Summary:
Starting August 2018, Google Play will require targetSdkVersion 26 for new applications, and November 2018 for application updates.
This PR will use Android build tools 26.0.3 and compilerSdk 26, then support library version 26.0.2 to make targeting 26 easier in the future.
I think this PR will help to people compile and test their applications, thus make transition easier (smoother). Also we'll have opportunity and time to migrate code to target 26.
https://github.com/facebook/react-native/issues/18095
React Native on android must work as usual
Closes https://github.com/facebook/react-native/pull/19257
Differential Revision: D8010354
Pulled By: mdvacca
fbshipit-source-id: 63ba03585e918b38c2a2adb5d2f2e85d7ce46fae
Summary: Fix the typo in `RTLExample.js` that is now detected by Flow.
Reviewed By: TheSavior
Differential Revision: D7987526
fbshipit-source-id: d30f536b2f41e2127909675ea065a3355e5576ad
Summary:
Exposing this enum is essentially useless and at worst is a runtime cost that isn't necessary by just using the string.
The value of this enum, as far as I understand it, is to enforce that only valid options are used. We can enforce this at build time with Flow.
I was able to migrate our codebase with a few Find and Replace for things like
```
resizeMode={Image.resizeMode.contain}
```
Reviewed By: yungsters
Differential Revision: D7983982
fbshipit-source-id: ddd7024023f8d2f01aad1fff6c8103983a1bec1a
Summary:
`RCTFontTests` test in RNTester is broken if the target deployment is <= OS 8.2. This is because RCTFont.mm overrides the OS-defined values, but the override is only visible to RCTFont.mm internals. As the result, when the Unit test tries to create UIFont of the "same" weight, it got a different font - most likely due to internal floating rounding errors.
To mitigate, code that wants to test out internals of RCTFont should import RCTFontConstantsOverride.h
Reviewed By: mmmulani
Differential Revision: D7900954
fbshipit-source-id: e5814ef059a8afdfb5205ca1af46c41b3cfd4318
Summary:
This PR removes the need for having the `providesModule` tags in all the modules in the repository.
It configures Flow, Jest and Metro to get the module names from the filenames (`Libraries/Animated/src/nodes/AnimatedInterpolation.js` => `AnimatedInterpolation`)
* Checked the Flow configuration by running flow on the project root (no errors):
```
yarn flow
```
* Checked the Jest configuration by running the tests with a clean cache:
```
yarn jest --clearCache && yarn test
```
* Checked the Metro configuration by starting the server with a clean cache and requesting some bundles:
```
yarn run start --reset-cache
curl 'localhost:8081/IntegrationTests/AccessibilityManagerTest.bundle?platform=android'
curl 'localhost:8081/Libraries/Alert/Alert.bundle?platform=ios'
```
[INTERNAL] [FEATURE] [All] - Removed providesModule from all modules and configured tools.
Closes https://github.com/facebook/react-native/pull/18995
Reviewed By: mjesun
Differential Revision: D7729509
Pulled By: rubennorte
fbshipit-source-id: 892f760a05ce1fddb088ff0cd2e97e521fb8e825
Summary:
Issue [#2088](https://github.com/facebook/react-native/issues/2088).
The basic desire is to have a declarative mechanism to transform text content to uppercase or lowercase or titlecase ("capitalized").
My test plan involves having added a test-case to the RNTester app within the `<Text>` component area. I then manually verified that the rendered content met my expectation.
Here is the markup that exercises my enhancement:
```
<View>
<Text style={{ textTransform: 'uppercase'}}>
This text should be uppercased.
</Text>
<Text style={{ textTransform: 'lowercase'}}>
This TEXT SHOULD be lowercased.
</Text>
<Text style={{ textTransform: 'capitalize'}}>
This text should be CAPITALIZED.
</Text>
<Text style={{ textTransform: 'capitalize'}}>
Mixed:{' '}
<Text style={{ textTransform: 'uppercase'}}>
uppercase{' '}
</Text>
<Text style={{ textTransform: 'lowercase'}}>
LoWeRcAsE{' '}
</Text>
<Text style={{ textTransform: 'capitalize'}}>
capitalize each word
</Text>
</Text>
</View>
```
And here is a screenshot of the result:

[Website Documentation PR](https://github.com/facebook/react-native-website/pull/254)
https://github.com/facebook/react-native-website/pull/254
[IOS] [ENHANCEMENT] [Text] - added textTransform style property enabling declarative casing transformations
Closes https://github.com/facebook/react-native/pull/18387
Differential Revision: D7583315
Pulled By: shergin
fbshipit-source-id: a5d22aea2aa4f494b7b25a055abe64799ccbaa79
Summary: Initial attempt to make fabric stuffs built properly with CocoaPods + RNTesterPods project. This simply includes fabric libs to the build, it doesn't change any behavior or enable fabric runtime.
