Summary:
Refactors `KeyboardAvoidingView` by using class syntax and fixing all Flow errors.
Note that there's still a bunch of sketchy stuff going on in this component with mutated instance variables (that are used in `render`!) and unsafe lifecycle methods. But at least now it's a little bit less painful on the eyes.
Reviewed By: TheSavior
Differential Revision: D7987443
fbshipit-source-id: f5c27a9dd383c430d9a5a9dc0b6e10e2c4fe8dd9
Summary: This isn't used internally at Facebook and we have no public documentation for this component. If people are interested in using it they can easily reproduce this function outside of core.
Reviewed By: yungsters
Differential Revision: D7985955
fbshipit-source-id: 859878a858cbcb42fec7f9bd04e5d7574801e445
Summary:
To prevent people from linking file:// or other URLs inside RN WebViews, default <WebView> to not allowing those types of URLs.
This adds the originWhitelist to specify other schemes or domains to be allowed.
If the url is not allowed, it will be opened in Safari/by the OS instead.
Reviewed By: yungsters
Differential Revision: D7833203
fbshipit-source-id: 6881acd3b434d17910240e4edd585c0a10b5df8c
Summary:
Moves `PlatformViewPropTypes` to the end of `ViewPropTypes` so platforms can override prop type values. An example of this is in `react-native-windows`, we want to support additional values for the `importantForAccessibility` prop type that are specific to Windows (more details in [this PR](https://github.com/Microsoft/react-native-windows/pull/1807)).
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
<!--
Required: Write your motivation here.
If this PR fixes an issue, type "Fixes #issueNumber" to automatically close the issue when the PR is merged.
-->
<!--
Required: Write your test plan here. If you changed any code, please provide us with
clear instructions on how you verified your changes work. Bonus points for screenshots and videos!
-->
Run jest tests, test RNTester on iOS and Android. Did not test tvOS, but this should not impact tvOS as the only props included from `PlatformViewPropTypes` are unique (i.e., are not overridden in this file).
<!--
Does this PR require a documentation change?
Create a PR at https://github.com/facebook/react-native-website and add a link to it here.
-->
https://github.com/Microsoft/react-native-windows/pull/1807
<!--
Required.
Help reviewers and the release process by writing your own release notes. See below for an example.
-->
[CATEGORY] [TYPE] [LOCATION] - Message
<!--
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [ {Component} ]
[ INTERNAL ] [ ENHANCEMENT ] [ {Filename} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[GENERAL][Enhancement][View] - Make `ViewPropTypes` more friendly to platform extensions.
Closes https://github.com/facebook/react-native/pull/19090
Differential Revision: D7846438
Pulled By: shergin
fbshipit-source-id: e51ee3256d1c21001b371bd07da21319f3ecd810
Summary:
Set default `underlineColorAndroid` to `transparent`.
<!--
Required: Write your motivation here.
If this PR fixes an issue, type "Fixes #issueNumber" to automatically close the issue when the PR is merged.
-->
Fixes#18938
<!--
Required: Write your test plan here. If you changed any code, please provide us with
clear instructions on how you verified your changes work. Bonus points for screenshots and videos!
-->
Use a TextInput in a component without defining `underlineColorAndroid`, the underline color should be transparent.
<!--
Does this PR require a documentation change?
Create a PR at https://github.com/facebook/react-native-website and add a link to it here.
-->
<!--
Required.
Help reviewers and the release process by writing your own release notes. See below for an example.
-->
[ANDROID] [BREAKING] [TextInput] - set default underlineColorAndroid to transparent
<!--
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [ {Component} ]
[ INTERNAL ] [ ENHANCEMENT ] [ {Filename} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/18988
Reviewed By: mdvacca
Differential Revision: D7765569
Pulled By: yungsters
fbshipit-source-id: f7ad57a46fc0d18b47271ca39faae8c635995fbb
Summary:
This PR removes the need for having the `providesModule` tags in all the modules in the repository.
It configures Flow, Jest and Metro to get the module names from the filenames (`Libraries/Animated/src/nodes/AnimatedInterpolation.js` => `AnimatedInterpolation`)
* Checked the Flow configuration by running flow on the project root (no errors):
```
yarn flow
```
* Checked the Jest configuration by running the tests with a clean cache:
```
yarn jest --clearCache && yarn test
```
* Checked the Metro configuration by starting the server with a clean cache and requesting some bundles:
```
yarn run start --reset-cache
curl 'localhost:8081/IntegrationTests/AccessibilityManagerTest.bundle?platform=android'
curl 'localhost:8081/Libraries/Alert/Alert.bundle?platform=ios'
```
[INTERNAL] [FEATURE] [All] - Removed providesModule from all modules and configured tools.
Closes https://github.com/facebook/react-native/pull/18995
Reviewed By: mjesun
Differential Revision: D7729509
Pulled By: rubennorte
fbshipit-source-id: 892f760a05ce1fddb088ff0cd2e97e521fb8e825
Summary: Still gross but less gross.
Reviewed By: sebmarkbage
Differential Revision: D7107180
fbshipit-source-id: 31f1639a8f44e4ab247c338001a4a5c9b4b83cdf
Summary:
<!--
Required: Write your motivation here.
If this PR fixes an issue, type "Fixes #issueNumber" to automatically close the issue when the PR is merged.
-->
- This is most likely a merge issue?
- hasTVPreferredFocus was duplicated in the Flow types definition for the Button component, but the PropTypes are fine
<!--
Required: Write your test plan here. If you changed any code, please provide us with
clear instructions on how you verified your changes work. Bonus points for screenshots and videos!
-->
Removing a duplicated prop can't really throw a Flow error. Anyway, I removed the duplicated prop and successfully ran `$ yarn flow`
<!--
Does this PR require a documentation change?
Create a PR at https://github.com/facebook/react-native-website and add a link to it here.
