Summary:
Fixes#18474
This allows use clip as ellipsize mode for truncated text on android
Added a test to RNTester, so it can be tested from there:
1. Run RNTester project
2. Navigate to `<Text>` tests
3. Scroll down to "Ellipsize mode" examples
4. Check the default behavior being applied when the value is set to "clip"
<!--
Required.
Help reviewers and the release process by writing your own release notes. See below for an example.
-->
[ANDROID] [BUGFIX] [Text] - Prevents android crash due to unsupported "clip" ellipsize mode
<!--
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [ {Component} ]
[ INTERNAL ] [ ENHANCEMENT ] [ {Filename} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/18540
Differential Revision: D7396379
Pulled By: mdvacca
fbshipit-source-id: 6c4b223731143c5081b3d12a3c740d1e375bd586
Summary:
<!--
Required: Write your motivation here.
If this PR fixes an issue, type "Fixes #issueNumber" to automatically close the issue when the PR is merged.
-->
Commit 7891805d22 broke the previous behavior of `ReadableNativeMap.toHashMap()` for nested maps and arrays. Previously, all nested `ReadableNativeMap`s and `ReadableNativeArray`s were recursively converted to `HashMap`s and `ArrayList`s, but this is lost when only `getLocalMap()` is returned.
<!--
Required: Write your test plan here. If you changed any code, please provide us with
clear instructions on how you verified your changes work. Bonus points for screenshots and videos!
-->
Call `ReadableNativeMap.toHashMap()` on a map with values of type `ReadableNativeMap` and `ReadableNativeArray`. Verify the returned hash map has these converted to `HashMap` and `ArrayList`, respectively.
<!--
Does this PR require a documentation change?
Create a PR at https://github.com/facebook/react-native-website and add a link to it here.
-->
<!--
Required.
Help reviewers and the release process by writing your own release notes. See below for an example.
-->
[ANDROID] [BUGFIX] [ReadableNativeMap] - Fix toHashMap() for nested maps and arrays
<!--
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [ {Component} ]
[ INTERNAL ] [ ENHANCEMENT ] [ {Filename} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/18455
Reviewed By: kathryngray
Differential Revision: D7347344
Pulled By: mdvacca
fbshipit-source-id: af2bca9dec6c0cb8a7da099b6757434fcc3ac785
Summary:
<!--
Required: Write your motivation here.
If this PR fixes an issue, type "Fixes #issueNumber" to automatically close the issue when the PR is merged.
-->
The current version of fresco in use is [v1.3.0](https://github.com/facebook/fresco/releases/tag/v1.3.0) from April 2017. There has been a lot of [improvements](https://github.com/facebook/fresco/releases) since then.
Fresco also depends on OkHttp 3.8.0 and soloader 0.3.0 so I have updated these too. Let me know if there's any reason either of these shouldn't be updated, however this will prevent Fresco from being updated.
The latest version of OkHttp is 3.10.0, but I have kept it as low as possible to allow developers to choose the version.
<!--
Required: Write your test plan here. If you changed any code, please provide us with
clear instructions on how you verified your changes work. Bonus points for screenshots and videos!
-->
Test with local build.
Check CI passes.
<!--
Does this PR require a documentation change?
Create a PR at https://github.com/facebook/react-native-website and add a link to it here.
-->
<!--
Required.
Help reviewers and the release process by writing your own release notes. See below for an example.
-->
[ANDROID] [ENHANCEMENT] [Fresco/OkHttp/SoLoader] - Updates Fresco to 1.8.1, OkHttp to 3.8.0, & SoLoader to 0.3.0
cc foghina
<!--
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [ {Component} ]
[ INTERNAL ] [ ENHANCEMENT ] [ {Filename} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/18496
Differential Revision: D7361161
Pulled By: foghina
fbshipit-source-id: 6d2c5afb94ce5ff8e621188c2ac60f1ca4b787a6
Summary:
Nested scrolling in scrollViews, listViews and flatLists are enabled on iOS by default, but needs to be enabled manually on Android. This PR introduces a `nestedScrollEnabled` property to ScrollViews to support nested scrolling on Android 21 and above.
Enabling nested scroll will resolve issues with coordinator layout in android and required to support a collapsing toolbar.
Tested on the test app. We are also using this property in our app currently to support scrolling behaviour required by coordinator layouts.
[ANDROID] [ENHANCEMENT] [ScrollView] - Added a prop to enable nested scrolling
Closes https://github.com/facebook/react-native/pull/18299
Reviewed By: sahrens
Differential Revision: D7256604
Pulled By: mdvacca
fbshipit-source-id: fb8b7f1b5bed39837a2066db7f2a8798d52a3fd6
Summary:
In native Android apps, like the YouTube app, context menus are closed when the device orientation changes.
In React Native apps instead, when having a [PopupMenu](https://developer.android.com/reference/android/widget/PopupMenu.html) open and rotating the device, the PopupMenu is not dismissed and appears in a wrong position on the screen.
