Summary:
Nested scrolling in scrollViews, listViews and flatLists are enabled on iOS by default, but needs to be enabled manually on Android. This PR introduces a `nestedScrollEnabled` property to ScrollViews to support nested scrolling on Android 21 and above.
Enabling nested scroll will resolve issues with coordinator layout in android and required to support a collapsing toolbar.
Tested on the test app. We are also using this property in our app currently to support scrolling behaviour required by coordinator layouts.
[ANDROID] [ENHANCEMENT] [ScrollView] - Added a prop to enable nested scrolling
Closes https://github.com/facebook/react-native/pull/18299
Reviewed By: sahrens
Differential Revision: D7256604
Pulled By: mdvacca
fbshipit-source-id: fb8b7f1b5bed39837a2066db7f2a8798d52a3fd6
Summary:
In native Android apps, like the YouTube app, context menus are closed when the device orientation changes.
In React Native apps instead, when having a [PopupMenu](https://developer.android.com/reference/android/widget/PopupMenu.html) open and rotating the device, the PopupMenu is not dismissed and appears in a wrong position on the screen.
This PR exposes a `dismissPopupMenu` method to allow the application to dismiss any open PopupMenu:
```(javascript)
UIManager.dismissPopupMenu()
```
Closes https://github.com/facebook/react-native/pull/15636
Differential Revision: D6837663
Pulled By: hramos
fbshipit-source-id: 7b0f4f04341129ad45c703a50897e17d93651974
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Closes the old #7474, keeping the status bar hidden when displaying a modal
or dialog, this is accomplished by verifying if the activity status bar is hidden or not.
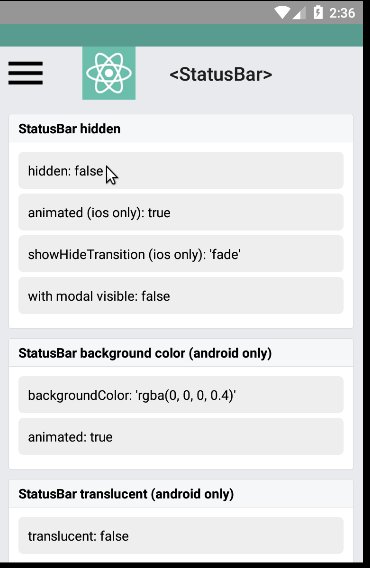
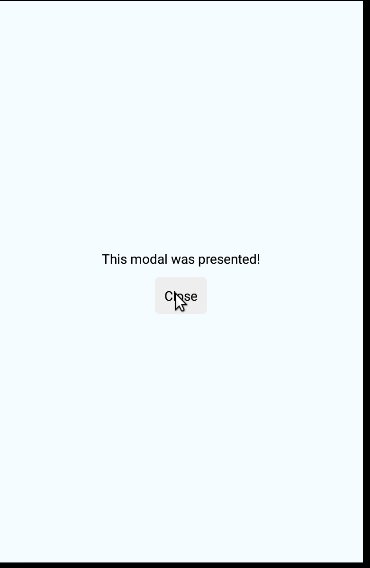
Added a test to [RNTester](https://github.com/facebook/react-native/tree/master/RNTester), so it can be tested from there:
1. Run [RNTester](https://github.com/facebook/react-native/tree/master/RNTester) project
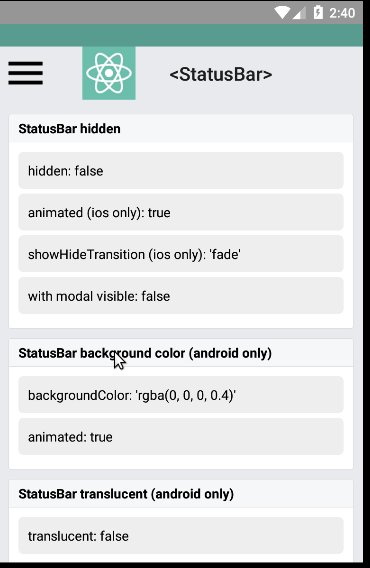
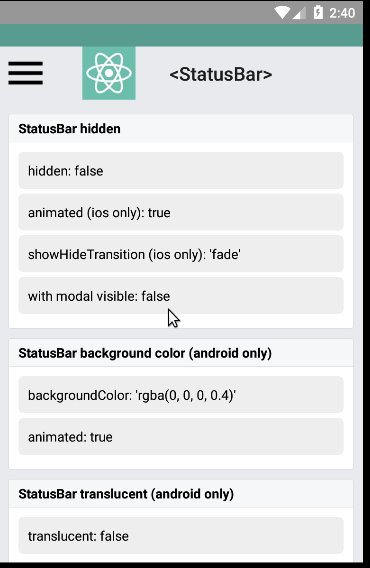
2. Go to <StatusBar> tests
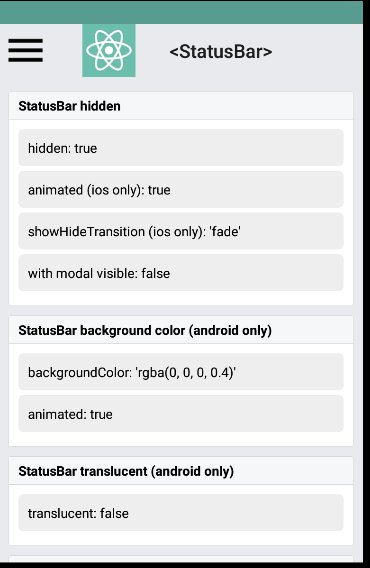
3. Set `hidden: true` in the *StatusBar hidden* samples
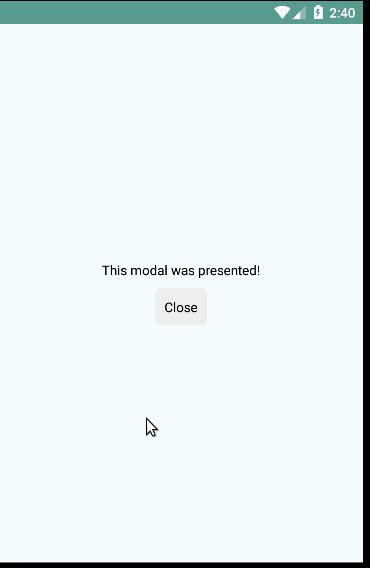
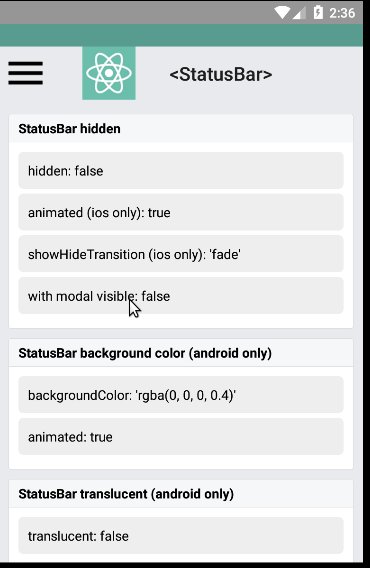
4. Set `modal visible: true` and see the result
Here are some gifs to help see the results:


none
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[ GENERAL ] [ BUGFIX ] [ [StatusBar] - Prevent show a hidden status bar when opening modals
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[ GENERAL ] [ BUGFIX ] [StatusBar] - Prevent show a hidden status bar when opening modals
Closes https://github.com/facebook/react-native/pull/18004
Differential Revision: D7307564
Pulled By: hramos
fbshipit-source-id: 47e481ead78204865811ddf2ef3d27da77ad8b8f
Summary:
On Android there's no number-pad but numeric instead, for my use-case I need number only (without decimal and sign, for PIN input)
I write it so there's no breaking change for those already using the `TextInput` Component
None
[ANDROID][ENHANCEMENT][Component] Add number-pad keyboardType
Closes https://github.com/facebook/react-native/pull/18350
Reviewed By: achen1
Differential Revision: D7269721
Pulled By: mdvacca
fbshipit-source-id: 82571dce948e0cf2e4354dc46c69198ec69ba65a
Summary:
The project at large switched to MIT last month. A PR that was opened prior to the change was merged, this PR updates the file to use the correct license.
None, trivial PR
[ANDROID] [MINOR] [Image] Update license
Closes https://github.com/facebook/react-native/pull/18343
Differential Revision: D7252836
Pulled By: hramos
fbshipit-source-id: b7c207c782f4bf19c12d121e86f394e52326a5ab
Summary:
`<Image resizeMode="repeat" />` for Android, matching the iOS implementation (#7968). (Non-goal: changing the component's API for finer-grained control / feature parity with CSS - this would be nice in the future)
As requested in e.g. #14158.
Given https://github.com/facebook/fresco/issues/1575, and lacking the context to follow the specific recommendations in https://github.com/facebook/fresco/issues/1575#issuecomment-267004303, I've opted for a minimal change within RN itself.
It's likely that performance can be improved by offloading this work to Fresco in some clever way; but I'm assuming that the present naive approach is still an improvement over a userland implementation with `onLayout` and multiple `<Image>` instances.
- Picking up on a TODO note in the existing code, I implemented `MultiPostprocessor` to allow arbitrary chaining of Fresco-compatible postprocessors inside `ReactImageView`.
- Rather than extensively refactor `ImageResizeMode`, `ReactImageManager` and `ReactImageView`, I mostly preserved the existing API that maps `resizeMode` values to [`ScaleType`](http://frescolib.org/javadoc/reference/com/facebook/drawee/drawable/ScalingUtils.ScaleType.html) instances, and simply added a second mapping, to [`TileMode`](https://developer.android.com/reference/android/graphics/Shader.TileMode.html).
- To match the iOS rendering exactly for oversized images, I found that scaling with a custom `ScaleType` was required - a kind of combination of `CENTER_INSIDE` and `FIT_START` which Fresco doesn't provide - so I implemented that as `ScaleTypeStartInside`. (This is, frankly, questionable as the default behaviour on iOS to begin with - but I am aiming for parity here)
- `resizeMode="repeat"` is therefore unpacked by the view manager to the effect of:
```js
view.setScaleType(ScaleTypeStartInside.INSTANCE);
view.setTileMode(Shader.TileMode.REPEAT);
```
And the added postprocessing in the view (in case of a non-`CLAMP` tile mode) consists of waiting for layout, allocating a destination bitmap and painting the source bitmap with the requested tile mode and scale type.
Note that as in https://github.com/facebook/react-native/pull/17398#issue-285235247, I have neither updated nor tested the "Flat" UI implementation - everything compiles but I've taken [this comment](https://github.com/facebook/react-native/issues/12770#issuecomment-294052694) to mean there's no point in trying to wade through it on my own right now; I'm happy to tackle it if given some pointers.
Also, I'm happy to address any code style issues or other feedback; I'm new to this codebase and a very infrequent Android/Java coder.
Tested by enabling the relevant case in RNTester on Android.
| iOS | Android |
|-|-|
| <img src=https://user-images.githubusercontent.com/2246565/34461897-4e12008e-ee2f-11e7-8581-1dc0cc8f2779.png width=300>| <img src=https://user-images.githubusercontent.com/2246565/34461894-40b2c8ec-ee2f-11e7-8a8f-96704f3c8caa.png width=300> |
Docs update: https://github.com/facebook/react-native-website/pull/106
[ANDROID] [FEATURE] [Image] - Implement resizeMode=repeat
Closes https://github.com/facebook/react-native/pull/17404
Reviewed By: achen1
Differential Revision: D7070329
Pulled By: mdvacca
fbshipit-source-id: 6a72fcbdcc7c7c2daf293dc1d8b6728f54ad0249
Summary: Added Android ID as one of the constants returned by AndroidInfoModule
Reviewed By: fkgozali
Differential Revision: D7206029
fbshipit-source-id: 110b33235d3023b4a4607d37acc3440cfe735cef
Summary:
React Native had an underlying problem connecting to Firestore (Google's latest database) from Android devices. You can follow the issue [here](https://github.com/firebase/firebase-js-sdk/issues/283).