-->
None
<!--
Required.
Help reviewers and the release process by writing your own release notes. See below for an example.
-->
[GENERAL] [ENHANCEMENT] [Button] - Remove duplicate prop definition
<!--
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [ {Component} ]
[ INTERNAL ] [ ENHANCEMENT ] [ {Filename} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/18845
Differential Revision: D7627621
Pulled By: mdvacca
fbshipit-source-id: 924522641a334212f5e2c1310d81da1e321f19b1
Summary:
Trying this again with a fresh pullrequest as the old one kept having issued due to rebasing.
Fixes#16635
the issue is a little serious if you use a scrollview which contains textinput, you will never get a chance to input something since keyboard will always be dismissed because of on-drag event if your scroll-view use the property: keyboardDismissMode ='on-drag'
verify the issue #16635 and tested this fix worked
[ANDROID] [BUGFIX] [ScrollView] - Check that isTouching is also set when dismissing keyboard with on-drag android.
Closes https://github.com/facebook/react-native/pull/18785
Differential Revision: D7569815
Pulled By: hramos
fbshipit-source-id: 2a07369297ce9ce5a7714e513ccb480ee7011a4d
Summary:
Android apps play a touch sound on press, as long as you have "Touch sounds" enabled in the settings. As and Android user, when building my app using React Native, one of the first things I noticed was that there were not any touch sounds. This is missing from React Native and there have been multiple PRs to have this implemented, but no success.
This PR iterates over [#6825](https://github.com/facebook/react-native/pull/6825) and [#11136](https://github.com/facebook/react-native/pull/11136)
This PR keeps it simple by only implementing the enhancement for Android, as iOS apps typically do not use touch sounds, and follows the users' system settings for whether or not the sound is played.
I have manually tested this on multiple devices and emulators with zero problems
[ANDROID] [ENHANCEMENT] [UIManagerModule.java]- Adds Android click sound to touchables
[ANDROID] [ENHANCEMENT] [Touchable] - Adds Android click sound to touchables
Closes https://github.com/facebook/react-native/pull/17183
Differential Revision: D7560327
Pulled By: hramos
fbshipit-source-id: ce1094c437541bc677c7d64b0dba343dd9574422
Summary:
Setting `textContentType` will provide the keyboard and system with semantic meaning for inputs. Should enable password/username autofill in apps running on iOS 11+ as demonstrated here: https://developer.apple.com/videos/play/wwdc2017/206/
Also gives you the ability to disable autofill by setting `textContentType="none"`: https://stackoverflow.com/questions/48489479/react-native-disable-password-autofill-option-on-ios-keyboard
Adding `textContentType` equal to `username` or `password` should give you an autofill-bar over the keyboard which will let you fill in values from the device Keychain:

Setting the appropriate `textContentType` will fill in the correct value in the `TextInput`.
I have only been able to get this to work on device, and not simulator.
Usage:
```jsx
<TextInput
value={this.state.username}
onChangeText={this.setUserName}
textContentType="username"
/>
```
```jsx
<TextInput
value={this.state.password}
onChangeText={this.setPassword}
secureTextEntry={true}
textContentType="password"
/>
```
To disable:
```jsx
<TextInput
value={this.state.password}
onChangeText={this.setPassword}
secureTextEntry={true}
textContentType="none"
/>
```
This will set `textContentType` to an empty string: https://stackoverflow.com/a/46474180/5703116
<!--
Does this PR require a documentation change?
Create a PR at https://github.com/facebook/react-native-website and add a link to it here.
-->
Docs PR coming up.
[IOS] [MINOR] [TextInput] - Added `textContentType` prop for iOS 10+. Will enable password autofill for iOS 11+.
Closes https://github.com/facebook/react-native/pull/18526
Differential Revision: D7469630
Pulled By: hramos
fbshipit-source-id: 852a9749be98d477ecd82154c0a65a7c084521c1
Summary:
Nested scrolling in scrollViews, listViews and flatLists are enabled on iOS by default, but needs to be enabled manually on Android. This PR introduces a `nestedScrollEnabled` property to ScrollViews to support nested scrolling on Android 21 and above.
Enabling nested scroll will resolve issues with coordinator layout in android and required to support a collapsing toolbar.
Tested on the test app. We are also using this property in our app currently to support scrolling behaviour required by coordinator layouts.
[ANDROID] [ENHANCEMENT] [ScrollView] - Added a prop to enable nested scrolling
Closes https://github.com/facebook/react-native/pull/18299
Reviewed By: sahrens
Differential Revision: D7256604
Pulled By: mdvacca
fbshipit-source-id: fb8b7f1b5bed39837a2066db7f2a8798d52a3fd6
Summary:
On Android there's no number-pad but numeric instead, for my use-case I need number only (without decimal and sign, for PIN input)
I write it so there's no breaking change for those already using the `TextInput` Component
None
[ANDROID][ENHANCEMENT][Component] Add number-pad keyboardType
Closes https://github.com/facebook/react-native/pull/18350
Reviewed By: achen1
Differential Revision: D7269721
Pulled By: mdvacca
fbshipit-source-id: 82571dce948e0cf2e4354dc46c69198ec69ba65a
Summary:
The flow type for View using createReactClass was essentially `any`, allowing any Prop to be passed in, only pseudo enforced at run time via propTypes.
This diff converts View away from createReactClass and instead uses ReactNative.NativeComponent. This was previously typed as any as well which didn't buy us much. This change converts View to be an ES6 React class component to ensure proptypechecking, and exposes the methods copied from NativeMethodsMixin.
Reviewed By: yungsters
Differential Revision: D5933888
fbshipit-source-id: eae63b818203e0e86741f9f154ec9cf3498369e2
Summary:
We have a bunch of components internally that use accessibilityLabel in invalid ways.
