Summary:
Typo at line 513. "The simplest workflow for creating an animation is TO TO create an"
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
(Write your motivation here.)
(Write your test plan here. If you changed any code, please provide us with clear instructions on how you verified your changes work. Bonus points for screenshots and videos!)
Closes https://github.com/facebook/react-native/pull/15676
Differential Revision: D5719554
Pulled By: hramos
fbshipit-source-id: ccb220136dfbc4632c84ec58a13d95a03c864c2b
Summary:
When code blocks the UI thread for too long, it's a bad sign because this can prevent the app from remaining responsive. This change helps detect such responsiveness issues by warning when a React method executes on the UI thread longer than some threshold.
**Test Plan**
Changed AppState's getCurrentAppState method to sleep for 500 ms and verified that a warning was emitted:
```
2017-08-17 19:45:29.479 [warn][tid:main][RCTModuleMethod.mm:527] mainThreadWatchdog: invocation of [RCTAppState getCurrentAppState:error:] took 501ms
```
Adam Comella
Microsoft Corp.
Closes https://github.com/facebook/react-native/pull/15542
Differential Revision: D5724764
Pulled By: shergin
fbshipit-source-id: f1dc4bf17d3657c397720a47fabc7f32bf81b7ac
Summary:
…ndroid
Android overrides the original set ime option when the EditText is a multiline one.
This change makes sure to set it back to the original one when blurOnSubmit is true,
which causes the button icon to be conforming to the set returnKeyType as well as
changing the behaviour of the button, such that it will blurOnSubmit correctly.
The reason not do it with blurOnSubmit being false is
because it then would not create new lines when pressing the submit button,
which would be inconsistent with IOS behaviour.
**Note** this change relies on this one #11006 because the app would crash if we don't expllicitly remove the focus (`editText.clearFocus();`)
Fixes#8778
**Test plan (required)**
1. Create view with TextInput with multiline and blurOnSubmit set to true
```javascript
<View>
<TextInput
returnKeyType='search'
blurOnSubmit={true}
multiline={true}
onSubmitEditing={event => console.log('submit search')}></TextInput>
</View>
```
2. Input some text and click submit button in soft keyboard
3. See submit event fired and focus cleared / keyboard removed
Closes https://github.com/facebook/react-native/pull/11125
Differential Revision: D5718755
Pulled By: hramos
fbshipit-source-id: c403d61a8a879c04c3defb40ad0b6689a2329ce1
Summary:
Fixes#12591
The Android JSTouchDispatcher was using `mTargetCoordinates` when creating the TouchEvent for a move. However, these are final values which are set when the touch down is received. When the user's finger moves, it's important to be able to track the coordinates of the touch as it moves. Thus, we need to update the x,y coordinates by calling `TouchTargetHelper` on each move event.
Closes https://github.com/facebook/react-native/pull/15123
Reviewed By: achen1
Differential Revision: D5476663
Pulled By: shergin
fbshipit-source-id: ce79e96490f3657a13f9114fcc93e80d5fdbebaf
Summary:
Doing this will make it easier for us to migrate docs to the new site.
Closes https://github.com/facebook/react-native/pull/15658
Differential Revision: D5710584
Pulled By: hramos
fbshipit-source-id: 021ed1cd71b77de05deebdc8045e5e409071c95f
Summary:
**Breaking Change Notes**
To adapt to the breaking change, app developers that are consuming React Native through CocoaPods must update their Podfile to refer to yoga with a lowercase "y". In other words:
pod 'Yoga', :path => '../node_modules/react-native/ReactCommon/yoga'
Must be changed to (note the lowercase "y"):
pod 'yoga', :path => '../node_modules/react-native/ReactCommon/yoga'
**Symptom**
If you consume React Native as a CocoaPod and consume a third-party React Native module not as a CocoaPod, you will receive a `nonportable-include-path` warning in Xcode >= 8.3.
**Details**
Xcode 8.3 introduced -Wnonportable-include-path which triggers if you import a header using different casing than the path to the header on disk. This triggers when consuming React Native as a CocoaPod from a library that isn't a CocoaPod. React Native imports Yoga using paths like this:
#import <yoga/Yoga.h>
Which means Yoga's headers are expected to be located in a directory called "yoga" with a lowercase "y". However, when React Native is a CocoaPod the Yoga headers for non-CocoaPods end up in the directory "$(BUILT_PRODUCTS_DIR)/Yoga".
To fix this such that Yoga's headers end up in "$(BUILT_PRODUCTS_DIR)/yoga" (note the lowercase "y"), I've changed Yoga's podspec name to have a lowercase "y".
