Summary: makes flow typing for the entry point more sound and fixes two issues
Reviewed By: BYK
Differential Revision: D5507650
fbshipit-source-id: 6b03f7de792ffcece4d0d61950e136a61ea7db2e
Summary:
This adds support to RN's configuration file to let people turn off Babel's behavior of looking up .babelrc files. Most of the support for this feature is in Metro (https://github.com/facebook/metro-bundler/pull/31).
Closes https://github.com/facebook/react-native/pull/15136
Differential Revision: D5483241
Pulled By: jeanlauliac
fbshipit-source-id: c78096c1574c9f844c9f34aff73e6f97cb0b5e45
Summary: We're focusing the React Native core on a set of high quality essential components and will be removing any modules that do not belong in that set. If you're currently using AdSuppportIOS, it will remain available in the react-native-deprecated-modules archive. There's also alternative implementations such as https://github.com/ptomasroos/react-native-idfa/.
Reviewed By: hramos
Differential Revision: D5388632
fbshipit-source-id: ce6204512b61242a0ba8c731836f3b3b7239b4b0
Summary: When loading bundle from packager, "application/javascript" and "text/javascript" both refer to JS, so let's allow both for now.
Reviewed By: javache
Differential Revision: D5499446
fbshipit-source-id: f0b42e2fe5dc043a68d2c8df6a9f81e6dd995b57
Summary:
**Motivation:** This error can be a symptom of various other issues (see: an issue search for `__fbBatchedBridge is undefined`). I'm hoping to provide slightly more information about what might be going wrong and how to self-help.
**Test Plan:** Run some JS before the bridge has injected itself into the JS context. (sort of copping out here since the change is just to an error string literal.)
Closes https://github.com/facebook/react-native/pull/15184
Differential Revision: D5499445
Pulled By: javache
fbshipit-source-id: 8051869feb5fe5fc630516972775c134f6e41a04
Summary:
This is the first PR from a series of PRs grabbou and me will make to add blob support to React Native. The next PR will include blob support for XMLHttpRequest.
I'd like to get this merged with minimal changes to preserve the attribution. My next PR can contain bigger changes.
Blobs are used to transfer binary data between server and client. Currently React Native lacks a way to deal with binary data. The only thing that comes close is uploading files through a URI.
Current workarounds to transfer binary data includes encoding and decoding them to base64 and and transferring them as string, which is not ideal, since it increases the payload size and the whole payload needs to be sent via the bridge every time changes are made.
The PR adds a way to deal with blobs via a new native module. The blob is constructed on the native side and the data never needs to pass through the bridge. Currently the only way to create a blob is to receive a blob from the server via websocket.
The PR is largely a direct port of https://github.com/silklabs/silk/tree/master/react-native-blobs by philikon into RN (with changes to integrate with RN), and attributed as such.
> **Note:** This is a breaking change for all people running iOS without CocoaPods. You will have to manually add `RCTBlob.xcodeproj` to your `Libraries` and then, add it to Build Phases. Just follow the process of manual linking. We'll also need to document this process in the release notes.
Related discussion - https://github.com/facebook/react-native/issues/11103
- `Image` can't show image when `URL.createObjectURL` is used with large images on Android
The websocket integration can be tested via a simple server,
```js
const fs = require('fs');
const http = require('http');
const WebSocketServer = require('ws').Server;
const wss = new WebSocketServer({
server: http.createServer().listen(7232),
});
wss.on('connection', (ws) => {
ws.on('message', (d) => {
console.log(d);
});
ws.send(fs.readFileSync('./some-file'));
});
```
Then on the client,
```js
var ws = new WebSocket('ws://localhost:7232');
ws.binaryType = 'blob';
ws.onerror = (error) => {
console.error(error);
};
ws.onmessage = (e) => {
console.log(e.data);
ws.send(e.data);
};
```
cc brentvatne ide
Closes https://github.com/facebook/react-native/pull/11417
Reviewed By: sahrens
Differential Revision: D5188484
Pulled By: javache
fbshipit-source-id: 6afcbc4d19aa7a27b0dc9d52701ba400e7d7e98f
Summary:
you don't need curly bracket. `{}`
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15198
Differential Revision: D5497867
Pulled By: javache
fbshipit-source-id: a09f06aabc6ea16f0b0eec12bf910ffcab804eb0
Summary:
Just a small typo in the docs, the suggested code uses a variable that doesn't exist and leads to a compile error.
