Summary:
HTML video elements can have the `autoplay` attribute, which forces them to play automatically whenever they load on the page.
In this diff, I introduce a new prop `mediaPlaybackRequiresUserAction`, which allows us to control whether video or audio element autoplays even when `autoplay` is set.
Reviewed By: shergin
Differential Revision: D6382256
fbshipit-source-id: 617508653910d600bc43f7f68c6dfd17ab1b6dd8
Summary:
For iPhones with small screen sizes (e.g: iPhone 5s), inside the `<WKWebView/>` component, videos will play in fullscreen mode. In this diff, I introduce a prop called `allowsInlineMediaPlayback` that when set to true, will allow videos to play inline.
**Note:** For videos to play inline, the HTML video element must also have a `playsinline` attribute on it.
Reviewed By: shergin
Differential Revision: D6379770
fbshipit-source-id: a0130720ffede6c24a90cad0c97a75b657d77017
Summary:
@public
`UIWebView` has been deprecated and replaced by `WKWebView`. This diff introduces a new component `WKWebView` that simply renders a `WKWebView` on iOS.
This is the first in the stack of many diffs that'll be required to fully replace `UIWebView` with `WKWebView` in the `<WebView/>` React Native component. Eventually, I hope to introduce a prop called `useWebKitImplementation`, which, when true, will force RN to use `WKWebView` instead of `UIWebView` for the `<WebView/>` component.
The only thing that's been implemented so far is the `source` property.
Reviewed By: mmmulani
Differential Revision: D6266100
fbshipit-source-id: 65862e34bd98db7fff0349cf26888afee43a56e4
Summary: Locking down view style so that invalid styles can't be passed into View.
Reviewed By: yungsters
Differential Revision: D9309097
fbshipit-source-id: 69e7e3c5626609cfd47c167027a55470c42228c8
Summary: Fixes the `Touchable` debug view. The `child.type` is no longer a subclass of `React.Component` and no longer has `displayName`. It should be fine to have a hard dependency on `Text` and `View`, because... what app does not use them?
Reviewed By: TheSavior
Differential Revision: D9232036
fbshipit-source-id: 06f4091bf8e21cada3af50def2fdd41a6ad84f79
Summary:
.android.js files may be checked (when the next version of flow is released) by using `flow start --flowconfig-name .flowconfig.android` and `flow status --flowconfig-name .flowconfig.android`
This diff adds suppressions to the errors that are in .android.js files, which flow does not check right now.
When site is `react_native_fb` or `react_native_android_fb`, error will be suppressed when checking with .flowconfig.android
When site is `react_native_fb` or `react_native_ios_fb`, error will be suppressed when checking with .flowconfig.
You can use `react_native_fb` when it should be suppressed for both.
The controller you requested could not be found.
Reviewed By: TheSavior
Differential Revision: D9122178
fbshipit-source-id: 0ec9d3cae3d887f58645e6585b2a3f6c3889b13e
Summary:
This PR fixes an issue I have found while playing with native animated driver nodes.
I discovered the bug when using animated views that have both animated props and styles. See this snack to see an example: https://snack.expo.io/B17SFXy8Q
In that example we set `opacity` and `style` props which both contain animated props. This is not an usual way to do that, as normally you would place `opacity` inside the `styles` in which case the bug won't surface. But this is only done for demo purposes and in practice the problem will occur if you have a custom native view that exposes props that are not styles and can be animated.
In the above example you get this error:
> Invariant Violation: Attempt to get native tag from node not marked as "native"
When `opacity` is moved into `styles` container the problem no longer occurs.
The problem turned out to be related to the initialization code responsible for creating native animated nodes. In all subclasses of `AnimatedWithChildren` (like `AimatedAddition`) we only call `super.__makeNative` after we call `__makeNative` method on the child nodes. This order was reversed in `AnimatedStyle` and `AnimatedTransform`. As a result when `super.__makeNative` is called in `AnimatedStyle`, we try to call `__getNativeTag` on children nodes not yet marked as native which results in the error described above ("Attempt to get native tag...").
We should instead follow the order of calling `super.__makeNative` that is used in the remaining subclasses of `AnimatedWithChildren`. Such that all the children nodes are first converted to native prior to calling superclass method. This is what this PR is changing.
