Summary:
This implements onKeyPress for Android on TextInputs and addresses https://github.com/facebook/react-native/issues/1882.
**N.B. that this PR has not yet addressed hardware keyboard inputs**, but doing will be fairly trivial. The main challenge was doing this for soft keyboard inputs.
I've tried to match the style as much as I could. Will happily make any suggested edits be they architectural or stylistic design (edit: and of course implementation), but hopefully this is a good first pass :).
I think important to test this on the most popular keyboard types; maybe different languages too.
I have not yet added tests to test implementation, but will be happy to do that also.
- Build & run RNTester project for Android and open TextInput.
- Enter keys into 'event handling' TextInput.
- Verify that keys you enter appear in onKeyPress below the text input
- Test with autocorrect off, on same input and validate that results are the same.
Below is a gif of PR in action.

Closes https://github.com/facebook/react-native/pull/14720
Differential Revision: D6661592
Pulled By: hramos
fbshipit-source-id: 5d53772dc2d127b002ea5fb84fa992934eb65a42
Summary:
Test Plan
Rebuilt Docker images locally, confirmed successful image build.
Can later be reproed with
```
npm run test-android-setup
npm run test-android-build
npm run test-android-run-unit-tests
```
Note that unit tests are failing in master, but in this PR we can repro the same failure.
Closes https://github.com/facebook/react-native/pull/17313
Differential Revision: D6624899
Pulled By: hramos
fbshipit-source-id: 42b8cd708ec2a02399bb6ef30fd73faba2646f79
Summary:
This PR fixes the problem with dev loading view on KitKat and older Android devices after #16596
Install RNTester app on Android API 19 or lower device. See green loading view show up under status bar. Do the same with full screen theme set and see it show up correctly at the top of the screen.
Verify the green loading bar displays correctly on devices with API > 19 too.
This fixes an issue introduced in #16596
[ANDROID][MINOR][DevSupport] - Fix green dev loading bar on Android Kitkat and below
Closes https://github.com/facebook/react-native/pull/17305
Differential Revision: D6621077
Pulled By: achen1
fbshipit-source-id: 3b4216af535d7db5c96d137f20004fe2651b1dc9
Summary:
This change aims at replacing SYSTEM_ALERT_WINDOW/OVERLAY API being used for rendering dev support related views on Android (redbox, dev menu, green loading view) with API that does not require any special permission. The permission is still used for displaying perf monitor, although it is no longer requested at app startup but only when perf monitor gets enabled.
This change should not affect the way react native apps work in production environment as in release mode all dev support functionality is disabled.
There are two main reasons why requiring SYSTEM_ALERT/OVERLAY permission for displaying basic dev related windows is problematic:
1) On Android >=6 devices it is required that overlay permission is granted in device settings for apps being side loaded (not installed via play store which is usually the case for apps being developed). Although this setting is not available on some Android devices including Google's stock Android TV version. On such devices App cannot be granted rights to draw in system alert window which cases the app to crash (instead of showing a redbox or dev menu dialog)
2) Some Android device vendors have issues with implementation of `Settings.canDrawOverlays` that always return false (I've seen it on Xiaomi Redmi 4A with Android 6.1). This issue because of the following code in [ReactActivityDelegate.java#L90](1e8f3b1102/ReactAndroid/src/main/java/com/facebook/react/ReactActivityDelegate.java (L90)), results in the overlay permission settings screen popping up every time the app is launched even though the permission has been perviously granted which is extremely annoying. Since this change only require overlay permission for displaying perf monitor we no longer ask for it on startup but only when user switches perf monitor ON.
Test need to be performed on pre Android 6 and post Android 6 devices.
1. Run app with devserver off -> should result in redbox
2. Start packager with --reset-cache flag for the loading bar to be visible for some longer period of time. Then restart the app and see the loading bar show up
3. While the app is running, open dev menu, navigate to "dev settings", test "reload"
4. Modify JS app such that the app crashes, see it display redbox properly. Check if "reload" button works well from the redbox
5. Verify that "Show Perf Monitor" option works as expected. On Android >=6 re-install the app to see it ask for overlay permission at the moment when perf monitor option gets selected.
- SYSTEM_ALERT_WINDOW permission will no longer be required on Android to display Redbox
This change can break things for framework users who provide custom implementation of DevSupportManager interface on Android:
- **Who does this affect**: Owners of apps that use custom implementation of DevSupportManager interface on Android.