Closes https://github.com/facebook/react-native/pull/15196
Differential Revision: D5490031
Pulled By: javache
fbshipit-source-id: cb1e15b22f0d8f282afb3943fb4f5d0dc5dad9e7
Summary:
This should be functionally identical, but avoids unnecessary conditionals in the code.
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15147
Differential Revision: D5497883
Pulled By: javache
fbshipit-source-id: a4b182084ffce87adac56013a178fbc5a7a5d1bb
Summary:
In iOS11, Apple added a new layout feature called "Safe Areas" (this blog post talks a bit about it: https://www.bignerdranch.com/blog/wwdc-2017-large-titles-and-safe-area-layout-guides/).
UIScrollView is one component that is affected by this change in Apple's API. When the `contentInsetAdjustmentBehavior` is set to `automatic`, for example, it will adjust the insets (and override any manually set insets) automatically based on whether or not there's a UINavigationBar, a UITabBar, a visible status bar, etc on the screen. Frustratingly, Apple decided to default to `Automatic` for this behavior, which will cause any apps that set contentInset/contentContainerStyle padding to have their values offset by, at the very least, the size of the status bar, when they compile their app for iOS 11. Here's more information about this behavior: https://developer.apple.com/documentation/uikit/uiscrollview/2902261-contentinsetadjustmentbehavior?language=objc
Mostly, this is a really straightforward change -- it simply adds a new iOS-only prop to ScrollView that allows setting `contentInsetAdjustmentBehavior`. But I did decide to default the behavior to `never`, so that it mimics the behavior we've seen in iOS < 11. I think it's good to keep something as crucial as scrollview content insets non-magical, and also keep it behaving similarly between platforms.
Closes https://github.com/facebook/react-native/pull/15023
Differential Revision: D5441491
Pulled By: shergin
fbshipit-source-id: 7b56ea290f7f6eca5f1d996ff8488f40b866c2e6
Summary:
Original PR: https://github.com/facebook/react-native/pull/12249
ImagePickerIOS saves photos to ImageStoreManager without meta information. So photo has wrong orientation.
**Test plan**
1. Take the 2 photos (in landspape and portrait orientation) with this code:
```
ImagePickerIOS.openCameraDialog(
{},
(uri) => CameraRoll.saveToCameraRoll(uri),
() => {}
);
```
2. Ensure that photos in Photos app have right orientation.
Closes https://github.com/facebook/react-native/pull/15060
Differential Revision: D5487595
Pulled By: shergin
fbshipit-source-id: ce1a47f4d5ba33e03070f318f3d6a8dd0df5ab88
Summary:
This change intends to fix 2 issues with the NetInfo API:
- The NetInfo API is currently platform-specific. It returns completely different values on iOS and Android.
- The NetInfo API currently doesn't expose a way to determine whether the connection is 2g, 3g, or 4g.
The NetInfo API currently just exposes a string-based enum representing the connectivity type. The string values are different between iOS and Andorid. Because of this design, it's not obvious how to achieve the goals of this change without making a breaking change. Consequently, this change deprecates the old NetInfo APIs and introduces new ones. Specifically, these are the API changes:
- The `fetch` method is deprecated in favor of `getConnection`
- The `change` event is deprecated in favor of the `connectionchange` event.
- `getConnection`/`connectionchange` use a new set of enum values compared to `fetch`/`change`. See the documentation for the new values.
- On iOS, `cell` is now known as `cellular`. It's worth pointing out this one in particular because the old and new names are so similar. The rest of the iOS values have remained the same.
