Summary: Moving out the requireNativeComponent call into a new file. We want this long term for all of our view managers to support codegen of the native side and so we can move the viewConfigs into JS.
Reviewed By: yungsters
Differential Revision: D9231619
fbshipit-source-id: 7c89587cc6a76e92b309c4941577291e56af8c7c
Summary:
On iOS, it is not possible to select a range of text using a `Text` component (see #13938). Because of how the `Text` component is implemented on iOS, this will not work without a complete re-write. On Android however, this is not an issue.
As the `TextInput` component has evolved, it can more or less be used as a drop-in replacement on iOS by setting `multiline={true}` and `editable={false}`. Except for one detail: the text input field has scrolling activated and it's not possible to turn off. (See #1391 and #15962).
This pull request addresses that issue, simply by exposing the `scrollEnabled` property:
```
<TextInput
multiline
editable={false}
scrollEnabled={false}
/>
```
1. Create a multiline `TextInput` component, with the attributes presented above.
2. Run on iOS
3. The `TextInput` field should not be able to scroll
facebook/react-native-website#367
[IOS] [FEATURE] [TextInput] - Made it possible to turn off scrolling on a multiline TextInput component
Pull Request resolved: https://github.com/facebook/react-native/pull/19330
Differential Revision: D9235061
Pulled By: hramos
fbshipit-source-id: 99d278004fc236b47dde7e61d74c71e8a3b9d170
Summary:
Calls abort() in cases where malloc returns NULL.
Checking the return value from malloc is good practice and is
required to pass a [Veracode security scan](https://www.veracode.com/). This will let
developers who are required to submit their software to Veracode
use React Native.
Pull Request resolved: https://github.com/facebook/react-native/pull/20173
Differential Revision: D9235096
Pulled By: hramos
fbshipit-source-id: 9fdc97f9e84f8d4d91ae59242093907f7a81d286
Summary: Moving out the requireNativeComponent call into a new file. We want this long term for all of our view managers to support codegen of the native side and so we can move the viewConfigs into JS.
Reviewed By: yungsters
Differential Revision: D9191214
fbshipit-source-id: d0bddbb50bb1cf6b5a727d72faf834b007ad9440
Summary:
Flow doesn't check .android.js files yet anyway.
I'm going to be adding suppressions in a followup diff. It would be nice to not have >1k suppressions saying that we can't do certain things in `flow strict` when we don't even typecheck with regular `flow` just yet
I ran these commands to produce this diff:
`find . -name '*.android.js' -exec sed -i 's/flow strict-local/flow/g' {} +`
`find . -name '*.android.js' -exec sed -i 's/flow strict/flow/g' {} +`
Followed https://unix.stackexchange.com/questions/112023/how-can-i-replace-a-string-in-a-files to do it.
The controller you requested could not be found.
Reviewed By: TheSavior
Differential Revision: D9143783
fbshipit-source-id: e9af4fe695ebdba4db4083de1697cc248d48eb0d
Summary:
Changed documentation for accessibility Hint so that its no longer only available on iOS
Also added full description of documentation for accessibility Role as it was missing earlier
Reviewed By: PeteTheHeat
Differential Revision: D9072572
fbshipit-source-id: c8d20f30df588717d9ec37721c2aa3c86a0664c6
Summary: To make debugging/testing easier, optionally display fabric label on the top-right of the surface if it's rendered on fabric mode.
Reviewed By: mdvacca
Differential Revision: D9206473
fbshipit-source-id: ef6f0396ff749f2a0415688b1cf4fe1a4b83124d
Summary: The `dismissKeyboard` module is widely used but did not have flow typing on it, preventing other js modules that use it from annotating themselves as flow strict-local. This diff adds a flow annotation to the `dismissKeyboard` module of the strictest type supported for this module, which is flow strict-local.