View was originally typed as any so invalid usages weren't caught. In order to fix these we have to move forward with getting back to flow having no errors. We are weakening these types to get there and we can tighten them again later.
Reviewed By: yungsters
Differential Revision: D7203260
fbshipit-source-id: 2282eba14899c620de5b4b1c1b2670b157f2fc9e
Summary:
Migrating everything to import from StyleSheet instead of StyleSheetTypes.
Search and replaced
```
import type {StyleObj} from 'StyleSheetTypes';
```
to
```
import type {DangerouslyImpreciseStyleProp} from 'StyleSheet';
```
and then replacing `StyleObj` with `DangerouslyImpreciseStyleProp` and fixing up the remaining flow errors by hand.
Reviewed By: yungsters
Differential Revision: D7184077
fbshipit-source-id: b8dabb9d48038b5a997ab715687300bad57aa9d4
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
* To be on par with Apple TV support, this makes it possible to run React Native apps on Android TV devices (See also: https://react-native.canny.io/feature-requests/p/android-tv-support)
* These changes also make it possible to navigate through the app using D-PAD buttons that are present on some mobile devices
* Since these changes affect, among others, `ReactRootView.java` and `Touchable.js` code and are closely related to Apple TV implementation, it makes sense for them to be included in the core
- React native apps can be launched on Android TV devices and properly render their content
- Navigation is possible using left, right, top, bottom arrows from the remote (or D-PAD)
- Touchable components can handle D-PAD center button press events and correctly fire their `onPress` handlers
- Touchable components will receive `onPressIn` and `onPressOut` events and can react to focus/blur changes appropriately (just like on Apple TV)
- `Platform` constants allow to check if the react-native app is running on TV (`Platform.isTV`)
- `ScrollView`s behave correctly (same as native implementation) when switching to view outside bounds – that is, the container would scroll such that the newly focused element is fully visible
- Native "clicking" sounds are played when moving between focusable elements
- Play/Pause click event is send to `TVEventHandler`
- Rewind and FastForward events are send to `TVEventHandler`
- Back button behaves as a normal Android back button
- Diagonal buttons work correctly on Android TV, e.g. if there is no button directly to the right from the focused one, but there is one to the right but a bit higher/lower it will grab focus
- Dev menu can be accessed by long pressing fast forward button
A demo showing RNTester app running on Android TV device (Amazon Fire TV Stick) can be found here:
[](http://www.youtube.com/watch?v=EzIQErHhY20)
- `TextInput` will not work on Android TV devices. There's an issue with native `ReactEditText` implementation that prevents it from receiving focus. This makes it impossible to navigate to `TextInput`.
This will be fixed next, but will be included in a separate Pull Request
- ~Overlay permissions cannot be granted on Android TV devices running Android version >= 6.0
This is because the overlay permission can only be granted by firing an Intent to open settings page (`ACTION_MANAGE_OVERLAY_PERMISSION`). Since this page does not exist on TV devices the permission cannot be requested. This will make the app crash when trying to open dev menu (⌘+M) or displaying a redbox error.
Note: This does not affect devices running Android version < 6.0 (for example Amazon Fire TV Stick)~
This is now fixed by: https://github.com/facebook/react-native/pull/16596
* Launch the RNTester app on Android TV device.
* Ensure it launches without a crash
* Ensure basic navigation is possible
* Ensure Touchable components can receive select events
* Ensure the changes do not break current Android and iOS mobile devices functionality.
* Ensure the changes do not break current Apple TV functionality.
[RNAndroidTVDemo video](http://img.youtube.com/vi/EzIQErHhY20/0.jpg)
* Added `ReactAndroidTVViewManager` that handles TV `KeyEvent`s and dispatches events to JS - This is the core that enables basic navigation functionality on Android TV devices
* Following the above change we copy `TVEventHandler.ios.js` into `TVEventHandler.android.js` to enable JS to pick up those native navigation events and dispatch them further to subscribed views. (Note: We do not have a native `TVNavigationEventEmitter` implementation on Android, thus this file is slightly modified, e.g. it does pass `null` to `NativeEventEmitter` constructor)
* Added `uiMode` to `AndroidInfoModule`. (**Note**: This required changing `extends BaseJavaModule` to `extends ReactContextBaseJavaModule` to be able to use `getSystemService` which requires `Context` instance!
* Added `isTV` constants to both `Platform.ios.js` (keeping the deprecated `isTVOS` as well) and `Platform.android.js`
* Changed condition check on `Touchable.js` to use the newly added `isTV` flag to properly handle TV navigation events on Android as well
* Added `LEANBACK_LAUNCHER` to `RNTester` `intent-filter` so that it is possible to launch it on Android TV devices.
* See also a PR to `react-native-website` repo with updated docs for Android TV: https://github.com/facebook/react-native-website/pull/59
- [ ] Fix `TextInput` components handling by allowing them to be focused and making a proper navigation between them (and/or other components) possible. One thing to note here that the default behavior to immediately open software keyboard when focused on `TextInput` field will need to be adjusted on Android TV as well)
- [x] Fix overlay permissions issue by changing the way redbox/dev menu are displayed (see: https://github.com/facebook/react-native/pull/16596)
- [ ] Adjust placement of TV-related files (e.g. the `TVEventHandler.js` file is placed inside `AppleTV` directory which is not accurate, since it does handle Android TV events as well)
Previous discussion: https://github.com/SoftwareMansion/react-native/pull/1
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[ANDROID] [FEATURE] [TV] - Added support for Android TV devices
Closes https://github.com/facebook/react-native/pull/16500
Differential Revision: D6536847
Pulled By: hramos
fbshipit-source-id: 17bbb11e8583b97f195ced5fd9762f8902fb8a3d
Summary:
fixes#17105
If you render
```
<TouchableOpacity
disabled={true}
style={{opacity: 0.5}}
>
...