The main problem was in NetworkingModule.java. Please refer to section 3 of 4.5.6 in whatwg.org's guideline https://xhr.spec.whatwg.org/#dom-xmlhttprequest-send
In this [video](https://www.youtube.com/watch?v=tILagf46ys8), I am showing how the react native behaved before adding the new fix and how it worked after the new fix added. The new fix starts at 50 seconds.
[ANDROID] [BUGFIX] [FIRESTORE][XMLHttpRequest][ReactAndroid/src/main/java/com/facebook/react/modules/network/NetworkingModule.java] - Fixes the connection to Firestore by following whatwg.org's XMLHttpRequest send() method
Closes https://github.com/facebook/react-native/pull/17940
Differential Revision: D7173468
Pulled By: hramos
fbshipit-source-id: 354d36f03d611889073553b93a7c43c6d4363ff3
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
* To be on par with Apple TV support, this makes it possible to run React Native apps on Android TV devices (See also: https://react-native.canny.io/feature-requests/p/android-tv-support)
* These changes also make it possible to navigate through the app using D-PAD buttons that are present on some mobile devices
* Since these changes affect, among others, `ReactRootView.java` and `Touchable.js` code and are closely related to Apple TV implementation, it makes sense for them to be included in the core
- React native apps can be launched on Android TV devices and properly render their content
- Navigation is possible using left, right, top, bottom arrows from the remote (or D-PAD)
- Touchable components can handle D-PAD center button press events and correctly fire their `onPress` handlers
- Touchable components will receive `onPressIn` and `onPressOut` events and can react to focus/blur changes appropriately (just like on Apple TV)
- `Platform` constants allow to check if the react-native app is running on TV (`Platform.isTV`)
- `ScrollView`s behave correctly (same as native implementation) when switching to view outside bounds – that is, the container would scroll such that the newly focused element is fully visible
- Native "clicking" sounds are played when moving between focusable elements
- Play/Pause click event is send to `TVEventHandler`
- Rewind and FastForward events are send to `TVEventHandler`
- Back button behaves as a normal Android back button
- Diagonal buttons work correctly on Android TV, e.g. if there is no button directly to the right from the focused one, but there is one to the right but a bit higher/lower it will grab focus
- Dev menu can be accessed by long pressing fast forward button
A demo showing RNTester app running on Android TV device (Amazon Fire TV Stick) can be found here:
[](http://www.youtube.com/watch?v=EzIQErHhY20)
- `TextInput` will not work on Android TV devices. There's an issue with native `ReactEditText` implementation that prevents it from receiving focus. This makes it impossible to navigate to `TextInput`.
This will be fixed next, but will be included in a separate Pull Request
- ~Overlay permissions cannot be granted on Android TV devices running Android version >= 6.0
This is because the overlay permission can only be granted by firing an Intent to open settings page (`ACTION_MANAGE_OVERLAY_PERMISSION`). Since this page does not exist on TV devices the permission cannot be requested. This will make the app crash when trying to open dev menu (⌘+M) or displaying a redbox error.
Note: This does not affect devices running Android version < 6.0 (for example Amazon Fire TV Stick)~
This is now fixed by: https://github.com/facebook/react-native/pull/16596
* Launch the RNTester app on Android TV device.
* Ensure it launches without a crash
* Ensure basic navigation is possible
* Ensure Touchable components can receive select events
* Ensure the changes do not break current Android and iOS mobile devices functionality.
* Ensure the changes do not break current Apple TV functionality.
[RNAndroidTVDemo video](http://img.youtube.com/vi/EzIQErHhY20/0.jpg)
* Added `ReactAndroidTVViewManager` that handles TV `KeyEvent`s and dispatches events to JS - This is the core that enables basic navigation functionality on Android TV devices
* Following the above change we copy `TVEventHandler.ios.js` into `TVEventHandler.android.js` to enable JS to pick up those native navigation events and dispatch them further to subscribed views. (Note: We do not have a native `TVNavigationEventEmitter` implementation on Android, thus this file is slightly modified, e.g. it does pass `null` to `NativeEventEmitter` constructor)
* Added `uiMode` to `AndroidInfoModule`. (**Note**: This required changing `extends BaseJavaModule` to `extends ReactContextBaseJavaModule` to be able to use `getSystemService` which requires `Context` instance!
* Added `isTV` constants to both `Platform.ios.js` (keeping the deprecated `isTVOS` as well) and `Platform.android.js`
* Changed condition check on `Touchable.js` to use the newly added `isTV` flag to properly handle TV navigation events on Android as well
* Added `LEANBACK_LAUNCHER` to `RNTester` `intent-filter` so that it is possible to launch it on Android TV devices.
* See also a PR to `react-native-website` repo with updated docs for Android TV: https://github.com/facebook/react-native-website/pull/59
- [ ] Fix `TextInput` components handling by allowing them to be focused and making a proper navigation between them (and/or other components) possible. One thing to note here that the default behavior to immediately open software keyboard when focused on `TextInput` field will need to be adjusted on Android TV as well)
- [x] Fix overlay permissions issue by changing the way redbox/dev menu are displayed (see: https://github.com/facebook/react-native/pull/16596)
- [ ] Adjust placement of TV-related files (e.g. the `TVEventHandler.js` file is placed inside `AppleTV` directory which is not accurate, since it does handle Android TV events as well)
Previous discussion: https://github.com/SoftwareMansion/react-native/pull/1
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[ANDROID] [FEATURE] [TV] - Added support for Android TV devices
Closes https://github.com/facebook/react-native/pull/16500
Differential Revision: D6536847
Pulled By: hramos
fbshipit-source-id: 17bbb11e8583b97f195ced5fd9762f8902fb8a3d
Summary:
See the "broken" video attached to really understand the problem easily.
On Android after navigating to any other screen using wix navigation library, the native viewpager would lose the settling page behaviour which is quite annoying for the users.
This is caused by the onAttachedToWindow that resets mFirstLayout to true inside ViewPager. By request another layout pass, everything works as expected.
Working video is the application with patched RN.
[broken.mp4](https://github.com/facebook/react-native/files/1128028/broken.mp4.zip)
[working.mp4](https://github.com/facebook/react-native/files/1128032/working.mp4.zip)
Closes https://github.com/facebook/react-native/pull/14867
Differential Revision: D7154981
Pulled By: hramos
fbshipit-source-id: 2b3570800a5320ed2c12c488748d9e1358936c84
Summary:
Some files have crept into the repo with the old license header. These are usually from PRs that were opened prior to the re-licensing of the project.
Let the script run, prior to fixing the errant files. The script outputs the following:
```
PATENTS crept into some new files?
--- /dev/fd/63 2018-03-01 01:42:48.250153746 +0000
+++ /dev/fd/62 2018-03-01 01:42:48.250153746 +0000
@@ -1 +1,9 @@
+Libraries/NativeAnimation/Nodes/RCTTrackingAnimatedNode.h
+Libraries/NativeAnimation/Nodes/RCTTrackingAnimatedNode.m
+ReactAndroid/src/main/java/com/facebook/react/animated/TrackingAnimatedNode.java
+ReactAndroid/src/main/java/com/facebook/react/views/text/CustomLetterSpacingSpan.java
+ReactCommon/yoga/yoga/YGLayout.cpp
+ReactCommon/yoga/yoga/YGLayout.h
+ReactCommon/yoga/yoga/YGStyle.cpp
+ReactCommon/yoga/yoga/YGStyle.h
scripts/circleci/check_license.sh
Exited with code 1
```
Fix the headers in these files and run the script again. No output, exit code 0.
Closes https://github.com/facebook/react-native/pull/18143
Reviewed By: sophiebits
Differential Revision: D7119356
Pulled By: hramos
fbshipit-source-id: d238e4d4a3ae320a2c8e625c2fa29690057a4814
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
There is currently no way to disable to context menu that automatically appears over a TextInput. This is especially troublesome if you would like to disable the user from pasting text into certain fields. This PR adds a `contextMenuHidden` property to TextInput that will hide it.
I'm not sure if testing is necessary here. I would be happy to investigate further on how this would be tested, if deemed necessary!
https://github.com/facebook/react-native-website/pull/95
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[FEATURE][TextInput] - Added `contextMenuHidden` property
Closes https://github.com/facebook/react-native/pull/18125
Differential Revision: D7101888
Pulled By: hramos
fbshipit-source-id: fe36603a3fbdcefbd644251a7ea894ac7e23e5b8
Summary:
`letterSpacing` is completely missing from RN Android at the moment.
I've reviewed the `letterSpacing` implementations in #13199, #13877 and #16801 (that all seem to have stalled) and managed to put together an improved one based on #13199, updated to merge cleanly post 6114f863c3, that resolves the [issues](https://github.com/facebook/react-native/pull/13199#issuecomment-354568863) I've identified with that code.
I believe this is the closest PR yet to a correct implementation of this feature, with a few caveats:
- As with the other PRs, this only works on Android >= 5.0 (silently falling back to no letter spacing on older versions). Is this acceptable for a RN feature, in general? Would a dev mode warning be desirable?
- The other PRs seem to have explored the space of potential solutions to the layout issue ([Android renders space _around_ glyphs](https://issuetracker.google.com/issues/37079859), iOS to the _right_ of each one) and come up empty, so I've opted to merely document the difference.
- I have neither updated nor tested the "Flat" UI implementation - everything compiles but I've taken [this comment](https://github.com/facebook/react-native/issues/12770#issuecomment-294052694) to mean there's no point in trying to wade through it on my own right now; I'm happy to tackle it if given some pointers.
- The implementation in `ReactEditText` is only there to handle the placeholder text, as `ReactBaseTextShadowNode` already affects the input control's contents correctly.
- I'm not sure whether `<TextInput>` is meant to respect `allowFontScaling`; I've taken my cue here from `ReactTextInputManager.setFontSize()`, and used the same units (SP) to interpret the value in `ReactEditText.setLetterSpacingPt()`.
- I'm not sure whether `<TextInput>` is even meant to support `letterSpacing` - it doesn't actually work on iOS. I'm not going to be able to handle the Objective-C side of this, not as part of this PR at least.
- I have not added unit tests to `ReactTextTest` - is this desirable? I see that some other props such as `lineHeight` aren't covered there (unless I'm not looking in the right place).
- Overall, I'm new to this codebase, so it's likely I've missed something not mentioned here.
Note comment re: unit tests above; RNTester screenshots follow.
