Summary:
This change intends to fix 2 issues with the NetInfo API:
- The NetInfo API is currently platform-specific. It returns completely different values on iOS and Android.
- The NetInfo API currently doesn't expose a way to determine whether the connection is 2g, 3g, or 4g.
The NetInfo API currently just exposes a string-based enum representing the connectivity type. The string values are different between iOS and Andorid. Because of this design, it's not obvious how to achieve the goals of this change without making a breaking change. Consequently, this change deprecates the old NetInfo APIs and introduces new ones. Specifically, these are the API changes:
- The `fetch` method is deprecated in favor of `getConnection`
- The `change` event is deprecated in favor of the `connectionchange` event.
- `getConnection`/`connectionchange` use a new set of enum values compared to `fetch`/`change`. See the documentation for the new values.
- On iOS, `cell` is now known as `cellular`. It's worth pointing out this one in particular because the old and new names are so similar. The rest of the iOS values have remained the same.
- Some of the Android enum values have been removed without a replacement (e.g. `DUMMY`, `MOBILE_DUN`, `MOBILE_HIPRI`, `MOBILE_MMS`, `MOBILE_SUPL`, `VPN`). If desirable, we could find a way to expose these in the new API. For example, we could have a `platformValue` key that exposes the platform's enum values directly (like the old `fetch` API did).
`getConnection` and `connectionchange` each expose an object which has 2 keys conveying a `ConnectionType` (e.g. wifi, cellular) and an `EffectiveConnectionType` (e.g. 2g, 3g). These enums and their values are taken directly from the W3C's Network Information API spec (https://wicg.github.io/netinfo/). Copying the W3C's API will make it easy to expose a `navigation.connection` polyfill, if we want, in the future. Additionally, because the new APIs expose an object instead of a string, it's easier to extend the APIs in the future by adding keys to the object without causing a breaking change.
Note that the W3C's spec doesn't have an "unknown" value for `EffectiveConnectionType`. I chose to introduce this non-standard value because it's possible for the current implementation to not have an `effectiveConnectionType` and I figured it was worth representing this possibility explicitly with "unknown" instead of implicitly with `null`.
**Test Plan (required)**
Verified that the methods (`fetch` and `getConnection`) and the events (`change` and `connectionchange`) return the correct data on iOS and Android when connected to a wifi network and a 4G cellular network. Verified that switching networks causes the event to fire with the correct information. Verified that the old APIs (`fetch' and 'change') emit a deprecation warning when used. My team is using a similar patch in our app.
Adam Comella
Microsoft Corp.
Closes https://github.com/facebook/react-native/pull/14618
Differential Revision: D5459593
Pulled By: shergin
fbshipit-source-id: f1e6c5d572bb3e2669fbd4ba7d0fbb106525280e
Summary:
Platforms that plug in to react-native may require additional props that are specific to those platforms. For example, already in react-native there are props that are specific to Android (`accessibilityComponentType`, `needsOffscreenAlphaCompositing`, etc.), props that are specific to iOS (`accessibilityTraits`, `shouldRasterizeIOS`, etc.) and props that are specific to tvOS (`isTVSelectable`, `tvParallaxProperties`, etc.).
I need to add properties to `react-native-windows`, and I'd prefer not to override the entire `ViewPropTypes` file as it is a risk that things in react-native-windows fall out of sync with react-native.
Fixes#15173
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15175
Differential Revision: D5481444
Pulled By: hramos
fbshipit-source-id: 3da08716d03ccdf317ec447536eea3699dd7a760
Summary:
In the yet-to-be-released iOS 11, Apple has changed the way they notify the user of location services. (You can watch their session from WWDC about all the changes [here](https://developer.apple.com/videos/play/wwdc2017/713/).)
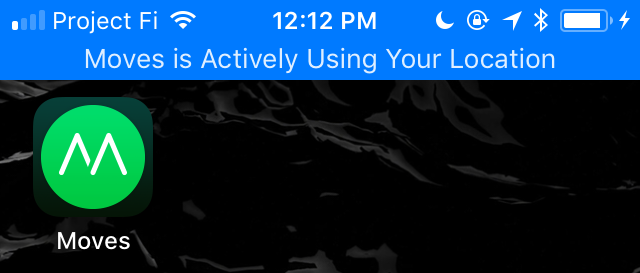
The current implementation of `RCTLocationObserver` uses the standard location services from Apple. When the user has granted `Always` location permission and the application uses the background location service, the user is presented with the *_Blue Bar of Shame_* (for more information check out [this blog post](https://blog.set.gl/ios-11-location-permissions-and-avoiding-the-blue-bar-of-shame-1cee6cd93bbe)):

* Added `useSignificantChanges` boolean to the options passed.