Reviewed By: gkz
Differential Revision: D9143671
fbshipit-source-id: af2367e6c59276402dcbcb9cf0f64b44ff42f531
Summary: There's still a mysterious issue where the bridge wasn't deallocated properly, but there's already a test for it separately. Let's disable the assertion for SST/redbox.
Reviewed By: PeteTheHeat
Differential Revision: D9138634
fbshipit-source-id: 9cfa0f970e079774428caccaede1150292cccba6
Summary: My recent refactor of `Switch` broke `testID` from being passed down to the underlying component. This fixes that.
Reviewed By: TheSavior
Differential Revision: D9127216
fbshipit-source-id: 6d442b1cc19cf9f44cb48faac58e5abe9f36064b
Summary:
@public
We are moving away from using `RCTBridge` instance in public APIs to enable us using more performance solutions in the future.
This change also fixes "SwipeBack issue" caused by RCTSurfaceHostingProxyRootView returning nil bridge.
Reviewed By: mdvacca
Differential Revision: D9094625
fbshipit-source-id: 6bde3c54773e75ca4c0b6fd908da9d7235b5c3be
Summary:
Introduces warnings to `Switch` when the deprecated props are being used.
See D9081343 for more details on the specific prop changes.
Reviewed By: blairvanderhoof
Differential Revision: D9081451
fbshipit-source-id: 7f997fc97d316038f0917d2540b982bd9cf34d03
Summary:
Revamps the Switch API with the goal of increasing the pit of success:
- Introduce `trackColor` which encourages callers configuring the color to set colors for both cases.
- Introduce `ios_backgroundColor` which allows customizing the iOS-only background fill color.
- Deprecate `tintColor` because it is not obvious that this is for the `false` case.
- Deprecate `onTintColor` because the prop is named unconventionally like a callback.
- Renamed `thumbTintColor` to `thumbColor`.
This revision also cleans up the `Switch` component in the following ways:
- More precise Flow types for native components.
- Inline iOS-specific style (so that the code gets stripped on Android).
- Minor documentaiton cleanup.
After this commit, all deprecated props will continue working.
Next, I plan to introduce warnings.
Eventually (e.g. in a couple releases), we can drop support for the deprecated props.
Reviewed By: TheSavior
Differential Revision: D9081343
fbshipit-source-id: c5eb949047dd7a0ffa72621839999d38e58cada8
Summary: If source is null , source uri is null or source is not an array should respect style like in iOS
Reviewed By: yungsters
Differential Revision: D9018005
fbshipit-source-id: 5f695e8e3007c96e6004973e7fcbc6b57cc15249
Summary:
This PR increases the speed at which cached images are loaded and displayed on the screen. Images are currently cached in memory using RCTImageCache, but each time they are loaded, a round trip through RCTNetworking happens before RCTImageCache is even checked. This is likely so that RCTNetworking can handle the caching behavior required by the HTTP headers. However, this means that at the very least, images are read from disk each time they're loaded.
This PR makes RCTImageLoader check RCTImageCache _before_ sending a request to RCTNetworking. RCTImageCache stores a bit of information about the response headers so that it can respect Cache-Control fields without needing a roundtrip through RCTNetworking.
Here are a couple of graphs showing improved loading times before this change (blue) and after (red) with SDWebImage (yellow) as a baseline comparison. The increase is most evident when loading especially large (hi-res photo size) images, or loading multiple images at a time.
https://imgur.com/a/cnL47Z0
More performance gains can potentially be had by increasing the size limit of RCTImageCache: 1a6666a116/Libraries/Image/RCTImageCache.m (L39) but this comes at the tradeoff of being more likely to run into OOM crashes.