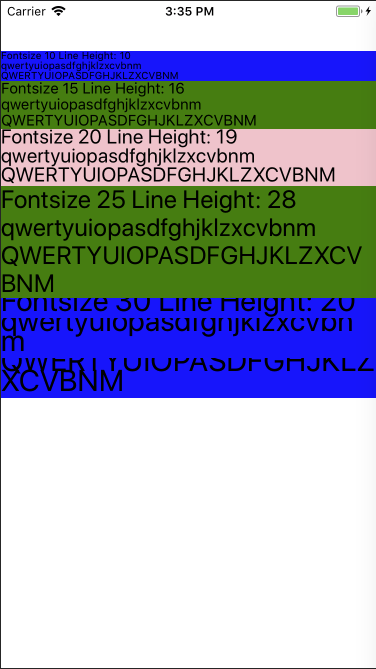
| iOS (existing functionality, amended test) | Android (new functionality & test) |
| - | - |
| <img src=https://user-images.githubusercontent.com/2246565/34458459-c8d59498-edcb-11e7-8c8f-e7426f723886.png width=300> | <img src=https://user-images.githubusercontent.com/2246565/34458473-2a1ca368-edcc-11e7-9ce6-30c6d3a48660.png width=300> |
| iOS _(not implemented, test not in this branch)_ | Android (new functionality & test) |
| - | - |
| <img src=https://user-images.githubusercontent.com/2246565/34458481-6c60a36e-edcc-11e7-9af5-9734dd722ced.png width=300> | <img src=https://user-images.githubusercontent.com/2246565/34458486-8b3cdcf8-edcc-11e7-974b-25c6085fa674.png width=300> |
| iOS _(not implemented, test not in this branch)_ | Android (new functionality & test) |
| - | - |
| <img src=https://user-images.githubusercontent.com/2246565/34458492-d69a77be-edcc-11e7-896f-21212621dbee.png width=300> | <img src=https://user-images.githubusercontent.com/2246565/34458490-b3a1139e-edcc-11e7-88c8-79d4430d1514.png width=300> |
https://github.com/facebook/react-native-website/pull/105 - this docs PR is edited slightly from what's in `TextStylePropTypes` here; happy to align either one to the other after a review.
[ANDROID] [FEATURE] [Text] - Implemented letterSpacing
Closes https://github.com/facebook/react-native/pull/17398
Reviewed By: mdvacca
Differential Revision: D6837718
Pulled By: hramos
fbshipit-source-id: 5c9d49e9cf4af6457b636416ce5fe15315aab72c
Summary:
There appear to be two different types of crashes related to the recent addition of `onKeyPress` on Android introduce in `0.53`. This PR addresses the cause of both of them.
Firstly, it seems possible to get an `indexOutOfBoundsException` with some 3rd-party keyboards as observed in https://github.com/facebook/react-native/issues/17974 & https://github.com/facebook/react-native/issues/17922. I have simplified the backspace determining logic slightly, and also put in an explicit check for zero case so it is not possible to get an indexOutOfBoundsException & it should make sense in the context of the onKeyPress logic.
Secondly, it appears that `EditText#onCreateInputConnection` can return null. In this case, if we set `null` to be the target of our subclass of `ReactEditTextInputConnectionWrapper`, we will see the crashes as seen [here](https://github.com/facebook/react-native/issues/17974#issuecomment-368471737), whereby any of methods executed in the `InputConnection` interface can result in a crash. It's hard to reason about the state when `null` is returned from `onCreateInputConnection`, however I would might reason that any soft keyboard input cannot update the `EditText` with a `null` `input connection`, as there is no way of interfacing with the `EditText`. I'm am not sure, if there is a later point where we might return/set this input connection at a later point? As without the `InputConnection` onKeyPress will not work. But for now, this will fix this crash at least.
I have not managed to reproduce these crashes myself yet, but users have confirmed that the `indexOutOfBounds` exception is fixed with the 'zero' case and has been confirmed on the respective issues https://github.com/facebook/react-native/issues/17974#issuecomment-368471737.
For the `null` inputConnection target case, I have verified that explicitly setting the target as null in the constructor of `onCreateInputConnection` results in the same stack trace as the one linked. Here is also a [reference](https://github.com/stripe/stripe-android/pull/392/files#diff-6cc1685c98457d07fd4e2dd83f54d5bb) to the same issue closed with the same fix for another project on github.
It is also important to verify that the behavior of `onKeyPress` still functions the same after this change, which can be verified by running the RNTesterProject and the `KeyboardEvents` section in `InputText`.
The cases to check that I think are important to check are:
- Cursor at beginning of input & backspace
- Return key & return key at beginning of input
- Select text then press delete
- Selection then press a key
- Space key
- Different keyboard types
This should not be a breaking change.
[ANDROID] [BUGFIX] [TextInput] - Fixes crashes with TextInput introduced in 0.53.
Closes https://github.com/facebook/react-native/pull/18114
Differential Revision: D7099570
Pulled By: hramos
fbshipit-source-id: 75b2dc468c1ed398a33eb00487c6aa14ae04e5c2
Summary:
Currently if you invoke `fetch()` with an invalid URL ("aaa" for
example) you cannot catch the error in javascript since it's not
reported. Instead the entire app crashes.
Fixes#7436 and #18087
Hopefully.
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Fix using fetch on Android with user generated input.
Added relevant unit test
`./scripts/run-android-local-unit-tests.sh` all pass
[ANDROID] [BUGFIX] [fetch] - Allow "unexpected url" exception to be caught on Android when using fetch
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/18103
Differential Revision: D7097110
Pulled By: hramos
fbshipit-source-id: 69144e8a0f7404d9bcc7c71a94650de36a48c84a
Summary:
We updated to Gradle 2.3.0 and our app's build failed. Our app doesn't provide "repositoryUrl" which is intended to be an optional gradle property. However, Gradle 2.3.0 blows up on findProperty('repositoryUrl') when "repositoryUrl" isn't provided:
````
* What went wrong:
A problem occurred configuring project ':ContextMenuAndroid'.
> Could not resolve all dependencies for configuration ':ContextMenuAndroid:_debugPublish'.
> A problem occurred configuring project ':ReactAndroid'.
> Could not get unknown property 'repositoryUrl' for project ':ReactAndroid' of type org.gradle.api.Project.
````
To fix this, we now use "project.hasProperty('repositoryUrl')" to safely detect the presence of the optional "repositoryUrl" property.
Since I cannot check it with your build environment, I've created a small demo to show that "project.hasProperty" properly detects the presence of the gradle property "repositoryUrl". I edited "getRepositoryUrl" to throw an exception if "repositoryUrl" is set:
````
def getRepositoryUrl() {
if (project.hasProperty('repositoryUrl')) throw new GradleException(property('repositoryUrl'))
return project.hasProperty('repositoryUrl') ? property('repositoryUrl') : 'https://oss.sonatype.org/service/local/staging/deploy/maven2/'
}
````
Then I ran gradle with "repositoryUrl" set like this (passing the property):
````
./gradlew -PrepositoryUrl=blah assembleDebug
````
As expected, it detected that "repositoryUrl" was set and threw an exception:
````
* What went wrong:
A problem occurred configuring project ':ContextMenuAndroid'.
> Could not resolve all dependencies for configuration ':ContextMenuAndroid:_debugPublish'.
> A problem occurred configuring project ':ReactAndroid'.
> blah
````
The same issue has been reported before - #14811, #14810
Minor changes in the Android build script
Closes https://github.com/facebook/react-native/pull/18075
Differential Revision: D7077788
Pulled By: hramos
fbshipit-source-id: ecfbab29d0632e7eecb3c6a247df39bc7616653e
Summary: Adds the configured metro host to `ReactMarker.logMarker(ReactMarkerConstants.RELOAD)`. This may be used for diagnostics in marker listeners
Reviewed By: bnham
Differential Revision: D7041086
fbshipit-source-id: 0b0777b1cd4c74b29b9245e925cf7851b24985fa
Summary:
This PR fixes regression introduced in #17896 with IllegalStateException being thrown in FrameBasedAnimationDriver.
After investigating it seemed that the root cause was the code responsible for looping animations that was setting next frame time by adding the frame interval to the current time. In some circumstances the next frame would run earlier than that and as a result the calculated frame index was negative.
Here is the stacktrace as reported by axemclion https://github.com/facebook/react-native/pull/17896/files#r170007224
```
Caused by: java.lang.IllegalStateException: Calculated frame index should never be lower than 0
at com.facebook.react.animated.FrameBasedAnimationDriver.runAnimationStep(FrameBasedAnimationDriver.java:60)
at com.facebook.react.animated.NativeAnimatedNodesManager.runUpdates(NativeAnimatedNodesManager.java:444)
at com.facebook.react.animated.NativeAnimatedModule$1.doFrameGuarded(NativeAnimatedModule.java:100)
at com.facebook.react.uimanager.GuardedFrameCallback.doFrame(GuardedFrameCallback.java:29)
```
Run native animated tests suite. Run RNTester and scroll to the loop animation and see it working correctly
[ANDROID][BUGFIX][Animated] - Fix exception thrown by timing animation when looping
Closes https://github.com/facebook/react-native/pull/18061
Differential Revision: D7059335
Pulled By: hramos
fbshipit-source-id: b08dfd1398d028eeeabeb11863743666379da374
Summary:
Includes React Native and its dependencies Fresco, Metro, and Yoga. Excludes samples/examples/docs.
find: ^(?:( *)|( *(?:[\*~#]|::))( )? *)?Copyright (?:\(c\) )?(\d{4})\b.+Facebook[\s\S]+?BSD[\s\S]+?(?:this source tree|the same directory)\.$
replace: $1$2$3Copyright (c) $4-present, Facebook, Inc.\n$2\n$1$2$3This source code is licensed under the MIT license found in the\n$1$2$3LICENSE file in the root directory of this source tree.
Reviewed By: TheSavior, yungsters
Differential Revision: D7007050
fbshipit-source-id: 37dd6bf0ffec0923bfc99c260bb330683f35553e
Summary:
Fork and rebase of gillessed's PR https://github.com/facebook/react-native/pull/13166 which has gotten stale.
From original PR:
Motivation (required)
Multiple react native developer (including myself) have run into a crash with the react-native-photo-view library (and possibly others). The common solution to this problem lies in the underlying java code, and thus requires a change in the react native source.
The stack trace I am getting is the same as listed here alwx/react-native-photo-view#15.
There was a PR to fix this (#12085) but it was closed. In response to the comments there, in my PR, I do log the exceptions. I don't think we can get any closer to the exception because in the next level of the stack trace, we are in the android sdk code.
Looking at some stack overflow pages and the android bug tracker, it seems that this is the common solution to this bug, and does not cause any impact any functionality.
https://code.google.com/p/android/issues/list?can=1&q=pointerindex+out+of+range&colspec=ID+Status+Priority+Owner+Summary+Stars+Reporter+Opened&cells=tiles
Test Plan (required)
I have manually tested this by compiling react native android from source and have confirmed the exception still gets hit and logged, but does not cause the app to terminate.
Closes https://github.com/facebook/react-native/pull/17167
Differential Revision: D7014296
Pulled By: hramos
fbshipit-source-id: 06b4a31062a591b726d2021e877d16f49881dcfd
Summary:
This PR adds support for Animated tracking to Animated Native Driver implementation on Android and iOS.
Animated tracking allows for animation to be started with a "dynamic" end value. Instead of passing a fixed number as end value we can pass a reference to another Animated.Value. Then when that value changes, the animation will be reconfigured to drive the animation to the new destination point. What is important is that animation will keep its state in the process of updating "toValue". That is if it is a spring animation and the end value changes while the previous animation still hasn't settled the new animation will start from the current position and will inherit current velocity. This makes end value transitions very smooth.
Animated tracking is available in JS implementation of Animated library but not in the native implementation. Therefore until now, it wasn't possible to utilize native driver when using animated tracking. Offloading animation from JS thread turns out to be crucial for gesture driven animations. This PR is a step forward towards feature parity between JS and native implementations of Animated.
Here is a link to example video that shows how tracking can be used to implement chat heads effect: https://twitter.com/kzzzf/status/958362032650244101
In addition this PR fixes an issue with frames animation driver on Android that because of rounding issues was taking one extra frame to start. Because of that change I had to update a number of Android unit tests that were relying on that behavior and running that one additional animation step prior to performing checks.
