Summary:
This PR adds flow types for the RNTester examples, and updates all of the RNTester examples to match the flow type consistently.
Previously, there was a mix of static class definitions and whether or not pages exported examples or a component. Now we will always export the same way, enforced by flow types
Note: I also fixed most of the $FlowFixMe in changed components
Pull Request resolved: https://github.com/facebook/react-native/pull/22829
Reviewed By: cpojer
Differential Revision: D13563191
Pulled By: rickhanlonii
fbshipit-source-id: b697e3346a863d1b130881592b0522a96c202b63
Summary:
This PR adds filtering for e2e test examples using the new examples filter introduced in https://github.com/facebook/react-native/pull/22777
To do that we:
- Add a `testID` to `RNTesterExampleFilter` to select an example
- Refactor a few examples to export multiple examples for filtering
- Update all tests to filter by example title
Pull Request resolved: https://github.com/facebook/react-native/pull/22828
Reviewed By: TheSavior
Differential Revision: D13562664
Pulled By: rickhanlonii
fbshipit-source-id: efb0ca8050c1ca5c10d96bd77d35dd1143c3a3b3
Summary:
This PR adds filtering functionality to individual example screens of RNTester. This is useful for Detox testing of RNTester, since Detox requires elements to be visible on the screen before they can be interacted with. Instead of needing to scroll an arbitrary amount, the test can enter the name of the example to be tested, just as is done on the main screen. This will lead to simpler and more reliable E2E tests for long example screens. This PR doesn't add any automated tests using the filter; those will be added in a separate PR.
This is implemented by extracting the existing filtering functionality out of `RNTesterExampleList` into a shared `RNTesterExampleFilter` component that can be used both within `RNTesterExampleList` (the main screen) and `RNTesterExampleContainer` (the example screen).


Changelog:
----------
[General] [Added] - Added filtering to RNTester example screens
Pull Request resolved: https://github.com/facebook/react-native/pull/22777
Reviewed By: TheSavior
Differential Revision: D13561744
Pulled By: rickhanlonii
fbshipit-source-id: cb120626a8e2b8440f88b871557c0b92fbef5edc
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/22231
- Use clang instead of the deprecated gcc
- Use libc++ instead of the deprecated gnustl
- Updated gradle and android plugin version
- Fixed missing arch in local-cli template
- `clean` task should now always succeed
- `clean` task deletes build artifacts
- No need to specify buildToolsVersion. It's derived.
- Elvis operator for more readable code
Pull Request resolved: https://github.com/facebook/react-native/pull/22263
Reviewed By: hramos
Differential Revision: D13004499
Pulled By: DanielZlotin
fbshipit-source-id: da54bb744cedb4c6f3bda590f8c25d0ad64086ef
Summary:
The following tests are disabled in this PR:
- testTimersTest is failing due to undefined this.setTimeout, probably introduced back in 61346d3. Tracking a fix in https://github.com/facebook/react-native/issues/22695
- testTheTester_ExpectError is failing as RCTTestRunner is not properly passing through the error. Tracking a fix in https://github.com/facebook/react-native/issues/22697
I've added a comment regarding testWebSocketTest and how to ensure it passes locally.
This PR also fixes all remaining snapshot tests, which were failing due to the use of iPhone XS as a iOS Simulator on Circle CI. We are using iPhone 6s for SST internally, and this allows us to be consistent.
Pull Request resolved: https://github.com/facebook/react-native/pull/22720
Differential Revision: D13532788
Pulled By: hramos
fbshipit-source-id: 75681236032839bf88180611ee68826b53cc96eb
Summary:
The iOS snapshots have been out of date for months, but the failure was not caught in open source's `test_objc` job because `xcpretty` was swallowing the non-zero error code.
To fix this, I enabled recording mode in RNTesterSnapshotTests.m temporarily, and re-ran the tests in order to update the snapshots. I've also switched the test device used by Circle CI to iPhone 6s to be consistent with the snapshot tests that run internally at Facebook.
