Summary:
`autoGrow` feature was/is totally awesome but... nowadays <TextInput> component is always autoexpandable (on both iOS and Android),
so we don't need JavaScript implementation of this anymore. Sometimes it is even harmfull (see T23403231).
I am sorry, sumkit. You are still awesome. :)
Reviewed By: sahrens
Differential Revision: D6553514
fbshipit-source-id: 1d24a2f2c046f514bd6b6318797a607b6e1841d0
Summary:
This feature has been requested by customers. Our previous (pre-react) application had support for custom accessibility actions.
This feature allows UI elements to provide a list of custom actions that can be read when VoiceOver is enabled. UI elements expose one accessibility action by default. Some UI elements may support multiple actions though other mechanisms like tap and hold. To expose these actions in an accessible way iOS provides custom accessibility actions.
Feature was tested in the iOS simulator using the Accessibility Inspector. Custom actions were added to a button and observed in the tool. Custom actions were also invoked using the tool and then stepped through in the debugger.
The feature was also tested on an iPhone. VoiceOver was enabled on the device and custom actions were observed for controls that exposed them.
We have been using this feature in our app for some time as well.
[IOS] [ENHANCEMENT] [Accessibility] - Added support for custom accessibility actions
Eric Davison
Microsoft Corp.
Closes https://github.com/facebook/react-native/pull/17020
Differential Revision: D6472283
Pulled By: shergin
fbshipit-source-id: 4ac4697dca07028e87ffe71b70c00280e7f2043c
Summary:
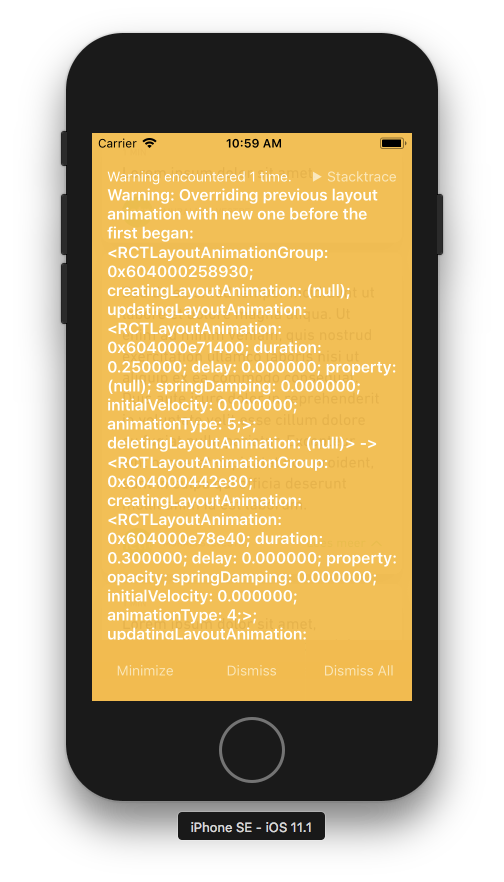
when a hardware keyboard is connected, the virtual keyboard can be hidden (this can easily be demonstrated in the simulator), which means the height of the keyboard is 0. When in this case a `LayoutAnimation` is scheduled, the `KeyboardAvoidingView` won't be affected, but the next layout change will be animated, which can have unintended side-effects. This can also trigger the `Overriding previous layout animation with new one before the first began` warning.
<details>
<summary>Screenshot</summary>

</details>
Open the `KeyboardAvoidingView` example in the `RNTester` project, import `LayoutAnimation` and add something rendered conditionally to the content of the `Modal`, e.g.;
```jsx
{this.state.behavior === 'position' &&
<Text>We're using position now</Text>
}
```
Then update the `onSegmentChange` handler with a `LayoutAnimation`;
```js
onSegmentChange = (segment: String) => {
LayoutAnimation.easeInEaseOut();
this.setState({behavior: segment.toLowerCase()});
};
```
Now open the example in the simulator and play with the "Toggle Software Keyboard" option;

Now when you focus the input, no keyboard should appear, and when you then press an option of the segmented control, you should get the beforementioned warning.
After this change this warning will no longer appear, but the component still behaves the same as before.
[IOS] [BUGFIX] [KeyboardAvoidingView] - prevent scheduling unnecessary `LayoutAnimation`
Closes https://github.com/facebook/react-native/pull/16984
Differential Revision: D6472300
Pulled By: shergin
fbshipit-source-id: c4041dfdd846cdc88b2e9d281517ed79da99dfe7
Summary:
Solves https://github.com/facebook/react-native/issues/13034
Now the `ScrollView` mock has all the methods available.
