Summary:
In iOS11, Apple added a new layout feature called "Safe Areas" (this blog post talks a bit about it: https://www.bignerdranch.com/blog/wwdc-2017-large-titles-and-safe-area-layout-guides/).
UIScrollView is one component that is affected by this change in Apple's API. When the `contentInsetAdjustmentBehavior` is set to `automatic`, for example, it will adjust the insets (and override any manually set insets) automatically based on whether or not there's a UINavigationBar, a UITabBar, a visible status bar, etc on the screen. Frustratingly, Apple decided to default to `Automatic` for this behavior, which will cause any apps that set contentInset/contentContainerStyle padding to have their values offset by, at the very least, the size of the status bar, when they compile their app for iOS 11. Here's more information about this behavior: https://developer.apple.com/documentation/uikit/uiscrollview/2902261-contentinsetadjustmentbehavior?language=objc
Mostly, this is a really straightforward change -- it simply adds a new iOS-only prop to ScrollView that allows setting `contentInsetAdjustmentBehavior`. But I did decide to default the behavior to `never`, so that it mimics the behavior we've seen in iOS < 11. I think it's good to keep something as crucial as scrollview content insets non-magical, and also keep it behaving similarly between platforms.
Closes https://github.com/facebook/react-native/pull/15023
Differential Revision: D5441491
Pulled By: shergin
fbshipit-source-id: 7b56ea290f7f6eca5f1d996ff8488f40b866c2e6
Summary:
**Issue:**
Some fonts are defined with weights that don't match with the UIFontWeight constants.
**Example:**
UIFontWeightTraits for Roboto font
Light: -0.230
Thin: -0.365
Currently, the UIFontWeightTrait is always used if it != 0.0, and given the UIFontWeight constants for Light and Thin:
UIFontWeightThin -0.6
UIFontWeightLight -0.4
A style font weight of "300" or "200" will both resolve to Roboto-Thin as its weight -0.365 is closer to -0.4 (UIFontWeightLight) and -0.6 (UIFontWeightThin) than -0.230 (Roboto-Light).
**Proposed fix:**
When resolving `getWeightOfFont` try to match the name of weight to the name of the font first, and guess the font with UIFontWeightTrait as the fall back.
**Test Plan:**
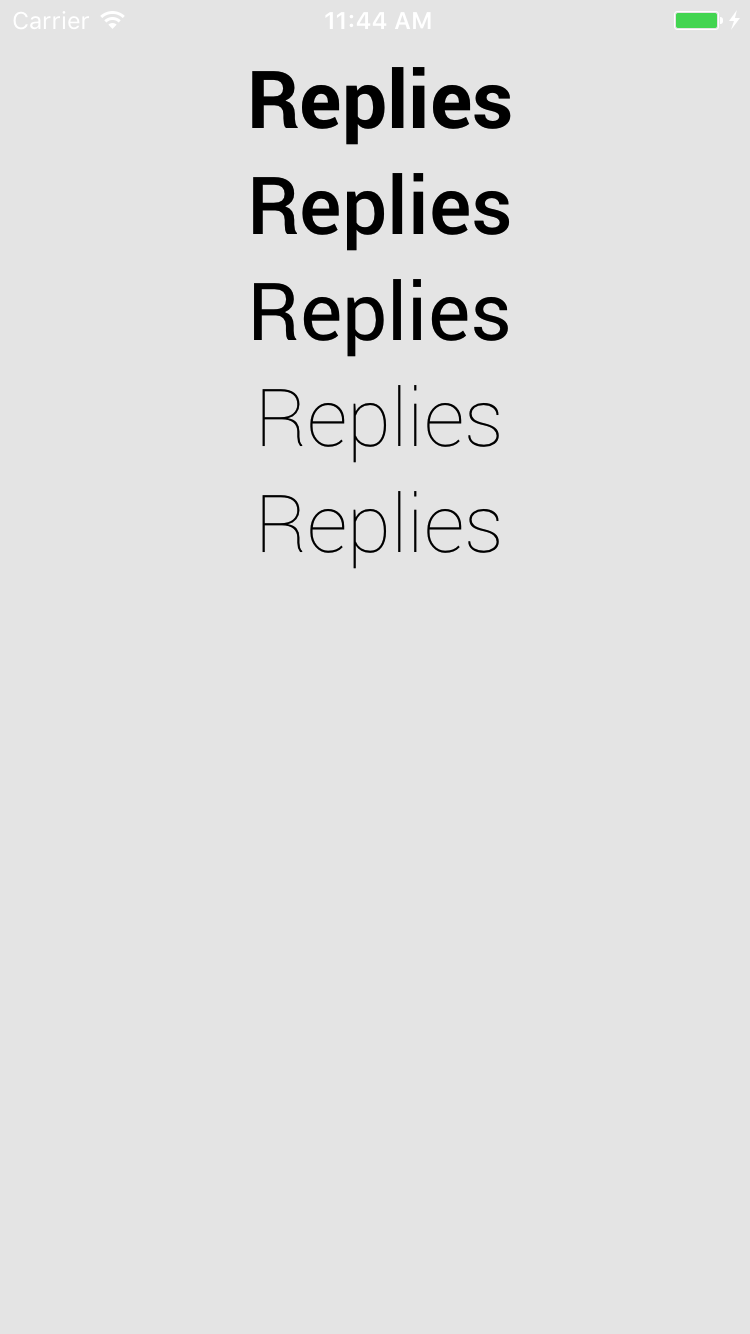
Attempt to display Roboto at weights "200" and "300" and Roboto-Thin and Roboto-Light should be displayed correctly.
