Summary:
The bot was incorrectly flagging PRs that do not touch IssueCommands.txt. This PR fixes the Dangerfile rule.
Verify the warning is generated on a PR that touches IssuesCommands.txt:
```
$ DANGER_GITHUB_API_TOKEN="e622517d9f1136ea8900""07c6373666312cdfaa69" npm run danger pr https://github.com/facebook/react-native/pull/15087
> @ danger /Users/hramos/git/react-native/danger
> node ./node_modules/.bin/danger "pr" "https://github.com/facebook/react-native/pull/15087"
{
fails: [],
warnings: [
{
message: "📋 Test Plan - <i>This PR appears to be missing a Test Plan.</i>"
},
{
message: "❗ Bots - <i>This PR appears to modify the list of people that may issue commands to the GitHub bot.</i>"
}
],
messages: [],
markdowns: []
}
```
Verify it does not warn on a PR that does not modify IssueCommands.txt:
```
$ DANGER_GITHUB_API_TOKEN="e622517d9f1136ea8900""07c6373666312cdfaa69" npm run danger pr https://github.com/facebook/react-native/pull/15089
> @ danger /Users/hramos/git/react-native/danger
> node ./node_modules/.bin/danger "pr" "https://github.com/facebook/react-native/pull/15089"
{
fails: [],
warnings: [],
messages: [],
markdowns: []
}
```
Closes https://github.com/facebook/react-native/pull/15090
Differential Revision: D5451092
Pulled By: hramos
fbshipit-source-id: 54f0426871391153db81ab02d3d1b3b7f1e75fac
Summary:
Fixes the error `Trying to update interpolation node that has not been
attached to the parent` in android which occurs when using multiple
Animated.Values along with interpolation and an animation is run before
another one that uses interpolation. On ios, no error is thrown in such
case but the animation also doesn't work as expected.
You can check the snack code here which works properly without
useNativeDriver: true. But fails on android and skips the first stage
of animation on ios.
https://snack.expo.io/HyD3zdjSZ
**Test Plan**
The animations worked properly after the __makeNative override made
the parent node native as well.
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15077
Differential Revision: D5449066
Pulled By: shergin
fbshipit-source-id: 2f0b6ea712a0ab12c1c545514a3686a9a6aeebed
Summary:
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15089
Differential Revision: D5448987
Pulled By: shergin
fbshipit-source-id: eb240517dc94475744f1bda2652f8aff994c0bcd
Summary:
You need to add CxxBridge or BatchedBridge as a dependency while we have both. When we stop shipping the BatchedBridge in OSS, this requirement will disappear again.
Closes https://github.com/facebook/react-native/pull/15084
Differential Revision: D5446885
Pulled By: javache
fbshipit-source-id: aa0023cc08e97fc59e2071a3750f98026e34fd0d
Summary: This fixes pretty bad issue when contentSize is calculated based on an intrinsic horizontal (width) limitation, not on a real/current horizontal (width) one.
Reviewed By: mmmulani
Differential Revision: D5422114
fbshipit-source-id: 0eb582aeb59d29530990d4faabf2f41baa79c058
Summary:
* Now `setFrame:` is called by autoresizing masks, so it is safe.
* Nobody calls `setBounds:`, so it is also safe.
Reviewed By: javache
Differential Revision: D5414441
fbshipit-source-id: 6fc51c7598c4817301db51f627aa1e9840642fec
Summary: Previous implementation was not quite correct (because it was framed by hacky event handling) and caused some issues with new ScrollView improvements (autoscroll to focused TextInput).
Reviewed By: javache
Differential Revision: D5414439
fbshipit-source-id: 72d1f23170340c453b939dca8b72422822acc1d7
Summary:
Previous `contentOffset` can be invalid for a new layout and overscroll the ScrollView, so the diff fixes that.
Also documented here: https://github.com/facebook/react-native/issues/13566
Reviewed By: mmmulani
Differential Revision: D5414442
fbshipit-source-id: 7de1b4a4571108a37d1795e80f165bca5aba5fef
Summary:
Surprisingly enough, even if semantically the code remains identical, layouting via autoresizing masks applies changes to subviews a bit earlier than iOS calls `layoutSubviews`.
This allows us to avoid situations where we already explicitly set calculated by Yoga frames and want to scroll to some subview, but actual layout have not done yet and internal views has wrong frames.
Reviewed By: javache
Differential Revision: D5414440
fbshipit-source-id: d4152c9c68dc17f6827832dcb45e5ba86fb82831
Summary:
This diff unifies `selection` prop between single line and multi line text inputs.