React Native tests pass.
To test this specific part of the code,
```sh
$ react-native init Test
$ cd Test/
$ yarn add react-navigation
```
Then, add a simple project that uses `react-navigation`:
```js
import React from 'react';
import { Text } from 'react-native';
import { StackNavigator } from 'react-navigation';
class HomeScreen extends React.Component {
static navigationOptions = {
title: 'Welcome',
};
render() {
return <Text>Hello, Navigation!</Text>;
}
}
const SimpleApp = StackNavigator({
Home: { screen: HomeScreen },
});
export default SimpleApp
```
Run the default render tests:
```js
$ npm run test
```
Closes https://github.com/facebook/react-native/pull/13048
Differential Revision: D4746028
Pulled By: shergin
fbshipit-source-id: cb1791978d15be7f5d14b7b22979388066ad6caa
Summary:
Now that the Component and API docs are no longer auto-generated, we need to consolidate on a new format for our jsdoc comments. Any help from the community will be appreciated.
In this initial pull request, we'll be tackling the following docs:
- `AccessibilityInfo`, an API doc.
- `ActivityIndicator`, a Component doc.
- `View`, a Component doc.
This top comment will serve as a style guide, and when in doubt, please refer to the individual commits in this PR.
Each commit should update a single component or API, along with any relevant markdown files.
- Documentation in the JavaScript source files should be succinct. Any verbosity should be moved over to the markdown docs in the website...
- ...by adding a link to the relevant method/prop on the website to every comment block.
- Avoid markdown style links in JavaScript source files, opt for plain old URIs.
Let code document itself:
- If a method is Flow typed, the comment block does not need to repeat this information.
- If a param can be one of several values, and the type definition is easily determined from the code, the values should not be repeated in the comment block. Again, move this to the markdown doc if not present already.
Closes https://github.com/facebook/react-native/pull/16790
Differential Revision: D6353840
Pulled By: hramos
fbshipit-source-id: 9712c459acc33092aae9909f3dd0b58a00b26afc
Summary:
The documentation for `KeyboardAvoidingView` was pretty thin. Tried to fill it out more and corrected a couple words.
n/a
[DOCS] [ENHANCEMENT] [KeyboardAvoidingView] - Improve the documentation for the props for KeyboardAvoidingView
* **Who does this affect**: Users that are manually calling the methods on KeyboardingAvoidingView.
* **How to migrate**: Add an underscore before the name of the method
* **Why make this breaking change**: These methods are not meant to be public. For example, the exposed `onLayout` function is not a prop that accepts a function like is typical of the rest of React Native but is the internal method that is called when the component's onLayout is triggered.
* **Severity (number of people affected x effort)**: Low
Closes https://github.com/facebook/react-native/pull/16479
Differential Revision: D6261005
Pulled By: hramos
fbshipit-source-id: 7e0bcfb0e7cb6bb419964bd0b02cf52c9347c608
Summary:
I find it easier to understand the behavior of a component when there is a simple example showing its usage. I recently used the CheckBox component and noticed that it doesn't have a code example. This PR adds an example to the CheckBox documentation.
N/A
[DOCS][ENHANCEMENT][CheckBox] - Added example to documentation
Closes https://github.com/facebook/react-native/pull/16489
Differential Revision: D6260998
Pulled By: hramos
fbshipit-source-id: 7c6f9677741a4c0483eb1f5405cd05f8bbdd83aa
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
While building a React Native application, I've come across the use case of wanting to set a specific locale for DatePickers irrespective of the users OS region setting. Since this is a feature available to native DatePicker components, I think it would be helpful to expose this in React Native as well.
Testing can be done by passing a `locale` prop to a DatePickerIOS. Example:
```
<DatePickerIOS
date={this.state.date}
mode="date"
locale="fr_FR"
onDateChange={date => this.setState({ date: date })}
/>
```
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[IOS][ENHANCEMENT][DatePickerIOS] - Adding a locale prop.
Closes https://github.com/facebook/react-native/pull/16639
Differential Revision: D6241981
Pulled By: hramos
fbshipit-source-id: 77b1b85c09f3e12d6b3e103b3d1ffd1f12e2cea9
Summary:
There are a number of $FlowFixMe statements in TarBarIOS.ios.js as a result of recent Flow upgrades introducing new errors/warnings. I had a stab at removing these statements and introducing what are hopefully sensible types.
Only types were changed so `yarn flow` should be sufficient.
