Summary:
@public
Now, Sealable is already error-preventing-only mechanism, no business logic relies on that.
So, it makes sense to make it debug-only to illuminate possible performance impact.
Reviewed By: mdvacca
Differential Revision: D8923597
fbshipit-source-id: 80aa9097c4b719e91de73ac59f38d3a4751f0b06
Summary:
Mirrors #17967 which was imported and reverted
Original:
Better integration with the Android Gradle-based build process, especially the changes introduced by the [Android Gradle Plugin 3.x and AAPT2](https://developer.android.com/studio/build/gradle-plugin-3-0-0-migration.html).
Fixes#16906, the `android.enableAapt2=false` workaround is no longer required.
Bases the task generation process on the actual application variants present in the project. The current manual process of iterating build types and product flavors could break down when more than one dimension type is present (see https://developer.android.com/studio/build/build-variants.html#flavor-dimensions).
This also exposes a very basic set of properties in the build tasks, so that other tasks can more reliably access them:
```groovy
android.applicationVariants.all { variant ->
// This is the generated task itself:
def reactBundleTask = variant.bundleJsAndAssets
// These are the outputs by type:
def resFileCollection = reactBundleTask.generatedResFolders
def assetsFileCollection = reactBundleTask.generatedAssetsFolders
}
```
I've tested various combinations of product flavors and build types ([Build Variants](https://developer.android.com/studio/build/build-variants.html)) to make sure this is consistent. This is a port of what we're currently deploying to our CI process.
[ ANDROID ] [ BUGFIX ] [ react.gradle ] - Support Android Gradle Plugin 3.x and AAPT2
[ ANDROID ] [ FEATURE ] [ react.gradle ] - Expose the bundling task and its outputs via ext properties
Pull Request resolved: https://github.com/facebook/react-native/pull/20526
Differential Revision: D9164762
Pulled By: hramos
fbshipit-source-id: 544798a912df11c7d93070ddad5a535191cc3284
Summary:
Follow up to a9792ac4c8. I assume it's enabled for fb flow config so we can avoid future breakages if someone decide to use this syntax.
Pull Request resolved: https://github.com/facebook/react-native/pull/20516
Differential Revision: D9169244
Pulled By: TheSavior
fbshipit-source-id: 3736d2aed65a0cb4392c175f7d652594cf6a1518
Summary:
Follow up to a9792ac4c8 and #20516
This makes sure new projects typecheck properly since RN can use this syntax.
Pull Request resolved: https://github.com/facebook/react-native/pull/20517
Differential Revision: D9169268
Pulled By: TheSavior
fbshipit-source-id: f2b08598bdc6979931e987c9a275d75f08751754
Summary: The `dismissKeyboard` module is widely used but did not have flow typing on it, preventing other js modules that use it from annotating themselves as flow strict-local. This diff adds a flow annotation to the `dismissKeyboard` module of the strictest type supported for this module, which is flow strict-local.
Reviewed By: gkz
Differential Revision: D9143671
fbshipit-source-id: af2367e6c59276402dcbcb9cf0f64b44ff42f531
Summary: There's still a mysterious issue where the bridge wasn't deallocated properly, but there's already a test for it separately. Let's disable the assertion for SST/redbox.
Reviewed By: PeteTheHeat
Differential Revision: D9138634
fbshipit-source-id: 9cfa0f970e079774428caccaede1150292cccba6
Summary:
There's a couple of Flow errors in open source, following D9081343:
```
yarn run v1.6.0
$ flow check
Error --------------------------------------------------------------------- Libraries/Components/Switch/Switch.js:139:31
Experimental optional chaining (`?.`) usage. Optional chaining is an active early-stage feature proposal that may
change. You may opt in to using it anyway by putting `esproposal.optional_chaining=enable` into the `[options]` section
of your `.flowconfig`.
139| let _trackColorForFalse = trackColor?.false;
^^^^^^^^^^^^^^^^^
Error --------------------------------------------------------------------- Libraries/Components/Switch/Switch.js:140:30
Experimental optional chaining (`?.`) usage. Optional chaining is an active early-stage feature proposal that may
change. You may opt in to using it anyway by putting `esproposal.optional_chaining=enable` into the `[options]` section
of your `.flowconfig`.
140| let _trackColorForTrue = trackColor?.true;
^^^^^^^^^^^^^^^^
```
See https://circleci.com/gh/facebook/react-native/48701
We have a different Flow config for open source, .github.flowconfig, that needs to be updated to ensure Flow passes in oss.
