow `0.60.1` on latest master, or using `0.59` in my local project (which does not have the requisite ignores included).
- init a new project
`react-native init --version <path-to-repo> helloworld`
- add the flow binary
`yarn add -D flow-bin`
- run flow
`yarn flow`
- make sure there are no errors in the project.
```
No errors!
✨ Done in 23.60s.
```
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[GENERAL][BUGFIX][./Libraries] - Fix up some flow definitions
Closes https://github.com/facebook/react-native/pull/17086
Differential Revision: D6509112
Pulled By: hramos
fbshipit-source-id: a61145b5306c666ab6510ccb9eea02d96f3decb3
Summary:
This feature has been requested by customers. Our previous (pre-react) application had support for custom accessibility actions.
This feature allows UI elements to provide a list of custom actions that can be read when VoiceOver is enabled. UI elements expose one accessibility action by default. Some UI elements may support multiple actions though other mechanisms like tap and hold. To expose these actions in an accessible way iOS provides custom accessibility actions.
Feature was tested in the iOS simulator using the Accessibility Inspector. Custom actions were added to a button and observed in the tool. Custom actions were also invoked using the tool and then stepped through in the debugger.
The feature was also tested on an iPhone. VoiceOver was enabled on the device and custom actions were observed for controls that exposed them.
We have been using this feature in our app for some time as well.
[IOS] [ENHANCEMENT] [Accessibility] - Added support for custom accessibility actions
Eric Davison
Microsoft Corp.
Closes https://github.com/facebook/react-native/pull/17020
Differential Revision: D6472283
Pulled By: shergin
fbshipit-source-id: 4ac4697dca07028e87ffe71b70c00280e7f2043c
Summary: Though this module is dev-only, if not connected to the packager it will collect websockets forever. Some estimate it'll take up 200MB after like 20 minutes.
Reviewed By: shergin
Differential Revision: D6464304
fbshipit-source-id: bef1ce967e4c13dd29e3c7ab4228e9c88d02c157
Summary:
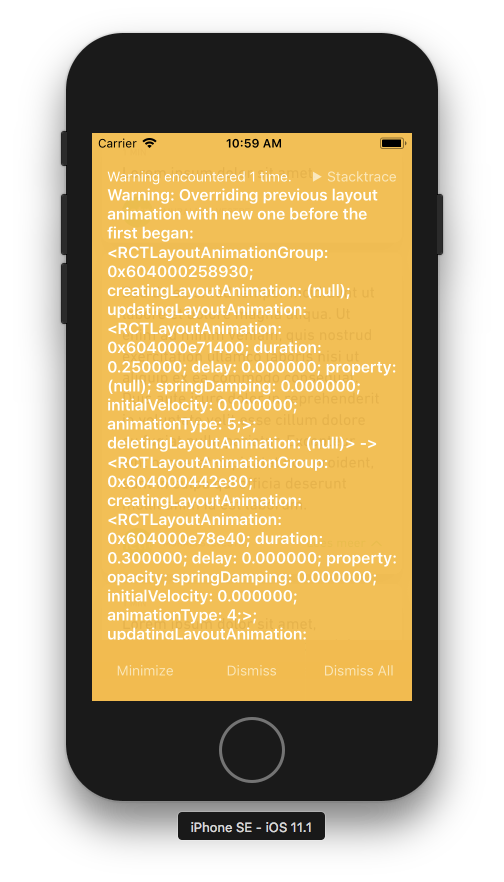
when a hardware keyboard is connected, the virtual keyboard can be hidden (this can easily be demonstrated in the simulator), which means the height of the keyboard is 0. When in this case a `LayoutAnimation` is scheduled, the `KeyboardAvoidingView` won't be affected, but the next layout change will be animated, which can have unintended side-effects. This can also trigger the `Overriding previous layout animation with new one before the first began` warning.
<details>
<summary>Screenshot</summary>

</details>
Open the `KeyboardAvoidingView` example in the `RNTester` project, import `LayoutAnimation` and add something rendered conditionally to the content of the `Modal`, e.g.;
```jsx
{this.state.behavior === 'position' &&
<Text>We're using position now</Text>
}
```
Then update the `onSegmentChange` handler with a `LayoutAnimation`;
```js
onSegmentChange = (segment: String) => {
LayoutAnimation.easeInEaseOut();
this.setState({behavior: segment.toLowerCase()});
};
```
Now open the example in the simulator and play with the "Toggle Software Keyboard" option;

Now when you focus the input, no keyboard should appear, and when you then press an option of the segmented control, you should get the beforementioned warning.
After this change this warning will no longer appear, but the component still behaves the same as before.
[IOS] [BUGFIX] [KeyboardAvoidingView] - prevent scheduling unnecessary `LayoutAnimation`
Closes https://github.com/facebook/react-native/pull/16984
Differential Revision: D6472300
Pulled By: shergin
fbshipit-source-id: c4041dfdd846cdc88b2e9d281517ed79da99dfe7
Summary: We need this trivial funcs to unify spinner appearance logic.
Reviewed By: rsnara
Differential Revision: D6367072
fbshipit-source-id: 70e288bc1fed5911828a5f6deaa829597bf8ebff
Summary:
Currently goes to the same page
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Online doc was not helpful because the link kept going to the wrong page. Someone told me to make a pull request
Documentation change
Go to original link https://facebook.github.io/react-native/docs/animated.html#animatedvaluexy
See that it does not have any info on valuexy
Go to https://facebook.github.io/react-native/releases/next/docs/animatedvaluexy.html
See that the page loads and has information about valuexy
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/16999
Differential Revision: D6467512
Pulled By: shergin
fbshipit-source-id: 69887e34446c3ea57ad831ed870be4e1a8a7a514
Summary:
WIP: Starting point insofar as I'm not sure if there should be an Android equivalent.
My application needs me to delete photos from the photos in iOS.
I have tested this in my application and it works, have a screenshot from iOS asking as well and it does successfully delete the photos from the global Photos app.
Related to https://github.com/facebook/react-native/issues/15253, it kind of continues using the deprecated assets-library framework, but that does need (and will be an bigger and bigger issue coming up) of assets-library URLs being used.
I also assume RN prefers error handling at the JS level? Are the URLs starting with `asset-library`, etc.
Closes https://github.com/facebook/react-native/pull/15481
Differential Revision: D6438016
Pulled By: hramos
fbshipit-source-id: 47512140f62f458c14ad2ade2b358846e168c964
Summary:
Not ready but want to start conversation. (i.e. not sure if to change key name to `urls` from `url`)
I want to be able to share more than 1 image at a time, the current code only lets one use one url, but the API allows for much more.
Some places already make this an issue:
https://github.com/EstebanFuentealba/react-native-share/issues/85
And I also need to be able to email/send on iMessage, etc with multiple URL resources.
Closes https://github.com/facebook/react-native/pull/15475
Differential Revision: D6437807
Pulled By: hramos
fbshipit-source-id: 336c696c5633c0080904ca9306a38120e27f9173
Summary:
$FlowFixMe suppressed type validation on _listRef. Add appropriate typing to let Flow succeed when $FlowFixMe is removed.
Not sure what this project's philosophy around ref types is. In some places I've seen them annotated as any rather than trying to get a more granular type to match. I'm open to suggestions.
`yarn flow`
[INTERNAL] [ENHANCEMENT] [FlatList.js] - Remove $FlowFixMe from FlatList
Closes https://github.com/facebook/react-native/pull/16882
Differential Revision: D6386479
Pulled By: hramos
fbshipit-source-id: bed14f2c7071525cb46425ab14214771de0277f3
Summary:
Solves https://github.com/facebook/react-native/issues/13034
Now the `ScrollView` mock has all the methods available.
React Native tests pass.