- Some of the Android enum values have been removed without a replacement (e.g. `DUMMY`, `MOBILE_DUN`, `MOBILE_HIPRI`, `MOBILE_MMS`, `MOBILE_SUPL`, `VPN`). If desirable, we could find a way to expose these in the new API. For example, we could have a `platformValue` key that exposes the platform's enum values directly (like the old `fetch` API did).
`getConnection` and `connectionchange` each expose an object which has 2 keys conveying a `ConnectionType` (e.g. wifi, cellular) and an `EffectiveConnectionType` (e.g. 2g, 3g). These enums and their values are taken directly from the W3C's Network Information API spec (https://wicg.github.io/netinfo/). Copying the W3C's API will make it easy to expose a `navigation.connection` polyfill, if we want, in the future. Additionally, because the new APIs expose an object instead of a string, it's easier to extend the APIs in the future by adding keys to the object without causing a breaking change.
Note that the W3C's spec doesn't have an "unknown" value for `EffectiveConnectionType`. I chose to introduce this non-standard value because it's possible for the current implementation to not have an `effectiveConnectionType` and I figured it was worth representing this possibility explicitly with "unknown" instead of implicitly with `null`.
**Test Plan (required)**
Verified that the methods (`fetch` and `getConnection`) and the events (`change` and `connectionchange`) return the correct data on iOS and Android when connected to a wifi network and a 4G cellular network. Verified that switching networks causes the event to fire with the correct information. Verified that the old APIs (`fetch' and 'change') emit a deprecation warning when used. My team is using a similar patch in our app.
Adam Comella
Microsoft Corp.
Closes https://github.com/facebook/react-native/pull/14618
Differential Revision: D5459593
Pulled By: shergin
fbshipit-source-id: f1e6c5d572bb3e2669fbd4ba7d0fbb106525280e
Summary:
Platforms that plug in to react-native may require additional props that are specific to those platforms. For example, already in react-native there are props that are specific to Android (`accessibilityComponentType`, `needsOffscreenAlphaCompositing`, etc.), props that are specific to iOS (`accessibilityTraits`, `shouldRasterizeIOS`, etc.) and props that are specific to tvOS (`isTVSelectable`, `tvParallaxProperties`, etc.).
I need to add properties to `react-native-windows`, and I'd prefer not to override the entire `ViewPropTypes` file as it is a risk that things in react-native-windows fall out of sync with react-native.
Fixes#15173
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15175
Differential Revision: D5481444
Pulled By: hramos
fbshipit-source-id: 3da08716d03ccdf317ec447536eea3699dd7a760
Summary:
Fixes#11209
Updating action items in a `ToolbarAndroid`, or more specifically the native `ReactToolbar`, after the initial render presently will not always work as expected - typically manifesting itself as new action items not being displayed at all (under certain circumstances).
This seems to be happening because Fresco gets back to us asynchronously and updates the `MenuItem` in a listener. However when a keyboard is displayed the `Toolbar` is in a weird state where updating the `MenuItem` doesn't automatically trigger a layout.
The solution is to trigger one manually.
This is a bit wacky, so I created a sample project:
https://github.com/Benjamin-Dobell/DynamicToolbar
`master` demonstrates the problem. Run the project, the toolbar action item is scheduled to update every 2 seconds. It works fine _until_ you give the `TextInput` focus. Once you give it focus the action item disappears and it never recovers (despite on-going renders due to state changes).
You can then checkout the `fixed` branch, run `yarn` again, and see that problem is fixed. This branch is using a prebuilt version of React Native with this patch applied. Of course you could (and probably should) also modify `master` to use a version of RN built by the Facebook CI (assuming that's a thing you guys do).
Closes https://github.com/facebook/react-native/pull/13876
Differential Revision: D5476858
Pulled By: shergin
fbshipit-source-id: 6634d8cb3ee18fd99f7dc4e1eef348accc1c45ad
Summary:
NavigatorIOS push method arg is route object.