- **How to migrate**: Update `create` method of your `DevSupportManager`'s factory to take `ReactInstanceManagerDevHelper` type as a second argument instead of `ReactInstanceDevCommandsHandler`. The interface `ReactInstanceDevCommandsHandler` has been renamed to `ReactInstanceManagerDevHelper` but kept all the methods the same (new method got added). If you were calling one of three methods from `ReactInstanceDevCommandsHandler` interface (`onReloadWithJSDebugger`, `onJSBundleLoadedFromServer` and `toggleElementInspector`) you can call exact same methods directly on `ReactInstanceManagerDevHelper` instance that is being provided in exchange for `ReactInstanceManagerDevHelper `.
- **Why make this breaking change**:
This PR adds a new method to `ReactInstanceManagerDevHelper` called `getCurrentActivity`. In which case the prev name can no longer be justified. The activity is required for some of the DevSupportManager methods in order to start new dialogs and popups so that overlay permission isn't necessary.
- **Severity (number of people affected x effort)**:
Relatively small (perhaps Fb internally is using DevSupportManager abstraction to provide an alternative implementation but since it isn't documented I doubt anyone else uses it). Effort it very low as it boils down to updating uses of interface `ReactInstanceDevCommandsHandler` with `ReactInstanceManagerDevHelper` (all the methods in `ReactInstanceDevCommandsHandler` stays the same)
Closes https://github.com/facebook/react-native/pull/16596
Differential Revision: D6256999
Pulled By: achen1
fbshipit-source-id: 551d449e831da3de466726ead172608527fcfbb4
Summary:
👋 Hello! Thanks for react-native, it’s a great project.
I was digging into the Android implementation in _ReactAndroid_ and noticed a couple typos in the documentation. I went through and tried to fix all the typos I could find using [aspell](http://aspell.net).
Not applicable: these changes are only to comments, and CI should be skipped.
[ANDROID][ENHANCEMENT][*] - Correct comment and docblock typos
Closes https://github.com/facebook/react-native/pull/17049
Differential Revision: D6472182
Pulled By: shergin
fbshipit-source-id: 7e62cab118609596b483d1cf16c3abf651d6753b
Summary:
This feature was disabled for multiline textinputs in D3528202 ... seems without a good reason.
The broken autoscroll-to-cursor feature is terribly harmful and counter-intuitive in ALL cases.
I also add a contentSize tracking in the example app to make sure that it is unaffected by this change.
https://pxl.cl/9RHPhttps://github.com/facebook/react-native/issues/12799https://github.com/facebook/react-native/issues/15778
Special thanks to konradkierus!
Reviewed By: sahrens
Differential Revision: D6405985
fbshipit-source-id: 337a390a9db7b3528200ef66c4a079b87608294e
Summary:
Adds new ```space-evenly``` for ```justify-content```.
Also adds a typofix in one of the other justify-content tests.
Fixes#657
Closes https://github.com/facebook/yoga/pull/658
Differential Revision: D6407996
Pulled By: emilsjolander
fbshipit-source-id: cc837409e1345624b4bd72c31e25fe68dcb0f6a3
Summary:
There's a crash-inducing bug with `Image.blurRadius` on Android.
`blurRadius` is specified in JavaScript as a `float`, but it's cast to `int` before being passed to the `IterativeBoxBlurPostProcessor`. However, in `IterativeBoxBlurPostProcessor`, there is an argument precondition requiring the integer `blurRadius` to be non-zero.
Because the `== 0` condition is evaluated on the `float`, it's possible for a `blurRadius` in the range of `(0, 1)` (non-inclusive) to pass the conditional, and then be truncated to `0` and passed as an argument to `IterativeBoxBlurPostProcessor`, which will fail its precondition and crash the app.
This change works in our app, which was previously crashing.
[ANDROID] [BUGFIX] [Image] Fixed crash when specifying an Image.blurRadius between (0, 1)
Closes https://github.com/facebook/react-native/pull/16845
Differential Revision: D6387416
Pulled By: shergin
fbshipit-source-id: d5191aa97e949ffd41e6d68c96b3c7bcbc82a52e
Summary:
`Canvas.clipPath` isn't supported with hardware acceleration in APIs below 18. The rounded border rendering logic for Android relies on this method. Therefore, rounded borders do not render correctly on such devices.
**Screenshot of Nexus 5 running API 17 (Before these changes):**
https://pxl.cl/9rsf
**The fix**: If the API version is less than 18 and we're rendering rounded borders, I disable hardware acceleration. Otherwise, I enable it. I'm going to check to see if this has perf regressions by running a CT-Scan.
With this change, rounded borders render correctly on Android devices running versions of Android between Honeycomb to JellyBean MR2.