Reviewed By: TheSavior
Differential Revision: D9141134
fbshipit-source-id: 7b546ef4c9a91bdd66472242f38a6fc8bcf86364
Summary: The method removes all settings for mLazyReactModules since Lazy and non lazy modules can exist in a single application now
Reviewed By: achen1
Differential Revision: D9012312
fbshipit-source-id: 0420149654f8146453250d83d4de4b4c2fd31e9f
Summary:
In OSS, during gradle build, the ReactModuleSpecProcess annotation-processor does not run. As a result, the `ReactModuleInfo` that we need for CoreReactPackage is not generated, resulting in a runtime error.
The fix is to make LazyReactPackage revert to what it was doing earlier. In `NativeModuleRegistryBuilder`, if we dont find `ReactModuleInfo` for any `ModuleSpec`, we eagerly instantiate the module and get all the `ReactModuleInfo` from it. By returning an emoy collection if the class is not available, we force the modules in `CoreReactPackage` to use this codepath instead.
The alternate fix would be to ensure that the annotation processor runs in gradle/OSS. However, the annotation processor will be removed eventually in the future, and we will also be move to generating them for JS, so that work will soon be irrelevant.
Reviewed By: fkgozali, achen1
Differential Revision: D9130517
fbshipit-source-id: 469cf0e32a2f3650f098547667b3cd09a63eb1a0
Summary:
/cc janicduplessis mdvacca
This addresses the same issue as #18830 which was reverted since it didn’t handle `removeClippedSubviews` properly.
When subview clipping is on, ReactViewGroup keeps track of its own children directly and accounts for the offset introduced by clipped views when calling ViewGroup methods that modify children.
Instead of accounting for just clipped children (views with no parent), it should account for any children that aren’t in the ViewGroup which also includes children that are being transitioned. If you look at the ViewGroup source code, [it explicitly retains the view parent until the transition finishes](https://github.com/aosp-mirror/platform_frameworks_base/blob/oreo-release/core/java/android/view/ViewGroup.java#L5034-L5036) which caused the `getParent()` checks to pass, even though those views should be ignored. I added a new `isChildInViewGroup` method that handles both clipped and transitioning views to fix this.
I reproduced the [earlier crash](https://github.com/facebook/react-native/pull/18830#issuecomment-382798628) by enabling clipping in [this test app](https://github.com/facebook/react-native/pull/18830#pullrequestreview-111758886) and adding a “clear views” button that resets the state to an empty items array with an animation.
- #18830
[ANDROID] [BUGFIX] [LayoutAnimation] - Removal LayoutAnimations no longer remove adjacent views as well in certain cases.
Pull Request resolved: https://github.com/facebook/react-native/pull/19775
Differential Revision: D9105838
Pulled By: hramos
fbshipit-source-id: 5ccb0957d1f46c36add960c0e4ef2a545cb03cbe
Summary:
This new release is going to contain 3 things:
- Builtin TypeScript support
- A fix on the traversal of dependencies
- A fix on the way that RN loads the config file (@[100000044482482:ives] is working on the diff atm)
Lots of things added in just 1 day! 😅
Reviewed By: CompuIves
Differential Revision: D9131710
fbshipit-source-id: 6a5ec3b35f420d1a400611ce8e094a07807e3e44
Summary:
Instead of overriding the config at the end we now do it right after applying default
config and before the user config is applied.
Reviewed By: rafeca
Differential Revision: D9131758
fbshipit-source-id: 15e575fc11a781187f3ee2fa7cf81c227cf6a088
Summary:
- adds more property assignments
- reduces the number of layout roots that exist simultanously
Reviewed By: pasqualeanatriello
Differential Revision: D8989389
fbshipit-source-id: 6a0ac800a4caad61a2f4bf98caa314855b70875f
Summary:
Fixes#19694 this diff adds an iOS environment validation script as requested by hramos.
A similar script for Android exists: scripts/validate-android-test-env.sh.
This script:
- Validates that the minimum required Xcode version is installed (people using Xcode 8 with a recent release may encounter cryptic build errors).
- Validates the correct Node version is installed (Node 10 is not fully supported at the time, Node 6 is no longer supported).
<!--
Required: Write your motivation here.
If this PR fixes an issue, type "Fixes #issueNumber" to automatically close the issue when the PR is merged.
-->
Run ./scripts/validate-ios-test-env.sh on a properly setup OSX machine and verify it works, change the version comparison and make sure it fails.
<!--
Required: Write your test plan here. If you changed any code, please provide us with
clear instructions on how you verified your changes work. Bonus points for screenshots and videos!