</TouchableOpacity>
```
and then
```
<TouchableOpacity
disabled={false}
style={{opacity: 1}}
>
...
</TouchableOpacity>
```
The content of `TouchableOpacity` will still have opacity = 0.5 because real
opacity is controlled by animated property which should be properly updated
when `disabled` prop changes.
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Usually when a button or other UI component is built with `TouchableOpacity` you may want to change it's opacity if state of component is changed (enabled/disabled). Opacity provided in props is overridden with internally-managed animated value. Add extra check when component is updated to trigger opacity animation upon change of `disabled` flag.
You can use code from https://github.com/facebook/react-native/issues/17105.
(If this PR adds or changes functionality, please take some time to update the docs at https://github.com/facebook/react-native-website, and link to your PR here.)
[GENERAL][BUGFIX][TouchableOpacity] - trigger animation on `opacity` upon change in `disabled` prop.
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/17106
Differential Revision: D7158549
Pulled By: hramos
fbshipit-source-id: 209cc433b829b129810e8a884964c8853ca3fe8f
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
There is currently no way to disable to context menu that automatically appears over a TextInput. This is especially troublesome if you would like to disable the user from pasting text into certain fields. This PR adds a `contextMenuHidden` property to TextInput that will hide it.
I'm not sure if testing is necessary here. I would be happy to investigate further on how this would be tested, if deemed necessary!
https://github.com/facebook/react-native-website/pull/95
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[FEATURE][TextInput] - Added `contextMenuHidden` property
Closes https://github.com/facebook/react-native/pull/18125
Differential Revision: D7101888
Pulled By: hramos
fbshipit-source-id: fe36603a3fbdcefbd644251a7ea894ac7e23e5b8
Summary:
Related to: #15454
Motivation: Improve tvOS feeling for TouchableHighlight

- When you select the button he is focus and the underlay is show
- When you press the button, there is an animation, but after the animation, the focus is on the button and the underlay is show
Play with tvParallaxProperties on tvOS, test with and without patch just to see the actual behaviour
```
<TouchableHighlight
tvParallaxProperties={{
enabled: true,
shiftDistanceX: 0,
shiftDistanceY: 0,
tiltAngle: 0,
magnification: 1.1,
pressMagnification: 1.0,
pressDuration: 0.3,
}}
underlayColor="black"
onShowUnderlay={() => (console.log("onShowUnderlay")}
onHideUnderlay={() => (console.log("onHideUnderlay")}
onPress={() => (console.log("onPress")}
>
<Image
style={styles.image}
source={ uri: 'https://www.facebook.com/images/fb_icon_325x325.png' }
/>
</TouchableHighlight>
```
Closes https://github.com/facebook/react-native/pull/15455
Differential Revision: D6887437
Pulled By: hramos
fbshipit-source-id: e18b695068bc99643ba4006fb3f39215b38a74c1
Summary:
When the `autogrow` prop was removed from `TextInput` on Android, the `_onLayout` helper method was removed. This helper method implemented the hook required to make `autogrow` work, then dispatched the `onLayout` event to the handler in `this.props`. This change points passes the `onLayout` handler from `this.props` directly to the inner component.
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
I was updating copied code in react-native-windows and noticed this bug.
Run jest tests.
N/A
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[ANDROID][MINOR][BUGFIX] [TextInput] - Fix `onLayout` prop for TextInput on Android
Closes https://github.com/facebook/react-native/pull/18040
Differential Revision: D7078736
Pulled By: hramos
fbshipit-source-id: 798530729d7f0ee1ebb59f698af4d4b6ff43928b
Summary:
Hi! I would like to contribute to React Native, and I am just starting out. I forked the repo and found that it has quite a lot of ESLint warnings – many of which were automatically fixable. This PR is simply the result of running `yarn lint --fix` from the root folder.
Most changes are removing trailing spaces from comments.
Haven't really done any manual testing, since I haven't done any code changes manually. `yarn test` runs fine, `yarn flow` runs fine, `yarn prettier` is satisfied.
N/A
[INTERNAL][MINOR][] - Fix ESLint warnings
Closes https://github.com/facebook/react-native/pull/18047
Differential Revision: D7054948
Pulled By: hramos
fbshipit-source-id: d53e692698d1687de5821c3fb5cdb76a5e03b71e
Summary:
Includes React Native and its dependencies Fresco, Metro, and Yoga. Excludes samples/examples/docs.
find: ^(?:( *)|( *(?:[\*~#]|::))( )? *)?Copyright (?:\(c\) )?(\d{4})\b.+Facebook[\s\S]+?BSD[\s\S]+?(?:this source tree|the same directory)\.$
replace: $1$2$3Copyright (c) $4-present, Facebook, Inc.\n$2\n$1$2$3This source code is licensed under the MIT license found in the\n$1$2$3LICENSE file in the root directory of this source tree.
Reviewed By: TheSavior, yungsters
Differential Revision: D7007050
fbshipit-source-id: 37dd6bf0ffec0923bfc99c260bb330683f35553e
Summary:
Documentation only. Actual behaviour was never changed.
Created from Diffusion's 'Open in Editor' feature.
Reviewed By: sahrens
Differential Revision: D6869466
fbshipit-source-id: 6e964433bb2b04b288736a3f01244285bc8c3fe8
Summary:
Sticky headers for inverted lists should still stick at the top of the list instead of the bottom.
Tested by adding the inverted prop to the SectionList example in RNTester.
It does add a prop to ScrollView but it's very specific to the inverted list implementation, not sure if it should be documented.