Current:

Fixed:

Closes https://github.com/facebook/react-native/pull/15162
Differential Revision: D5479817
Pulled By: javache
fbshipit-source-id: a9f93d8ce69a96fb685cb09393d1db42486cc0c2
Summary:
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15156
Differential Revision: D5479265
Pulled By: shergin
fbshipit-source-id: a2dfa3a4357e126838a17dac4797d1d845cd56ae
Summary:
When using the packager behind something like an http tunnel it is possible something else than JS is returned, in that case throw an error instead of trying to parse it.
This is useful for Expo since the packager runs behind ngrok. This allows to intercept that error and show a more meaningful error message based on the ngrok response.
**Test plan**
Tested by changing the packager to return text/html content type and validate that the error shows up properly.
Also tested that it works when multipart response is disabled.
<img width="354" alt="screen shot 2017-07-19 at 8 01 58 pm" src="https://user-images.githubusercontent.com/2677334/28394905-39e86d52-6cbe-11e7-9059-13a85816a57e.png">
Closes https://github.com/facebook/react-native/pull/15112
Differential Revision: D5459395
Pulled By: shergin
fbshipit-source-id: aaea7ab2e1311ee8dc10feb579adf9b9701d8d4c
Summary:
* Now `setFrame:` is called by autoresizing masks, so it is safe.
* Nobody calls `setBounds:`, so it is also safe.
Reviewed By: javache
Differential Revision: D5414441
fbshipit-source-id: 6fc51c7598c4817301db51f627aa1e9840642fec
Summary:
Previous `contentOffset` can be invalid for a new layout and overscroll the ScrollView, so the diff fixes that.
Also documented here: https://github.com/facebook/react-native/issues/13566
Reviewed By: mmmulani
Differential Revision: D5414442
fbshipit-source-id: 7de1b4a4571108a37d1795e80f165bca5aba5fef
Summary:
Surprisingly enough, even if semantically the code remains identical, layouting via autoresizing masks applies changes to subviews a bit earlier than iOS calls `layoutSubviews`.
This allows us to avoid situations where we already explicitly set calculated by Yoga frames and want to scroll to some subview, but actual layout have not done yet and internal views has wrong frames.
Reviewed By: javache
Differential Revision: D5414440
fbshipit-source-id: d4152c9c68dc17f6827832dcb45e5ba86fb82831
Summary:
5701ae2145 didn't add the new files to xcodeproj, the project is still building fine but is getting rejected by apple app analysis tools because it thinks we are trying to use a private api `rootView`. Just adding the files that define the selector makes it get accepted now.
**Test plan**
Tested that I'm now able to submit a build on testflight using this change.
Closes https://github.com/facebook/react-native/pull/15072
Differential Revision: D5444838
Pulled By: hramos
fbshipit-source-id: a290ebd23c2510e103934a550d1b37899ce9c093
Summary:
This PR fixes#15006 by removing all UI API calls from RCTScrollEvent.
`-[RCTScrollEvent arguments]` can now be called from a background thread.
The Main Thread Checker of Xcode 9 will not any longer produce runtime issues when calling this method.
1. create a React Native (version: this PR) project with a scroll view
2. open it in Xcode 9
3. launch it
4. scroll the scroll view
5. observe the runtime issues in Xcode. There should not contain "UI API called from background thread"-issues.
I verified my changes on this branch: https://github.com/HeEAaD/Demo-ReactNative-UI-not-on-main-thread/tree/fix
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15008
Differential Revision: D5424734
Pulled By: shergin
fbshipit-source-id: 56beec2d7603ea6782d55622567509f3758a4517
Summary:
It's very important in complex UIs to be able to apply alpha channel-based masks to arbitrary content. Common use cases include adding gradient masks at the top or bottom of scroll views, creating masked text effects, feathering images, and generally just masking views while still allowing transparency of those views.
The original motivation for creating this component stemmed from work on `react-navigation`. As I tried to mimic behavior in the native iOS header, I needed to be able to achieve the effect pictured here (this is a screenshot from a native iOS application):

In this image, there are two masks:
- A mask on the back button chevron
- A gradient mask on the right button
In addition, the underlying view in the navigation bar is intended to be a UIBlurView. Thus, alpha masking is the only way to achieve this effect.
Behind the scenes, the `maskView` property on `UIView` is used. This is a shortcut to setting the mask on the CALayer directly.
