Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
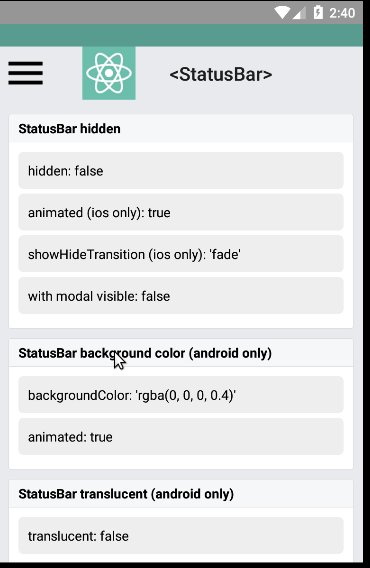
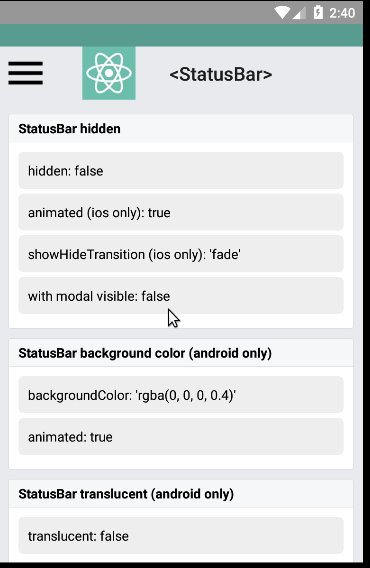
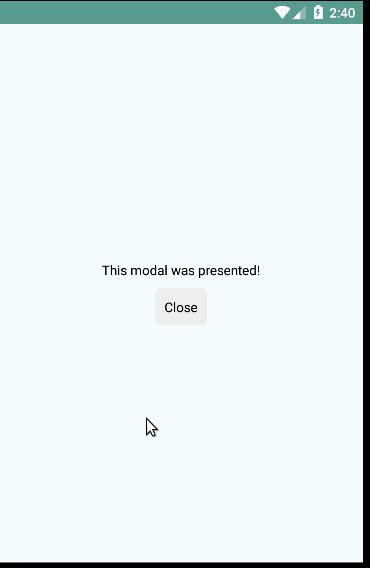
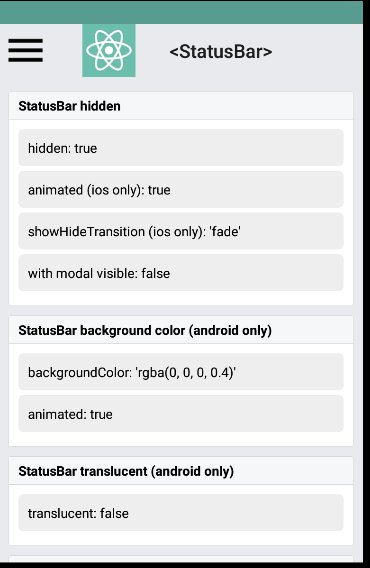
Closes the old #7474, keeping the status bar hidden when displaying a modal
or dialog, this is accomplished by verifying if the activity status bar is hidden or not.
Added a test to [RNTester](https://github.com/facebook/react-native/tree/master/RNTester), so it can be tested from there:
1. Run [RNTester](https://github.com/facebook/react-native/tree/master/RNTester) project
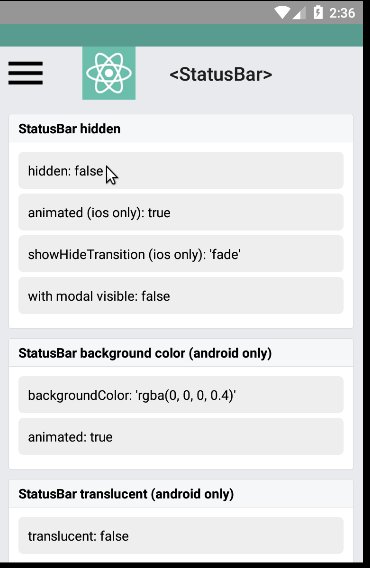
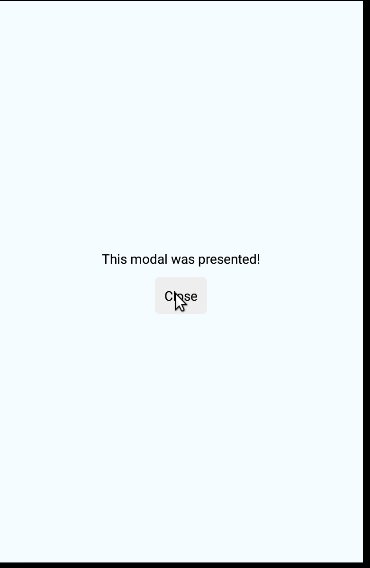
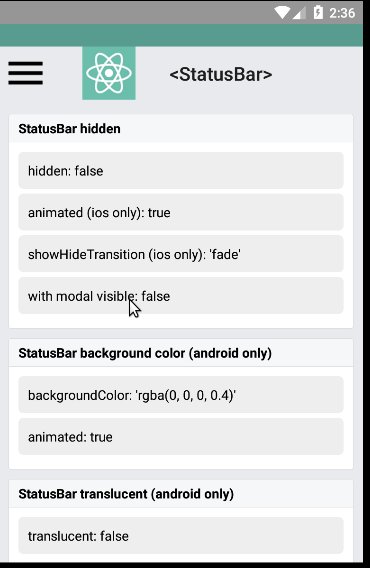
2. Go to <StatusBar> tests
3. Set `hidden: true` in the *StatusBar hidden* samples
4. Set `modal visible: true` and see the result
Here are some gifs to help see the results:


none
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[ GENERAL ] [ BUGFIX ] [ [StatusBar] - Prevent show a hidden status bar when opening modals
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[ GENERAL ] [ BUGFIX ] [StatusBar] - Prevent show a hidden status bar when opening modals
Closes https://github.com/facebook/react-native/pull/18004
Differential Revision: D7307564
Pulled By: hramos
fbshipit-source-id: 47e481ead78204865811ddf2ef3d27da77ad8b8f
Summary:
A common UI pattern for list empty states is some text/images centered inside the visible part of the list. This is pretty hard to do currently because we wrap ListEmptyComponent with an extra view with no way to style it so we cannot just use `flex: 1` to make it fill the available space.
- Added an example of ListEmptyComponent in the FlatList example in RNTester
Before (no way to make ListEmptyComponent fill the space):
<img width="377" alt="screen shot 2018-03-05 at 5 24 15 pm" src="https://user-images.githubusercontent.com/2677334/37003152-129db3ac-209a-11e8-9600-110f10d57144.png">
After:
<img width="377" alt="screen shot 2018-03-05 at 5 09 20 pm" src="https://user-images.githubusercontent.com/2677334/37002809-e6971178-2098-11e8-8cf7-74bfb2f6a992.png">
- Tested some edge cases like returning null from the ListEmptyComponent
- Tested in an app that uses FlatList + ListEmptyComponent
[GENERAL] [MINOR] [VirtualizedList] - Don't wrap ListEmptyComponent in an extra view
Closes https://github.com/facebook/react-native/pull/18206
Differential Revision: D7266274
Pulled By: sahrens
fbshipit-source-id: 4636d2418474a4c86ac63e5e18a9afc391a518c5
Summary:
`<Image resizeMode="repeat" />` for Android, matching the iOS implementation (#7968). (Non-goal: changing the component's API for finer-grained control / feature parity with CSS - this would be nice in the future)
As requested in e.g. #14158.
Given https://github.com/facebook/fresco/issues/1575, and lacking the context to follow the specific recommendations in https://github.com/facebook/fresco/issues/1575#issuecomment-267004303, I've opted for a minimal change within RN itself.
It's likely that performance can be improved by offloading this work to Fresco in some clever way; but I'm assuming that the present naive approach is still an improvement over a userland implementation with `onLayout` and multiple `<Image>` instances.
- Picking up on a TODO note in the existing code, I implemented `MultiPostprocessor` to allow arbitrary chaining of Fresco-compatible postprocessors inside `ReactImageView`.
