Summary:
In the yet-to-be-released iOS 11, Apple has changed the way they notify the user of location services. (You can watch their session from WWDC about all the changes [here](https://developer.apple.com/videos/play/wwdc2017/713/).)
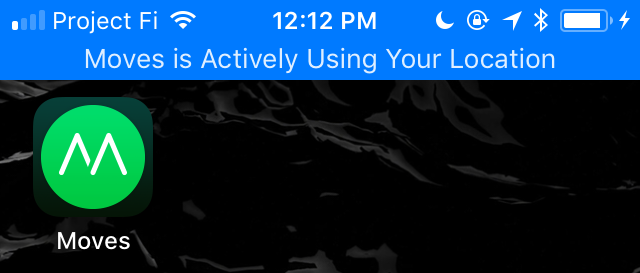
The current implementation of `RCTLocationObserver` uses the standard location services from Apple. When the user has granted `Always` location permission and the application uses the background location service, the user is presented with the *_Blue Bar of Shame_* (for more information check out [this blog post](https://blog.set.gl/ios-11-location-permissions-and-avoiding-the-blue-bar-of-shame-1cee6cd93bbe)):

* Added `useSignificantChanges` boolean to the options passed.
* Added `_usingSignificantChanges` boolean based on user options. If `true`, then the CLLocationManager will use functions `startMonitoringSignificantLocationChanges`/ `stopMonitoringSignificantLocationChanges` rather than the standard location services.
* Changed method signature of `beginLocationUpdatesWithDesiredAccuracy` to include `useSignificantChanges` flag
* Added check for new `NSLocationAlwaysAndWhenInUseUsageDescription`
All unit tests passed.
Tested in simulator and on device, toggling `useSignificantChanges` option when calling `watchPosition`. Results were as expected. **When `TRUE`, the _Blue Bar of Shame_ was not present.**
Changes do not affect Android and location services still work as expected on Android.
* Change is for iOS only
* Using a different API will have different accuracy results. Adding `useSignificantChanges` as an option was by design so apps that want to have most accurate and most frequent update can still use standard location services.
Closes https://github.com/facebook/react-native/pull/15062
Differential Revision: D5443331
Pulled By: javache
fbshipit-source-id: 0cf5b6cd831c5a7c8c25a5ddc2e410a9aa989bf4
Summary:
<details>
Thanks for submitting a PR! Please read these instructions carefully:
- [X] Explain the **motivation** for making this change.
- [] Provide a **test plan** demonstrating that the code is solid.
- [X] Match the **code formatting** of the rest of the codebase.
- [X] Target the `master` branch, NOT a "stable" branch.
Please read the [Contribution Guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md) to learn more about contributing to React Native.
</details>
My app crashed when I call navigator.geolocation.stopObserving(). I found it is caused by the reason that one argument short. So I added false to the first argument. Then bug is fixed.
1. call both navigator.geolocation.watchPosition and navigator.geolocation.getCurrentPosition
2. then call navigator.geolocation.stopObserving()
3. error happened before I fixed, and correct Warning "Called stopObserving with existing subscriptions." shown after I fixed.
Closes https://github.com/facebook/react-native/pull/14673
Differential Revision: D5301503
Pulled By: javache
fbshipit-source-id: 9e85064beb1052bb89bf42355ffd308fe9eaec53
Summary:
Clearer wording, on first read it is possible to get the impression that it will return immediately for both cached and on update request.
Closes https://github.com/facebook/react-native/pull/12072
Differential Revision: D4482784
Pulled By: mkonicek
fbshipit-source-id: 9eb9acf946b97b7b2b51f07e6a6572098afe7610
Summary:
Set the flag 'allowsBackgroundLocationUpdates' to YES if the location background mode is enabled and the 'Always Allow Location' key is set in the App Plist.
**motivation**
We found that on iOS 9.x, the allowsBackgroundLocationUpdates flag must be set on location manager in order to receive updates when the app is in the background (seems to affect actual device only).