As a part of this PR I'm adding three unit tests for each of the platforms that verifies most important aspects of this implementation. Please refer to the code and look at the test cases top level comments to learn what they do.
I'm also adding a section to "Native Animated Example" screen in RNTester app that provides a test case for tracking. In the example we have blue square that fallows the red line drawn on screen. Line uses Animated.Value for it's position while square is connected via tracking spring animation to that value. So it is ought to follow the line. When user taps in the area surrounding the button new position for the red line is selected at random and the value updates. Then we can watch blue screen animate to that position.
You can also refer to this video that I use to demonstrate how tracking can be linked with native gesture events using react-native-gesture-handler lib: https://twitter.com/kzzzf/status/958362032650244101
[GENERAL][FEATURE][Native Animated] - Added support for animated tracking to native driver. Now you can use `useNativeDriver` flag with animations that track other Animated.Values
Closes https://github.com/facebook/react-native/pull/17896
Differential Revision: D6974170
Pulled By: hramos
fbshipit-source-id: 50e918b36ee10f80c1deb866c955661d4cc2619b
Summary:
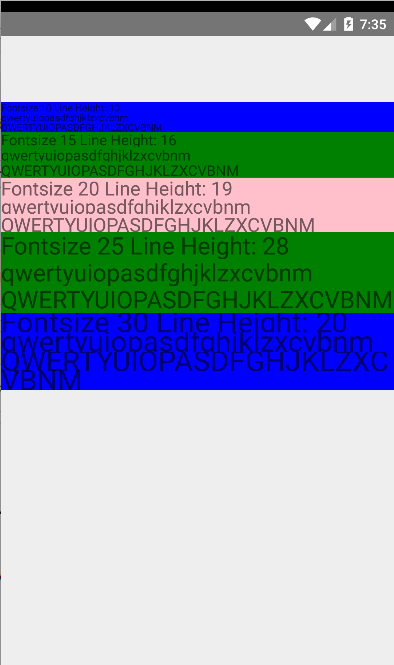
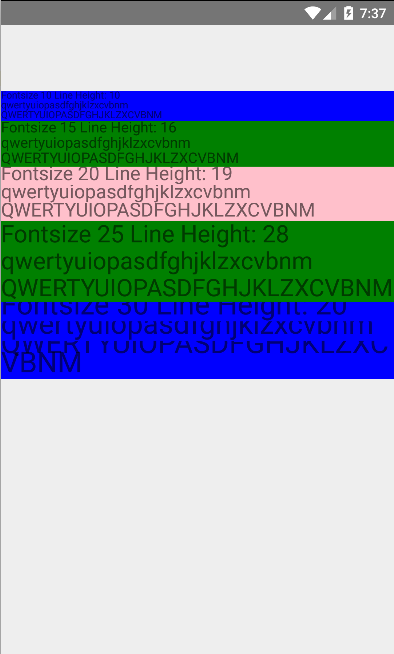
There seems to be a rounding error in the android code for line height, so that for some fonts and at some combinations of line height and font size the actual height of the elements seems to be slightly too short.
I've identified one issue that I mentioned here https://github.com/facebook/react-native/issues/10712#issuecomment-359382137 that could at least explain some of the problem. That when the line-height minus the original sum of the absolute value of top and bottom from the metrics, happens to be an odd number, the division by two causes a rounding error of 1, so that the actual line height is 1pt less than it should.
The fix uses floating point division instead of integer division, and rounds (arbitrarily) the negative values up and the positive values down so that the total is still the correct for odd numbers.
It turns out that only ascent and descent is used to give the actual line-height between lines in the same text-element. The top and bottom values are only used for padding the top and bottom of the text. So when the line-height is greater than the font size and the extra padding this PR sets the ascent and descent to the same value as the top and bottom respectively.
I've renamed the shouldIncreaseAllMetricsProportionally test to evenLineHeightShouldIncreaseAllMetricsProportionally and added an extra assertion to check that bottom-top still equals the line height.
Added another test oddLineHeightShouldAlsoWork that is similar but uses an odd number for the line height to test that it still works with odd numbers. This test only uses the sum of the values so that it's indifferent to what value the implementation chooses to round up or down.
Improvement on https://github.com/facebook/react-native/pull/16448
Fix line-height calculation on Android.
| Before | After |
| ------------- |-------------|
|  |  |
(All three columns have font size 16 and lineHeight: 32. The first one is has fixed height 9*32, the second is 9 Text elements, the last is one text element with lots of text limited to 9 lines, so they should be the same height. )
Closes https://github.com/facebook/react-native/pull/17952
Differential Revision: D6980333
Pulled By: hramos
fbshipit-source-id: 0a501358cfbf7f139fca46056d0d972b1daf6ae3
Summary:
… prevent unknown websocket IDs from crashing on Android (show warning on development builds instead)
This PR addresses #3346; an unknown websocket ID should produce a warning during development, but not cause crashes in production RN apps. This PR was created by satya164's request, and was inspired by tanthanh289's suggestion on #3346's thread.
On Android, create a websocket using a service like Pusher (`pusher-js` npm package) or manually, and then induce removal of its websocket ID. Result should be a red warning screen during development, and no crash in the app's release variant.
[ANDROID] [BUGFIX] [WebSocket] - Prevent unknown websocket IDs from crashing on Android
Closes https://github.com/facebook/react-native/pull/17884
Differential Revision: D6954038
Pulled By: hramos
fbshipit-source-id: b346d80d7568996b8819c0de54552abb534cbfae
Summary:
Circle is currently failing on the `android` step due to a dependency issue introduced by the aforementioned PR. I am currently waiting for an internal diff to be reviewed which will restore this PR alongside the necessary dependency.
Closes https://github.com/facebook/react-native/pull/17902
Differential Revision: D6937173
Pulled By: hramos
fbshipit-source-id: f732a397521cc5df36f503e618318ef6d69aeaa6
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
On current [master](8235a49a33), text input cursor resets to start when `secureTextEntry` prop toggles on Android. This motivate me to maintain position when `secureTextEntry ` prop toggles for better user experience.
On current [master](8235a49a33)

On this PR

[ANDROID] [BUGFIX] [TextInput] - Fix: cursor positions resets to start on toggling `secureTextEntry` prop.
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/17851
Differential Revision: D6925711
Pulled By: hramos
fbshipit-source-id: 6d53ad2dbed2dca20cd21e5b1b0578be13a91aad
Summary: Having format strings and values to interpolate separated makes reading the respective calls difficult. It has also led to situations where format strings were reused with slightly different values, instead of creating a parameterized method.
Reviewed By: pakoito
Differential Revision: D6900905
fbshipit-source-id: 68b56af6a86c0b46bc8cf9c44fbe0fb93ee151ac
Summary:
`Animated.modulo(value, modulus)` supports a non-integer modulus in the iOS and JS implementations but crashes on Android when `useNativeDriver` is set to `true`.
Unfortunately, I'm not fluent enough with this codebase to add a Java test for this fix - especially as I couldn't find any analogous tests to extrapolate from. However, the fix itself seems straightforward enough.
None needed
[ANDROID] [BUGFIX] [Animated] - Support non-integer modulus in .modulo()
Closes https://github.com/facebook/react-native/pull/17860
Differential Revision: D6918799
Pulled By: hramos
fbshipit-source-id: 8d15e4bc881ed41a4123c6f811c0c72119f67be0
Summary: Extracts the delta client from the bundle downloader. This will allow us to extract an interface, and provide a different implementation for C++ delta bundling (where we will pass deltas directly to native code).
Reviewed By: pakoito
Differential Revision: D6900904
fbshipit-source-id: 358705615eecc15afa0de3e50478468ad840d250
Summary:
- Makes methods private that are not used elsewhere
- Moves a method to `DevSupportManagerImpl`
- Removes unused methods
Reviewed By: pakoito
Differential Revision: D6900907
fbshipit-source-id: c8d9f748effd396fe610f0d4d87e0bc388e155d6
Summary:
`DevServerHelper` had multiple places that created bundle URLs.
This consolidates that logic into a single place, and uses an enum for different "bundle types" (bundle, bundle deltas, source maps).
Reviewed By: pakoito
Differential Revision: D6900906
fbshipit-source-id: 64ed9360ea85dc5755308d822d5fc55fe8cb5a55
Summary:
Adds `downloadBundleFromURL` as a delegating method to `DevServerHelper` rather than exposing the underlying `BundleDownloader`.
The additional encapsulation will allow futher factoring of `BundleDownloader` to make logic for different delta bundler clients easier to implement and maintain.
Reviewed By: pakoito
Differential Revision: D6871225
fbshipit-source-id: 6adcab5e69869a234baf38f1f1e60abd34d6b555
Summary:
This PR includes the same changes made in #16541, for addressing issues #11853/#15724. It adds upload progress updates for uploads with any request body type, and not just form-data.
Additionally, this PR also includes a commit for fixing an `IllegalStateException` when a user's connection gets closed or times out (issues #10423/#11016). Since this exception was occurring within the progress updates logic, it started being thrown more frequently as a result of adding progress updates to all uploads, which was why the original PR was reverted.
To test the upload progress updates, run the following JS to ensure events are now being dispatched:
```
const fileUri = 'file:///my_file.dat';
const url = 'http://my_post_url.com/';
const xhr = new XMLHttpRequest();
xhr.upload.onprogress = (event) => {
console.log('progress: ' + event.loaded + ' / ' + event.total);
}
xhr.onreadystatechange = () => {if (xhr.readyState === 4) console.log('done');}
console.log('start');
xhr.open('POST', url);
// sending a file (wasn't sending progress)
xhr.setRequestHeader('Content-Type', 'image/jpeg');
xhr.send({ uri: fileUri });
// sending a string (wasn't sending progress)
xhr.setRequestHeader('Content-Type', 'text/plain');
xhr.send("some big string");
// sending form data (was already working)
xhr.setRequestHeader('Content-Type', 'multipart/form-data');
const formData = new FormData(); formData.append('test', 'data');
xhr.send(formData);
```
To test the crash fix:
In the RN Android project, before this change, set a breakpoint at `mRequestBody.writeTo(mBufferedSink);` of `ProgressRequestBody`, and wait a short while for a POST request with a non-null body to time out before resuming the app. Once resumed, if the connection was closed (the `closed` variable will be set to true in `RealBufferedSink`), an `IllegalStateException` will be thrown, which crashes the app. After the changes, an `IOException` will get thrown instead, which is already being properly handled.
As mentioned above, includes the same changes as #16541, with an additional commit.
[ANDROID] [BUGFIX] [XMLHttpRequest] - Added progress updates for all XMLHttpRequest upload types / fix crash on closed connection
Previously, only form-data request bodies emitted upload progress updates. Now, other request body types will also emit updates. Also, Android will no longer crash on certain requests when user has a poor connection.
Addresses issues: 11853/15724/10423/11016
Closes https://github.com/facebook/react-native/pull/17312
Differential Revision: D6712377
Pulled By: mdvacca
fbshipit-source-id: bf5adc774703e7e66f7f16707600116f67201425
Summary:
So in v0.52.0 space-evenly is introduced but not yet implemented (1050e0b by woehrl01). This pull request implements the space-evenly.
Manual Testing.