Reviewed By: shergin
Differential Revision: D7626038
fbshipit-source-id: 4a80e0066cffa4478bb442fa8aefeaee6ff56ddd
Summary:
There was a fix around folly::dynamic constructor that will be needed for Fabric work. This was done in 94e964976c (diff-7d1cb97d222ba0c863ea8a8e43b2ee2b) and luckily the release 1 month after the Folly version we used in RN already had the fix, so that we don't need to upgrade to the latest folly yet (minimizing breakages).
Tested by:
* running RNTester xcode project (ios)
* running RNTesterPods workspace via cocoapods
* building android via gradle
Reviewed By: shergin
Differential Revision: D7626037
fbshipit-source-id: cb36ba5b91ba131d4e450300bd620db657cfa1e8
Summary: Should have been checked in previously. No setup change here.
Reviewed By: shergin
Differential Revision: D7626040
fbshipit-source-id: e7a1a9de70a40a22e39eb3777d1b62c8d7b66381
Summary:
This adds a way to test out CocoaPods build to RNTester, but as a separate project/workspace.
This also fixes the podspecs due to Fabric stuffs.
Note that this setup is meant to be run manually, not by CI (yet)
Reviewed By: mmmulani
Differential Revision: D7603823
fbshipit-source-id: 2219aa4c77f40ec07097a5c9ed4052529226618b
Summary:
On Android, LayoutAnimation directly updates the layout since a generic
scaling animation is more difficult to implement. This causes a problem
if the layout is updated during an animation, as the previous layout is
stored with the animation and is not updated. As a result the view gets
the old layout instead once the animation completes.
This commit fixes this issue by storing the layout handling animations
while those animations are active, and updating the animations on the
fly if one of the views receives a new layout. The resulting behaviour
mirrors what iOS currently does.
This bug has real world consequences, for example if a LayoutAnimation
happens right after a VirtualizedList has mounted, it’s possible that
some list rows are mounted while the animation is active, making the
list content view bigger. If the content view is being animated, the
new size will not take effect and it becomes impossible to scroll to
the end of the list.
I wrote a minimal test case to verify the bug, which I’ve also added to
RNTester. You can find the standalone app here:
<https://gist.github.com/lnikkila/18096c15b2fb99b232795ef59f8fb0cd>
The app creates a 100x300 view that gets animated to 200x300 using
LayoutAnimation. In the middle of that animation, the view’s dimensions
are updated to 300x300.
The expected result (which is currently exhibited by iOS) is that the
view’s dimensions after the animation would be 300x300. On Android the
view keeps the 200x300 dimensions since the animation overrides the
layout update.
The test app could probably be turned into an integration test by
measuring the view through UIManager after the animation, however I
don’t have time to do that right now...
Here are some GIFs to compare, click to expand:
<details>
<summary><b>Current master (iOS vs Android)</b></summary>
<p></p>
<img src="https://user-images.githubusercontent.com/1291143/38191325-f1aeb3d4-3670-11e8-8aca-14e7b24e2946.gif" height="400" /><img src="https://user-images.githubusercontent.com/1291143/38191337-f643fd8c-3670-11e8-9aac-531a32cc0a67.gif" height="400" />
</details><p></p>
<details>
<summary><b>With this patch (iOS vs Android, fixed)</b></summary>
<p></p>
<img src="https://user-images.githubusercontent.com/1291143/38191325-f1aeb3d4-3670-11e8-8aca-14e7b24e2946.gif" height="400" /><img src="https://user-images.githubusercontent.com/1291143/38191355-07f6e972-3671-11e8-8ad2-130d06d0d64d.gif" height="400" />
</details><p></p>
No documentation changes needed.
[ANDROID] [BUGFIX] [LayoutAnimation] - View layout is updated correctly during an ongoing LayoutAnimation, mirroring iOS behaviour.
Closes https://github.com/facebook/react-native/pull/18651
Differential Revision: D7604698
Pulled By: hramos
fbshipit-source-id: 4d114682fd540419b7447e999910e05726f42b39
Summary:
The latest release of react-native (0.55.2) does not expose the new `InputAccessoryView` component; It can't be accessed at all. This change fixes this problem.
* Problem: Snack showing the problem: https://snack.expo.io/B1fDQRYif
* Proof: `RNTester` still works with adapted imports
No related PRs.
[IOS] [BUGFIX] [InputAccessoryView] - Expose `InputAccessoryView` so it can be imported
Closes https://github.com/facebook/react-native/pull/18780
Differential Revision: D7581729
Pulled By: hramos
fbshipit-source-id: d61ab1f167360e829e32b93fb5414d2f7e57e115
Summary:
* cliPath is not config right
* root config can be better config instead of a relative path which can easily go wrong if location changed
* DeveloperSupport should only be in debug mode.
* make https://github.com/facebook/react-native/pull/18732 change on local.