This PR exposes a `dismissPopupMenu` method to allow the application to dismiss any open PopupMenu:
```(javascript)
UIManager.dismissPopupMenu()
```
Closes https://github.com/facebook/react-native/pull/15636
Differential Revision: D6837663
Pulled By: hramos
fbshipit-source-id: 7b0f4f04341129ad45c703a50897e17d93651974
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
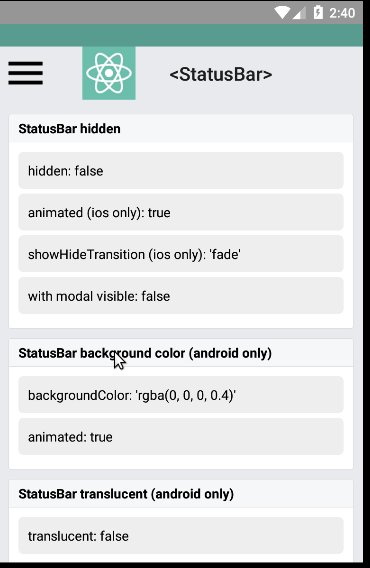
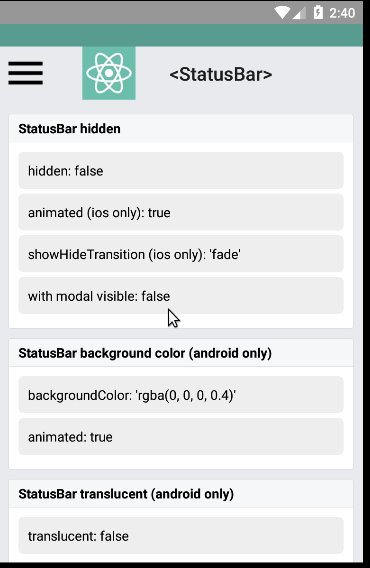
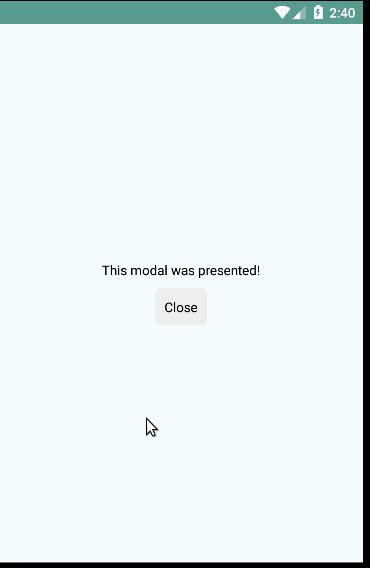
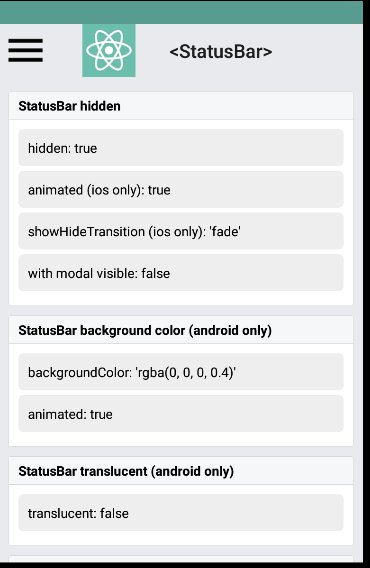
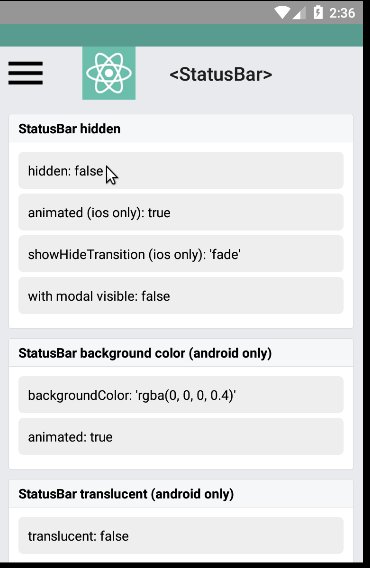
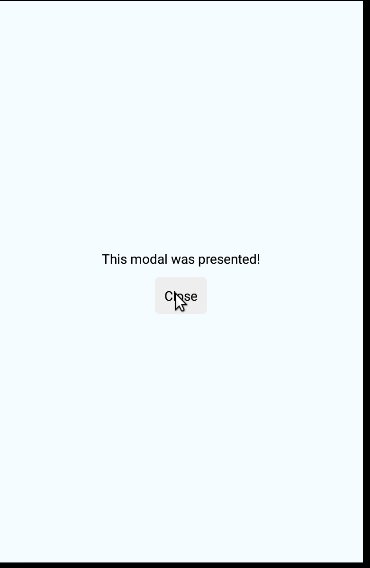
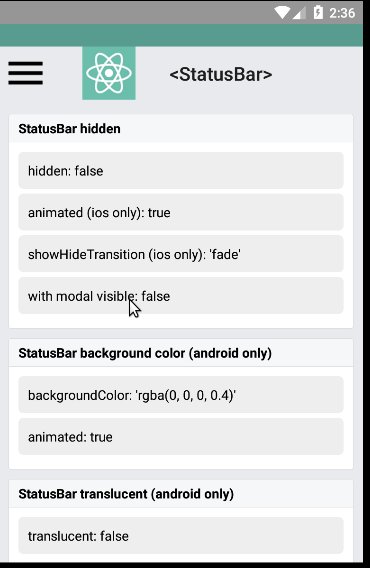
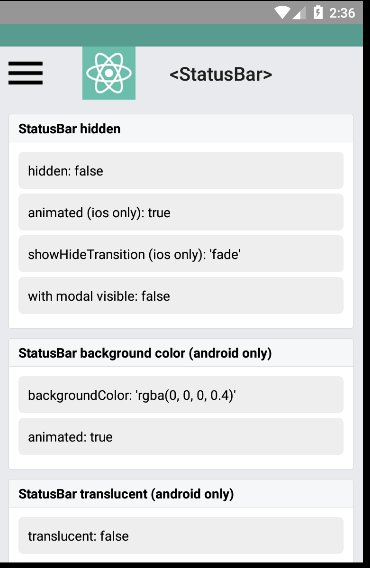
Closes the old #7474, keeping the status bar hidden when displaying a modal
or dialog, this is accomplished by verifying if the activity status bar is hidden or not.
Added a test to [RNTester](https://github.com/facebook/react-native/tree/master/RNTester), so it can be tested from there:
1. Run [RNTester](https://github.com/facebook/react-native/tree/master/RNTester) project
2. Go to <StatusBar> tests
3. Set `hidden: true` in the *StatusBar hidden* samples
4. Set `modal visible: true` and see the result
Here are some gifs to help see the results:


none
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[ GENERAL ] [ BUGFIX ] [ [StatusBar] - Prevent show a hidden status bar when opening modals
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[ GENERAL ] [ BUGFIX ] [StatusBar] - Prevent show a hidden status bar when opening modals
Closes https://github.com/facebook/react-native/pull/18004
Differential Revision: D7307564
Pulled By: hramos
fbshipit-source-id: 47e481ead78204865811ddf2ef3d27da77ad8b8f
Summary:
On Android there's no number-pad but numeric instead, for my use-case I need number only (without decimal and sign, for PIN input)
I write it so there's no breaking change for those already using the `TextInput` Component
None
[ANDROID][ENHANCEMENT][Component] Add number-pad keyboardType
Closes https://github.com/facebook/react-native/pull/18350
Reviewed By: achen1
Differential Revision: D7269721
Pulled By: mdvacca
fbshipit-source-id: 82571dce948e0cf2e4354dc46c69198ec69ba65a
Summary:
The project at large switched to MIT last month. A PR that was opened prior to the change was merged, this PR updates the file to use the correct license.
None, trivial PR
[ANDROID] [MINOR] [Image] Update license
Closes https://github.com/facebook/react-native/pull/18343
Differential Revision: D7252836
Pulled By: hramos
fbshipit-source-id: b7c207c782f4bf19c12d121e86f394e52326a5ab
Summary:
`<Image resizeMode="repeat" />` for Android, matching the iOS implementation (#7968). (Non-goal: changing the component's API for finer-grained control / feature parity with CSS - this would be nice in the future)
As requested in e.g. #14158.
Given https://github.com/facebook/fresco/issues/1575, and lacking the context to follow the specific recommendations in https://github.com/facebook/fresco/issues/1575#issuecomment-267004303, I've opted for a minimal change within RN itself.
It's likely that performance can be improved by offloading this work to Fresco in some clever way; but I'm assuming that the present naive approach is still an improvement over a userland implementation with `onLayout` and multiple `<Image>` instances.
