mirror of
https://github.com/status-im/react-native.git
synced 2025-01-10 17:45:59 +00:00
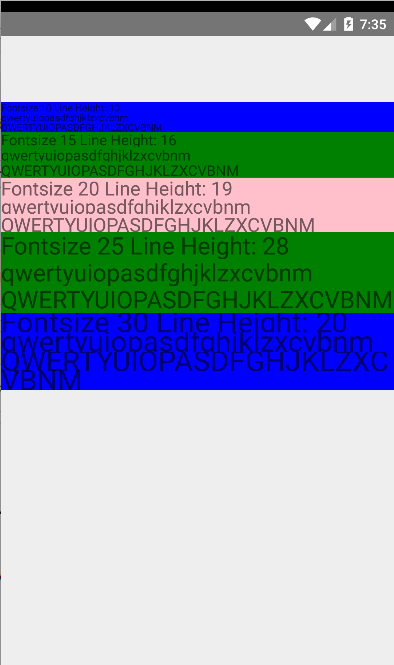
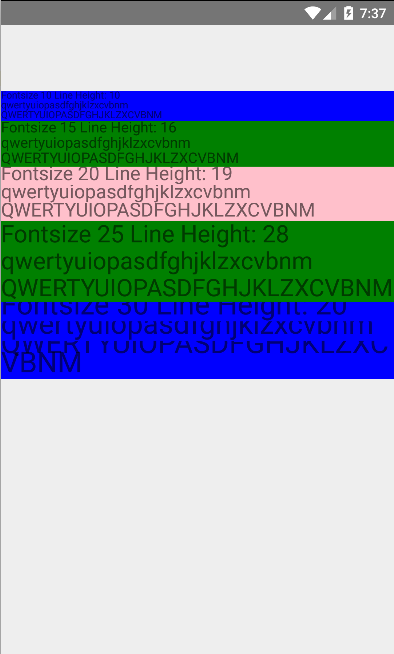
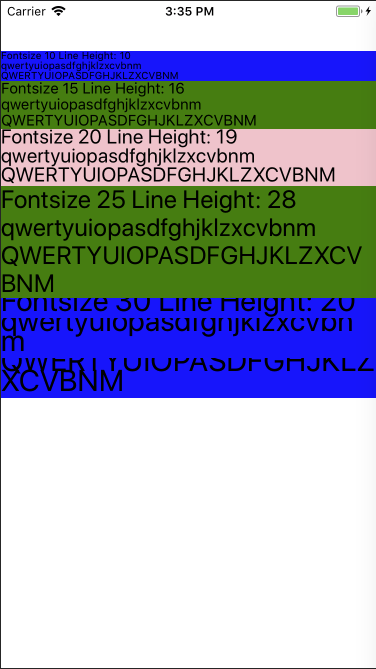
Summary: We noticed that on Android the lineHeight behaviour is different from iOS for built in fonts and custom fonts. The problem becomes visible when the lineHeight approaches the fontSize, showing a cut-off on the bottom of the TextView. This issue has been raised before in #10712. There is a mention of a PR with a fix in that issue, which has not been merged yet. This implementation is a less intrusive fix leaving the current lineHeight approach in place and fixing the discrepancy only. This proposed change prioritises ascent over descent for reduction, making the lineHeight functionality behave identical to iOS. There is no existing test covering the lineHeight property and its behaviour in the CustomLineHeightSpan. This PR contains new unit tests that covers the various scenario's for the lineHeight calculations. The original behaviour, before the change can against these unit tests. The case that fails is `shouldReduceAscentThird`, which can be made to succeed on the old code by changing the asserts to: ``` assertThat(fm.top).isEqualTo(-5); assertThat(fm.ascent).isEqualTo(-5); assertThat(fm.descent).isEqualTo(-4); assertThat(fm.bottom).isEqualTo(-4); ``` The unit test succeeds for the current implementation, which has the values for ascent and descent inverted. Below screenshots show before, after and iOS: BEFORE  AFTER  iOS  [ANDROID] [BUGFIX] [Text] - Fix the lineHeight behaviour on Android to match iOS Closes https://github.com/facebook/react-native/pull/16448 Differential Revision: D6221854 Pulled By: andreicoman11 fbshipit-source-id: 7292f0f05f212d79678ac9d73e8a46bf93f1a7c6
Building React Native for Android
See the docs on the website.
Running tests
When you submit a pull request CircleCI will automatically run all tests. To run tests locally, see Testing.