Pull Request resolved: https://github.com/facebook/react-native/pull/20356
Reviewed By: shergin
Differential Revision: D8978844
Pulled By: hramos
fbshipit-source-id: 4b86043bc14c40007b0596c9f8a213455b697686
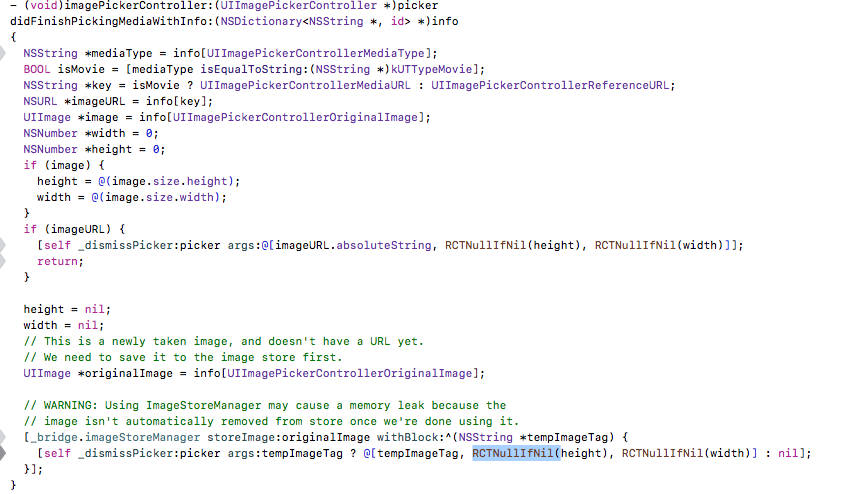
Summary:
This PR fixes the issue of height/width being nil in line no 128 of RCTImagePickerManager.m .
` [self _dismissPicker:picker args:tempImageTag ? @[tempImageTag, height, width] : nil];
`
Fixes#20411
Test Plan
----------
To verify the fix , please make the changes to make either height, width or both `nil `
in `- (void)imagePickerController:(UIImagePickerController *)picker
didFinishPickingMediaWithInfo:(NSDictionary<NSString *, id> *)info` function of RCTImagePickerManager.m , run the code , you will see the error saying , one of the argument is nil from the array .


Now run the code with the fix , it will not crash .
Release Notes:
--------------
[IOS][BUGFIX][RCTImagePickerManager] - Change in RCTImagePickerManager to handle crashes if height/width is nil .
Pull Request resolved: https://github.com/facebook/react-native/pull/20454
Differential Revision: D9061059
Pulled By: hramos
fbshipit-source-id: b17f58e411f97f9b904cca0de6c151312c732972
Summary:
@public
This should fix#18403.
When the user is inputting in Chinese/Japanese with <TextInput> in a controlled manner, the RCTBaseTextInputView will compare the JS-generated attributed string against the TextInputView attributed string and repeatedly overwrite the TextInputView one. This is because the native TextInputView will provide extra styling to show that some text is provisional.
My solution is to do a plain text string comparison at this point, like how we do for dictation.
Expected behavior when typing in a language that has "multistage" text input: For instance, in Chinese/Japanese it's common to type out the pronunciation for a word and then choose the appropriate word from above the keyboard. In this model, the "pronunciation" shows up in the text box first and then is replaced with the chosen word.
Using the word Japan which is written 日本 but first typed as にほん. It takes 4 key-presses to get to 日本, since に, ほ, ん, are all typed and then 日本 is selected. So here is what should happen:
1. enter に, onChange fires with 'に', markedTextRange covers 'に'
2. enter ほ, onChange fires with 'にほ', markedTextRange covers 'にほ'
3. enter ん, onChange fires with 'にほん', markedTextRange covers 'にほん'
4. user selects 日本 from the menu above the keyboard (provided by the keyboard/OS), onChange fires with '日本', markedTextRange is removed
previously we were overwriting the attributed text which would remove the markedTextRange, preventing the user from selecting 日本 from above the keyboard.
Cheekily, I've also fixed an issue with secure text entry as it's the same type of problem.