-->
<!--
Does this PR require a documentation change?
Create a PR at https://github.com/facebook/react-native-website and add a link to it here.
-->
<!--
Required.
Help reviewers and the release process by writing your own release notes. See below for an example.
-->
[INTERNAL] [ENHANCEMENT] [scripts] - Add iOS validate environment script
<!--
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [ {Component} ]
[ INTERNAL ] [ ENHANCEMENT ] [ {Filename} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Pull Request resolved: https://github.com/facebook/react-native/pull/19750
Differential Revision: D9005151
Pulled By: hramos
fbshipit-source-id: a69ef2a6e513e580089c791fd44a0e70c2a3f240
Summary: My recent refactor of `Switch` broke `testID` from being passed down to the underlying component. This fixes that.
Reviewed By: TheSavior
Differential Revision: D9127216
fbshipit-source-id: 6d442b1cc19cf9f44cb48faac58e5abe9f36064b
Summary:
@public
We are moving away from using `RCTBridge` instance in public APIs to enable us using more performance solutions in the future.
This change also fixes "SwipeBack issue" caused by RCTSurfaceHostingProxyRootView returning nil bridge.
Reviewed By: mdvacca
Differential Revision: D9094625
fbshipit-source-id: 6bde3c54773e75ca4c0b6fd908da9d7235b5c3be
Summary:
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
If this PR fixes an issue, type "Fixes #issueNumber" to automatically close the issue when the PR is merged.
Pull Request resolved: https://github.com/facebook/react-native/pull/20487
Differential Revision: D9117645
Pulled By: hramos
fbshipit-source-id: f1fc725b28ed606175baba19fa165a7add12da43
Summary: This fixes an error that shows up when building with Xcode 10 beta 5.
Reviewed By: fkgozali, dinhviethoa
Differential Revision: D9086574
fbshipit-source-id: 1d70049eafd20a85d482dca101980c71935d838e
Summary:
Introduces warnings to `Switch` when the deprecated props are being used.
See D9081343 for more details on the specific prop changes.
Reviewed By: blairvanderhoof
Differential Revision: D9081451
fbshipit-source-id: 7f997fc97d316038f0917d2540b982bd9cf34d03
Summary:
Revamps the Switch API with the goal of increasing the pit of success:
- Introduce `trackColor` which encourages callers configuring the color to set colors for both cases.
- Introduce `ios_backgroundColor` which allows customizing the iOS-only background fill color.
- Deprecate `tintColor` because it is not obvious that this is for the `false` case.
- Deprecate `onTintColor` because the prop is named unconventionally like a callback.
- Renamed `thumbTintColor` to `thumbColor`.
This revision also cleans up the `Switch` component in the following ways:
- More precise Flow types for native components.
- Inline iOS-specific style (so that the code gets stripped on Android).
- Minor documentaiton cleanup.
After this commit, all deprecated props will continue working.
Next, I plan to introduce warnings.
Eventually (e.g. in a couple releases), we can drop support for the deprecated props.
Reviewed By: TheSavior
Differential Revision: D9081343
fbshipit-source-id: c5eb949047dd7a0ffa72621839999d38e58cada8
Summary: If source is null , source uri is null or source is not an array should respect style like in iOS
Reviewed By: yungsters
Differential Revision: D9018005
fbshipit-source-id: 5f695e8e3007c96e6004973e7fcbc6b57cc15249
Summary:
Quick PR to point the users to the new dedicated repo.
Pull Request resolved: https://github.com/facebook/react-native/pull/20469
Differential Revision: D9082493
Pulled By: hramos
fbshipit-source-id: b1e0a2a38adcc3920596ded251e95545f88502f7
Summary:
A .nvmrc file is practical when working on many node projects with different version requirements.
Also, the current required node engine is incompatible with eslint5 requirements:
```js
"engines": {
"node": ">=8"
},
```
It produces the following warning on install:
> error eslint@5.0.1: The engine "node" is incompatible with this module. Expected version "^6.14.0 || ^8.10.0 || >=9.10.0".
> error Found incompatible module
I made the requirement compatible with eslint5 requirements
Pull Request resolved: https://github.com/facebook/react-native/pull/20109
Differential Revision: D9071440
Pulled By: hramos
fbshipit-source-id: 0d3728d03cad20d22c67a731a6d283cea48b8da8
Summary:
With version 0.56.0, XCode doesn't compile and run the scheme for tvOS. This commit adds missing headers and sources to build phases in React project.