* Added `_usingSignificantChanges` boolean based on user options. If `true`, then the CLLocationManager will use functions `startMonitoringSignificantLocationChanges`/ `stopMonitoringSignificantLocationChanges` rather than the standard location services.
* Changed method signature of `beginLocationUpdatesWithDesiredAccuracy` to include `useSignificantChanges` flag
* Added check for new `NSLocationAlwaysAndWhenInUseUsageDescription`
All unit tests passed.
Tested in simulator and on device, toggling `useSignificantChanges` option when calling `watchPosition`. Results were as expected. **When `TRUE`, the _Blue Bar of Shame_ was not present.**
Changes do not affect Android and location services still work as expected on Android.
* Change is for iOS only
* Using a different API will have different accuracy results. Adding `useSignificantChanges` as an option was by design so apps that want to have most accurate and most frequent update can still use standard location services.
Closes https://github.com/facebook/react-native/pull/15062
Differential Revision: D5443331
Pulled By: javache
fbshipit-source-id: 0cf5b6cd831c5a7c8c25a5ddc2e410a9aa989bf4
Summary:
Similar to `TextInput`'s `returnKeyType`, comments allow to see at a glance which options are cross-platform and which are not.
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/14780
Differential Revision: D5480895
Pulled By: hramos
fbshipit-source-id: c38337def920678d29c8322e52b54f57e80cb95b
Summary:
Currently in the documentation is not clear on how to use the `openDrawer` and `closeDrawer` methods. There is no mention of the requirement to use refs in order to access the Drawer. This should make it clear on how to do the above.
Closes https://github.com/facebook/react-native/pull/13961
Differential Revision: D5479993
Pulled By: hramos
fbshipit-source-id: 4d29f695fbaf097d47f75b345b9998f61156f467
Summary:
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15158
Differential Revision: D5479401
Pulled By: shergin
fbshipit-source-id: d4864e1630a36deb1a227c1b6242255ac1f788e6
Summary:
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15156
Differential Revision: D5479265
Pulled By: shergin
fbshipit-source-id: a2dfa3a4357e126838a17dac4797d1d845cd56ae
Summary:
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15144
Differential Revision: D5478574
Pulled By: shergin
fbshipit-source-id: 33c49f0efdfb3a518e1ee254b1dc01ec22f09269
Summary:
What existing problem does the pull request solve?
My motivation was to improve the documentation for ListView and ListViewDataSource because I always have trouble remembering how they work and the documentation was lacking an example for `cloneWithRowsAndSections`
My PR does the following:
* add a note about how headers and footers are rendered on a horizontal ListView
* fix a typo in an example
* clarify that the sectionIdentities should match the keys or array indexes of the data source
* add an example of cloneWithRowsAndSections
* add notes on the return values of `getRowCount` and `getRowAndSectionCount`
n/a; documentation only

Closes https://github.com/facebook/react-native/pull/13811
Differential Revision: D5473192
Pulled By: hramos
fbshipit-source-id: f31fc6edfdeb8dff75d39bbcceda06fd839df934
Summary:
This diff changes the behaviour of natively driven animations in case the node that they are being run for has its value changed using `setValue` or as a result of an incoming event.
The reason for changing that is to match the JS implementation of `setValue` which behaves as described above (see relevant code here: 7cdd4d48c8/Libraries/Animated/src/AnimatedImplementation.js (L743))
**Test Plan:**
Use this sample app: https://snack.expo.io/B1V7RX9r-
Change: `USE_NATIVE_DRIVER` const between `true` and `false`.
See the animation stops regardless of the state of `USE_NATIVE_DRIVER` unlike before when it would stop only when `USE_NATIVE_DRIVER` was set to `false`
Closes https://github.com/facebook/react-native/pull/15054
Differential Revision: D5463750
Pulled By: hramos
fbshipit-source-id: e164c5299588ba8cac2937260c9ba9f6053b04e5
Summary:
Just noticed this commit creates a new variable for propTypes instead of using it directly. c2c97ae4b1
Should be straighforward.
