2016-06-07 14:42:50 +00:00
|
|
|
/**
|
|
|
|
|
* Copyright (c) 2015-present, Facebook, Inc.
|
|
|
|
|
* All rights reserved.
|
|
|
|
|
*
|
|
|
|
|
* This source code is licensed under the BSD-style license found in the
|
|
|
|
|
* LICENSE file in the root directory of this source tree. An additional grant
|
|
|
|
|
* of patent rights can be found in the PATENTS file in the same directory.
|
|
|
|
|
*
|
|
|
|
|
* @providesModule KeyboardAvoidingView
|
|
|
|
|
* @flow
|
|
|
|
|
*/
|
|
|
|
|
'use strict';
|
|
|
|
|
|
2017-07-07 21:24:25 +00:00
|
|
|
const createReactClass = require('create-react-class');
|
2016-06-07 14:42:50 +00:00
|
|
|
const Keyboard = require('Keyboard');
|
|
|
|
|
const LayoutAnimation = require('LayoutAnimation');
|
|
|
|
|
const Platform = require('Platform');
|
2017-04-12 23:09:48 +00:00
|
|
|
const PropTypes = require('prop-types');
|
2017-05-22 20:16:09 +00:00
|
|
|
const React = require('React');
|
2017-09-06 10:25:01 +00:00
|
|
|
/* $FlowFixMe(>=0.54.0 site=react_native_oss) This comment suppresses an error
|
|
|
|
|
* found when Flow v0.54 was deployed. To see the error delete this comment and
|
|
|
|
|
* run Flow. */
|
2016-06-07 14:42:50 +00:00
|
|
|
const TimerMixin = require('react-timer-mixin');
|
|
|
|
|
const View = require('View');
|
2017-03-24 07:22:57 +00:00
|
|
|
const ViewPropTypes = require('ViewPropTypes');
|
|
|
|
|
|
2016-06-07 14:42:50 +00:00
|
|
|
import type EmitterSubscription from 'EmitterSubscription';
|
2017-07-07 10:01:47 +00:00
|
|
|
import type {ViewLayout, ViewLayoutEvent} from 'ViewPropTypes';
|
2016-06-07 14:42:50 +00:00
|
|
|
|
|
|
|
|
type ScreenRect = {
|
2016-08-09 13:32:41 +00:00
|
|
|
screenX: number,
|
|
|
|
|
screenY: number,
|
|
|
|
|
width: number,
|
|
|
|
|
height: number,
|
2016-06-07 14:42:50 +00:00
|
|
|
};
|
|
|
|
|
type KeyboardChangeEvent = {
|
2016-08-09 13:32:41 +00:00
|
|
|
startCoordinates?: ScreenRect,
|
|
|
|
|
endCoordinates: ScreenRect,
|
|
|
|
|
duration?: number,
|
|
|
|
|
easing?: string,
|
2016-06-07 14:42:50 +00:00
|
|
|
};
|
|
|
|
|
|
|
|
|
|
const viewRef = 'VIEW';
|
|
|
|
|
|
2016-08-30 17:37:11 +00:00
|
|
|
/**
|
2017-11-07 19:34:20 +00:00
|
|
|
* This is a component to solve the common problem of views that need to move out of the way of the virtual keyboard.
|
|
|
|
|
* It can automatically adjust either its height, position or bottom padding based on the position of the keyboard.
|
2016-08-30 17:37:11 +00:00
|
|
|
*/
|
2017-07-07 21:24:25 +00:00
|
|
|
const KeyboardAvoidingView = createReactClass({
|
|
|
|
|
displayName: 'KeyboardAvoidingView',
|
2016-06-07 14:42:50 +00:00
|
|
|
mixins: [TimerMixin],
|
|
|
|
|
|
|
|
|
|
propTypes: {
|
2017-03-24 07:22:57 +00:00
|
|
|
...ViewPropTypes,
|
2017-11-07 19:34:20 +00:00
|
|
|
/**
|
|
|
|
|
* Specify how the `KeyboardAvoidingView` will react to the presence of
|
|
|
|
|
* the keyboard. It can adjust the height, position or bottom padding of the view
|
|
|
|
|
*/
|
2016-06-07 14:42:50 +00:00
|
|
|
behavior: PropTypes.oneOf(['height', 'position', 'padding']),
|
2016-08-09 13:32:41 +00:00
|
|
|
|
2016-08-03 18:14:48 +00:00
|
|
|
/**
|
|
|
|
|
* The style of the content container(View) when behavior is 'position'.