Besides that, this diff improves the selection event handling, makes it more robust and predictable.
(See inline comments.)
Reviewed By: mmmulani
Differential Revision: D5317652
fbshipit-source-id: db5b0d2c0b80268e479ba866980e14b444079386
Summary:
iOS has tendency to skip `textInputDidChange` event (irregulary, across all dispatch ways: target-action, delegate, notification center)
when text input looses focus. Usually it happens when autocorrection applies some changes automatically on loosing focus, but I think these are bunch of different cases.
So, the workaround is pretty simple: if there was no `textInputDidChange` event between `shouldChangeText` and `didEndEditing`, we create it manually.
Previously these workaround complicate our business logic, now they was decoupled in separate adapter.
Reviewed By: mmmulani
Differential Revision: D5317651
fbshipit-source-id: 138143213e8752fe9682229c51685aef614c00dd
Summary: The implementation of `clearTextOnFocus` was unified and moved to baseclass.
Reviewed By: javache
Differential Revision: D5299489
fbshipit-source-id: ff166f9bb0673ff8766f20b677f56810f64d7b2d
Summary: The implementation of `clearsOnBeginEditing` was unified and moved to superclass.
Reviewed By: javache
Differential Revision: D5299396
fbshipit-source-id: 98c5494a782cbe4df5b2d6021828eb7b2012f6dc
Summary:
Now the business logic of `blurOnSubmit` is pretty simple and lives inside `RCTTextInput`,
whereas UIKit hacks/workarounds lives inside `RCTBackedTextInputDelegateAdapter`.
Reviewed By: javache
Differential Revision: D5299397
fbshipit-source-id: 6a9d4194324ff9446c74fdb32ad5357e849e471d
Summary: This method was identical between two subclasses, so it was moved to baseclass.
Reviewed By: javache
Differential Revision: D5297401
fbshipit-source-id: 8f56bef33f9ab0184f69da76177b5e8da10d7514
Summary:
Nothing behavioral changed in this diff; just moving code around.
`RCTBackedTextInputDelegate` is the new protocol which supposed to be common determinator among of UITextFieldDelegate and UITextViewDelegate
(and bunch of events and notifications around UITextInput and UITextView).
We need this reach two goals in the future:
* Incapsulate UIKit imperfections related hack in dedicated protocol adapter. So, doing this we can fix more UIKit related bugs without touching real RN text handling logic. (Yes, we still have a bunch of bugs, which we cannot fix because it is undoable with the current architecture. This diff does NOT fix anything though.)
* We can unify logic in RCTTextField and RCTTextView (even more!), moving it to a superclass. If we do so, we can fix another bunch of bugs related to RN imperfections. And have singleline/multiline inputs implementations even more consistent.
Reviewed By: mmmulani
Differential Revision: D5296041
fbshipit-source-id: 318fd850e946a3c34933002a6bde34a0a45a6293
Summary:
5701ae2145 didn't add the new files to xcodeproj, the project is still building fine but is getting rejected by apple app analysis tools because it thinks we are trying to use a private api `rootView`. Just adding the files that define the selector makes it get accepted now.
**Test plan**
Tested that I'm now able to submit a build on testflight using this change.
Closes https://github.com/facebook/react-native/pull/15072
Differential Revision: D5444838
Pulled By: hramos
fbshipit-source-id: a290ebd23c2510e103934a550d1b37899ce9c093
Summary:
Copy over some commands from the Chrome extension and into the bots text file, add some.
* **no-template**: The issue lacks information required by the template.
* **needs-repro**: The issue lacks repro steps or Snack.
* **cannot-repro**: The repro steps are not sufficient or likely to lead to a repro.
Closes https://github.com/facebook/react-native/pull/15087
Differential Revision: D5444339
Pulled By: hramos
fbshipit-source-id: 03e22820ce076b376c89b6fc35dcf3cd80339275
Summary:
Many issues filed on Github are missing platform/toolchain version information. Others have different ways of writing it, and require the issue writer to look in multiple places for these versions.