**Screenshot of Nexus 5 running API 17 (After these changes):**
https://pxl.cl/9rrk
Reviewed By: xiphirx
Differential Revision: D6153087
fbshipit-source-id: 16e35be096051ac817c8b8bcdd132ecff3b4b167
Summary:
React Native 0.43 added additional functionality to setSelectionColor that also tints the cursor drawable of the View. However, some views may not have a cursor drawable set in which case, the code will crash when attempting to load a drawable with resource id 0.
We encountered this in our RN 0.45 upgrade in the Airbnb app.
lelandrichardson
Closes https://github.com/facebook/react-native/pull/14789
Differential Revision: D6386076
Pulled By: shergin
fbshipit-source-id: faa5a1edb3be8d08988f46205c0f22d17b63b5bc
Summary:
Previously, only form-data request bodies emitted upload progress updates. Now,
other request body types will also emit updates.
Addresses issues:
https://github.com/facebook/react-native/issues/15724https://github.com/facebook/react-native/issues/11853
This is a bug fix for functionality that's missing on Android. These events are already working correctly on iOS.
Run the following code on Android, and ensure that events are being sent:
```
const fileUri = 'file:///my_file.dat';
const url = 'http://my_post_url.com/';
const xhr = new XMLHttpRequest();
xhr.upload.onprogress = (event) => {
console.log('progress: ' + event.loaded + ' / ' + event.total);
}
xhr.onreadystatechange = () => {if (xhr.readyState === 4) console.log('done');}
console.log('start');
xhr.open('POST', url);
xhr.send({ uri: fileUri }); // sending a file (wasn't sending progress)
xhr.send("some big string"); // sending a string (wasn't sending progress)
const formData = new FormData(); formData.set('test', 'data');
xhr.send(formData); // sending form data (was already working)
```
[ANDROID] [BUGFIX] [XMLHttpRequest] - Added progress updates for all XMLHttpRequest upload types
Previously, only form-data request bodies emitted upload progress updates. Now,
other request body types will also emit updates.
Addresses issues:
https://github.com/facebook/react-native/issues/15724https://github.com/facebook/react-native/issues/11853
Closes https://github.com/facebook/react-native/pull/16541
Differential Revision: D6325252
Pulled By: hramos
fbshipit-source-id: 4fe617216293e6f451e2a1af4fa872e8f56d4f93
Summary:
We've seen cases (based on logs) where NetInfo is reporting no connectivity, but network requests still work. This will keep status up to date after app foreground <-> backgrounds, since we don't listen to broadcasts when backgrounded.
This is rather difficult to test given we haven't nailed an internal repro (evidence is solely based on device/app logs). Testing has been done to ensure that there are no behavioural changes on devices that were previously working (no regressions).
Closes https://github.com/facebook/react-native/pull/15558
Differential Revision: D6264708
Pulled By: hramos
fbshipit-source-id: 1648cadb59949103d0a595614b38024ec9236719
Summary:
update() is called from the choreographer, so it can be
invoked asynchronously relative to RN. If it's called while the node
tree is incomplete, this can be called with no parent. Don't treat an
unparented node as an invariant failure, just skip over it.
Reviewed By: AaaChiuuu
Differential Revision: D6249038
fbshipit-source-id: d22807dff1659bf29a81893ab97d0fe7c19de512
Summary:
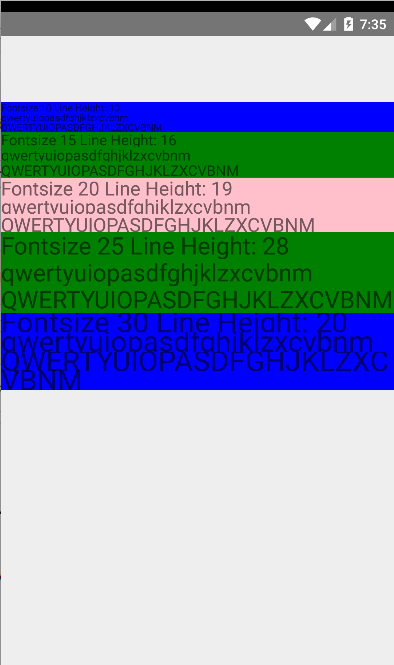
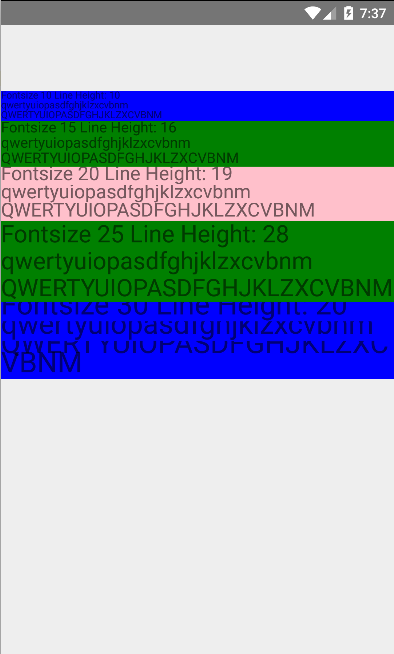
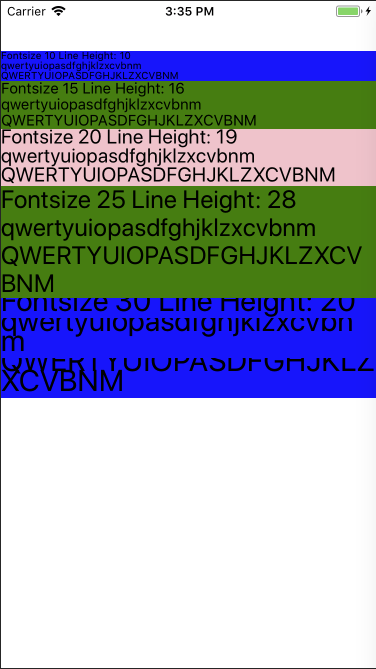