|
|
|
|
|
*/
|
2017-03-24 07:22:57 +00:00
|
|
|
contentContainerStyle: ViewPropTypes.style,
|
2016-08-09 13:32:41 +00:00
|
|
|
|
2016-06-07 14:42:50 +00:00
|
|
|
/**
|
|
|
|
|
* This is the distance between the top of the user screen and the react native view,
|
2017-11-07 19:34:20 +00:00
|
|
|
* may be non-zero in some use cases. The default value is 0.
|
2016-06-07 14:42:50 +00:00
|
|
|
*/
|
|
|
|
|
keyboardVerticalOffset: PropTypes.number.isRequired,
|
2018-01-10 21:08:14 +00:00
|
|
|
/**
|
|
|
|
|
* This is to allow us to manually control which KAV shuld take effect when
|
|
|
|
|
* having more than one KAV at the same screen
|
|
|
|
|
*/
|
|
|
|
|
enabled: PropTypes.bool.isRequired,
|
2016-06-07 14:42:50 +00:00
|
|
|
},
|
|
|
|
|
|
|
|
|
|
getDefaultProps() {
|
|
|
|
|
return {
|
2018-01-10 21:08:14 +00:00
|
|
|
enabled: true,
|
2016-06-07 14:42:50 +00:00
|
|
|
keyboardVerticalOffset: 0,
|
|
|
|
|
};
|
|
|
|
|
},
|
|
|
|
|
|
|
|
|
|
getInitialState() {
|
|
|
|
|
return {
|
|
|
|
|
bottom: 0,
|
|
|
|
|
};
|
|
|
|
|
},
|
|
|
|
|
|
|
|
|
|
subscriptions: ([]: Array<EmitterSubscription>),
|
2017-07-07 10:01:47 +00:00
|
|
|
frame: (null: ?ViewLayout),
|
2016-06-07 14:42:50 +00:00
|
|
|
|
2017-11-07 19:34:20 +00:00
|
|
|
_relativeKeyboardHeight(keyboardFrame: ScreenRect): number {
|
2016-06-07 14:42:50 +00:00
|
|
|
const frame = this.frame;
|
2016-10-09 03:24:53 +00:00
|
|
|
if (!frame || !keyboardFrame) {
|
2016-06-07 14:42:50 +00:00
|
|
|
return 0;
|
|
|
|
|
}
|
|
|
|
|
|
2017-05-22 20:16:09 +00:00
|
|
|
const keyboardY = keyboardFrame.screenY - this.props.keyboardVerticalOffset;
|
|
|
|
|
|
|
|
|
|
// Calculate the displacement needed for the view such that it
|
|
|
|
|
// no longer overlaps with the keyboard
|
|
|
|
|
return Math.max(frame.y + frame.height - keyboardY, 0);
|
2016-06-07 14:42:50 +00:00
|
|
|
},
|
|
|
|
|
|
2017-11-07 19:34:20 +00:00
|
|
|
_onKeyboardChange(event: ?KeyboardChangeEvent) {
|
2016-06-07 14:42:50 +00:00
|
|
|
if (!event) {
|
|
|
|
|
this.setState({bottom: 0});
|
|
|
|
|
return;
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
const {duration, easing, endCoordinates} = event;
|
2017-11-07 19:34:20 +00:00
|
|
|
const height = this._relativeKeyboardHeight(endCoordinates);
|
2016-06-07 14:42:50 +00:00
|
|
|
|

prevent scheduling unnecessary layoutanimation
Summary:
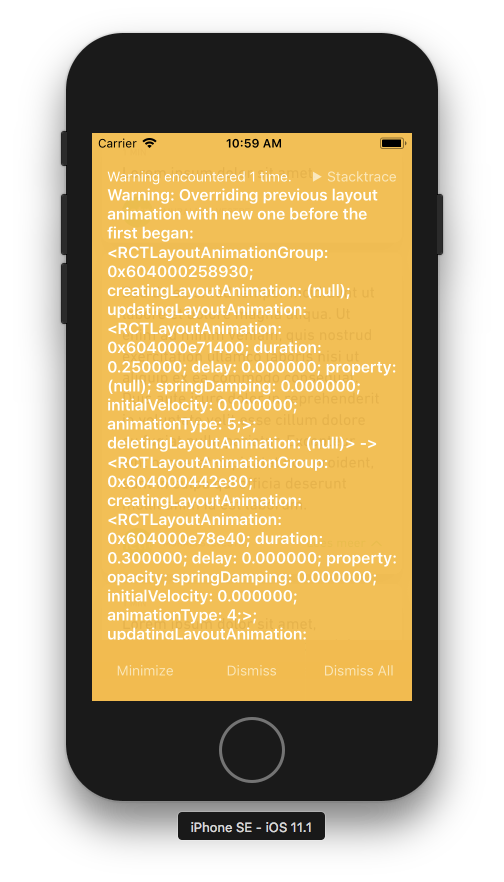
when a hardware keyboard is connected, the virtual keyboard can be hidden (this can easily be demonstrated in the simulator), which means the height of the keyboard is 0. When in this case a `LayoutAnimation` is scheduled, the `KeyboardAvoidingView` won't be affected, but the next layout change will be animated, which can have unintended side-effects. This can also trigger the `Overriding previous layout animation with new one before the first began` warning.