**Test Plan**
Created a test app where React Native is consumed as a CocoaPod. Added the react-native-maps library to the project and configured it to not be consumed through CocoaPods. Verified that the app compiles properly without the `nonportable-include-path` warnings.
Adam Comella
Microsoft Corp.
Closes https://github.com/facebook/react-native/pull/15527
Differential Revision: D5706338
Pulled By: javache
fbshipit-source-id: 090daa2c3ebb1c66bd467e78a1e91791dbb06651
Summary:
Thanks for submitting a PR! Please read these instructions carefully:
- [ ] Explain the **motivation** for making this change.
- [ ] Provide a **test plan** demonstrating that the code is solid.
- [ ] Match the **code formatting** of the rest of the codebase.
- [ ] Target the `master` branch, NOT a "stable" branch.
What existing problem does the pull request solve?
Currently, it is not possible to spawn the packager in a specific terminal on Linux and Mac OS X.
For example, after applying this patch, starting the packager in a new xfce terminal on Linux can be
done using:
react-native run-android --terminal /usr/bin/xfce4-terminal
When the command is ran a second time, and the terminal is still running, the command will not spawn a new terminal for the packager.
The option 'open' is renamed to 'terminal' for consistency. Note that the option 'open' was never exposed to the CLI though.
A good test plan has the exact commands you ran and their output, provides screenshots or videos if the pull request changes UI or updates the website. See [What is a Test Plan?][1] to learn more.
If you have added code that should be tested, add tests.
See command above.
Sign the [CLA][2], if you haven't already.
Small pull requests are much easier to review and more likely to get merged. Make sure the PR does only one thing, otherwise please split it.
Make sure all **tests pass** on both [Travis][3] and [Circle CI][4]. PRs that break tests are unlikely to be merged.
For more info, see the ["Pull Requests"][5] section of our "Contributing" guidelines.
[1]: https://medium.com/martinkonicek/what-is-a-test-plan-8bfc840ec171#.y9lcuqqi9
[2]: https://code.facebook.com/cla
[3]: https://travis-ci.org/facebook/react-native
[4]: http://circleci.com/gh/facebook/react-native
[5]: https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#pull-requests
Closes https://github.com/facebook/react-native/pull/13065
Differential Revision: D5700713
Pulled By: hramos
fbshipit-source-id: d9729a484c0c0e8f95edabe4309ed7800c9a9c14
Summary:
The HMR logic used to try to calculate the dependencies of every new added (or modified) file, including assets. This resulted in a TransformError.
This commit adds a check that stops the HMR bundling once it finds out that the updated file is an asset
Reviewed By: cpojer
Differential Revision: D5697391
fbshipit-source-id: faf7ccad76ac4922b70ed1c7ce8ce32b03c4e8ee
Summary:
We have to have a way to track ownership of shadow view.
Previous solution with traversing the hierarchy to figure out the root view does not actually work in some cases when the view is temporary detached from hierarchy.
This is also how it work on Andorid.
Reviewed By: mmmulani
Differential Revision: D5686112
fbshipit-source-id: a23a10e8c29c7572ac69403289db136c9d5176a9
Summary:
- [x] Explain the **motivation** for making this change.
- [x] Provide a **test plan** demonstrating that the code is solid.
- [x] Match the **code formatting** of the rest of the codebase.
- [x] Target the `master` branch, NOT a "stable" branch.
There is a problem where setting a bigger fontSize in PickerItem style
clips the top and bottom of the text.
This solves that problem by computing the row height using the font
size.
Create a PickerIOS component and set a larger font size (e.g. 50). The row height will grow accordingly.
Example with `fontSize=50`: [Screenshot](http://i.imgur.com/YwK5fOc.png)
Closes https://github.com/facebook/react-native/pull/13513
Differential Revision: D5692124
Pulled By: shergin
fbshipit-source-id: 4629403e37ad68cdbc0b17b48ba924a77e133078
Summary:
This PR fixes a declaration mismatch for `YGNodeCanUseCachedMeasurement` where the last argument is declared non `const` in `.h` and `const` in `.c`.
Additionally it uses explicit `float` for fraction calculation do avoid usage of `double` assignment.
Closes https://github.com/facebook/yoga/pull/607
Differential Revision: D5677931
Pulled By: emilsjolander
fbshipit-source-id: 502da957089e4439ed956987ff8dec10bd033ba3
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
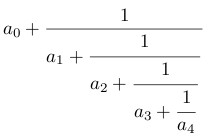
I was trying to typeset mathematical equations in react native. When typesetting fractions, baseline of the fraction must be aligned with the baseline of others. The baseline of fraction will vary based on size of numerator and denominator.

In yoga, we can set custom baseline function using `YogaNode.setBaselineFunction` method. If this method is exposed in `ReactShadowNode` class, it will be easy to create custom native UI modules which requires setting custom baseline.