* config signingConfig
* execute `./gradlew :RNTester:android:app:assembleRelease`, and run app on device to check everything is fine.
none
[GENERAL][ENHANCEMENT][RNTester]
Closes https://github.com/facebook/react-native/pull/18746
Differential Revision: D7548846
Pulled By: hramos
fbshipit-source-id: 8943f84a6c99456477dff2deeaacc96f093b2e09
Summary:
Currrent(0.54-stable) root path in RNTester gradle config would cause a failure when trying to compile a release version for RNTester:
```
module.js:545
throw err;
^
Error: Cannot find module ’TheParentDirectoryOfCurrentRepo/local-cli/cli.js'
at Function.Module._resolveFilename (module.js:543:15)
at Function.Module._load (module.js:470:25)
at Function.Module.runMain (module.js:690:10)
at startup (bootstrap_node.js:194:16)
at bootstrap_node.js:666:3
:RNTester:android:app:bundleReleaseJsAndAssets FAILED
```
[ANDROID] [INTERNAL] [RNTester] - Fix wrong root path in RNTester gradle config
Closes https://github.com/facebook/react-native/pull/18553
Differential Revision: D7488301
Pulled By: mdvacca
fbshipit-source-id: b49a01820957eb77daeca9c0949f662b668f2bd1
Summary:
The js bundle task does not run when `org.gradle.configureondemand` is set to true. This uses `afterEvaluate` instead of `gradle.projectsEvaluated` which is executed properly.
Add `org.gradle.configureondemand=true`, run RNTester in release mode and make sure the bundle task is run.
[ANDROID] [BUGFIX] [LOCATION] - Fix release bundle task when org.gradle.configureondemand=true
Closes https://github.com/facebook/react-native/pull/18557
Differential Revision: D7396744
Pulled By: mdvacca
fbshipit-source-id: 9ea134cb49e8a087cec16f82b990cd19af76785a
Summary:
Fixes#18474
This allows use clip as ellipsize mode for truncated text on android
Added a test to RNTester, so it can be tested from there:
1. Run RNTester project
2. Navigate to `<Text>` tests
3. Scroll down to "Ellipsize mode" examples
4. Check the default behavior being applied when the value is set to "clip"
<!--
Required.
Help reviewers and the release process by writing your own release notes. See below for an example.
-->
[ANDROID] [BUGFIX] [Text] - Prevents android crash due to unsupported "clip" ellipsize mode
<!--
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [ {Component} ]
[ INTERNAL ] [ ENHANCEMENT ] [ {Filename} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/18540