Integration tests are not fully fixed yet, but I can confirm the following tests are fixed by this diff:
```
-[RNTesterIntegrationTests testImageSnapshotTest]
-[RNTesterIntegrationTests testSimpleSnapshotTest]
-[RNTesterSnapshotTests testARTExample]
-[RNTesterSnapshotTests testLayoutExample]
-[RNTesterSnapshotTests testSliderExample]
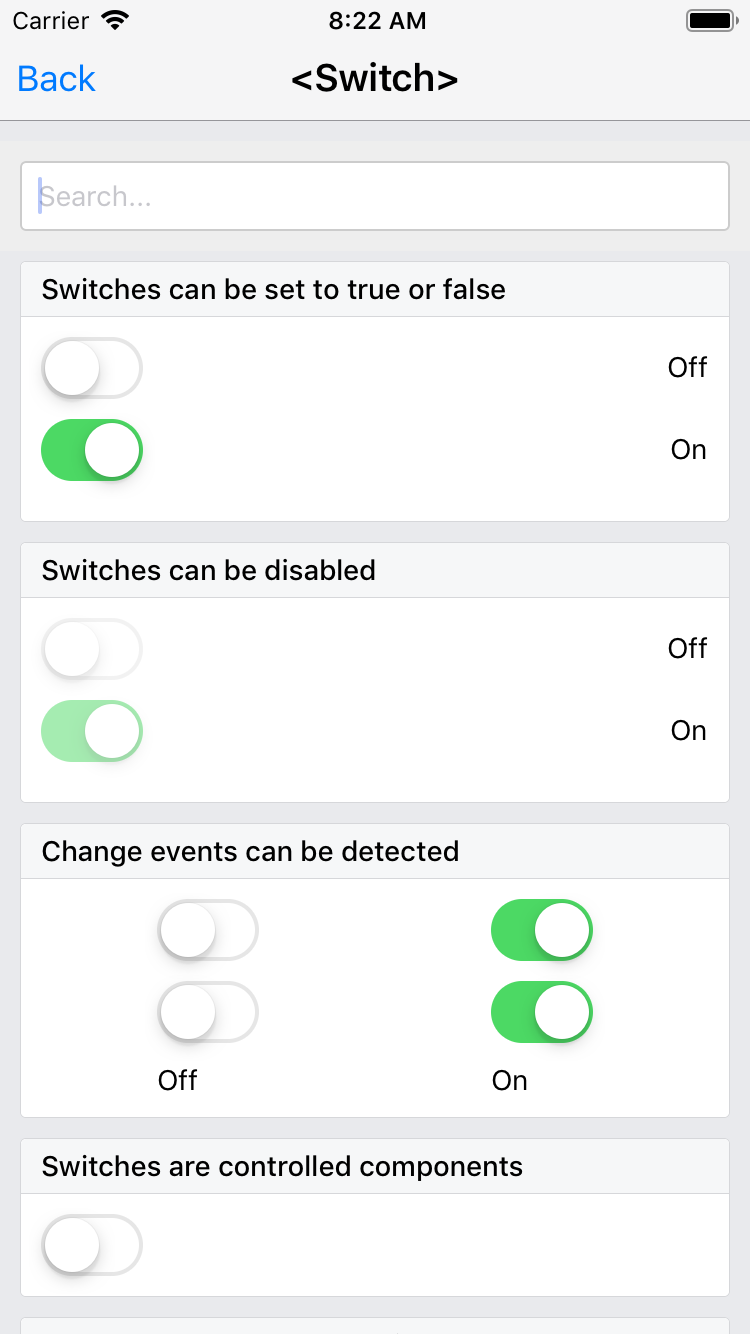
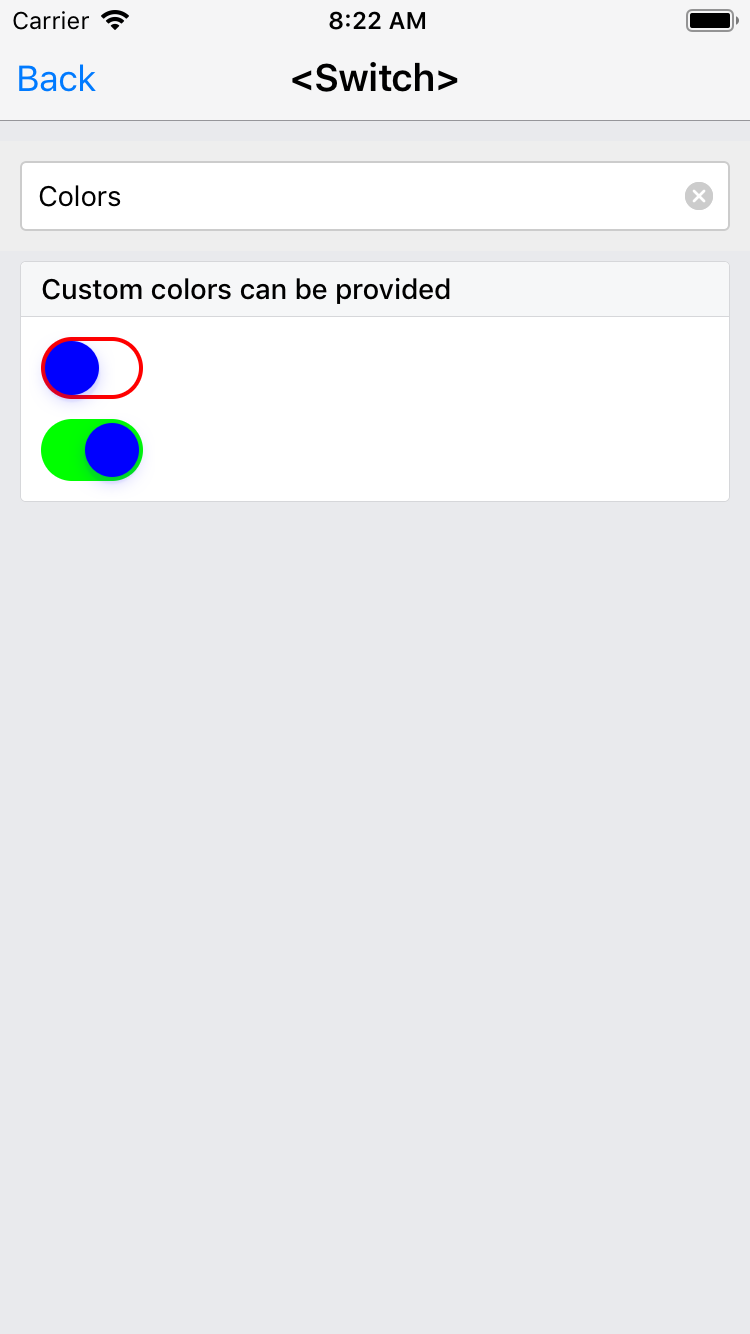
-[RNTesterSnapshotTests testSwitchExample]
-[RNTesterSnapshotTests testTabBarExample]
-[RNTesterSnapshotTests testTextExample]
-[RNTesterSnapshotTests testViewExample]
```
I've also fixed a few shellcheck warnings in related scripts.
Reviewed By: fkgozali
Differential Revision: D13506865
fbshipit-source-id: dab985130c2ff3cb9dea19d1f87c8ee65d8c141e
Summary:
Switch E2E tests have been failing on master, although they pass locally.
Changelog:
----------
Help reviewers and the release process by writing your own changelog entry. See http://facebook.github.io/react-native/docs/contributing#changelog for an example.