Closes https://github.com/facebook/react-native/pull/15113
Differential Revision: D5460980
Pulled By: javache
fbshipit-source-id: 7446be8af22557d4bd4eddb711272b914ca48112
Summary:
Motivation: The JavaScript image component's onLoad callback optionally
accepts dimensions width and height, allowing the parent of the image to
obtain the native size (without an extra bridge call). It was found that
the dimensions passed into this callback on iOS are frequently (0,0),
not the true native dimensions. This change ensures that the image's
dimensions are passed to the callback. (Examination of the initializer
for RCTImageSource, + (RCTImageSource *)RCTImageSource:(id)json,
indicates that not all code paths produce a size other than CGSizeZero.)
Closes https://github.com/facebook/react-native/pull/15116
Differential Revision: D5460979
Pulled By: javache
fbshipit-source-id: 2dca03c3aae974ef70e981039aa6a804b8e128c8
Summary: Because of some rebase issue `reactAccessibilityElement` was implemented with old invalid name, which breaks some accessibility features.
Reviewed By: mmmulani
Differential Revision: D5458283
fbshipit-source-id: 1e66a2f54c1f1a85118c9432b68895679a10059c
Summary:
Adding a Babel plugin that will analyze the file looking for any potential candidate to use `regenerator-runtime`, and if so, will inject dynamically the module. The module is injected per file, so we avoid polluting the global environment. The plugin is also able to inject the `require` call beforehand, so that the inliner can pick them and inline them.
The Babel plugin is part of `react-native-babel-preset`, so as long as you are using this preset you are safe. If not, you should include the specific transformer into your list of plugins, as `react-native-babel-preset/transforms/transform-regenerator-runtime-insertion.js`.
Reviewed By: davidaurelio
Differential Revision: D5388655
fbshipit-source-id: dc403f3d5e2d807529eb8569a85c45fec36a6a3e
Summary:
Fixes the error `Trying to update interpolation node that has not been
attached to the parent` in android which occurs when using multiple
Animated.Values along with interpolation and an animation is run before
another one that uses interpolation. On ios, no error is thrown in such
case but the animation also doesn't work as expected.
You can check the snack code here which works properly without
useNativeDriver: true. But fails on android and skips the first stage
of animation on ios.
https://snack.expo.io/HyD3zdjSZ
**Test Plan**
The animations worked properly after the __makeNative override made
the parent node native as well.
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15077
Differential Revision: D5449066
Pulled By: shergin
fbshipit-source-id: 2f0b6ea712a0ab12c1c545514a3686a9a6aeebed
Summary:
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15089
Differential Revision: D5448987
Pulled By: shergin
fbshipit-source-id: eb240517dc94475744f1bda2652f8aff994c0bcd
Summary: This fixes pretty bad issue when contentSize is calculated based on an intrinsic horizontal (width) limitation, not on a real/current horizontal (width) one.
Reviewed By: mmmulani
Differential Revision: D5422114
fbshipit-source-id: 0eb582aeb59d29530990d4faabf2f41baa79c058
Summary: Previous implementation was not quite correct (because it was framed by hacky event handling) and caused some issues with new ScrollView improvements (autoscroll to focused TextInput).
Reviewed By: javache
Differential Revision: D5414439
fbshipit-source-id: 72d1f23170340c453b939dca8b72422822acc1d7
Summary:
This diff unifies `selection` prop between single line and multi line text inputs.
Besides that, this diff improves the selection event handling, makes it more robust and predictable.
(See inline comments.)
Reviewed By: mmmulani
Differential Revision: D5317652
fbshipit-source-id: db5b0d2c0b80268e479ba866980e14b444079386
Summary:
iOS has tendency to skip `textInputDidChange` event (irregulary, across all dispatch ways: target-action, delegate, notification center)
when text input looses focus. Usually it happens when autocorrection applies some changes automatically on loosing focus, but I think these are bunch of different cases.
So, the workaround is pretty simple: if there was no `textInputDidChange` event between `shouldChangeText` and `didEndEditing`, we create it manually.
Previously these workaround complicate our business logic, now they was decoupled in separate adapter.
Reviewed By: mmmulani
Differential Revision: D5317651
fbshipit-source-id: 138143213e8752fe9682229c51685aef614c00dd
Summary: The implementation of `clearTextOnFocus` was unified and moved to baseclass.