[IOS] [FEATURE] [Yoga] Adding space-evenly on justify-content in iOS
[ANDROID] [FEATURE] [Yoga] - Adding space-evenly on justify-content in Android
Closes https://github.com/facebook/react-native/pull/17805
Differential Revision: D6858294
Pulled By: shergin
fbshipit-source-id: 7a705ca05f58603ef4588e1bfd16c16a78f8a390
Summary:
We want applying deltas to be an atomic operation, from incrementing the delta message ID to updating the relevant maps.
This is a simple approach to synchronize the corrsponding method.
We will probably need to go with a more sophisticated approach, that makes sure that deltas are applied in order. That would also allow us to lock only on writes.
Reviewed By: kathryngray
Differential Revision: D6846560
fbshipit-source-id: 175a80b4e39223883e397d75e20109fc12a2a878
Summary:
Prior to 0a71f48b13, users could customise the OkHttp client used by React Native on Android by calling replaceOkHttpClient in OkHttpClientProvider.
This functionality has a variety of legitimate applications from changing connection timeouts or pool size to Stetho integration. The challenge is to add back support for replacing the client without causing a breaking change or reintroducing the problems olegbl sought to address in his original commit.
Introducing a client factory archives these aims, it adds a new, backwards compatible interface and is called each time a client is requested rather than re-using the same instance (unless you explicitly want this behaviour, in which case you could replicate it using a static class property inside your custom factory).
A number of PRs have been opened to add this functionality: https://github.com/facebook/react-native/pull/14675, https://github.com/facebook/react-native/pull/14068.
I don't have a lot of Java experience so I'm open to better/more idiomatic ways to achieve this :)
Create React Native application and set a custom factory in the constructor, e.g. `OkHttpClientProvider.setOkHttpClientFactory(new CustomNetworkModule());`
Where a custom factory would look like:
```
class CustomNetworkModule implements OkHttpClientFactory {
public OkHttpClient createNewNetworkModuleClient() {
return new OkHttpClient.Builder().build();
}
}
```
Remove the existing replace client method to prevent accident use and alert existing users that its functionality has changed: https://github.com/facebook/react-native/pull/16972
[Android] [Minor] [Networking] - | Provide interface for customising the OkHttp client used by React Native |
Closes https://github.com/facebook/react-native/pull/17237
Differential Revision: D6837734
Pulled By: hramos
fbshipit-source-id: 81e63df7716e6f9039ea12e99233f6336c6dd7ef
Summary:
Should fix current test-android error in Circle CI.
Closes https://github.com/facebook/react-native/pull/17774
Differential Revision: D6837326
Pulled By: hramos
fbshipit-source-id: a53464d3abb52248c6565dee68e7e7f9be9a313f
Summary:
This PR is a followup to https://github.com/facebook/react-native/pull/11417 and should be merged after that one is merged.
1. Add support for creating blobs from strings, not just other blobs
1. Add the `File` constructor which is a superset of `Blob`
1. Add the `FileReader` API which can be used to read blobs as strings or data url (base64)
1. Add support for uploading and downloading blobs via `XMLHttpRequest` and `fetch`
1. Add ability to download local files on Android so you can do `fetch(uri).then(res => res.blob())` to get a blob for a local file (iOS already supported this)
1. Clone the repo https://github.com/expo/react-native-blob-test
1. Change the `package.json` and update `react-native` dependency to point to this branch, then run `npm install`
1. Run the `server.js` file with `node server.js`
1. Open the `index.common.js` file and replace `localhost` with your computer's IP address
1. Start the packager with `yarn start` and run the app on your device
If everything went well, all tests should pass, and you should see a screen like this:
!
Pull to rerun all tests or tap on specific test to re-run it
[GENERAL] [FEATURE] [Blob] - Implement blob support for XMLHttpRequest
Closes https://github.com/facebook/react-native/pull/11573
Reviewed By: shergin
Differential Revision: D6082054
Pulled By: hramos
fbshipit-source-id: cc9c174fdefdfaf6e5d9fd7b300120a01a50e8c1
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Fixes#16000
see [Issue #16000](https://github.com/facebook/react-native/issues/16000)
fix a null pointer exception while using higher version 'com.android.support:appcompat-v7'
N/A
[ANDROID][BUGFIX][Switch] - Fix NPE in Android Switch during measure
Closes https://github.com/facebook/react-native/pull/16064
Differential Revision: D6816122
Pulled By: hramos
fbshipit-source-id: ba9a6febad4884b8ab142d8c7142085367006904
Summary:
The showPopup method has an error callback. For some reason, it is asserting in case the wrong tagId is passed instead of calling the error callback on Android.
Pass not existing tagId to showPopup method and make sure it is receiving an error in js instead of crashing in native on Android.
[ANDROID] [MINOR] showPopup method calls error callback instead of crashing on errors.
Closes https://github.com/facebook/react-native/pull/17550
Differential Revision: D6776014
Pulled By: hramos
fbshipit-source-id: 1d97b762818d1591018fd43556eb41c3fb491eb9
Summary:
ClassCastException fix: getText() returns CharSequence not Spanned.
From the other hand, EditTexts getText method returns Editable which extends Spanned.
This commit fixes two similar bugs one in flat TextView and another in standard TextView.
Also, it removes redundant checks in the ReactEditText.
Application without this change sporadically crashes with the following stack trace:
```
java.lang.ClassCastException: java.lang.String cannot be cast to android.text.Spanned
at com.facebook.react.views.text.ReactTextView.reactTagForTouch(ReactTextView.java:195)
at com.facebook.react.uimanager.TouchTargetHelper.getTouchTargetForView(TouchTargetHelper.java:269)
at com.facebook.react.uimanager.TouchTargetHelper.findTargetTagAndCoordinatesForTouch$58866680(TouchTargetHelper.java:101)
at com.facebook.react.uimanager.JSTouchDispatcher.handleTouchEvent(JSTouchDispatcher.java:77)
at com.facebook.react.ReactRootView.dispatchJSTouchEvent(ReactRootView.java:151)
at com.facebook.react.ReactRootView.onInterceptTouchEvent(ReactRootView.java:127)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2110)
```
Closes https://github.com/facebook/react-native/pull/15452
Differential Revision: D6775986
Pulled By: hramos
fbshipit-source-id: 6de929937cbbb3e7bd98a708a40700f883cbaef0
Summary:
SoLoader is more stable on older versions of Android. Switching to it should fix recurring issues that we get such as `UnsatisfiedLinkError` and so on.
CI + run showcase app.
Closes https://github.com/facebook/fresco/pull/1989
Reviewed By: erikandre
Differential Revision: D6556420
Pulled By: foghina
fbshipit-source-id: ffc3faef6452294b4d781258c64ef57e08d107b5
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Attempted fix for issue #17248
Added unit tests that cover the affected function and manually repeated the reproduction steps found in the issue.
Note: I had to apply the attached patch file to actually *run* the tests because they were not enabled. I didn't include this in the PR because it seemed like a secondary problem with possible ramifications (see comment near patched line) beyond this issue. For example, other, unrelated tests break when that line is uncommented.
[textInputTestEnable.patch.txt](https://github.com/facebook/react-native/files/1565807/textInputTestEnable.patch.txt)
If I should apply the patch to this PR or re-enable the tests in some other fashion, please let me know and I can do so.
(none)
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[ANDROID] [BUGFIX] [TextInput] - Fix an issue when swapping to and from the `'visible-password'` or `'phone-pad'` keyboard types.
Closes https://github.com/facebook/react-native/pull/17249
Differential Revision: D6713008
Pulled By: hramos
fbshipit-source-id: 85eeb5398748d48e59d33eb86d851fd02d587a31
Summary:
Fixes:
```
Fatal Exception: java.lang.RuntimeException: Failed to create String from JSON
at com.facebook.react.bridge.queue.NativeRunnable.run(NativeRunnable.java)
at android.os.Handler.handleCallback(Handler.java:739)
at android.os.Handler.dispatchMessage(Handler.java:95)
at com.facebook.react.bridge.queue.MessageQueueThreadHandler.dispatchMessage(MessageQueueThreadHandler.java:31)
at android.os.Looper.loop(Looper.java:234)
at com.facebook.react.bridge.queue.MessageQueueThreadImpl$3.run(MessageQueueThreadImpl.java:193)
at java.lang.Thread.run(Thread.java:818)
```
JavaScriptCore is very strict about invalid UTF symbols.
So if you pass an invalid UTF-8 string to it the string will be decoded as an empty string.
The current implementation of progressive downloading for Android blindly cuts the response in 8KB chunks.
That could cause a problem in case the last symbol in the chunk is multi-byte.
To prevent it I added a class which determines if this is the case and cut the string in the appropriate place.
A remainder is prepended to the next chunk of data.
This should fix the root cause of this issue:
https://github.com/facebook/react-native/issues/10756
Closes https://github.com/facebook/react-native/pull/15295
Differential Revision: D6712570
Pulled By: hramos
fbshipit-source-id: f07fcf0f011c2133c8e860ceb0588a29d36d07fb
Summary:
Fix for android github CI.
Github CI doesn't work without this change.
CI passes.
[INTERNAL] Android CI fix.
Closes https://github.com/facebook/react-native/pull/17551
Differential Revision: D6707477
Pulled By: hramos
fbshipit-source-id: f98515234da3b90ee3233523bcd7cc67ed82c1b4
Summary:
Use a comma for clear punctuation, and use 'wants' verb.
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Use clear grammar for README file
(Write your test plan here. If you changed any code, please provide us with clear instructions on how you verified your changes work. Bonus points for screenshots and videos!)
(If this PR adds or changes functionality, please take some time to update the docs at https://github.com/facebook/react-native-website, and link to your PR here.)
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/17545
Differential Revision: D6711711
Pulled By: hramos
fbshipit-source-id: 315f66e5b36c4a3ffdc5407876cc0fc2ed596a56
Summary:
Android dialog module has a race condition as a result of which it crashes.
See this issue:
https://github.com/facebook/react-native/issues/6228.
The mIsInForeground flag is set on UI thread but was used from the ReactMethod thread.
Now all public methods of FragmentManagerHelper called from UI thread only.
Asserts are added in appropriate places to prevent future regressions.
Make sure that dialogs work after this change.
It will be nearly impossible to reproduce the issue manually but automatic regression tests should be able to catch this. At least our tests were crashing on some dialog scenarios from time to time.
[ANDROID] [MINOR] [BUGFIX] - Race condition fix in Android Dialogs module.
Closes https://github.com/facebook/react-native/pull/17392
Reviewed By: achen1
Differential Revision: D6708787
Pulled By: mdvacca
fbshipit-source-id: 99beb3ea3046286cc973f7677e98ff36f162b09b
Summary:
Fixes one of the two parts of [issue posted here](https://github.com/facebook/react-native/issues/17209). Motivation is that we wanted our app to be able to handle user changing font size while the app is running. Yes, we know that changing font size doesn't inherently trigger a re-render, but at the minimum it should cause `PixelRatio.getFontScale()` to return an updated value.
1. Render an interface and invoke `PixelRatio.getFontScale()`
2. Change the font scale in Settings > Accessibility > Font Size
3. Return to the React Native app (without reloading Javascript) and invoke `PixelRatio.getFontScale()` again.
4. Verify that the result of `PixelRatio.getFontScale()` has changed to reflect the new font size.
For a video of the problem, see the linked issue under the Motivation heading. In this fixed version, the number actually does update as expected.
None. This should require no documentation change, as it is behavior that the docs seem to indicate should be happening already.
In fact, [the documentation at the bottom of this page](https://facebook.github.io/react-native/docs/native-modules-android.html) appears to already indicate that this should be done for anything implementing LifecycleEventListener.
