Summary:
This has been tested in `0.56-stable` and was used to deploy the `0.56.0-rc.2` release.
Pull Request resolved: https://github.com/facebook/react-native/pull/19742
Differential Revision: D9071349
Pulled By: hramos
fbshipit-source-id: 6bccbe4a56cb080bd7d75c1f622168e462fb4c86
Summary:
This PR increases the speed at which cached images are loaded and displayed on the screen. Images are currently cached in memory using RCTImageCache, but each time they are loaded, a round trip through RCTNetworking happens before RCTImageCache is even checked. This is likely so that RCTNetworking can handle the caching behavior required by the HTTP headers. However, this means that at the very least, images are read from disk each time they're loaded.
This PR makes RCTImageLoader check RCTImageCache _before_ sending a request to RCTNetworking. RCTImageCache stores a bit of information about the response headers so that it can respect Cache-Control fields without needing a roundtrip through RCTNetworking.
Here are a couple of graphs showing improved loading times before this change (blue) and after (red) with SDWebImage (yellow) as a baseline comparison. The increase is most evident when loading especially large (hi-res photo size) images, or loading multiple images at a time.
https://imgur.com/a/cnL47Z0
More performance gains can potentially be had by increasing the size limit of RCTImageCache: 1a6666a116/Libraries/Image/RCTImageCache.m (L39) but this comes at the tradeoff of being more likely to run into OOM crashes.
Pull Request resolved: https://github.com/facebook/react-native/pull/20356
Reviewed By: shergin
Differential Revision: D8978844
Pulled By: hramos
fbshipit-source-id: 4b86043bc14c40007b0596c9f8a213455b697686
Summary:
This patch is a bit of a hack job, but I'd argue it's necessary to dramatically improve the dev UX on Android devices. Somewhere in react-native, there's a shared SerialExecutor which AsyncStorage uses that is getting blocked, causing remote debugging to occasionally hang indefinitely for folks making AsyncStorage requests. This is frustrating from a dev UX perspective, and has persisted across several versions as far back as RN 0.44, and still remains on RN 0.54.
The issue seems to only happen on Android > 7+, which is likely because the ThreadPoolExecutor behavior changed in this version:
https://stackoverflow.com/questions/9654148/android-asynctask-threads-limitsFixes#14101
We've been using this patch in production for the past 4 months on our team by overriding the AsyncStorage native module. We use AsyncStorage extensively for offline data and caching.
You can test by compiling this commit version into a test react native repository that is set to build from source:
```sh
git clone https://github.com/dannycochran/react-native rnAsyncStorage
cd rnAsyncStorage
git checkout asyncStorage
cd ..
git clone https://github.com/dannycochran/asyncStorageTest
yarn install
cp -r ../rnAsyncStorage node_modules/react-native
react-native run-android
```
No documentation change is required.
https://github.com/facebook/react-native/pull/16905
[Android] [BUGFIX] [AsyncStorage] - Fix AsyncStorage causing remote debugger to hang indefinitely.
Pull Request resolved: https://github.com/facebook/react-native/pull/18522
Differential Revision: D8624088
Pulled By: hramos
fbshipit-source-id: a1d2e3458d98467845cb34ac73f2aafaaa15ace2
Summary:
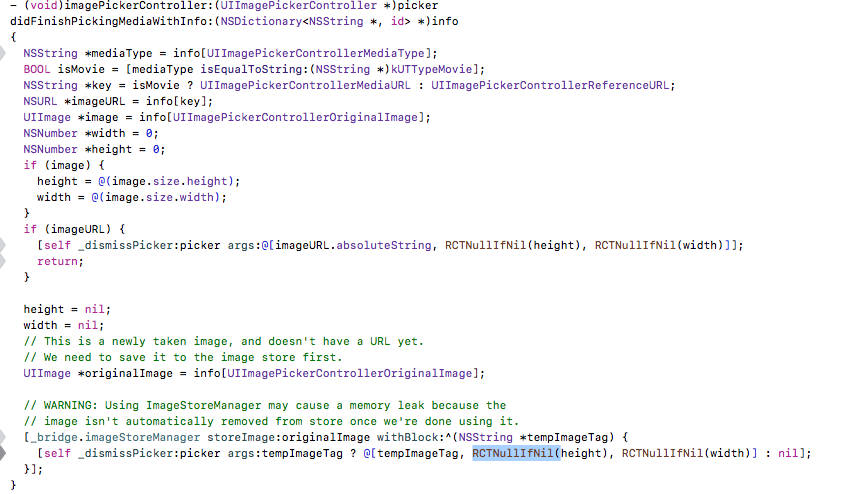
This PR fixes the issue of height/width being nil in line no 128 of RCTImagePickerManager.m .