- Rather than extensively refactor `ImageResizeMode`, `ReactImageManager` and `ReactImageView`, I mostly preserved the existing API that maps `resizeMode` values to [`ScaleType`](http://frescolib.org/javadoc/reference/com/facebook/drawee/drawable/ScalingUtils.ScaleType.html) instances, and simply added a second mapping, to [`TileMode`](https://developer.android.com/reference/android/graphics/Shader.TileMode.html).
- To match the iOS rendering exactly for oversized images, I found that scaling with a custom `ScaleType` was required - a kind of combination of `CENTER_INSIDE` and `FIT_START` which Fresco doesn't provide - so I implemented that as `ScaleTypeStartInside`. (This is, frankly, questionable as the default behaviour on iOS to begin with - but I am aiming for parity here)
- `resizeMode="repeat"` is therefore unpacked by the view manager to the effect of:
```js
view.setScaleType(ScaleTypeStartInside.INSTANCE);
view.setTileMode(Shader.TileMode.REPEAT);
```
And the added postprocessing in the view (in case of a non-`CLAMP` tile mode) consists of waiting for layout, allocating a destination bitmap and painting the source bitmap with the requested tile mode and scale type.
Note that as in https://github.com/facebook/react-native/pull/17398#issue-285235247, I have neither updated nor tested the "Flat" UI implementation - everything compiles but I've taken [this comment](https://github.com/facebook/react-native/issues/12770#issuecomment-294052694) to mean there's no point in trying to wade through it on my own right now; I'm happy to tackle it if given some pointers.
Also, I'm happy to address any code style issues or other feedback; I'm new to this codebase and a very infrequent Android/Java coder.
Tested by enabling the relevant case in RNTester on Android.
| iOS | Android |
|-|-|
| <img src=https://user-images.githubusercontent.com/2246565/34461897-4e12008e-ee2f-11e7-8581-1dc0cc8f2779.png width=300>| <img src=https://user-images.githubusercontent.com/2246565/34461894-40b2c8ec-ee2f-11e7-8a8f-96704f3c8caa.png width=300> |
Docs update: https://github.com/facebook/react-native-website/pull/106
[ANDROID] [FEATURE] [Image] - Implement resizeMode=repeat
Closes https://github.com/facebook/react-native/pull/17404
Reviewed By: achen1
Differential Revision: D7070329
Pulled By: mdvacca
fbshipit-source-id: 6a72fcbdcc7c7c2daf293dc1d8b6728f54ad0249
Summary:
Migrating everything to import from StyleSheet instead of StyleSheetTypes.
Search and replaced
```
import type {StyleObj} from 'StyleSheetTypes';
```
to
```
import type {DangerouslyImpreciseStyleProp} from 'StyleSheet';
```
and then replacing `StyleObj` with `DangerouslyImpreciseStyleProp` and fixing up the remaining flow errors by hand.
Reviewed By: yungsters
Differential Revision: D7184077
fbshipit-source-id: b8dabb9d48038b5a997ab715687300bad57aa9d4
Summary:
This type is being used in many places where a much simpler type is often better. In a real pinch this type can still be accessed as so:
```
function returnsStyleSheet(
): $Call<typeof StyleSheet.create, *> {
return StyleSheet.create({
root: {
background: 'white',
}
})
}
returnsStyleSheet().foo // foo doesn't exist
returnsStyleSheet().root // okay
```
Reviewed By: yungsters
Differential Revision: D7178524
fbshipit-source-id: 3c0ed03486ca00f1e287261e402fd47807f1fc3d
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
* To be on par with Apple TV support, this makes it possible to run React Native apps on Android TV devices (See also: https://react-native.canny.io/feature-requests/p/android-tv-support)
* These changes also make it possible to navigate through the app using D-PAD buttons that are present on some mobile devices
* Since these changes affect, among others, `ReactRootView.java` and `Touchable.js` code and are closely related to Apple TV implementation, it makes sense for them to be included in the core
- React native apps can be launched on Android TV devices and properly render their content
- Navigation is possible using left, right, top, bottom arrows from the remote (or D-PAD)
- Touchable components can handle D-PAD center button press events and correctly fire their `onPress` handlers
- Touchable components will receive `onPressIn` and `onPressOut` events and can react to focus/blur changes appropriately (just like on Apple TV)
- `Platform` constants allow to check if the react-native app is running on TV (`Platform.isTV`)
- `ScrollView`s behave correctly (same as native implementation) when switching to view outside bounds – that is, the container would scroll such that the newly focused element is fully visible
- Native "clicking" sounds are played when moving between focusable elements
- Play/Pause click event is send to `TVEventHandler`
- Rewind and FastForward events are send to `TVEventHandler`
- Back button behaves as a normal Android back button
- Diagonal buttons work correctly on Android TV, e.g. if there is no button directly to the right from the focused one, but there is one to the right but a bit higher/lower it will grab focus
- Dev menu can be accessed by long pressing fast forward button
A demo showing RNTester app running on Android TV device (Amazon Fire TV Stick) can be found here:
[](http://www.youtube.com/watch?v=EzIQErHhY20)
- `TextInput` will not work on Android TV devices. There's an issue with native `ReactEditText` implementation that prevents it from receiving focus. This makes it impossible to navigate to `TextInput`.
This will be fixed next, but will be included in a separate Pull Request
- ~Overlay permissions cannot be granted on Android TV devices running Android version >= 6.0
This is because the overlay permission can only be granted by firing an Intent to open settings page (`ACTION_MANAGE_OVERLAY_PERMISSION`). Since this page does not exist on TV devices the permission cannot be requested. This will make the app crash when trying to open dev menu (⌘+M) or displaying a redbox error.
Note: This does not affect devices running Android version < 6.0 (for example Amazon Fire TV Stick)~
This is now fixed by: https://github.com/facebook/react-native/pull/16596
* Launch the RNTester app on Android TV device.
* Ensure it launches without a crash
* Ensure basic navigation is possible
* Ensure Touchable components can receive select events
* Ensure the changes do not break current Android and iOS mobile devices functionality.
* Ensure the changes do not break current Apple TV functionality.
[RNAndroidTVDemo video](http://img.youtube.com/vi/EzIQErHhY20/0.jpg)
* Added `ReactAndroidTVViewManager` that handles TV `KeyEvent`s and dispatches events to JS - This is the core that enables basic navigation functionality on Android TV devices
* Following the above change we copy `TVEventHandler.ios.js` into `TVEventHandler.android.js` to enable JS to pick up those native navigation events and dispatch them further to subscribed views. (Note: We do not have a native `TVNavigationEventEmitter` implementation on Android, thus this file is slightly modified, e.g. it does pass `null` to `NativeEventEmitter` constructor)
* Added `uiMode` to `AndroidInfoModule`. (**Note**: This required changing `extends BaseJavaModule` to `extends ReactContextBaseJavaModule` to be able to use `getSystemService` which requires `Context` instance!
* Added `isTV` constants to both `Platform.ios.js` (keeping the deprecated `isTVOS` as well) and `Platform.android.js`
* Changed condition check on `Touchable.js` to use the newly added `isTV` flag to properly handle TV navigation events on Android as well
* Added `LEANBACK_LAUNCHER` to `RNTester` `intent-filter` so that it is possible to launch it on Android TV devices.
* See also a PR to `react-native-website` repo with updated docs for Android TV: https://github.com/facebook/react-native-website/pull/59
- [ ] Fix `TextInput` components handling by allowing them to be focused and making a proper navigation between them (and/or other components) possible. One thing to note here that the default behavior to immediately open software keyboard when focused on `TextInput` field will need to be adjusted on Android TV as well)
- [x] Fix overlay permissions issue by changing the way redbox/dev menu are displayed (see: https://github.com/facebook/react-native/pull/16596)
- [ ] Adjust placement of TV-related files (e.g. the `TVEventHandler.js` file is placed inside `AppleTV` directory which is not accurate, since it does handle Android TV events as well)
Previous discussion: https://github.com/SoftwareMansion/react-native/pull/1
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[ANDROID] [FEATURE] [TV] - Added support for Android TV devices
Closes https://github.com/facebook/react-native/pull/16500
Differential Revision: D6536847
Pulled By: hramos
fbshipit-source-id: 17bbb11e8583b97f195ced5fd9762f8902fb8a3d
Summary:
RNTester used a copy of the main react.gradle file instead of the real one. Recent changes to the real file caused builds to fail with older gradle versions but was not caught by CI because it wasn't using that file for RNTester. That copy of react.gradle is just a leftover from when projects included a copy instead of importing the one in RN directly.