Reviewed By: PeteTheHeat
Differential Revision: D9002295
fbshipit-source-id: 7304ede055f301dab9ce1ea70f65308f2a4b4a8f
Summary:
ag -L --ignore __snapshots__ 'flow strict$|noflow|generated|The controller you requested could not be found.' | ag '\.js$' | xargs ag -l 'flow' | sort > ~/temp
cat ~/temp | xargs ag -L 'flow strict' | xargs sed -i '' 's/flow$/flow strict/'
cat ~/temp | xargs ag -L 'flow strict$' | xargs sed -i '' 's/flow strict-local$/flow strict/'
until flow; do flow check --json | jq -r '.errors[].message[0].path' | sort | uniq | xargs hg revert; done
allow_many_files
The controller you requested could not be found.
The controller you requested could not be found.
Reviewed By: yungsters
Differential Revision: D9003523
fbshipit-source-id: d0c9fbfe3c32e65d57819fa040d06cd6ebbd59cc
Summary: Switch is a standard component and needs some extra styling of the colors to be used in IG, so I've created a reusable switch component for Instagram React Native and added server snapshot tests with UIDocs for it so it will appear in https://our.intern.facebook.com/intern/uidocs/?docset=rn_iig for more people to use.
Reviewed By: lostatseajoshua
Differential Revision: D9023261
fbshipit-source-id: dd460ca4506e2fc072ed03cca56b4a3c172123bd
Summary:
Previously, I created two props, `accessibilityRole` and `accessibilityStates` for view. These props were intended to be a cross-platform solution to replace `accessibilityComponentType` on Android and `accessibilityTraits` on iOS.
In this stack, I ran a code mod to replace instances of the two old properties used in our codebase with the new ones.
For this diff, I did a search for all the remnant uses of `accessibilityComponentType` that was not caught by my script, and I manually changed them to `accessibilityRole` and `accessibilityStates`. If the same prop also set `accessibilityTraits` I also removed that here because the two new props works on both platforms.
It was difficult to write a script for this, because most of them were contextual changes.
Out of the contextual changes, most of them followed one of these two patterns:
Before:
```
const accessibilityComponentType = 'button';
const accessibilityTraits = ['button'];
if (this.props.checked) {
accessibilityTraits.push('selected');
}
if (this.props.disabled) {
accessibilityTraits.push('disabled');
}
contentView = (
<AdsManagerTouchableHighlight
accessibilityComponentType={accessibilityComponentType}
accessibilityTraits={accessibilityTraits}
```
After:
const accessibilityRole = 'button';
const accessibilityStates = [];
if (this.props.checked) {
accessibilityStates.push('selected');
}
if (this.props.disabled) {
accessibilityStates.push('disabled');
}
contentView = (
<AdsManagerTouchableHighlight
accessibilityRole={accessibilityRole}
accessibilityStates={accessibilityStates}
Before:
```
<PressableBackground
accessible={this.props.accessible}
accessibilityLabel={this.props.accessibilityLabel}
accessibilityTraits={this.props.accessibilityTraits}
```
After:
```
<PressableBackground
accessible={this.props.accessible}
accessibilityLabel={this.props.accessibilityLabel}
accessibilityRole={this.props.accessibilityRole}
accessibilityRole={this.props.accessibilityStates}
```
In addition to changing the props on the components,
Another fix I had to do was to add props accessibilityRole and accessibilityStates to components that don't directly inherit properties from view including text input and touchables.
Reviewed By: PeteTheHeat
Differential Revision: D8943499
fbshipit-source-id: fbb40a5e5f5d630b0fe56a009ff24635d4c8cc93
Summary:
Previously, I created two props, `accessibilityRole` and `accessibilityStates` for view. These props were intended to be a cross-platform solution to replace `accessibilityComponentType` on Android and `accessibilityTraits` on iOS.
In this stack, I ran a code mod to replace instances of the two old properties used in our codebase with the new ones.