` [self _dismissPicker:picker args:tempImageTag ? @[tempImageTag, height, width] : nil];
`
Fixes#20411
Test Plan
----------
To verify the fix , please make the changes to make either height, width or both `nil `
in `- (void)imagePickerController:(UIImagePickerController *)picker
didFinishPickingMediaWithInfo:(NSDictionary<NSString *, id> *)info` function of RCTImagePickerManager.m , run the code , you will see the error saying , one of the argument is nil from the array .


Now run the code with the fix , it will not crash .
Release Notes:
--------------
[IOS][BUGFIX][RCTImagePickerManager] - Change in RCTImagePickerManager to handle crashes if height/width is nil .
Pull Request resolved: https://github.com/facebook/react-native/pull/20454
Differential Revision: D9061059
Pulled By: hramos
fbshipit-source-id: b17f58e411f97f9b904cca0de6c151312c732972
Summary:
@public
Adds an implementation of `YogaNodeProperties` that sets style properties using a `ByteBuffer` rather than JNI calls.
We hope for a speed improvement.
Reviewed By: pasqualeanatriello
Differential Revision: D9042225
fbshipit-source-id: c7f2b24eaeddd1190755bec85a5034079bd2f492
Summary:
@public
Adds an implementation of `YogaNodeProperties` that accesses style and layout properties using a `ByteBuffer` rather than JNI calls.
We hope for a speed improvement.
This needs further cleanup after experimenting, e.g. to codegen the offsets.
Reviewed By: pasqualeanatriello
Differential Revision: D8911723
fbshipit-source-id: 3c24b57eb545155878896ebb5d64d4553eb6bedc
Summary:
Here we introduce an abstraction over node property storage, in order to experiment with different approaches for Java/C integration.
- interface `YogaNodeProperties` as abstraction
- current JNI code factored into `YogaNodePropertiesJNI.java`
- `YogaNode` delegates all calls, no API changes
Reviewed By: astreet
Differential Revision: D8769448
fbshipit-source-id: e67327ce41fa047a51a986c652b3d59992a510e2
Summary:
@public
This should fix#18403.
When the user is inputting in Chinese/Japanese with <TextInput> in a controlled manner, the RCTBaseTextInputView will compare the JS-generated attributed string against the TextInputView attributed string and repeatedly overwrite the TextInputView one. This is because the native TextInputView will provide extra styling to show that some text is provisional.
My solution is to do a plain text string comparison at this point, like how we do for dictation.
Expected behavior when typing in a language that has "multistage" text input: For instance, in Chinese/Japanese it's common to type out the pronunciation for a word and then choose the appropriate word from above the keyboard. In this model, the "pronunciation" shows up in the text box first and then is replaced with the chosen word.
Using the word Japan which is written 日本 but first typed as にほん. It takes 4 key-presses to get to 日本, since に, ほ, ん, are all typed and then 日本 is selected. So here is what should happen:
1. enter に, onChange fires with 'に', markedTextRange covers 'に'
2. enter ほ, onChange fires with 'にほ', markedTextRange covers 'にほ'
3. enter ん, onChange fires with 'にほん', markedTextRange covers 'にほん'
4. user selects 日本 from the menu above the keyboard (provided by the keyboard/OS), onChange fires with '日本', markedTextRange is removed
previously we were overwriting the attributed text which would remove the markedTextRange, preventing the user from selecting 日本 from above the keyboard.