Differential Revision: D7396379
Pulled By: mdvacca
fbshipit-source-id: 6c4b223731143c5081b3d12a3c740d1e375bd586
Summary:
This PR adds an option to pass`inverted` prop to SectionListExample in RNTester. FlatListExample already has this option but it's not available in SectionListExample.
Run RNTester app on device or simulator and select SectionListExample. Depending on switching `inverted` option, you can see either inverted list or not.
[GENERAL][ENHANCEMENT][RNTeater] - Add inverted prop to SectionListExample
Closes https://github.com/facebook/react-native/pull/18370
Differential Revision: D7317168
Pulled By: hramos
fbshipit-source-id: c6c212c705e686281f23954775cc3465cce3c8df
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
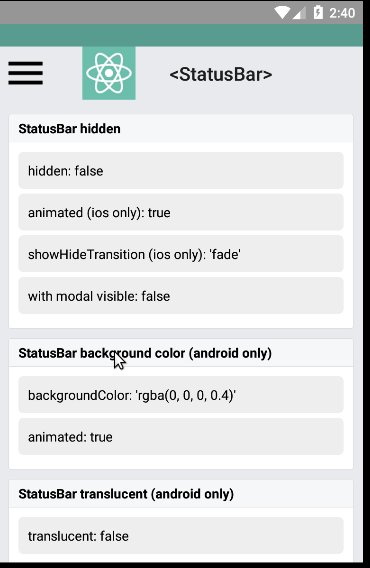
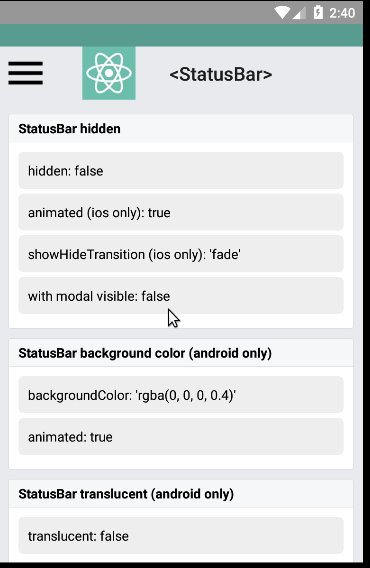
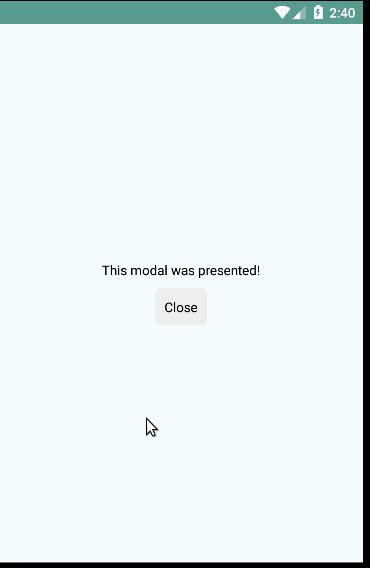
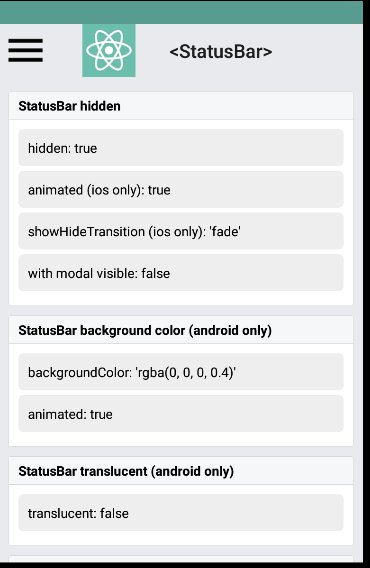
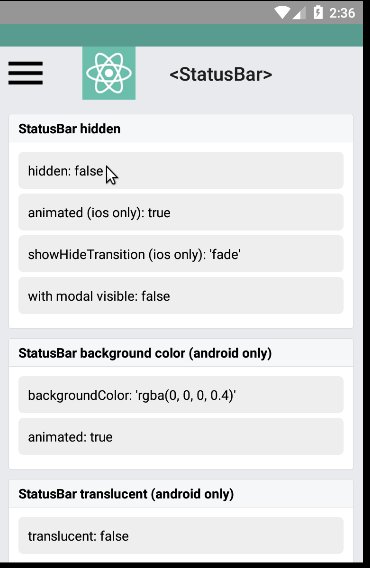
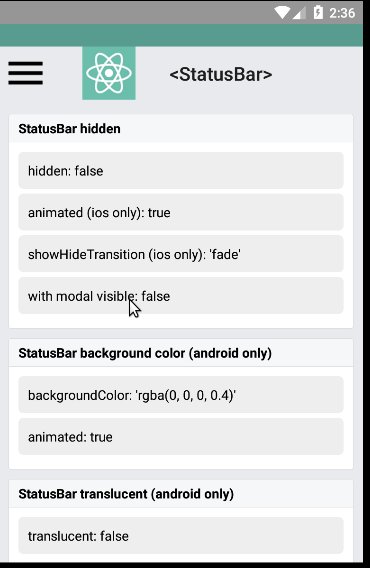
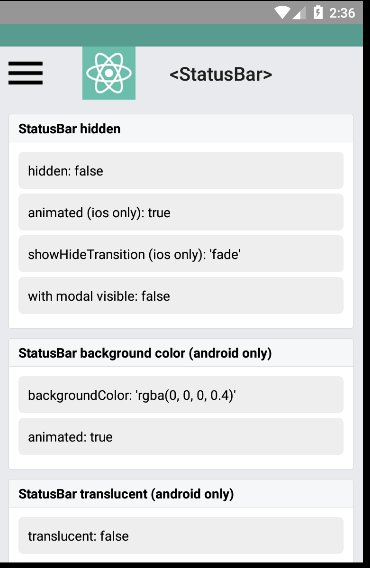
Closes the old #7474, keeping the status bar hidden when displaying a modal
or dialog, this is accomplished by verifying if the activity status bar is hidden or not.
Added a test to [RNTester](https://github.com/facebook/react-native/tree/master/RNTester), so it can be tested from there:
1. Run [RNTester](https://github.com/facebook/react-native/tree/master/RNTester) project
2. Go to <StatusBar> tests
3. Set `hidden: true` in the *StatusBar hidden* samples
4. Set `modal visible: true` and see the result
Here are some gifs to help see the results:


none
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[ GENERAL ] [ BUGFIX ] [ [StatusBar] - Prevent show a hidden status bar when opening modals
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[ GENERAL ] [ BUGFIX ] [StatusBar] - Prevent show a hidden status bar when opening modals
Closes https://github.com/facebook/react-native/pull/18004
Differential Revision: D7307564
Pulled By: hramos
fbshipit-source-id: 47e481ead78204865811ddf2ef3d27da77ad8b8f
Summary:
A common UI pattern for list empty states is some text/images centered inside the visible part of the list. This is pretty hard to do currently because we wrap ListEmptyComponent with an extra view with no way to style it so we cannot just use `flex: 1` to make it fill the available space.