For this diff, I wrote a script that focuses on replacing instances of the two properties that only added a single role to `accessibilityTraits` and `accessibilityComponentType`. In summary, this script:
* replaces instances of `accessibilityTraits = "<iOStrait>"` with `accessibilityRole = "<iOStrait>"`
* replaces instances of `accessibilityTraits = {['<iOStrait>']}` with `accessibilityRole = "<iOStrait>"`
* replaces instances of `accessibilityTraits = {"<iOStrait>"}` with `accessibilityRole = "<iOStrait>"`
* removes instances of `accessibilityComponentType`
```
The following is the codeshift script I wrote:
/**
* Copyright (c) 2015-present, Facebook, Inc.
*
* This source code is licensed under the MIT license found in the
* LICENSE file in the root directory of this source tree.
*
* format
*/
'use strict';
export default function transformer(file, api) {
const j = api.jscodeshift;
const root = j(file.source);
let hasChanges = false;
const elements = root.find(j.JSXElement);
let values;
let valuess;
let valuesss;
elements.forEach(path => {
const openEl = path.node.openingElement;
hasChanges = true;
for (let i = 0; i < openEl.attributes.length; i++) {
if (openEl.attributes[i].name.name === 'accessibilityComponentType') {
openEl.attributes.splice(i, 1);
}
if (openEl.attributes[i].name.name === 'accessibilityTraits') {
if (openEl.attributes[i].value.expression) {
if (openEl.attributes[i].value.expression.type === 'Literal') {
values = openEl.attributes[i].value.expression.value;
openEl.attributes[i] = j.jsxAttribute(
j.jsxIdentifier('accessibilityRole'),
j.literal(values),
);
}
}
if (openEl.attributes[i].value) {
if (
openEl.attributes[i].value &&
openEl.attributes[i].value.type === 'Literal'
) {
valuess = openEl.attributes[i].value.value;
openEl.attributes[i] = j.jsxAttribute(
j.jsxIdentifier('accessibilityRole'),
j.literal(valuess),
);
}
}
if (openEl.attributes[i].value.expression) {
if (
openEl.attributes[i].value.expression.type === 'ArrayExpression' &&
openEl.attributes[i].value.expression.elements.length === 1
) {
valuesss = openEl.attributes[i].value.expression.elements[0].value;
openEl.attributes[i] = j.jsxAttribute(
j.jsxIdentifier('accessibilityRole'),
j.literal(valuesss),
);
}
}
}
}
});
if (hasChanges) {
return root.toSource();
} else {
return null;
}
}
```
I then used this command to run the codemod:
```
./scripts/js1/node_modules/.bin/jscodeshift -c 10 --parser=flow --transform ./scripts/js1/commands/codeshift/add-accessibilityRoles/index.js /data/sandcastle/boxes/instance-ide/xplat/js/RKJSModules/Apps
hg status -n | xargs /data/sandcastle/boxes/instance-ide/tools/third-party/prettier/node_modules/.bin/prettier --single-quote --no-bracket-spacing --jsx-bracket-same-line --trailing-comma all --parser flow --write --require-pragma --no-config
hg status -n | xargs ./scripts/eslint/eslint --plugin lint --no-eslintrc --parser babel-eslint --rule "lint/sort-requires: 1" --fix
js1 build buckfiles
```
Lastly, I had to add a few manual fixes:
* Checked that instances of `accessibilityComponentType` that were deleted were indeed replaced with `accessibilityRole`
* Added props `accessibilityRole` and `accessibilityStates` to `TouchableWithoutFeedBack` components and `TextProps` because they don't inherit properties directly from view.
Reviewed By: PeteTheHeat
Differential Revision: D8937323
fbshipit-source-id: 85bf4d596e8e7c7ace75ab0b0e68599043760840
Summary:
This adds the accessibilityHint for View, Text and Touchable* on iOS.
The accessibilityHint provides some more information about an element
when the accessibilityLabel is not enough.
The accessibilityHint is a core accessibility property on iOS.