[General] [Fixed] - Fix failing Switch E2E tests
Pull Request resolved: https://github.com/facebook/react-native/pull/22698
Differential Revision: D13511917
Pulled By: hramos
fbshipit-source-id: b2f5cac1927531a855699e34e1a37036773f0aad
Summary:
Fixes two types of warnings that occur when running E2E tests:
1. A deprecation warning from Jest: 'Option "setupTestFrameworkScriptFile" was replaced by configuration "setupFilesAfterEnv", which supports multiple paths.'
2. YellowBox warnings when running the app in debug mode, about components that are deprecated and that require main queue setup.
By fixing these warnings, we increase contributors' confidence that things are working correctly, and draw attention to any warnings that they _should_ pay attention to, if and when they arise.
I feel confident that we should hide the deprecated-component warnings; we _want_ to use these components because we want them to be tested, until they're removed entirely.
For the warning "Module RCTImagePickerManager requires main queue setup", if that's something that can be fixed with reasonable effort in the RNTester code then I think it would be better to do so. Otherwise, I think it is good to hide the warning, because this is a condition we expect: it's not something a contributor should pay attention to.
Pull Request resolved: https://github.com/facebook/react-native/pull/22621
Differential Revision: D13468553
Pulled By: hramos
fbshipit-source-id: 1a5952087dd6fcc9ba08ff7a60ad9f5b075bef57
Summary:
Previously the RNTester app saved what screen you were on and what filter text was entered into the initial screen. This made e2e testing complex, as each test needed to manually restore the state to the home screen. If the state ever got out of sync with the test's expectations, it could lead to multiple failed tests.
There is still one specific component that uses persistence: `RNTesterSettingSwitchRow`. Persistence can be removed from this component next time tests for it are updated. As a result, `RNTesterStatePersister` is not yet entirely removed from the app.
Pull Request resolved: https://github.com/facebook/react-native/pull/22596
Differential Revision: D13413457
Pulled By: cpojer
fbshipit-source-id: 3faa26a94139397b4bce6b62ff43e9c2f870b145
Summary: This removes the remaining references to `local-cli`. We already have a `cli.js` file on the root that was just forwarding to the local-cli folder, so I removed that. It also seems that `setupBabel.js` is no longer necessary in RN.
Reviewed By: TheSavior
Differential Revision: D13396218
fbshipit-source-id: a945cb91dae39c4b58c5cabcca6b0f0328fc4717
Summary:
Previously the e2e test for Butto looked up elements by label. This can be fragile, and based on my understanding from TheSavior we would prefer to use testIDs. This also sets a consistent pattern we can point future contributors to, to follow.
Note that we are still looking up elements in the alerts shown by label. I haven't yet looked into whether it would be possible to add testIDs to alerts; it might be too complex to be worth it.
Pull Request resolved: https://github.com/facebook/react-native/pull/22593
Differential Revision: D13410799
Pulled By: TheSavior
fbshipit-source-id: 4bda80f4b8e7fe3ef17cd33209ec86d9183fd5e9
Summary:
Fixes#22578
Currently the only `textContentType` values that work are: `username`, `password`, `location`, `name` and `nickname`. This is due to the strings provided by React Native not matching up with the underlying string constants used in iOS (with the exception of the aforementioned types). Issue #22578 has more detail examples/explanation.
Pull Request resolved: https://github.com/facebook/react-native/pull/22579
Differential Revision: D13402177
Pulled By: shergin
fbshipit-source-id: 55f4a2029cd3ea1fb4834e9f56d2df5a05b31b4e
Summary:
Adds some initial tests for Touchable*. It only tests the first screen worth of examples; in a separate PR I'll work on an alternate way to "scroll" to individual examples in tests, before I add tests for the rest of the Touchable examples.
On the live stream where I began writing these tests, I reorganized the "Touchable feedback examples" to the top of the list so it would be on-screen for testing. I didn't include this reorganization or test in this PR; that can be added in once the "alternative to scrolling" is added in, to avoid having to reorganize.