[INTERNAL] [MINOR] [TarBarIOS] - |Fix $FlowFixMes|
Closes https://github.com/facebook/react-native/pull/16365
Differential Revision: D6200713
Pulled By: TheSavior
fbshipit-source-id: ecbd58d5831dd04250e794812ea03d202f777d12
Summary:
It would be great to have examples in the documentation of all components. I have created a PR to add an example for `CheckBox`, and now I am adding an example for the `Slider` component.
The PR changes documentation. No further test is required.
[DOCS][ENHANCEMENT][Slider] - Added example to documentation
Closes https://github.com/facebook/react-native/pull/16588
Differential Revision: D6197329
Pulled By: hramos
fbshipit-source-id: 91d1b20fc2d4bae15f9706ac4c155411d91af290
Summary:
The relevant changes in the PR are to Libraries/StyleSheet/EdgeInsetsPropType.js; the rest are just removals of FlowIgnores.
The definition of the relevant types is [here](https://github.com/facebook/flow/blob/master/lib/react.js#L262-L271).
The long and short of it is that for whatever reason, Flow is unable to realize that `ReactPropsChainableTypeChecker` is a subtype of `ReactPropsCheckType` unless we assert it. Once we explicitly hint this to the typechecker, it realizes that `EdgeInsetsPropType` is indeed a valid React PropType, and stops complaining that it isn't.
Closes https://github.com/facebook/react-native/pull/16437
Differential Revision: D6109742
Pulled By: sahrens
fbshipit-source-id: e4e10720b68c912d0372d810409f389b65d7f4b1
Summary:
Touch cancel events are currently being ignored by the ScrollView component. Currently scrollview responds both to scroll events and touchStart/touchMove/touchEnd events.
The reason why ScrollView listens to touchStart/touchEnd is so that it can update its `state.isTouching` param. This parameter then is used in `scrollResponderHandleScrollShouldSetResponder` to make the decision if scrollview should set the responder or not. So if `isTouching` is true (we've received touchStart) then ScrollView want to became a JS responder. This in turn is important for the case where we receive scroll events that does not necessarily need to trigger responder change, e.g. we don't want Scrollview to become JS responder if scroll events have been triggered by `scrollTo` in which case setting responder would put the whole responder system in a bogus state (note that responder can be released only by touchEnd or touchCancel, so if there is no touchEnd that follows scroll event then ScrollView will remain the responder and this would break next touch interaction).
It is therefore crucial for the ScrollView to reset `isTouching` state when touchCancel arrives, as otherwise the next scroll event would incorrectly trigger responder change.
On top of that ScrollView seems to be the only component in RN's core that registers to handle touchEnd but ignores touchCancel, which stands agains the comment added to `RCTRootView.cancelTouches` [here](https://github.com/facebook/react-native/commit/c14cc123d#diff-9cd70243bd2af75c613e29972bb1b41cR127).
This problem is difficult to test with a pure RN native app, as on Android it does not surface because of the `responderIgnoreScroll` flag that is being added to every scroll event, and it essentially makes the responder system ignore scroll events so they would never trigger responder change. On the other hand on iOS the cancel events are pretty rare. With pure RN app they can only be triggered by a "system" level interaction (e.g. when system alert dialog appears or when home button is clicked and there is a touch interaction happening). This issue becomes more prominent when RN app is embedded in a more sophisticated application that may use [`RCTRootView.cancelTouches`](1e8f3b1102/React/Base/RCTRootView.h (L130)) method to block RNs gesture recognizers in some cases or with third-party libraries that deals with touch events like [react-native-gesture-handler](https://github.com/kmagiera/react-native-gesture-handler) that also calls into the method when native touch interaction is detected.
Closes https://github.com/facebook/react-native/pull/16004
Differential Revision: D6003063
Pulled By: shergin
fbshipit-source-id: f6495ffc57a5f996117b5bd80478bb1a58d2d799
Summary:
**Motivation**
Give `TouchableOpacity` and `Button` the same TV focus support as is already present in `TouchableHighlight`.
**Test plan**
Manual testing on TV simulator and devices.
Closes https://github.com/facebook/react-native/pull/15561
Differential Revision: D5665976
Pulled By: hramos
fbshipit-source-id: 0d5c588e1c82471f23617a3df1b77abc589a7c63
Summary:
Change the header description and example code.
Thanks for submitting a PR! Please read these instructions carefully:
- [x] Explain the **motivation** for making this change.
- [x] Provide a **test plan** demonstrating that the code is solid.
- [x] Match the **code formatting** of the rest of the codebase.
- [x] Target the `master` branch, NOT a "stable" branch.
