mirror of
https://github.com/status-im/react-native.git
synced 2025-02-05 06:04:15 +00:00
(iOS) Support for DemiBold alias of SemiBold (font-weight 600)
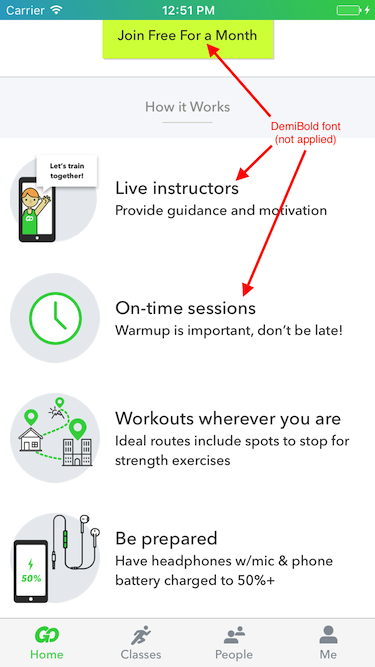
Summary: For more information on font weight naming see [this post](https://www.quora.com/What-is-the-difference-between-Medium-Demi-and-Semibold-fonts). DemiBold is fairly common in font naming. For example, iOS React Native lacks support of "AvNext-DemiBold". Also removed warning about `NSUInteger` <=> `NSInteger` comparison, by making `i` an `NSUInteger` Before and after screenshots:   Add any DemiBold font to an iOS react native project. Set fontWeight to `'600'` on a `<Text />` component. The font weight should be applied appropriately. Closes https://github.com/facebook/react-native/pull/15856 Differential Revision: D5800928 Pulled By: shergin fbshipit-source-id: 9095e3e150847f9cb828aa5d080567846441e55d
This commit is contained in:
parent
4ca617211b
commit
73c3aa8d32
@ -50,6 +50,7 @@ static RCTFontWeight weightOfFont(UIFont *font)
|
||||
@"regular",
|
||||
@"medium",
|
||||
@"semibold",
|
||||
@"demibold",
|
||||
@"bold",
|
||||
@"heavy",
|
||||
@"black"
|
||||
@ -62,6 +63,7 @@ static RCTFontWeight weightOfFont(UIFont *font)
|
||||
@(UIFontWeightRegular),
|
||||
@(UIFontWeightMedium),
|
||||
@(UIFontWeightSemibold),
|
||||
@(UIFontWeightSemibold),
|
||||
@(UIFontWeightBold),
|
||||
@(UIFontWeightHeavy),
|
||||
@(UIFontWeightBlack)
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user