|
|
||
|---|---|---|
| __mocks__ | ||
| __tests__ | ||
| src | ||
| webpack | ||
| .browserslistrc | ||
| .eslintrc | ||
| .gitignore | ||
| .prettierrc | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| LICENSE | ||
| babel.config.js | ||
| package.json | ||
| readme.md | ||
| renovate.json | ||
| report.20190530.200053.9760.0.001.json | ||
| report.20190530.200259.10397.0.001.json | ||
| report.20190531.095458.26842.0.001.json | ||
| report.20190531.095500.26942.0.001.json | ||
| setupTests.js | ||
| webpack.config.js | ||
readme.md
Webpack react minimal boilerplate


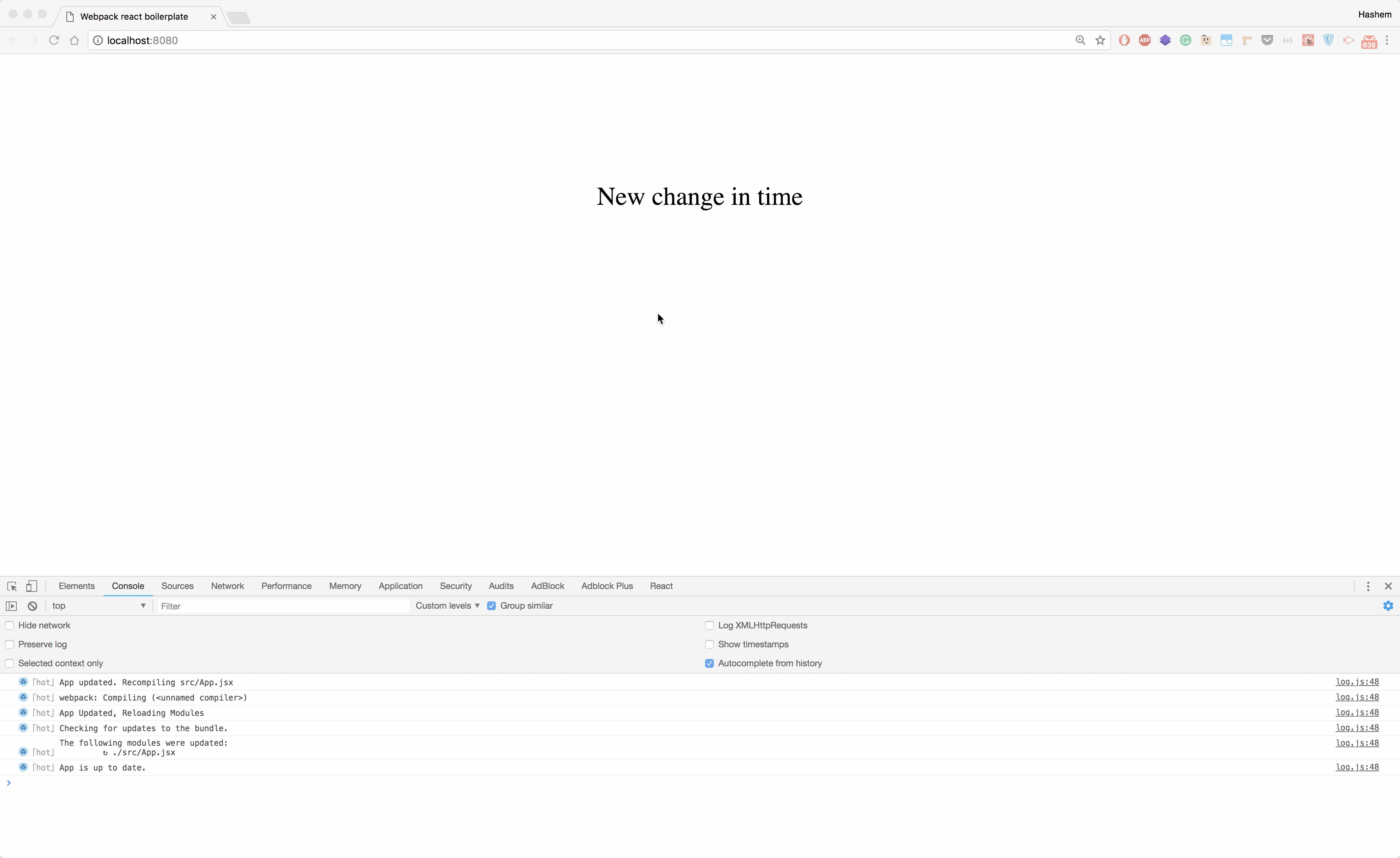
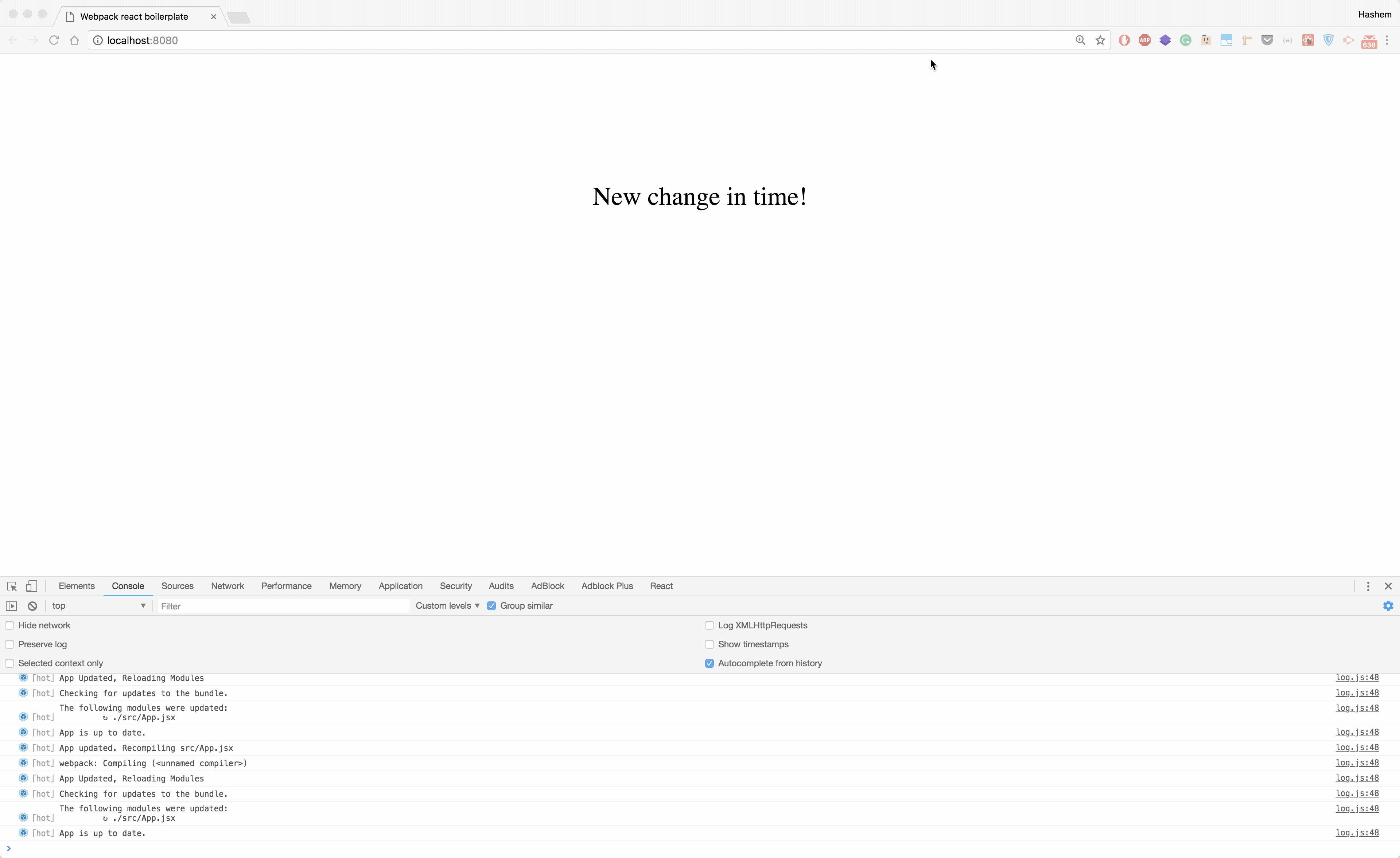
Minimal webpack and react boilerplate using latest version of react and babel as well as jest and enzyme for more details about technologies used. click with real time server changes ;)
check out Medium article for more details
Table of contents
Project structure
build/
src/
|- index.jsx _______________________________ # Application entry
|- App.jsx _________________________________ # Application init
| |- Components/
| |- hello-world/
| |- index.jsx _______________________ # Sample component
webpack
|- paths.js ________________________________ # webpack paths needed
|- webpack.common.js _______________________ # common webpack config
|- webpack.dev.js __________________________ # development config
|- webpack.prod.js _________________________ # production config
Installation