To test this specific part of the code,
```sh
$ react-native init Test
$ cd Test/
$ yarn add react-navigation
```
Then, add a simple project that uses `react-navigation`:
```js
import React from 'react';
import { Text } from 'react-native';
import { StackNavigator } from 'react-navigation';
class HomeScreen extends React.Component {
static navigationOptions = {
title: 'Welcome',
};
render() {
return <Text>Hello, Navigation!</Text>;
}
}
const SimpleApp = StackNavigator({
Home: { screen: HomeScreen },
});
export default SimpleApp
```
Run the default render tests:
```js
$ npm run test
```
Closes https://github.com/facebook/react-native/pull/13048
Differential Revision: D4746028
Pulled By: shergin
fbshipit-source-id: cb1791978d15be7f5d14b7b22979388066ad6caa
Summary:
We run into this timeout virtually every live-reload now, which I believe is just a function of the size of our React Native code base. Looking at the code, right now the prepare JS call is run and retried 3 times, with a wait/timeout of 1s each. On android, it's done 3 times with a wait/timeout of 5s on each. For consistency, I've updated it to be the same timeout as on android. Trying this with our project, we no longer get red-boxes when we live-reload for the first time.
I've run this on our project locally, and it fixed the issue. It's a very simple change, so I don't believe any additional testing should be needed.
[IOS][BUGFIX][RCTWebsocketExecutor] - Increased timeout to prevent false-positive redbox during development of large RN code base
Closes https://github.com/facebook/react-native/pull/16794
Differential Revision: D6387545
Pulled By: shergin
fbshipit-source-id: c6e58fb82e072c01f9e1277a58d2640d6140a8c7
Summary:
I was confused by the current documentation, as it was requesting me to pass the previously received `end_cursor` into the next fetch but it was declared as a boolean. I checked in the debugger and it's just mislabeled in the docs, so this PR fixes the docs.
I tried to push this change back in #15472 but wasn't able to undo the borked rebase, so I'm submitting a new PR.
This is a change to documentation only.
[DOCS] [BUGFIX] [Libraries/CameralRoll/CameraRoll.js] - Corrected return type in the documentation for the `start_cursor` and `end_cursor` values.
Closes https://github.com/facebook/react-native/pull/16830
Differential Revision: D6371585
Pulled By: hramos
fbshipit-source-id: 5038041e95a04ea4c2de8d2b535a8a4e019289f6
Summary:
Improve the error message shown when you try to nest components in an
`<Image>` component by referencing the `<ImageBackground>` component.
It would be helpful if the error message displayed when you try to nest components in an `<Image>` component mentioned the `<ImageBackground>` component. Especially since this component is not yet well documented.
[IOS][MINOR][Libraries/Image/Image.ios.js] - Surfaced `<ImageBackground>` in error message
[ANDROID][MINOR][Libraries/Image/Image.android.js] - Surfaced `<ImageBackground>` in error message
Closes https://github.com/facebook/react-native/pull/16880
Differential Revision: D6369396
Pulled By: shergin
fbshipit-source-id: c4ae4dbb77d0fce6cbd7a42d1957d16112b24549
Summary:
Now that the Component and API docs are no longer auto-generated, we need to consolidate on a new format for our jsdoc comments. Any help from the community will be appreciated.
In this initial pull request, we'll be tackling the following docs:
- `AccessibilityInfo`, an API doc.
- `ActivityIndicator`, a Component doc.
- `View`, a Component doc.
This top comment will serve as a style guide, and when in doubt, please refer to the individual commits in this PR.
Each commit should update a single component or API, along with any relevant markdown files.
- Documentation in the JavaScript source files should be succinct. Any verbosity should be moved over to the markdown docs in the website...
- ...by adding a link to the relevant method/prop on the website to every comment block.
- Avoid markdown style links in JavaScript source files, opt for plain old URIs.
Let code document itself:
- If a method is Flow typed, the comment block does not need to repeat this information.
- If a param can be one of several values, and the type definition is easily determined from the code, the values should not be repeated in the comment block. Again, move this to the markdown doc if not present already.
Closes https://github.com/facebook/react-native/pull/16790
Differential Revision: D6353840
Pulled By: hramos
fbshipit-source-id: 9712c459acc33092aae9909f3dd0b58a00b26afc
Summary:
1. file:// may get prepended to an http:// source URL during dev mode, making an invalid URL
2. the logic to detect `isLoadedFromFileSystem()` should've checked for file:// protocol to not get confused by http:// URL
Reviewed By: zahanm
Differential Revision: D6307187
fbshipit-source-id: e7e7a41bf721dd0601b0c1877e278e1e435ef5e2
Summary:
Pass scriptURL to RCTTestRunner.
If the scriptURL passed to RCTTestRunner is not nil, then RCTTestRunner will use it.
else, RCTTestRunner will use whatever it has before.
Differential Revision: D6215186
fbshipit-source-id: c3a5643021d60579fc8e60a69de150f6a4a39237
Summary:
RCTSurfaceBackedComponent is ComponentKit component represents a React Native Surface created
(and stored in the state) with given `bridge`, `moduleName`, and `properties`.
Differential Revision: D6217103
fbshipit-source-id: 2849f68e1975562cd47851bda232e389705b4229
Summary:
Nice addition of the recent Flow types for style props in 9c29ee1504, however I think there are some slight issues in the definition.
`type Styles = {[key: string]: Object}` makes sense, as it's referring to the set of named style groups a user creates a `StyleSheet` from, e.g.
```javascript
const styles: StyleSheet = StyleSheet.create({
container: {
height: 20
},
text: {
color: '#999',
fontSize: 12,
},
}: Styles)
```
However `type StyleValue = {[key: string]: Object}` doesn't make sense. You actually want only the `Object` portion of that definition, presuming it's meant to be used like below:
```javascript
type MyTextProps = {
style: StyleProp,
}
<MyText style={{ color: '#999', fontSize: 12 }}>Hello</Text>
```
---
I've also added `void` to the `StyleValue`, as undefined seems to be handled fine, and can be a useful shorthand in JSX.
---
And finally, I've allowed nesting of style prop arrays, by making StyleProp self-referencing, as RN seems to flatten those without issue. This can be important if you're passing in a style prop quite high up the component tree, and sticking it in an array with other styles at several points while it's passed down.
N/A (These types aren't referenced anywhere else)
[INTERNAL] [MINOR] [StyleSheet] - Refine Flow types
Closes https://github.com/facebook/react-native/pull/16741
Reviewed By: frantic
Differential Revision: D6278010
Pulled By: TheSavior
fbshipit-source-id: 0170a233ab71d29f445786f5e695463f9730db3a
Summary:
Found this minor issue while reading the docs.
n/a
[DOCS] [BUGFIX] [Libraries/Text/Text.js] - Add return to example
Closes https://github.com/facebook/react-native/pull/16752
Differential Revision: D6274215
Pulled By: hramos
fbshipit-source-id: ef735eb9179ab69d2ed1bc4a8b5e921d42d88fb0
Summary:
The documentation for `KeyboardAvoidingView` was pretty thin. Tried to fill it out more and corrected a couple words.
n/a
[DOCS] [ENHANCEMENT] [KeyboardAvoidingView] - Improve the documentation for the props for KeyboardAvoidingView
* **Who does this affect**: Users that are manually calling the methods on KeyboardingAvoidingView.
* **How to migrate**: Add an underscore before the name of the method
* **Why make this breaking change**: These methods are not meant to be public. For example, the exposed `onLayout` function is not a prop that accepts a function like is typical of the rest of React Native but is the internal method that is called when the component's onLayout is triggered.
* **Severity (number of people affected x effort)**: Low
Closes https://github.com/facebook/react-native/pull/16479
Differential Revision: D6261005
Pulled By: hramos
fbshipit-source-id: 7e0bcfb0e7cb6bb419964bd0b02cf52c9347c608
Summary:
I find it easier to understand the behavior of a component when there is a simple example showing its usage. I recently used the CheckBox component and noticed that it doesn't have a code example. This PR adds an example to the CheckBox documentation.