Cheekily, I've also fixed an issue with secure text entry as it's the same type of problem.
Reviewed By: PeteTheHeat
Differential Revision: D9002295
fbshipit-source-id: 7304ede055f301dab9ce1ea70f65308f2a4b4a8f
Summary: There was a typo in configuration names that sneaked in...
Reviewed By: mjesun
Differential Revision: D9028977
fbshipit-source-id: 23d4a7040b3d37bef587de8822f2bda0ace87aea
Summary: We've mistakenly used `free()` to free the memory, where `delete` should have been used
Reviewed By: davidaurelio
Differential Revision: D9042347
fbshipit-source-id: e15cec0f498409066521a6de1e3fe4b7404ec46c
Summary: Using strings as keys for module names instead of actuall `.class` prevents additional class loading
Reviewed By: achen1
Differential Revision: D8955006
fbshipit-source-id: 12e6ad35fc35c969c05ca081976cc05b054f6821
Summary:
When native modules use `LazyReactPackage`, the modules themselves are not initialized. However, they still use the class names, causing the classes to load. This diff removes the need to perform any class loads. Any properties of the classes that are required are now populated in the `ReactModuleInfo` of that class.
Note that this diff itself does not prevent class loading since any references to `*.class` in `LazyReactpackage` needs to be removed in a consequent diff
Reviewed By: achen1
Differential Revision: D8950025
fbshipit-source-id: 80ddf7e1f33bf2af0db1bd262069795de77ec611
Summary: `ReactModuleInfoProvider` was using `Class` as the keys. This would make the classes to load. This change makes the map use canonicalName Strings of the classes, removing the need for the classes to load at this point.
Reviewed By: achen1
Differential Revision: D8944078
fbshipit-source-id: 4aa562d74d6ad3ebb9962b581d4e2f5e89d47ca6
Summary:
We ignore some `metro` flowtypes, which made `flow check` fail on `metro-config`. I now also added the `metro` stubs needed by `metro-config` to make `flow check` pass.
Closes https://github.com/facebook/react-native/issues/20431
Pull Request resolved: https://github.com/facebook/react-native/pull/20429
Reviewed By: hramos
Differential Revision: D9036903
Pulled By: CompuIves
fbshipit-source-id: 6e348e929b7c36520787bb860f5a18aa588455c3
Summary:
Added a check for null on `accessibilityStates`.
Now, if a null value is passed in to the prop, it simply does not do anything.
Reviewed By: achen1
Differential Revision: D9034714
fbshipit-source-id: caffa41a1d8b08d5358d085e4e268e8e6f1c9344
Summary:
We were seeing a bug where embedded feed stories showed the loading spinner forever until a scroll event occurred. Embedded feed stories are built on top of our RN + Litho integration which requires additional logic to support remeasuring the shadow tree when the intrinsic size of the litho component changes (aka wrap_content). Previously, we simply overrode requestLayout() of ReactLithoView to inform the shadow tree that that node needs to be dirtied -- in which case a
subsequent layout pass would resolve these changes. This worked fine in dev builds, but it turns out that release builds never received a subsequent layout pass. Dev builds apparently have a loop that dispatches view updates every second or so while release doesn't (not sure why), but that was the reason why the dev version eventually invalidated the views. The solution here is to simply always invoke a view update when any embedded Litho component requires a relayout.
Reviewed By: mdvacca
Differential Revision: D8983995
fbshipit-source-id: 53c528b3c00aad2bbe8e7f6360dc8e1594da1298
Summary: Doesn't look like this is used anymore.
Reviewed By: schwink
Differential Revision: D9032481
fbshipit-source-id: c35b7db07c068b6238bacc25183a468c9d62661d
Summary:
ag -L --ignore __snapshots__ 'flow strict$|noflow|generated|The controller you requested could not be found.' | ag '\.js$' | xargs ag -l 'flow' | sort > ~/temp
cat ~/temp | xargs ag -L 'flow strict' | xargs sed -i '' 's/flow$/flow strict/'
cat ~/temp | xargs ag -L 'flow strict$' | xargs sed -i '' 's/flow strict-local$/flow strict/'
until flow; do flow check --json | jq -r '.errors[].message[0].path' | sort | uniq | xargs hg revert; done
allow_many_files
The controller you requested could not be found.