[ANDROID] [BUGFIX] [DeviceInfo] - Fix the DeviceInfoModule to properly respond to LifecycleEvents
Closes https://github.com/facebook/react-native/pull/17227
Differential Revision: D6692358
Pulled By: hramos
fbshipit-source-id: 3db212fe8103c7aa29a29ead6c772abb7ae4cd85
Summary:
In BundleDownloader.java, there were references to `okhttp3.Headers` instead of importing the class at the top of the file. This PR is a simple change to use an import instead.
Compile the Android app
(If this PR adds or changes functionality, please take some time to update the docs at https://github.com/facebook/react-native-website, and link to your PR here.)
[ANDROID][MINOR][BundleDownloader] - Use Java import instead of fully qualified class name
Closes https://github.com/facebook/react-native/pull/17507
Differential Revision: D6691593
Pulled By: hramos
fbshipit-source-id: 81b366db608b7be8a903d2f25b36ca5642d9eec3
Summary:
This implements onKeyPress for Android on TextInputs and addresses https://github.com/facebook/react-native/issues/1882.
**N.B. that this PR has not yet addressed hardware keyboard inputs**, but doing will be fairly trivial. The main challenge was doing this for soft keyboard inputs.
I've tried to match the style as much as I could. Will happily make any suggested edits be they architectural or stylistic design (edit: and of course implementation), but hopefully this is a good first pass :).
I think important to test this on the most popular keyboard types; maybe different languages too.
I have not yet added tests to test implementation, but will be happy to do that also.
- Build & run RNTester project for Android and open TextInput.
- Enter keys into 'event handling' TextInput.
- Verify that keys you enter appear in onKeyPress below the text input
- Test with autocorrect off, on same input and validate that results are the same.
Below is a gif of PR in action.

Closes https://github.com/facebook/react-native/pull/14720
Differential Revision: D6661592
Pulled By: hramos
fbshipit-source-id: 5d53772dc2d127b002ea5fb84fa992934eb65a42
Summary:
Test Plan
Rebuilt Docker images locally, confirmed successful image build.
Can later be reproed with
```
npm run test-android-setup
npm run test-android-build
npm run test-android-run-unit-tests
```
Note that unit tests are failing in master, but in this PR we can repro the same failure.
Closes https://github.com/facebook/react-native/pull/17313
Differential Revision: D6624899
Pulled By: hramos
fbshipit-source-id: 42b8cd708ec2a02399bb6ef30fd73faba2646f79
Summary:
This PR fixes the problem with dev loading view on KitKat and older Android devices after #16596
Install RNTester app on Android API 19 or lower device. See green loading view show up under status bar. Do the same with full screen theme set and see it show up correctly at the top of the screen.
Verify the green loading bar displays correctly on devices with API > 19 too.
This fixes an issue introduced in #16596
[ANDROID][MINOR][DevSupport] - Fix green dev loading bar on Android Kitkat and below
Closes https://github.com/facebook/react-native/pull/17305
Differential Revision: D6621077
Pulled By: achen1
fbshipit-source-id: 3b4216af535d7db5c96d137f20004fe2651b1dc9
Summary:
This change aims at replacing SYSTEM_ALERT_WINDOW/OVERLAY API being used for rendering dev support related views on Android (redbox, dev menu, green loading view) with API that does not require any special permission. The permission is still used for displaying perf monitor, although it is no longer requested at app startup but only when perf monitor gets enabled.
This change should not affect the way react native apps work in production environment as in release mode all dev support functionality is disabled.
There are two main reasons why requiring SYSTEM_ALERT/OVERLAY permission for displaying basic dev related windows is problematic:
1) On Android >=6 devices it is required that overlay permission is granted in device settings for apps being side loaded (not installed via play store which is usually the case for apps being developed). Although this setting is not available on some Android devices including Google's stock Android TV version. On such devices App cannot be granted rights to draw in system alert window which cases the app to crash (instead of showing a redbox or dev menu dialog)
2) Some Android device vendors have issues with implementation of `Settings.canDrawOverlays` that always return false (I've seen it on Xiaomi Redmi 4A with Android 6.1). This issue because of the following code in [ReactActivityDelegate.java#L90](1e8f3b1102/ReactAndroid/src/main/java/com/facebook/react/ReactActivityDelegate.java (L90)), results in the overlay permission settings screen popping up every time the app is launched even though the permission has been perviously granted which is extremely annoying. Since this change only require overlay permission for displaying perf monitor we no longer ask for it on startup but only when user switches perf monitor ON.
Test need to be performed on pre Android 6 and post Android 6 devices.
1. Run app with devserver off -> should result in redbox
2. Start packager with --reset-cache flag for the loading bar to be visible for some longer period of time. Then restart the app and see the loading bar show up
3. While the app is running, open dev menu, navigate to "dev settings", test "reload"
4. Modify JS app such that the app crashes, see it display redbox properly. Check if "reload" button works well from the redbox
5. Verify that "Show Perf Monitor" option works as expected. On Android >=6 re-install the app to see it ask for overlay permission at the moment when perf monitor option gets selected.
- SYSTEM_ALERT_WINDOW permission will no longer be required on Android to display Redbox
This change can break things for framework users who provide custom implementation of DevSupportManager interface on Android:
- **Who does this affect**: Owners of apps that use custom implementation of DevSupportManager interface on Android.
- **How to migrate**: Update `create` method of your `DevSupportManager`'s factory to take `ReactInstanceManagerDevHelper` type as a second argument instead of `ReactInstanceDevCommandsHandler`. The interface `ReactInstanceDevCommandsHandler` has been renamed to `ReactInstanceManagerDevHelper` but kept all the methods the same (new method got added). If you were calling one of three methods from `ReactInstanceDevCommandsHandler` interface (`onReloadWithJSDebugger`, `onJSBundleLoadedFromServer` and `toggleElementInspector`) you can call exact same methods directly on `ReactInstanceManagerDevHelper` instance that is being provided in exchange for `ReactInstanceManagerDevHelper `.
- **Why make this breaking change**:
This PR adds a new method to `ReactInstanceManagerDevHelper` called `getCurrentActivity`. In which case the prev name can no longer be justified. The activity is required for some of the DevSupportManager methods in order to start new dialogs and popups so that overlay permission isn't necessary.
- **Severity (number of people affected x effort)**:
Relatively small (perhaps Fb internally is using DevSupportManager abstraction to provide an alternative implementation but since it isn't documented I doubt anyone else uses it). Effort it very low as it boils down to updating uses of interface `ReactInstanceDevCommandsHandler` with `ReactInstanceManagerDevHelper` (all the methods in `ReactInstanceDevCommandsHandler` stays the same)
Closes https://github.com/facebook/react-native/pull/16596
Differential Revision: D6256999
Pulled By: achen1
fbshipit-source-id: 551d449e831da3de466726ead172608527fcfbb4
Summary:
👋 Hello! Thanks for react-native, it’s a great project.
I was digging into the Android implementation in _ReactAndroid_ and noticed a couple typos in the documentation. I went through and tried to fix all the typos I could find using [aspell](http://aspell.net).
Not applicable: these changes are only to comments, and CI should be skipped.
[ANDROID][ENHANCEMENT][*] - Correct comment and docblock typos
Closes https://github.com/facebook/react-native/pull/17049
Differential Revision: D6472182
Pulled By: shergin
fbshipit-source-id: 7e62cab118609596b483d1cf16c3abf651d6753b
Summary:
This feature was disabled for multiline textinputs in D3528202 ... seems without a good reason.
The broken autoscroll-to-cursor feature is terribly harmful and counter-intuitive in ALL cases.
I also add a contentSize tracking in the example app to make sure that it is unaffected by this change.
https://pxl.cl/9RHPhttps://github.com/facebook/react-native/issues/12799https://github.com/facebook/react-native/issues/15778
Special thanks to konradkierus!
Reviewed By: sahrens
Differential Revision: D6405985
fbshipit-source-id: 337a390a9db7b3528200ef66c4a079b87608294e
Summary:
Adds new ```space-evenly``` for ```justify-content```.
Also adds a typofix in one of the other justify-content tests.
Fixes#657
Closes https://github.com/facebook/yoga/pull/658
Differential Revision: D6407996
Pulled By: emilsjolander
fbshipit-source-id: cc837409e1345624b4bd72c31e25fe68dcb0f6a3
Summary:
There's a crash-inducing bug with `Image.blurRadius` on Android.
`blurRadius` is specified in JavaScript as a `float`, but it's cast to `int` before being passed to the `IterativeBoxBlurPostProcessor`. However, in `IterativeBoxBlurPostProcessor`, there is an argument precondition requiring the integer `blurRadius` to be non-zero.
Because the `== 0` condition is evaluated on the `float`, it's possible for a `blurRadius` in the range of `(0, 1)` (non-inclusive) to pass the conditional, and then be truncated to `0` and passed as an argument to `IterativeBoxBlurPostProcessor`, which will fail its precondition and crash the app.
This change works in our app, which was previously crashing.
[ANDROID] [BUGFIX] [Image] Fixed crash when specifying an Image.blurRadius between (0, 1)
Closes https://github.com/facebook/react-native/pull/16845
Differential Revision: D6387416
Pulled By: shergin
fbshipit-source-id: d5191aa97e949ffd41e6d68c96b3c7bcbc82a52e
Summary:
`Canvas.clipPath` isn't supported with hardware acceleration in APIs below 18. The rounded border rendering logic for Android relies on this method. Therefore, rounded borders do not render correctly on such devices.
**Screenshot of Nexus 5 running API 17 (Before these changes):**
https://pxl.cl/9rsf
**The fix**: If the API version is less than 18 and we're rendering rounded borders, I disable hardware acceleration. Otherwise, I enable it. I'm going to check to see if this has perf regressions by running a CT-Scan.
With this change, rounded borders render correctly on Android devices running versions of Android between Honeycomb to JellyBean MR2.
**Screenshot of Nexus 5 running API 17 (After these changes):**
https://pxl.cl/9rrk
Reviewed By: xiphirx
Differential Revision: D6153087
fbshipit-source-id: 16e35be096051ac817c8b8bcdd132ecff3b4b167
Summary:
React Native 0.43 added additional functionality to setSelectionColor that also tints the cursor drawable of the View. However, some views may not have a cursor drawable set in which case, the code will crash when attempting to load a drawable with resource id 0.
We encountered this in our RN 0.45 upgrade in the Airbnb app.
lelandrichardson
Closes https://github.com/facebook/react-native/pull/14789
Differential Revision: D6386076
Pulled By: shergin
fbshipit-source-id: faa5a1edb3be8d08988f46205c0f22d17b63b5bc
Summary:
Previously, only form-data request bodies emitted upload progress updates. Now,
other request body types will also emit updates.
Addresses issues:
https://github.com/facebook/react-native/issues/15724https://github.com/facebook/react-native/issues/11853
This is a bug fix for functionality that's missing on Android. These events are already working correctly on iOS.
Run the following code on Android, and ensure that events are being sent:
```
const fileUri = 'file:///my_file.dat';
const url = 'http://my_post_url.com/';
const xhr = new XMLHttpRequest();
xhr.upload.onprogress = (event) => {
console.log('progress: ' + event.loaded + ' / ' + event.total);
}
xhr.onreadystatechange = () => {if (xhr.readyState === 4) console.log('done');}
console.log('start');
xhr.open('POST', url);
xhr.send({ uri: fileUri }); // sending a file (wasn't sending progress)
xhr.send("some big string"); // sending a string (wasn't sending progress)
const formData = new FormData(); formData.set('test', 'data');
xhr.send(formData); // sending form data (was already working)
```
[ANDROID] [BUGFIX] [XMLHttpRequest] - Added progress updates for all XMLHttpRequest upload types
Previously, only form-data request bodies emitted upload progress updates. Now,
other request body types will also emit updates.