Pull Request resolved: https://github.com/facebook/react-native/pull/20658
Differential Revision: D9297191
Pulled By: hramos
fbshipit-source-id: f5e394fb259ff514c7c1433edcb5fc89203f55e2
Summary:
@public
This diff fixes two bugs:
1. When you load a `<WebView/>` with an HTML source string, HTML source doesn't render in the `<WebView/>`. Instead, we get this warning: https://pxl.cl/grz3. Here's what the above page should look like when correctly rendered: https://pxl.cl/grzt
2. Furthermore, you render a blank `<WebView/>` (i.e: with no source prop), it should display a blank page. Instead, we get this warning: https://pxl.cl/grz3
**Bugfix:**
One solution I found was to ensure that `about:blank` is always whitelisted. That way, we don't ever abort navigations to blank pages, which occur when we do:
```ObjectiveC
/** Line 134 in RCTWebView.m */
[_webView loadHTMLString:@"" baseURL:nil];
```
and
```ObjectiveC
/** Line 115 in RCTWebView.m */
if (html) {
NSURL *baseURL = [RCTConvert NSURL:source[@"baseUrl"]];
if (!baseURL) {
baseURL = [NSURL URLWithString:@"about:blank"];
}
[_webView loadHTMLString:html baseURL:baseURL];
return;
}
```
Reviewed By: yungsters, mmmulani
Differential Revision: D9259852
fbshipit-source-id: e1b9673fcd8c3d0df77308df8c4a632a2b596bfb
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Fix bug `SwipeableRow`s doesn't close on Scroll in a `SwipeableFlatList`
Use a SwipeableFlatList with multiple rows, open one of them, then scroll.
Open row should close on scroll.
[GENERAL] [BUGFIX] [SwipeableFlatList] - Fix rows doesn't close on scroll
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAL ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Pull Request resolved: https://github.com/facebook/react-native/pull/18001
Reviewed By: TheSavior
Differential Revision: D9192387
Pulled By: tomasreimers
fbshipit-source-id: f43e9614f9def5f3112327163c2b15fb45d84fb2
Summary: This helps prevent race condition where JS calls to NativeModules got queued and executed while the bridge is invalidating itself, causing assertion failures in test setup (for example). It won't prevent it 100% of the time, due to threading (and adding lock is expensive for each nativemodule call).
Reviewed By: yungsters
Differential Revision: D9231636
fbshipit-source-id: 298eaf52ffa4b84108184124e75b206b9ca7a41d
Summary:
ag -L --ignore __snapshots__ 'flow strict|noflow|generated|The controller you requested could not be found.' | ag '\.js$' | xargs ag -l 'flow' | sort > ~/temp
cat ~/temp | xargs ag -L 'flow strict' | xargs sed -i '' 's/flow$/flow strict-local/'
until flow check; do flow check --json | jq -r '.errors[].message[0].path' | sort | uniq | xargs hg revert; done
allow_many_files
The controller you requested could not be found.
The controller you requested could not be found.
Reviewed By: TheSavior
Differential Revision: D9004573
fbshipit-source-id: 936bd5741706b781be06bf08b6ad805a69407dfd
Summary: Moving out the requireNativeComponent call into a new file. We want this long term for all of our view managers to support codegen of the native side and so we can move the viewConfigs into JS.
Reviewed By: yungsters
Differential Revision: D9231619
fbshipit-source-id: 7c89587cc6a76e92b309c4941577291e56af8c7c
Summary:
On iOS, it is not possible to select a range of text using a `Text` component (see #13938). Because of how the `Text` component is implemented on iOS, this will not work without a complete re-write. On Android however, this is not an issue.
As the `TextInput` component has evolved, it can more or less be used as a drop-in replacement on iOS by setting `multiline={true}` and `editable={false}`. Except for one detail: the text input field has scrolling activated and it's not possible to turn off. (See #1391 and #15962).
This pull request addresses that issue, simply by exposing the `scrollEnabled` property:
```
<TextInput
multiline
editable={false}
scrollEnabled={false}
/>
```
1. Create a multiline `TextInput` component, with the attributes presented above.
2. Run on iOS
3. The `TextInput` field should not be able to scroll
facebook/react-native-website#367
[IOS] [FEATURE] [TextInput] - Made it possible to turn off scrolling on a multiline TextInput component
Pull Request resolved: https://github.com/facebook/react-native/pull/19330
Differential Revision: D9235061
Pulled By: hramos
fbshipit-source-id: 99d278004fc236b47dde7e61d74c71e8a3b9d170
Summary:
Calls abort() in cases where malloc returns NULL.
