Summary: The RCTRootView default needs to be translated during init of RCTSurfaceHostingView correctly.
Reviewed By: shergin
Differential Revision: D7327918
fbshipit-source-id: 67a2a42b554782b37a032cc0470d794554cc1e5a
Summary: We will need this later in the diffing alogrithm.
Reviewed By: fkgozali
Differential Revision: D7330337
fbshipit-source-id: 3da44a62e4d5f30deed28b18a5779544153244f3
Summary: `LTR` is actually a default value for `direction` here, because an `inherit` value makes no sense for YGLayout (because it's *computed* value by definition).
Reviewed By: fkgozali
Differential Revision: D7330335
fbshipit-source-id: b3c7736c104689f2296e150f0cf57d622483d537
Summary:
Fixes: #18384
Previously line 42 had a warning of: `Field 'm_jsThread' will be initialized after field 'm_delegate'`
This appears to be because the private member fields are declared in a different order than the initializer-list was told to initialize things.
I chose to re-order the initializer list because that fixes the warning by matching the code structure to what the compiler was telling us it was going to do.
An alternate fix would be to change the order of the member variables declared in the `private:` section to match the coded order in the initializer list. This might be the right move if the initializer list had the correct intent, but this would be a breaking change from a behavior perspective, so I'd need somebody with more knowledge to suggest this is the right move.
A. Examine line to see the warning is gone.
B. Get a C++ guru to figure out the intent of this file and see if this actually exposed a bug that recommends we go with the alternate fix suggested above.
[IOS][MINOR][React/CxxBridge/] - Build warning fix
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/18385
Differential Revision: D7328272
Pulled By: mhorowitz
fbshipit-source-id: 59d7ace6222c4609ac7d023f97e522e85e02a9db
Summary: The pull request that added this (#17397) simply forgot to remove the callback, which would cause crashes if the RCTNetInfo module was ever deallocated. While that usually doesn't happen in apps, it can if the user logs out and you need to wipe all the RCT modules (to remove user data, for instance).
Reviewed By: PeteTheHeat
Differential Revision: D7322999
fbshipit-source-id: e49ec7311b39920f7b7743a5854c0dda1dbccc73
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
The caret/cursor did not appear when the TextInput was empty. Found that the cause was because the frame of the TextInput had an height of 0
Just fill and clear a TextInput and the caret/cursor will always appear there.
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[IOS] [BUGFIX] [TextInput] - This was causing the cursor/caret to not appear since the size of the frame had an height of 0.
Closes https://github.com/facebook/react-native/pull/18355
Differential Revision: D7319723
Pulled By: shergin
fbshipit-source-id: b0249ab5493b6ac310d1898ff20c0bad78cf82c9
Summary: It is sometimes useful to report soft/fatal errors from C++ (native) to the same RCTExceptionsManager that is already handling JS exceptions. `ICxxExceptionManager` is an approach to provide such access, which impl provided for ObjC++.
Reviewed By: shergin
Differential Revision: D7224944
fbshipit-source-id: 8c607226b67851d46f4c787f5b6e6c8cb6a1afea
Summary:
Nested scrolling in scrollViews, listViews and flatLists are enabled on iOS by default, but needs to be enabled manually on Android. This PR introduces a `nestedScrollEnabled` property to ScrollViews to support nested scrolling on Android 21 and above.
Enabling nested scroll will resolve issues with coordinator layout in android and required to support a collapsing toolbar.
Tested on the test app. We are also using this property in our app currently to support scrolling behaviour required by coordinator layouts.
[ANDROID] [ENHANCEMENT] [ScrollView] - Added a prop to enable nested scrolling
Closes https://github.com/facebook/react-native/pull/18299
Reviewed By: sahrens
Differential Revision: D7256604
Pulled By: mdvacca
fbshipit-source-id: fb8b7f1b5bed39837a2066db7f2a8798d52a3fd6
Summary: LayoutableShadowNode defines a unified interface (and set of primitives) essential for laying out shadow nodes.