From https://developer.apple.com/documentation/objectivec/nsobject/1615093-accessibilityhint:
> An accessibility hint helps users understand what will happen when they perform an action on the accessibility element when that result is not obvious from the accessibility label.
Related issue: https://github.com/facebook/react-native/issues/14706
The npm scripts `test`, `flow`, `lint` and `prettier` are satisfied.
I added a couple of examples to the RNTester app. The Accessibility Inspector on Mac helps debugging accessibility stuff on a simulator, but it does not show the accessibilityHint. Therefore I tested the RNTester app on an iPhone 8 device using VoiceOver to verify the hint functionality. It works fine, and I've tested disabling and enabling "read hints" in the VoiceOver settings on the phone.
https://github.com/facebook/react-native-website/pull/222
[IOS][FEATURE][Accessibility] - Add accessibilityHint for View, Text, Touchable* on iOS
Closes https://github.com/facebook/react-native/pull/18093
Reviewed By: hramos
Differential Revision: D7230780
Pulled By: ziqichen6
fbshipit-source-id: 172ad28dc9ae2b67ea256100f6acb939f2466d0b
Summary:
Previously, I exposed the "accessibilityIgnoresInvertColors" API on iOS to react native views.
In this diff, I added this property to the `module.exports` in `ViewPropTypes` so that the property can be accessed by other files.
Reviewed By: PeteTheHeat
Differential Revision: D8977515
fbshipit-source-id: d0aba5eac3bc1528e18b6027f3f055e5f4a1147a
Summary:
Previously, I added accessibilityRole and accessibilityStates as View Properties.
In this diff, I added accessibilityRole and accessibilityStates to ReactNativeViewAttributes.UIView, which is used for viewconfig in some components.
The NativeMethodsMixing uses the set view config when invoking `setNativeProps`, and it's used to make those components look like an actual native component class.
Reviewed By: PeteTheHeat
Differential Revision: D8976524
fbshipit-source-id: 16a5ba7d91ee9cfb6488c2d94f7f23b9093e5b81
Summary:
I broke `currentlyFocusedField` when adding it back in ce3b7b8204 because `this` no longer refers to the proper object because it is assigned here ce3b7b8204 (diff-b48972356bc8dca4a00747d002fc3dd5R330). This code was pretty prone to breaking so I simply removed the `this` usage and rely on a top level variable instead. Also moved everything to named functions.
Pull Request resolved: https://github.com/facebook/react-native/pull/19834
Differential Revision: D8943088
Pulled By: hramos
fbshipit-source-id: 24d1470f6117138a5978fb7e467147847a9f3658
Summary: Moves the `ReactNativeART` workaround to callers. There are legitimate use cases where you don't want to re-mount this component repeatedly.
Reviewed By: fkgozali
Differential Revision: D8928633
fbshipit-source-id: 0aafc1136ce9acb290e26a4f1a958819439bf2f0
Summary:
Context:
After discussing with @[1038750002:yungsters], `currentViewStates` is a very ambiguous name for a prop, especially because there are only two possible values. From a developer's perspective, it makes more sense to just call them `accessibilityStates` because the main use for them is to add states to Talkback and Voiceover.
Also, the actual implementation of what we're changing under the hood in Native Code is abstracted away from developers using React Native, so as long as behavior is as they would expect, it makes more sense to change the name into a clear one.
Changes in this Diff:
Changed the prop name `currentViewStates` to `accessibilityStates` in js files
Reviewed By: PeteTheHeat
Differential Revision: D8896223
fbshipit-source-id: dfdb48dce69303a347dfccd194af2fef9beb776c
Summary:
Currently, `AccessibilityInfo.setAccessibilityFocus` is only available on iOS. The same behaviour can be achieved on Android by dispatching the proper accessibility event. I implemented the same function for Android, to make life slightly more convenient for the developer.