<details>
<summary>Screenshot</summary>

</details>
Open the `KeyboardAvoidingView` example in the `RNTester` project, import `LayoutAnimation` and add something rendered conditionally to the content of the `Modal`, e.g.;
```jsx
{this.state.behavior === 'position' &&
<Text>We're using position now</Text>
}
```
Then update the `onSegmentChange` handler with a `LayoutAnimation`;
```js
onSegmentChange = (segment: String) => {
LayoutAnimation.easeInEaseOut();
this.setState({behavior: segment.toLowerCase()});
};
```
Now open the example in the simulator and play with the "Toggle Software Keyboard" option;

Now when you focus the input, no keyboard should appear, and when you then press an option of the segmented control, you should get the beforementioned warning.
After this change this warning will no longer appear, but the component still behaves the same as before.
[IOS] [BUGFIX] [KeyboardAvoidingView] - prevent scheduling unnecessary `LayoutAnimation`
Closes https://github.com/facebook/react-native/pull/16984
Differential Revision: D6472300
Pulled By: shergin
fbshipit-source-id: c4041dfdd846cdc88b2e9d281517ed79da99dfe7
2017-12-04 05:05:45 +00:00
|
|
|
if (this.state.bottom === height) {
|
|
|
|
|
return;
|
|
|
|
|
}
|
|
|
|
|
|
2016-06-07 14:42:50 +00:00
|
|
|
if (duration && easing) {
|
|
|
|
|
LayoutAnimation.configureNext({
|
|
|
|
|
duration: duration,
|
|
|
|
|
update: {
|
|
|
|
|
duration: duration,
|
|
|
|
|
type: LayoutAnimation.Types[easing] || 'keyboard',
|
|
|
|
|
},
|
|
|
|
|
});
|
|
|
|
|
}
|
|
|
|
|
this.setState({bottom: height});
|
|
|
|
|
},
|
|
|
|
|
|
2017-11-07 19:34:20 +00:00
|
|
|
_onLayout(event: ViewLayoutEvent) {
|
2016-06-07 14:42:50 +00:00
|
|
|
this.frame = event.nativeEvent.layout;
|
|
|
|
|
},
|
|
|
|
|
|
|
|
|
|
componentWillUpdate(nextProps: Object, nextState: Object, nextContext?: Object): void {
|
|
|
|
|
if (nextState.bottom === this.state.bottom &&
|
|
|
|
|
this.props.behavior === 'height' &&
|
|
|
|
|
nextProps.behavior === 'height') {
|
|
|
|
|
// If the component rerenders without an internal state change, e.g.
|
|
|
|
|
// triggered by parent component re-rendering, no need for bottom to change.