N/A
[DOCS][ENHANCEMENT][CheckBox] - Added example to documentation
Closes https://github.com/facebook/react-native/pull/16489
Differential Revision: D6260998
Pulled By: hramos
fbshipit-source-id: 7c6f9677741a4c0483eb1f5405cd05f8bbdd83aa
Summary:
This commit adds documentation to two methods of BackHandler API, addEventListener and removeEventListener. Despite being a simple change, it helps to keep the documentation consistent.
I have tested the `./website` locally, the changes look similar to some other components such as `NetInfo`.
[DOCS][ENHANCEMENT][BackHandler] - Improve BackHandler documentation (addEventListener and removeEventListener)
Closes https://github.com/facebook/react-native/pull/16618
Differential Revision: D6260935
Pulled By: hramos
fbshipit-source-id: ab04a9fca89ddaa1925844b5754caf1c355a9329
Summary:
It's currently possible to crash React Native on iOS when using XMLHTTPRequest with onreadystatechange by having the server send a bunch of bad unicode (we found the problem when a bad deploy caused this to happen).
This is due to an integer overflow when handling carryover data in decodeTextData.
Create Express server with mock endpoint:
```js
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.writeHead(200, {'content-type': 'text/plain; charset=utf-8'});
res.flushHeaders();
res.write(new Buffer(Array(4097).join(0x48).concat(0xC2)));
res.write(new Buffer([0xA9]));
res.end();
});
app.listen(3000);
```
Create React Native application which tries to hit the endpoint:
```js
export default class App extends Component<{}> {
componentDidMount() {
const xhr = new XMLHttpRequest()
xhr.open('get', 'http://localhost:3000', true);
xhr.onreadystatechange = function () {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
console.warn(xhr.responseText);
}
};
xhr.send();
}
render() {
return null;
}
}
```
Observe that the application crashes when running master and doesn't when including the changes from this pull request.
[IOS] [BUGFIX] [RCTNetworking] - |Check against integer overflow when parsing response|
Closes https://github.com/facebook/react-native/pull/16286
Differential Revision: D6060975
Pulled By: hramos
fbshipit-source-id: 650e401a3bc033725078ea064f8fbca5441f9db5
Summary:
Allow end users to access the YellowBox API so that warnings can be properly ignored via the API first introduced in a974c140db. Based on that API, you should be able to do the following:
```
import { YellowBox } from 'react-native';
YellowBox.ignoreWarnings(['Warning: ...']);
```
However, if you actually try this today, it results in a broken import error.
Verified using an expo instance. First tried without the YellowBox import, observed a failure to import. Then I added the import statement, and observed no warning on my device.
```
import React from 'react';
import { StyleSheet, Text, View, YellowBox } from 'react-native';
YellowBox.ignoreWarnings(['hey']);
export default class App extends React.Component {
render() {
console.warn('hey!');
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
```
[GENERAL] [ENHANCEMENT] [YellowBox] - Export YellowBox API so warnings can be ignored using a non-deprecated API.
Closes https://github.com/facebook/react-native/pull/16709
Differential Revision: D6254819
Pulled By: hramos
fbshipit-source-id: ff92f32e4dedfb01f6902f54fabc62eb64468554
Summary:
This pr adds documentation for the tintColor addition of #4590
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
The tintColor was missing from the documentation but works perfectly fine.
Added a tintColor to showActionSheetWithOptions and showShareActionSheetWithOptions in the app i am building right now.
[DOCS][MINOR][ActionSheetIOS] - Added documentation for tintColor in ActionSheet.
Closes https://github.com/facebook/react-native/pull/16679
Differential Revision: D6248070
Pulled By: shergin
fbshipit-source-id: a2276f50b42ff2c5858008f3641c9607f248744a
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
While building a React Native application, I've come across the use case of wanting to set a specific locale for DatePickers irrespective of the users OS region setting. Since this is a feature available to native DatePicker components, I think it would be helpful to expose this in React Native as well.
Testing can be done by passing a `locale` prop to a DatePickerIOS. Example:
```
<DatePickerIOS
date={this.state.date}
mode="date"
locale="fr_FR"
onDateChange={date => this.setState({ date: date })}
/>
```
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[IOS][ENHANCEMENT][DatePickerIOS] - Adding a locale prop.
Closes https://github.com/facebook/react-native/pull/16639
Differential Revision: D6241981
Pulled By: hramos
fbshipit-source-id: 77b1b85c09f3e12d6b3e103b3d1ffd1f12e2cea9
Summary:
There are a number of $FlowFixMe statements in TarBarIOS.ios.js as a result of recent Flow upgrades introducing new errors/warnings. I had a stab at removing these statements and introducing what are hopefully sensible types.
Only types were changed so `yarn flow` should be sufficient.
[INTERNAL] [MINOR] [TarBarIOS] - |Fix $FlowFixMes|
Closes https://github.com/facebook/react-native/pull/16365
Differential Revision: D6200713
Pulled By: TheSavior
fbshipit-source-id: ecbd58d5831dd04250e794812ea03d202f777d12
Summary:
It would be great to have examples in the documentation of all components. I have created a PR to add an example for `CheckBox`, and now I am adding an example for the `Slider` component.
The PR changes documentation. No further test is required.
[DOCS][ENHANCEMENT][Slider] - Added example to documentation
Closes https://github.com/facebook/react-native/pull/16588
Differential Revision: D6197329
Pulled By: hramos
fbshipit-source-id: 91d1b20fc2d4bae15f9706ac4c155411d91af290
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
I want to animate `shadowOpacity` style property with Native Animated (`useNativeDriver: true`). This is useful for example in an ios-like navigation transition where the shadow fades in with the view that is sliding in from the side. Code comment for `STYLES_WHITELIST` says:
_In general native animated implementation should support any numeric property that doesn't need to be updated through the shadow view hierarchy (all non-layout properties)._
so I just added `shadowOpacity` (and `shadowRadius` too because why not?).
Before this change, setting `shadowOpacity` (or `shadowRadius`) to an `AnimatedValue` (with `useNativeDriver: true`) would throw the error: `Style property 'shadowOpacity' is not supported by the native animated module`.
After adding `shadowOpacity` (and `shadowRadius`), there is no error. The animation looks correct so it seems to be working. I also tried setting a ridiculously large `shadowRadius` and could see that working too.
Please advice on any further testing I should do.
[IOS] [ENHANCEMENT] [NativeAnimated] - Allow `shadowRadius` and `shadowOpacity` as NativeAnimated style properties.
Closes https://github.com/facebook/react-native/pull/16603
Differential Revision: D6195364
Pulled By: hramos
fbshipit-source-id: a55630df43df3c8f9db9921dab0bfbf925b6a09f
Summary: Moves initialization of `Map` and `Set` polyfills to the top of `InitializeCore` to avoid problems with JSC versions that don’t accept (or silently ignore) iterables as constructor arguments.
Reviewed By: mjesun
Differential Revision: D6185632
fbshipit-source-id: 3abe4baeb3a08c328d8c6b3bb1b2e01716c2c95c
Summary:
Xcode 9 has compiler settings that are more strict. This can occur if someone updates there project to use the default settings.
This patch declares the default type instead of allowing the compiler to determine it. Instead of `()` we now say `(void)` in a block call.
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
It was just annoying me, and it has no side effects. If there are side effects, then we should fix the type and not go with empty to represent void.
Update project settings in Xcode. This code doesn't have any known side effects since the compiler assumes the type is void when not declared.
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[DOCS] - Fixed potential compiler build issue on Xcode 9 after updating settings in project.
Closes https://github.com/facebook/react-native/pull/16554
Differential Revision: D6184949
Pulled By: shergin
fbshipit-source-id: 23083248a39c56f5cf50b5ff4390629dd6335f84
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
oss-typos DC workshop: rid the world of typos.
Manual spell checker reporting duty.