Addresses issues:
https://github.com/facebook/react-native/issues/15724https://github.com/facebook/react-native/issues/11853
Closes https://github.com/facebook/react-native/pull/16541
Differential Revision: D6325252
Pulled By: hramos
fbshipit-source-id: 4fe617216293e6f451e2a1af4fa872e8f56d4f93
Summary:
We've seen cases (based on logs) where NetInfo is reporting no connectivity, but network requests still work. This will keep status up to date after app foreground <-> backgrounds, since we don't listen to broadcasts when backgrounded.
This is rather difficult to test given we haven't nailed an internal repro (evidence is solely based on device/app logs). Testing has been done to ensure that there are no behavioural changes on devices that were previously working (no regressions).
Closes https://github.com/facebook/react-native/pull/15558
Differential Revision: D6264708
Pulled By: hramos
fbshipit-source-id: 1648cadb59949103d0a595614b38024ec9236719
Summary:
update() is called from the choreographer, so it can be
invoked asynchronously relative to RN. If it's called while the node
tree is incomplete, this can be called with no parent. Don't treat an
unparented node as an invariant failure, just skip over it.
Reviewed By: AaaChiuuu
Differential Revision: D6249038
fbshipit-source-id: d22807dff1659bf29a81893ab97d0fe7c19de512
Summary:
We noticed that on Android the lineHeight behaviour is different from iOS for built in fonts and custom fonts. The problem becomes visible when the lineHeight approaches the fontSize, showing a cut-off on the bottom of the TextView. This issue has been raised before in #10712. There is a mention of a PR with a fix in that issue, which has not been merged yet. This implementation is a less intrusive fix leaving the current lineHeight approach in place and fixing the discrepancy only.
This proposed change prioritises ascent over descent for reduction, making the lineHeight functionality behave identical to iOS.
There is no existing test covering the lineHeight property and its behaviour in the CustomLineHeightSpan. This PR contains new unit tests that covers the various scenario's for the lineHeight calculations.
The original behaviour, before the change can against these unit tests. The case that fails is `shouldReduceAscentThird`, which can be made to succeed on the old code by changing the asserts to:
```
assertThat(fm.top).isEqualTo(-5);
assertThat(fm.ascent).isEqualTo(-5);
assertThat(fm.descent).isEqualTo(-4);
assertThat(fm.bottom).isEqualTo(-4);
```
The unit test succeeds for the current implementation, which has the values for ascent and descent inverted.
Below screenshots show before, after and iOS:
BEFORE

AFTER

iOS

[ANDROID] [BUGFIX] [Text] - Fix the lineHeight behaviour on Android to match iOS
Closes https://github.com/facebook/react-native/pull/16448
Differential Revision: D6221854
Pulled By: andreicoman11
fbshipit-source-id: 7292f0f05f212d79678ac9d73e8a46bf93f1a7c6
Summary:
Reported in Issue #15928
Fixing bug when permission showing dialog and user go to home and re-open minimized app.
1. Ask for permission
2. Minimize app (Press HomeButton)
3. Open app again via shortcut
[ANDROID] [BUGFIX] [PermissionsModule.java] - Fixed bug when asked for permission Cause: java.lang.ArrayIndexOutOfBoundsException · length=0; index=0
Closes https://github.com/facebook/react-native/pull/16507
Differential Revision: D6133708
Pulled By: shergin
fbshipit-source-id: 9c05d1d5d16fedf718ad5113df69a4df3af62013
Summary:
Rebased version of #12842 that was reverted because of failing fb internal tests.
Closes https://github.com/facebook/react-native/pull/15919
Differential Revision: D5823956
Pulled By: hramos
fbshipit-source-id: 4ece19a403f5ebbe4829c4c26696ea0575ab1d0e
Summary:
Trivial.
That's okay that sometimes shadowNodes and views hierarchies have lack of synchonization.
Reviewed By: sahrens
Differential Revision: D6040022
fbshipit-source-id: 6b49a82317b620b66a87441719fddcafb1f27934
Summary:
`visible-password` represents a very basic keyboard, typically only
letters and numbers. Backed by InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD,
it is useful for things like password and code entry fields. It can also be more
effective than autoCorrect={false} for disabling autocompletion on some keyboards
(like Gboard).
Note `secureTextEntry` also affects `TYPE_TEXT_VARIATION_*` flags internally, so there
may be some undefined behavior when combining `secureTextEntry` with
`keyboardType="visible-password"`
Also, while here, improve the documentation on TextInput to explicitly enumerate
which keyboardType applies to Android vs. iOS (since this is the first android-specific)
Reviewed By: shergin
Differential Revision: D6005353
fbshipit-source-id: 13af90c96353f714c0e106dd0fde90184a476533
Summary:
FIX#11142
This fixes#11142 and supersedes #11155 as I was unsure how to add/change commits in that PR.
Wrote up a bunch of unit tests for the ImageStore module. The added tests showed that there was indeed a problem with the flags used for the Base64OutputStream, and they also show that that has been fixed now.
Closes https://github.com/facebook/react-native/pull/13856
Differential Revision: D6017764
Pulled By: shergin
fbshipit-source-id: adf667dc722ddfe31449afd8cd20a0a192eacff6
Summary:
CI is currently failing because of a lint issue, this fixes it and a bunch of other warnings that are auto-fixable.
**Test plan**
Quick manual test, cosmetic changes only.
Closes https://github.com/facebook/react-native/pull/16229
Differential Revision: D6009748
Pulled By: TheSavior
fbshipit-source-id: cabd44fed99dd90bd0b35626492719c139c89f34
Summary:
Motivation:
(SUDDENLY) There is a thing on Android called SpanWather, and their purpose is to notify "the watcher" about span-related changes in SpannableString. The idea is: some special kind of span can have some logic to prevent or tweak interleaving with some another kind of spans. To do so, it has to implement SpanWather interface.
So, EditText uses this to control internal spannable object (!) and SUDDENLY (#><) calls internal "layout" method as a reaction to adding new spans. So, when we are cloning SpannableString, we are (re)applying same span objects to a new spannable instance, and it causes notifying other spans in the string, and they notify EditText, and the EditText does relayout and... BOOM!
So, the solution is, easy, we should use SpannableStringBuilder instead of SpannableString because it does not notify SpanWather during cloning.
See:
https://android.googlesource.com/platform/frameworks/base/+/master/core/java/android/text/SpannableStringBuilder.java#101
(the first argument is `false`).
https://android.googlesource.com/platform/frameworks/base/+/master/core/java/android/text/SpannableStringBuilder.java#678
Compare with:
https://android.googlesource.com/platform/frameworks/base/+/master/core/java/android/text/SpannableStringInternal.java#43
Why? I believe because SpannableStringBuilder objects are "unfinished" by design, and documentation said: "it is the caller's responsibility to restore invariants [among spans]". As we do an exact clone of the string, that's perfectly okay to assume that all invariants were already satisfied for original string.
Reviewed By: achen1
Differential Revision: D5970940
fbshipit-source-id: 590ca0e3aede4470b809c7db527c5d55ddf5edb4
Summary:
After this diff the intrinsic content size of <TextInput> reflects the size of text inside EditText,
it means that if there is no additional style constraints, <TextInput> will grow with containing text.
If you want to constraint minimum or maximum height, just do it via Yoga styling.
Reviewed By: achen1
Differential Revision: D5828366
fbshipit-source-id: eccd0cb4ccf724c7096c947332a64a0a1e402673
Summary:
In some cases we need a way to provide some peice of data to shadow node
to improve layout (or do something similar), `setLocalData` allows to do this.
Reviewed By: AaaChiuuu
Differential Revision: D5828368
fbshipit-source-id: bf6a04f460dc7695a16269426d365b78909bc8eb
Summary:
Basic implementation of the proposal in #15271
Note that this should not affect facebook internally since they are not using OSS releases.
Points to consider:
- How strict should the version match be, right now I just match exact versions.
- Wasn't able to use haste for ReactNativeVersion because I was getting duplicate module provider caused by the template file in scripts/versiontemplates. I tried adding the scripts folder to modulePathIgnorePatterns in package.json but that didn't help.
- Redscreen vs. warning, I think warning is useless because if the app crashes you won't have time to see the warning.
- Should the check and native modules be __DEV__ only?
**Test plan**
Tested that it works when version match and that it redscreens when versions don't before getting other errors on Android and iOS.
Closes https://github.com/facebook/react-native/pull/15518
Differential Revision: D5813551
Pulled By: hramos
fbshipit-source-id: 901757e25724b0f22bf39de172b56309d0dd5a95
Summary:
The Android ImageEditingManager is inefficient and slow when cropping images. It loads the full resolution image into memory and then crops it. This leads to slow performance and occasional OutOfMemory Exceptions.
[BitmapRegionDecoder](https://developer.android.com/reference/android/graphics/BitmapRegionDecoder.html) can be used to crop without needing to load the full resolution image into memory. Using it is much more efficient and much faster.
Relevant issue: https://github.com/facebook/react-native/issues/10470
Attempt to crop a very large image (2000x2000) on Android. With this change, the crop should happen almost instantly. On the master branch, it should take 2-3 seconds (and might run out of memory).
Please let me know if there's anything else I can provide.
Closes https://github.com/facebook/react-native/pull/15439
Differential Revision: D5628223
Pulled By: shergin
fbshipit-source-id: bf314e76134cd015380968ec4533225e724c4b26
Summary:
Instead of preventing events from working when not on the UI Thread we can just dispatch to it instead.
**Test plan**
Tested manually that animated events still work in RNTester
Closes https://github.com/facebook/react-native/pull/15953
Differential Revision: D5909816
Pulled By: shergin
fbshipit-source-id: 48d02b6aa9f2bc3bcb638e8852fccaac3f205276
Summary:
This problem tries to solve issue #14244
Implemented a fetch request to a TLSv1 server. It now successfully resolves TLS handshake.
Tested same fetch to TLSv1.2 server and still successfully resolves TLS handshake.
Closes https://github.com/facebook/react-native/pull/14245
Differential Revision: D5898689
Pulled By: shergin
fbshipit-source-id: 8766ebe6909443367651ab868aa5ff62747cd906
Summary:
Following the migration guide. Let's see what happens here.
Closes https://github.com/facebook/react-native/pull/14955
Differential Revision: D5877682
Pulled By: hramos
fbshipit-source-id: 2a40560120b5d8d28bc6c52cc5e5916fd1bba336
Summary:
As I was working on mimicking iOS animations for my ongoing work with `react-navigation`, one task I had was to match the "push from right" animation that is common in UINavigationController.
I was able to grab the exact animation values for this animation with some LLDB magic, and found that the screen is animated using a `CASpringAnimation` with the parameters:
- stiffness: 1000
- damping: 500
- mass: 3
After spending a considerable amount of time attempting to replicate the spring created with these values by CASpringAnimation by specifying values for tension and friction in the current `Animated.spring` implementation, I was unable to come up with mathematically equivalent values that could replicate the spring _exactly_.
After doing some research, I ended up disassembling the QuartzCore framework, reading the assembly, and determined that Apple's implementation of `CASpringAnimation` does not use an integrated, numerical animation model as we do in Animated.spring, but instead solved for the closed form of the equations that govern damped harmonic oscillation (the differential equations themselves are [here](https://en.wikipedia.org/wiki/Harmonic_oscillator#Damped_harmonic_oscillator), and a paper describing the math to arrive at the closed-form solution to the second-order ODE that describes the DHO is [here](http://planetmath.org/sites/default/files/texpdf/39745.pdf)).