For working this image animation,
add passProps property to NavigationIOS,
changed _onForward function navigator.push method arg is route object
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15178
Differential Revision: D5481399
Pulled By: hramos
fbshipit-source-id: b131ef27b70fc0bbc4f519a924187c19dca73ed2
Summary:
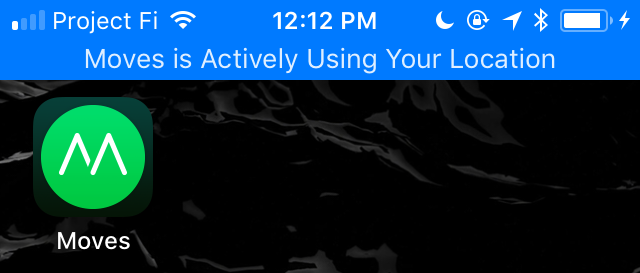
In the yet-to-be-released iOS 11, Apple has changed the way they notify the user of location services. (You can watch their session from WWDC about all the changes [here](https://developer.apple.com/videos/play/wwdc2017/713/).)
The current implementation of `RCTLocationObserver` uses the standard location services from Apple. When the user has granted `Always` location permission and the application uses the background location service, the user is presented with the *_Blue Bar of Shame_* (for more information check out [this blog post](https://blog.set.gl/ios-11-location-permissions-and-avoiding-the-blue-bar-of-shame-1cee6cd93bbe)):

* Added `useSignificantChanges` boolean to the options passed.
* Added `_usingSignificantChanges` boolean based on user options. If `true`, then the CLLocationManager will use functions `startMonitoringSignificantLocationChanges`/ `stopMonitoringSignificantLocationChanges` rather than the standard location services.
* Changed method signature of `beginLocationUpdatesWithDesiredAccuracy` to include `useSignificantChanges` flag
* Added check for new `NSLocationAlwaysAndWhenInUseUsageDescription`
All unit tests passed.
Tested in simulator and on device, toggling `useSignificantChanges` option when calling `watchPosition`. Results were as expected. **When `TRUE`, the _Blue Bar of Shame_ was not present.**
Changes do not affect Android and location services still work as expected on Android.
* Change is for iOS only
* Using a different API will have different accuracy results. Adding `useSignificantChanges` as an option was by design so apps that want to have most accurate and most frequent update can still use standard location services.
Closes https://github.com/facebook/react-native/pull/15062
Differential Revision: D5443331
Pulled By: javache
fbshipit-source-id: 0cf5b6cd831c5a7c8c25a5ddc2e410a9aa989bf4
Summary:
Similar to `TextInput`'s `returnKeyType`, comments allow to see at a glance which options are cross-platform and which are not.
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/14780
Differential Revision: D5480895
Pulled By: hramos
fbshipit-source-id: c38337def920678d29c8322e52b54f57e80cb95b
Summary:
Retry for https://github.com/facebook/react-native/pull/14830.
There was some problem with the import and hramos instructed to open a new PR with the same changes. See https://github.com/facebook/react-native/pull/14830#issuecomment-315146320 for more details.
-----
The tutorial pages tend to have a "follow to the next topic" section at the end of the text.
HandlingTextInput.md has handling-touches in the "next" in metadata, but the "follow to the next topic" section linked to ScrollView tutorial page. Thus, the "follow to the next topic" section in the text is updated also to point to handling-touches.