Fixes#20087
Pull Request resolved: https://github.com/facebook/react-native/pull/20406
Differential Revision: D9071205
Pulled By: hramos
fbshipit-source-id: d66f1294d12cfda9c41b8867a578922f3c2a51f7
Summary:
This has been tested in `0.56-stable` and was used to deploy the `0.56.0-rc.2` release.
Pull Request resolved: https://github.com/facebook/react-native/pull/19742
Differential Revision: D9071349
Pulled By: hramos
fbshipit-source-id: 6bccbe4a56cb080bd7d75c1f622168e462fb4c86
Summary:
This PR increases the speed at which cached images are loaded and displayed on the screen. Images are currently cached in memory using RCTImageCache, but each time they are loaded, a round trip through RCTNetworking happens before RCTImageCache is even checked. This is likely so that RCTNetworking can handle the caching behavior required by the HTTP headers. However, this means that at the very least, images are read from disk each time they're loaded.
This PR makes RCTImageLoader check RCTImageCache _before_ sending a request to RCTNetworking. RCTImageCache stores a bit of information about the response headers so that it can respect Cache-Control fields without needing a roundtrip through RCTNetworking.
Here are a couple of graphs showing improved loading times before this change (blue) and after (red) with SDWebImage (yellow) as a baseline comparison. The increase is most evident when loading especially large (hi-res photo size) images, or loading multiple images at a time.
https://imgur.com/a/cnL47Z0
More performance gains can potentially be had by increasing the size limit of RCTImageCache: 1a6666a116/Libraries/Image/RCTImageCache.m (L39) but this comes at the tradeoff of being more likely to run into OOM crashes.
Pull Request resolved: https://github.com/facebook/react-native/pull/20356
Reviewed By: shergin
Differential Revision: D8978844
Pulled By: hramos
fbshipit-source-id: 4b86043bc14c40007b0596c9f8a213455b697686
Summary:
This patch is a bit of a hack job, but I'd argue it's necessary to dramatically improve the dev UX on Android devices. Somewhere in react-native, there's a shared SerialExecutor which AsyncStorage uses that is getting blocked, causing remote debugging to occasionally hang indefinitely for folks making AsyncStorage requests. This is frustrating from a dev UX perspective, and has persisted across several versions as far back as RN 0.44, and still remains on RN 0.54.
The issue seems to only happen on Android > 7+, which is likely because the ThreadPoolExecutor behavior changed in this version:
https://stackoverflow.com/questions/9654148/android-asynctask-threads-limitsFixes#14101
We've been using this patch in production for the past 4 months on our team by overriding the AsyncStorage native module. We use AsyncStorage extensively for offline data and caching.
You can test by compiling this commit version into a test react native repository that is set to build from source:
```sh
git clone https://github.com/dannycochran/react-native rnAsyncStorage
cd rnAsyncStorage
git checkout asyncStorage
cd ..
git clone https://github.com/dannycochran/asyncStorageTest
yarn install
cp -r ../rnAsyncStorage node_modules/react-native
react-native run-android
```
No documentation change is required.
https://github.com/facebook/react-native/pull/16905
[Android] [BUGFIX] [AsyncStorage] - Fix AsyncStorage causing remote debugger to hang indefinitely.
Pull Request resolved: https://github.com/facebook/react-native/pull/18522
Differential Revision: D8624088
Pulled By: hramos
fbshipit-source-id: a1d2e3458d98467845cb34ac73f2aafaaa15ace2
Summary:
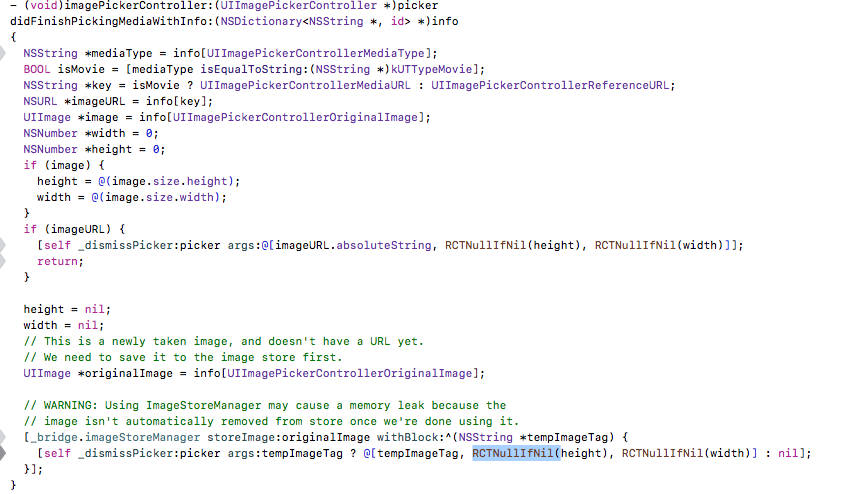
This PR fixes the issue of height/width being nil in line no 128 of RCTImagePickerManager.m .