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[DOCS][MINOR][JSTimers.js] Fixed "constants" typo
Closes https://github.com/facebook/react-native/pull/16559
Differential Revision: D6184938
Pulled By: shergin
fbshipit-source-id: d16822d3885c6439239102df2790f5dbf5271a19
Summary:
Got frustrated for a minute trying to figure out why the code I copy pasted from the docs wasn't working
The link I replaced the broken one with is the one used in the iOS device example next to the sample code. It can be found at https://facebook.github.io/react-native/img/favicon.png
[DOCS] [MINOR] [Libraries/Image/Image.ios.js] - Broken image link in the example code at
Closes https://github.com/facebook/react-native/pull/16569
Differential Revision: D6174048
Pulled By: hramos
fbshipit-source-id: 8c008ab06e8719dfca6a9964d553248c4f088882
Summary:
Fixed spelling error in comments.
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Help fix typo in comments.
Did not make any code changes
[DOCS][MINOR][RCTImageView.m] Typo fixes in comments
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/16560
Differential Revision: D6173389
Pulled By: shergin
fbshipit-source-id: f3fd8ea686a882f1543922655498dcc7210d8cb8
Summary:
It makes possible to just specify remote url for the <Image> and it will work.
`<Image source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}} />`
Reviewed By: javache
Differential Revision: D5196055
fbshipit-source-id: aaf139c4518cc35d1f4cf810bbf0305aad73a55b
Summary:
Now intrinsic content size of <Image> is implemented natively on iOS and now it is actually
`intrinsicContentSize`, not just overrided `height` and `width` styles (which was incorrect and hacky).
This change also removes support of nested content inside <Image>.
This is a first commit in the row where we improve <Image> implementation.
Reviewed By: mmmulani
Differential Revision: D5189017
fbshipit-source-id: eab3defa3d86a5d4219b4f4925ab7460b58d760f
Summary:
This usage of `...` currently causes BackHandler to silently become non-functional when a `Symbol` polyfill is used.
Why?
- The `[...obj]` operator implicitly calls the object's iterator to fill the array
- react-native's internal `Set` polyfill has a load order issue that breaks it whenever a project uses a `Symbol` polyfill
- This means that when `BackHandler` tries to `[...set]` a `Set` of subscriptions the result is always an empty array instead of an array of subscriptions
Additionally it's worth noting that the current code is also wastefully inefficient as in order to reverse iterate over subscriptions it:
- Clones the `Set` (which fills it by implicitly running the set's iterator)
- Uses `[...set]` to convert the cloned set into an array (which also implicitly runs the iterator on the clone)
- Finally reverses the order of the array
----
This code fixes this problem by replacing the use of multiple Set instance iterators with a simple `.forEach` loop that unshifts directly into the final array.
I've tested this by opening the repo's RNTester app on Android and tvOS ensuring that the back handler works before changes, the application crashes when I introduce an error (to verify my code changes are being applied to the app), the back handler works and after changes.
Fixes#11968
Closes https://github.com/facebook/react-native/pull/15182
Differential Revision: D6114696
Pulled By: hramos
fbshipit-source-id: 2eae127558124a394bb3572a6381a5985ebf9d64
Summary:
The relevant changes in the PR are to Libraries/StyleSheet/EdgeInsetsPropType.js; the rest are just removals of FlowIgnores.
The definition of the relevant types is [here](https://github.com/facebook/flow/blob/master/lib/react.js#L262-L271).
The long and short of it is that for whatever reason, Flow is unable to realize that `ReactPropsChainableTypeChecker` is a subtype of `ReactPropsCheckType` unless we assert it. Once we explicitly hint this to the typechecker, it realizes that `EdgeInsetsPropType` is indeed a valid React PropType, and stops complaining that it isn't.
Closes https://github.com/facebook/react-native/pull/16437
Differential Revision: D6109742
Pulled By: sahrens
fbshipit-source-id: e4e10720b68c912d0372d810409f389b65d7f4b1
Summary:
Touch cancel events are currently being ignored by the ScrollView component. Currently scrollview responds both to scroll events and touchStart/touchMove/touchEnd events.
The reason why ScrollView listens to touchStart/touchEnd is so that it can update its `state.isTouching` param. This parameter then is used in `scrollResponderHandleScrollShouldSetResponder` to make the decision if scrollview should set the responder or not. So if `isTouching` is true (we've received touchStart) then ScrollView want to became a JS responder. This in turn is important for the case where we receive scroll events that does not necessarily need to trigger responder change, e.g. we don't want Scrollview to become JS responder if scroll events have been triggered by `scrollTo` in which case setting responder would put the whole responder system in a bogus state (note that responder can be released only by touchEnd or touchCancel, so if there is no touchEnd that follows scroll event then ScrollView will remain the responder and this would break next touch interaction).
It is therefore crucial for the ScrollView to reset `isTouching` state when touchCancel arrives, as otherwise the next scroll event would incorrectly trigger responder change.
On top of that ScrollView seems to be the only component in RN's core that registers to handle touchEnd but ignores touchCancel, which stands agains the comment added to `RCTRootView.cancelTouches` [here](https://github.com/facebook/react-native/commit/c14cc123d#diff-9cd70243bd2af75c613e29972bb1b41cR127).
This problem is difficult to test with a pure RN native app, as on Android it does not surface because of the `responderIgnoreScroll` flag that is being added to every scroll event, and it essentially makes the responder system ignore scroll events so they would never trigger responder change. On the other hand on iOS the cancel events are pretty rare. With pure RN app they can only be triggered by a "system" level interaction (e.g. when system alert dialog appears or when home button is clicked and there is a touch interaction happening). This issue becomes more prominent when RN app is embedded in a more sophisticated application that may use [`RCTRootView.cancelTouches`](1e8f3b1102/React/Base/RCTRootView.h (L130)) method to block RNs gesture recognizers in some cases or with third-party libraries that deals with touch events like [react-native-gesture-handler](https://github.com/kmagiera/react-native-gesture-handler) that also calls into the method when native touch interaction is detected.
Closes https://github.com/facebook/react-native/pull/16004
Differential Revision: D6003063
Pulled By: shergin
fbshipit-source-id: f6495ffc57a5f996117b5bd80478bb1a58d2d799
Summary:
Test suite for React Native version check relies on `ReactNativeVersion.js` file that is modified on a release branch (it contains values of a real version, not zeros).
That makes it impossible for the build to pass: https://circleci.com/gh/facebook/react-native/23494
This PR mocks it with zero values, just like we mock it in other suites. I am not sure if that is desired, but works for now.
CC ide
Closes https://github.com/facebook/react-native/pull/16464
Differential Revision: D6100285
Pulled By: hramos
fbshipit-source-id: 784f7e14f5283403f3fa518940565e1ef19dd398
Summary:
**Motivation**
Give `TouchableOpacity` and `Button` the same TV focus support as is already present in `TouchableHighlight`.
**Test plan**
Manual testing on TV simulator and devices.
Closes https://github.com/facebook/react-native/pull/15561
Differential Revision: D5665976
Pulled By: hramos
fbshipit-source-id: 0d5c588e1c82471f23617a3df1b77abc589a7c63
Summary:
Change the header description and example code.
Thanks for submitting a PR! Please read these instructions carefully:
- [x] Explain the **motivation** for making this change.
- [x] Provide a **test plan** demonstrating that the code is solid.
- [x] Match the **code formatting** of the rest of the codebase.
- [x] Target the `master` branch, NOT a "stable" branch.
What existing problem does the pull request solve?
Clarify extra requirements for a Component.
A good test plan has the exact commands you ran and their output, provides screenshots or videos if the pull request changes UI or updates the website. See [What is a Test Plan?][1] to learn more.
Go to documentation, see changes.
If you have added code that should be tested, add tests.
Sign the [CLA][2], if you haven't already.
Small pull requests are much easier to review and more likely to get merged. Make sure the PR does only one thing, otherwise please split it.
Make sure all **tests pass** on both [Travis][3] and [Circle CI][4]. PRs that break tests are unlikely to be merged.
For more info, see the ["Pull Requests"][5] section of our "Contributing" guidelines.
