|
|
||
|---|---|---|
| .. | ||
| public | ||
| src | ||
| .gitignore | ||
| README.md | ||
| config-overrides.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
Get started
- Clone the repo and cd into it
git clone https://github.com/symfoni/hardhat-react-boilerplate.git MyProject && cd MyProject - Install deps with yarn
yarnor npmnpm install - Start hardhat
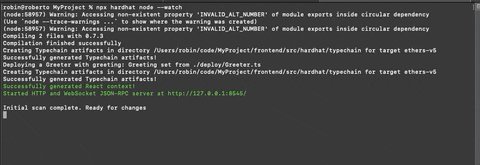
npx hardhat node --watch
It runs up a Hardhat node, compile contracts, generates typescript interfaces, creates React context and instantiates your contract instances and factories with frontend provider.
- Open up a new terminal
cd frontend- Install deps with yarn
yarnor npmnpm install - Start React app with yarn
yarn startor npmnpm start
The frontend should start up at http://localhost:3000/.
Because of this default hardhat.config.ts it will first try to connect with an injected provider like Metamask (web3modal package does this).
If nothing found it will try to connect with your hardhat node. On localhost and hardhat nodes it will inject your mnemonic into the frontend so you have a "browser wallet" that can both call and send transactions. NB! Dont ever put a mnemonic with actual value here. We will limit this feature going forward so its more explicit.
const config: HardhatUserConfig = {
react: {
providerPriority: ["web3modal", "hardhat"],
},
};
The default mnemonic currently used by hardhat is test test test test test test test test test test test junk