Changelog:
----------
[General] [Added] - Add E2E tests for Touchable
Pull Request resolved: https://github.com/facebook/react-native/pull/22570
Differential Revision: D13400348
Pulled By: TheSavior
fbshipit-source-id: 821af135296049090427a16472cc14dabeb10ab4
Summary:
Adds a Detox configuration and instructions for running the app in development mode in Detox. This speeds up developing tests, because changes to production code don't require a full rebuild.
Pull Request resolved: https://github.com/facebook/react-native/pull/22572
Differential Revision: D13396883
Pulled By: cpojer
fbshipit-source-id: 186cc8d75eccae411b602cb0f68f0e11856e0743
Summary:
This PR adds e2e tests for the Picker and DatePicker components.
While writing these tests, I also found and fixed two bugs where we wern't passing the `testID` down to the native components, so detox couldn't look them up. This confirms what was mentioned by rotemmiz [here](https://github.com/wix/Detox/issues/798#issuecomment-401412276)
Pull Request resolved: https://github.com/facebook/react-native/pull/22537
Reviewed By: cpojer
Differential Revision: D13371307
Pulled By: rickhanlonii
fbshipit-source-id: a4dfcdb5913645bceca0c7353328eeb9ad0f6558
Summary:
Related to #22100
Enhance TouchableWithoutFeedback with press and target event types.
There are still work to do to update `UNSAFE_componentWillReceiveProps` and `touchableGetHitSlop` to make Flow not complain about `DeprecatedEdgeInsetsPropType` inexact type.
Pull Request resolved: https://github.com/facebook/react-native/pull/22479
Reviewed By: RSNara
Differential Revision: D13310764
Pulled By: TheSavior
fbshipit-source-id: 9002e542378491fb800c8e81c63f4fbe125b563c
Summary: This is one more step to remove `fbjs` from `react-native-github`. This changes both the internal and external code to use `invariant` from zertosh instead of the copy in fbjs.
Reviewed By: yungsters
Differential Revision: D13195941
fbshipit-source-id: 73564ca1715110e7da9c7ef56dc57374d61377e0
Summary:
Detox was failing because of build errors due to the new xcode10 build system. These errors were fixed by RSNara in b7349f9857 but this callsite was missed.
Pull Request resolved: https://github.com/facebook/react-native/pull/22468
Reviewed By: RSNara
Differential Revision: D13287386
Pulled By: TheSavior
fbshipit-source-id: 8a2df9801c69d851eabe7074ffc12b29c03a636a
Summary:
Adding an “UNSAFE_” prefix to `componentWillMount`.
If this PR fixes an issue, type "Fixes #issueNumber" to automatically close the issue when the PR is merged.
- [x] yarn test
- [x] yarn flow
- [x] yarn flow-check-ios
- [x] yarn flow-check-android
[General] [Fixed] - adding an UNSAFE_ prefix
Pull Request resolved: https://github.com/facebook/react-native/pull/22125
Differential Revision: D13237831
Pulled By: mmmulani
fbshipit-source-id: b4ca1e4628f93e89fd5680c40b0e3f7c7db6ad38
Summary: Use array+map like other examples for DRY.
Reviewed By: TheSavior
Differential Revision: D13222132
fbshipit-source-id: 15171e496eaef8794c02e853950f666d77372923
Summary:
Modified the ESLint configuration to only enable the Jest environment for files we consider now tests, which are files with the `-test.js` suffix under `__tests__`. Also enabled some globals for test helpers (any file under `__tests__`).
This will allow us to catch misspelled tests, while allowing test helpers to use most Jest APIs.
Also disabled the Jasmine environment so people stop using Jasmine APIs and we can rollout Circus soon.
Reviewed By: aaronabramov
Differential Revision: D13199591
fbshipit-source-id: 12a32cf5835630b9987452b0c33d3f8085001689
Summary:
[Folly upgrade](a70625abd7) introduced changes that have to be applied to `Install Third Party` script in order to use `New build system` from Xcode 10. Unfortunately, this might happen again if someone changes folly. Also removes non-existent files from folly podspec.