We noticed that on Android the lineHeight behaviour is different from iOS for built in fonts and custom fonts. The problem becomes visible when the lineHeight approaches the fontSize, showing a cut-off on the bottom of the TextView. This issue has been raised before in #10712. There is a mention of a PR with a fix in that issue, which has not been merged yet. This implementation is a less intrusive fix leaving the current lineHeight approach in place and fixing the discrepancy only.
This proposed change prioritises ascent over descent for reduction, making the lineHeight functionality behave identical to iOS.
There is no existing test covering the lineHeight property and its behaviour in the CustomLineHeightSpan. This PR contains new unit tests that covers the various scenario's for the lineHeight calculations.
The original behaviour, before the change can against these unit tests. The case that fails is `shouldReduceAscentThird`, which can be made to succeed on the old code by changing the asserts to:
```
assertThat(fm.top).isEqualTo(-5);
assertThat(fm.ascent).isEqualTo(-5);
assertThat(fm.descent).isEqualTo(-4);
assertThat(fm.bottom).isEqualTo(-4);
```
The unit test succeeds for the current implementation, which has the values for ascent and descent inverted.
Below screenshots show before, after and iOS:
BEFORE

AFTER

iOS

[ANDROID] [BUGFIX] [Text] - Fix the lineHeight behaviour on Android to match iOS
Closes https://github.com/facebook/react-native/pull/16448
Differential Revision: D6221854
Pulled By: andreicoman11
fbshipit-source-id: 7292f0f05f212d79678ac9d73e8a46bf93f1a7c6
Summary:
Reported in Issue #15928
Fixing bug when permission showing dialog and user go to home and re-open minimized app.
1. Ask for permission
2. Minimize app (Press HomeButton)
3. Open app again via shortcut
[ANDROID] [BUGFIX] [PermissionsModule.java] - Fixed bug when asked for permission Cause: java.lang.ArrayIndexOutOfBoundsException · length=0; index=0
Closes https://github.com/facebook/react-native/pull/16507
Differential Revision: D6133708
Pulled By: shergin
fbshipit-source-id: 9c05d1d5d16fedf718ad5113df69a4df3af62013
Summary:
Rebased version of #12842 that was reverted because of failing fb internal tests.
Closes https://github.com/facebook/react-native/pull/15919
Differential Revision: D5823956
Pulled By: hramos
fbshipit-source-id: 4ece19a403f5ebbe4829c4c26696ea0575ab1d0e
Summary:
Trivial.
That's okay that sometimes shadowNodes and views hierarchies have lack of synchonization.
Reviewed By: sahrens
Differential Revision: D6040022
fbshipit-source-id: 6b49a82317b620b66a87441719fddcafb1f27934
Summary:
`visible-password` represents a very basic keyboard, typically only
letters and numbers. Backed by InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD,
it is useful for things like password and code entry fields. It can also be more
effective than autoCorrect={false} for disabling autocompletion on some keyboards
(like Gboard).
Note `secureTextEntry` also affects `TYPE_TEXT_VARIATION_*` flags internally, so there
may be some undefined behavior when combining `secureTextEntry` with
`keyboardType="visible-password"`
Also, while here, improve the documentation on TextInput to explicitly enumerate
which keyboardType applies to Android vs. iOS (since this is the first android-specific)
Reviewed By: shergin
Differential Revision: D6005353
fbshipit-source-id: 13af90c96353f714c0e106dd0fde90184a476533
Summary:
FIX#11142
This fixes#11142 and supersedes #11155 as I was unsure how to add/change commits in that PR.