Reviewed By: javache
Differential Revision: D5299489
fbshipit-source-id: ff166f9bb0673ff8766f20b677f56810f64d7b2d
Summary: The implementation of `clearsOnBeginEditing` was unified and moved to superclass.
Reviewed By: javache
Differential Revision: D5299396
fbshipit-source-id: 98c5494a782cbe4df5b2d6021828eb7b2012f6dc
Summary:
Now the business logic of `blurOnSubmit` is pretty simple and lives inside `RCTTextInput`,
whereas UIKit hacks/workarounds lives inside `RCTBackedTextInputDelegateAdapter`.
Reviewed By: javache
Differential Revision: D5299397
fbshipit-source-id: 6a9d4194324ff9446c74fdb32ad5357e849e471d
Summary: This method was identical between two subclasses, so it was moved to baseclass.
Reviewed By: javache
Differential Revision: D5297401
fbshipit-source-id: 8f56bef33f9ab0184f69da76177b5e8da10d7514
Summary:
Nothing behavioral changed in this diff; just moving code around.
`RCTBackedTextInputDelegate` is the new protocol which supposed to be common determinator among of UITextFieldDelegate and UITextViewDelegate
(and bunch of events and notifications around UITextInput and UITextView).
We need this reach two goals in the future:
* Incapsulate UIKit imperfections related hack in dedicated protocol adapter. So, doing this we can fix more UIKit related bugs without touching real RN text handling logic. (Yes, we still have a bunch of bugs, which we cannot fix because it is undoable with the current architecture. This diff does NOT fix anything though.)
* We can unify logic in RCTTextField and RCTTextView (even more!), moving it to a superclass. If we do so, we can fix another bunch of bugs related to RN imperfections. And have singleline/multiline inputs implementations even more consistent.
Reviewed By: mmmulani
Differential Revision: D5296041
fbshipit-source-id: 318fd850e946a3c34933002a6bde34a0a45a6293
Summary:
ListView does specify this: https://facebook.github.io/react-native/docs/listview.html#props
The link in ListView is generated by the documentation generator, but because the format of FlatList's props is different, it fails to catch it. Consider finding a way to specify this explicitly to the documentation generator (although this would be a bigger change).
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/14891
Differential Revision: D5386036
Pulled By: sahrens
fbshipit-source-id: 0b8a685411507cc4d0b781fd39b792d59614ce52
Summary:
Add description for onPressIn and onPressOut.
Here is the snack to illustrate it.
https://snack.expo.io/Byed5cKBW
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15045
Differential Revision: D5434900
Pulled By: hramos
fbshipit-source-id: b235c3649e63b0bd149b0a65e439cd2433b01b8a
Summary:
The `focusedOpacity` prop is only used inside `_opacityFocused` which is not used anywhere. This pr removes this unused code.
The code was added in https://github.com/facebook/react-native/pull/10427 but it does not appear to be used in the final version of the pr.
Closes https://github.com/facebook/react-native/pull/14984
Differential Revision: D5430611
Pulled By: shergin
fbshipit-source-id: 0bc4fdef04304eae9785caaf76ae1fb12ce6651e
Summary:
Added language to explain that you still need to add keys for each section even if you use a keyExtractor method.
No code changed; just clarified documentation.
Closes https://github.com/facebook/react-native/pull/15007
Differential Revision: D5425897
Pulled By: hramos
fbshipit-source-id: db44064a28a673feeda5a6765ea45217d3ae51e2
Summary:
The invariant condition doesn't allow scrolling to the last index
Here is a simple reproduction of the problem: https://snack.expo.io/BJ59gzWrZ
Surely, if the last item is rendered, we should be able to scroll to it without an invariant failing?
Tested locally that this change fixes the issue.
Closes https://github.com/facebook/react-native/pull/14934
Differential Revision: D5414535
Pulled By: shergin
fbshipit-source-id: 38dac4c0e2ae5e1e199a67ca0e98e8f7325e77f4
Summary:
It is quite confusing that the 'data:' uri scheme is not documented, but working.
It is very useful when getting e.g. an icon from a REST call.
Also, the mandatory size style for network & data images should be mentioned here, not only in the image guide.