Reviewed By: fkgozali
Differential Revision: D7230668
fbshipit-source-id: d8c1772d4c3bd1f87c41f7240a39aecebf3696ae
Summary: Foundation clases for Fabric designed to be "const-first".
Reviewed By: fkgozali
Differential Revision: D7230672
fbshipit-source-id: 433acd35a7958d5d577358b0a306923f970e573f
Summary:
* Fixed semantic: all kinds of derivative instances lose `sealed` flag (which is expected);
* Using atomic<bool> for `sealed_` ivar.
Reviewed By: fkgozali
Differential Revision: D7230674
fbshipit-source-id: abe786610c20a45a0fabb9068120e24adeeeac7f
Summary:
This PR adds an option to pass`inverted` prop to SectionListExample in RNTester. FlatListExample already has this option but it's not available in SectionListExample.
Run RNTester app on device or simulator and select SectionListExample. Depending on switching `inverted` option, you can see either inverted list or not.
[GENERAL][ENHANCEMENT][RNTeater] - Add inverted prop to SectionListExample
Closes https://github.com/facebook/react-native/pull/18370
Differential Revision: D7317168
Pulled By: hramos
fbshipit-source-id: c6c212c705e686281f23954775cc3465cce3c8df
Summary:
Yarn is not used in the Android step, not directly
Test Plan
Circle
Release Notes
[GENERAL][MINOR][.circleci] - Fix Android CI job
Closes https://github.com/facebook/react-native/pull/18421
Differential Revision: D7314158
Pulled By: hramos
fbshipit-source-id: ad40346b6a1c1f63a1b952fd05cbe9398d9c59a1
Summary:
This PR enables obfuscation in ProGuard by default when creating a new project, and documents how developers can turn obfuscation off if they desire.
The ProGuard phase is currently disabled by default. If a developer wanted to enable ProGuard, the first thing they would see is the following line in their build.gradle file: `def enableProguardInReleaseBuilds = false`
It's really easy to assume that enabling this flag will setup code shrinking and obfuscation, as this is the default behaviour for a completely native Android Studio project, or when running ProGuard from the command line directly.
However, the generated ProGuard rules override the default behaviour. Without visually inspecting the rules file, searching for a mapping file, or analyzing the Dex file classes, this isn't immediately obvious, as the APK will be smaller, and gradle will show the Proguard task as completing.
Personally I find this confusing and really wasn't expecting for obfuscation to be disabled - most Android Error Reporting services allow deobfuscation of stacktraces via mapping files.
1. Create a new project using `react-native init MyProject`
2. Observe that `-dontobfuscate` is commented out
[ANDROID] [MINOR] [ProGuard] - Enables obfuscation by default in newly created projects
Closes https://github.com/facebook/react-native/pull/17754
Differential Revision: D7251680
Pulled By: hramos
fbshipit-source-id: cf9ca7753640643377a51daa4fa9065516197340
Summary:
In native Android apps, like the YouTube app, context menus are closed when the device orientation changes.
In React Native apps instead, when having a [PopupMenu](https://developer.android.com/reference/android/widget/PopupMenu.html) open and rotating the device, the PopupMenu is not dismissed and appears in a wrong position on the screen.
This PR exposes a `dismissPopupMenu` method to allow the application to dismiss any open PopupMenu:
```(javascript)
UIManager.dismissPopupMenu()
```
Closes https://github.com/facebook/react-native/pull/15636
Differential Revision: D6837663
Pulled By: hramos
fbshipit-source-id: 7b0f4f04341129ad45c703a50897e17d93651974
Summary:
Due to issues with Circle's Docker images ([link](https://twitter.com/circleci/status/974694807091073024)), jobs are failing with an error "yarn not found".