Other CLI tools like Ionic have this function, and it's incredibly useful. Related to https://github.com/facebook/react-native/issues/14420
Run in terminal/command prompt `react-native info`
```
trevors-imac:AwesomeProject tabrindle$ react-native info
Versions:
React Native: 1000.0.0
OS: macOS Sierra
Node: v6.10.3
Yarn: 0.24.5
npm: 5.0.0
Xcode: Xcode 8.3.3 Build version 8E3004b
```
- CLA signed ✅
- Verify functionality + implementation
Closes https://github.com/facebook/react-native/pull/14428
Differential Revision: D5392446
Pulled By: hramos
fbshipit-source-id: 460079f3860c0af1e0b77bf26552c26032e974be
Summary:
*See discussion below for updated motivation.*
Anything running in Debug should use the packager anyway; no need to bundle. This saves a **huge amount of time** during development when testing things like push notifications that require a real device.
The code being modified was originally moved here in 9ae3714f4b to make sure bundles are always created in `Release`, but the change can be applied to real devices, too. Ideally there should be very little difference in how a simulator is treated compared to a physical device.
Run a Debug build in Xcode targeting a physical device before and after this commit.
You can use the `FORCE_BUNDLING` and `SKIP_BUNDLING` flags to manually change the default behavior. For example, under **Build Phases** > **Bundle React Native code and images**:
```bash
export SKIP_BUNDLING=true
../node_modules/react-native/packager/react-native-xcode.sh
```
Closes https://github.com/facebook/react-native/pull/14731
Differential Revision: D5444352
Pulled By: javache
fbshipit-source-id: 68324fc0be7976e106fe0f9b31d763afd2b460a9
Summary:
ListView does specify this: https://facebook.github.io/react-native/docs/listview.html#props
The link in ListView is generated by the documentation generator, but because the format of FlatList's props is different, it fails to catch it. Consider finding a way to specify this explicitly to the documentation generator (although this would be a bigger change).
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/14891
Differential Revision: D5386036
Pulled By: sahrens
fbshipit-source-id: 0b8a685411507cc4d0b781fd39b792d59614ce52
Summary:
Testing Danger support in CI. Continuation of #14964, which Circle stopped building.
Update your node modules first: `npm install`
`npm run danger pr https://github.com/facebook/react-native/pull/14951`
Verify output. This PR should trigger a WIP warning, as well as a package.json warning:
```
> react-native@1000.0.0 danger /Users/hramos/git/react-native
> node ./node_modules/.bin/danger "pr" "https://github.com/facebook/react-native/pull/14951"
{
fails: [],
warnings: [
{
message: "👷 Work In Progress - <i>Do not merge yet.</i>"
},
{
message: "🔒 Changes were made to package.json - <i>This will require a manual import. Once approved, a Facebook employee should import the PR, then run `yarn add` for any new packages.</i>"
}
],
messages: [],
markdowns: ["This PR requires attention from the facebook/react-native team."]
}
```
`npm run danger pr https://github.com/facebook/react-native/pull/14946`
Verify output. This PR should trigger a warning against the lack of a test plan (note that the PR does have a test plan, but it does not title it as such):
```
{
fails: [],
warnings: [
{
message: "📋 Test Plan - <i>This PR appears to be missing a Test Plan</i>"
}
],
messages: [],
markdowns: []
}
```
`npm run danger pr https://github.com/facebook/react-native/pull/13186`
Should warn against a missing test plan:
```
{
fails: [],
warnings: [
{
message: "📋 Test Plan - <i>This PR appears to be missing a Test Plan.</i>"
}
],
messages: [],
markdowns: ["📄 Thanks for your contribution to the docs!"]
}
```
If the author is able to issue bot commands, we reasonably assume that this is coming from an established core contributor. Their PRs will be flagged for expedited review:
`npm run danger pr https://github.com/facebook/react-native/pull/14895`
```
{
fails: [],
warnings: [
{
message: "📋 Test Plan - <i>This PR appears to be missing a Test Plan.</i>"
}
],
messages: [],
markdowns: ["This PR has been submitted by a core contributor. Notifying facebook/react-native."]
}
```
Closes https://github.com/facebook/react-native/pull/15061
Differential Revision: D5436605
Pulled By: hramos
fbshipit-source-id: 4ba9e812387d8a69893dab537af9b6cd108753cf
Summary:
Add description for onPressIn and onPressOut.