Checking the return value from malloc is good practice and is
required to pass a [Veracode security scan](https://www.veracode.com/). This will let
developers who are required to submit their software to Veracode
use React Native.
Pull Request resolved: https://github.com/facebook/react-native/pull/20173
Differential Revision: D9235096
Pulled By: hramos
fbshipit-source-id: 9fdc97f9e84f8d4d91ae59242093907f7a81d286
Summary: Moving out the requireNativeComponent call into a new file. We want this long term for all of our view managers to support codegen of the native side and so we can move the viewConfigs into JS.
Reviewed By: yungsters
Differential Revision: D9191214
fbshipit-source-id: d0bddbb50bb1cf6b5a727d72faf834b007ad9440
Summary:
Flow doesn't check .android.js files yet anyway.
I'm going to be adding suppressions in a followup diff. It would be nice to not have >1k suppressions saying that we can't do certain things in `flow strict` when we don't even typecheck with regular `flow` just yet
I ran these commands to produce this diff:
`find . -name '*.android.js' -exec sed -i 's/flow strict-local/flow/g' {} +`
`find . -name '*.android.js' -exec sed -i 's/flow strict/flow/g' {} +`
Followed https://unix.stackexchange.com/questions/112023/how-can-i-replace-a-string-in-a-files to do it.
The controller you requested could not be found.
Reviewed By: TheSavior
Differential Revision: D9143783
fbshipit-source-id: e9af4fe695ebdba4db4083de1697cc248d48eb0d
Summary:
Changed documentation for accessibility Hint so that its no longer only available on iOS
Also added full description of documentation for accessibility Role as it was missing earlier
Reviewed By: PeteTheHeat
Differential Revision: D9072572
fbshipit-source-id: c8d20f30df588717d9ec37721c2aa3c86a0664c6
Summary: To make debugging/testing easier, optionally display fabric label on the top-right of the surface if it's rendered on fabric mode.
Reviewed By: mdvacca
Differential Revision: D9206473
fbshipit-source-id: ef6f0396ff749f2a0415688b1cf4fe1a4b83124d
Summary: The `dismissKeyboard` module is widely used but did not have flow typing on it, preventing other js modules that use it from annotating themselves as flow strict-local. This diff adds a flow annotation to the `dismissKeyboard` module of the strictest type supported for this module, which is flow strict-local.
Reviewed By: gkz
Differential Revision: D9143671
fbshipit-source-id: af2367e6c59276402dcbcb9cf0f64b44ff42f531
Summary: There's still a mysterious issue where the bridge wasn't deallocated properly, but there's already a test for it separately. Let's disable the assertion for SST/redbox.
Reviewed By: PeteTheHeat
Differential Revision: D9138634
fbshipit-source-id: 9cfa0f970e079774428caccaede1150292cccba6
Summary: My recent refactor of `Switch` broke `testID` from being passed down to the underlying component. This fixes that.
Reviewed By: TheSavior
Differential Revision: D9127216
fbshipit-source-id: 6d442b1cc19cf9f44cb48faac58e5abe9f36064b
Summary:
@public
We are moving away from using `RCTBridge` instance in public APIs to enable us using more performance solutions in the future.
This change also fixes "SwipeBack issue" caused by RCTSurfaceHostingProxyRootView returning nil bridge.
Reviewed By: mdvacca
Differential Revision: D9094625
fbshipit-source-id: 6bde3c54773e75ca4c0b6fd908da9d7235b5c3be
Summary:
Introduces warnings to `Switch` when the deprecated props are being used.
See D9081343 for more details on the specific prop changes.
Reviewed By: blairvanderhoof
Differential Revision: D9081451
fbshipit-source-id: 7f997fc97d316038f0917d2540b982bd9cf34d03
Summary:
Revamps the Switch API with the goal of increasing the pit of success:
- Introduce `trackColor` which encourages callers configuring the color to set colors for both cases.
- Introduce `ios_backgroundColor` which allows customizing the iOS-only background fill color.
- Deprecate `tintColor` because it is not obvious that this is for the `false` case.