Wrote up a bunch of unit tests for the ImageStore module. The added tests showed that there was indeed a problem with the flags used for the Base64OutputStream, and they also show that that has been fixed now.
Closes https://github.com/facebook/react-native/pull/13856
Differential Revision: D6017764
Pulled By: shergin
fbshipit-source-id: adf667dc722ddfe31449afd8cd20a0a192eacff6
Summary:
CI is currently failing because of a lint issue, this fixes it and a bunch of other warnings that are auto-fixable.
**Test plan**
Quick manual test, cosmetic changes only.
Closes https://github.com/facebook/react-native/pull/16229
Differential Revision: D6009748
Pulled By: TheSavior
fbshipit-source-id: cabd44fed99dd90bd0b35626492719c139c89f34
Summary:
Motivation:
(SUDDENLY) There is a thing on Android called SpanWather, and their purpose is to notify "the watcher" about span-related changes in SpannableString. The idea is: some special kind of span can have some logic to prevent or tweak interleaving with some another kind of spans. To do so, it has to implement SpanWather interface.
So, EditText uses this to control internal spannable object (!) and SUDDENLY (#><) calls internal "layout" method as a reaction to adding new spans. So, when we are cloning SpannableString, we are (re)applying same span objects to a new spannable instance, and it causes notifying other spans in the string, and they notify EditText, and the EditText does relayout and... BOOM!
So, the solution is, easy, we should use SpannableStringBuilder instead of SpannableString because it does not notify SpanWather during cloning.
See:
https://android.googlesource.com/platform/frameworks/base/+/master/core/java/android/text/SpannableStringBuilder.java#101
(the first argument is `false`).
https://android.googlesource.com/platform/frameworks/base/+/master/core/java/android/text/SpannableStringBuilder.java#678
Compare with:
https://android.googlesource.com/platform/frameworks/base/+/master/core/java/android/text/SpannableStringInternal.java#43
Why? I believe because SpannableStringBuilder objects are "unfinished" by design, and documentation said: "it is the caller's responsibility to restore invariants [among spans]". As we do an exact clone of the string, that's perfectly okay to assume that all invariants were already satisfied for original string.
Reviewed By: achen1
Differential Revision: D5970940
fbshipit-source-id: 590ca0e3aede4470b809c7db527c5d55ddf5edb4
Summary:
After this diff the intrinsic content size of <TextInput> reflects the size of text inside EditText,
it means that if there is no additional style constraints, <TextInput> will grow with containing text.
If you want to constraint minimum or maximum height, just do it via Yoga styling.
Reviewed By: achen1
Differential Revision: D5828366
fbshipit-source-id: eccd0cb4ccf724c7096c947332a64a0a1e402673
Summary:
In some cases we need a way to provide some peice of data to shadow node
to improve layout (or do something similar), `setLocalData` allows to do this.
Reviewed By: AaaChiuuu
Differential Revision: D5828368
fbshipit-source-id: bf6a04f460dc7695a16269426d365b78909bc8eb
Summary:
Basic implementation of the proposal in #15271
Note that this should not affect facebook internally since they are not using OSS releases.
Points to consider:
- How strict should the version match be, right now I just match exact versions.
- Wasn't able to use haste for ReactNativeVersion because I was getting duplicate module provider caused by the template file in scripts/versiontemplates. I tried adding the scripts folder to modulePathIgnorePatterns in package.json but that didn't help.
- Redscreen vs. warning, I think warning is useless because if the app crashes you won't have time to see the warning.
- Should the check and native modules be __DEV__ only?
**Test plan**
Tested that it works when version match and that it redscreens when versions don't before getting other errors on Android and iOS.
Closes https://github.com/facebook/react-native/pull/15518
Differential Revision: D5813551
Pulled By: hramos
fbshipit-source-id: 901757e25724b0f22bf39de172b56309d0dd5a95
Summary:
The Android ImageEditingManager is inefficient and slow when cropping images. It loads the full resolution image into memory and then crops it. This leads to slow performance and occasional OutOfMemory Exceptions.
[BitmapRegionDecoder](https://developer.android.com/reference/android/graphics/BitmapRegionDecoder.html) can be used to crop without needing to load the full resolution image into memory. Using it is much more efficient and much faster.
Relevant issue: https://github.com/facebook/react-native/issues/10470
Attempt to crop a very large image (2000x2000) on Android. With this change, the crop should happen almost instantly. On the master branch, it should take 2-3 seconds (and might run out of memory).
Please let me know if there's anything else I can provide.