The controller you requested could not be found.
Reviewed By: yungsters
Differential Revision: D9003523
fbshipit-source-id: d0c9fbfe3c32e65d57819fa040d06cd6ebbd59cc
Summary:
An application could either have lazy, or non-lazy modules. This diff simply lets the individual reactPackages decide if they should be lazy or not, based on the variable in `ReactInstanceManagerBuilder`.
This diff also removed the method `setLazyNativeModules()` since an app can now have both native and non-native modules.
Reviewed By: achen1
Differential Revision: D8940026
fbshipit-source-id: 0399f4f39ad57f2b03e4dce117a9e2c28c4ed2b1
Summary: Switch is a standard component and needs some extra styling of the colors to be used in IG, so I've created a reusable switch component for Instagram React Native and added server snapshot tests with UIDocs for it so it will appear in https://our.intern.facebook.com/intern/uidocs/?docset=rn_iig for more people to use.
Reviewed By: lostatseajoshua
Differential Revision: D9023261
fbshipit-source-id: dd460ca4506e2fc072ed03cca56b4a3c172123bd
Summary: Bump to new version because of breaking configuration changes in metro
Reviewed By: hramos, rafeca
Differential Revision: D8989698
fbshipit-source-id: 6f397004f4a87075909ee47b1950a3fe32c1caff
Summary:
In D8884991, I added a strings.xml file to react-native-github UI Manager resources.
Because this gets deployed to open source, and not all apps have the same Locale support that Facebook has, we temporarily don't want these strings to be translated.
I added `translatable = false` to the strings in this diff.
Reviewed By: fkgozali
Differential Revision: D9018766
fbshipit-source-id: 04d06478d0ac665fa02387e6df035c31522fdea6
Summary:
Added module names to systraces for getConstants and getMethods.
Also added systrace for moduleNames.
We are starting to look at ways to optimize native modules, and having these traces helps
Reviewed By: javache
Differential Revision: D9012702
fbshipit-source-id: c79222f36988bef3a108ed91d1ea1318d3576b40
Summary:
Previously, I created two props, `accessibilityRole` and `accessibilityStates` for view. These props were intended to be a cross-platform solution to replace `accessibilityComponentType` on Android and `accessibilityTraits` on iOS.
In this stack, I ran a code mod to replace instances of the two old properties used in our codebase with the new ones.
For this diff, I did a search for the few remaining uses of `accessibilityTraits` that was not caught by my script or the previous diff in the stack, and I manually changed them to `accessibilityRole` and `accessibilityStates`.
Changes in this diff generally followed this pattern:
Before:
```
function accessibilityTraits(props: Props): Array<string> {
const traits = ['button'];
if (props.selected) {
traits.push('selected');
}
return traits;
}
<AdsManagerTouchableHighlight
accessibilityTraits={accessibilityTraits(this.props)}
```
After:
```
function accessibilityStates(props: Props): Array<AccessibilityState> {
const states = [];
if (!props.enabled) {
states.push('disabled');
}
if (props.checked) {
states.push('selected');
}
return states;
}
<AdsManagerTouchableHighlight
accessibilityRole="button"
accessibilityStates={accessibilityStates(this.props)}
```
Reviewed By: PeteTheHeat
Differential Revision: D8944741
fbshipit-source-id: 4b309d9c858e7e831fbf971aca2f546df7a1431d
Summary:
Previously, I created two props, `accessibilityRole` and `accessibilityStates` for view. These props were intended to be a cross-platform solution to replace `accessibilityComponentType` on Android and `accessibilityTraits` on iOS.
In this stack, I ran a code mod to replace instances of the two old properties used in our codebase with the new ones.