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/14826
Differential Revision: D5401671
Pulled By: hramos
fbshipit-source-id: 8f1f28a94095eeaccae9234e059e0983ba3556b2
Summary:
It's very important in complex UIs to be able to apply alpha channel-based masks to arbitrary content. Common use cases include adding gradient masks at the top or bottom of scroll views, creating masked text effects, feathering images, and generally just masking views while still allowing transparency of those views.
The original motivation for creating this component stemmed from work on `react-navigation`. As I tried to mimic behavior in the native iOS header, I needed to be able to achieve the effect pictured here (this is a screenshot from a native iOS application):

In this image, there are two masks:
- A mask on the back button chevron
- A gradient mask on the right button
In addition, the underlying view in the navigation bar is intended to be a UIBlurView. Thus, alpha masking is the only way to achieve this effect.
Behind the scenes, the `maskView` property on `UIView` is used. This is a shortcut to setting the mask on the CALayer directly.
This gives us the ability to mask any view with any other view. While building this component (and testing in the context of an Expo app), I was able to use a `GLView` (a view that renders an OpenGL context) to mask a `Video` component!
I chose to implement this only on iOS right now, as the Android implementation is a) significantly more complicated and b) will most likely not be as performant (especially when trying to mask more complex views).
Review the `<MaskedViewIOS>` section in the RNTester app, observe that views are masked appropriately.

Closes https://github.com/facebook/react-native/pull/14898
Differential Revision: D5398721
Pulled By: javache
fbshipit-source-id: 343af874e2d664541aca1fefe922cf7d82aea701
Summary:
New a Path instance will cause a slice call to exist path.
```js
// react-native/Libraries/ART/ARTSerializablePath.js
if (path instanceof SerializablePath) {
this.path = path.path.slice(0);
}
```
Most of d3's APIs can set context when we don't want to use d3's build-in path object. And in RN envirenment, we must use RN's path instance. So we can use RN's path as a context in d3 avoiding doing conversions from svg's path string to arrays. But with existing code, when Shape receive a `d` proprety, it new a path instance and will cause calling slice in a very large array.
Typical usage is as follows
```js
import React from 'react';
import { View, ART } from 'react-native';
import { line } from 'd3-shape';
import { scaleLinear } from 'd3-scale';
const { Path, Surface, Shape } = ART;
const width = 360;
const height = 300;
const data = [5,2,7,6,9,1,8,4,3];
const x = scaleLinear().range([0, width]).domain([0, data.length]);
const y = scaleLinear().range([height, 0]).domain([0, 9]);
const myline = line()
.x(function(d, i) {
return x(i);
})
.y(function(d) { return y(d); });
// use RN's ART Path
const path = Path();
myline.context(path)(data);
class TestArt extends React.Component {
render() {
return (
<View>
<Surface width={width} height={height}>
<Shape
stroke="red"
d={
// use RN's ART Path
path
// use d3's path
// myline(data)
}
/>
</Surface>
</View>
);
}
}
```
Closes https://github.com/facebook/react-native/pull/14551
Differential Revision: D5398653
Pulled By: javache
fbshipit-source-id: 1264acfb8844b60584604a664e0474f9e212d1d1
Summary:
React Native bundler (aka Metro Bundler) was splitted from the main codebase some time ago (now it lives [[https://github.com/facebook/metro-bundler|here]]). To make it more agnostic, polyfills will be moved out from it, so people who doesn't need them does not include them. However, RN will still need them, so the first step is to copy them back to RN so that we can provide them to Metro Bundler later.
We also include a way of passing the list of polyfills to include, as an `Array<string>`. The field is called `polyfills`, and defaults to the traditional list that is currently included in the package manager [see here](be1843cddc/packages/metro-bundler/src/defaults.js (L27-L37)).
In future commits, `metro-bundler` will be able to manage the `polyfills` array passed to it, and use it, instead of the pre-defined ones.
Reviewed By: davidaurelio
Differential Revision: D5381614
fbshipit-source-id: 749d536b781843ecb3067803e44398cd6df941f1
Summary:
Current description is misleading (without looking at implementation) to believe that both horizontal and vertical pagination are supported on both platforms. This comment clarifies that vertical pagination is not supported on Android.
Closes https://github.com/facebook/react-native/pull/14844
Differential Revision: D5393488
Pulled By: hramos
fbshipit-source-id: e79246a65e1011b2667e7eea67e85e17394026a8
Summary:
**Motivation**
This is a re-worked version of #14260, by shergin's suggestion.