Test Plan
Run on Circle
Release Notes
[GENERAL][MINOR][.circleci] - Fix Circle issue
Closes https://github.com/facebook/react-native/pull/18419
Differential Revision: D7312052
Pulled By: hramos
fbshipit-source-id: 2768b9c69046a2f80518430024d3e7afbbd7de65
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
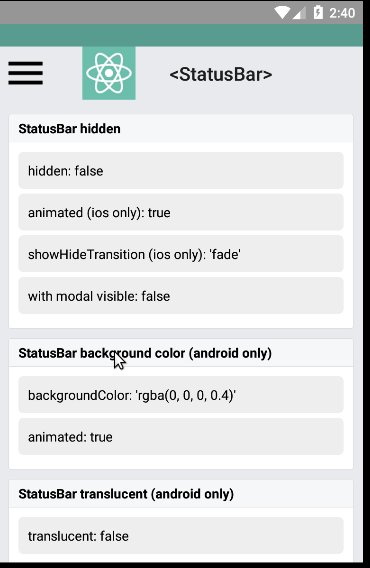
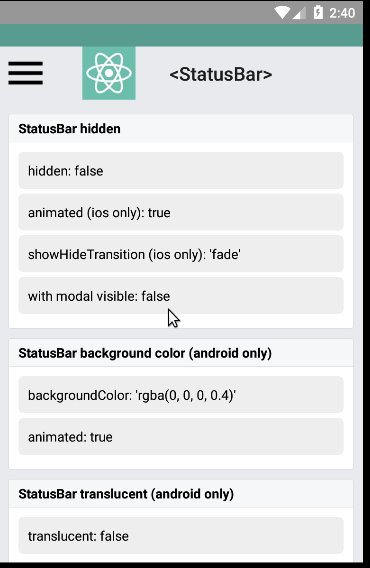
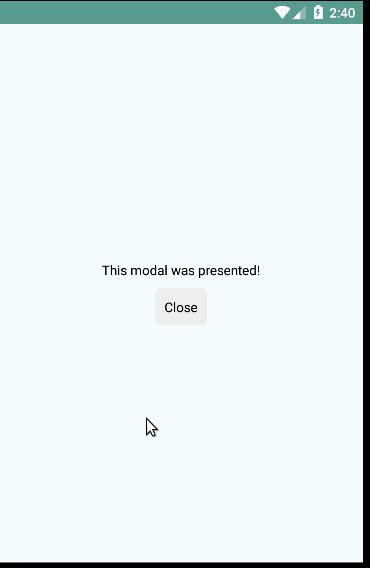
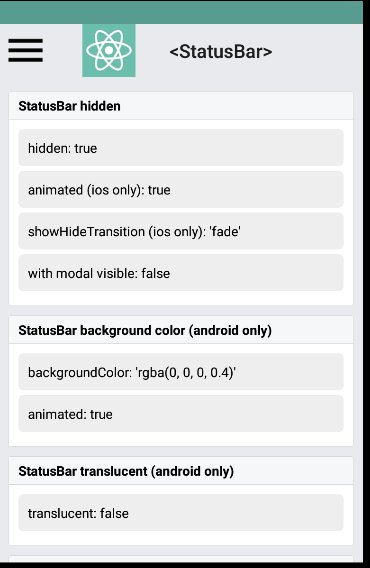
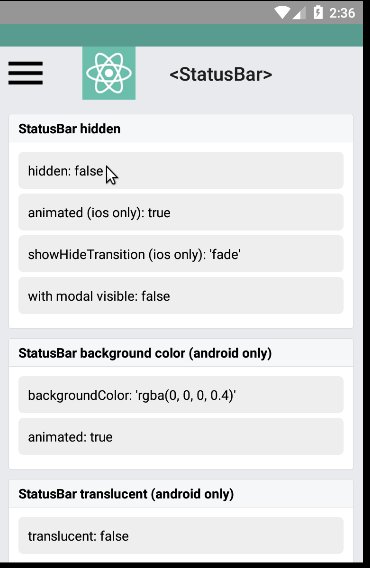
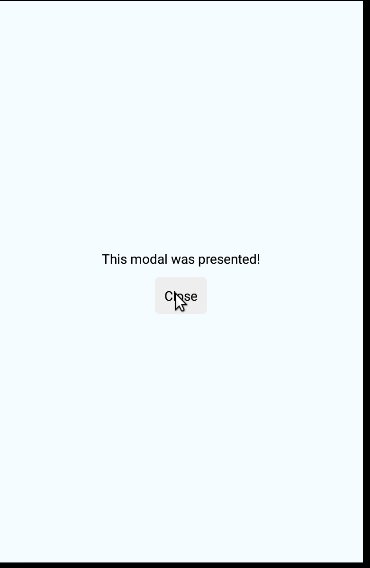
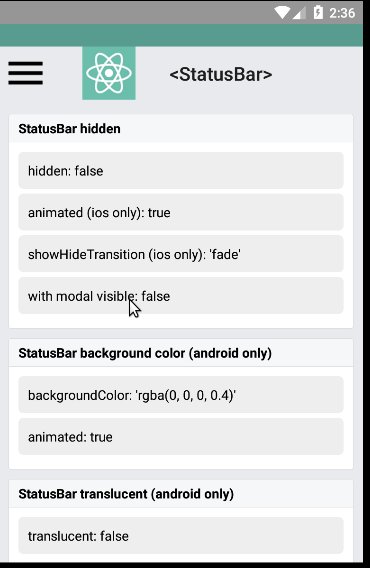
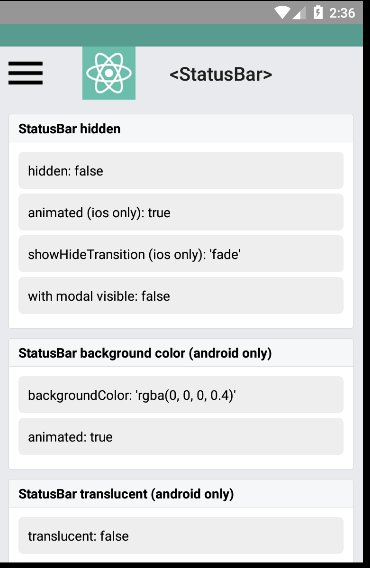
Closes the old #7474, keeping the status bar hidden when displaying a modal
or dialog, this is accomplished by verifying if the activity status bar is hidden or not.
Added a test to [RNTester](https://github.com/facebook/react-native/tree/master/RNTester), so it can be tested from there:
1. Run [RNTester](https://github.com/facebook/react-native/tree/master/RNTester) project
2. Go to <StatusBar> tests
3. Set `hidden: true` in the *StatusBar hidden* samples
4. Set `modal visible: true` and see the result
Here are some gifs to help see the results:


none
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[ GENERAL ] [ BUGFIX ] [ [StatusBar] - Prevent show a hidden status bar when opening modals
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[ GENERAL ] [ BUGFIX ] [StatusBar] - Prevent show a hidden status bar when opening modals
Closes https://github.com/facebook/react-native/pull/18004
Differential Revision: D7307564
Pulled By: hramos
fbshipit-source-id: 47e481ead78204865811ddf2ef3d27da77ad8b8f
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Scoped packages are starting to be the new thing, and gradle does not work properly with '/' in the project name, so this PR links them and replaces '/' by '_' . This only affects android.
I added tests in the 2 impacted functions + a test file for the normalizer function
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
-->
[CLI] [BUGFIX] [local-cli/link/link.js] - On android, Scoped packages will now get the '/' replaced with '_' to ensure gradle works nicely. ⚠️ However if you previously linked scoped packages, they will get linked again. ⚠️
Closes https://github.com/facebook/react-native/pull/18275
Differential Revision: D7305227
Pulled By: hramos
fbshipit-source-id: 1c95563e884175529692948b29407a7733c44353