- Added an example of ListEmptyComponent in the FlatList example in RNTester
Before (no way to make ListEmptyComponent fill the space):
<img width="377" alt="screen shot 2018-03-05 at 5 24 15 pm" src="https://user-images.githubusercontent.com/2677334/37003152-129db3ac-209a-11e8-9600-110f10d57144.png">
After:
<img width="377" alt="screen shot 2018-03-05 at 5 09 20 pm" src="https://user-images.githubusercontent.com/2677334/37002809-e6971178-2098-11e8-8cf7-74bfb2f6a992.png">
- Tested some edge cases like returning null from the ListEmptyComponent
- Tested in an app that uses FlatList + ListEmptyComponent
[GENERAL] [MINOR] [VirtualizedList] - Don't wrap ListEmptyComponent in an extra view
Closes https://github.com/facebook/react-native/pull/18206
Differential Revision: D7266274
Pulled By: sahrens
fbshipit-source-id: 4636d2418474a4c86ac63e5e18a9afc391a518c5
Summary:
`<Image resizeMode="repeat" />` for Android, matching the iOS implementation (#7968). (Non-goal: changing the component's API for finer-grained control / feature parity with CSS - this would be nice in the future)
As requested in e.g. #14158.
Given https://github.com/facebook/fresco/issues/1575, and lacking the context to follow the specific recommendations in https://github.com/facebook/fresco/issues/1575#issuecomment-267004303, I've opted for a minimal change within RN itself.
It's likely that performance can be improved by offloading this work to Fresco in some clever way; but I'm assuming that the present naive approach is still an improvement over a userland implementation with `onLayout` and multiple `<Image>` instances.
- Picking up on a TODO note in the existing code, I implemented `MultiPostprocessor` to allow arbitrary chaining of Fresco-compatible postprocessors inside `ReactImageView`.
- Rather than extensively refactor `ImageResizeMode`, `ReactImageManager` and `ReactImageView`, I mostly preserved the existing API that maps `resizeMode` values to [`ScaleType`](http://frescolib.org/javadoc/reference/com/facebook/drawee/drawable/ScalingUtils.ScaleType.html) instances, and simply added a second mapping, to [`TileMode`](https://developer.android.com/reference/android/graphics/Shader.TileMode.html).
- To match the iOS rendering exactly for oversized images, I found that scaling with a custom `ScaleType` was required - a kind of combination of `CENTER_INSIDE` and `FIT_START` which Fresco doesn't provide - so I implemented that as `ScaleTypeStartInside`. (This is, frankly, questionable as the default behaviour on iOS to begin with - but I am aiming for parity here)
- `resizeMode="repeat"` is therefore unpacked by the view manager to the effect of:
```js
view.setScaleType(ScaleTypeStartInside.INSTANCE);
view.setTileMode(Shader.TileMode.REPEAT);
```
And the added postprocessing in the view (in case of a non-`CLAMP` tile mode) consists of waiting for layout, allocating a destination bitmap and painting the source bitmap with the requested tile mode and scale type.
Note that as in https://github.com/facebook/react-native/pull/17398#issue-285235247, I have neither updated nor tested the "Flat" UI implementation - everything compiles but I've taken [this comment](https://github.com/facebook/react-native/issues/12770#issuecomment-294052694) to mean there's no point in trying to wade through it on my own right now; I'm happy to tackle it if given some pointers.
Also, I'm happy to address any code style issues or other feedback; I'm new to this codebase and a very infrequent Android/Java coder.
Tested by enabling the relevant case in RNTester on Android.
| iOS | Android |
|-|-|
| <img src=https://user-images.githubusercontent.com/2246565/34461897-4e12008e-ee2f-11e7-8581-1dc0cc8f2779.png width=300>| <img src=https://user-images.githubusercontent.com/2246565/34461894-40b2c8ec-ee2f-11e7-8a8f-96704f3c8caa.png width=300> |
Docs update: https://github.com/facebook/react-native-website/pull/106
[ANDROID] [FEATURE] [Image] - Implement resizeMode=repeat
Closes https://github.com/facebook/react-native/pull/17404
Reviewed By: achen1
Differential Revision: D7070329
Pulled By: mdvacca
fbshipit-source-id: 6a72fcbdcc7c7c2daf293dc1d8b6728f54ad0249
Summary:
Migrating everything to import from StyleSheet instead of StyleSheetTypes.
Search and replaced
```
import type {StyleObj} from 'StyleSheetTypes';
```
to
```
import type {DangerouslyImpreciseStyleProp} from 'StyleSheet';
```
and then replacing `StyleObj` with `DangerouslyImpreciseStyleProp` and fixing up the remaining flow errors by hand.