For iOS, if you want to inherit from a native ViewManagers, your custom ViewManager will not automatically export the parents' props. So the only way to do this today, is to basically copy/paste the parent ViewManager-file, and add your own custom logic.
With this PR, this is made more extensible by exporting the `baseModuleName` (i.e. the iOS `superclass` of the ViewManager), and then using that value to re-establish the inheritance relationship in `requireNativeComponent`.
**Test plan**
I've run this with a test project, and it works fine there. But needs more testing.
Opened this PR as [per shergin's suggestion](https://github.com/facebook/react-native/pull/10946#issuecomment-311860545) though, so we can discuss approach.
**Discussion**
* Android already supports inheritance, so this change should be compatible with that. But, not every prop available on `UIManager.RCTView.NativeProps` is actually exported by every ViewManager. So should `UIManager.RCTView.NativeProps` still be merged with `viewConfig.NativeProps`, even if the individual ViewManager does not export/use them to begin with?
* Does this break other platforms? [UWP](https://github.com/Microsoft/react-native-windows)?
Closes https://github.com/facebook/react-native/pull/14775
Differential Revision: D5392953
Pulled By: shergin
fbshipit-source-id: 5212da616acfba50cc285e2997d183cf8b2cd09f
Summary:
In 0.46, as warning's advice, I use `ImageBackground` to replace `Image`s which used as background image wrapper, and in some cases, I also wrap `ImageBackground` with `TouchableHighlight` to make it clickable.
But here comes an error:
> Touchable child must either be native or forward setNativeProps to a native component

So I pick some code from `Image.ios.js` into `ImageBackground.js` to solve it.
Please help to review, thanks!
Closes https://github.com/facebook/react-native/pull/14884
Reviewed By: shergin
Differential Revision: D5380988
Pulled By: javache
fbshipit-source-id: 35fda029030a39e720b6266f5d0a27ea3ff145ef
Summary:
The primary use case for this is disabling swipe right when using react-navigation's swipe to go back feature.
Closes https://github.com/facebook/react-native/pull/14684
Differential Revision: D5386554
Pulled By: sahrens
fbshipit-source-id: 1e7c4caaa804f86977d391c1bdb62be69342b551
Summary:
This replaces all uses of `React.createClass` with `createReactClass` from the `create-react-class` package, attempting to match use of `var` and `const` according to local style.
Fixes#14620
Refs #14712
Closes https://github.com/facebook/react-native/pull/14729
Differential Revision: D5321810
Pulled By: hramos
fbshipit-source-id: ae7b40640b2773fd89c3fb727ec87f688bebf585
Summary:
Adding a Babel plugin that will analyze the file looking for any potential candidate to use `regenerator-runtime`, and if so, will inject dynamically the module. The module is injected per file, so we avoid polluting the global environment. The plugin is also able to inject the `require` call beforehand, so that the inliner can pick them and inline them.
The Babel plugin is part of `react-native-babel-preset`, so as long as you are using this preset you are safe. If not, you should include the specific transformer into your list of plugins, as `react-native-babel-preset/transforms/transform-regenerator-runtime-insertion.js`.
Reviewed By: davidaurelio
Differential Revision: D5321193
fbshipit-source-id: fd4805b28c8a2b986842e23570a64003370d2067
Summary:
There were still some references to "packager/" that are no longer used since the `packager` directory has been deleted after moving to Metro. Cleaned up the ones that were doing nothing and updated the references that are still meaningful.
Closes https://github.com/facebook/react-native/pull/14881
Reviewed By: cpojer
Differential Revision: D5380731
Pulled By: javache
fbshipit-source-id: 1355268f48db47343d0d38fae2598b64c8c01475
Summary:
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/14764
Differential Revision: D5375730
Pulled By: javache
fbshipit-source-id: 776db77c4dc681edef5832552b220197225e9d3f
Summary:
Could have sworn we put this in a while ago...
Closes https://github.com/facebook/react-native/pull/14870
Differential Revision: D5376747
Pulled By: sahrens
fbshipit-source-id: d2bf3efea205defa48d6cd7f853739f17eb39ece
Summary: The method is being used in a test, so if a private method name mangling happens, the name of the method changes and the test fails.
Reviewed By: cpojer
Differential Revision: D5347967
fbshipit-source-id: ee964c2876bcfea5253d2ce7f9f02d4dbeebeab3
Summary:
Standard only-numeric (number pad) keyboard on iOS does not have any "Done" or "Enter" button, and this is often very badly hurt user experience.
