Summary:
We are removing `reactBridgeDidFinishTransaction`.
Why?
* It is a performance drain. Supporting this requires dispatching main-thread block on every single transaction complete;
* It has "too broad" non-conceptual semantic which encouraged using this as a "band-aid solution" for poorly designed components;
* It is conceptually incompatible with new approaches that we are trying to implement to optimize the render layer;
* It was deprecated for very long time.
This diff removes `reactBridgeDidFinishTransaction` from RCTScrollView component. As I mentioned, because of the semantic of `reactBridgeDidFinishTransaction` is extremely broad, it's hard to capture what exact case it should handle. Based on comments and existing logic, it seems it tight to `contentSize` property and the size of RCTScrollContentView.
Reviewed By: rsnara
Differential Revision: D6538419
fbshipit-source-id: ccc6f5fea327471f10f1738d3da5214c0d362953
Summary:
Because it is not simply flushing, it (in the future) is more complex process. And the names should represent logical meaning of the process, not particular implementation details.
It also nice to have unified terminology across our reactive UI frameworks.
See the next diffs.
Reviewed By: rsnara
Differential Revision: D6436770
fbshipit-source-id: 0a0b686e8ace89e30f6787a37c0a7965c5af757b
Summary:
This change aims at replacing SYSTEM_ALERT_WINDOW/OVERLAY API being used for rendering dev support related views on Android (redbox, dev menu, green loading view) with API that does not require any special permission. The permission is still used for displaying perf monitor, although it is no longer requested at app startup but only when perf monitor gets enabled.
This change should not affect the way react native apps work in production environment as in release mode all dev support functionality is disabled.
There are two main reasons why requiring SYSTEM_ALERT/OVERLAY permission for displaying basic dev related windows is problematic:
1) On Android >=6 devices it is required that overlay permission is granted in device settings for apps being side loaded (not installed via play store which is usually the case for apps being developed). Although this setting is not available on some Android devices including Google's stock Android TV version. On such devices App cannot be granted rights to draw in system alert window which cases the app to crash (instead of showing a redbox or dev menu dialog)
2) Some Android device vendors have issues with implementation of `Settings.canDrawOverlays` that always return false (I've seen it on Xiaomi Redmi 4A with Android 6.1). This issue because of the following code in [ReactActivityDelegate.java#L90](1e8f3b1102/ReactAndroid/src/main/java/com/facebook/react/ReactActivityDelegate.java (L90)), results in the overlay permission settings screen popping up every time the app is launched even though the permission has been perviously granted which is extremely annoying. Since this change only require overlay permission for displaying perf monitor we no longer ask for it on startup but only when user switches perf monitor ON.
Test need to be performed on pre Android 6 and post Android 6 devices.
1. Run app with devserver off -> should result in redbox
2. Start packager with --reset-cache flag for the loading bar to be visible for some longer period of time. Then restart the app and see the loading bar show up
3. While the app is running, open dev menu, navigate to "dev settings", test "reload"
4. Modify JS app such that the app crashes, see it display redbox properly. Check if "reload" button works well from the redbox
5. Verify that "Show Perf Monitor" option works as expected. On Android >=6 re-install the app to see it ask for overlay permission at the moment when perf monitor option gets selected.
- SYSTEM_ALERT_WINDOW permission will no longer be required on Android to display Redbox
This change can break things for framework users who provide custom implementation of DevSupportManager interface on Android:
- **Who does this affect**: Owners of apps that use custom implementation of DevSupportManager interface on Android.
- **How to migrate**: Update `create` method of your `DevSupportManager`'s factory to take `ReactInstanceManagerDevHelper` type as a second argument instead of `ReactInstanceDevCommandsHandler`. The interface `ReactInstanceDevCommandsHandler` has been renamed to `ReactInstanceManagerDevHelper` but kept all the methods the same (new method got added). If you were calling one of three methods from `ReactInstanceDevCommandsHandler` interface (`onReloadWithJSDebugger`, `onJSBundleLoadedFromServer` and `toggleElementInspector`) you can call exact same methods directly on `ReactInstanceManagerDevHelper` instance that is being provided in exchange for `ReactInstanceManagerDevHelper `.
- **Why make this breaking change**:
This PR adds a new method to `ReactInstanceManagerDevHelper` called `getCurrentActivity`. In which case the prev name can no longer be justified. The activity is required for some of the DevSupportManager methods in order to start new dialogs and popups so that overlay permission isn't necessary.