Closes https://github.com/facebook/react-native/pull/15439
Differential Revision: D5628223
Pulled By: shergin
fbshipit-source-id: bf314e76134cd015380968ec4533225e724c4b26
Summary:
Instead of preventing events from working when not on the UI Thread we can just dispatch to it instead.
**Test plan**
Tested manually that animated events still work in RNTester
Closes https://github.com/facebook/react-native/pull/15953
Differential Revision: D5909816
Pulled By: shergin
fbshipit-source-id: 48d02b6aa9f2bc3bcb638e8852fccaac3f205276
Summary:
This problem tries to solve issue #14244
Implemented a fetch request to a TLSv1 server. It now successfully resolves TLS handshake.
Tested same fetch to TLSv1.2 server and still successfully resolves TLS handshake.
Closes https://github.com/facebook/react-native/pull/14245
Differential Revision: D5898689
Pulled By: shergin
fbshipit-source-id: 8766ebe6909443367651ab868aa5ff62747cd906
Summary:
Following the migration guide. Let's see what happens here.
Closes https://github.com/facebook/react-native/pull/14955
Differential Revision: D5877682
Pulled By: hramos
fbshipit-source-id: 2a40560120b5d8d28bc6c52cc5e5916fd1bba336
Summary:
As I was working on mimicking iOS animations for my ongoing work with `react-navigation`, one task I had was to match the "push from right" animation that is common in UINavigationController.
I was able to grab the exact animation values for this animation with some LLDB magic, and found that the screen is animated using a `CASpringAnimation` with the parameters:
- stiffness: 1000
- damping: 500
- mass: 3
After spending a considerable amount of time attempting to replicate the spring created with these values by CASpringAnimation by specifying values for tension and friction in the current `Animated.spring` implementation, I was unable to come up with mathematically equivalent values that could replicate the spring _exactly_.
After doing some research, I ended up disassembling the QuartzCore framework, reading the assembly, and determined that Apple's implementation of `CASpringAnimation` does not use an integrated, numerical animation model as we do in Animated.spring, but instead solved for the closed form of the equations that govern damped harmonic oscillation (the differential equations themselves are [here](https://en.wikipedia.org/wiki/Harmonic_oscillator#Damped_harmonic_oscillator), and a paper describing the math to arrive at the closed-form solution to the second-order ODE that describes the DHO is [here](http://planetmath.org/sites/default/files/texpdf/39745.pdf)).
Though we can get the currently implemented RK4 integration close by tweaking some values, it is, the current model is at it's core, an approximation. It seemed that if I wanted to implement the `CASpringAnimation` behavior _exactly_, I needed to implement the analytical model (as is implemented in `CASpringAnimation`) in `Animated`.
We add three new optional parameters to `Animated.spring` (to both the JS and native implementations):
- `stiffness`, a value describing the spring's stiffness coefficient
- `damping`, a value defining how the spring's motion should be damped due to the forces of friction (technically called the _viscous damping coefficient_).
- `mass`, a value describing the mass of the object attached to the end of the simulated spring
Just like if a developer were to specify `bounciness`/`speed` and `tension`/`friction` in the same config, specifying any of these new parameters while also specifying the aforementioned config values will cause an error to be thrown.
~Defaults for `Animated.spring` across all three implementations (JS/iOS/Android) stay the same, so this is intended to be *a non-breaking change*.~
~If `stiffness`, `damping`, or `mass` are provided in the config, we switch to animating the spring with the new damped harmonic oscillator model (`DHO` as described in the code).~
We replace the old RK4 integration implementation with our new analytic implementation. Tension/friction nicely correspond directly to stiffness/damping with the mass of the spring locked at 1. This is intended to be *a non-breaking change*, but there may be very slight differences in people's springs (maybe not even noticeable to the naked eye), given the fact that this implementation is more accurate.
The DHO animation algorithm will calculate the _position_ of the spring at time _t_ explicitly and in an analytical fashion, and use this calculation to update the animation's value. It will also analytically calculate the velocity at time _t_, so as to allow animated value tracking to continue to work as expected.
Also, docs have been updated to cover the new configuration options (and also I added docs for Animated configuration options that were missing, such as `restDisplacementThreshold`, etc).
Run tests. Run "Animated Gratuitous App" and "NativeAnimation" example in RNTester.
Closes https://github.com/facebook/react-native/pull/15322
Differential Revision: D5794791
Pulled By: hramos
fbshipit-source-id: 58ed9e134a097e321c85c417a142576f6a8952f8
Summary:
Fixes https://github.com/facebook/react-native/issues/15863 on master. Behavior of `onSubmitEditing` is now consistent between iOS and Android. Tapping the submit button in a TextInput dispatches the event precisely when doing so does not make a newline (when blurOnSubmit is true or multiline is false).
