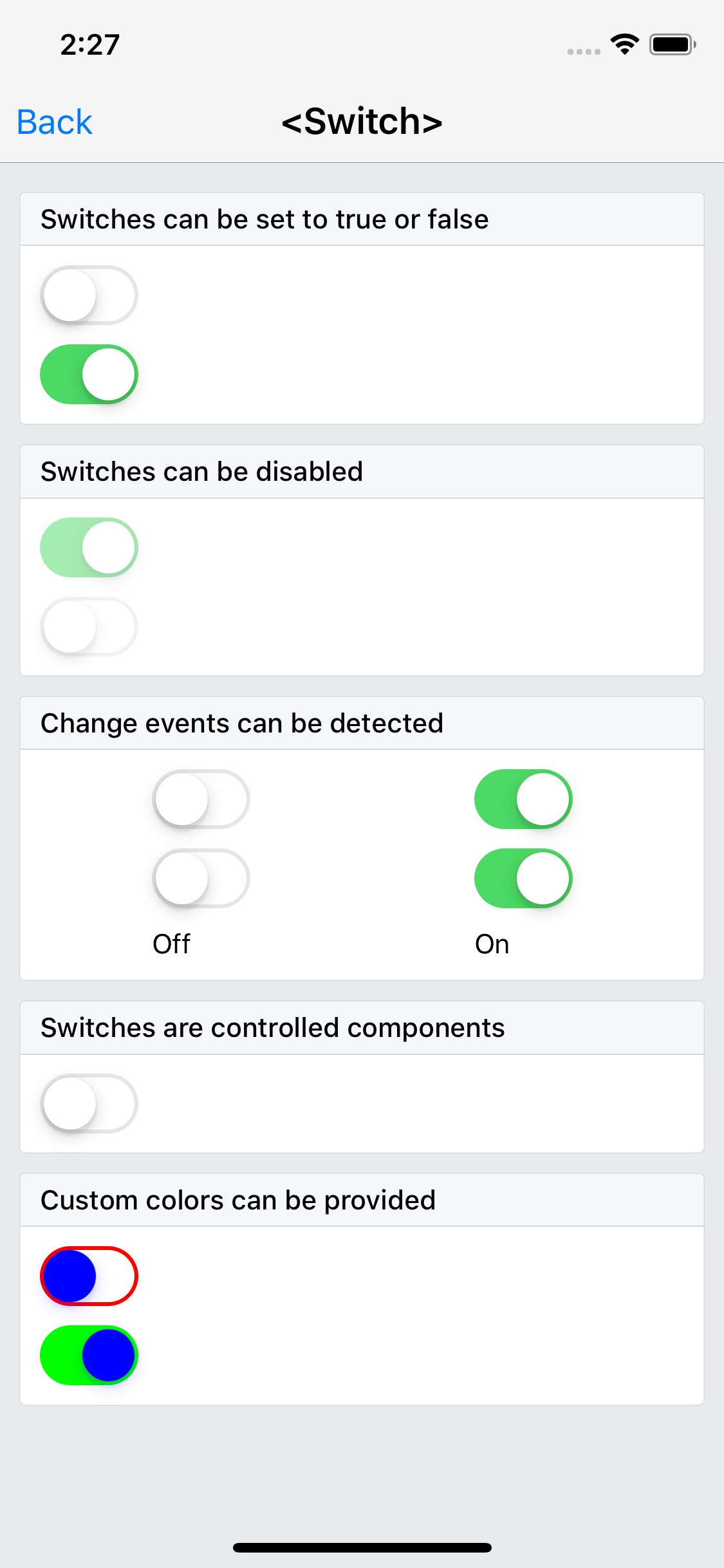
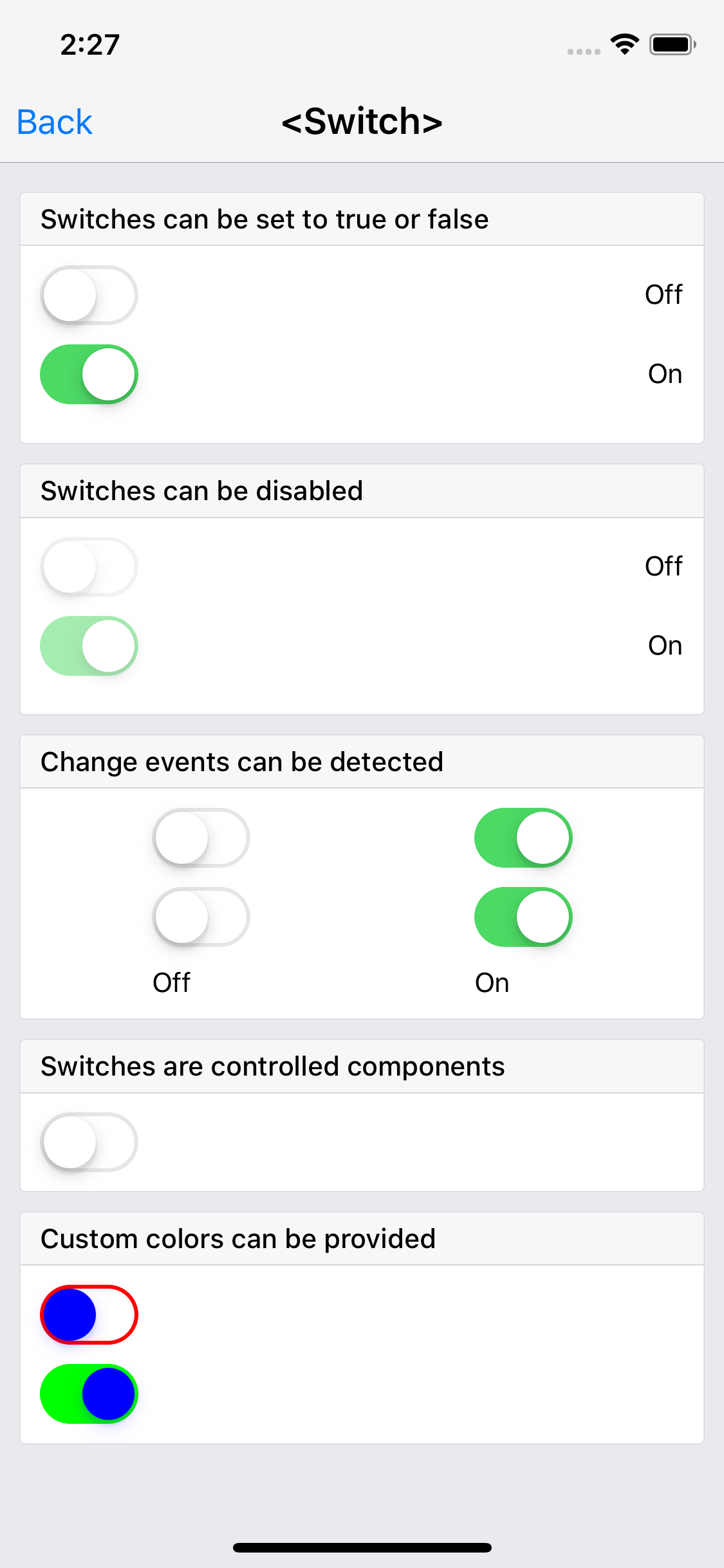
Summary: Reorganized some of the switch examples to be more testable: Before:  After:  Tests pass! ``` yarn build-ios-e2e && yarn test-ios-e2e ``` <img width="711" alt="screen shot 2018-12-01 at 2 20 33 am" src="https://user-images.githubusercontent.com/249164/49327070-c64cbd80-f510-11e8-8cad-84c3fe42941e.png"> Changelog: ---------- Help reviewers and the release process by writing your own changelog entry. When the change doesn't impact React Native developers, it may be ommitted from the changelog for brevity. See below for an example. [Internal] [Added] - Detox tests for Switch Pull Request resolved: https://github.com/facebook/react-native/pull/22470 Reviewed By: RSNara Differential Revision: D13290329 Pulled By: TheSavior fbshipit-source-id: 91c1b895dd5e1acc4330618e6d3165c7f9215997
RNTester
The RNTester showcases React Native views and modules.
Running this app
Before running the app, make sure you ran:
git clone https://github.com/facebook/react-native.git
cd react-native
npm install
Running on iOS
Mac OS and Xcode are required.
- Open
RNTester/RNTester.xcodeprojin Xcode - Hit the Run button
See Running on device if you want to use a physical device.
Running on iOS with CocoaPods
Similar to above, you can build the app via Xcode with help of CocoaPods.
- Install CocoaPods
- Run
cd RNTester; pod install - Open the generated
RNTesterPods.xcworkspace(this is not checked in). Do not openRNTesterPods.xcodeprojdirectly.
Running on Android
You'll need to have all the prerequisites (SDK, NDK) for Building React Native installed.
Start an Android emulator (Genymotion is recommended).
cd react-native
./gradlew :RNTester:android:app:installDebug
./scripts/packager.sh
Note: Building for the first time can take a while.
Open the RNTester app in your emulator.
See Running on Device in case you want to use a physical device.
Running with Buck
Follow the same setup as running with gradle.
Install Buck from here.
Run the following commands from the react-native folder:
./gradlew :ReactAndroid:packageReactNdkLibsForBuck
buck fetch rntester
buck install -r rntester
./scripts/packager.sh
Note: The native libs are still built using gradle. Full build with buck is coming soon(tm).
Built from source
Building the app on both iOS and Android means building the React Native framework from source. This way you're running the latest native and JS code the way you see it in your clone of the github repo.
This is different from apps created using react-native init which have a dependency on a specific version of React Native JS and native code, declared in a package.json file (and build.gradle for Android apps).