What existing problem does the pull request solve?
Clarify extra requirements for a Component.
A good test plan has the exact commands you ran and their output, provides screenshots or videos if the pull request changes UI or updates the website. See [What is a Test Plan?][1] to learn more.
Go to documentation, see changes.
If you have added code that should be tested, add tests.
Sign the [CLA][2], if you haven't already.
Small pull requests are much easier to review and more likely to get merged. Make sure the PR does only one thing, otherwise please split it.
Make sure all **tests pass** on both [Travis][3] and [Circle CI][4]. PRs that break tests are unlikely to be merged.
For more info, see the ["Pull Requests"][5] section of our "Contributing" guidelines.
[1]: https://medium.com/martinkonicek/what-is-a-test-plan-8bfc840ec171#.y9lcuqqi9
[2]: https://code.facebook.com/cla
[3]: https://travis-ci.org/facebook/react-native
[4]: http://circleci.com/gh/facebook/react-native
[5]: https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#pull-requests
Closes https://github.com/facebook/react-native/pull/13829
Differential Revision: D5661106
Pulled By: hramos
fbshipit-source-id: 39736c05f8017009cdd637930c9f89ae6c2ee7c3
Summary:
The title speaks for itself. Docs regarding secureTextEntry of TextInput were not descriptive enough. Owing to that, it took me more than an hour of debugging to find the issue of why the TextInput in my app was not hiding the input with secureTextEntry.
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/16272
Differential Revision: D6060614
Pulled By: ericnakagawa
fbshipit-source-id: 419ad6956e67b9adefae8d789b3fd76181c4194b
Summary:
References #7070
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Docs are incomplete, start filling them out
N/A
Closes https://github.com/facebook/react-native/pull/16346
Differential Revision: D6057501
Pulled By: hramos
fbshipit-source-id: c30d3369fa1a73ef6a93c2ed8f8c53af5a1af7ee
Summary:
We're spreading this in via `...ViewPropTypes` also. Having both confuses
flow when you try to pass style (even though they're identical), when the
types are defined via `React.ElementProps`
Reviewed By: jingc
Differential Revision: D6028659
fbshipit-source-id: 203e29682d34f1648a47d9ddbaef0c9630fbcb99
Summary:
`visible-password` represents a very basic keyboard, typically only
letters and numbers. Backed by InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD,
it is useful for things like password and code entry fields. It can also be more
effective than autoCorrect={false} for disabling autocompletion on some keyboards
(like Gboard).
Note `secureTextEntry` also affects `TYPE_TEXT_VARIATION_*` flags internally, so there
may be some undefined behavior when combining `secureTextEntry` with
`keyboardType="visible-password"`
Also, while here, improve the documentation on TextInput to explicitly enumerate
which keyboardType applies to Android vs. iOS (since this is the first android-specific)
Reviewed By: shergin
Differential Revision: D6005353
fbshipit-source-id: 13af90c96353f714c0e106dd0fde90184a476533
Summary:
CI is currently failing because of a lint issue, this fixes it and a bunch of other warnings that are auto-fixable.
**Test plan**
Quick manual test, cosmetic changes only.
Closes https://github.com/facebook/react-native/pull/16229
Differential Revision: D6009748
Pulled By: TheSavior
fbshipit-source-id: cabd44fed99dd90bd0b35626492719c139c89f34
Summary:
`CheckBox` component was introduced in v0.49.0 and not implemented on iOS.
Users who are trying to use `CheckBox` on iOS will get a warning that
> Native component for "AndroidCheckBox" does not exist
We should declare in the document that this component is Android only and use `UnimplementedView` for iOS.
- Use `react-native init` new project
- Apply pull request changes
- Add `<Checkbox />` after welcome text in `App.js`
- Run the app in iOS simulator
Closes https://github.com/facebook/react-native/pull/16211
Differential Revision: D6005393
Pulled By: hramos
fbshipit-source-id: 1c9b68b5e1c933496c4d7c2f487f0500264b603a
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Tests were failing due to not updated snapshot about TouchableHighlight.
Run `npm test`.
Closes https://github.com/facebook/react-native/pull/16185
Differential Revision: D6005399
Pulled By: hramos
fbshipit-source-id: eda5009b68ca121250817de448424105aec6f685
Summary:
I don't think a test plan is required here! 😛
Closes https://github.com/facebook/react-native/pull/16243
Differential Revision: D6005196
Pulled By: hramos
fbshipit-source-id: 3b46346e57e0d9971078c4807a4fa0045a8366b1
Summary:
Currently, only `Text` supports the `allowFontScaling` prop. This commit adds support for it on `TextInput`.