Here is the snack to illustrate it.
https://snack.expo.io/Byed5cKBW
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15045
Differential Revision: D5434900
Pulled By: hramos
fbshipit-source-id: b235c3649e63b0bd149b0a65e439cd2433b01b8a
Summary:
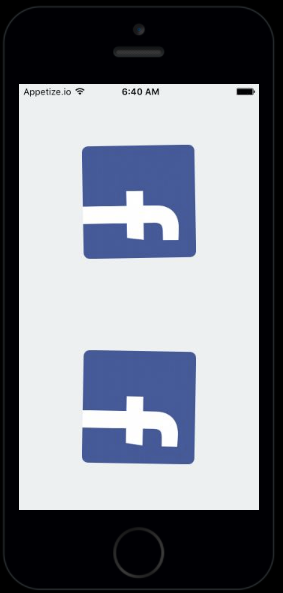
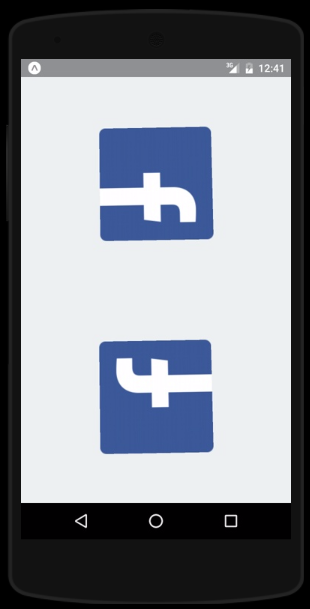
This PR fixes an issue with rotation decomposition matrix on android.
The issue can be illustrated with this sample code https://snack.expo.io/r1SHEJpVb
It surfaces when we have non-zero rotation in Y or X axis and when rotation Z is greater than 90deg or less than -90deg. In that case the decomposition code doesn't give a valid output and as a result the view gets rotated by 180deg in Z axis.
You may want to run the code linked above on android and iOS to see the difference. Basically the example app renders first image rotated only by 89deg and the next one by 91deg. As a result you should see the second view being pivoted just slightly more than the first image. Apparently on android the second image is completely flipped:
iOS:

Android:

The bug seemed to be caused by the code that decomposes the matrix into axis angles. It seems like that whole code has been overly complicated and we've been converting matrix first into quaternion just to extract angles. Whereas it is sufficient to extract angles directly from rotation matrix as described here: http://nghiaho.com/?page_id=846
This formula produces way simpler code and also gives correct result in the aforementioned case, so I decided not to debug quaternion code any further.
sidenote: New formula's y angle output range is now -90 to 90deg hence changes in tests.
Closes https://github.com/facebook/react-native/pull/14888
Reviewed By: astreet
Differential Revision: D5414006
Pulled By: shergin
fbshipit-source-id: 2e0a68cf4b2a9e32f10f6bfff2d484867a337fa3
Summary:
Cleanup and clarification based on my experience performing some patch releases recently.
Closes https://github.com/facebook/react-native/pull/15020
Differential Revision: D5434893
Pulled By: hramos
fbshipit-source-id: a4f65f41cd112dd3225556d7199e7c23374a1b58
Summary:
The `focusedOpacity` prop is only used inside `_opacityFocused` which is not used anywhere. This pr removes this unused code.
The code was added in https://github.com/facebook/react-native/pull/10427 but it does not appear to be used in the final version of the pr.
Closes https://github.com/facebook/react-native/pull/14984
Differential Revision: D5430611
Pulled By: shergin
fbshipit-source-id: 0bc4fdef04304eae9785caaf76ae1fb12ce6651e
Summary:
This PR fixes#15006 by removing all UI API calls from RCTScrollEvent.
`-[RCTScrollEvent arguments]` can now be called from a background thread.
The Main Thread Checker of Xcode 9 will not any longer produce runtime issues when calling this method.
1. create a React Native (version: this PR) project with a scroll view
2. open it in Xcode 9
3. launch it
4. scroll the scroll view
5. observe the runtime issues in Xcode. There should not contain "UI API called from background thread"-issues.
I verified my changes on this branch: https://github.com/HeEAaD/Demo-ReactNative-UI-not-on-main-thread/tree/fix
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15008
Differential Revision: D5424734
Pulled By: shergin
fbshipit-source-id: 56beec2d7603ea6782d55622567509f3758a4517
Summary:
Added language to explain that you still need to add keys for each section even if you use a keyExtractor method.
No code changed; just clarified documentation.
Closes https://github.com/facebook/react-native/pull/15007
Differential Revision: D5425897
Pulled By: hramos
fbshipit-source-id: db44064a28a673feeda5a6765ea45217d3ae51e2
Summary:
This was a lie, background color is not supported (yet). Sorry for the false hopes :)
Fixes#14178
Closes https://github.com/facebook/react-native/pull/15013
Differential Revision: D5424676
Pulled By: hramos
fbshipit-source-id: ea592bf633f1632c931a9f18fe2fa9ebad6136be