Note: CI WILL fail with this PR, if we have trouble landing this I can add the revert in this commit too but wanted to keep it as 2 separate commits.
Tested that building RNTester actually fails now that it uses react.gradle with recent changes, then tested that is builds properly when reverting d16ff3bd8b.
[INTERNAL] [MINOR] [RNTester] - Use react.gradle from repo root instead of copy in RNTester
Closes https://github.com/facebook/react-native/pull/18188
Differential Revision: D7155179
Pulled By: hramos
fbshipit-source-id: 15b461a63b841bf807e7d11ba3ead005ca5e33b0
Summary: for some reason metro was not able to find js module with just .android.js variant. To workaround some build issue, added an empty .ios.js variant
Reviewed By: mdvacca
Differential Revision: D7115360
fbshipit-source-id: 40b95cf2efc4d3d599f39b88813469b6d78e7b48
Summary:
This is an example showing how to use an InputAccessoryView to build an iMessage-like sticky text input
https://youtu.be/89PGsSqtmQU
Reviewed By: sahrens
Differential Revision: D7048456
fbshipit-source-id: 90314a85f3662c2b21aababe2dd46ea5e406604a
Summary:
`letterSpacing` is completely missing from RN Android at the moment.
I've reviewed the `letterSpacing` implementations in #13199, #13877 and #16801 (that all seem to have stalled) and managed to put together an improved one based on #13199, updated to merge cleanly post 6114f863c3, that resolves the [issues](https://github.com/facebook/react-native/pull/13199#issuecomment-354568863) I've identified with that code.
I believe this is the closest PR yet to a correct implementation of this feature, with a few caveats:
- As with the other PRs, this only works on Android >= 5.0 (silently falling back to no letter spacing on older versions). Is this acceptable for a RN feature, in general? Would a dev mode warning be desirable?
- The other PRs seem to have explored the space of potential solutions to the layout issue ([Android renders space _around_ glyphs](https://issuetracker.google.com/issues/37079859), iOS to the _right_ of each one) and come up empty, so I've opted to merely document the difference.
- I have neither updated nor tested the "Flat" UI implementation - everything compiles but I've taken [this comment](https://github.com/facebook/react-native/issues/12770#issuecomment-294052694) to mean there's no point in trying to wade through it on my own right now; I'm happy to tackle it if given some pointers.
- The implementation in `ReactEditText` is only there to handle the placeholder text, as `ReactBaseTextShadowNode` already affects the input control's contents correctly.
- I'm not sure whether `<TextInput>` is meant to respect `allowFontScaling`; I've taken my cue here from `ReactTextInputManager.setFontSize()`, and used the same units (SP) to interpret the value in `ReactEditText.setLetterSpacingPt()`.
- I'm not sure whether `<TextInput>` is even meant to support `letterSpacing` - it doesn't actually work on iOS. I'm not going to be able to handle the Objective-C side of this, not as part of this PR at least.
- I have not added unit tests to `ReactTextTest` - is this desirable? I see that some other props such as `lineHeight` aren't covered there (unless I'm not looking in the right place).
- Overall, I'm new to this codebase, so it's likely I've missed something not mentioned here.
Note comment re: unit tests above; RNTester screenshots follow.
| iOS (existing functionality, amended test) | Android (new functionality & test) |
| - | - |
| <img src=https://user-images.githubusercontent.com/2246565/34458459-c8d59498-edcb-11e7-8c8f-e7426f723886.png width=300> | <img src=https://user-images.githubusercontent.com/2246565/34458473-2a1ca368-edcc-11e7-9ce6-30c6d3a48660.png width=300> |
| iOS _(not implemented, test not in this branch)_ | Android (new functionality & test) |
| - | - |
| <img src=https://user-images.githubusercontent.com/2246565/34458481-6c60a36e-edcc-11e7-9af5-9734dd722ced.png width=300> | <img src=https://user-images.githubusercontent.com/2246565/34458486-8b3cdcf8-edcc-11e7-974b-25c6085fa674.png width=300> |
| iOS _(not implemented, test not in this branch)_ | Android (new functionality & test) |
| - | - |
| <img src=https://user-images.githubusercontent.com/2246565/34458492-d69a77be-edcc-11e7-896f-21212621dbee.png width=300> | <img src=https://user-images.githubusercontent.com/2246565/34458490-b3a1139e-edcc-11e7-88c8-79d4430d1514.png width=300> |
https://github.com/facebook/react-native-website/pull/105 - this docs PR is edited slightly from what's in `TextStylePropTypes` here; happy to align either one to the other after a review.
[ANDROID] [FEATURE] [Text] - Implemented letterSpacing
Closes https://github.com/facebook/react-native/pull/17398
Reviewed By: mdvacca
Differential Revision: D6837718
Pulled By: hramos
fbshipit-source-id: 5c9d49e9cf4af6457b636416ce5fe15315aab72c
Summary:
Related to: #15454
Motivation: Improve tvOS feeling for TouchableHighlight

- When you select the button he is focus and the underlay is show
- When you press the button, there is an animation, but after the animation, the focus is on the button and the underlay is show
Play with tvParallaxProperties on tvOS, test with and without patch just to see the actual behaviour
```
<TouchableHighlight
tvParallaxProperties={{
enabled: true,
shiftDistanceX: 0,
shiftDistanceY: 0,
tiltAngle: 0,
magnification: 1.1,
pressMagnification: 1.0,
pressDuration: 0.3,
}}
underlayColor="black"
onShowUnderlay={() => (console.log("onShowUnderlay")}
onHideUnderlay={() => (console.log("onHideUnderlay")}
onPress={() => (console.log("onPress")}
>
<Image
style={styles.image}
source={ uri: 'https://www.facebook.com/images/fb_icon_325x325.png' }
/>
</TouchableHighlight>
```
Closes https://github.com/facebook/react-native/pull/15455
Differential Revision: D6887437
Pulled By: hramos
fbshipit-source-id: e18b695068bc99643ba4006fb3f39215b38a74c1
Summary:
Hi! I would like to contribute to React Native, and I am just starting out. I forked the repo and found that it has quite a lot of ESLint warnings – many of which were automatically fixable. This PR is simply the result of running `yarn lint --fix` from the root folder.
Most changes are removing trailing spaces from comments.
Haven't really done any manual testing, since I haven't done any code changes manually. `yarn test` runs fine, `yarn flow` runs fine, `yarn prettier` is satisfied.
N/A
[INTERNAL][MINOR][] - Fix ESLint warnings
Closes https://github.com/facebook/react-native/pull/18047
Differential Revision: D7054948
Pulled By: hramos
fbshipit-source-id: d53e692698d1687de5821c3fb5cdb76a5e03b71e
Summary:
Includes React Native and its dependencies Fresco, Metro, and Yoga. Excludes samples/examples/docs.
find: ^(?:( *)|( *(?:[\*~#]|::))( )? *)?Copyright (?:\(c\) )?(\d{4})\b.+Facebook[\s\S]+?BSD[\s\S]+?(?:this source tree|the same directory)\.$
replace: $1$2$3Copyright (c) $4-present, Facebook, Inc.\n$2\n$1$2$3This source code is licensed under the MIT license found in the\n$1$2$3LICENSE file in the root directory of this source tree.
Reviewed By: TheSavior, yungsters
Differential Revision: D7007050
fbshipit-source-id: 37dd6bf0ffec0923bfc99c260bb330683f35553e
Summary:
This PR adds support for Animated tracking to Animated Native Driver implementation on Android and iOS.
Animated tracking allows for animation to be started with a "dynamic" end value. Instead of passing a fixed number as end value we can pass a reference to another Animated.Value. Then when that value changes, the animation will be reconfigured to drive the animation to the new destination point. What is important is that animation will keep its state in the process of updating "toValue". That is if it is a spring animation and the end value changes while the previous animation still hasn't settled the new animation will start from the current position and will inherit current velocity. This makes end value transitions very smooth.
Animated tracking is available in JS implementation of Animated library but not in the native implementation. Therefore until now, it wasn't possible to utilize native driver when using animated tracking. Offloading animation from JS thread turns out to be crucial for gesture driven animations. This PR is a step forward towards feature parity between JS and native implementations of Animated.