Today, developers must write something like this:
```
if (Platform.OS === 'ios') {
AccessibilityInfo.setAccessibilityFocus(reactTag)
} else {
UIManager.sendAccessibilityEvent(reactTag, 8)
}
```
With this change, the following is enough for both Android and iOS:
```
AccessibilityInfo.setAccessibilityFocus(reactTag)
```
Pull Request resolved: https://github.com/facebook/react-native/pull/20229
Differential Revision: D8874107
Pulled By: mdvacca
fbshipit-source-id: a6ffd7bb89ce56d6d65b06419633a71dcf3d0733
Summary: There are several cases for creating an animated implementation of FlatList or SectionList (e.g. passing Animated.Event for onScroll with useNativeDriver enabled, see FlatListExample or SectionListExample), so we might as well add them to the exports.
Reviewed By: sahrens
Differential Revision: D8886446
fbshipit-source-id: 4b207500ea4d8d10de8c1b2639a5f492bc62e560
Summary:
Refines `StyleSheet.compose` so that subtypes of `DangerouslyImpreciseStyleProp` can flow through the function call without losing their type.
This makes it so that if you supply two `ViewStyleProp` types, you will get a `ViewStyleProp` type out of it.
Reviewed By: TheSavior
Differential Revision: D8851699
fbshipit-source-id: e38e572e363a71fddf63d6b6bf5a96b3cdae5915
Summary:
Added in a prop for CurrentViewState that is used to set the state of the current view for both accessibility and regular view settings..
Ex:
AccessibilityRole = "button"
CurrentViewState = ['selected']
This will trigger talk back/voiceover to announce both the role and the state.
Unlike Accessibility Role, Accessibility States can take on more than one form, and are passed in an array.
Ex: AccessibilityState = ['selected', 'disabled']
Currently, two options are available: selected and disabled
Reviewed By: PeteTheHeat
Differential Revision: D8837848
fbshipit-source-id: ca30c950a2aa713813be8577ea4fa9ba9bfc698a
Summary:
Because we're now separating accessibilityTraits into accessibilityRole and accessibilityState, we're going to only allow one role to be set, and allow one preset combinations of roles that make sense.
This diff adds image button as a role.
Reviewed By: PeteTheHeat
Differential Revision: D8846958
fbshipit-source-id: dad3783654b20abeb29767cdad7450d1896058c2
Summary:
ImageEditor.cropImage creates a temporary file when downloading images https://fburl.com/07r68w9s
This temporary file can be stored on external storage on android. External storage is accessible to any other application on the device, which could possibly leak images.
Using external storage may be unavoidable. I've voiced my opinion and solicited others on T31548988. Once a good policy is agreed upon, we can implement it.
For now, I'm adding this comment to make it explicit how images are cached.
Reviewed By: achen1
Differential Revision: D8837808
fbshipit-source-id: 02341bc94a1c95340390a713b76fe85603fd8f1b
Summary:
Added in props for three more roles:
link, search, and adjustable
Reviewed By: blavalla
Differential Revision: D8788186
fbshipit-source-id: acd1d667a43bea753964d128bd4525ece90d06b3
Summary:
We ran into a problem trying to style the optional prop `ListHeaderComponent` in the `FlatList` library component. Essentially we wanted to make `ListHeaderComponent` a flex item that filled all of the empty space in the list if there was any. Unfortunately the `ListHeaderComponent` is later wrapped in a `View` that blocked our styling. The `View` component was necessary as it added styling to handle inverting the `FlatList`. Similarly `ListFooterComponent` was handled the same way.
We came up the simple solution of adding two new optional props, `ListHeaderComponentStyle` and `ListFooterComponentStyle`, that are of type `ViewStyleProp` that allow users to pass in styling for `ListHeaderComponent` and `ListFooterComponent`.
With this change we were able to do something like the following to get the header component to fill all empty space in the `FlatList`.