This gives us the ability to mask any view with any other view. While building this component (and testing in the context of an Expo app), I was able to use a `GLView` (a view that renders an OpenGL context) to mask a `Video` component!
I chose to implement this only on iOS right now, as the Android implementation is a) significantly more complicated and b) will most likely not be as performant (especially when trying to mask more complex views).
Review the `<MaskedViewIOS>` section in the RNTester app, observe that views are masked appropriately.

Closes https://github.com/facebook/react-native/pull/14898
Differential Revision: D5398721
Pulled By: javache
fbshipit-source-id: 343af874e2d664541aca1fefe922cf7d82aea701
Summary:
Just a little typo fixing and wording clean up around some header docs.
Closes https://github.com/facebook/react-native/pull/14947
Differential Revision: D5398609
Pulled By: javache
fbshipit-source-id: 3eb40ef3308130c1d28b2efc7bb64d493e98825b
Summary:
**Motivation**
This is a re-worked version of #14260, by shergin's suggestion.
For iOS, if you want to inherit from a native ViewManagers, your custom ViewManager will not automatically export the parents' props. So the only way to do this today, is to basically copy/paste the parent ViewManager-file, and add your own custom logic.
With this PR, this is made more extensible by exporting the `baseModuleName` (i.e. the iOS `superclass` of the ViewManager), and then using that value to re-establish the inheritance relationship in `requireNativeComponent`.
**Test plan**
I've run this with a test project, and it works fine there. But needs more testing.
Opened this PR as [per shergin's suggestion](https://github.com/facebook/react-native/pull/10946#issuecomment-311860545) though, so we can discuss approach.
**Discussion**
* Android already supports inheritance, so this change should be compatible with that. But, not every prop available on `UIManager.RCTView.NativeProps` is actually exported by every ViewManager. So should `UIManager.RCTView.NativeProps` still be merged with `viewConfig.NativeProps`, even if the individual ViewManager does not export/use them to begin with?
* Does this break other platforms? [UWP](https://github.com/Microsoft/react-native-windows)?
Closes https://github.com/facebook/react-native/pull/14775
Differential Revision: D5392953
Pulled By: shergin
fbshipit-source-id: 5212da616acfba50cc285e2997d183cf8b2cd09f
Summary:
Fixed the test script to properly setup our third-party deps and tweaked the third-party specs a bit so they work correctly.
This currently works for projects using static libraries, but fails when using dynamic libraries (`--use-libraries`)
cc mhorowitz alloy
Closes https://github.com/facebook/react-native/pull/14100
Differential Revision: D5380728
Pulled By: javache
fbshipit-source-id: e78b6bd4466ebf2bf30b7e361eff10ec14b36a55
Summary:
This diff fixes a possibly inconsistent state of view hierarchy caused by async delayed deleting manipulation on UIView's tree.
Even if new approach may seem tricky, the previous one was just terribly wrong.
Reviewed By: javache
Differential Revision: D5374670
fbshipit-source-id: 36f27330aa8b0e4e00fe43739afe3bc6a8602e30
Summary:
* Cleanup some header files so we use more forward declarations
* Rename Executor to JSExecutor.h
* Move some typedefs to more appropriate locations
Reviewed By: mhorowitz
Differential Revision: D5301913
fbshipit-source-id: e75154797eb3f531d2f42a5e95409f4062b85f91
Summary:
Thanks for submitting a pull request! Please provide enough information so that others can review your pull request:
> **Unless you are a React Native release maintainer and cherry-picking an *existing* commit into a current release, ensure your pull request is targeting the `master` React Native branch.**
Explain the **motivation** for making this change. What existing problem does the pull request solve?
The problem occurs when a ScrollView's content height is smaller than the ScrollView height. If the method `scrollToEnd` is called on the ScrollView, it will pull the content down until the bottom of the content is aligned with the bottom of the Scrollview container.
This fix will ensure the proper functionality: That the furthest the ScrollView can scroll down is to where the top of the content container is at the origin (i.e., the ScrollView scroll number cannot be less than 0).
Prefer **small pull requests**. These are much easier to review and more likely to get merged. Make sure the PR does only one thing, otherwise please split it.
**Test plan (required)**
Demonstrate the code is solid. Example: The exact commands you ran and their output, screenshots / videos if the pull request changes UI.
Make sure tests pass on both Travis and Circle CI.
I tested on a scenario where the ScrollView is almost the full size of the screen, and the content of the ScrollView has a height of much less. In this situation, the `scrollToEnd` method was executed and the content stayed in the same position. This is the intended behavior. If the content of the ScrollView is smaller than the height of the ScrollView, then the `scrollToEnd` method should not scroll anywhere.
**Code formatting**
Look around. Match the style of the rest of the codebase. See also the simple [style guide](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#style-guide).
For more info, see the ["Pull Requests" section of our "Contributing" guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#pull-requests).
Closes https://github.com/facebook/react-native/pull/12889
Reviewed By: javache
Differential Revision: D5289894
Pulled By: sahrens
fbshipit-source-id: df2e779ee855c1dea85d33649d754371ad244bca