[1]: https://medium.com/martinkonicek/what-is-a-test-plan-8bfc840ec171#.y9lcuqqi9
[2]: https://code.facebook.com/cla
[3]: https://travis-ci.org/facebook/react-native
[4]: http://circleci.com/gh/facebook/react-native
[5]: https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#pull-requests
Closes https://github.com/facebook/react-native/pull/13829
Differential Revision: D5661106
Pulled By: hramos
fbshipit-source-id: 39736c05f8017009cdd637930c9f89ae6c2ee7c3
Summary:
- The version check that ensures the JS and native versions match is now in its own module for two reasons: it is easier to test and it allows react-native-windows to override just this module to implement its own version check (ex: more advanced checks for RNW-specific code).
- Added unit tests for the version checking to specify its behavior more clearly, including parity between dev and prod to avoid prod-only behavior and mitigate SEVs.
- Prefixed the Obj-C `#define` with `RCT_` to conform with other RN globals.
Closes https://github.com/facebook/react-native/pull/16403
Differential Revision: D6068491
Pulled By: hramos
fbshipit-source-id: 2b255b93982fb9d1b655fc62cb17b126bd5a939a
Summary:
In the current implementation of the `VirtualizedList` the `onViewableItemsChanged` callback wouldn't trigger if the underlying list data changes. (see example snack https://snack.expo.io/Hk5703eBb)
I added a method in the `ViewabilityHelper` to invalidate the cached viewableIndices, which gets triggered when the list-data changes.
Closes https://github.com/facebook/react-native/pull/14922
Differential Revision: D5864537
Pulled By: sahrens
fbshipit-source-id: 37f617763596244208548817d5b138dadc12c75d
Summary:
The title speaks for itself. Docs regarding secureTextEntry of TextInput were not descriptive enough. Owing to that, it took me more than an hour of debugging to find the issue of why the TextInput in my app was not hiding the input with secureTextEntry.
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/16272
Differential Revision: D6060614
Pulled By: ericnakagawa
fbshipit-source-id: 419ad6956e67b9adefae8d789b3fd76181c4194b
Summary:
References #7070
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Docs are incomplete, start filling them out
N/A
Closes https://github.com/facebook/react-native/pull/16346
Differential Revision: D6057501
Pulled By: hramos
fbshipit-source-id: c30d3369fa1a73ef6a93c2ed8f8c53af5a1af7ee
Summary:
The first code block already uses the new `connectionChange` event instead of
the deprecated `change` event, so change this example code block as well to use
the new event.
I came across this while upgrading my RN version. In the debug-console I saw a deprecation warning, despite I was using the example-code. Looking at the source, I saw the example code block still used the deprecated event, so update it to use the new one.
Closes https://github.com/facebook/react-native/pull/16357
Differential Revision: D6054428
Pulled By: hramos
fbshipit-source-id: 72ef1a79ece7494cda3773461a740dbbdf383e7e
Summary:
Doc update to clarify how to prevent `Animated.loop` and other animations from pre-empting `VirtualizedList` rendering as discussed in #16092.
Closes https://github.com/facebook/react-native/pull/16136
Differential Revision: D6057466
Pulled By: hramos
fbshipit-source-id: 946bcde97b364c623b48ddaeb643309630c072c9
Summary: When we built packager asset system we were mostly concerned about images. However, this system can also be used to work with videos, animations and other binary resources. The code that sorts assets into Android resource folders currently just shoves all non-drawable resources under `drawable-mdpi`, which is not ideal. Talking to Android experts on the team, `raw` seems like a much better place for other resources.
Reviewed By: jeanlauliac
Differential Revision: D6026633
fbshipit-source-id: cc2199f60da411ea432972a02f52c459ff5c490a
Summary:
We're spreading this in via `...ViewPropTypes` also. Having both confuses
flow when you try to pass style (even though they're identical), when the
types are defined via `React.ElementProps`
Reviewed By: jingc
Differential Revision: D6028659
fbshipit-source-id: 203e29682d34f1648a47d9ddbaef0c9630fbcb99
Summary:
`visible-password` represents a very basic keyboard, typically only
letters and numbers. Backed by InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD,
it is useful for things like password and code entry fields. It can also be more
effective than autoCorrect={false} for disabling autocompletion on some keyboards
(like Gboard).
Note `secureTextEntry` also affects `TYPE_TEXT_VARIATION_*` flags internally, so there
may be some undefined behavior when combining `secureTextEntry` with
`keyboardType="visible-password"`
Also, while here, improve the documentation on TextInput to explicitly enumerate
which keyboardType applies to Android vs. iOS (since this is the first android-specific)
Reviewed By: shergin
Differential Revision: D6005353
fbshipit-source-id: 13af90c96353f714c0e106dd0fde90184a476533
Summary:
Easier to understand how to use this component. A quick example helps to beginners.
Closes https://github.com/facebook/react-native/pull/16110
Differential Revision: D6017956
Pulled By: shergin
fbshipit-source-id: 82a340dfe8551cc8d7b692b9c71237e2b4421aba
Summary:
RCTImageStoreManager and RCTBlobManager have the same priority, hence in certain cases, both are able to handle the request, but this causes non-deterministic behavior. Hence increased ImageStoreManager's Priority to 1 and thereby increasing RCTImageLoader's Priority to 2 to prevent similar issue of same priorities.
Issue: #16159
Closes https://github.com/facebook/react-native/pull/16160
Differential Revision: D6017931
Pulled By: shergin
fbshipit-source-id: 91f2737af4f2f97197734b696105e1cdc5683365
Summary:
CI is currently failing because of a lint issue, this fixes it and a bunch of other warnings that are auto-fixable.
**Test plan**
Quick manual test, cosmetic changes only.
Closes https://github.com/facebook/react-native/pull/16229
Differential Revision: D6009748
Pulled By: TheSavior
fbshipit-source-id: cabd44fed99dd90bd0b35626492719c139c89f34
Summary:
RCTWrapper is a library that allows turn any UIView/UIViewController-based widget into React Native component
which will respect layout constrains of native (wrapped) view.
So, you don't need to explicitly specify width and hight in styling.
Take a look at examples to see how to use RCTWrapper.
Reviewed By: mmmulani
Differential Revision: D5868763
fbshipit-source-id: 0a503b42be166d547ca6cbf0829eea9c75a8e364
Summary:
Now RCTTextInput relies on ivar to detect should it reconstruct inputAccessoryView or not.
Previously we checked `inputAccessoryView` directly which breaks some 3rd party libs.
See https://github.com/facebook/react-native/issues/16071 for more details.
cc douglasjunior
Reviewed By: javache
Differential Revision: D5994798
fbshipit-source-id: c086efdd24f5528393a4c734ff7c984e0ed740d1
Summary:
`CheckBox` component was introduced in v0.49.0 and not implemented on iOS.
Users who are trying to use `CheckBox` on iOS will get a warning that
> Native component for "AndroidCheckBox" does not exist
We should declare in the document that this component is Android only and use `UnimplementedView` for iOS.
- Use `react-native init` new project
- Apply pull request changes
- Add `<Checkbox />` after welcome text in `App.js`
- Run the app in iOS simulator
Closes https://github.com/facebook/react-native/pull/16211
Differential Revision: D6005393
Pulled By: hramos
fbshipit-source-id: 1c9b68b5e1c933496c4d7c2f487f0500264b603a
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Tests were failing due to not updated snapshot about TouchableHighlight.
Run `npm test`.
Closes https://github.com/facebook/react-native/pull/16185
Differential Revision: D6005399
Pulled By: hramos
fbshipit-source-id: eda5009b68ca121250817de448424105aec6f685
Summary:
I don't think a test plan is required here! 😛
Closes https://github.com/facebook/react-native/pull/16243
Differential Revision: D6005196
Pulled By: hramos
fbshipit-source-id: 3b46346e57e0d9971078c4807a4fa0045a8366b1
Summary: Remove RCTWebSocketObserver as it's not used anywhere in the project.