Usually it can be solved by implementing custom `inputAccessoryView`, but RN does not have built-in support for customizing it.
So, this commit introduced limited support only for "Done" button (returnKeyType="done") and it should suite very well for the vast majority of use cases.
This is highly requested feature, see more details here:
https://github.com/facebook/react-native/issues/1190
Reviewed By: mmmulani
Differential Revision: D5268020
fbshipit-source-id: 90bd5bffac6aaa1fb7c5c2ac539b35b04d45918f
Summary:
Nothing really changed except that there is no code duplication in this part anymore.
More unification is coming!
Reviewed By: mmmulani
Differential Revision: D5144435
fbshipit-source-id: 390f795be3228907b254f8656783232013c36abe
Summary: Some basic same to both classes functionality was moved to base class, and it is just a beginning.
Reviewed By: mmmulani
Differential Revision: D5144429
fbshipit-source-id: 56c6400d46f4cf3c0058fe936cba524dd5d490df
Summary: RCTBackedTextInputViewProtocol is supposed to unify interface of backed text inputs which will make them accessible from managers and wrapper views.
Reviewed By: mmmulani
Differential Revision: D5144428
fbshipit-source-id: 473e7364d4af2edcd87c5555200e1325c38a8214
Summary: We have to have RCTTextView and RCTTextInput as much unified as possible, and this is a small step in this direction.
Reviewed By: javache
Differential Revision: D5143877
fbshipit-source-id: ee8fcab6093fe5d994c85110b07ea16e64fed262
Summary: `UITextField` surprisingly does not have `editable` property (only UITextView does), so we have to implement it ourselfs.
Reviewed By: javache
Differential Revision: D5153070
fbshipit-source-id: 5a76c623fc5c7c3eec10c600c942cf82c93833cd
Summary:
Thanks for submitting a PR! Please read these instructions carefully:
- [x] Explain the **motivation** for making this change.
- [x] Provide a **test plan** demonstrating that the code is solid.
- [x] Match the **code formatting** of the rest of the codebase.
- [x] Target the `master` branch, NOT a "stable" branch.
What existing problem does the pull request solve?
* Combined repeating `if` checks for clearer logic.
* `defaultBlue` is inlined because it is only used once for each OS.
- Updated the `Button.js` file in an existing project and all buttons behave exactly the same. Here is a simple demo:

- There is no change in the underlying logic of the code.
Closes https://github.com/facebook/react-native/pull/14455
Differential Revision: D5330112
Pulled By: hramos
fbshipit-source-id: 7fd1a0609f0bb2123208d0e1b3da2bc779f9583d
Summary: Changing AppContainer to render a wrapper component in it, if it exists. This wrapper is NOT a required property of AppContainer. Now, app-wide properties can be passed down via context to the container's children.
Reviewed By: sahrens, fkgozali
Differential Revision: D5283895
fbshipit-source-id: 8595e22c4b5ebf5d0e57f358152fba8a80cb2723
Summary: This regression was recently introduced when RCTTextField was splitted into two classes.
Reviewed By: mmmulani
Differential Revision: D5313055
fbshipit-source-id: 1027ddeed7ea9a4bf6f30b0182092f42588b83e3
Summary:
(prior to the scroll metrics being set up, or prior to the view being scrolled to the right location).
I'm using a StackNavigator to push a FlatList secondary screen, and it was causing extraneous rendering (item X ->item 0 -> item X)
I've logged inside the render functions of my `renderItem` function, and verified that it no longer attempts to render item 0 anymore. And I've verified from the `VirtualizedList.state` no longer renders a `{first: 0, last: 0}`, but persistently stays at `{first: X, last: X}` from start until things stabilize.
Closes https://github.com/facebook/react-native/pull/14562
Reviewed By: bvaughn
Differential Revision: D5283771
Pulled By: sahrens
fbshipit-source-id: 0f70ac0b89922449bd20bfa69edbc8939eafdf1f
Summary:
react@16 (a peerDependency) did away with the PropTypes export in favor of the prop-types module.
This updates all of the remaining references to `React.PropTypes`.
Closes https://github.com/facebook/react-native/pull/14641
Differential Revision: D5287167
Pulled By: javache
fbshipit-source-id: a917e29aa0e5470260568995dfe97f5528ec265e