- **Severity (number of people affected x effort)**:
Relatively small (perhaps Fb internally is using DevSupportManager abstraction to provide an alternative implementation but since it isn't documented I doubt anyone else uses it). Effort it very low as it boils down to updating uses of interface `ReactInstanceDevCommandsHandler` with `ReactInstanceManagerDevHelper` (all the methods in `ReactInstanceDevCommandsHandler` stays the same)
Closes https://github.com/facebook/react-native/pull/16596
Differential Revision: D6256999
Pulled By: achen1
fbshipit-source-id: 551d449e831da3de466726ead172608527fcfbb4
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
There are some errors I noticed after upgrading my flow version. I had them in my project, and they were also reported in #11655. These errors were ignored on master, but I went through and fixed them so the static analysis will work still.
After these changes, I receive no errors using flow `0.60.1` on latest master, or using `0.59` in my local project (which does not have the requisite ignores included).
- init a new project
`react-native init --version <path-to-repo> helloworld`
- add the flow binary
`yarn add -D flow-bin`
- run flow
`yarn flow`
- make sure there are no errors in the project.
```
No errors!
✨ Done in 23.60s.
```
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[GENERAL][BUGFIX][./Libraries] - Fix up some flow definitions
Closes https://github.com/facebook/react-native/pull/17086
Differential Revision: D6509112
Pulled By: hramos
fbshipit-source-id: a61145b5306c666ab6510ccb9eea02d96f3decb3
Summary:
Quick edit to ensure people are aware of the new docs location.
Closes https://github.com/facebook/react-native/pull/17085
Differential Revision: D6492000
Pulled By: hramos
fbshipit-source-id: 6ec2b5d2dadb30cefb1d23c740ca5449b3998468
Summary:
This feature has been requested by customers. Our previous (pre-react) application had support for custom accessibility actions.
This feature allows UI elements to provide a list of custom actions that can be read when VoiceOver is enabled. UI elements expose one accessibility action by default. Some UI elements may support multiple actions though other mechanisms like tap and hold. To expose these actions in an accessible way iOS provides custom accessibility actions.
Feature was tested in the iOS simulator using the Accessibility Inspector. Custom actions were added to a button and observed in the tool. Custom actions were also invoked using the tool and then stepped through in the debugger.
The feature was also tested on an iPhone. VoiceOver was enabled on the device and custom actions were observed for controls that exposed them.
We have been using this feature in our app for some time as well.
[IOS] [ENHANCEMENT] [Accessibility] - Added support for custom accessibility actions
Eric Davison
Microsoft Corp.
Closes https://github.com/facebook/react-native/pull/17020
Differential Revision: D6472283
Pulled By: shergin
fbshipit-source-id: 4ac4697dca07028e87ffe71b70c00280e7f2043c
Summary:
Can I contribute using [facebook-github-bot](https://github.com/facebook-github-bot)? I have over 2 years experience in react and react-native. I want to help. 😰
Issues traffic will clean more and more.
Closes https://github.com/facebook/react-native/pull/16964
Differential Revision: D6465242
Pulled By: hramos
fbshipit-source-id: 000a99e8e20839031cbf8b4dec7b3fb1293a4694
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
The react-native local-cli does a check to see if it is being run from a global install or not. If running from a global install, an error is printed and the CLI exits.
This check for a global install does not work on Windows. The check of `process.argv` does not contain the expected `node_modules/.bin/react-native`. It instead contains a direct path to the `wrong-react-native.js` file, as determined by the `node_modules/.bin/react-native.cmd` entry point.
This update will, on Windows platforms, do a global check by instead looking for the existence of a package.json above the node_modules. If not found, we assume a global install and print the error.
In a react-native project, I originally tried running the local react-native cli:
```
> yarn react-native --version
yarn run v1.3.2
$ E:\myproject\node_modules\.bin\react-native --version
Looks like you installed react-native globally, maybe you meant react-native-cli?
To fix the issue, run:
npm uninstall -g react-native
npm install -g react-native-cli
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
```
I replaced the `wrong-react-native.js` with the modified version and reran the command:
```
> yarn react-native --version
yarn run v1.3.2
$ E:\myproject\node_modules\.bin\react-native --version
Scanning folders for symlinks in E:\myproject\node_modules (93ms)
0.50.3
Done in 1.86s.
```
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[CLI] [BUGFIX] [local-cli/wrong-react-native.js] - Updated local-cli on Windows to check for the absence of a package.json file to determine if being run from a global installation or not.
Closes https://github.com/facebook/react-native/pull/17036
Differential Revision: D6471925
Pulled By: TheSavior
fbshipit-source-id: cc5560d1c102d05f378e5ae537f13d31b5343045
Summary: Though this module is dev-only, if not connected to the packager it will collect websockets forever. Some estimate it'll take up 200MB after like 20 minutes.