- Picking up on a TODO note in the existing code, I implemented `MultiPostprocessor` to allow arbitrary chaining of Fresco-compatible postprocessors inside `ReactImageView`.
- Rather than extensively refactor `ImageResizeMode`, `ReactImageManager` and `ReactImageView`, I mostly preserved the existing API that maps `resizeMode` values to [`ScaleType`](http://frescolib.org/javadoc/reference/com/facebook/drawee/drawable/ScalingUtils.ScaleType.html) instances, and simply added a second mapping, to [`TileMode`](https://developer.android.com/reference/android/graphics/Shader.TileMode.html).
- To match the iOS rendering exactly for oversized images, I found that scaling with a custom `ScaleType` was required - a kind of combination of `CENTER_INSIDE` and `FIT_START` which Fresco doesn't provide - so I implemented that as `ScaleTypeStartInside`. (This is, frankly, questionable as the default behaviour on iOS to begin with - but I am aiming for parity here)
- `resizeMode="repeat"` is therefore unpacked by the view manager to the effect of:
```js
view.setScaleType(ScaleTypeStartInside.INSTANCE);
view.setTileMode(Shader.TileMode.REPEAT);
```
And the added postprocessing in the view (in case of a non-`CLAMP` tile mode) consists of waiting for layout, allocating a destination bitmap and painting the source bitmap with the requested tile mode and scale type.
Note that as in https://github.com/facebook/react-native/pull/17398#issue-285235247, I have neither updated nor tested the "Flat" UI implementation - everything compiles but I've taken [this comment](https://github.com/facebook/react-native/issues/12770#issuecomment-294052694) to mean there's no point in trying to wade through it on my own right now; I'm happy to tackle it if given some pointers.
Also, I'm happy to address any code style issues or other feedback; I'm new to this codebase and a very infrequent Android/Java coder.
Tested by enabling the relevant case in RNTester on Android.
| iOS | Android |
|-|-|
| <img src=https://user-images.githubusercontent.com/2246565/34461897-4e12008e-ee2f-11e7-8581-1dc0cc8f2779.png width=300>| <img src=https://user-images.githubusercontent.com/2246565/34461894-40b2c8ec-ee2f-11e7-8a8f-96704f3c8caa.png width=300> |
Docs update: https://github.com/facebook/react-native-website/pull/106
[ANDROID] [FEATURE] [Image] - Implement resizeMode=repeat
Closes https://github.com/facebook/react-native/pull/17404
Reviewed By: achen1
Differential Revision: D7070329
Pulled By: mdvacca
fbshipit-source-id: 6a72fcbdcc7c7c2daf293dc1d8b6728f54ad0249
Summary: Added Android ID as one of the constants returned by AndroidInfoModule
Reviewed By: fkgozali
Differential Revision: D7206029
fbshipit-source-id: 110b33235d3023b4a4607d37acc3440cfe735cef
Summary:
React Native had an underlying problem connecting to Firestore (Google's latest database) from Android devices. You can follow the issue [here](https://github.com/firebase/firebase-js-sdk/issues/283).
The main problem was in NetworkingModule.java. Please refer to section 3 of 4.5.6 in whatwg.org's guideline https://xhr.spec.whatwg.org/#dom-xmlhttprequest-send
In this [video](https://www.youtube.com/watch?v=tILagf46ys8), I am showing how the react native behaved before adding the new fix and how it worked after the new fix added. The new fix starts at 50 seconds.
[ANDROID] [BUGFIX] [FIRESTORE][XMLHttpRequest][ReactAndroid/src/main/java/com/facebook/react/modules/network/NetworkingModule.java] - Fixes the connection to Firestore by following whatwg.org's XMLHttpRequest send() method
Closes https://github.com/facebook/react-native/pull/17940
Differential Revision: D7173468
Pulled By: hramos
fbshipit-source-id: 354d36f03d611889073553b93a7c43c6d4363ff3
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
* To be on par with Apple TV support, this makes it possible to run React Native apps on Android TV devices (See also: https://react-native.canny.io/feature-requests/p/android-tv-support)
* These changes also make it possible to navigate through the app using D-PAD buttons that are present on some mobile devices
* Since these changes affect, among others, `ReactRootView.java` and `Touchable.js` code and are closely related to Apple TV implementation, it makes sense for them to be included in the core
- React native apps can be launched on Android TV devices and properly render their content
- Navigation is possible using left, right, top, bottom arrows from the remote (or D-PAD)
- Touchable components can handle D-PAD center button press events and correctly fire their `onPress` handlers
- Touchable components will receive `onPressIn` and `onPressOut` events and can react to focus/blur changes appropriately (just like on Apple TV)
- `Platform` constants allow to check if the react-native app is running on TV (`Platform.isTV`)
- `ScrollView`s behave correctly (same as native implementation) when switching to view outside bounds – that is, the container would scroll such that the newly focused element is fully visible
- Native "clicking" sounds are played when moving between focusable elements
- Play/Pause click event is send to `TVEventHandler`
- Rewind and FastForward events are send to `TVEventHandler`
- Back button behaves as a normal Android back button
- Diagonal buttons work correctly on Android TV, e.g. if there is no button directly to the right from the focused one, but there is one to the right but a bit higher/lower it will grab focus
- Dev menu can be accessed by long pressing fast forward button
A demo showing RNTester app running on Android TV device (Amazon Fire TV Stick) can be found here:
[](http://www.youtube.com/watch?v=EzIQErHhY20)
- `TextInput` will not work on Android TV devices. There's an issue with native `ReactEditText` implementation that prevents it from receiving focus. This makes it impossible to navigate to `TextInput`.
This will be fixed next, but will be included in a separate Pull Request
- ~Overlay permissions cannot be granted on Android TV devices running Android version >= 6.0
This is because the overlay permission can only be granted by firing an Intent to open settings page (`ACTION_MANAGE_OVERLAY_PERMISSION`). Since this page does not exist on TV devices the permission cannot be requested. This will make the app crash when trying to open dev menu (⌘+M) or displaying a redbox error.
Note: This does not affect devices running Android version < 6.0 (for example Amazon Fire TV Stick)~
This is now fixed by: https://github.com/facebook/react-native/pull/16596
* Launch the RNTester app on Android TV device.
* Ensure it launches without a crash
* Ensure basic navigation is possible
* Ensure Touchable components can receive select events
* Ensure the changes do not break current Android and iOS mobile devices functionality.
* Ensure the changes do not break current Apple TV functionality.
[RNAndroidTVDemo video](http://img.youtube.com/vi/EzIQErHhY20/0.jpg)
* Added `ReactAndroidTVViewManager` that handles TV `KeyEvent`s and dispatches events to JS - This is the core that enables basic navigation functionality on Android TV devices
* Following the above change we copy `TVEventHandler.ios.js` into `TVEventHandler.android.js` to enable JS to pick up those native navigation events and dispatch them further to subscribed views. (Note: We do not have a native `TVNavigationEventEmitter` implementation on Android, thus this file is slightly modified, e.g. it does pass `null` to `NativeEventEmitter` constructor)
* Added `uiMode` to `AndroidInfoModule`. (**Note**: This required changing `extends BaseJavaModule` to `extends ReactContextBaseJavaModule` to be able to use `getSystemService` which requires `Context` instance!