Reviewed By: shergin
Differential Revision: D5960354
fbshipit-source-id: a5b9d128f7cf9384a9fa9ed20e869801023e1d57
Summary:
YellowBox currently assumes the first arg is a printf like format string, this adds support for any arguments so it works more like console in the browser. This also adds `stringifySafe` to format arguments when using printf style.
The main annoyance that this fixes is when trying to log a single object it will currently print [object Object] instead of the fully stringified version.
**Test plan**
Tested a bunch of different log combinations.
```js
console.warn({test: 'a'}); // {"test":"a"} (was [object Object] before this patch)
console.warn('test %s %s', 1, {}); // test 1 {}
console.warn('test %s', 1, {}); // test 1 {}
console.warn({}, {}, {}, {}); // {} {} {} {}
```
Closes https://github.com/facebook/react-native/pull/16132
Differential Revision: D5973125
Pulled By: yungsters
fbshipit-source-id: fc17105a79473a11c9b1c4728d435fc54fb094bb
Summary: In some enviroments PlatformConstants native module may not be presented in a project, which results in a call to undefined property and a RedBox
Reviewed By: javache
Differential Revision: D5960879
fbshipit-source-id: 80aecbe2f2a61cb410abd5f0dce8ba855e166991
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
My first contribution 👍
(Write your test plan here. If you changed any code, please provide us with clear instructions on how you verified your changes work. Bonus points for screenshots and videos!)
Closes https://github.com/facebook/react-native/pull/16155
Differential Revision: D5962399
Pulled By: shergin
fbshipit-source-id: b7a44d53d875b32d04c1b876eb7ec2f30a9d0d80
Summary:
This is required for D5874536, wherein I'll be introducing direction-aware props for borders.
When a view's border changes due to a direction update, only the frames of its children update. Therefore, only the children `UIView`s get a chance to be re-rendered. This is incorrect because the view that's had its borders changed also needs to re-render. So, I keep a track of the layout direction in a property on all shadow views. Then, when I update that prop within `applyLayoutNode`, I push shadow views into the `viewsWithNewFrames` set.
Reviewed By: mmmulani
Differential Revision: D5944488
fbshipit-source-id: 3f23e9973f3555612920703cdb6cec38e6360d2d
Summary:
Currently, only `Text` supports the `allowFontScaling` prop. This commit adds support for it on `TextInput`.
As part of this change, the TextInput setters for font attributes (e.g. size, weight) had to be refactored. The problem with them is that they use RCTFont's helpers which create a new font based on an existing font. These helpers lose information. In particular, they lose the scaleMultiplier.
For example, suppose the font size is 12 and the device's font multiplier is set to 1.5. So we'd create a font with size 12 and scaleMultiplier 1.5 which is an effective size of 18 (which is the only thing stored in the font). Next, suppose the device's font multiplier changes to 1. So we'd use an RCTFont helper to create a new font based on the existing font but with a scaleMultiplier of 1. However, the font didn't store the font size (12) and scaleMultiplier (1.5) separately. It just knows the (effective) font size of 18. So RCTFont thinks the new font has a font size of 18 and a scaleMultiplier of 1 so its effective font size is 18. This is incorrect and it should have been 12.
To fix this, the font attributes are now all stored individually. Anytime one of them changes, updateFont is called which recreates the font from scratch. This happens to fix some bugs around fontStyle and fontWeight which were reported several times before: #13730, #12738, #2140, #8533.
Created a test app where I verified that `allowFontScaling` works properly for `TextInputs` for all values (`undefined`, `true`, `false`) for a variety of `TextInputs`:
- Singleline TextInput
- Singleline TextInput's placeholder
- Multiline TextInput
- Multiline TextInput's placeholder
- Multiline TextInput using children instead of `value`
Also, verified switching `fontSize`, `fontWeight`, `fontStyle` and `fontFamily` through a bunch of combinations works properly.
Lastly, my team has been using this change in our app.
Adam Comella
Microsoft Corp.
Closes https://github.com/facebook/react-native/pull/14030
Reviewed By: TheSavior
Differential Revision: D5899959
Pulled By: shergin
fbshipit-source-id: c8c8c4d4d670cd2a142286e79bfffef3b58cecd3
Summary:
The Android ViewManager already has disabled set to false by default. When setting it in defaultProps we send it over for every text view, which is unnecessary.
On platforms that don't support disabled this may also cause unnecessary log noise.
Closes https://github.com/facebook/react-native/pull/16139
Differential Revision: D5944334
Pulled By: javache
fbshipit-source-id: 54c4b65f345cd284759d01d075522f5aa2f74298
Summary:
/**
* param {number} value
* param {number} min
* param {number} max
* return {number}
*/
should be:
/**
* param {number} min
* param {number} value
* param {number} max
* return {number}
*/
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
(Write your motivation here.)
(Write your test plan here. If you changed any code, please provide us with clear instructions on how you verified your changes work. Bonus points for screenshots and videos!)
Closes https://github.com/facebook/react-native/pull/16077
Differential Revision: D5938021
Pulled By: shergin
fbshipit-source-id: 3a6e4ff5ab39a657bc0d9271ae2a2600998b2ddf
Summary: Allows handling the case of wanting to scroll beyond the measured window.
Reviewed By: TheSavior
Differential Revision: D5915331
fbshipit-source-id: 329927632f4d04f213567ce4bbe547b04b8ea86d
Summary:
Basic implementation of the proposal in #15271
Note that this should not affect facebook internally since they are not using OSS releases.
Points to consider:
- How strict should the version match be, right now I just match exact versions.
- Wasn't able to use haste for ReactNativeVersion because I was getting duplicate module provider caused by the template file in scripts/versiontemplates. I tried adding the scripts folder to modulePathIgnorePatterns in package.json but that didn't help.
- Redscreen vs. warning, I think warning is useless because if the app crashes you won't have time to see the warning.
- Should the check and native modules be __DEV__ only?
**Test plan**
Tested that it works when version match and that it redscreens when versions don't before getting other errors on Android and iOS.
Closes https://github.com/facebook/react-native/pull/15518
Differential Revision: D5813551
Pulled By: hramos
fbshipit-source-id: 901757e25724b0f22bf39de172b56309d0dd5a95
Summary:
Currently `TextInput.autoCapitalize` is defaulting to 'none' on Android. This PR sets the default to 'sentences', to match iOS and the PropTypes documentation.
Fixes#14846
Closes https://github.com/facebook/react-native/pull/14853
Differential Revision: D5918196
Pulled By: shergin
fbshipit-source-id: d0d00e75d44a410c6821b4ff8910099aae2b2c7c
Summary: Because `RCTUIManager` is already overcomplicated and that stuff deserves separate file and header.
Reviewed By: javache
Differential Revision: D5856653
fbshipit-source-id: 7001bb8ba611976bf3b82d6a25f5619810a35b34
Summary:
The previous example only showed where to add the optional "listener" but didn't show how to make use of it.
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
(Write your motivation here.)
(Write your test plan here. If you changed any code, please provide us with clear instructions on how you verified your changes work. Bonus points for screenshots and videos!)
Closes https://github.com/facebook/react-native/pull/15576
Differential Revision: D5911716
Pulled By: shergin
fbshipit-source-id: 60023470d23c2cbbde47ab9aa82c7ecef73be467
Summary: Now it does not clipped on iPhone X.
Reviewed By: yungsters
Differential Revision: D5907527
fbshipit-source-id: 10d05e4ac5d16a9e257efa78795bff9f14f4c0bb
Summary:
Instead of preventing events from working when not on the UI Thread we can just dispatch to it instead.
**Test plan**
Tested manually that animated events still work in RNTester
Closes https://github.com/facebook/react-native/pull/15953
Differential Revision: D5909816
Pulled By: shergin
fbshipit-source-id: 48d02b6aa9f2bc3bcb638e8852fccaac3f205276
Summary:
As of v1.4.0, a new devtools hook is used that is hosted within `relay-devtools` instead of `relay-runtime`. That allows debugging of production relay apps, and reduces byte size of Relay.