```
<FlatList
...
contentContainerStyle={{flexGrow: 1}}
ListHeaderComponent={<View style={{flex: 1}} />}
ListHeaderComponentStyle={{flexGrow: 1}}
...
/>
```
This solution will give users a lot more freedom when working with headers and footers.
Reviewed By: sahrens
Differential Revision: D8777038
fbshipit-source-id: f34116ce68548ea70223e639d0f84a099327f6b3
Summary: Removed Accessibility Trait TabBar for iOS compatibility Issues, since tabbar is only available on iOS 10+
Reviewed By: PeteTheHeat
Differential Revision: D8822469
fbshipit-source-id: 34bf00eb930f631a5a4effa0a4159da07c1573f6
Summary:
Brings back the fix for `overflow: hidden` on Android by implementing a workaround for a bug with `ReactNativeART`.
The ReactNativeART bug is that changes in the canvas due to a resize of the `Surface` are not properly reflected on Android. I have verified that the correct props are being computed and passed to the shadow nodes and that the `ARTSurfaceView`'s canvas is indeed updated. But for some reason, the paint is not updated.
This workaround is to simply unmount and remount `Surface` on Android. It sucks and we should eventually fix it.
Reviewed By: achen1
Differential Revision: D8818010
fbshipit-source-id: 71d1927580b6bde7263fd241797d4655140b5f34
Summary:
`forkEvent` is generally used to intercept an existing listener and add a new js listener to it, considering the original listener can be null/js/Animated.event(). I added tests to ensure the 3 cases of the implementation are all covered.
Pull Request resolved: https://github.com/facebook/react-native/pull/20111
Differential Revision: D8817500
Pulled By: hramos
fbshipit-source-id: 1a20b6f73e2d47bbefccd31378764909a45e89bb
Summary:
Added a new property to View for Accessibility called `accessibilityRole`. This property merges functionality of existing properties: `accessibilityTraits` (iOS) and `accessibilityComponentType` (android).
Currently, nine values are supported with equivalent behavior as `accessibilityTraits` (iOS) when `accessibilityRole` is set on iOS Voiceover and Android TalkBack
```
| 'none'
| 'button'
| 'link'
| 'search'
| 'image'
| 'keyboardkey'
| 'text'
| 'adjustable'
| 'tabbar'
```
They currently support similar behavior on talkback on Android and voice over on iOS
Does not break functionality of existing properties, but have not tested for behavior of setting both this one and the old one.
* iOS - I added a property accessibilityRoles, and basically remapped it to the same thing as accessibilityTraits. I also added in enum mappings for keyboardkey and tabbar.
* Android - Also added a property accessibilityRoles, from the Android side. For the underlying native functionality, I built a helper class that is based off of AccessibilityRolesUtil.java from the accessibility team. Biggest changes made are that I defined my own enums if needed, and also set some properties to match the functionality of iOS Accessibility Traits. I also handled the logic for switch/case statements of setting roles for the android side on this file. Also, I currently haven't localized strings for setRoleDescription, but plan to.
* Javascript - I added a view property accessibilityRoles in ViewPropTypes.
Reviewed By: blavalla
Differential Revision: D8756225
fbshipit-source-id: e03eec40cce86042551764f433e1defe7ee41b35
Summary:
Un-reverted Diff D8528543
Context:
Diff itself is the exact same as the old one. There's actually nothing wrong with this diff,
it was originally reverted because of iOS compatibility issue on exposing `accessibilityIgnoresInvertcolors` API to javascript, which has now been handled and fixed in this D8599698.
This means I can now set the property `accessibilityIgnoresInvertColors`
--------------------------
Added Smart Inversion Compatibility to Marketplace on iOS so that photos don't appear inverted
Added Property to View for Ignoring Color Inversion
Applied Property to Images on marketplace.
**Note: Android doesn't support smart inversion
Reviewed By: PeteTheHeat
Differential Revision: D8737594
fbshipit-source-id: 86080d45dec773ede4d3828fcda8870f546df691