[GENERAL][ENHANCEMENT][LISTS] - Support sticky headers for inverted Lists
Closes https://github.com/facebook/react-native/pull/17762
Differential Revision: D6830784
Pulled By: sahrens
fbshipit-source-id: 6841fdd46e04b30547659d85ff54c3a21c61a8a2
Summary:
Builds off of cae7179c94
- Make the prop a dictionary for more configuration options
- Rename `maintainPositionAtOrBeyondIndex` -> `maintainVisibleContentPosition` + `minIndexForVisible`
- Add autoscroll threshold feature
Given the async native of RN JS and background layout, there is no way to trigger the scrollTo from JS without risking a delay, so we add the feature in native code.
== Test Plan ==
ScrollViewExample:
https://youtu.be/pmY8pxC9PRs
Reviewed By: shergin
Differential Revision: D6729160
fbshipit-source-id: 70f9bae460ce84567857a4f696da78ce9b3b834c
Summary:
Currently `isInAParentText` context works as imaginary `isInAAncestorText` context (not like a real `isInAParentText`).
Let's imagine we have hierarchy like:
`View -> Text -> Text* -> View* -> Text* -> Text* -> View*`
With current implementation all nodes marked with asterisk have `isInAParentText` context, which is incorrect (because some of them actually in View context).
With the new implemetations it will work like this:
`View -> Text -> Text* -> View* -> Text -> Text* -> View*`
So, only nodes which have <Text> (or <TextInput>) as a parent will have `isInAParentText` context.
This change allows to select proper `Text` vs. `VirtualText` component in cases where <Text> and <View> components can interleave each other.
Reviewed By: sahrens
Differential Revision: D6690495
fbshipit-source-id: f7c59b23d0eaf68a1d08036b858d99c9547f7878
Summary:
== Problem / Background ==
Most lists paginate in a single direction (standard infinite list), but some paginate in both directions. Most common example is a chat thread where new messages show up on the bottom, and old content can be loaded by scrolling up. Comment threads are another example.
Right now, adding content to the bottom of a scroll view is smooth - the content doesn't jump. But when adding to the top of the scrollview, the content gets pushed down, which is jarring (note this may appear reversed because of inverting the list which is common for chat applications).
== Approach ==
The basic idea is simple - we set a flag in JS, then for every uimanager transaction, we record which is the first eligible and visible view in the ScrollView, and compare it's new origin to the old one. If it has changed, we update the contentOffset of the ScrollView to compensate.
This is done by observing `willPerformMounting` directly (only from scrollviews that have this new property set), and then observing the prev state with prependUIBlock and making the update synchronously in addUIBlock to avoid any flicker.
There is also a way to skip views that we don't care about, like a spinner at the top of the view that we don't want to stay in place - we actually want it to get pushed up by the new content, replaced visually in the viewport.
== Notes ==
Most chat applications will probably want to do a scrollToTop when new content comes in and the user is already scrolled at or near the bottom.
This is glitchy if visible children are re-ordered, which could be fixed with additional logic, but it doesn't come up in the type of applications we're targetting here so punting on that.
== Test Plan ==
https://youtu.be/4GcqDGz9eOE
Reviewed By: shergin
Differential Revision: D6696921
fbshipit-source-id: 822e7dfcb207006cd1ba098356324ea81f619428
Summary:
This implements onKeyPress for Android on TextInputs and addresses https://github.com/facebook/react-native/issues/1882.
**N.B. that this PR has not yet addressed hardware keyboard inputs**, but doing will be fairly trivial. The main challenge was doing this for soft keyboard inputs.
I've tried to match the style as much as I could. Will happily make any suggested edits be they architectural or stylistic design (edit: and of course implementation), but hopefully this is a good first pass :).
I think important to test this on the most popular keyboard types; maybe different languages too.
I have not yet added tests to test implementation, but will be happy to do that also.
- Build & run RNTester project for Android and open TextInput.
- Enter keys into 'event handling' TextInput.
- Verify that keys you enter appear in onKeyPress below the text input
- Test with autocorrect off, on same input and validate that results are the same.
Below is a gif of PR in action.

Closes https://github.com/facebook/react-native/pull/14720
Differential Revision: D6661592
Pulled By: hramos
fbshipit-source-id: 5d53772dc2d127b002ea5fb84fa992934eb65a42
Summary:
`ScrollView` has a bunch of `onFoo` handlers for scrolling-related events, most of which have a proptype defined and are documented. However, `onScrollBeginDrag` and `onScrollEndDrag` do not currently have a proptype and are not currently documented (as noted at https://stackoverflow.com/a/41793747/1709587). It seems reasonable to bring consistency and to provide documentation of these otherwise hard-to-discover props.
I haven't added or run any tests, and don't plan to do so (beyond waiting and seeing that no existing checks fail in CircleCI).
I have also created a PR to update the documentation at https://github.com/facebook/react-native-website/pull/99
*(None needed; this isn't a functionality change.)*
Closes https://github.com/facebook/react-native/pull/17368
Differential Revision: D6642695
Pulled By: TheSavior
fbshipit-source-id: fa40ed2ae6d5947a161b816a47441d8f5d4d9c4d
Summary:
The previous file/class name convention seemed cool... but now it drives me BANANAS! It makes all this code really hard to maintain.
So, evething were renamed following common modern RN convention.
Reviewed By: mmmulani
Differential Revision: D6605090
fbshipit-source-id: 88ca13d793a5d2adaac2b7922ec6bd4654aacec5
Summary:
`autoGrow` feature was/is totally awesome but... nowadays <TextInput> component is always autoexpandable (on both iOS and Android),
so we don't need JavaScript implementation of this anymore. Sometimes it is even harmfull (see T23403231).
I am sorry, sumkit. You are still awesome. :)
Reviewed By: sahrens
Differential Revision: D6553514
fbshipit-source-id: 1d24a2f2c046f514bd6b6318797a607b6e1841d0
Summary:
This feature has been requested by customers. Our previous (pre-react) application had support for custom accessibility actions.