|
|
|
|
|
nextState.bottom = 0;
|
|
|
|
|
}
|
|
|
|
|
},
|
|
|
|
|
|
|
|
|
|
componentWillMount() {
|
|
|
|
|
if (Platform.OS === 'ios') {
|
|
|
|
|
this.subscriptions = [
|
2017-11-07 19:34:20 +00:00
|
|
|
Keyboard.addListener('keyboardWillChangeFrame', this._onKeyboardChange),
|
2016-06-07 14:42:50 +00:00
|
|
|
];
|
|
|
|
|
} else {
|
|
|
|
|
this.subscriptions = [
|
2017-11-07 19:34:20 +00:00
|
|
|
Keyboard.addListener('keyboardDidHide', this._onKeyboardChange),
|
|
|
|
|
Keyboard.addListener('keyboardDidShow', this._onKeyboardChange),
|
2016-06-07 14:42:50 +00:00
|
|
|
];
|
|
|
|
|
}
|
|
|
|
|
},
|
|
|
|
|
|
|
|
|
|
componentWillUnmount() {
|
|
|
|
|
this.subscriptions.forEach((sub) => sub.remove());
|
|
|
|
|
},
|
|
|
|
|
|
2016-10-16 11:11:59 +00:00
|
|
|
render(): React.Element<any> {
|
2017-03-05 03:29:24 +00:00
|
|
|
// $FlowFixMe(>=0.41.0)
|
2016-06-07 14:42:50 +00:00
|
|
|
const {behavior, children, style, ...props} = this.props;
|
2018-01-10 21:08:14 +00:00
|
|
|
const bottomHeight = this.props.enabled ? this.state.bottom : 0;
|
2016-06-07 14:42:50 +00:00
|
|
|
switch (behavior) {
|
|
|
|
|
case 'height':
|
|
|
|
|
let heightStyle;
|
|
|
|
|
if (this.frame) {
|
|
|
|
|
// Note that we only apply a height change when there is keyboard present,
|
|
|
|
|
// i.e. this.state.bottom is greater than 0. If we remove that condition,
|
|
|
|
|
// this.frame.height will never go back to its original value.
|
|
|
|
|
// When height changes, we need to disable flex.
|
2018-01-10 21:08:14 +00:00
|
|
|
heightStyle = {height: this.frame.height - bottomHeight, flex: 0};
|
2016-06-07 14:42:50 +00:00
|
|
|
}
|
|
|
|
|
return (
|
2017-11-07 19:34:20 +00:00
|
|
|
<View ref={viewRef} style={[style, heightStyle]} onLayout={this._onLayout} {...props}>
|
2016-06-07 14:42:50 +00:00
|
|
|
{children}
|
|
|
|
|
</View>
|
|
|
|
|
);
|
|
|
|
|
|
|
|
|
|
case 'position':
|
2018-01-10 21:08:14 +00:00
|
|
|
const positionStyle = {bottom: bottomHeight};
|
2016-08-03 18:14:48 +00:00
|
|
|
const { contentContainerStyle } = this.props;
|
|
|
|
|
|
2016-06-07 14:42:50 +00:00
|
|
|
return (
|
2017-11-07 19:34:20 +00:00
|
|
|
<View ref={viewRef} style={style} onLayout={this._onLayout} {...props}>
|
2016-08-03 18:14:48 +00:00
|
|
|
<View style={[contentContainerStyle, positionStyle]}>
|
2016-06-07 14:42:50 +00:00
|
|
|
{children}
|
|
|
|
|
</View>
|
|
|
|
|
</View>
|
|
|
|
|
);
|
|
|
|
|
|
|
|
|
|
case 'padding':
|
2018-01-10 21:08:14 +00:00
|
|
|
const paddingStyle = {paddingBottom: bottomHeight};
|
2016-06-07 14:42:50 +00:00
|
|
|
return (
|
2017-11-07 19:34:20 +00:00
|
|
|
<View ref={viewRef} style={[style, paddingStyle]} onLayout={this._onLayout} {...props}>
|
2016-06-07 14:42:50 +00:00
|
|
|
{children}
|
|
|
|
|
</View>
|
|
|
|
|
);
|
|
|
|
|
|
|
|
|
|
default:
|
|
|
|
|
return (
|
2017-11-07 19:34:20 +00:00
|
|
|
<View ref={viewRef} onLayout={this._onLayout} style={style} {...props}>
|
2016-06-07 14:42:50 +00:00
|
|
|
{children}
|
|
|
|
|
</View>
|
|
|
|
|
);
|
|
|
|
|
}
|
|
|
|
|
},
|
|
|
|
|
});
|
|
|
|
|
|
|
|
|
|
module.exports = KeyboardAvoidingView;
|