As part of this change, the TextInput setters for font attributes (e.g. size, weight) had to be refactored. The problem with them is that they use RCTFont's helpers which create a new font based on an existing font. These helpers lose information. In particular, they lose the scaleMultiplier.
For example, suppose the font size is 12 and the device's font multiplier is set to 1.5. So we'd create a font with size 12 and scaleMultiplier 1.5 which is an effective size of 18 (which is the only thing stored in the font). Next, suppose the device's font multiplier changes to 1. So we'd use an RCTFont helper to create a new font based on the existing font but with a scaleMultiplier of 1. However, the font didn't store the font size (12) and scaleMultiplier (1.5) separately. It just knows the (effective) font size of 18. So RCTFont thinks the new font has a font size of 18 and a scaleMultiplier of 1 so its effective font size is 18. This is incorrect and it should have been 12.
To fix this, the font attributes are now all stored individually. Anytime one of them changes, updateFont is called which recreates the font from scratch. This happens to fix some bugs around fontStyle and fontWeight which were reported several times before: #13730, #12738, #2140, #8533.
Created a test app where I verified that `allowFontScaling` works properly for `TextInputs` for all values (`undefined`, `true`, `false`) for a variety of `TextInputs`:
- Singleline TextInput
- Singleline TextInput's placeholder
- Multiline TextInput
- Multiline TextInput's placeholder
- Multiline TextInput using children instead of `value`
Also, verified switching `fontSize`, `fontWeight`, `fontStyle` and `fontFamily` through a bunch of combinations works properly.
Lastly, my team has been using this change in our app.
Adam Comella
Microsoft Corp.
Closes https://github.com/facebook/react-native/pull/14030
Reviewed By: TheSavior
Differential Revision: D5899959
Pulled By: shergin
fbshipit-source-id: c8c8c4d4d670cd2a142286e79bfffef3b58cecd3
Summary:
Currently `TextInput.autoCapitalize` is defaulting to 'none' on Android. This PR sets the default to 'sentences', to match iOS and the PropTypes documentation.
Fixes#14846
Closes https://github.com/facebook/react-native/pull/14853
Differential Revision: D5918196
Pulled By: shergin
fbshipit-source-id: d0d00e75d44a410c6821b4ff8910099aae2b2c7c
Summary:
<SafeAreaView> renders nested content and automatically applies paddings reflect the portion of the view
that is not covered by navigation bars, tab bars, toolbars, and other ancestor views.
Moreover, and most importantly, Safe Area's paddings feflect physical limitation of the screen,
such as rounded corners or camera notches (aka sensor housing area on iPhone X).
Reviewed By: mmmulani
Differential Revision: D5886411
fbshipit-source-id: 7ecc7aa34de8f5527c4e59b0fb4efba3aaea28c8
Summary:
As a new user it took me a while to figure out you can import these examples directly. The import statement completes the example for new users like me who have no idea these components can be imported. It is a very important piece of information and it is hard to find otherwise.
I think this should be added to all the other component examples as well.
Documentation only.
Closes https://github.com/facebook/react-native/pull/15501
Differential Revision: D5882436
Pulled By: hramos
fbshipit-source-id: 2da0fe4c7c41e2fdb6b13a945460e17e16442d62
Summary:
Opening a new PR for #10946 (see discussion there).
This PR builds upon #14775 (iOS ViewManager inheritance) and #14261 (more extensible Android WebView).
**Motivation**
When `WebView.android.js` and `WebView.ios.js` use `requireNativeComponent`, they are hard-coded to require `RCTWebView`. This means if you want to re-use the same JS-logic, but require a custom native WebView-implementation, you have to duplicate the entire JS-code files.
The same is true if you want to pass through any custom events or props, which you want to set on the custom native `WebView`.
What I'm trying to solve with this PR is to able to extend native WebView logic, and being able to re-use and extend existing WebView JS-logic.
This is done by adding a new `nativeConfig` prop on WebView. I've also moved the extra `requireNativeComponent` config to `WebView.extraNativeComponentConfig` for easier re-use.
**Test plan**
jacobp100 has been kind enough to help me with docs for this new feature. So that is part of the PR and can be read for some information.