Here is a link to example video that shows how tracking can be used to implement chat heads effect: https://twitter.com/kzzzf/status/958362032650244101
In addition this PR fixes an issue with frames animation driver on Android that because of rounding issues was taking one extra frame to start. Because of that change I had to update a number of Android unit tests that were relying on that behavior and running that one additional animation step prior to performing checks.
As a part of this PR I'm adding three unit tests for each of the platforms that verifies most important aspects of this implementation. Please refer to the code and look at the test cases top level comments to learn what they do.
I'm also adding a section to "Native Animated Example" screen in RNTester app that provides a test case for tracking. In the example we have blue square that fallows the red line drawn on screen. Line uses Animated.Value for it's position while square is connected via tracking spring animation to that value. So it is ought to follow the line. When user taps in the area surrounding the button new position for the red line is selected at random and the value updates. Then we can watch blue screen animate to that position.
You can also refer to this video that I use to demonstrate how tracking can be linked with native gesture events using react-native-gesture-handler lib: https://twitter.com/kzzzf/status/958362032650244101
[GENERAL][FEATURE][Native Animated] - Added support for animated tracking to native driver. Now you can use `useNativeDriver` flag with animations that track other Animated.Values
Closes https://github.com/facebook/react-native/pull/17896
Differential Revision: D6974170
Pulled By: hramos
fbshipit-source-id: 50e918b36ee10f80c1deb866c955661d4cc2619b
Summary:
A demo illustrated `base-line` metric exposure to layout system was added to RNTester.
And currently it shows that we don't support it at all.
https://cl.ly/1F0B0D430U3e
Reviewed By: sahrens
Differential Revision: D6957056
fbshipit-source-id: 28776300fc8e11950ac5ba1a5416f68d31d4e9fb
Summary:
Signed-off-by: Evan J Brunner <ej3@appitto.me>
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Motivation can be found in #17899
This `RNTester/js/http_test_server.js` is part of a internal websocket test suite / devtool.
Can be tested with `curl -D - localhost:5556` observing that the `Set-Cookie: wstest=OK; Path=\` header is present, and the service throws no exceptions.. etc
[INTERNAL][MINOR][./RNTester/js/http_test_server.js] - fixed set cookie with connect framework
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/17900
Differential Revision: D6977087
Pulled By: hramos
fbshipit-source-id: af6205343fccf69c57e0c26a85a5b04d61288a23
Summary:
This is reimagining of interoperability layer between Yoga and ShadowViews (at least in Yoga -> RN part).
Goals:
* Make it clear and easy.
* Make clear separation between "what layout what", now parent always layout children, noone layout itself.
* Make possible to interleave Yoga layout with custom imperative layout (may be used in SafeAreaView, Text, Modal, InputAccessoryView and so on).
Reviewed By: mmmulani
Differential Revision: D6863654
fbshipit-source-id: 5a6a933874f121d46f744aab99a31ae42ddd4a1b
Summary:
This change enables built-in Yoga mechanism which rounds producing layout metrics to closest "pixel" values.
See previous diff for more context.
Reviewed By: fkgozali
Differential Revision: D6889762
fbshipit-source-id: bc2eea44704db4b377e2e14fab9f67be8c935719
Summary:
I've talked to several major community users, and they're all ok with deleting this
code. There's several doc fixes which will make it easier for third
party developers which should land about the same time this will.
Also buried along with it is RCTJSCExecutor.
Reviewed By: javache
Differential Revision: D6880781
fbshipit-source-id: b4cb1143def6fd23a96290e478fa728adbedacd3
Summary:
Fix issues with the react-native CLI when linking iOS and tvOS libraries to a project created with `react-native init`. (#13783)
Verified the changes against test project at https://github.com/dlowder-salesforce/react-native-link-test. Both `react-native link react-native-svg` and `react-native unlink react-native-svg` work correctly on this project. Added new unit test for the new file added to `local-cli/link/ios`.
[CLI] [BUGFIX] `react-native link` has been fixed to correctly link iOS and tvOS targets.
[IOS] [BUGFIX] `react-native link` has been fixed to correctly link iOS and tvOS targets.
Closes https://github.com/facebook/react-native/pull/17231
Differential Revision: D6837567
Pulled By: hramos
fbshipit-source-id: 234d3d3966ae1b89cd16a37c95d303553f7ba5f5
Summary:
`<Image resizeMode="center">` already works on iOS (implemented in #8792), but is neither tested nor documented the way the other `resizeMode` values are.
This PR primarily enables the relevant RNTester case on iOS, and secondarily copies over the doc comment from `Image.android.js` to `Image.ios.js`. A PR to `react-native-website` will follow shortly and it is there I will try and revise the wording a bit.
Updated RNTester screenshot (iOS):
<img src=https://user-images.githubusercontent.com/2246565/35470720-44b38282-0357-11e8-941c-1b3c5a1b2f3b.png width=300>
react-native-website PR coming soon.
[IOS] [MINOR] [Image] - Include resizeMode=center in RNTester
Closes https://github.com/facebook/react-native/pull/17759
Differential Revision: D6829051
Pulled By: hramos
fbshipit-source-id: c6e0000a75765e8bf3a1d0306aaafad002b14a58
Summary:
This PR is a followup to https://github.com/facebook/react-native/pull/11417 and should be merged after that one is merged.
1. Add support for creating blobs from strings, not just other blobs
1. Add the `File` constructor which is a superset of `Blob`
1. Add the `FileReader` API which can be used to read blobs as strings or data url (base64)
1. Add support for uploading and downloading blobs via `XMLHttpRequest` and `fetch`
1. Add ability to download local files on Android so you can do `fetch(uri).then(res => res.blob())` to get a blob for a local file (iOS already supported this)
1. Clone the repo https://github.com/expo/react-native-blob-test
1. Change the `package.json` and update `react-native` dependency to point to this branch, then run `npm install`
1. Run the `server.js` file with `node server.js`
1. Open the `index.common.js` file and replace `localhost` with your computer's IP address
1. Start the packager with `yarn start` and run the app on your device
If everything went well, all tests should pass, and you should see a screen like this:
!
Pull to rerun all tests or tap on specific test to re-run it
[GENERAL] [FEATURE] [Blob] - Implement blob support for XMLHttpRequest
Closes https://github.com/facebook/react-native/pull/11573
Reviewed By: shergin
Differential Revision: D6082054
Pulled By: hramos
fbshipit-source-id: cc9c174fdefdfaf6e5d9fd7b300120a01a50e8c1
Summary:
This is a complete rewrite of RCTText, the part of React Native which manages Text and TextInput components.
Key points:
* It's understandable now. It follows a simple architectural pattern, and it's easy to debug and iterate. Text flow layout is a first-class citizen in React Native layout system now, not just a wired special case. It also brings entirely new possibilities such as nested interleaving <Text> and <View> components.
* All <Text>-specific APIs were removed from UIManager and co (it's about ~16 public methods which were used exclusively only by <Text>).
* It relies on new Yoga measurement/cloning API and on-dirty handler. So, it removes built-in dirty propagation subsystem from RN completely.
* It caches string fragments properly and granularly on a per-node basis which makes updating text-containing components more performant.
* It does not instantiate UIView for virtual components which reduces memory utilization.
* It drastically improves <TextInput> capabilities (e.g. rich text inside single line <TextInput> is now supported).
Screenshots:
https://cl.ly/2j3r1V0L0324https://cl.ly/3N2V3C3d3q3R
Reviewed By: mmmulani
Differential Revision: D6617326
fbshipit-source-id: 35d4d81b35c9870e9557d0211c0e934e6072a41e
Summary:
Builds off of cae7179c94
- Make the prop a dictionary for more configuration options
- Rename `maintainPositionAtOrBeyondIndex` -> `maintainVisibleContentPosition` + `minIndexForVisible`
- Add autoscroll threshold feature
Given the async native of RN JS and background layout, there is no way to trigger the scrollTo from JS without risking a delay, so we add the feature in native code.
== Test Plan ==
ScrollViewExample:
https://youtu.be/pmY8pxC9PRs
Reviewed By: shergin
Differential Revision: D6729160
fbshipit-source-id: 70f9bae460ce84567857a4f696da78ce9b3b834c
Summary: Trivial. Those lines were lost during rebasing of the original commit.