This feature allows UI elements to provide a list of custom actions that can be read when VoiceOver is enabled. UI elements expose one accessibility action by default. Some UI elements may support multiple actions though other mechanisms like tap and hold. To expose these actions in an accessible way iOS provides custom accessibility actions.
Feature was tested in the iOS simulator using the Accessibility Inspector. Custom actions were added to a button and observed in the tool. Custom actions were also invoked using the tool and then stepped through in the debugger.
The feature was also tested on an iPhone. VoiceOver was enabled on the device and custom actions were observed for controls that exposed them.
We have been using this feature in our app for some time as well.
[IOS] [ENHANCEMENT] [Accessibility] - Added support for custom accessibility actions
Eric Davison
Microsoft Corp.
Closes https://github.com/facebook/react-native/pull/17020
Differential Revision: D6472283
Pulled By: shergin
fbshipit-source-id: 4ac4697dca07028e87ffe71b70c00280e7f2043c
Summary:
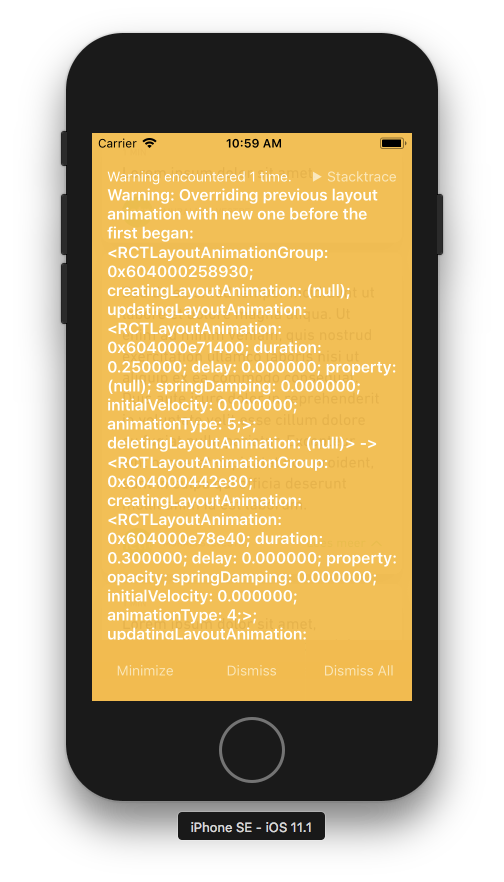
when a hardware keyboard is connected, the virtual keyboard can be hidden (this can easily be demonstrated in the simulator), which means the height of the keyboard is 0. When in this case a `LayoutAnimation` is scheduled, the `KeyboardAvoidingView` won't be affected, but the next layout change will be animated, which can have unintended side-effects. This can also trigger the `Overriding previous layout animation with new one before the first began` warning.
<details>
<summary>Screenshot</summary>

</details>
Open the `KeyboardAvoidingView` example in the `RNTester` project, import `LayoutAnimation` and add something rendered conditionally to the content of the `Modal`, e.g.;
```jsx
{this.state.behavior === 'position' &&
<Text>We're using position now</Text>
}
```
Then update the `onSegmentChange` handler with a `LayoutAnimation`;
```js
onSegmentChange = (segment: String) => {
LayoutAnimation.easeInEaseOut();
this.setState({behavior: segment.toLowerCase()});
};
```
Now open the example in the simulator and play with the "Toggle Software Keyboard" option;

Now when you focus the input, no keyboard should appear, and when you then press an option of the segmented control, you should get the beforementioned warning.
After this change this warning will no longer appear, but the component still behaves the same as before.
[IOS] [BUGFIX] [KeyboardAvoidingView] - prevent scheduling unnecessary `LayoutAnimation`
Closes https://github.com/facebook/react-native/pull/16984
Differential Revision: D6472300
Pulled By: shergin
fbshipit-source-id: c4041dfdd846cdc88b2e9d281517ed79da99dfe7
Summary:
Solves https://github.com/facebook/react-native/issues/13034
Now the `ScrollView` mock has all the methods available.
React Native tests pass.
To test this specific part of the code,
```sh
$ react-native init Test
$ cd Test/
$ yarn add react-navigation
```
Then, add a simple project that uses `react-navigation`:
```js
import React from 'react';
import { Text } from 'react-native';
import { StackNavigator } from 'react-navigation';
class HomeScreen extends React.Component {
static navigationOptions = {
title: 'Welcome',
};
render() {
return <Text>Hello, Navigation!</Text>;
}
}
const SimpleApp = StackNavigator({
Home: { screen: HomeScreen },
});
export default SimpleApp
```
Run the default render tests:
```js
$ npm run test
```
Closes https://github.com/facebook/react-native/pull/13048
Differential Revision: D4746028
Pulled By: shergin
fbshipit-source-id: cb1791978d15be7f5d14b7b22979388066ad6caa
Summary:
Now that the Component and API docs are no longer auto-generated, we need to consolidate on a new format for our jsdoc comments. Any help from the community will be appreciated.
In this initial pull request, we'll be tackling the following docs:
- `AccessibilityInfo`, an API doc.
- `ActivityIndicator`, a Component doc.
- `View`, a Component doc.
This top comment will serve as a style guide, and when in doubt, please refer to the individual commits in this PR.
Each commit should update a single component or API, along with any relevant markdown files.
- Documentation in the JavaScript source files should be succinct. Any verbosity should be moved over to the markdown docs in the website...
- ...by adding a link to the relevant method/prop on the website to every comment block.
- Avoid markdown style links in JavaScript source files, opt for plain old URIs.
Let code document itself:
- If a method is Flow typed, the comment block does not need to repeat this information.
- If a param can be one of several values, and the type definition is easily determined from the code, the values should not be repeated in the comment block. Again, move this to the markdown doc if not present already.