1. Run this app on iOS and Android:
```
// flow
import React, { Component } from 'react';
import {
StyleSheet,
TextInput,
View
} from 'react-native';
type State = {
toggled: boolean
};
type Props = {
blurOnSubmit: boolean,
multiline: boolean
};
class ToggleColorInput extends Component<Props, State> {
state: State = {
toggled: false
};
props: Props;
toggle = () => {
this.setState({
toggled: !this.state.toggled
});
}
render() {
return (
<TextInput
blurOnSubmit={this.props.blurOnSubmit}
multiline={this.props.multiline}
onSubmitEditing={this.toggle}
style={[styles.textInput, {backgroundColor: this.state.toggled ? 'blue' : 'azure'}]}
underlineColorAndroid='transparent'
/>
)
}
}
export default class App extends Component<{}> {
render() {
return (
<View>
<ToggleColorInput blurOnSubmit={true} multiline={true} />
<ToggleColorInput blurOnSubmit={true} multiline={false} />
<ToggleColorInput blurOnSubmit={false} multiline={true} />
<ToggleColorInput blurOnSubmit={false} multiline={false} />
</View>
);
}
}
const styles = StyleSheet.create({
textInput: {
height: 75,
borderWidth: 1,
borderColor: 'black'
}
});
```
2. You see four TextInputs, with each combination of the `blurOnSubmit` and `multiline` properties. For each TextInput, type some text and tap the submit button.
3. The TextInputs in this test will toggle background color when they emit an `onSubmitEditing` event. Verify the following behavior on each platform:
* blurOnSubmit && isMultiline => Submit event emitted, blurred, no newline inserted
* blurOnSubmit && !isMultiline => Submit event emitted, blurred
* !blurOnSubmit && isMultiline => Submit event emitted, newline inserted
* !blurOnSubmit && !isMultiline => Submit event emitted
Closes https://github.com/facebook/react-native/pull/16040
Differential Revision: D5877401
Pulled By: shergin
fbshipit-source-id: 741bcc06d8b69d7025f2cb42dd0bee4fa01cd88e
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Headless tasks are required to run in the main thread, however due to the nature of the React context creation flow, the handler may be returned outside of the main thread, causing the HeadlessJsTaskContext to throw an exception.
Swipe out the app. send push notification from a server that starts a HeadlessJsTaskService
Closes https://github.com/facebook/react-native/pull/15940
Differential Revision: D5852448
Pulled By: foghina
fbshipit-source-id: 54c58a1eb7434dd5de5c39c28f6e068ed15ead9d
Summary:
When we convert nested <Text> components to Spannable object we must enforce the order of spans somehow,
otherwise we will have Spannable object with unpredictable order of spans, which will produce unpredictalbe text layout.
We can do it only using `Spannable.SPAN_PRIORITY` feature because Spannable objects do not maintain the order of spans internally.
We also have to fix this to implement autoexpandable <TextInput>.
Reviewed By: achen1
Differential Revision: D5811172
fbshipit-source-id: 5bc68b869e58aba27d6986581af9fe3343d116a7
Summary:
**Problem:**
It was observed that in [this code path](https://github.com/facebook/react-native/blob/master/ReactAndroid/src/main/java/com/facebook/react/views/scroll/ReactHorizontalScrollView.java#L292) (i.e. horizontal, paging-enabled scroll view) if you tried to programmatically call the scrollTo method within ~1s of the onMomentumScrollEnd event (which should only be called after all scrolling has ended), the scrollView would scroll to the new location, and then scroll BACK to the original location.
For example, assume you had released the scrollView at location B, and the nearest page boundary is A. Then, 1000ms later, you call scrollTo position C. The order of operations would be:
1. Begin scrolling to A from position B (as it is the nearest page boundary)
2. Reach position A
3. Fire onMomentumScrollEnd
4. 1000ms later call scrollTo C
5. scrollView scrolls to C
6. scrollView scrolls BACK to position A (for no apparent reason).
**Reason:**
I suspect this is because the [smoothlyScrollTo](https://github.com/facebook/react-native/blob/master/ReactAndroid/src/main/java/com/facebook/react/views/scroll/ReactHorizontalScrollView.java#L292) will continue to animate towards A, but the [scrollEvents will not fire](f954f3d9b6/ReactAndroid/src/main/java/com/facebook/react/views/scroll/OnScrollDispatchHelper.java (L45)) as they are too close to each other. So the true order of events is:
1. Begin scrolling to A from position B (as it is the nearest page boundary)
[begin smoothlyScrollTo]
[scroll towards position A]
[mActivelyScrolling is true]
2. Reach position A
[mActivelyScrolling is true]
[scroll towards position A]
[mActivelyScrolling is false, as there is another scrollEvent, but because it is close enough to the same location it is ignored]
3. Fire onMomentumScrollEnd
4. 1000ms later call scrollTo C
[scroll towards position C]
5. scrollView scrolls to C
[scroll towards position A as the original smoothlyScrollTo animation was never completed]
6. scrollView scrolls BACK to position A.