Though we can get the currently implemented RK4 integration close by tweaking some values, it is, the current model is at it's core, an approximation. It seemed that if I wanted to implement the `CASpringAnimation` behavior _exactly_, I needed to implement the analytical model (as is implemented in `CASpringAnimation`) in `Animated`.
We add three new optional parameters to `Animated.spring` (to both the JS and native implementations):
- `stiffness`, a value describing the spring's stiffness coefficient
- `damping`, a value defining how the spring's motion should be damped due to the forces of friction (technically called the _viscous damping coefficient_).
- `mass`, a value describing the mass of the object attached to the end of the simulated spring
Just like if a developer were to specify `bounciness`/`speed` and `tension`/`friction` in the same config, specifying any of these new parameters while also specifying the aforementioned config values will cause an error to be thrown.
~Defaults for `Animated.spring` across all three implementations (JS/iOS/Android) stay the same, so this is intended to be *a non-breaking change*.~
~If `stiffness`, `damping`, or `mass` are provided in the config, we switch to animating the spring with the new damped harmonic oscillator model (`DHO` as described in the code).~
We replace the old RK4 integration implementation with our new analytic implementation. Tension/friction nicely correspond directly to stiffness/damping with the mass of the spring locked at 1. This is intended to be *a non-breaking change*, but there may be very slight differences in people's springs (maybe not even noticeable to the naked eye), given the fact that this implementation is more accurate.
The DHO animation algorithm will calculate the _position_ of the spring at time _t_ explicitly and in an analytical fashion, and use this calculation to update the animation's value. It will also analytically calculate the velocity at time _t_, so as to allow animated value tracking to continue to work as expected.
Also, docs have been updated to cover the new configuration options (and also I added docs for Animated configuration options that were missing, such as `restDisplacementThreshold`, etc).
Run tests. Run "Animated Gratuitous App" and "NativeAnimation" example in RNTester.
Closes https://github.com/facebook/react-native/pull/15322
Differential Revision: D5794791
Pulled By: hramos
fbshipit-source-id: 58ed9e134a097e321c85c417a142576f6a8952f8
Summary:
Fixes https://github.com/facebook/react-native/issues/15863 on master. Behavior of `onSubmitEditing` is now consistent between iOS and Android. Tapping the submit button in a TextInput dispatches the event precisely when doing so does not make a newline (when blurOnSubmit is true or multiline is false).
1. Run this app on iOS and Android:
```
// flow
import React, { Component } from 'react';
import {
StyleSheet,
TextInput,
View
} from 'react-native';
type State = {
toggled: boolean
};
type Props = {
blurOnSubmit: boolean,
multiline: boolean
};
class ToggleColorInput extends Component<Props, State> {
state: State = {
toggled: false
};
props: Props;
toggle = () => {
this.setState({
toggled: !this.state.toggled
});
}
render() {
return (
<TextInput
blurOnSubmit={this.props.blurOnSubmit}
multiline={this.props.multiline}
onSubmitEditing={this.toggle}
style={[styles.textInput, {backgroundColor: this.state.toggled ? 'blue' : 'azure'}]}
underlineColorAndroid='transparent'
/>
)
}
}
export default class App extends Component<{}> {
render() {
return (
<View>
<ToggleColorInput blurOnSubmit={true} multiline={true} />
<ToggleColorInput blurOnSubmit={true} multiline={false} />
<ToggleColorInput blurOnSubmit={false} multiline={true} />
<ToggleColorInput blurOnSubmit={false} multiline={false} />
</View>
);
}
}
const styles = StyleSheet.create({
textInput: {
height: 75,
borderWidth: 1,
borderColor: 'black'
}
});
```
2. You see four TextInputs, with each combination of the `blurOnSubmit` and `multiline` properties. For each TextInput, type some text and tap the submit button.
3. The TextInputs in this test will toggle background color when they emit an `onSubmitEditing` event. Verify the following behavior on each platform:
* blurOnSubmit && isMultiline => Submit event emitted, blurred, no newline inserted
* blurOnSubmit && !isMultiline => Submit event emitted, blurred
* !blurOnSubmit && isMultiline => Submit event emitted, newline inserted
* !blurOnSubmit && !isMultiline => Submit event emitted
Closes https://github.com/facebook/react-native/pull/16040
Differential Revision: D5877401
Pulled By: shergin
fbshipit-source-id: 741bcc06d8b69d7025f2cb42dd0bee4fa01cd88e
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Headless tasks are required to run in the main thread, however due to the nature of the React context creation flow, the handler may be returned outside of the main thread, causing the HeadlessJsTaskContext to throw an exception.
Swipe out the app. send push notification from a server that starts a HeadlessJsTaskService
Closes https://github.com/facebook/react-native/pull/15940
Differential Revision: D5852448
Pulled By: foghina
fbshipit-source-id: 54c58a1eb7434dd5de5c39c28f6e068ed15ead9d
Summary:
When we convert nested <Text> components to Spannable object we must enforce the order of spans somehow,
otherwise we will have Spannable object with unpredictable order of spans, which will produce unpredictalbe text layout.
We can do it only using `Spannable.SPAN_PRIORITY` feature because Spannable objects do not maintain the order of spans internally.
We also have to fix this to implement autoexpandable <TextInput>.
Reviewed By: achen1
Differential Revision: D5811172
fbshipit-source-id: 5bc68b869e58aba27d6986581af9fe3343d116a7
Summary:
**Problem:**
It was observed that in [this code path](https://github.com/facebook/react-native/blob/master/ReactAndroid/src/main/java/com/facebook/react/views/scroll/ReactHorizontalScrollView.java#L292) (i.e. horizontal, paging-enabled scroll view) if you tried to programmatically call the scrollTo method within ~1s of the onMomentumScrollEnd event (which should only be called after all scrolling has ended), the scrollView would scroll to the new location, and then scroll BACK to the original location.
For example, assume you had released the scrollView at location B, and the nearest page boundary is A. Then, 1000ms later, you call scrollTo position C. The order of operations would be:
1. Begin scrolling to A from position B (as it is the nearest page boundary)
2. Reach position A
3. Fire onMomentumScrollEnd
4. 1000ms later call scrollTo C
5. scrollView scrolls to C
6. scrollView scrolls BACK to position A (for no apparent reason).
**Reason:**
I suspect this is because the [smoothlyScrollTo](https://github.com/facebook/react-native/blob/master/ReactAndroid/src/main/java/com/facebook/react/views/scroll/ReactHorizontalScrollView.java#L292) will continue to animate towards A, but the [scrollEvents will not fire](f954f3d9b6/ReactAndroid/src/main/java/com/facebook/react/views/scroll/OnScrollDispatchHelper.java (L45)) as they are too close to each other. So the true order of events is:
1. Begin scrolling to A from position B (as it is the nearest page boundary)
[begin smoothlyScrollTo]
[scroll towards position A]
[mActivelyScrolling is true]
2. Reach position A
[mActivelyScrolling is true]
[scroll towards position A]
[mActivelyScrolling is false, as there is another scrollEvent, but because it is close enough to the same location it is ignored]
3. Fire onMomentumScrollEnd
4. 1000ms later call scrollTo C
[scroll towards position C]
5. scrollView scrolls to C
[scroll towards position A as the original smoothlyScrollTo animation was never completed]
6. scrollView scrolls BACK to position A.
This is an untested hypothesis, but seems to explain the behavior, and the solution is more semantically correct anyway. If there is an easy way to rebuild the android binaries happy to test it myself! Just let me know!
**Solution:**
Move the mActivelyAnimating outside the mOnScrollDispatchHelper.onScrollChanged helper, because the HorizontalScrollView event should be considered to be animating so long as onScrollChanged events are being fired.
Closes https://github.com/facebook/react-native/pull/15146
Reviewed By: AaaChiuuu
Differential Revision: D5792026
Pulled By: tomasreimers
fbshipit-source-id: 9654fda038d4a687cc32f4c32dc312baa34627ed
Summary:
Abstract class `ReactBaseTextShadowNode` was decoupled from `ReactTextShadowNode` to separate two goals/roles:
* `ReactBaseTextShadowNode` represents spanned `<Text>` nodes, which can bear text attributes (both `RCTText` and `RCTVirtualText`);
* `ReactTextShadowNode` represents anchor `<Text>` view in Yoga terms, which can bear layout attributes (`RCTText` and `RCTTextInput`).
`ReactVirtualTextShadowNode` now inherits `ReactBaseTextShadowNode`.
The same architectural changes was applited to view managers.
Why?
* This is just a better architecture which represents the nature of this objects.
* Bunch of "negative" logic which turn off excessive features for some suclasses was removed.
* Memory efficiency.
* Now we can improve `<TextInput>` component using right inheritance. Yay!
Reviewed By: achen1
Differential Revision: D5715830
fbshipit-source-id: ecc0764a03b5b7586fe77ad31f149cd840f4da41
Summary:
ReactRawTextShadowNode represents "raw" text node (aka textContent), so it cannot have layout or styling, it is just a line of text, a pure string.
So, we must not interit it from HUGE ReactTextShadowNode (which represents <Text> node with ReactRawTextShadowNode instance inside).
We need this change to make future fancy (and valuable from product perspective) refactoring possible. Stay tuned!
Reviewed By: achen1
Differential Revision: D5712961
fbshipit-source-id: 009e48046bdf34ddfd40b93175934969af64b98b
Summary:
We have to have a way to explicitly enforce the fact that some nodes cannot have Yoga child nodes.
Previously we relied on `isMeasureDefined()`, which is actually special case (so it does not cover all possible cases).
Reviewed By: AaaChiuuu
Differential Revision: D5647855
fbshipit-source-id: 59591be61ef62c61eb98748d44bb28b878f713fc
Summary:
This code related to velocity would cause some scroll events to be skipped and caused some jitter for sticky headers. Not sure if there is a better fix but removing this does fix missing events and the velocity calculation still seems to be working.
**Test plan**
Tested that sticky headers now work properly on Android, tested that velocity calculation still seem to work.
Closes https://github.com/facebook/react-native/pull/15761
Differential Revision: D5760820
Pulled By: sahrens
fbshipit-source-id: 562b5f606bdc5452ca3d85efb5e0e3e7db224891
Summary:
…ndroid
Android overrides the original set ime option when the EditText is a multiline one.
This change makes sure to set it back to the original one when blurOnSubmit is true,
which causes the button icon to be conforming to the set returnKeyType as well as
changing the behaviour of the button, such that it will blurOnSubmit correctly.
The reason not do it with blurOnSubmit being false is
because it then would not create new lines when pressing the submit button,
which would be inconsistent with IOS behaviour.
**Note** this change relies on this one #11006 because the app would crash if we don't expllicitly remove the focus (`editText.clearFocus();`)
Fixes#8778
**Test plan (required)**
1. Create view with TextInput with multiline and blurOnSubmit set to true
```javascript
<View>
<TextInput
returnKeyType='search'
blurOnSubmit={true}
multiline={true}
onSubmitEditing={event => console.log('submit search')}></TextInput>
</View>
```
2. Input some text and click submit button in soft keyboard
3. See submit event fired and focus cleared / keyboard removed
Closes https://github.com/facebook/react-native/pull/11125
Differential Revision: D5718755
Pulled By: hramos
fbshipit-source-id: c403d61a8a879c04c3defb40ad0b6689a2329ce1