I've also created an example app which demonstrates how to use this functionality: https://github.com/cbrevik/webview-native-config-example
If you've implemented the native side as in the example repo above, it should be fairly easy to use from JavaScript like this:
```javascript
import React, { Component, PropTypes } from 'react';
import { WebView, requireNativeComponent, NativeModules } from 'react-native';
const { CustomWebViewManager } = NativeModules;
export default class CustomWebView extends Component {
static propTypes = {
...WebView.propTypes,
finalUrl: PropTypes.string,
onNavigationCompleted: PropTypes.func,
};
_onNavigationCompleted = (event) => {
const { onNavigationCompleted } = this.props;
onNavigationCompleted && onNavigationCompleted(event);
}
render() {
return (
<WebView
{...this.props}
nativeConfig={{
component: RCTCustomWebView,
props: {
finalUrl: this.props.finalUrl,
onNavigationCompleted: this._onNavigationCompleted,
},
viewManager: CustomWebViewManager
}}
/>
);
}
}
const RCTCustomWebView = requireNativeComponent(
'RCTCustomWebView',
CustomWebView,
WebView.extraNativeComponentConfig
);
```
As you see, you require the custom native implementation at the bottom, and send in that along with any custom props with the `nativeConfig` prop on the `WebView`. You also send in the `viewManager` since iOS requires that for `startLoadWithResult`.
**Discussion**
As noted in the original PR, this could in principle be done with more React Native components, to make it easier for the community to re-use and extend native components.
Closes https://github.com/facebook/react-native/pull/15016
Differential Revision: D5701280
Pulled By: hramos
fbshipit-source-id: 6c3702654339b037ee81d190c623b8857550e972
Summary:
Otherwise, you're met with a bewildering blank page. :D
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
(Write your motivation here.)
(Write your test plan here. If you changed any code, please provide us with clear instructions on how you verified your changes work. Bonus points for screenshots and videos!)
Closes https://github.com/facebook/react-native/pull/15754
Differential Revision: D5768992
Pulled By: hramos
fbshipit-source-id: 39a9f7c208d635e089751015dcf2536144ec0176
Summary:
Fixed a typo in `ToastAndroid.js`'s comment.
No test plan. Just fix a typo.
Closes https://github.com/facebook/react-native/pull/15802
Differential Revision: D5767578
Pulled By: hramos
fbshipit-source-id: 4ccc708800f7d4259d266fba195981a85e6647a1
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
I was reading up on how to control the selected value of a `SegmentedControlIOS` component and noticed that the prop was written wrong in the description.
1. This PR changes only the content of a component description comment, and not any code.
Closes https://github.com/facebook/react-native/pull/15742
Differential Revision: D5757116
Pulled By: hramos
fbshipit-source-id: faccb95fb3a4ba2852c457c3559c066da09e6bb9
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
I am a web developer, who recently started coding for mobile apps using react-native. I was trying to use the `inlineImageLeft` props of TextInput, but I found that it's docs weren't sufficient. So a PR for it.
No code change. Updated the docs under website folder. Screenshot for the change below.

Closes https://github.com/facebook/react-native/pull/15708
Differential Revision: D5738795
Pulled By: hramos
fbshipit-source-id: b8b6cbac5c50abd4d8a6ef8089dc9d92bc0b7f6f
Summary:
This commit enables state WebViewState before triggering reload on WebView. This will (if defined) trigger the loading screen again.
On iOS the LoadingIndicator will be called whenever you reload the WebView. On Android this feature is missing (see #11013). This PR adds this behaviour.
Important: One might think that "onLoadStart" is the right area to add this code, but on Android onLoadStart will also trigger for sub-resources -> the loading screen will also appear when loading iframes on the same page. I expect thats why this was not added in first place.
(Write your test plan here. If you changed any code, please provide us with clear instructions on how you verified your changes work. Bonus points for screenshots and videos!)
Closes https://github.com/facebook/react-native/pull/15538
Differential Revision: D5653257
Pulled By: hramos
fbshipit-source-id: 908b82ddaf2c34048bcb833bc07e03ab68d09467
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
(Write your motivation here.)
(Write your test plan here. If you changed any code, please provide us with clear instructions on how you verified your changes work. Bonus points for screenshots and videos!)
Closes https://github.com/facebook/react-native/pull/15515
Differential Revision: D5648285
Pulled By: hramos
fbshipit-source-id: fc1e50ffd18cc234771c5f40f92549e7e87cd28e
Summary:
This is a workaround for missing PDF url support in Android WebView, which is a general known issue: when tapping a PDF url within WebView, instead of doing nothing, we just let android default intent handle it (e.g. it will open Chrome to load it).
This is basically to trick `shouldOverrideUrlLoading()` to return true for the specific url. The drawback is that product code needs to provide the whitelist.
