mirror of
https://github.com/status-im/react-native.git
synced 2025-03-01 09:30:33 +00:00
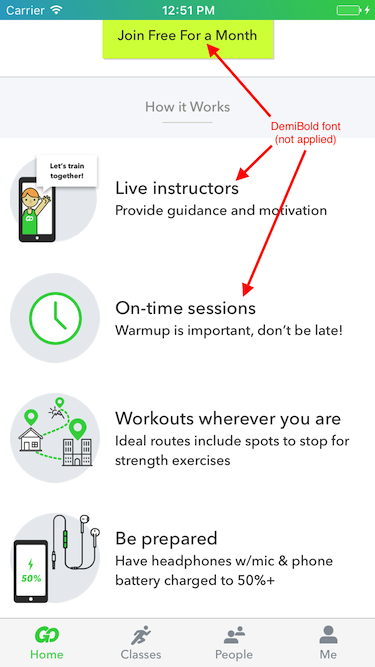
Summary: For more information on font weight naming see [this post](https://www.quora.com/What-is-the-difference-between-Medium-Demi-and-Semibold-fonts). DemiBold is fairly common in font naming. For example, iOS React Native lacks support of "AvNext-DemiBold". Also removed warning about `NSUInteger` <=> `NSInteger` comparison, by making `i` an `NSUInteger` Before and after screenshots:   Add any DemiBold font to an iOS react native project. Set fontWeight to `'600'` on a `<Text />` component. The font weight should be applied appropriately. Closes https://github.com/facebook/react-native/pull/15856 Differential Revision: D5800928 Pulled By: shergin fbshipit-source-id: 9095e3e150847f9cb828aa5d080567846441e55d