As a result, relay-debugger-react-native-runtime and RelayDebugger can be removed.
Reviewed By: kassens
Differential Revision: D5904296
fbshipit-source-id: 2b215f5a25ecb2922b00cdf86f7d31415d8d1328
Summary: NaN values can not be compared directly, so we have to use `isnan` function.
Reviewed By: mmmulani
Differential Revision: D5859761
fbshipit-source-id: bf99a1ae574cd820265bef0c2bd255b194c5dc3c
Summary:
Now it does not clipped on iPhone X.
{F74889000}
Reviewed By: mmmulani
Differential Revision: D5894101
fbshipit-source-id: 5dc91583aa38bb14607421e5afc2ae796e35cce0
Summary:
<SafeAreaView> renders nested content and automatically applies paddings reflect the portion of the view
that is not covered by navigation bars, tab bars, toolbars, and other ancestor views.
Moreover, and most importantly, Safe Area's paddings feflect physical limitation of the screen,
such as rounded corners or camera notches (aka sensor housing area on iPhone X).
Reviewed By: mmmulani
Differential Revision: D5886411
fbshipit-source-id: 7ecc7aa34de8f5527c4e59b0fb4efba3aaea28c8
Summary:
Previously, the example MyListItem never referenced the selected prop, leaving ambiguity about the intention of the demo.
By adding a concrete implementation with coloring based on the selected prop, we can see that this is a demo of a multi-select list for batch actions instead of, say, a click-to-navigate nested list.
Here is a working Snack demo for future reference:
https://snack.expo.io/BkRMRTGB-
References #14872
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/14957
Differential Revision: D5892186
Pulled By: sahrens
fbshipit-source-id: c7b46b5f6eae8f36bd4bda7cbbd354cc22108b42
Summary:
- Enable logging so `console.log` shows up in Xcode console (and CI?)
- Allow loading from bundler for rapid JS iteration.
- Add option to enable JS debugging, although it's a little ghetto.
Reviewed By: mmmulani
Differential Revision: D5869085
fbshipit-source-id: 9c4831859f1491f7f75786f730d8549d69623888
Summary: Adds an onDismiss so that navigation events can be chained to the dismissing of a modal.
Reviewed By: sahrens
Differential Revision: D5852953
fbshipit-source-id: a86e36fdd5b0b206c2dd9fa248e2a88da22efa31
Summary: Apple changed what messages get logged when a web socket connection fails. Lets hide them to make life better for engineers.
Reviewed By: javache
Differential Revision: D5879306
fbshipit-source-id: cde06405b4af251159269218bf922916a79ac840
Summary:
As a new user it took me a while to figure out you can import these examples directly. The import statement completes the example for new users like me who have no idea these components can be imported. It is a very important piece of information and it is hard to find otherwise.
I think this should be added to all the other component examples as well.
Documentation only.
Closes https://github.com/facebook/react-native/pull/15501
Differential Revision: D5882436
Pulled By: hramos
fbshipit-source-id: 2da0fe4c7c41e2fdb6b13a945460e17e16442d62
Summary:
This change improves the documentation for `ActionSheetIOS.js`. It's a bit skimpy as is.
Closes https://github.com/facebook/react-native/pull/16030
Differential Revision: D5882446
Pulled By: hramos
fbshipit-source-id: b59ce299a9142ebf015ed674c59e1e435deb759a
Summary:
As I was working on mimicking iOS animations for my ongoing work with `react-navigation`, one task I had was to match the "push from right" animation that is common in UINavigationController.
I was able to grab the exact animation values for this animation with some LLDB magic, and found that the screen is animated using a `CASpringAnimation` with the parameters:
- stiffness: 1000
- damping: 500
- mass: 3
After spending a considerable amount of time attempting to replicate the spring created with these values by CASpringAnimation by specifying values for tension and friction in the current `Animated.spring` implementation, I was unable to come up with mathematically equivalent values that could replicate the spring _exactly_.
After doing some research, I ended up disassembling the QuartzCore framework, reading the assembly, and determined that Apple's implementation of `CASpringAnimation` does not use an integrated, numerical animation model as we do in Animated.spring, but instead solved for the closed form of the equations that govern damped harmonic oscillation (the differential equations themselves are [here](https://en.wikipedia.org/wiki/Harmonic_oscillator#Damped_harmonic_oscillator), and a paper describing the math to arrive at the closed-form solution to the second-order ODE that describes the DHO is [here](http://planetmath.org/sites/default/files/texpdf/39745.pdf)).
Though we can get the currently implemented RK4 integration close by tweaking some values, it is, the current model is at it's core, an approximation. It seemed that if I wanted to implement the `CASpringAnimation` behavior _exactly_, I needed to implement the analytical model (as is implemented in `CASpringAnimation`) in `Animated`.
We add three new optional parameters to `Animated.spring` (to both the JS and native implementations):
- `stiffness`, a value describing the spring's stiffness coefficient
- `damping`, a value defining how the spring's motion should be damped due to the forces of friction (technically called the _viscous damping coefficient_).
- `mass`, a value describing the mass of the object attached to the end of the simulated spring
Just like if a developer were to specify `bounciness`/`speed` and `tension`/`friction` in the same config, specifying any of these new parameters while also specifying the aforementioned config values will cause an error to be thrown.
~Defaults for `Animated.spring` across all three implementations (JS/iOS/Android) stay the same, so this is intended to be *a non-breaking change*.~
~If `stiffness`, `damping`, or `mass` are provided in the config, we switch to animating the spring with the new damped harmonic oscillator model (`DHO` as described in the code).~
We replace the old RK4 integration implementation with our new analytic implementation. Tension/friction nicely correspond directly to stiffness/damping with the mass of the spring locked at 1. This is intended to be *a non-breaking change*, but there may be very slight differences in people's springs (maybe not even noticeable to the naked eye), given the fact that this implementation is more accurate.
The DHO animation algorithm will calculate the _position_ of the spring at time _t_ explicitly and in an analytical fashion, and use this calculation to update the animation's value. It will also analytically calculate the velocity at time _t_, so as to allow animated value tracking to continue to work as expected.
Also, docs have been updated to cover the new configuration options (and also I added docs for Animated configuration options that were missing, such as `restDisplacementThreshold`, etc).
Run tests. Run "Animated Gratuitous App" and "NativeAnimation" example in RNTester.
Closes https://github.com/facebook/react-native/pull/15322
Differential Revision: D5794791
Pulled By: hramos
fbshipit-source-id: 58ed9e134a097e321c85c417a142576f6a8952f8
Summary:
Opening a new PR for #10946 (see discussion there).
This PR builds upon #14775 (iOS ViewManager inheritance) and #14261 (more extensible Android WebView).
**Motivation**
When `WebView.android.js` and `WebView.ios.js` use `requireNativeComponent`, they are hard-coded to require `RCTWebView`. This means if you want to re-use the same JS-logic, but require a custom native WebView-implementation, you have to duplicate the entire JS-code files.
The same is true if you want to pass through any custom events or props, which you want to set on the custom native `WebView`.
What I'm trying to solve with this PR is to able to extend native WebView logic, and being able to re-use and extend existing WebView JS-logic.
This is done by adding a new `nativeConfig` prop on WebView. I've also moved the extra `requireNativeComponent` config to `WebView.extraNativeComponentConfig` for easier re-use.
**Test plan**
jacobp100 has been kind enough to help me with docs for this new feature. So that is part of the PR and can be read for some information.