* Added `isTV` constants to both `Platform.ios.js` (keeping the deprecated `isTVOS` as well) and `Platform.android.js`
* Changed condition check on `Touchable.js` to use the newly added `isTV` flag to properly handle TV navigation events on Android as well
* Added `LEANBACK_LAUNCHER` to `RNTester` `intent-filter` so that it is possible to launch it on Android TV devices.
* See also a PR to `react-native-website` repo with updated docs for Android TV: https://github.com/facebook/react-native-website/pull/59
- [ ] Fix `TextInput` components handling by allowing them to be focused and making a proper navigation between them (and/or other components) possible. One thing to note here that the default behavior to immediately open software keyboard when focused on `TextInput` field will need to be adjusted on Android TV as well)
- [x] Fix overlay permissions issue by changing the way redbox/dev menu are displayed (see: https://github.com/facebook/react-native/pull/16596)
- [ ] Adjust placement of TV-related files (e.g. the `TVEventHandler.js` file is placed inside `AppleTV` directory which is not accurate, since it does handle Android TV events as well)
Previous discussion: https://github.com/SoftwareMansion/react-native/pull/1
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[ANDROID] [FEATURE] [TV] - Added support for Android TV devices
Closes https://github.com/facebook/react-native/pull/16500
Differential Revision: D6536847
Pulled By: hramos
fbshipit-source-id: 17bbb11e8583b97f195ced5fd9762f8902fb8a3d
Summary:
See the "broken" video attached to really understand the problem easily.
On Android after navigating to any other screen using wix navigation library, the native viewpager would lose the settling page behaviour which is quite annoying for the users.
This is caused by the onAttachedToWindow that resets mFirstLayout to true inside ViewPager. By request another layout pass, everything works as expected.
Working video is the application with patched RN.
[broken.mp4](https://github.com/facebook/react-native/files/1128028/broken.mp4.zip)
[working.mp4](https://github.com/facebook/react-native/files/1128032/working.mp4.zip)
Closes https://github.com/facebook/react-native/pull/14867
Differential Revision: D7154981
Pulled By: hramos
fbshipit-source-id: 2b3570800a5320ed2c12c488748d9e1358936c84
Summary:
Some files have crept into the repo with the old license header. These are usually from PRs that were opened prior to the re-licensing of the project.
Let the script run, prior to fixing the errant files. The script outputs the following:
```
PATENTS crept into some new files?
--- /dev/fd/63 2018-03-01 01:42:48.250153746 +0000
+++ /dev/fd/62 2018-03-01 01:42:48.250153746 +0000
@@ -1 +1,9 @@
+Libraries/NativeAnimation/Nodes/RCTTrackingAnimatedNode.h
+Libraries/NativeAnimation/Nodes/RCTTrackingAnimatedNode.m
+ReactAndroid/src/main/java/com/facebook/react/animated/TrackingAnimatedNode.java
+ReactAndroid/src/main/java/com/facebook/react/views/text/CustomLetterSpacingSpan.java
+ReactCommon/yoga/yoga/YGLayout.cpp
+ReactCommon/yoga/yoga/YGLayout.h
+ReactCommon/yoga/yoga/YGStyle.cpp
+ReactCommon/yoga/yoga/YGStyle.h
scripts/circleci/check_license.sh
Exited with code 1
```
Fix the headers in these files and run the script again. No output, exit code 0.
Closes https://github.com/facebook/react-native/pull/18143
Reviewed By: sophiebits
Differential Revision: D7119356
Pulled By: hramos
fbshipit-source-id: d238e4d4a3ae320a2c8e625c2fa29690057a4814
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
There is currently no way to disable to context menu that automatically appears over a TextInput. This is especially troublesome if you would like to disable the user from pasting text into certain fields. This PR adds a `contextMenuHidden` property to TextInput that will hide it.
I'm not sure if testing is necessary here. I would be happy to investigate further on how this would be tested, if deemed necessary!
https://github.com/facebook/react-native-website/pull/95
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[FEATURE][TextInput] - Added `contextMenuHidden` property
Closes https://github.com/facebook/react-native/pull/18125
Differential Revision: D7101888
Pulled By: hramos
fbshipit-source-id: fe36603a3fbdcefbd644251a7ea894ac7e23e5b8
Summary:
`letterSpacing` is completely missing from RN Android at the moment.
I've reviewed the `letterSpacing` implementations in #13199, #13877 and #16801 (that all seem to have stalled) and managed to put together an improved one based on #13199, updated to merge cleanly post 6114f863c3, that resolves the [issues](https://github.com/facebook/react-native/pull/13199#issuecomment-354568863) I've identified with that code.
I believe this is the closest PR yet to a correct implementation of this feature, with a few caveats:
- As with the other PRs, this only works on Android >= 5.0 (silently falling back to no letter spacing on older versions). Is this acceptable for a RN feature, in general? Would a dev mode warning be desirable?
- The other PRs seem to have explored the space of potential solutions to the layout issue ([Android renders space _around_ glyphs](https://issuetracker.google.com/issues/37079859), iOS to the _right_ of each one) and come up empty, so I've opted to merely document the difference.
- I have neither updated nor tested the "Flat" UI implementation - everything compiles but I've taken [this comment](https://github.com/facebook/react-native/issues/12770#issuecomment-294052694) to mean there's no point in trying to wade through it on my own right now; I'm happy to tackle it if given some pointers.
- The implementation in `ReactEditText` is only there to handle the placeholder text, as `ReactBaseTextShadowNode` already affects the input control's contents correctly.
- I'm not sure whether `<TextInput>` is meant to respect `allowFontScaling`; I've taken my cue here from `ReactTextInputManager.setFontSize()`, and used the same units (SP) to interpret the value in `ReactEditText.setLetterSpacingPt()`.
- I'm not sure whether `<TextInput>` is even meant to support `letterSpacing` - it doesn't actually work on iOS. I'm not going to be able to handle the Objective-C side of this, not as part of this PR at least.
- I have not added unit tests to `ReactTextTest` - is this desirable? I see that some other props such as `lineHeight` aren't covered there (unless I'm not looking in the right place).
- Overall, I'm new to this codebase, so it's likely I've missed something not mentioned here.