Closes https://github.com/facebook/react-native/pull/16790
Differential Revision: D6353840
Pulled By: hramos
fbshipit-source-id: 9712c459acc33092aae9909f3dd0b58a00b26afc
Summary:
The documentation for `KeyboardAvoidingView` was pretty thin. Tried to fill it out more and corrected a couple words.
n/a
[DOCS] [ENHANCEMENT] [KeyboardAvoidingView] - Improve the documentation for the props for KeyboardAvoidingView
* **Who does this affect**: Users that are manually calling the methods on KeyboardingAvoidingView.
* **How to migrate**: Add an underscore before the name of the method
* **Why make this breaking change**: These methods are not meant to be public. For example, the exposed `onLayout` function is not a prop that accepts a function like is typical of the rest of React Native but is the internal method that is called when the component's onLayout is triggered.
* **Severity (number of people affected x effort)**: Low
Closes https://github.com/facebook/react-native/pull/16479
Differential Revision: D6261005
Pulled By: hramos
fbshipit-source-id: 7e0bcfb0e7cb6bb419964bd0b02cf52c9347c608
Summary:
I find it easier to understand the behavior of a component when there is a simple example showing its usage. I recently used the CheckBox component and noticed that it doesn't have a code example. This PR adds an example to the CheckBox documentation.
N/A
[DOCS][ENHANCEMENT][CheckBox] - Added example to documentation
Closes https://github.com/facebook/react-native/pull/16489
Differential Revision: D6260998
Pulled By: hramos
fbshipit-source-id: 7c6f9677741a4c0483eb1f5405cd05f8bbdd83aa
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
While building a React Native application, I've come across the use case of wanting to set a specific locale for DatePickers irrespective of the users OS region setting. Since this is a feature available to native DatePicker components, I think it would be helpful to expose this in React Native as well.
Testing can be done by passing a `locale` prop to a DatePickerIOS. Example:
```
<DatePickerIOS
date={this.state.date}
mode="date"
locale="fr_FR"
onDateChange={date => this.setState({ date: date })}
/>
```
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[IOS][ENHANCEMENT][DatePickerIOS] - Adding a locale prop.
Closes https://github.com/facebook/react-native/pull/16639
Differential Revision: D6241981
Pulled By: hramos
fbshipit-source-id: 77b1b85c09f3e12d6b3e103b3d1ffd1f12e2cea9
Summary:
There are a number of $FlowFixMe statements in TarBarIOS.ios.js as a result of recent Flow upgrades introducing new errors/warnings. I had a stab at removing these statements and introducing what are hopefully sensible types.
Only types were changed so `yarn flow` should be sufficient.
[INTERNAL] [MINOR] [TarBarIOS] - |Fix $FlowFixMes|
Closes https://github.com/facebook/react-native/pull/16365
Differential Revision: D6200713
Pulled By: TheSavior
fbshipit-source-id: ecbd58d5831dd04250e794812ea03d202f777d12
Summary:
It would be great to have examples in the documentation of all components. I have created a PR to add an example for `CheckBox`, and now I am adding an example for the `Slider` component.
The PR changes documentation. No further test is required.
[DOCS][ENHANCEMENT][Slider] - Added example to documentation
Closes https://github.com/facebook/react-native/pull/16588
Differential Revision: D6197329
Pulled By: hramos
fbshipit-source-id: 91d1b20fc2d4bae15f9706ac4c155411d91af290
Summary:
The relevant changes in the PR are to Libraries/StyleSheet/EdgeInsetsPropType.js; the rest are just removals of FlowIgnores.
The definition of the relevant types is [here](https://github.com/facebook/flow/blob/master/lib/react.js#L262-L271).
The long and short of it is that for whatever reason, Flow is unable to realize that `ReactPropsChainableTypeChecker` is a subtype of `ReactPropsCheckType` unless we assert it. Once we explicitly hint this to the typechecker, it realizes that `EdgeInsetsPropType` is indeed a valid React PropType, and stops complaining that it isn't.
Closes https://github.com/facebook/react-native/pull/16437
Differential Revision: D6109742
Pulled By: sahrens
fbshipit-source-id: e4e10720b68c912d0372d810409f389b65d7f4b1
Summary:
Touch cancel events are currently being ignored by the ScrollView component. Currently scrollview responds both to scroll events and touchStart/touchMove/touchEnd events.
The reason why ScrollView listens to touchStart/touchEnd is so that it can update its `state.isTouching` param. This parameter then is used in `scrollResponderHandleScrollShouldSetResponder` to make the decision if scrollview should set the responder or not. So if `isTouching` is true (we've received touchStart) then ScrollView want to became a JS responder. This in turn is important for the case where we receive scroll events that does not necessarily need to trigger responder change, e.g. we don't want Scrollview to become JS responder if scroll events have been triggered by `scrollTo` in which case setting responder would put the whole responder system in a bogus state (note that responder can be released only by touchEnd or touchCancel, so if there is no touchEnd that follows scroll event then ScrollView will remain the responder and this would break next touch interaction).
It is therefore crucial for the ScrollView to reset `isTouching` state when touchCancel arrives, as otherwise the next scroll event would incorrectly trigger responder change.
On top of that ScrollView seems to be the only component in RN's core that registers to handle touchEnd but ignores touchCancel, which stands agains the comment added to `RCTRootView.cancelTouches` [here](https://github.com/facebook/react-native/commit/c14cc123d#diff-9cd70243bd2af75c613e29972bb1b41cR127).
This problem is difficult to test with a pure RN native app, as on Android it does not surface because of the `responderIgnoreScroll` flag that is being added to every scroll event, and it essentially makes the responder system ignore scroll events so they would never trigger responder change. On the other hand on iOS the cancel events are pretty rare. With pure RN app they can only be triggered by a "system" level interaction (e.g. when system alert dialog appears or when home button is clicked and there is a touch interaction happening). This issue becomes more prominent when RN app is embedded in a more sophisticated application that may use [`RCTRootView.cancelTouches`](1e8f3b1102/React/Base/RCTRootView.h (L130)) method to block RNs gesture recognizers in some cases or with third-party libraries that deals with touch events like [react-native-gesture-handler](https://github.com/kmagiera/react-native-gesture-handler) that also calls into the method when native touch interaction is detected.