**Test plan (required)**
Example app using the forked branch [here](https://github.com/briancalvium/react-native-geolocation-pr-example). Run this example through XCode on a device with 9.x, observe that location update logs continue to appear when the app is in the background. Switch to react native 0.32.0, observe that location update logs stop once the app is in the background.
Closes https://github.com/facebook/react-native/pull/9717
Differential Revision: D4167685
Pulled By: hramos
fbshipit-source-id: 5a62f8433bf8b553561a276fdaa544363298442a
Summary:
Since API 18, Android locations have had the `isFromMockProvider()` function, to verify the validity of a provided location. This was one of many methods one could verify location data, but as of Marshmallow, the other ways of detecting if "Mock Locations" is on in developer settings has been deprecated or defunct.
This means some devices can only detect location mocking by exposing the method on the location object.
This change provides that exposure.
Closes https://github.com/facebook/react-native/pull/9390
Differential Revision: D3858205
Pulled By: bestander
fbshipit-source-id: 3bae429cc0596ea01926c5be204f4403e4a2414f
Summary:
Explain that, unlike other APIs, geolocation follows the browser spec and is exposed through `navigator.geolocation` rather than as an `react-native` export.
This can be inferred from the example code but isn't otherwise stated in the docs. See also https://github.com/facebook/react-native/pull/9793
Closes https://github.com/facebook/react-native/pull/9810
Differential Revision: D3841341
Pulled By: javache
fbshipit-source-id: b1423e8bf7fb78c788f5cdc5630a4a948b8178c6
Summary: Updated networking and geolocation to use the new events system.
Reviewed By: bestander
Differential Revision: D3346129
fbshipit-source-id: 957716e54d7af8c4a6783f684098e92e92f19654
Summary: Updated networking and geolocation to use the new events system.
Reviewed By: javache
Differential Revision: D3339945
fbshipit-source-id: 01d307cf8a0aea3a404c87c6205132c42290abb1
Summary: Updated networking and geolocation to use the new events system.
Reviewed By: javache
Differential Revision: D3339945
fbshipit-source-id: f1332fb2aab8560e4783739e223c1f31d583cfcf
Summary:This is to give a hint to developers when getCurrentPosition not returning anything on Android
Closes https://github.com/facebook/react-native/pull/6770
Differential Revision: D3131152
Pulled By: mkonicek
fb-gh-sync-id: 6726ed0f232c3b2f460d025fe9567e0d0783a707
fbshipit-source-id: 6726ed0f232c3b2f460d025fe9567e0d0783a707
Summary:Follow-up to https://github.com/facebook/react-native/pull/5084
This…
- changes all requires within RN to `require('fbjs/lib/…')`
- updates `.flowconfig`
- updates `packager/blacklist.js`
- adapts tests
- removes things from `Libraries/vendor/{core,emitter}` that are also in fbjs
- removes knowledge of `fbjs` from the packager
Closes https://github.com/facebook/react-native/pull/5084
Reviewed By: bestander
Differential Revision: D2926835
fb-gh-sync-id: 2095e22b2f38e032599d1f2601722b3560e8b6e9
shipit-source-id: 2095e22b2f38e032599d1f2601722b3560e8b6e9
Summary:
My original implementation involved creating a `RCT_ENUM_CONVERTER` with `CLLocationAccuracy` on iOS and a Hashmap on Android that would convert `string` values to `doubles` for distance filtering.
I got this to work just fine but realized that I made things more complicated than they needed to be and simplified everything by just have the option be a decimal value (in meters) that works both for iOS and Android.
The only thing i'm not sure about is if we can set arbitrary values for CLLocationManager's distance filter.
nicklockwood Any idea?
Closes https://github.com/facebook/react-native/pull/5563
Reviewed By: svcscm
Differential Revision: D2908250
Pulled By: nicklockwood
fb-gh-sync-id: d83c12b3ce7c343f413749a2cd614b3bf04d6750