Note comment re: unit tests above; RNTester screenshots follow.
| iOS (existing functionality, amended test) | Android (new functionality & test) |
| - | - |
| <img src=https://user-images.githubusercontent.com/2246565/34458459-c8d59498-edcb-11e7-8c8f-e7426f723886.png width=300> | <img src=https://user-images.githubusercontent.com/2246565/34458473-2a1ca368-edcc-11e7-9ce6-30c6d3a48660.png width=300> |
| iOS _(not implemented, test not in this branch)_ | Android (new functionality & test) |
| - | - |
| <img src=https://user-images.githubusercontent.com/2246565/34458481-6c60a36e-edcc-11e7-9af5-9734dd722ced.png width=300> | <img src=https://user-images.githubusercontent.com/2246565/34458486-8b3cdcf8-edcc-11e7-974b-25c6085fa674.png width=300> |
| iOS _(not implemented, test not in this branch)_ | Android (new functionality & test) |
| - | - |
| <img src=https://user-images.githubusercontent.com/2246565/34458492-d69a77be-edcc-11e7-896f-21212621dbee.png width=300> | <img src=https://user-images.githubusercontent.com/2246565/34458490-b3a1139e-edcc-11e7-88c8-79d4430d1514.png width=300> |
https://github.com/facebook/react-native-website/pull/105 - this docs PR is edited slightly from what's in `TextStylePropTypes` here; happy to align either one to the other after a review.
[ANDROID] [FEATURE] [Text] - Implemented letterSpacing
Closes https://github.com/facebook/react-native/pull/17398
Reviewed By: mdvacca
Differential Revision: D6837718
Pulled By: hramos
fbshipit-source-id: 5c9d49e9cf4af6457b636416ce5fe15315aab72c
Summary:
There appear to be two different types of crashes related to the recent addition of `onKeyPress` on Android introduce in `0.53`. This PR addresses the cause of both of them.
Firstly, it seems possible to get an `indexOutOfBoundsException` with some 3rd-party keyboards as observed in https://github.com/facebook/react-native/issues/17974 & https://github.com/facebook/react-native/issues/17922. I have simplified the backspace determining logic slightly, and also put in an explicit check for zero case so it is not possible to get an indexOutOfBoundsException & it should make sense in the context of the onKeyPress logic.
Secondly, it appears that `EditText#onCreateInputConnection` can return null. In this case, if we set `null` to be the target of our subclass of `ReactEditTextInputConnectionWrapper`, we will see the crashes as seen [here](https://github.com/facebook/react-native/issues/17974#issuecomment-368471737), whereby any of methods executed in the `InputConnection` interface can result in a crash. It's hard to reason about the state when `null` is returned from `onCreateInputConnection`, however I would might reason that any soft keyboard input cannot update the `EditText` with a `null` `input connection`, as there is no way of interfacing with the `EditText`. I'm am not sure, if there is a later point where we might return/set this input connection at a later point? As without the `InputConnection` onKeyPress will not work. But for now, this will fix this crash at least.
I have not managed to reproduce these crashes myself yet, but users have confirmed that the `indexOutOfBounds` exception is fixed with the 'zero' case and has been confirmed on the respective issues https://github.com/facebook/react-native/issues/17974#issuecomment-368471737.
For the `null` inputConnection target case, I have verified that explicitly setting the target as null in the constructor of `onCreateInputConnection` results in the same stack trace as the one linked. Here is also a [reference](https://github.com/stripe/stripe-android/pull/392/files#diff-6cc1685c98457d07fd4e2dd83f54d5bb) to the same issue closed with the same fix for another project on github.
It is also important to verify that the behavior of `onKeyPress` still functions the same after this change, which can be verified by running the RNTesterProject and the `KeyboardEvents` section in `InputText`.
The cases to check that I think are important to check are:
- Cursor at beginning of input & backspace
- Return key & return key at beginning of input
- Select text then press delete
- Selection then press a key
- Space key
- Different keyboard types
This should not be a breaking change.
[ANDROID] [BUGFIX] [TextInput] - Fixes crashes with TextInput introduced in 0.53.
Closes https://github.com/facebook/react-native/pull/18114
Differential Revision: D7099570
Pulled By: hramos
fbshipit-source-id: 75b2dc468c1ed398a33eb00487c6aa14ae04e5c2
Summary:
Currently if you invoke `fetch()` with an invalid URL ("aaa" for
example) you cannot catch the error in javascript since it's not
reported. Instead the entire app crashes.
Fixes#7436 and #18087
Hopefully.
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Fix using fetch on Android with user generated input.
Added relevant unit test
`./scripts/run-android-local-unit-tests.sh` all pass
[ANDROID] [BUGFIX] [fetch] - Allow "unexpected url" exception to be caught on Android when using fetch
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/18103
Differential Revision: D7097110
Pulled By: hramos
fbshipit-source-id: 69144e8a0f7404d9bcc7c71a94650de36a48c84a
Summary:
We updated to Gradle 2.3.0 and our app's build failed. Our app doesn't provide "repositoryUrl" which is intended to be an optional gradle property. However, Gradle 2.3.0 blows up on findProperty('repositoryUrl') when "repositoryUrl" isn't provided:
````
* What went wrong:
A problem occurred configuring project ':ContextMenuAndroid'.
> Could not resolve all dependencies for configuration ':ContextMenuAndroid:_debugPublish'.
> A problem occurred configuring project ':ReactAndroid'.
> Could not get unknown property 'repositoryUrl' for project ':ReactAndroid' of type org.gradle.api.Project.
````
To fix this, we now use "project.hasProperty('repositoryUrl')" to safely detect the presence of the optional "repositoryUrl" property.
Since I cannot check it with your build environment, I've created a small demo to show that "project.hasProperty" properly detects the presence of the gradle property "repositoryUrl". I edited "getRepositoryUrl" to throw an exception if "repositoryUrl" is set:
````
def getRepositoryUrl() {
if (project.hasProperty('repositoryUrl')) throw new GradleException(property('repositoryUrl'))
return project.hasProperty('repositoryUrl') ? property('repositoryUrl') : 'https://oss.sonatype.org/service/local/staging/deploy/maven2/'
}
````
Then I ran gradle with "repositoryUrl" set like this (passing the property):
````
./gradlew -PrepositoryUrl=blah assembleDebug
````
As expected, it detected that "repositoryUrl" was set and threw an exception:
````
* What went wrong:
A problem occurred configuring project ':ContextMenuAndroid'.
> Could not resolve all dependencies for configuration ':ContextMenuAndroid:_debugPublish'.
> A problem occurred configuring project ':ReactAndroid'.
> blah
````
The same issue has been reported before - #14811, #14810
Minor changes in the Android build script
Closes https://github.com/facebook/react-native/pull/18075
Differential Revision: D7077788
Pulled By: hramos
fbshipit-source-id: ecfbab29d0632e7eecb3c6a247df39bc7616653e
Summary: Adds the configured metro host to `ReactMarker.logMarker(ReactMarkerConstants.RELOAD)`. This may be used for diagnostics in marker listeners
Reviewed By: bnham
Differential Revision: D7041086
fbshipit-source-id: 0b0777b1cd4c74b29b9245e925cf7851b24985fa
Summary:
This PR fixes regression introduced in #17896 with IllegalStateException being thrown in FrameBasedAnimationDriver.