Reviewed By: yungsters
Differential Revision: D7184077
fbshipit-source-id: b8dabb9d48038b5a997ab715687300bad57aa9d4
Summary:
This type is being used in many places where a much simpler type is often better. In a real pinch this type can still be accessed as so:
```
function returnsStyleSheet(
): $Call<typeof StyleSheet.create, *> {
return StyleSheet.create({
root: {
background: 'white',
}
})
}
returnsStyleSheet().foo // foo doesn't exist
returnsStyleSheet().root // okay
```
Reviewed By: yungsters
Differential Revision: D7178524
fbshipit-source-id: 3c0ed03486ca00f1e287261e402fd47807f1fc3d
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
* To be on par with Apple TV support, this makes it possible to run React Native apps on Android TV devices (See also: https://react-native.canny.io/feature-requests/p/android-tv-support)
* These changes also make it possible to navigate through the app using D-PAD buttons that are present on some mobile devices
* Since these changes affect, among others, `ReactRootView.java` and `Touchable.js` code and are closely related to Apple TV implementation, it makes sense for them to be included in the core
- React native apps can be launched on Android TV devices and properly render their content
- Navigation is possible using left, right, top, bottom arrows from the remote (or D-PAD)
- Touchable components can handle D-PAD center button press events and correctly fire their `onPress` handlers
- Touchable components will receive `onPressIn` and `onPressOut` events and can react to focus/blur changes appropriately (just like on Apple TV)
- `Platform` constants allow to check if the react-native app is running on TV (`Platform.isTV`)
- `ScrollView`s behave correctly (same as native implementation) when switching to view outside bounds – that is, the container would scroll such that the newly focused element is fully visible
- Native "clicking" sounds are played when moving between focusable elements
- Play/Pause click event is send to `TVEventHandler`
- Rewind and FastForward events are send to `TVEventHandler`
- Back button behaves as a normal Android back button
- Diagonal buttons work correctly on Android TV, e.g. if there is no button directly to the right from the focused one, but there is one to the right but a bit higher/lower it will grab focus
- Dev menu can be accessed by long pressing fast forward button
A demo showing RNTester app running on Android TV device (Amazon Fire TV Stick) can be found here:
[](http://www.youtube.com/watch?v=EzIQErHhY20)
- `TextInput` will not work on Android TV devices. There's an issue with native `ReactEditText` implementation that prevents it from receiving focus. This makes it impossible to navigate to `TextInput`.
This will be fixed next, but will be included in a separate Pull Request
- ~Overlay permissions cannot be granted on Android TV devices running Android version >= 6.0
This is because the overlay permission can only be granted by firing an Intent to open settings page (`ACTION_MANAGE_OVERLAY_PERMISSION`). Since this page does not exist on TV devices the permission cannot be requested. This will make the app crash when trying to open dev menu (⌘+M) or displaying a redbox error.
Note: This does not affect devices running Android version < 6.0 (for example Amazon Fire TV Stick)~
This is now fixed by: https://github.com/facebook/react-native/pull/16596
* Launch the RNTester app on Android TV device.
* Ensure it launches without a crash
* Ensure basic navigation is possible
* Ensure Touchable components can receive select events
* Ensure the changes do not break current Android and iOS mobile devices functionality.
* Ensure the changes do not break current Apple TV functionality.
[RNAndroidTVDemo video](http://img.youtube.com/vi/EzIQErHhY20/0.jpg)
* Added `ReactAndroidTVViewManager` that handles TV `KeyEvent`s and dispatches events to JS - This is the core that enables basic navigation functionality on Android TV devices
* Following the above change we copy `TVEventHandler.ios.js` into `TVEventHandler.android.js` to enable JS to pick up those native navigation events and dispatch them further to subscribed views. (Note: We do not have a native `TVNavigationEventEmitter` implementation on Android, thus this file is slightly modified, e.g. it does pass `null` to `NativeEventEmitter` constructor)
* Added `uiMode` to `AndroidInfoModule`. (**Note**: This required changing `extends BaseJavaModule` to `extends ReactContextBaseJavaModule` to be able to use `getSystemService` which requires `Context` instance!
* Added `isTV` constants to both `Platform.ios.js` (keeping the deprecated `isTVOS` as well) and `Platform.android.js`
* Changed condition check on `Touchable.js` to use the newly added `isTV` flag to properly handle TV navigation events on Android as well
* Added `LEANBACK_LAUNCHER` to `RNTester` `intent-filter` so that it is possible to launch it on Android TV devices.
* See also a PR to `react-native-website` repo with updated docs for Android TV: https://github.com/facebook/react-native-website/pull/59
- [ ] Fix `TextInput` components handling by allowing them to be focused and making a proper navigation between them (and/or other components) possible. One thing to note here that the default behavior to immediately open software keyboard when focused on `TextInput` field will need to be adjusted on Android TV as well)
- [x] Fix overlay permissions issue by changing the way redbox/dev menu are displayed (see: https://github.com/facebook/react-native/pull/16596)
- [ ] Adjust placement of TV-related files (e.g. the `TVEventHandler.js` file is placed inside `AppleTV` directory which is not accurate, since it does handle Android TV events as well)
Previous discussion: https://github.com/SoftwareMansion/react-native/pull/1
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[ANDROID] [FEATURE] [TV] - Added support for Android TV devices
Closes https://github.com/facebook/react-native/pull/16500
Differential Revision: D6536847
Pulled By: hramos
fbshipit-source-id: 17bbb11e8583b97f195ced5fd9762f8902fb8a3d
Summary:
RNTester used a copy of the main react.gradle file instead of the real one. Recent changes to the real file caused builds to fail with older gradle versions but was not caught by CI because it wasn't using that file for RNTester. That copy of react.gradle is just a leftover from when projects included a copy instead of importing the one in RN directly.