Closes https://github.com/facebook/react-native/pull/16004
Differential Revision: D6003063
Pulled By: shergin
fbshipit-source-id: f6495ffc57a5f996117b5bd80478bb1a58d2d799
Summary:
**Motivation**
Give `TouchableOpacity` and `Button` the same TV focus support as is already present in `TouchableHighlight`.
**Test plan**
Manual testing on TV simulator and devices.
Closes https://github.com/facebook/react-native/pull/15561
Differential Revision: D5665976
Pulled By: hramos
fbshipit-source-id: 0d5c588e1c82471f23617a3df1b77abc589a7c63
Summary:
Change the header description and example code.
Thanks for submitting a PR! Please read these instructions carefully:
- [x] Explain the **motivation** for making this change.
- [x] Provide a **test plan** demonstrating that the code is solid.
- [x] Match the **code formatting** of the rest of the codebase.
- [x] Target the `master` branch, NOT a "stable" branch.
What existing problem does the pull request solve?
Clarify extra requirements for a Component.
A good test plan has the exact commands you ran and their output, provides screenshots or videos if the pull request changes UI or updates the website. See [What is a Test Plan?][1] to learn more.
Go to documentation, see changes.
If you have added code that should be tested, add tests.
Sign the [CLA][2], if you haven't already.
Small pull requests are much easier to review and more likely to get merged. Make sure the PR does only one thing, otherwise please split it.
Make sure all **tests pass** on both [Travis][3] and [Circle CI][4]. PRs that break tests are unlikely to be merged.
For more info, see the ["Pull Requests"][5] section of our "Contributing" guidelines.
[1]: https://medium.com/martinkonicek/what-is-a-test-plan-8bfc840ec171#.y9lcuqqi9
[2]: https://code.facebook.com/cla
[3]: https://travis-ci.org/facebook/react-native
[4]: http://circleci.com/gh/facebook/react-native
[5]: https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#pull-requests
Closes https://github.com/facebook/react-native/pull/13829
Differential Revision: D5661106
Pulled By: hramos
fbshipit-source-id: 39736c05f8017009cdd637930c9f89ae6c2ee7c3
Summary:
The title speaks for itself. Docs regarding secureTextEntry of TextInput were not descriptive enough. Owing to that, it took me more than an hour of debugging to find the issue of why the TextInput in my app was not hiding the input with secureTextEntry.
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/16272
Differential Revision: D6060614
Pulled By: ericnakagawa
fbshipit-source-id: 419ad6956e67b9adefae8d789b3fd76181c4194b
Summary:
References #7070
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Docs are incomplete, start filling them out
N/A
Closes https://github.com/facebook/react-native/pull/16346
Differential Revision: D6057501
Pulled By: hramos
fbshipit-source-id: c30d3369fa1a73ef6a93c2ed8f8c53af5a1af7ee
Summary:
We're spreading this in via `...ViewPropTypes` also. Having both confuses
flow when you try to pass style (even though they're identical), when the
types are defined via `React.ElementProps`
Reviewed By: jingc
Differential Revision: D6028659
fbshipit-source-id: 203e29682d34f1648a47d9ddbaef0c9630fbcb99
Summary:
`visible-password` represents a very basic keyboard, typically only
letters and numbers. Backed by InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD,
it is useful for things like password and code entry fields. It can also be more
effective than autoCorrect={false} for disabling autocompletion on some keyboards
(like Gboard).
Note `secureTextEntry` also affects `TYPE_TEXT_VARIATION_*` flags internally, so there
may be some undefined behavior when combining `secureTextEntry` with
`keyboardType="visible-password"`
Also, while here, improve the documentation on TextInput to explicitly enumerate
which keyboardType applies to Android vs. iOS (since this is the first android-specific)
Reviewed By: shergin
Differential Revision: D6005353
fbshipit-source-id: 13af90c96353f714c0e106dd0fde90184a476533
Summary:
CI is currently failing because of a lint issue, this fixes it and a bunch of other warnings that are auto-fixable.
**Test plan**
Quick manual test, cosmetic changes only.
Closes https://github.com/facebook/react-native/pull/16229
Differential Revision: D6009748
Pulled By: TheSavior
fbshipit-source-id: cabd44fed99dd90bd0b35626492719c139c89f34
Summary:
`CheckBox` component was introduced in v0.49.0 and not implemented on iOS.
Users who are trying to use `CheckBox` on iOS will get a warning that
> Native component for "AndroidCheckBox" does not exist
We should declare in the document that this component is Android only and use `UnimplementedView` for iOS.
- Use `react-native init` new project
- Apply pull request changes
- Add `<Checkbox />` after welcome text in `App.js`
- Run the app in iOS simulator
Closes https://github.com/facebook/react-native/pull/16211
Differential Revision: D6005393
Pulled By: hramos
fbshipit-source-id: 1c9b68b5e1c933496c4d7c2f487f0500264b603a
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Tests were failing due to not updated snapshot about TouchableHighlight.
Run `npm test`.
Closes https://github.com/facebook/react-native/pull/16185
Differential Revision: D6005399
Pulled By: hramos
fbshipit-source-id: eda5009b68ca121250817de448424105aec6f685
Summary:
I don't think a test plan is required here! 😛
Closes https://github.com/facebook/react-native/pull/16243
Differential Revision: D6005196
Pulled By: hramos
fbshipit-source-id: 3b46346e57e0d9971078c4807a4fa0045a8366b1