After investigating it seemed that the root cause was the code responsible for looping animations that was setting next frame time by adding the frame interval to the current time. In some circumstances the next frame would run earlier than that and as a result the calculated frame index was negative.
Here is the stacktrace as reported by axemclion https://github.com/facebook/react-native/pull/17896/files#r170007224
```
Caused by: java.lang.IllegalStateException: Calculated frame index should never be lower than 0
at com.facebook.react.animated.FrameBasedAnimationDriver.runAnimationStep(FrameBasedAnimationDriver.java:60)
at com.facebook.react.animated.NativeAnimatedNodesManager.runUpdates(NativeAnimatedNodesManager.java:444)
at com.facebook.react.animated.NativeAnimatedModule$1.doFrameGuarded(NativeAnimatedModule.java:100)
at com.facebook.react.uimanager.GuardedFrameCallback.doFrame(GuardedFrameCallback.java:29)
```
Run native animated tests suite. Run RNTester and scroll to the loop animation and see it working correctly
[ANDROID][BUGFIX][Animated] - Fix exception thrown by timing animation when looping
Closes https://github.com/facebook/react-native/pull/18061
Differential Revision: D7059335
Pulled By: hramos
fbshipit-source-id: b08dfd1398d028eeeabeb11863743666379da374
Summary:
Includes React Native and its dependencies Fresco, Metro, and Yoga. Excludes samples/examples/docs.
find: ^(?:( *)|( *(?:[\*~#]|::))( )? *)?Copyright (?:\(c\) )?(\d{4})\b.+Facebook[\s\S]+?BSD[\s\S]+?(?:this source tree|the same directory)\.$
replace: $1$2$3Copyright (c) $4-present, Facebook, Inc.\n$2\n$1$2$3This source code is licensed under the MIT license found in the\n$1$2$3LICENSE file in the root directory of this source tree.
Reviewed By: TheSavior, yungsters
Differential Revision: D7007050
fbshipit-source-id: 37dd6bf0ffec0923bfc99c260bb330683f35553e
Summary:
Fork and rebase of gillessed's PR https://github.com/facebook/react-native/pull/13166 which has gotten stale.
From original PR:
Motivation (required)
Multiple react native developer (including myself) have run into a crash with the react-native-photo-view library (and possibly others). The common solution to this problem lies in the underlying java code, and thus requires a change in the react native source.
The stack trace I am getting is the same as listed here alwx/react-native-photo-view#15.
There was a PR to fix this (#12085) but it was closed. In response to the comments there, in my PR, I do log the exceptions. I don't think we can get any closer to the exception because in the next level of the stack trace, we are in the android sdk code.
Looking at some stack overflow pages and the android bug tracker, it seems that this is the common solution to this bug, and does not cause any impact any functionality.
https://code.google.com/p/android/issues/list?can=1&q=pointerindex+out+of+range&colspec=ID+Status+Priority+Owner+Summary+Stars+Reporter+Opened&cells=tiles
Test Plan (required)
I have manually tested this by compiling react native android from source and have confirmed the exception still gets hit and logged, but does not cause the app to terminate.
Closes https://github.com/facebook/react-native/pull/17167
Differential Revision: D7014296
Pulled By: hramos
fbshipit-source-id: 06b4a31062a591b726d2021e877d16f49881dcfd
Summary:
This PR adds support for Animated tracking to Animated Native Driver implementation on Android and iOS.
Animated tracking allows for animation to be started with a "dynamic" end value. Instead of passing a fixed number as end value we can pass a reference to another Animated.Value. Then when that value changes, the animation will be reconfigured to drive the animation to the new destination point. What is important is that animation will keep its state in the process of updating "toValue". That is if it is a spring animation and the end value changes while the previous animation still hasn't settled the new animation will start from the current position and will inherit current velocity. This makes end value transitions very smooth.
Animated tracking is available in JS implementation of Animated library but not in the native implementation. Therefore until now, it wasn't possible to utilize native driver when using animated tracking. Offloading animation from JS thread turns out to be crucial for gesture driven animations. This PR is a step forward towards feature parity between JS and native implementations of Animated.
Here is a link to example video that shows how tracking can be used to implement chat heads effect: https://twitter.com/kzzzf/status/958362032650244101
In addition this PR fixes an issue with frames animation driver on Android that because of rounding issues was taking one extra frame to start. Because of that change I had to update a number of Android unit tests that were relying on that behavior and running that one additional animation step prior to performing checks.
As a part of this PR I'm adding three unit tests for each of the platforms that verifies most important aspects of this implementation. Please refer to the code and look at the test cases top level comments to learn what they do.
I'm also adding a section to "Native Animated Example" screen in RNTester app that provides a test case for tracking. In the example we have blue square that fallows the red line drawn on screen. Line uses Animated.Value for it's position while square is connected via tracking spring animation to that value. So it is ought to follow the line. When user taps in the area surrounding the button new position for the red line is selected at random and the value updates. Then we can watch blue screen animate to that position.
You can also refer to this video that I use to demonstrate how tracking can be linked with native gesture events using react-native-gesture-handler lib: https://twitter.com/kzzzf/status/958362032650244101
[GENERAL][FEATURE][Native Animated] - Added support for animated tracking to native driver. Now you can use `useNativeDriver` flag with animations that track other Animated.Values
Closes https://github.com/facebook/react-native/pull/17896
Differential Revision: D6974170
Pulled By: hramos
fbshipit-source-id: 50e918b36ee10f80c1deb866c955661d4cc2619b
Summary:
There seems to be a rounding error in the android code for line height, so that for some fonts and at some combinations of line height and font size the actual height of the elements seems to be slightly too short.
I've identified one issue that I mentioned here https://github.com/facebook/react-native/issues/10712#issuecomment-359382137 that could at least explain some of the problem. That when the line-height minus the original sum of the absolute value of top and bottom from the metrics, happens to be an odd number, the division by two causes a rounding error of 1, so that the actual line height is 1pt less than it should.
The fix uses floating point division instead of integer division, and rounds (arbitrarily) the negative values up and the positive values down so that the total is still the correct for odd numbers.
It turns out that only ascent and descent is used to give the actual line-height between lines in the same text-element. The top and bottom values are only used for padding the top and bottom of the text. So when the line-height is greater than the font size and the extra padding this PR sets the ascent and descent to the same value as the top and bottom respectively.
I've renamed the shouldIncreaseAllMetricsProportionally test to evenLineHeightShouldIncreaseAllMetricsProportionally and added an extra assertion to check that bottom-top still equals the line height.
Added another test oddLineHeightShouldAlsoWork that is similar but uses an odd number for the line height to test that it still works with odd numbers. This test only uses the sum of the values so that it's indifferent to what value the implementation chooses to round up or down.