Reviewed By: priteshrnandgaonkar
Differential Revision: D6717696
fbshipit-source-id: a5dce25427c8977352b3ae7ea01e546a540e0c13
Summary:
== Problem / Background ==
Most lists paginate in a single direction (standard infinite list), but some paginate in both directions. Most common example is a chat thread where new messages show up on the bottom, and old content can be loaded by scrolling up. Comment threads are another example.
Right now, adding content to the bottom of a scroll view is smooth - the content doesn't jump. But when adding to the top of the scrollview, the content gets pushed down, which is jarring (note this may appear reversed because of inverting the list which is common for chat applications).
== Approach ==
The basic idea is simple - we set a flag in JS, then for every uimanager transaction, we record which is the first eligible and visible view in the ScrollView, and compare it's new origin to the old one. If it has changed, we update the contentOffset of the ScrollView to compensate.
This is done by observing `willPerformMounting` directly (only from scrollviews that have this new property set), and then observing the prev state with prependUIBlock and making the update synchronously in addUIBlock to avoid any flicker.
There is also a way to skip views that we don't care about, like a spinner at the top of the view that we don't want to stay in place - we actually want it to get pushed up by the new content, replaced visually in the viewport.
== Notes ==
Most chat applications will probably want to do a scrollToTop when new content comes in and the user is already scrolled at or near the bottom.
This is glitchy if visible children are re-ordered, which could be fixed with additional logic, but it doesn't come up in the type of applications we're targetting here so punting on that.
== Test Plan ==
https://youtu.be/4GcqDGz9eOE
Reviewed By: shergin
Differential Revision: D6696921
fbshipit-source-id: 822e7dfcb207006cd1ba098356324ea81f619428
Summary:
This implements onKeyPress for Android on TextInputs and addresses https://github.com/facebook/react-native/issues/1882.
**N.B. that this PR has not yet addressed hardware keyboard inputs**, but doing will be fairly trivial. The main challenge was doing this for soft keyboard inputs.
I've tried to match the style as much as I could. Will happily make any suggested edits be they architectural or stylistic design (edit: and of course implementation), but hopefully this is a good first pass :).
I think important to test this on the most popular keyboard types; maybe different languages too.
I have not yet added tests to test implementation, but will be happy to do that also.
- Build & run RNTester project for Android and open TextInput.
- Enter keys into 'event handling' TextInput.
- Verify that keys you enter appear in onKeyPress below the text input
- Test with autocorrect off, on same input and validate that results are the same.
Below is a gif of PR in action.

Closes https://github.com/facebook/react-native/pull/14720
Differential Revision: D6661592
Pulled By: hramos
fbshipit-source-id: 5d53772dc2d127b002ea5fb84fa992934eb65a42
Summary:
It's always bothered that we have this protocol and I figured it could just be merged with RCTWrapperViewController.
Closes https://github.com/facebook/react-native/pull/17290
Reviewed By: mmmulani
Differential Revision: D6611544
Pulled By: javache
fbshipit-source-id: a50b9d5adbeb2c48dbadbbfc1c77ccf6d1aae144
Summary:
This is a long story. Awhile ago awesome Nick Lockwood (Hey Nick!) introduced a special optimization for ReactNative rendering layer called "inherited background color".
He described this idea in D2811031:
>>>
Blending semitransparent pixels against their background is fairly a fairly expensive operation on mobile GPUs. To reduce blending, React Native has a system called "background color propagation", where the background color of parent views is automatically inherited by child views unless explicitly overridden. This means that translucent pixels can be blended directly against a known background color, avoiding the need to do this dynamically on the GPU.
In practice, this is only useful for views that do their own drawing, which is basically just <Image/> and <Text/> components, and for image components it only really matters when the image has an alpha component.
The automatic background propagation is a bit of a hack, and often does the wrong thing - for example if a view overflows its bounds, or if it overlaps a sibling, the background color will often be incorrect and need to be manually disabled. Because the only place that it provides a significant performance benefit is for text, this diff disables the behavior for everything except <Text/> nodes. It might still be useful for <Image/> nodes too, but looking through the examples in UIExplorer, the number of places where it does the wrong thing for images outnumbers the cases where it provides significant reduction in blending.
However. I think it is time to remove it. Why? There are several reasons:
* It drastically complicates rendering layer. DRASTICALLY. In many many unrelated places (try search for "backgroundColor"!);
* This mechanism is totally non-conceptual to RN and it prevents us to implement some new possible render optimization that we plan to do;
* This adopted only by two components now: Text and ART;
* This is not a significant performance drain anymore; from iOS 6 even UILabel has clear background color by default.
* I doubt that it even works now because `drawRect:` in Text component does not call super method.
So, this diff just turns this feature off for Text. If all performance metrics are neutral, I will delete this mechanism.
Peace.
Reviewed By: sahrens
Differential Revision: D6564199
fbshipit-source-id: 70524fdd955ca32bbf86d2d1ff5e73316b791219
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Viewing RNTester on my iPhone X hurts my eyes
Opened RNTester on iPhone 7/X simulators as well as my physical X and visually confirmed the header was correctly rendered:
<img width="914" alt="simulator-screenshot" src="https://user-images.githubusercontent.com/1398555/33237093-4bc932ac-d237-11e7-9238-aed8c059fd5f.png">
[IOS] [ENHANCEMENT] [RNTester] - Update iOS RNTester header to utilize SafeAreaView
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/16981
Differential Revision: D6436215
Pulled By: hramos
fbshipit-source-id: 14f5361a365429e61c37b0b5e52b4adfb026bd60
Summary:
This feature was disabled for multiline textinputs in D3528202 ... seems without a good reason.
The broken autoscroll-to-cursor feature is terribly harmful and counter-intuitive in ALL cases.
I also add a contentSize tracking in the example app to make sure that it is unaffected by this change.
https://pxl.cl/9RHPhttps://github.com/facebook/react-native/issues/12799https://github.com/facebook/react-native/issues/15778
Special thanks to konradkierus!
Reviewed By: sahrens
Differential Revision: D6405985
fbshipit-source-id: 337a390a9db7b3528200ef66c4a079b87608294e
Summary:
`.sort()` will sort on the string value by default, so if you generate [18, 8], they will stay in that order. Adding comparer to ensure values are sorted numerically.
Found a bug in RNTester.
Ran RNTester and confirmed that bug could be reproduced.
[IOS][BUGFIX][RNTester] - patch test to implement desired behavior.
Closes https://github.com/facebook/react-native/pull/16871
Differential Revision: D6371550
Pulled By: shergin
fbshipit-source-id: 84866d1eb02c2be51cd15a60490604d28fa18973
Summary:
Pass scriptURL to RCTTestRunner.
If the scriptURL passed to RCTTestRunner is not nil, then RCTTestRunner will use it.
else, RCTTestRunner will use whatever it has before.
Differential Revision: D6215186
fbshipit-source-id: c3a5643021d60579fc8e60a69de150f6a4a39237
Summary:
It makes possible to just specify remote url for the <Image> and it will work.
`<Image source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}} />`
Reviewed By: javache
Differential Revision: D5196055
fbshipit-source-id: aaf139c4518cc35d1f4cf810bbf0305aad73a55b
Summary:
Now intrinsic content size of <Image> is implemented natively on iOS and now it is actually
`intrinsicContentSize`, not just overrided `height` and `width` styles (which was incorrect and hacky).
This change also removes support of nested content inside <Image>.
This is a first commit in the row where we improve <Image> implementation.
Reviewed By: mmmulani
Differential Revision: D5189017
fbshipit-source-id: eab3defa3d86a5d4219b4f4925ab7460b58d760f
Summary:
CI is currently failing because of a lint issue, this fixes it and a bunch of other warnings that are auto-fixable.
**Test plan**
Quick manual test, cosmetic changes only.
Closes https://github.com/facebook/react-native/pull/16229
Differential Revision: D6009748
Pulled By: TheSavior
fbshipit-source-id: cabd44fed99dd90bd0b35626492719c139c89f34
Summary:
This is workaround for blury and thick borders on iOS when specified border size does not multiplier of pixel size.
Original problem is probably related to CALayer border drawing specifics; documented as T22099662 and
https://github.com/facebook/react-native/issues/14106
Before:
https://pxl.cl/9cJ7
After:
https://pxl.cl/9cJ4
Reviewed By: javache
Differential Revision: D5999752
fbshipit-source-id: ad6d1078c6ebf7c8e0a3bc3c150525480a5a7a5c
Summary:
If you are a product developer and you need to fix your app's issues related to iPhone X limitations asap,
you can temporary use `DeviceInfo.isIPhoneX_deprecated`.