For this diff, I did a search for all the remnant uses of `accessibilityComponentType` that was not caught by my script, and I manually changed them to `accessibilityRole` and `accessibilityStates`. If the same prop also set `accessibilityTraits` I also removed that here because the two new props works on both platforms.
It was difficult to write a script for this, because most of them were contextual changes.
Out of the contextual changes, most of them followed one of these two patterns:
Before:
```
const accessibilityComponentType = 'button';
const accessibilityTraits = ['button'];
if (this.props.checked) {
accessibilityTraits.push('selected');
}
if (this.props.disabled) {
accessibilityTraits.push('disabled');
}
contentView = (
<AdsManagerTouchableHighlight
accessibilityComponentType={accessibilityComponentType}
accessibilityTraits={accessibilityTraits}
```
After:
const accessibilityRole = 'button';
const accessibilityStates = [];
if (this.props.checked) {
accessibilityStates.push('selected');
}
if (this.props.disabled) {
accessibilityStates.push('disabled');
}
contentView = (
<AdsManagerTouchableHighlight
accessibilityRole={accessibilityRole}
accessibilityStates={accessibilityStates}
Before:
```
<PressableBackground
accessible={this.props.accessible}
accessibilityLabel={this.props.accessibilityLabel}
accessibilityTraits={this.props.accessibilityTraits}
```
After:
```
<PressableBackground
accessible={this.props.accessible}
accessibilityLabel={this.props.accessibilityLabel}
accessibilityRole={this.props.accessibilityRole}
accessibilityRole={this.props.accessibilityStates}
```
In addition to changing the props on the components,
Another fix I had to do was to add props accessibilityRole and accessibilityStates to components that don't directly inherit properties from view including text input and touchables.
Reviewed By: PeteTheHeat
Differential Revision: D8943499
fbshipit-source-id: fbb40a5e5f5d630b0fe56a009ff24635d4c8cc93
Summary:
Previously, I created two props, `accessibilityRole` and `accessibilityStates` for view. These props were intended to be a cross-platform solution to replace `accessibilityComponentType` on Android and `accessibilityTraits` on iOS.
In this stack, I ran a code mod to replace instances of the two old properties used in our codebase with the new ones.
For this diff, I wrote a script that focuses on replacing instances of the two properties that only added a single role to `accessibilityTraits` and `accessibilityComponentType`. In summary, this script:
* replaces instances of `accessibilityTraits = "<iOStrait>"` with `accessibilityRole = "<iOStrait>"`
* replaces instances of `accessibilityTraits = {['<iOStrait>']}` with `accessibilityRole = "<iOStrait>"`
* replaces instances of `accessibilityTraits = {"<iOStrait>"}` with `accessibilityRole = "<iOStrait>"`
* removes instances of `accessibilityComponentType`
```
The following is the codeshift script I wrote:
/**
* Copyright (c) 2015-present, Facebook, Inc.
*
* This source code is licensed under the MIT license found in the
* LICENSE file in the root directory of this source tree.