I've also created an example app which demonstrates how to use this functionality: https://github.com/cbrevik/webview-native-config-example
If you've implemented the native side as in the example repo above, it should be fairly easy to use from JavaScript like this:
```javascript
import React, { Component, PropTypes } from 'react';
import { WebView, requireNativeComponent, NativeModules } from 'react-native';
const { CustomWebViewManager } = NativeModules;
export default class CustomWebView extends Component {
static propTypes = {
...WebView.propTypes,
finalUrl: PropTypes.string,
onNavigationCompleted: PropTypes.func,
};
_onNavigationCompleted = (event) => {
const { onNavigationCompleted } = this.props;
onNavigationCompleted && onNavigationCompleted(event);
}
render() {
return (
<WebView
{...this.props}
nativeConfig={{
component: RCTCustomWebView,
props: {
finalUrl: this.props.finalUrl,
onNavigationCompleted: this._onNavigationCompleted,
},
viewManager: CustomWebViewManager
}}
/>
);
}
}
const RCTCustomWebView = requireNativeComponent(
'RCTCustomWebView',
CustomWebView,
WebView.extraNativeComponentConfig
);
```
As you see, you require the custom native implementation at the bottom, and send in that along with any custom props with the `nativeConfig` prop on the `WebView`. You also send in the `viewManager` since iOS requires that for `startLoadWithResult`.
**Discussion**
As noted in the original PR, this could in principle be done with more React Native components, to make it easier for the community to re-use and extend native components.
Closes https://github.com/facebook/react-native/pull/15016
Differential Revision: D5701280
Pulled By: hramos
fbshipit-source-id: 6c3702654339b037ee81d190c623b8857550e972
Summary:
Looks like `-[NSLayoutManager ensureLayoutForTextContainer:textContainer]` has a bug that cause infinite loop inside this method
during measuring some special characters AND when specified `width` equals NaN (which is useless anyways).
So, we cover this case in this diff.
Reviewed By: javache
Differential Revision: D5859767
fbshipit-source-id: 58a5910f21f282bf5b82494916b5b02ad72d357f
Summary:
This avoids a crash when we try to load a PHAsset with nil image url. Specifically, the following condition evaluates to true when `imageURL` is nil:
```objc
if ([imageURL.scheme caseInsensitiveCompare:@"assets-library"] == NSOrderedSame) {
assetID = [imageURL absoluteString];
results = [PHAsset fetchAssetsWithALAssetURLs:@[imageURL] options:nil];
}
```
The crash will be "attempt to insert nil object from objects[0]" when we build the `@[imageURL]` array literal.
We've seen this emerge as a very common crash among Expo users, so I wanted to at least provide a clear error message instead of terminating the app.
Load an image from the photo library with a nil request url.
Closes https://github.com/facebook/react-native/pull/15952
Differential Revision: D5835219
Pulled By: ericnakagawa
fbshipit-source-id: 7be00a15e674a0905cf5c27c526ce9085d1b308f
Summary:
Fixing https://github.com/facebook/react-native/issues/13578
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
(Write your motivation here.)
(Write your test plan here. If you changed any code, please provide us with clear instructions on how you verified your changes work. Bonus points for screenshots and videos!)
Closes https://github.com/facebook/react-native/pull/15419
Reviewed By: sahrens
Differential Revision: D5795844
Pulled By: tomasreimers
fbshipit-source-id: 4cdf97a2f5e83e38f4e12af771b512e7dddd212a
Summary:
**PR changes**
The RCTText class originally overrode the accessibilityLabel and returned the raw text of the class ignoring if the accessibilityLabel was set explicitly in code.
Example:
<Text accessibilityLabel="Example"> Hello World </Text> // returns "Hello World" instead of "Example" for the accessibility label
My update checks if the super's accessibilityLabel is not nil and returns the value else it returns the raw text itself as a default to mirror what a UIKit's UILabel does. The super's accessibilityLabel is nil if the accessibilityLabel is not ever set in code. I don't check the length of the label because if the value was set to an empty purposely then it will respect that and return whatever was set in code.
With the new changes:
<Text accessibilityLabel="Example"> Hello World </Text> // returns "Example" for the accessibilityLabel
This change doesn't support nested <Text> components with both accessibilityLabel's value set respectively. The parent's value will return.
Example:
// returns "Example" instead of "Example Test" for the accessibility label
<Text accessibilityLabel="Example">
Hello
<Text accessibilityLabel="Test">
World
</Text>
</Text>
The workaround is just to set the only the parent view's accessibilityLabel with the label desired for it and all its nested views or just not nest the views if possible.
I believe a bigger change would be needed to support accessibility for nested views, for now the changes I have made should satisfy the requirements.
Reviewed By: shergin
Differential Revision: D5806097
fbshipit-source-id: aef2d7cec4657317fcd7dd557448905e4b767f1a
Summary:
Previously type Options had excludeActivityTypes property, but in RCTActionSheetManager.m and docs this property is named excludedActivityTypes.
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Want to fix error in flow types
Actually, it seems there aren't any need for test plan for this PR. Just fix a mistyping error.
Closes https://github.com/facebook/react-native/pull/15881
Differential Revision: D5813539
Pulled By: ericnakagawa
fbshipit-source-id: 7d1269d4c177f920869bf6554f14af6db7a741ee
Summary:
This line accidentally became a no-op when the Map was converted to an Object.
Closes https://github.com/facebook/react-native/pull/15891
Differential Revision: D5811069
Pulled By: TheSavior
fbshipit-source-id: 43ac1835d15e2bee67ee45646bc238f917013836
Summary:
Hi guys,
A small typo found in the doc :)
Closes https://github.com/facebook/react-native/pull/15888
Differential Revision: D5809251
Pulled By: TheSavior
fbshipit-source-id: 7a2ca8f2cbca81aa2059ee619a8c6087256e39a6
Summary:
Use <ImageBackground> instead or (even better), implement it yourself using container <View> and nested <Image> with `position: absolute;` styling.
This diff was decoupled from D5189017 for more granularity.
Reviewed By: mmmulani
Differential Revision: D5779989
fbshipit-source-id: e0a724008e679426f61ed0841f9eff6d62fb943b
Summary:
This change only affects tests run with Jest. `require('/images/image1.png')` will be replaced with
```
Object {
"testUri": "relative/path/to/images/image1.png",
}
```
in the Jest snapshot instead of always being 1 returned by RelativeImageStub. This change makes it possible to test conditional asset loading in components.
The problem with this change is that it will probably break a lot of existing snapshots, but that should be easily fixed when a project updates to a new version of React Native by running `jest -u` to update all snapshots.
A component can have conditional asset loading based on its props, this logic would be nice to test with Jest snapshots. This problem has been discussed in https://github.com/facebook/jest/issues/2838.
* **Who does this affect**: Everyone using `Image` in Jest snapshots
* **How to migrate**: Running `jest -u` will update the snapshots, the snapshots should be reviewed that they are correct.
* **Why make this breaking change**: It enables testing of conditional asset loading.
* **Severity (number of people affected x effort)**: Low.
Closes https://github.com/facebook/react-native/pull/13319
Reviewed By: rafeca
Differential Revision: D5708180
Pulled By: mjesun
fbshipit-source-id: 16ac42004d597db08545a21d4fffe95c5ee7e21f
Summary: FlatList only supports one viewability configuration and callback. This change extends FlatList and VirtualizedList to support multiple viewability configurations and corresponding callbacks.
Reviewed By: sahrens
Differential Revision: D5720860
fbshipit-source-id: 9d24946362fa9001d44d4980c85f7d2627e45a33
Summary:
Otherwise, you're met with a bewildering blank page. :D
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
(Write your motivation here.)
(Write your test plan here. If you changed any code, please provide us with clear instructions on how you verified your changes work. Bonus points for screenshots and videos!)
Closes https://github.com/facebook/react-native/pull/15754
Differential Revision: D5768992
Pulled By: hramos
fbshipit-source-id: 39a9f7c208d635e089751015dcf2536144ec0176
Summary:
Fixed a typo in `ToastAndroid.js`'s comment.
No test plan. Just fix a typo.
Closes https://github.com/facebook/react-native/pull/15802
Differential Revision: D5767578
Pulled By: hramos
fbshipit-source-id: 4ccc708800f7d4259d266fba195981a85e6647a1