Reviewed By: shergin
Differential Revision: D6464304
fbshipit-source-id: bef1ce967e4c13dd29e3c7ab4228e9c88d02c157
Summary:
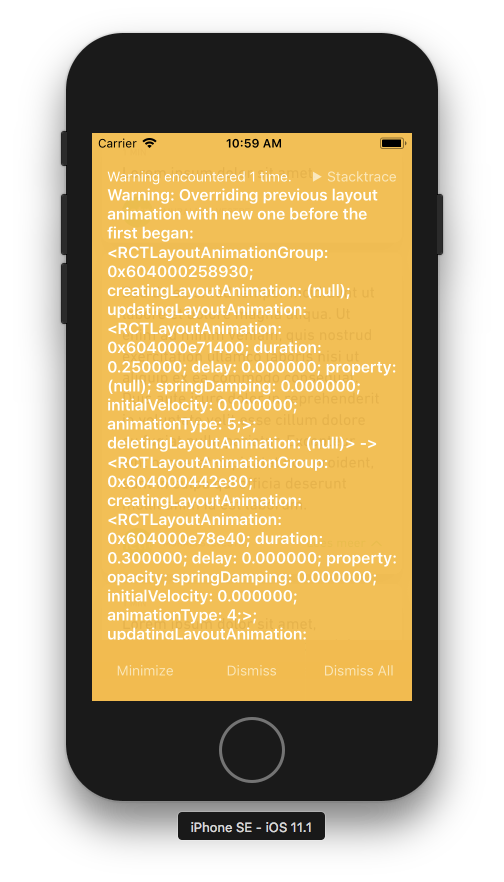
when a hardware keyboard is connected, the virtual keyboard can be hidden (this can easily be demonstrated in the simulator), which means the height of the keyboard is 0. When in this case a `LayoutAnimation` is scheduled, the `KeyboardAvoidingView` won't be affected, but the next layout change will be animated, which can have unintended side-effects. This can also trigger the `Overriding previous layout animation with new one before the first began` warning.
<details>
<summary>Screenshot</summary>

</details>
Open the `KeyboardAvoidingView` example in the `RNTester` project, import `LayoutAnimation` and add something rendered conditionally to the content of the `Modal`, e.g.;
```jsx
{this.state.behavior === 'position' &&
<Text>We're using position now</Text>
}
```
Then update the `onSegmentChange` handler with a `LayoutAnimation`;
```js
onSegmentChange = (segment: String) => {
LayoutAnimation.easeInEaseOut();
this.setState({behavior: segment.toLowerCase()});
};
```
Now open the example in the simulator and play with the "Toggle Software Keyboard" option;

Now when you focus the input, no keyboard should appear, and when you then press an option of the segmented control, you should get the beforementioned warning.
After this change this warning will no longer appear, but the component still behaves the same as before.
[IOS] [BUGFIX] [KeyboardAvoidingView] - prevent scheduling unnecessary `LayoutAnimation`
Closes https://github.com/facebook/react-native/pull/16984
Differential Revision: D6472300
Pulled By: shergin
fbshipit-source-id: c4041dfdd846cdc88b2e9d281517ed79da99dfe7
Summary:
The URL http://makeitopen.com/tutorials/building-the-f8-app/planning/ is 404. Updated with correct URL.
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
(Write your motivation here.)
(Write your test plan here. If you changed any code, please provide us with clear instructions on how you verified your changes work. Bonus points for screenshots and videos!)
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/16976
Differential Revision: D6472303
Pulled By: shergin
fbshipit-source-id: 65c829384b4c9c3468c1c73aa10c8e6aa0164d05
Summary:
👋 Hello! Thanks for react-native, it’s a great project.
I was digging into the Android implementation in _ReactAndroid_ and noticed a couple typos in the documentation. I went through and tried to fix all the typos I could find using [aspell](http://aspell.net).
Not applicable: these changes are only to comments, and CI should be skipped.
[ANDROID][ENHANCEMENT][*] - Correct comment and docblock typos
Closes https://github.com/facebook/react-native/pull/17049
Differential Revision: D6472182
Pulled By: shergin
fbshipit-source-id: 7e62cab118609596b483d1cf16c3abf651d6753b
Summary: Apparently we don't need this at this level. This will be implemented as part of RCTSufraceHostingView.
Reviewed By: rsnara
Differential Revision: D6367071
fbshipit-source-id: 71a2361b8a0c6594c63602165ce5e054de62630d