*
* format
*/
'use strict';
export default function transformer(file, api) {
const j = api.jscodeshift;
const root = j(file.source);
let hasChanges = false;
const elements = root.find(j.JSXElement);
let values;
let valuess;
let valuesss;
elements.forEach(path => {
const openEl = path.node.openingElement;
hasChanges = true;
for (let i = 0; i < openEl.attributes.length; i++) {
if (openEl.attributes[i].name.name === 'accessibilityComponentType') {
openEl.attributes.splice(i, 1);
}
if (openEl.attributes[i].name.name === 'accessibilityTraits') {
if (openEl.attributes[i].value.expression) {
if (openEl.attributes[i].value.expression.type === 'Literal') {
values = openEl.attributes[i].value.expression.value;
openEl.attributes[i] = j.jsxAttribute(
j.jsxIdentifier('accessibilityRole'),
j.literal(values),
);
}
}
if (openEl.attributes[i].value) {
if (
openEl.attributes[i].value &&
openEl.attributes[i].value.type === 'Literal'
) {
valuess = openEl.attributes[i].value.value;
openEl.attributes[i] = j.jsxAttribute(
j.jsxIdentifier('accessibilityRole'),
j.literal(valuess),
);
}
}
if (openEl.attributes[i].value.expression) {
if (
openEl.attributes[i].value.expression.type === 'ArrayExpression' &&
openEl.attributes[i].value.expression.elements.length === 1
) {
valuesss = openEl.attributes[i].value.expression.elements[0].value;
openEl.attributes[i] = j.jsxAttribute(
j.jsxIdentifier('accessibilityRole'),
j.literal(valuesss),
);
}
}
}
}
});
if (hasChanges) {
return root.toSource();
} else {
return null;
}
}
```
I then used this command to run the codemod:
```
./scripts/js1/node_modules/.bin/jscodeshift -c 10 --parser=flow --transform ./scripts/js1/commands/codeshift/add-accessibilityRoles/index.js /data/sandcastle/boxes/instance-ide/xplat/js/RKJSModules/Apps
hg status -n | xargs /data/sandcastle/boxes/instance-ide/tools/third-party/prettier/node_modules/.bin/prettier --single-quote --no-bracket-spacing --jsx-bracket-same-line --trailing-comma all --parser flow --write --require-pragma --no-config
hg status -n | xargs ./scripts/eslint/eslint --plugin lint --no-eslintrc --parser babel-eslint --rule "lint/sort-requires: 1" --fix
js1 build buckfiles
```
Lastly, I had to add a few manual fixes:
* Checked that instances of `accessibilityComponentType` that were deleted were indeed replaced with `accessibilityRole`
* Added props `accessibilityRole` and `accessibilityStates` to `TouchableWithoutFeedBack` components and `TextProps` because they don't inherit properties directly from view.
Reviewed By: PeteTheHeat
Differential Revision: D8937323
fbshipit-source-id: 85bf4d596e8e7c7ace75ab0b0e68599043760840
Summary:
This adds `react-native-dom` to `hasteImpl.js` because it's not currently possible to configure it from an out of tree platform. Also adds the relevant `providesModuleNodeModules` and `platforms` values to the default RN CLI config. This should hopefully be able to be removed once better support for out of tree platforms is implemented.
Pull Request resolved: https://github.com/facebook/react-native/pull/20393
Differential Revision: D9007186
Pulled By: hramos
fbshipit-source-id: 67077860dc1fb191d80300fb980599ed76d5f91c
Summary:
This adds the accessibilityHint for View, Text and Touchable* on iOS.
The accessibilityHint provides some more information about an element
when the accessibilityLabel is not enough.
The accessibilityHint is a core accessibility property on iOS.
From https://developer.apple.com/documentation/objectivec/nsobject/1615093-accessibilityhint:
> An accessibility hint helps users understand what will happen when they perform an action on the accessibility element when that result is not obvious from the accessibility label.
Related issue: https://github.com/facebook/react-native/issues/14706
The npm scripts `test`, `flow`, `lint` and `prettier` are satisfied.
I added a couple of examples to the RNTester app. The Accessibility Inspector on Mac helps debugging accessibility stuff on a simulator, but it does not show the accessibilityHint. Therefore I tested the RNTester app on an iPhone 8 device using VoiceOver to verify the hint functionality. It works fine, and I've tested disabling and enabling "read hints" in the VoiceOver settings on the phone.
https://github.com/facebook/react-native-website/pull/222
[IOS][FEATURE][Accessibility] - Add accessibilityHint for View, Text, Touchable* on iOS
Closes https://github.com/facebook/react-native/pull/18093
Reviewed By: hramos
Differential Revision: D7230780
Pulled By: ziqichen6
fbshipit-source-id: 172ad28dc9ae2b67ea256100f6acb939f2466d0b
Summary: Change the internals of Metro to use the new configuration instead of `ServerOptions`.
Reviewed By: rafeca
Differential Revision: D8734685
fbshipit-source-id: 1215f799419fcaa0e5fb7814683da1cbba96795c