Note: CI WILL fail with this PR, if we have trouble landing this I can add the revert in this commit too but wanted to keep it as 2 separate commits.
Tested that building RNTester actually fails now that it uses react.gradle with recent changes, then tested that is builds properly when reverting d16ff3bd8b.
[INTERNAL] [MINOR] [RNTester] - Use react.gradle from repo root instead of copy in RNTester
Closes https://github.com/facebook/react-native/pull/18188
Differential Revision: D7155179
Pulled By: hramos
fbshipit-source-id: 15b461a63b841bf807e7d11ba3ead005ca5e33b0
Summary: for some reason metro was not able to find js module with just .android.js variant. To workaround some build issue, added an empty .ios.js variant
Reviewed By: mdvacca
Differential Revision: D7115360
fbshipit-source-id: 40b95cf2efc4d3d599f39b88813469b6d78e7b48
Summary:
This is an example showing how to use an InputAccessoryView to build an iMessage-like sticky text input
https://youtu.be/89PGsSqtmQU
Reviewed By: sahrens
Differential Revision: D7048456
fbshipit-source-id: 90314a85f3662c2b21aababe2dd46ea5e406604a
Summary:
`letterSpacing` is completely missing from RN Android at the moment.
I've reviewed the `letterSpacing` implementations in #13199, #13877 and #16801 (that all seem to have stalled) and managed to put together an improved one based on #13199, updated to merge cleanly post 6114f863c3, that resolves the [issues](https://github.com/facebook/react-native/pull/13199#issuecomment-354568863) I've identified with that code.
I believe this is the closest PR yet to a correct implementation of this feature, with a few caveats:
- As with the other PRs, this only works on Android >= 5.0 (silently falling back to no letter spacing on older versions). Is this acceptable for a RN feature, in general? Would a dev mode warning be desirable?
- The other PRs seem to have explored the space of potential solutions to the layout issue ([Android renders space _around_ glyphs](https://issuetracker.google.com/issues/37079859), iOS to the _right_ of each one) and come up empty, so I've opted to merely document the difference.
- I have neither updated nor tested the "Flat" UI implementation - everything compiles but I've taken [this comment](https://github.com/facebook/react-native/issues/12770#issuecomment-294052694) to mean there's no point in trying to wade through it on my own right now; I'm happy to tackle it if given some pointers.
- The implementation in `ReactEditText` is only there to handle the placeholder text, as `ReactBaseTextShadowNode` already affects the input control's contents correctly.
- I'm not sure whether `<TextInput>` is meant to respect `allowFontScaling`; I've taken my cue here from `ReactTextInputManager.setFontSize()`, and used the same units (SP) to interpret the value in `ReactEditText.setLetterSpacingPt()`.
- I'm not sure whether `<TextInput>` is even meant to support `letterSpacing` - it doesn't actually work on iOS. I'm not going to be able to handle the Objective-C side of this, not as part of this PR at least.
- I have not added unit tests to `ReactTextTest` - is this desirable? I see that some other props such as `lineHeight` aren't covered there (unless I'm not looking in the right place).
- Overall, I'm new to this codebase, so it's likely I've missed something not mentioned here.
Note comment re: unit tests above; RNTester screenshots follow.
| iOS (existing functionality, amended test) | Android (new functionality & test) |
| - | - |
| <img src=https://user-images.githubusercontent.com/2246565/34458459-c8d59498-edcb-11e7-8c8f-e7426f723886.png width=300> | <img src=https://user-images.githubusercontent.com/2246565/34458473-2a1ca368-edcc-11e7-9ce6-30c6d3a48660.png width=300> |
| iOS _(not implemented, test not in this branch)_ | Android (new functionality & test) |
| - | - |
| <img src=https://user-images.githubusercontent.com/2246565/34458481-6c60a36e-edcc-11e7-9af5-9734dd722ced.png width=300> | <img src=https://user-images.githubusercontent.com/2246565/34458486-8b3cdcf8-edcc-11e7-974b-25c6085fa674.png width=300> |
| iOS _(not implemented, test not in this branch)_ | Android (new functionality & test) |
| - | - |
| <img src=https://user-images.githubusercontent.com/2246565/34458492-d69a77be-edcc-11e7-896f-21212621dbee.png width=300> | <img src=https://user-images.githubusercontent.com/2246565/34458490-b3a1139e-edcc-11e7-88c8-79d4430d1514.png width=300> |
https://github.com/facebook/react-native-website/pull/105 - this docs PR is edited slightly from what's in `TextStylePropTypes` here; happy to align either one to the other after a review.