Improvement on https://github.com/facebook/react-native/pull/16448
Fix line-height calculation on Android.
| Before | After |
| ------------- |-------------|
|  |  |
(All three columns have font size 16 and lineHeight: 32. The first one is has fixed height 9*32, the second is 9 Text elements, the last is one text element with lots of text limited to 9 lines, so they should be the same height. )
Closes https://github.com/facebook/react-native/pull/17952
Differential Revision: D6980333
Pulled By: hramos
fbshipit-source-id: 0a501358cfbf7f139fca46056d0d972b1daf6ae3
Summary:
… prevent unknown websocket IDs from crashing on Android (show warning on development builds instead)
This PR addresses #3346; an unknown websocket ID should produce a warning during development, but not cause crashes in production RN apps. This PR was created by satya164's request, and was inspired by tanthanh289's suggestion on #3346's thread.
On Android, create a websocket using a service like Pusher (`pusher-js` npm package) or manually, and then induce removal of its websocket ID. Result should be a red warning screen during development, and no crash in the app's release variant.
[ANDROID] [BUGFIX] [WebSocket] - Prevent unknown websocket IDs from crashing on Android
Closes https://github.com/facebook/react-native/pull/17884
Differential Revision: D6954038
Pulled By: hramos
fbshipit-source-id: b346d80d7568996b8819c0de54552abb534cbfae
Summary:
Circle is currently failing on the `android` step due to a dependency issue introduced by the aforementioned PR. I am currently waiting for an internal diff to be reviewed which will restore this PR alongside the necessary dependency.
Closes https://github.com/facebook/react-native/pull/17902
Differential Revision: D6937173
Pulled By: hramos
fbshipit-source-id: f732a397521cc5df36f503e618318ef6d69aeaa6
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
On current [master](8235a49a33), text input cursor resets to start when `secureTextEntry` prop toggles on Android. This motivate me to maintain position when `secureTextEntry ` prop toggles for better user experience.
On current [master](8235a49a33)

On this PR

[ANDROID] [BUGFIX] [TextInput] - Fix: cursor positions resets to start on toggling `secureTextEntry` prop.
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/17851
Differential Revision: D6925711
Pulled By: hramos
fbshipit-source-id: 6d53ad2dbed2dca20cd21e5b1b0578be13a91aad
Summary: Having format strings and values to interpolate separated makes reading the respective calls difficult. It has also led to situations where format strings were reused with slightly different values, instead of creating a parameterized method.
Reviewed By: pakoito
Differential Revision: D6900905
fbshipit-source-id: 68b56af6a86c0b46bc8cf9c44fbe0fb93ee151ac
Summary:
`Animated.modulo(value, modulus)` supports a non-integer modulus in the iOS and JS implementations but crashes on Android when `useNativeDriver` is set to `true`.
Unfortunately, I'm not fluent enough with this codebase to add a Java test for this fix - especially as I couldn't find any analogous tests to extrapolate from. However, the fix itself seems straightforward enough.
None needed
[ANDROID] [BUGFIX] [Animated] - Support non-integer modulus in .modulo()
Closes https://github.com/facebook/react-native/pull/17860
Differential Revision: D6918799
Pulled By: hramos
fbshipit-source-id: 8d15e4bc881ed41a4123c6f811c0c72119f67be0
Summary: Extracts the delta client from the bundle downloader. This will allow us to extract an interface, and provide a different implementation for C++ delta bundling (where we will pass deltas directly to native code).
Reviewed By: pakoito
Differential Revision: D6900904
fbshipit-source-id: 358705615eecc15afa0de3e50478468ad840d250
Summary:
- Makes methods private that are not used elsewhere
- Moves a method to `DevSupportManagerImpl`
- Removes unused methods
Reviewed By: pakoito
Differential Revision: D6900907
fbshipit-source-id: c8d9f748effd396fe610f0d4d87e0bc388e155d6
Summary:
`DevServerHelper` had multiple places that created bundle URLs.
This consolidates that logic into a single place, and uses an enum for different "bundle types" (bundle, bundle deltas, source maps).
Reviewed By: pakoito
Differential Revision: D6900906
fbshipit-source-id: 64ed9360ea85dc5755308d822d5fc55fe8cb5a55
Summary:
Adds `downloadBundleFromURL` as a delegating method to `DevServerHelper` rather than exposing the underlying `BundleDownloader`.
The additional encapsulation will allow futher factoring of `BundleDownloader` to make logic for different delta bundler clients easier to implement and maintain.
Reviewed By: pakoito
Differential Revision: D6871225
fbshipit-source-id: 6adcab5e69869a234baf38f1f1e60abd34d6b555
Summary:
This PR includes the same changes made in #16541, for addressing issues #11853/#15724. It adds upload progress updates for uploads with any request body type, and not just form-data.
Additionally, this PR also includes a commit for fixing an `IllegalStateException` when a user's connection gets closed or times out (issues #10423/#11016). Since this exception was occurring within the progress updates logic, it started being thrown more frequently as a result of adding progress updates to all uploads, which was why the original PR was reverted.
To test the upload progress updates, run the following JS to ensure events are now being dispatched:
```
const fileUri = 'file:///my_file.dat';
const url = 'http://my_post_url.com/';
const xhr = new XMLHttpRequest();
xhr.upload.onprogress = (event) => {
console.log('progress: ' + event.loaded + ' / ' + event.total);
}
xhr.onreadystatechange = () => {if (xhr.readyState === 4) console.log('done');}
console.log('start');
xhr.open('POST', url);
// sending a file (wasn't sending progress)
xhr.setRequestHeader('Content-Type', 'image/jpeg');
xhr.send({ uri: fileUri });
// sending a string (wasn't sending progress)
xhr.setRequestHeader('Content-Type', 'text/plain');
xhr.send("some big string");
// sending form data (was already working)
xhr.setRequestHeader('Content-Type', 'multipart/form-data');
const formData = new FormData(); formData.append('test', 'data');
xhr.send(formData);
```
To test the crash fix:
In the RN Android project, before this change, set a breakpoint at `mRequestBody.writeTo(mBufferedSink);` of `ProgressRequestBody`, and wait a short while for a POST request with a non-null body to time out before resuming the app. Once resumed, if the connection was closed (the `closed` variable will be set to true in `RealBufferedSink`), an `IllegalStateException` will be thrown, which crashes the app. After the changes, an `IOException` will get thrown instead, which is already being properly handled.
As mentioned above, includes the same changes as #16541, with an additional commit.
[ANDROID] [BUGFIX] [XMLHttpRequest] - Added progress updates for all XMLHttpRequest upload types / fix crash on closed connection
Previously, only form-data request bodies emitted upload progress updates. Now, other request body types will also emit updates. Also, Android will no longer crash on certain requests when user has a poor connection.
Addresses issues: 11853/15724/10423/11016
Closes https://github.com/facebook/react-native/pull/17312
Differential Revision: D6712377
Pulled By: mdvacca
fbshipit-source-id: bf5adc774703e7e66f7f16707600116f67201425
Summary:
So in v0.52.0 space-evenly is introduced but not yet implemented (1050e0b by woehrl01). This pull request implements the space-evenly.