You can, but you should not. Please consider use new <SafeAreaView>.
This prop was initially named so ugly because we are trying to discourage the community to use it.
However, we understand that sometimes we need a "band-aid" to prevent our apps bleeding.
Note: This prop (DeviceInfo.isIPhoneX_deprecated) will be removed completely after 06/18.
Reviewed By: fkgozali
Differential Revision: D5946329
fbshipit-source-id: 5d6dcaf0e2d175327d59cde4b5ec2e01cd77ec70
Summary:
After this diff the intrinsic content size of <TextInput> reflects the size of text inside EditText,
it means that if there is no additional style constraints, <TextInput> will grow with containing text.
If you want to constraint minimum or maximum height, just do it via Yoga styling.
Reviewed By: achen1
Differential Revision: D5828366
fbshipit-source-id: eccd0cb4ccf724c7096c947332a64a0a1e402673
Summary:
This is required for D5874536, wherein I'll be introducing direction-aware props for borders.
When a view's border changes due to a direction update, only the frames of its children update. Therefore, only the children `UIView`s get a chance to be re-rendered. This is incorrect because the view that's had its borders changed also needs to re-render. So, I keep a track of the layout direction in a property on all shadow views. Then, when I update that prop within `applyLayoutNode`, I push shadow views into the `viewsWithNewFrames` set.
Reviewed By: mmmulani
Differential Revision: D5944488
fbshipit-source-id: 3f23e9973f3555612920703cdb6cec38e6360d2d
Summary: ... because it was recently implemented for Android.
Reviewed By: mmmulani
Differential Revision: D5916305
fbshipit-source-id: b8af0f8712e36aee5c44f7ede41da25fc944134f
Summary:
As I was working on mimicking iOS animations for my ongoing work with `react-navigation`, one task I had was to match the "push from right" animation that is common in UINavigationController.
I was able to grab the exact animation values for this animation with some LLDB magic, and found that the screen is animated using a `CASpringAnimation` with the parameters:
- stiffness: 1000
- damping: 500
- mass: 3
After spending a considerable amount of time attempting to replicate the spring created with these values by CASpringAnimation by specifying values for tension and friction in the current `Animated.spring` implementation, I was unable to come up with mathematically equivalent values that could replicate the spring _exactly_.
After doing some research, I ended up disassembling the QuartzCore framework, reading the assembly, and determined that Apple's implementation of `CASpringAnimation` does not use an integrated, numerical animation model as we do in Animated.spring, but instead solved for the closed form of the equations that govern damped harmonic oscillation (the differential equations themselves are [here](https://en.wikipedia.org/wiki/Harmonic_oscillator#Damped_harmonic_oscillator), and a paper describing the math to arrive at the closed-form solution to the second-order ODE that describes the DHO is [here](http://planetmath.org/sites/default/files/texpdf/39745.pdf)).
Though we can get the currently implemented RK4 integration close by tweaking some values, it is, the current model is at it's core, an approximation. It seemed that if I wanted to implement the `CASpringAnimation` behavior _exactly_, I needed to implement the analytical model (as is implemented in `CASpringAnimation`) in `Animated`.
We add three new optional parameters to `Animated.spring` (to both the JS and native implementations):
- `stiffness`, a value describing the spring's stiffness coefficient
- `damping`, a value defining how the spring's motion should be damped due to the forces of friction (technically called the _viscous damping coefficient_).
- `mass`, a value describing the mass of the object attached to the end of the simulated spring
Just like if a developer were to specify `bounciness`/`speed` and `tension`/`friction` in the same config, specifying any of these new parameters while also specifying the aforementioned config values will cause an error to be thrown.
~Defaults for `Animated.spring` across all three implementations (JS/iOS/Android) stay the same, so this is intended to be *a non-breaking change*.~
~If `stiffness`, `damping`, or `mass` are provided in the config, we switch to animating the spring with the new damped harmonic oscillator model (`DHO` as described in the code).~
We replace the old RK4 integration implementation with our new analytic implementation. Tension/friction nicely correspond directly to stiffness/damping with the mass of the spring locked at 1. This is intended to be *a non-breaking change*, but there may be very slight differences in people's springs (maybe not even noticeable to the naked eye), given the fact that this implementation is more accurate.
The DHO animation algorithm will calculate the _position_ of the spring at time _t_ explicitly and in an analytical fashion, and use this calculation to update the animation's value. It will also analytically calculate the velocity at time _t_, so as to allow animated value tracking to continue to work as expected.
Also, docs have been updated to cover the new configuration options (and also I added docs for Animated configuration options that were missing, such as `restDisplacementThreshold`, etc).
Run tests. Run "Animated Gratuitous App" and "NativeAnimation" example in RNTester.
Closes https://github.com/facebook/react-native/pull/15322
Differential Revision: D5794791
Pulled By: hramos
fbshipit-source-id: 58ed9e134a097e321c85c417a142576f6a8952f8
Summary:
When we convert nested <Text> components to Spannable object we must enforce the order of spans somehow,
otherwise we will have Spannable object with unpredictable order of spans, which will produce unpredictalbe text layout.
We can do it only using `Spannable.SPAN_PRIORITY` feature because Spannable objects do not maintain the order of spans internally.
We also have to fix this to implement autoexpandable <TextInput>.
Reviewed By: achen1
Differential Revision: D5811172
fbshipit-source-id: 5bc68b869e58aba27d6986581af9fe3343d116a7
Summary:
**PR changes**
The RCTText class originally overrode the accessibilityLabel and returned the raw text of the class ignoring if the accessibilityLabel was set explicitly in code.
Example:
<Text accessibilityLabel="Example"> Hello World </Text> // returns "Hello World" instead of "Example" for the accessibility label
My update checks if the super's accessibilityLabel is not nil and returns the value else it returns the raw text itself as a default to mirror what a UIKit's UILabel does. The super's accessibilityLabel is nil if the accessibilityLabel is not ever set in code. I don't check the length of the label because if the value was set to an empty purposely then it will respect that and return whatever was set in code.
With the new changes:
<Text accessibilityLabel="Example"> Hello World </Text> // returns "Example" for the accessibilityLabel
This change doesn't support nested <Text> components with both accessibilityLabel's value set respectively. The parent's value will return.
Example:
// returns "Example" instead of "Example Test" for the accessibility label
<Text accessibilityLabel="Example">
Hello
<Text accessibilityLabel="Test">
World
</Text>
</Text>
The workaround is just to set the only the parent view's accessibilityLabel with the label desired for it and all its nested views or just not nest the views if possible.
I believe a bigger change would be needed to support accessibility for nested views, for now the changes I have made should satisfy the requirements.
Reviewed By: shergin
Differential Revision: D5806097
fbshipit-source-id: aef2d7cec4657317fcd7dd557448905e4b767f1a
Summary:
The icon size in the test/example cannot be rounded correctly as 3x image, causing redbox like:
```
-[RNTesterSnapshotTests testTabBarExample] : failed: caught "NSInternalInconsistencyException", "RedBox error: Error setting property 'icon' of RCTTabBarItem with tag #14: Image source flux@3x.png size {33, 33} does not match loaded image size {33.333333333333336, 33.333333333333336}."
```
This simply resizes them from 100x100 to 99x99
Reviewed By: javache
Differential Revision: D5747345
fbshipit-source-id: 084b4b028436b18dab324fef1fb0a4365072be75
Summary:
We have to have a way to track ownership of shadow view.
Previous solution with traversing the hierarchy to figure out the root view does not actually work in some cases when the view is temporary detached from hierarchy.
This is also how it work on Andorid.
Reviewed By: mmmulani
Differential Revision: D5686112
fbshipit-source-id: a23a10e8c29c7572ac69403289db136c9d5176a9
Summary:
This shows progress for the download of the JS bundle (different from the packager transform progress that we show already). This is useful especially when loading the JS bundle from a remote source or when developing on device (on simulator + localhost it pretty much just downloads instantly). This will be nice for the expo client since all bundles are loaded over the network and can take several seconds to load.
This depends on https://github.com/facebook/metro-bundler/pull/28 to work but won't crash or anything without it, it just won't show the progress percentage.

**Test plan**
Tested that bundle download progress is shown properly in RNTester on both localhost + simulator and on real device with network conditionner to simulate a slow loading bundle.