Closes https://github.com/facebook/react-native/pull/15176
Differential Revision: D5480608
Pulled By: hramos
fbshipit-source-id: 5161d1acad6a3f0401fd5d15d5ff29a0701a1211
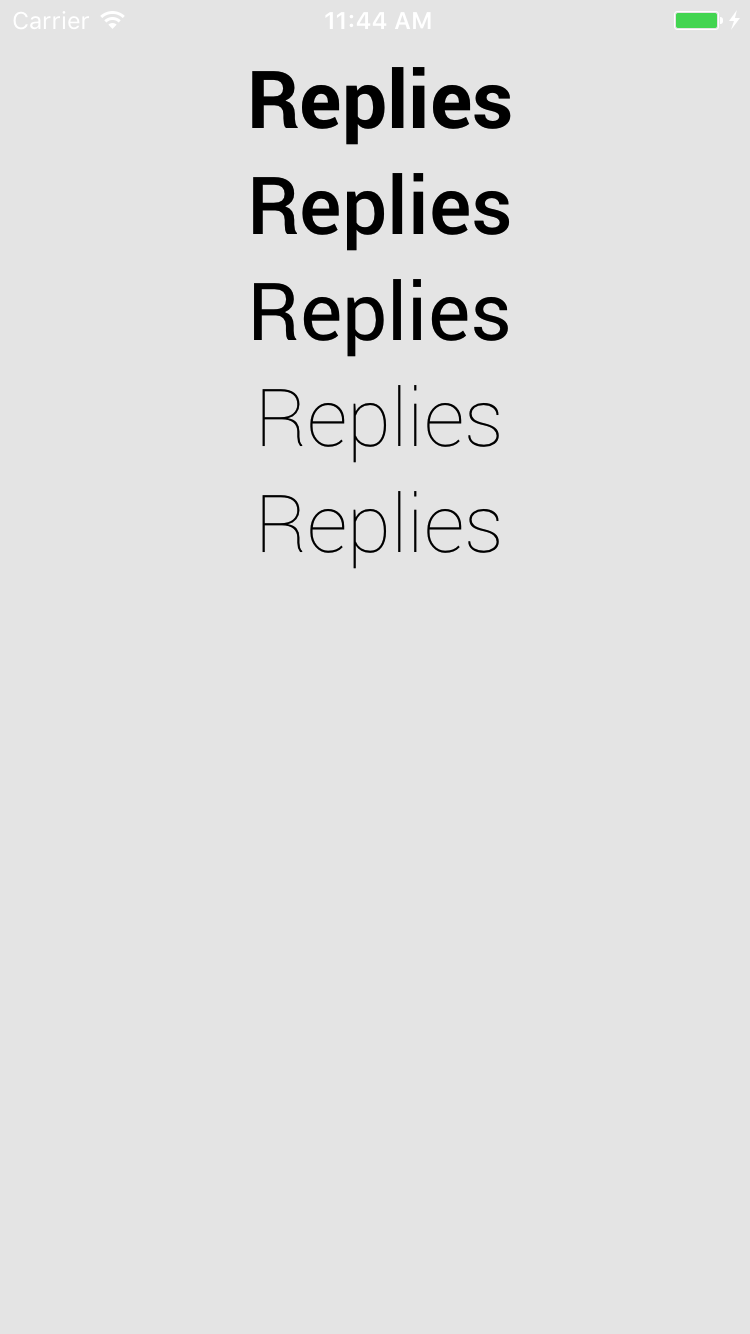
Summary:
**Issue:**
Some fonts are defined with weights that don't match with the UIFontWeight constants.
**Example:**
UIFontWeightTraits for Roboto font
Light: -0.230
Thin: -0.365
Currently, the UIFontWeightTrait is always used if it != 0.0, and given the UIFontWeight constants for Light and Thin:
UIFontWeightThin -0.6
UIFontWeightLight -0.4
A style font weight of "300" or "200" will both resolve to Roboto-Thin as its weight -0.365 is closer to -0.4 (UIFontWeightLight) and -0.6 (UIFontWeightThin) than -0.230 (Roboto-Light).
**Proposed fix:**
When resolving `getWeightOfFont` try to match the name of weight to the name of the font first, and guess the font with UIFontWeightTrait as the fall back.
**Test Plan:**
Attempt to display Roboto at weights "200" and "300" and Roboto-Thin and Roboto-Light should be displayed correctly.
Current:

Fixed:

Closes https://github.com/facebook/react-native/pull/15162
Differential Revision: D5479817
Pulled By: javache
fbshipit-source-id: a9f93d8ce69a96fb685cb09393d1db42486cc0c2
Summary:
Currently in the documentation is not clear on how to use the `openDrawer` and `closeDrawer` methods. There is no mention of the requirement to use refs in order to access the Drawer. This should make it clear on how to do the above.
Closes https://github.com/facebook/react-native/pull/13961
Differential Revision: D5479993
Pulled By: hramos
fbshipit-source-id: 4d29f695fbaf097d47f75b345b9998f61156f467