This is an untested hypothesis, but seems to explain the behavior, and the solution is more semantically correct anyway. If there is an easy way to rebuild the android binaries happy to test it myself! Just let me know!
**Solution:**
Move the mActivelyAnimating outside the mOnScrollDispatchHelper.onScrollChanged helper, because the HorizontalScrollView event should be considered to be animating so long as onScrollChanged events are being fired.
Closes https://github.com/facebook/react-native/pull/15146
Reviewed By: AaaChiuuu
Differential Revision: D5792026
Pulled By: tomasreimers
fbshipit-source-id: 9654fda038d4a687cc32f4c32dc312baa34627ed
Summary:
Abstract class `ReactBaseTextShadowNode` was decoupled from `ReactTextShadowNode` to separate two goals/roles:
* `ReactBaseTextShadowNode` represents spanned `<Text>` nodes, which can bear text attributes (both `RCTText` and `RCTVirtualText`);
* `ReactTextShadowNode` represents anchor `<Text>` view in Yoga terms, which can bear layout attributes (`RCTText` and `RCTTextInput`).
`ReactVirtualTextShadowNode` now inherits `ReactBaseTextShadowNode`.
The same architectural changes was applited to view managers.
Why?
* This is just a better architecture which represents the nature of this objects.
* Bunch of "negative" logic which turn off excessive features for some suclasses was removed.
* Memory efficiency.
* Now we can improve `<TextInput>` component using right inheritance. Yay!
Reviewed By: achen1
Differential Revision: D5715830
fbshipit-source-id: ecc0764a03b5b7586fe77ad31f149cd840f4da41
Summary:
ReactRawTextShadowNode represents "raw" text node (aka textContent), so it cannot have layout or styling, it is just a line of text, a pure string.
So, we must not interit it from HUGE ReactTextShadowNode (which represents <Text> node with ReactRawTextShadowNode instance inside).
We need this change to make future fancy (and valuable from product perspective) refactoring possible. Stay tuned!
Reviewed By: achen1
Differential Revision: D5712961
fbshipit-source-id: 009e48046bdf34ddfd40b93175934969af64b98b
Summary:
We have to have a way to explicitly enforce the fact that some nodes cannot have Yoga child nodes.
Previously we relied on `isMeasureDefined()`, which is actually special case (so it does not cover all possible cases).
Reviewed By: AaaChiuuu
Differential Revision: D5647855
fbshipit-source-id: 59591be61ef62c61eb98748d44bb28b878f713fc
Summary:
This code related to velocity would cause some scroll events to be skipped and caused some jitter for sticky headers. Not sure if there is a better fix but removing this does fix missing events and the velocity calculation still seems to be working.
**Test plan**
Tested that sticky headers now work properly on Android, tested that velocity calculation still seem to work.
Closes https://github.com/facebook/react-native/pull/15761
Differential Revision: D5760820
Pulled By: sahrens
fbshipit-source-id: 562b5f606bdc5452ca3d85efb5e0e3e7db224891
Summary:
…ndroid
Android overrides the original set ime option when the EditText is a multiline one.
This change makes sure to set it back to the original one when blurOnSubmit is true,
which causes the button icon to be conforming to the set returnKeyType as well as
changing the behaviour of the button, such that it will blurOnSubmit correctly.
The reason not do it with blurOnSubmit being false is
because it then would not create new lines when pressing the submit button,
which would be inconsistent with IOS behaviour.
**Note** this change relies on this one #11006 because the app would crash if we don't expllicitly remove the focus (`editText.clearFocus();`)
Fixes#8778
**Test plan (required)**
1. Create view with TextInput with multiline and blurOnSubmit set to true
```javascript
<View>
<TextInput
returnKeyType='search'
blurOnSubmit={true}
multiline={true}
onSubmitEditing={event => console.log('submit search')}></TextInput>
</View>
```
2. Input some text and click submit button in soft keyboard
3. See submit event fired and focus cleared / keyboard removed
Closes https://github.com/facebook/react-native/pull/11125
Differential Revision: D5718755
Pulled By: hramos
fbshipit-source-id: c403d61a8a879c04c3defb40ad0b6689a2329ce1