[ANDROID] [FEATURE] [Text] - Implemented letterSpacing
Closes https://github.com/facebook/react-native/pull/17398
Reviewed By: mdvacca
Differential Revision: D6837718
Pulled By: hramos
fbshipit-source-id: 5c9d49e9cf4af6457b636416ce5fe15315aab72c
Summary:
Related to: #15454
Motivation: Improve tvOS feeling for TouchableHighlight

- When you select the button he is focus and the underlay is show
- When you press the button, there is an animation, but after the animation, the focus is on the button and the underlay is show
Play with tvParallaxProperties on tvOS, test with and without patch just to see the actual behaviour
```
<TouchableHighlight
tvParallaxProperties={{
enabled: true,
shiftDistanceX: 0,
shiftDistanceY: 0,
tiltAngle: 0,
magnification: 1.1,
pressMagnification: 1.0,
pressDuration: 0.3,
}}
underlayColor="black"
onShowUnderlay={() => (console.log("onShowUnderlay")}
onHideUnderlay={() => (console.log("onHideUnderlay")}
onPress={() => (console.log("onPress")}
>
<Image
style={styles.image}
source={ uri: 'https://www.facebook.com/images/fb_icon_325x325.png' }
/>
</TouchableHighlight>
```
Closes https://github.com/facebook/react-native/pull/15455
Differential Revision: D6887437
Pulled By: hramos
fbshipit-source-id: e18b695068bc99643ba4006fb3f39215b38a74c1
Summary:
Hi! I would like to contribute to React Native, and I am just starting out. I forked the repo and found that it has quite a lot of ESLint warnings – many of which were automatically fixable. This PR is simply the result of running `yarn lint --fix` from the root folder.
Most changes are removing trailing spaces from comments.
Haven't really done any manual testing, since I haven't done any code changes manually. `yarn test` runs fine, `yarn flow` runs fine, `yarn prettier` is satisfied.
N/A
[INTERNAL][MINOR][] - Fix ESLint warnings
Closes https://github.com/facebook/react-native/pull/18047
Differential Revision: D7054948
Pulled By: hramos
fbshipit-source-id: d53e692698d1687de5821c3fb5cdb76a5e03b71e
Summary:
Includes React Native and its dependencies Fresco, Metro, and Yoga. Excludes samples/examples/docs.
find: ^(?:( *)|( *(?:[\*~#]|::))( )? *)?Copyright (?:\(c\) )?(\d{4})\b.+Facebook[\s\S]+?BSD[\s\S]+?(?:this source tree|the same directory)\.$
replace: $1$2$3Copyright (c) $4-present, Facebook, Inc.\n$2\n$1$2$3This source code is licensed under the MIT license found in the\n$1$2$3LICENSE file in the root directory of this source tree.
Reviewed By: TheSavior, yungsters
Differential Revision: D7007050
fbshipit-source-id: 37dd6bf0ffec0923bfc99c260bb330683f35553e
Summary:
This PR adds support for Animated tracking to Animated Native Driver implementation on Android and iOS.
Animated tracking allows for animation to be started with a "dynamic" end value. Instead of passing a fixed number as end value we can pass a reference to another Animated.Value. Then when that value changes, the animation will be reconfigured to drive the animation to the new destination point. What is important is that animation will keep its state in the process of updating "toValue". That is if it is a spring animation and the end value changes while the previous animation still hasn't settled the new animation will start from the current position and will inherit current velocity. This makes end value transitions very smooth.
Animated tracking is available in JS implementation of Animated library but not in the native implementation. Therefore until now, it wasn't possible to utilize native driver when using animated tracking. Offloading animation from JS thread turns out to be crucial for gesture driven animations. This PR is a step forward towards feature parity between JS and native implementations of Animated.
Here is a link to example video that shows how tracking can be used to implement chat heads effect: https://twitter.com/kzzzf/status/958362032650244101
In addition this PR fixes an issue with frames animation driver on Android that because of rounding issues was taking one extra frame to start. Because of that change I had to update a number of Android unit tests that were relying on that behavior and running that one additional animation step prior to performing checks.
As a part of this PR I'm adding three unit tests for each of the platforms that verifies most important aspects of this implementation. Please refer to the code and look at the test cases top level comments to learn what they do.
I'm also adding a section to "Native Animated Example" screen in RNTester app that provides a test case for tracking. In the example we have blue square that fallows the red line drawn on screen. Line uses Animated.Value for it's position while square is connected via tracking spring animation to that value. So it is ought to follow the line. When user taps in the area surrounding the button new position for the red line is selected at random and the value updates. Then we can watch blue screen animate to that position.
You can also refer to this video that I use to demonstrate how tracking can be linked with native gesture events using react-native-gesture-handler lib: https://twitter.com/kzzzf/status/958362032650244101
[GENERAL][FEATURE][Native Animated] - Added support for animated tracking to native driver. Now you can use `useNativeDriver` flag with animations that track other Animated.Values
Closes https://github.com/facebook/react-native/pull/17896
Differential Revision: D6974170
Pulled By: hramos
fbshipit-source-id: 50e918b36ee10f80c1deb866c955661d4cc2619b
Summary:
A demo illustrated `base-line` metric exposure to layout system was added to RNTester.
And currently it shows that we don't support it at all.
https://cl.ly/1F0B0D430U3e
Reviewed By: sahrens
Differential Revision: D6957056
fbshipit-source-id: 28776300fc8e11950ac5ba1a5416f68d31d4e9fb