The proper fix would be to use PdfRenderer in that method, but it seems like it's only for API >= 21...
Differential Revision: D5619383
fbshipit-source-id: f86b930f970dab9a5f57999df69ce94b9508edc9
Summary:
When false, ScrollView disables use of pinch gestures to zoom in and out. This allows ScrollView's pinch gesture responder to be disabled to only allow zooming programmatically. The default value is ~false~ true.
**Test Plan**
Tested that pinch gesture responder is disabled when pinchEnabled=false.
/cc nicklockwood sahrens
🍺
Closes https://github.com/facebook/react-native/pull/10037
Differential Revision: D5491953
Pulled By: shergin
fbshipit-source-id: eae16f92ec616e415b4ddacfccb84c697582daf9
Summary:
Hey!
So, I was interested to contibure, and started from todo
Thank
Closes https://github.com/facebook/react-native/pull/14823
Differential Revision: D5546610
Pulled By: javache
fbshipit-source-id: 58e1b67786cbafa20399ac12dde9fcc3920abe94
Summary:
In iOS11, Apple added a new layout feature called "Safe Areas" (this blog post talks a bit about it: https://www.bignerdranch.com/blog/wwdc-2017-large-titles-and-safe-area-layout-guides/).
UIScrollView is one component that is affected by this change in Apple's API. When the `contentInsetAdjustmentBehavior` is set to `automatic`, for example, it will adjust the insets (and override any manually set insets) automatically based on whether or not there's a UINavigationBar, a UITabBar, a visible status bar, etc on the screen. Frustratingly, Apple decided to default to `Automatic` for this behavior, which will cause any apps that set contentInset/contentContainerStyle padding to have their values offset by, at the very least, the size of the status bar, when they compile their app for iOS 11. Here's more information about this behavior: https://developer.apple.com/documentation/uikit/uiscrollview/2902261-contentinsetadjustmentbehavior?language=objc
Mostly, this is a really straightforward change -- it simply adds a new iOS-only prop to ScrollView that allows setting `contentInsetAdjustmentBehavior`. But I did decide to default the behavior to `never`, so that it mimics the behavior we've seen in iOS < 11. I think it's good to keep something as crucial as scrollview content insets non-magical, and also keep it behaving similarly between platforms.
Closes https://github.com/facebook/react-native/pull/15023
Reviewed By: javache
Differential Revision: D5517552
Pulled By: hramos
fbshipit-source-id: c9ce4bf331b3d243228268d826fdd4dcee99981d
Summary:
In iOS11, Apple added a new layout feature called "Safe Areas" (this blog post talks a bit about it: https://www.bignerdranch.com/blog/wwdc-2017-large-titles-and-safe-area-layout-guides/).
UIScrollView is one component that is affected by this change in Apple's API. When the `contentInsetAdjustmentBehavior` is set to `automatic`, for example, it will adjust the insets (and override any manually set insets) automatically based on whether or not there's a UINavigationBar, a UITabBar, a visible status bar, etc on the screen. Frustratingly, Apple decided to default to `Automatic` for this behavior, which will cause any apps that set contentInset/contentContainerStyle padding to have their values offset by, at the very least, the size of the status bar, when they compile their app for iOS 11. Here's more information about this behavior: https://developer.apple.com/documentation/uikit/uiscrollview/2902261-contentinsetadjustmentbehavior?language=objc
Mostly, this is a really straightforward change -- it simply adds a new iOS-only prop to ScrollView that allows setting `contentInsetAdjustmentBehavior`. But I did decide to default the behavior to `never`, so that it mimics the behavior we've seen in iOS < 11. I think it's good to keep something as crucial as scrollview content insets non-magical, and also keep it behaving similarly between platforms.
Closes https://github.com/facebook/react-native/pull/15023
Differential Revision: D5441491
Pulled By: shergin
fbshipit-source-id: 7b56ea290f7f6eca5f1d996ff8488f40b866c2e6
Summary:
Platforms that plug in to react-native may require additional props that are specific to those platforms. For example, already in react-native there are props that are specific to Android (`accessibilityComponentType`, `needsOffscreenAlphaCompositing`, etc.), props that are specific to iOS (`accessibilityTraits`, `shouldRasterizeIOS`, etc.) and props that are specific to tvOS (`isTVSelectable`, `tvParallaxProperties`, etc.).
I need to add properties to `react-native-windows`, and I'd prefer not to override the entire `ViewPropTypes` file as it is a risk that things in react-native-windows fall out of sync with react-native.