` [self _dismissPicker:picker args:tempImageTag ? @[tempImageTag, height, width] : nil];
`
Fixes#20411
Test Plan
----------
To verify the fix , please make the changes to make either height, width or both `nil `
in `- (void)imagePickerController:(UIImagePickerController *)picker
didFinishPickingMediaWithInfo:(NSDictionary<NSString *, id> *)info` function of RCTImagePickerManager.m , run the code , you will see the error saying , one of the argument is nil from the array .


Now run the code with the fix , it will not crash .
Release Notes:
--------------
[IOS][BUGFIX][RCTImagePickerManager] - Change in RCTImagePickerManager to handle crashes if height/width is nil .
Pull Request resolved: https://github.com/facebook/react-native/pull/20454
Differential Revision: D9061059
Pulled By: hramos
fbshipit-source-id: b17f58e411f97f9b904cca0de6c151312c732972
Summary:
@public
Adds an implementation of `YogaNodeProperties` that sets style properties using a `ByteBuffer` rather than JNI calls.
We hope for a speed improvement.
Reviewed By: pasqualeanatriello
Differential Revision: D9042225
fbshipit-source-id: c7f2b24eaeddd1190755bec85a5034079bd2f492
Summary:
@public
Adds an implementation of `YogaNodeProperties` that accesses style and layout properties using a `ByteBuffer` rather than JNI calls.
We hope for a speed improvement.
This needs further cleanup after experimenting, e.g. to codegen the offsets.
Reviewed By: pasqualeanatriello
Differential Revision: D8911723
fbshipit-source-id: 3c24b57eb545155878896ebb5d64d4553eb6bedc
Summary:
Here we introduce an abstraction over node property storage, in order to experiment with different approaches for Java/C integration.
- interface `YogaNodeProperties` as abstraction
- current JNI code factored into `YogaNodePropertiesJNI.java`
- `YogaNode` delegates all calls, no API changes
Reviewed By: astreet
Differential Revision: D8769448
fbshipit-source-id: e67327ce41fa047a51a986c652b3d59992a510e2
Summary:
@public
This should fix#18403.
When the user is inputting in Chinese/Japanese with <TextInput> in a controlled manner, the RCTBaseTextInputView will compare the JS-generated attributed string against the TextInputView attributed string and repeatedly overwrite the TextInputView one. This is because the native TextInputView will provide extra styling to show that some text is provisional.
My solution is to do a plain text string comparison at this point, like how we do for dictation.
Expected behavior when typing in a language that has "multistage" text input: For instance, in Chinese/Japanese it's common to type out the pronunciation for a word and then choose the appropriate word from above the keyboard. In this model, the "pronunciation" shows up in the text box first and then is replaced with the chosen word.
Using the word Japan which is written 日本 but first typed as にほん. It takes 4 key-presses to get to 日本, since に, ほ, ん, are all typed and then 日本 is selected. So here is what should happen:
1. enter に, onChange fires with 'に', markedTextRange covers 'に'
2. enter ほ, onChange fires with 'にほ', markedTextRange covers 'にほ'
3. enter ん, onChange fires with 'にほん', markedTextRange covers 'にほん'
4. user selects 日本 from the menu above the keyboard (provided by the keyboard/OS), onChange fires with '日本', markedTextRange is removed
previously we were overwriting the attributed text which would remove the markedTextRange, preventing the user from selecting 日本 from above the keyboard.
Cheekily, I've also fixed an issue with secure text entry as it's the same type of problem.
Reviewed By: PeteTheHeat
Differential Revision: D9002295
fbshipit-source-id: 7304ede055f301dab9ce1ea70f65308f2a4b4a8f
Summary: There was a typo in configuration names that sneaked in...
Reviewed By: mjesun
Differential Revision: D9028977
fbshipit-source-id: 23d4a7040b3d37bef587de8822f2bda0ace87aea
Summary: We've mistakenly used `free()` to free the memory, where `delete` should have been used
Reviewed By: davidaurelio
Differential Revision: D9042347
fbshipit-source-id: e15cec0f498409066521a6de1e3fe4b7404ec46c