Manual Testing.

[IOS] [FEATURE] [Yoga] Adding space-evenly on justify-content in iOS
[ANDROID] [FEATURE] [Yoga] - Adding space-evenly on justify-content in Android
Closes https://github.com/facebook/react-native/pull/17805
Differential Revision: D6858294
Pulled By: shergin
fbshipit-source-id: 7a705ca05f58603ef4588e1bfd16c16a78f8a390
Summary:
We want applying deltas to be an atomic operation, from incrementing the delta message ID to updating the relevant maps.
This is a simple approach to synchronize the corrsponding method.
We will probably need to go with a more sophisticated approach, that makes sure that deltas are applied in order. That would also allow us to lock only on writes.
Reviewed By: kathryngray
Differential Revision: D6846560
fbshipit-source-id: 175a80b4e39223883e397d75e20109fc12a2a878
Summary:
Prior to 0a71f48b13, users could customise the OkHttp client used by React Native on Android by calling replaceOkHttpClient in OkHttpClientProvider.
This functionality has a variety of legitimate applications from changing connection timeouts or pool size to Stetho integration. The challenge is to add back support for replacing the client without causing a breaking change or reintroducing the problems olegbl sought to address in his original commit.
Introducing a client factory archives these aims, it adds a new, backwards compatible interface and is called each time a client is requested rather than re-using the same instance (unless you explicitly want this behaviour, in which case you could replicate it using a static class property inside your custom factory).
A number of PRs have been opened to add this functionality: https://github.com/facebook/react-native/pull/14675, https://github.com/facebook/react-native/pull/14068.
I don't have a lot of Java experience so I'm open to better/more idiomatic ways to achieve this :)
Create React Native application and set a custom factory in the constructor, e.g. `OkHttpClientProvider.setOkHttpClientFactory(new CustomNetworkModule());`
Where a custom factory would look like:
```
class CustomNetworkModule implements OkHttpClientFactory {
public OkHttpClient createNewNetworkModuleClient() {
return new OkHttpClient.Builder().build();
}
}
```
Remove the existing replace client method to prevent accident use and alert existing users that its functionality has changed: https://github.com/facebook/react-native/pull/16972
[Android] [Minor] [Networking] - | Provide interface for customising the OkHttp client used by React Native |
Closes https://github.com/facebook/react-native/pull/17237
Differential Revision: D6837734
Pulled By: hramos
fbshipit-source-id: 81e63df7716e6f9039ea12e99233f6336c6dd7ef
Summary:
Should fix current test-android error in Circle CI.
Closes https://github.com/facebook/react-native/pull/17774
Differential Revision: D6837326
Pulled By: hramos
fbshipit-source-id: a53464d3abb52248c6565dee68e7e7f9be9a313f
Summary:
This PR is a followup to https://github.com/facebook/react-native/pull/11417 and should be merged after that one is merged.
1. Add support for creating blobs from strings, not just other blobs
1. Add the `File` constructor which is a superset of `Blob`
1. Add the `FileReader` API which can be used to read blobs as strings or data url (base64)
1. Add support for uploading and downloading blobs via `XMLHttpRequest` and `fetch`
1. Add ability to download local files on Android so you can do `fetch(uri).then(res => res.blob())` to get a blob for a local file (iOS already supported this)
1. Clone the repo https://github.com/expo/react-native-blob-test
1. Change the `package.json` and update `react-native` dependency to point to this branch, then run `npm install`
1. Run the `server.js` file with `node server.js`
1. Open the `index.common.js` file and replace `localhost` with your computer's IP address
1. Start the packager with `yarn start` and run the app on your device
If everything went well, all tests should pass, and you should see a screen like this:
!
Pull to rerun all tests or tap on specific test to re-run it
[GENERAL] [FEATURE] [Blob] - Implement blob support for XMLHttpRequest
Closes https://github.com/facebook/react-native/pull/11573
Reviewed By: shergin
Differential Revision: D6082054
Pulled By: hramos
fbshipit-source-id: cc9c174fdefdfaf6e5d9fd7b300120a01a50e8c1
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Fixes#16000
see [Issue #16000](https://github.com/facebook/react-native/issues/16000)
fix a null pointer exception while using higher version 'com.android.support:appcompat-v7'
N/A
[ANDROID][BUGFIX][Switch] - Fix NPE in Android Switch during measure
Closes https://github.com/facebook/react-native/pull/16064
Differential Revision: D6816122
Pulled By: hramos
fbshipit-source-id: ba9a6febad4884b8ab142d8c7142085367006904
Summary:
The showPopup method has an error callback. For some reason, it is asserting in case the wrong tagId is passed instead of calling the error callback on Android.
Pass not existing tagId to showPopup method and make sure it is receiving an error in js instead of crashing in native on Android.
[ANDROID] [MINOR] showPopup method calls error callback instead of crashing on errors.
Closes https://github.com/facebook/react-native/pull/17550
Differential Revision: D6776014
Pulled By: hramos
fbshipit-source-id: 1d97b762818d1591018fd43556eb41c3fb491eb9
Summary:
ClassCastException fix: getText() returns CharSequence not Spanned.
From the other hand, EditTexts getText method returns Editable which extends Spanned.
This commit fixes two similar bugs one in flat TextView and another in standard TextView.
Also, it removes redundant checks in the ReactEditText.
Application without this change sporadically crashes with the following stack trace:
```
java.lang.ClassCastException: java.lang.String cannot be cast to android.text.Spanned
at com.facebook.react.views.text.ReactTextView.reactTagForTouch(ReactTextView.java:195)
at com.facebook.react.uimanager.TouchTargetHelper.getTouchTargetForView(TouchTargetHelper.java:269)
at com.facebook.react.uimanager.TouchTargetHelper.findTargetTagAndCoordinatesForTouch$58866680(TouchTargetHelper.java:101)
at com.facebook.react.uimanager.JSTouchDispatcher.handleTouchEvent(JSTouchDispatcher.java:77)
at com.facebook.react.ReactRootView.dispatchJSTouchEvent(ReactRootView.java:151)
at com.facebook.react.ReactRootView.onInterceptTouchEvent(ReactRootView.java:127)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2110)
```
Closes https://github.com/facebook/react-native/pull/15452
Differential Revision: D6775986
Pulled By: hramos
fbshipit-source-id: 6de929937cbbb3e7bd98a708a40700f883cbaef0
Summary:
SoLoader is more stable on older versions of Android. Switching to it should fix recurring issues that we get such as `UnsatisfiedLinkError` and so on.
CI + run showcase app.
Closes https://github.com/facebook/fresco/pull/1989
Reviewed By: erikandre
Differential Revision: D6556420
Pulled By: foghina
fbshipit-source-id: ffc3faef6452294b4d781258c64ef57e08d107b5