Fixes#15173
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15175
Differential Revision: D5481444
Pulled By: hramos
fbshipit-source-id: 3da08716d03ccdf317ec447536eea3699dd7a760
Summary:
Similar to `TextInput`'s `returnKeyType`, comments allow to see at a glance which options are cross-platform and which are not.
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/14780
Differential Revision: D5480895
Pulled By: hramos
fbshipit-source-id: c38337def920678d29c8322e52b54f57e80cb95b
Summary:
Currently in the documentation is not clear on how to use the `openDrawer` and `closeDrawer` methods. There is no mention of the requirement to use refs in order to access the Drawer. This should make it clear on how to do the above.
Closes https://github.com/facebook/react-native/pull/13961
Differential Revision: D5479993
Pulled By: hramos
fbshipit-source-id: 4d29f695fbaf097d47f75b345b9998f61156f467
Summary:
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15158
Differential Revision: D5479401
Pulled By: shergin
fbshipit-source-id: d4864e1630a36deb1a227c1b6242255ac1f788e6
Summary:
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15156
Differential Revision: D5479265
Pulled By: shergin
fbshipit-source-id: a2dfa3a4357e126838a17dac4797d1d845cd56ae
Summary:
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15144
Differential Revision: D5478574
Pulled By: shergin
fbshipit-source-id: 33c49f0efdfb3a518e1ee254b1dc01ec22f09269
Summary:
Just noticed this commit creates a new variable for propTypes instead of using it directly. c2c97ae4b1
Should be straighforward.
Closes https://github.com/facebook/react-native/pull/15113
Differential Revision: D5460980
Pulled By: javache
fbshipit-source-id: 7446be8af22557d4bd4eddb711272b914ca48112
Summary:
Add description for onPressIn and onPressOut.
Here is the snack to illustrate it.
https://snack.expo.io/Byed5cKBW
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15045
Differential Revision: D5434900
Pulled By: hramos
fbshipit-source-id: b235c3649e63b0bd149b0a65e439cd2433b01b8a
Summary:
The `focusedOpacity` prop is only used inside `_opacityFocused` which is not used anywhere. This pr removes this unused code.
The code was added in https://github.com/facebook/react-native/pull/10427 but it does not appear to be used in the final version of the pr.
Closes https://github.com/facebook/react-native/pull/14984
Differential Revision: D5430611
Pulled By: shergin
fbshipit-source-id: 0bc4fdef04304eae9785caaf76ae1fb12ce6651e
Summary:
It's very important in complex UIs to be able to apply alpha channel-based masks to arbitrary content. Common use cases include adding gradient masks at the top or bottom of scroll views, creating masked text effects, feathering images, and generally just masking views while still allowing transparency of those views.
The original motivation for creating this component stemmed from work on `react-navigation`. As I tried to mimic behavior in the native iOS header, I needed to be able to achieve the effect pictured here (this is a screenshot from a native iOS application):

In this image, there are two masks:
- A mask on the back button chevron
- A gradient mask on the right button
In addition, the underlying view in the navigation bar is intended to be a UIBlurView. Thus, alpha masking is the only way to achieve this effect.
Behind the scenes, the `maskView` property on `UIView` is used. This is a shortcut to setting the mask on the CALayer directly.
This gives us the ability to mask any view with any other view. While building this component (and testing in the context of an Expo app), I was able to use a `GLView` (a view that renders an OpenGL context) to mask a `Video` component!
I chose to implement this only on iOS right now, as the Android implementation is a) significantly more complicated and b) will most likely not be as performant (especially when trying to mask more complex views).
Review the `<MaskedViewIOS>` section in the RNTester app, observe that views are masked appropriately.

Closes https://github.com/facebook/react-native/pull/14898
Differential Revision: D5398721
Pulled By: javache
fbshipit-source-id: 343af874e2d664541aca1fefe922cf7d82aea701
Summary:
Current description is misleading (without looking at implementation) to believe that both horizontal and vertical pagination are supported on both platforms. This comment clarifies that vertical pagination is not supported on Android.
Closes https://github.com/facebook/react-native/pull/14844
Differential Revision: D5393488
Pulled By: hramos
fbshipit-source-id: e79246a65e1011b2667e7eea67e85e17394026a8
Summary:
This replaces all uses of `React.createClass` with `createReactClass` from the `create-react-class` package, attempting to match use of `var` and `const` according to local style.
Fixes#14620
Refs #14712
Closes https://github.com/facebook/react-native/pull/14729
Differential Revision: D5321810
Pulled By: hramos
fbshipit-source-id: ae7b40640b2773fd89c3fb727ec87f688bebf585