1- Clone the boilerplate repo
git clone git@github.com:HashemKhalifa/webpack-react-boilerplate.git
2- yarn or npm install to install npm packages
3- start dev server using yarn start or npm start.
3- build and bundling your resources for production yarn build.
4- Unit testing will watch all your changes in the test files as well as create coverage folder for you.
yarn test
Configuration
- Webpack Config paths based on your file structure you can go to
webpack/paths.jsand modify the source and file names based on your need. webpack/webpack.common.jsconfig common webpack for both dev and production environments.- webpack/webpack.dev.js config webpack for dev environment.
webpack/webpack.prod.jsconfig webpack for production environment./webpack.config.jsmain webpack config that merge common and webpack environment based config.- Enzyme config
/setupTest.jshere you will have all setup for enzyme to test your component. - Prettier config
/.prettierc. - Browsers list config
/.browserslistrc.
Technologies used
- Webpack 4
- Babel 7 [ transforming JSX and ES6,ES7,ES8 ]
- React
16.8 - Lodash
- Jest [ Unit test]
- Enzyme for UI testing.
- Eslint with airbnb config
- Prettier [ Code formatter ]
- Style & CSS Loader & SASS-loader
- CSS modules [ Isolated style based on each component ]
- Browsers list [ Share target browsers between different front-end tools, like Autoprefixer, Stylelint and babel-preset-env ]
- React hot loader
- Webpack dev serve