mirror of
https://github.com/status-im/eth_ava_bridge.git
synced 2025-02-27 18:20:54 +00:00
32 lines
1.4 KiB
Markdown
32 lines
1.4 KiB
Markdown
|
|
# Get started
|
||
|
|
|
||
|
|
1. Clone the repo and cd into it `git clone https://github.com/symfoni/hardhat-react-boilerplate.git MyProject && cd MyProject`
|
||
|
|
2. Install deps with yarn `yarn` or npm `npm install`
|
||
|
|
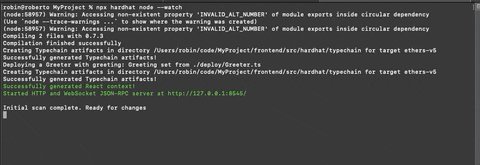
3. Start hardhat `npx hardhat node --watch`
|
||
|
|

|
||
|
|
|
||
|
|
```text
|
||
|
|
It runs up a Hardhat node, compile contracts, generates typescript interfaces, creates React context and instantiates your contract instances and factories with frontend provider.
|
||
|
|
```
|
||
|
|
|
||
|
|
4. Open up a new terminal
|
||
|
|
5. `cd frontend`
|
||
|
|
6. Install deps with yarn `yarn` or npm `npm install`
|
||
|
|
7. Start React app with yarn `yarn start` or npm `npm start`
|
||
|
|
|
||
|
|
The frontend should start up at http://localhost:3000/.
|
||
|
|
|
||
|
|
Because of this default hardhat.config.ts it will first try to connect with an injected provider like Metamask (web3modal package does this).
|
||
|
|
|
||
|
|
If nothing found it will try to connect with your hardhat node. On localhost and hardhat nodes it will inject your mnemonic into the frontend so you have a "browser wallet" that can both call and send transactions. NB! Dont ever put a mnemonic with actual value here. We will limit this feature going forward so its more explicit.
|
||
|
|
|
||
|
|
```ts
|
||
|
|
const config: HardhatUserConfig = {
|
||
|
|
react: {
|
||
|
|
providerPriority: ["web3modal", "hardhat"],
|
||
|
|
},
|
||
|
|
};
|
||
|
|
```
|
||
|
|
|
||
|
|
The default mnemonic currently used by hardhat is `test test test test test test test test test test test junk`
|