Tested that it doesn't cause issues if the packager doesn't send the Content-Length header.
Closes https://github.com/facebook/react-native/pull/15066
Differential Revision: D5449073
Pulled By: shergin
fbshipit-source-id: 43a8fb559393bbdc04f77916500e21898695bac5
Summary:
Hi React Native folks! Love your work!
To make contributing easier, this sets the indentation settings of all the Xcode projects to 2 spaces to match their contents.
Closes https://github.com/facebook/react-native/pull/15275
Differential Revision: D5526462
Pulled By: javache
fbshipit-source-id: cbf0a8a87a1dbe31fceed2f0fffc53839cc06e59
Summary:
**Motivation**
Properly support long presses on the Apple TV remote, and also enable dev menu functionality on a real Apple TV device (shaking an Apple TV doesn't work 😄 )
**Test plan**
New example added to `RNTester`.
Closes https://github.com/facebook/react-native/pull/15221
Differential Revision: D5526463
Pulled By: javache
fbshipit-source-id: a61051e86bc82a9561eefc1704bed6b1f2617e05
Summary:
Adds a queue to postMessage so that messages sent close together are not lost.
Setting location="a";location="b" results in only "b" reaching shouldStartLoadWithRequest. Making the second update asynchronous with setTimeout does not fix the issue unless a delay is added.
With this update, postMessage queues "b" until it gets a "message:received" event that confirms "a" has already been processed.
The included test sends two messages from a webview and checks that both are received. It fails against the preexisting code with the first message being dropped.
Closes https://github.com/facebook/react-native/pull/11304
Differential Revision: D5481385
Pulled By: hramos
fbshipit-source-id: 9b6af195eeff8f20c820e2fcdac997c90763e840
Summary: We're focusing the React Native core on a set of high quality essential components and will be removing any modules that do not belong in that set. If you're currently using AdSuppportIOS, it will remain available in the react-native-deprecated-modules archive. There's also alternative implementations such as https://github.com/ptomasroos/react-native-idfa/.
Reviewed By: hramos
Differential Revision: D5388632
fbshipit-source-id: ce6204512b61242a0ba8c731836f3b3b7239b4b0
Summary:
This is the first PR from a series of PRs grabbou and me will make to add blob support to React Native. The next PR will include blob support for XMLHttpRequest.
I'd like to get this merged with minimal changes to preserve the attribution. My next PR can contain bigger changes.
Blobs are used to transfer binary data between server and client. Currently React Native lacks a way to deal with binary data. The only thing that comes close is uploading files through a URI.
Current workarounds to transfer binary data includes encoding and decoding them to base64 and and transferring them as string, which is not ideal, since it increases the payload size and the whole payload needs to be sent via the bridge every time changes are made.
The PR adds a way to deal with blobs via a new native module. The blob is constructed on the native side and the data never needs to pass through the bridge. Currently the only way to create a blob is to receive a blob from the server via websocket.
The PR is largely a direct port of https://github.com/silklabs/silk/tree/master/react-native-blobs by philikon into RN (with changes to integrate with RN), and attributed as such.
> **Note:** This is a breaking change for all people running iOS without CocoaPods. You will have to manually add `RCTBlob.xcodeproj` to your `Libraries` and then, add it to Build Phases. Just follow the process of manual linking. We'll also need to document this process in the release notes.
Related discussion - https://github.com/facebook/react-native/issues/11103
- `Image` can't show image when `URL.createObjectURL` is used with large images on Android
The websocket integration can be tested via a simple server,
```js
const fs = require('fs');
const http = require('http');
const WebSocketServer = require('ws').Server;
const wss = new WebSocketServer({
server: http.createServer().listen(7232),
});
wss.on('connection', (ws) => {
ws.on('message', (d) => {
console.log(d);
});
ws.send(fs.readFileSync('./some-file'));
});
```
Then on the client,
```js
var ws = new WebSocket('ws://localhost:7232');
ws.binaryType = 'blob';
ws.onerror = (error) => {
console.error(error);
};
ws.onmessage = (e) => {
console.log(e.data);
ws.send(e.data);
};
```
cc brentvatne ide
Closes https://github.com/facebook/react-native/pull/11417
Reviewed By: sahrens
Differential Revision: D5188484
Pulled By: javache
fbshipit-source-id: 6afcbc4d19aa7a27b0dc9d52701ba400e7d7e98f
Summary:
Adding a Babel plugin that will analyze the file looking for any potential candidate to use `regenerator-runtime`, and if so, will inject dynamically the module. The module is injected per file, so we avoid polluting the global environment. The plugin is also able to inject the `require` call beforehand, so that the inliner can pick them and inline them.
The Babel plugin is part of `react-native-babel-preset`, so as long as you are using this preset you are safe. If not, you should include the specific transformer into your list of plugins, as `react-native-babel-preset/transforms/transform-regenerator-runtime-insertion.js`.
Reviewed By: davidaurelio
Differential Revision: D5388655
fbshipit-source-id: dc403f3d5e2d807529eb8569a85c45fec36a6a3e
Summary: This fixes pretty bad issue when contentSize is calculated based on an intrinsic horizontal (width) limitation, not on a real/current horizontal (width) one.
Reviewed By: mmmulani
Differential Revision: D5422114
fbshipit-source-id: 0eb582aeb59d29530990d4faabf2f41baa79c058
Summary: The implementation of `clearsOnBeginEditing` was unified and moved to superclass.
Reviewed By: javache
Differential Revision: D5299396
fbshipit-source-id: 98c5494a782cbe4df5b2d6021828eb7b2012f6dc
Summary:
It's very important in complex UIs to be able to apply alpha channel-based masks to arbitrary content. Common use cases include adding gradient masks at the top or bottom of scroll views, creating masked text effects, feathering images, and generally just masking views while still allowing transparency of those views.
The original motivation for creating this component stemmed from work on `react-navigation`. As I tried to mimic behavior in the native iOS header, I needed to be able to achieve the effect pictured here (this is a screenshot from a native iOS application):

In this image, there are two masks:
- A mask on the back button chevron
- A gradient mask on the right button
In addition, the underlying view in the navigation bar is intended to be a UIBlurView. Thus, alpha masking is the only way to achieve this effect.
Behind the scenes, the `maskView` property on `UIView` is used. This is a shortcut to setting the mask on the CALayer directly.
This gives us the ability to mask any view with any other view. While building this component (and testing in the context of an Expo app), I was able to use a `GLView` (a view that renders an OpenGL context) to mask a `Video` component!
I chose to implement this only on iOS right now, as the Android implementation is a) significantly more complicated and b) will most likely not be as performant (especially when trying to mask more complex views).
Review the `<MaskedViewIOS>` section in the RNTester app, observe that views are masked appropriately.

Closes https://github.com/facebook/react-native/pull/14898
Differential Revision: D5398721
Pulled By: javache
fbshipit-source-id: 343af874e2d664541aca1fefe922cf7d82aea701
Summary:
This replaces all uses of `React.createClass` with `createReactClass` from the `create-react-class` package, attempting to match use of `var` and `const` according to local style.
Fixes#14620
Refs #14712
Closes https://github.com/facebook/react-native/pull/14729
Differential Revision: D5321810
Pulled By: hramos
fbshipit-source-id: ae7b40640b2773fd89c3fb727ec87f688bebf585
Summary:
Adding a Babel plugin that will analyze the file looking for any potential candidate to use `regenerator-runtime`, and if so, will inject dynamically the module. The module is injected per file, so we avoid polluting the global environment. The plugin is also able to inject the `require` call beforehand, so that the inliner can pick them and inline them.
The Babel plugin is part of `react-native-babel-preset`, so as long as you are using this preset you are safe. If not, you should include the specific transformer into your list of plugins, as `react-native-babel-preset/transforms/transform-regenerator-runtime-insertion.js`.
Reviewed By: davidaurelio
Differential Revision: D5321193
fbshipit-source-id: fd4805b28c8a2b986842e23570a64003370d2067
Summary:
Standard only-numeric (number pad) keyboard on iOS does not have any "Done" or "Enter" button, and this is often very badly hurt user experience.
Usually it can be solved by implementing custom `inputAccessoryView`, but RN does not have built-in support for customizing it.
So, this commit introduced limited support only for "Done" button (returnKeyType="done") and it should suite very well for the vast majority of use cases.
