Summary:
ExtraBold is a fairly common suffix in font naming. A good example is "Circe-ExtraBold". It's usually synonymous with Heavy or Black at font weight 800, as described here: https://www.webtype.com/info/articles/fonts-weights/
This fixes a regression with ExtraBold fonts introduced in d3007b0 where simply having an extrabold font will cause `weightOfFont` to choose this weight aggressively, resulting in all bold text erroneously interpreted as extrabold/heavy. This fix ensures that extrabold is detected before bold, and correctly attributed to `UIFontWeightHeavy`.
Closes https://github.com/facebook/react-native/pull/16323
Differential Revision: D6119059
Pulled By: shergin
fbshipit-source-id: 56a5c30584f220974308a7d6068c8d952aa20fb8
Summary:
fix the regression I mentioned in https://github.com/facebook/react-native/pull/15162#issuecomment-319696706
as no one is working on this, I take the step, although I know nothing about Objective C
I find the key point is that the keys in `NSDictionary` are not ordered as presented, it's a hash table, so no grantee on keys order, so I create a new array to do that, then it will check `ultralight` before `light` and `semibold` before `bold`
Closes https://github.com/facebook/react-native/pull/15825
Differential Revision: D5782142
Pulled By: shergin
fbshipit-source-id: 5346b0cb263e535c0b445e7a2912c452573248a5
Summary:
**Issue:**
Some fonts are defined with weights that don't match with the UIFontWeight constants.
**Example:**
UIFontWeightTraits for Roboto font
Light: -0.230
Thin: -0.365
Currently, the UIFontWeightTrait is always used if it != 0.0, and given the UIFontWeight constants for Light and Thin:
UIFontWeightThin -0.6
UIFontWeightLight -0.4
A style font weight of "300" or "200" will both resolve to Roboto-Thin as its weight -0.365 is closer to -0.4 (UIFontWeightLight) and -0.6 (UIFontWeightThin) than -0.230 (Roboto-Light).
**Proposed fix:**
When resolving `getWeightOfFont` try to match the name of weight to the name of the font first, and guess the font with UIFontWeightTrait as the fall back.
**Test Plan:**
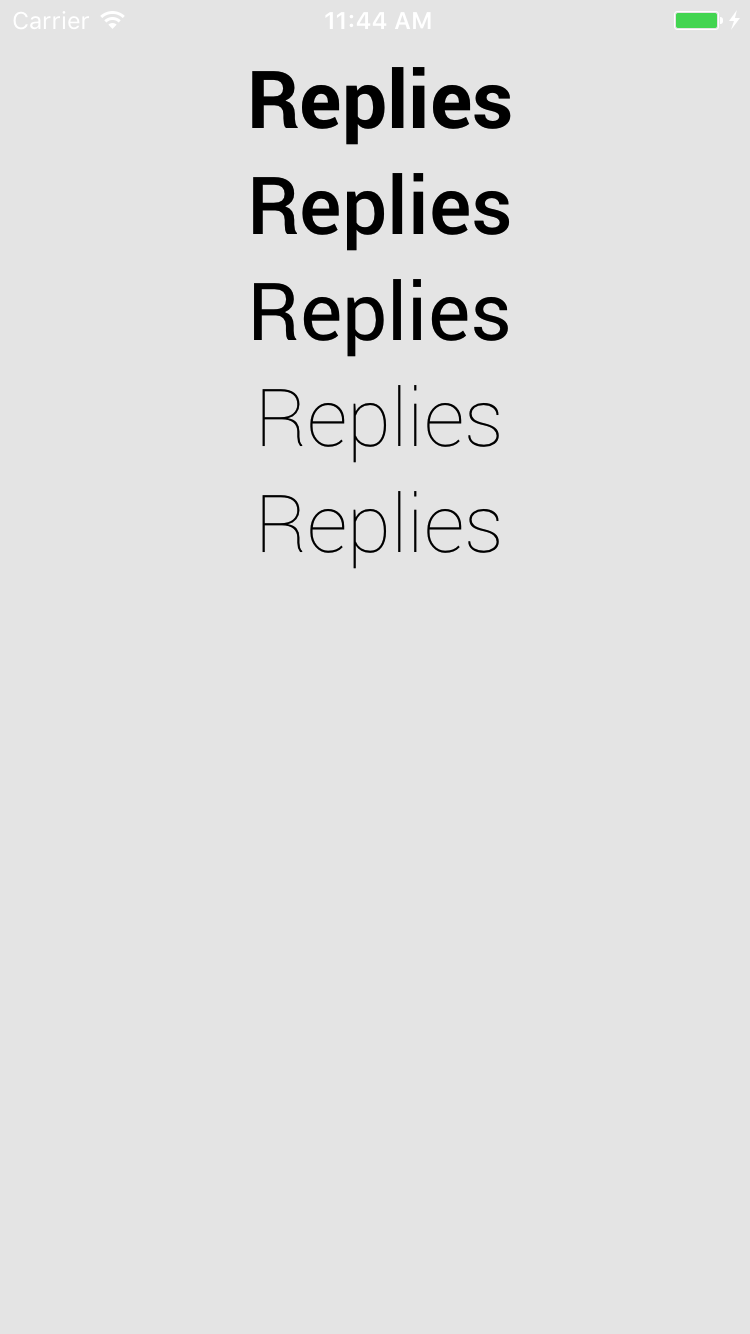
Attempt to display Roboto at weights "200" and "300" and Roboto-Thin and Roboto-Light should be displayed correctly.
Current:

Fixed:

Closes https://github.com/facebook/react-native/pull/15162
Differential Revision: D5479817
Pulled By: javache
fbshipit-source-id: a9f93d8ce69a96fb685cb09393d1db42486cc0c2
Summary:
Solves issue #7632 where fonts with only a single font weight/type would not render.
Example of a built-in font that would not render is `Zapfino` and other custom fonts like `Impact` would not render.
Closes https://github.com/facebook/react-native/pull/10572
Differential Revision: D4143335
Pulled By: hramos
fbshipit-source-id: 2f64aad2fb5ddc7aae2ca7a5362a89b45e550e13
Summary:
Ground work for allowing `font-variant`s. Currently allows switching between `tabular-nums` and `proportional-nums`. I will need guidance on how to test this, and a few pointers on code style (new to Objective C, and had to make one or two hacks).
Closes https://github.com/facebook/react-native/pull/9045
Reviewed By: majak
Differential Revision: D3664338
Pulled By: javache
fbshipit-source-id: 032f326c37ee6150348da2b33b6a3fc1988e8920