Pull Request resolved: https://github.com/facebook/react-native/pull/22394
Differential Revision: D13192463
Pulled By: hramos
fbshipit-source-id: ea0eeb6e1e7f6d7dfcdb6d1dee28b1a640ee7097
Summary:
Related to #22100
Enhance TextInput with callback event types.
This is a first draft and I will need more help on this one. Flow checks are successful now but I am not sure types are accurate though.
Moreover I find my separation approach kind of dirty for callback event types.
- All flow tests succeed.
[GENERAL] [ENHANCEMENT] [TextInput.js] - Flow types
[GENERAL] [ENHANCEMENT] [TextInputExample.android.js] - Fixing Flow types
[GENERAL] [ENHANCEMENT] [TextInputExample.ios.js] - Fixing Flow types
[GENERAL] [ENHANCEMENT] [XHRExampleFetch.js] - Fixing Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/22250
Reviewed By: TheSavior
Differential Revision: D13104820
Pulled By: RSNara
fbshipit-source-id: 3fbb98d0ec2b62be676f71ae1053933d9c78485e
Summary:
Constructing `Buffer` using the constructor [[https://nodesource.com/blog/understanding-the-buffer-deprecation-in-node-js-10/ | has been deprecated in Node 10 due to security considerations]].
This is a simple and straightforward conversion.
Reviewed By: mjesun
Differential Revision: D13080655
fbshipit-source-id: 100d8f28c3b255422b26e820aaadcc4f32f41e0d
Summary:
Fixes `react-native/no-inline-styles` warning for several examples. I'm limiting the size of this PR to make it simpler to review.
Pull Request resolved: https://github.com/facebook/react-native/pull/22123
Reviewed By: RSNara
Differential Revision: D12929701
Pulled By: TheSavior
fbshipit-source-id: 7a976f2208b557fcfda46d5b586b30652c550eb2
Summary:
Related to #21581
This PR was already opened here https://github.com/facebook/react-native/pull/21600 but seems to be inactive.
Remove createReactClass from ProgressBarAndroidExample.
- `yarn run flow` && `yarn run flow-check-android` succeed.
- RNTester app ProgressBarAndroidExample on Android.
[GENERAL] [ENHANCEMENT] [ProgressBarAndroidExample.android.js] - rm createReactClass
Pull Request resolved: https://github.com/facebook/react-native/pull/21874
Reviewed By: TheSavior
Differential Revision: D12827689
Pulled By: RSNara
fbshipit-source-id: 46c70ea67dddf5d928fe936a28ef4a0a929d127f
Summary:
Fixes lots of ESLint warnings. Many of them where in PR #20877 by janicduplessis which requested to split the linting fixes from configuration and package changes.
I solved only the issues that I was most certain about but I would love to get hands on all of them with a little bit of input.
Pull Request resolved: https://github.com/facebook/react-native/pull/22062
Differential Revision: D12889447
Pulled By: TheSavior
fbshipit-source-id: 35f7a08104a5b859c860afdde4af2b32c0685c50
Summary: Adds copyright headers to all files that are missing them.
Reviewed By: hramos
Differential Revision: D12837494
fbshipit-source-id: 6330a18919676dec9ff2c03b7c9329ed9127d930
Summary:
Fixes#20302 (For iOS)
Note:
------
1. Checked the changes did not break CocoaPods integration.
2. The change for glog copying header into exported/ is to prevent build break for folly.
`folly/detail/Demangle.h` will try to use libstdc++'s demangle.h. Unfortunately, glog also has a demangle.h in source code. So I copy exported headers and only search headers in exported/ folder during build.
Pull Request resolved: https://github.com/facebook/react-native/pull/21976
Reviewed By: hramos
Differential Revision: D12818131
Pulled By: fkgozali
fbshipit-source-id: b3c637d09d1b3adde0ea15c82eb56e28f846885b