mirror of
https://github.com/status-im/react-native.git
synced 2025-02-20 13:18:07 +00:00
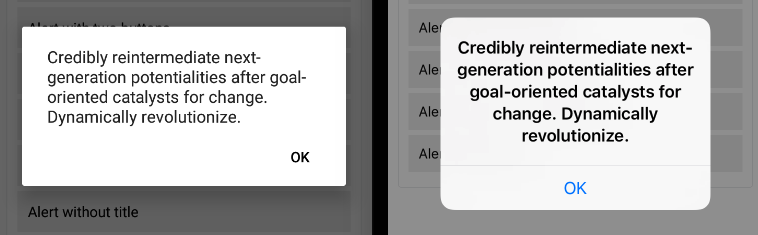
Summary: Wanted a "message-only" alert on iOS that doesn't lead to the message being large & bolded via the title field (current state). Before:  After:  It also aligns iOS with Android's current behaviour. The above screenhots were generated from the `RNTester` example added herein. Allowed for passing an empty string through to `UIAlertController.alertControllerWithTitle` so that the message could be rendered in its expected place on iOS (not as the title). * Ran RNTester & compared example alerts before & after (below default with titles, for example) * Ran end-to-end manual test suite (it's the only one I could get through without unrelated failures) Before  After  Closes https://github.com/facebook/react-native/pull/15685 Differential Revision: D5729420 Pulled By: hramos fbshipit-source-id: 4866b0b24473ae35e9ebae09f2cee13a49d7717e