Closes https://github.com/facebook/react-native/pull/15605
Differential Revision: D5686876
Pulled By: shergin
fbshipit-source-id: 34d797a7ea27d5c1b9f6b9c36e469cdca3883aec
Summary:
`react-native run-ios --device` should report 'No iOS devices connected.' in case when no devices attached. However due to logic bug when empty array is being treatened as a boolean value, cli reports odd message, saying `Could not find device with the name: "true".`
Disconnect all iOS devices from developer machine and run `react-native run-ios --device` in any project - console message should state that there are no devices available.
Closes https://github.com/facebook/react-native/pull/15603
Differential Revision: D5686891
Pulled By: shergin
fbshipit-source-id: 289461b6f920691ad39e940ecca6d85cf2a3573b
Summary:
If the project is in a folder with a path containing a space, the project won't build. This fixes this issue.
Closes https://github.com/facebook/react-native/pull/15608
Differential Revision: D5686861
Pulled By: shergin
fbshipit-source-id: 74ce5b4f0261c18070c1a48966aae24f1ca75492
Summary:
AnimatedImplementation.js is getting pretty hard to navigate and reason about so I split it up into different modules. Also took the opportunity to run prettier on that code and do some minor const/let refactorings. This doesn't change any logic, mostly just moves code around and add proper imports / exports.
This opens the door for further cleanup and flow type improvements but want to keep this already big PR as small as possible.
Discussion points:
- Should I use haste for this? Animated is pretty much a standalone module, it still uses a few haste imports but for new modules I used commonjs imports to avoid polluting the haste global namespace too much. The new modules are all internal to Animated and should not be imported externally.
- We're using `requestAnimationFrame` from fbjs instead of the one available globally in RN and browsers is there a reason for that?
- Should we even support web in this implementation? There is a standalone repo that exist for Animated web. Is this implementation of Animated web used internally at facebook?
- Probably still related to web, we used some weird Set polyfill is that still needed?
Notes:
There is a small regression for docs where the type of some classes that are exported like AnimatedValue show up as CallExpression instead if Class.
<img width="655" alt="screen shot 2017-08-14 at 3 19 18 am" src="https://user-images.githubusercontent.com/2677334/29261820-8f243036-809f-11e7-8bf0-0fe9f93939ca.png">
**Test plan**
Tested that all Animated related examples still work in RNTester on iOS and Android.
Tested that the doc is still working
Ran unit tests
Closes https://github.com/facebook/react-native/pull/15485
Differential Revision: D5679886
Pulled By: sahrens
fbshipit-source-id: d3e9b6987ab5ff2cd20108c3b9d860c7536be8a0
Summary:
> The property contentInset can change the maximum and minimum values of the content offset to allow scrolling outside of the scrollable area. Its type is UIEdgeInsets, which consists of 4 numbers: {top, left, bottom, right}. When you introduce an inset, you change the range of the content offset. For example, setting the content inset to have a value of 10 for its top value allows the content offset’s y value to reach -10. This introduces padding around the scrollable area.
( https://www.objc.io/issues/3-views/scroll-view/ )
See also: https://github.com/facebook/react-native/pull/15395
Reviewed By: mmmulani
Differential Revision: D5607192
fbshipit-source-id: 1acd6a84e2bcfefc6e82861cfbdfe6247d0e4264
Summary: Preparation before using that from elsewhere that's already typed.
Reviewed By: cpojer
Differential Revision: D5678616
fbshipit-source-id: 01ef6e688241e07ae9ce6aba27c6d4980f6a688b
Summary:
The `3.0.0` contained syntax errors for older versions of Node.
See also https://github.com/facebook/react-native/issues/15496
Reviewed By: cpojer
Differential Revision: D5677965
fbshipit-source-id: cae07fdce7e887c6fb1d6087791db8307f6f72f3
Summary:
== Before ==
- Aspect ratio would do its best to fit within it's parent constraints
- Aspect ratio would prioritize `alignItems: stretch` over other sizing properties.
== After ==
- Aspect ratio is allowed to make a node grow past its parent constraints. This matches many other aspects of flexbox where parent constraints are not treated as hard constraints but rather as suggestions.
- Aspect ratio only takes `alignItems: stretch` into account if no other size definition is defined. This matches the interaction of other properties with `alignItems: stretch`.
== Updating your code ==
**You probably don't need to do anything** but in case something does break in your product it should be as easy as adding `{width: '100%', height: '100%', flexShrink: 1}` to the style declaring the `aspectRatio`.
Reviewed By: gkassabli
Differential Revision: D5639187
fbshipit-source-id: 603e8fcc3373f0b7f2461da2dad1625ab59dcb19