This is highly requested feature, see more details here:
https://github.com/facebook/react-native/issues/1190
Reviewed By: mmmulani
Differential Revision: D5268020
fbshipit-source-id: 90bd5bffac6aaa1fb7c5c2ac539b35b04d45918f
Summary:
Fix this crash by making sure the RCTDeviceInfo is doing things on the main thread.
This fixes#14043.
Reviewed By: ashwinb
Differential Revision: D5286746
fbshipit-source-id: cce3426a6e7e7221cff82f8bca663d9a060dd358
Summary:
<details>
Thanks for submitting a PR! Please read these instructions carefully:
- [ ] Explain the **motivation** for making this change.
- [ ] Provide a **test plan** demonstrating that the code is solid.
- [ ] Match the **code formatting** of the rest of the codebase.
- [ ] Target the `master` branch, NOT a "stable" branch.
Please read the [Contribution Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md) to learn more about contributing to React Native.
</details>
_What existing problem does the pull request solve?
In iOS when sending a silent push notification you need to configure the 'content-available' APS key to the value of 1 (When this key is present, the system wakes up your app in the background and delivers the notification to its app delegate, see [apple docs](https://developer.apple.com/library/content/documentation/NetworkingInternet/Conceptual/RemoteNotificationsPG/PayloadKeyReference.html#//apple_ref/doc/uid/TP40008194-CH17-SW1)).
This PR exposes this property to the notification event handler so app code can handle silent push scenario specifically. Currently this property is not available.
I've updated the PushNotificationIOSExample in the RNTester.
1. Open RNTester in xcode
2. Enable the push notifications capability
3. run on device
4. Go to PushNotificationIOS
5. click on "send fake notification"
6. verify alert message contains 'content-available' with a value of 1.
Closes https://github.com/facebook/react-native/pull/14584
Differential Revision: D5279181
Pulled By: shergin
fbshipit-source-id: d2288e147d89ba267f54265d819aa0a9969095e7
Summary:
Flashing scroll indicators is a standard behavior on iOS to show the user there's more content.
Launch RNTester on iOS, go to the ScrollView section, tap the "Flash scroll indicators" button.
You'll see this:

I've exposed the method `flashScrollIndicators` on all scrolling components that were already exposing a `scrollToXXX` method so it's usable from those components using a ref.
Let me know what you think.
Closes https://github.com/facebook/react-native/pull/14058
Differential Revision: D5103239
Pulled By: shergin
fbshipit-source-id: caad8474fbe475065418d771b17e4ea9766ffcdc
Summary:
lineBreakMode is a non-existing property (or maybe legacy?)
While reading the docs I encountered this prop being used in the example, but it doesn't exist in the codebase anymore.
Closes https://github.com/facebook/react-native/pull/13820
Differential Revision: D5189652
Pulled By: javache
fbshipit-source-id: 70e620fc094ae5e1628ab13ee9e410044e4f5291
Summary:
Sometimes, when we implement some custom RN view, we have to proxy all accessible atributes directly to some subview which actually has accesible content. So, in other words, this allows bypass some axillary views in terms of accessibility.
Concreate example which this approach supposed to fix:
https://github.com/facebook/react-native/pull/14200/files#diff-e5f6b1386b7ba07fd887bca11ec828a4R208
Reviewed By: mmmulani
Differential Revision: D5143860
fbshipit-source-id: 6d7ce747f28e5a31d32c925b8ad8fd4b98ce1de1
Summary:
The `requestIdleCallback` sometimes doesn't work in `Debug JS Remotely` mode if I use real device, the callback will never called. I guess it may be debugger worker and device caused by the time gap, or some cause websocket blocking, so it's just sometimes happening.
I think we can support [options](https://developer.mozilla.org/zh-TW/docs/Web/API/Window/requestIdleCallback#Parameters) for that.
Added an example `Run requestIdleCallback with timeout option` for Timers of UIExplorer, it use `{ timeout: 100 }` option with burn CPU 100ms, we can see `didTimeout` is true.
Closes https://github.com/facebook/react-native/pull/13116
Differential Revision: D4894348
Pulled By: hramos
fbshipit-source-id: 29c4c2fe5634b30a8bf8d3495305cd8f635ed922
Summary:
Motivation:
* We maintain two different implementation of <TextInput> (multilined and singlelined), this change makes the implementations much similar which will help us to support and improve both of them in the (near) future;
* We have to have separated RCTView-based container view for (TextField) to support sofisticated bordering and so on;
* It opens to us possibility to unify UITextView and UITextField subclasses and remove code duplication across RCTTextView and RCTTextField;
* Making things decoupled in general will allow us to fix existing bugs with events.
Reviewed By: mmmulani
Differential Revision: D5083010
fbshipit-source-id: 2f2d42c2244d2b39256c51480c1f16f4e3947c01
Summary: Now padding, border and intinsic sizes are computed same way as for singlelined text input.
Reviewed By: mmmulani
Differential Revision: D5075880
fbshipit-source-id: 1bc2fd479c13a003c717b1fc3d9c69f4639d4444
Summary: Previosly `borderWidth` did not affect actual content inset (which was a problem).
Reviewed By: mmmulani
Differential Revision: D5072483
fbshipit-source-id: d43cba7414a9335b9f9fd4d1565d7aee403cce0e
Summary:
Singleline <TextInput> now has intrinsic size which is equal to size of placeholder.
And if <TextInput> does not have placeholder it still has intrinsic height.
So, we don't need to set the size up manually every single time anymore!
(Multiline <TextInput> already has this feature.)
Reviewed By: mmmulani
Differential Revision: D5069971
fbshipit-source-id: f65c1062a812259b66d287929314dc571dc1f3ee
Summary:
We found that `-[CALayer renderInContext:]` produces bad results in some cases (which is actually documented thing!),
so we decided to replace it with `-[UIView drawViewHierarchyInRect:]` which is more reliable (I hope).
As part of this change I completly removed support of `CALayer` from local fork of `RNTesterIntegrationTests`.
See https://github.com/facebook/react-native/pull/14011#issuecomment-303844580 for more details.
janicduplessis
Reviewed By: javache
Differential Revision: D5129492
fbshipit-source-id: 6a9227037c85bb8f862d55267f5301e177985ad9
Summary:
Follow up to #11973 to add support to Animated.loop with useNativeDriver on iOS.
**Test plan**
Test with new UIExplorer example
Run unit tests
Closes https://github.com/facebook/react-native/pull/13359
Differential Revision: D4960754
Pulled By: javache
fbshipit-source-id: caa840281f1b060df7a2b1c50405fcae1e1b0de6
Summary:
Previously <TextInput>'s onContentSizeChange event fires very rearly, usually just once after initial layout. This diff fixed that.
I also considered to a bunch of another things to get the native notification, but I found that overriding `onTextChanged` is the most reliable, easy and effitient way to implement this.
I tried/considered:
* onLayout (does not fire)
* OnPreDrawListener (fires to often)
* OnGlobalLayoutListener (does not fire)
* OnLayoutChangeListener (does not fire)
* isLayoutRequested (too hacky)
(I also fixed the <AutoExpandingTextInput> demo to illustrate the fix.)
And just heads up, we will remove `contentSize` info from `onChange` event very soon.
GH issue: https://github.com/facebook/react-native/issues/11692
Reviewed By: achen1
Differential Revision: D5132589
fbshipit-source-id: e7edbd8dc5ae891a6f4a87b51d9450b8c6ce4a1e
Summary:
What existing problem does the pull request solve?
Beginning in iOS9, Apple has deprecated `-application:openURL:sourceApplication:annotations:`
`- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(nullable NSString *)sourceApplication annotation:(id)annotation NS_DEPRECATED_IOS(4_2, 9_0, "Please use application:openURL:options:") __TVOS_PROHIBITED;`
This PR uses the newly recommended method:
`- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)`
while meanwhile, leaving the deprecated one for developers wishing to use the older `-application:openURL:sourceApplication:annotations:` for apps that support versions 8.x or less.
Benefits will include:
- [x] less warnings
- [x] official deprecation should happen when iOS 11 is deployed
- [x] TVOS support
Closes https://github.com/facebook/react-native/pull/13615
Differential Revision: D4987980
Pulled By: javache
fbshipit-source-id: ae07715a55ca627860262a9c8cf7df1e3c5e752b