- Deprecate `onTintColor` because the prop is named unconventionally like a callback.
- Renamed `thumbTintColor` to `thumbColor`.
This revision also cleans up the `Switch` component in the following ways:
- More precise Flow types for native components.
- Inline iOS-specific style (so that the code gets stripped on Android).
- Minor documentaiton cleanup.
After this commit, all deprecated props will continue working.
Next, I plan to introduce warnings.
Eventually (e.g. in a couple releases), we can drop support for the deprecated props.
Reviewed By: TheSavior
Differential Revision: D9081343
fbshipit-source-id: c5eb949047dd7a0ffa72621839999d38e58cada8
Summary: If source is null , source uri is null or source is not an array should respect style like in iOS
Reviewed By: yungsters
Differential Revision: D9018005
fbshipit-source-id: 5f695e8e3007c96e6004973e7fcbc6b57cc15249
Summary:
This PR increases the speed at which cached images are loaded and displayed on the screen. Images are currently cached in memory using RCTImageCache, but each time they are loaded, a round trip through RCTNetworking happens before RCTImageCache is even checked. This is likely so that RCTNetworking can handle the caching behavior required by the HTTP headers. However, this means that at the very least, images are read from disk each time they're loaded.
This PR makes RCTImageLoader check RCTImageCache _before_ sending a request to RCTNetworking. RCTImageCache stores a bit of information about the response headers so that it can respect Cache-Control fields without needing a roundtrip through RCTNetworking.
Here are a couple of graphs showing improved loading times before this change (blue) and after (red) with SDWebImage (yellow) as a baseline comparison. The increase is most evident when loading especially large (hi-res photo size) images, or loading multiple images at a time.
https://imgur.com/a/cnL47Z0
More performance gains can potentially be had by increasing the size limit of RCTImageCache: 1a6666a116/Libraries/Image/RCTImageCache.m (L39) but this comes at the tradeoff of being more likely to run into OOM crashes.
Pull Request resolved: https://github.com/facebook/react-native/pull/20356
Reviewed By: shergin
Differential Revision: D8978844
Pulled By: hramos
fbshipit-source-id: 4b86043bc14c40007b0596c9f8a213455b697686
Summary:
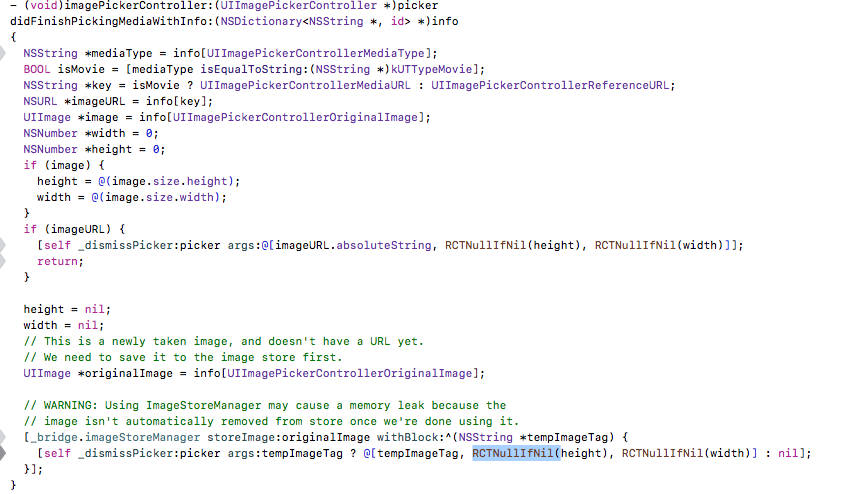
This PR fixes the issue of height/width being nil in line no 128 of RCTImagePickerManager.m .
` [self _dismissPicker:picker args:tempImageTag ? @[tempImageTag, height, width] : nil];
`
Fixes#20411
Test Plan
----------
To verify the fix , please make the changes to make either height, width or both `nil `
in `- (void)imagePickerController:(UIImagePickerController *)picker
didFinishPickingMediaWithInfo:(NSDictionary<NSString *, id> *)info` function of RCTImagePickerManager.m , run the code , you will see the error saying , one of the argument is nil from the array .


Now run the code with the fix , it will not crash .
Release Notes:
--------------
[IOS][BUGFIX][RCTImagePickerManager] - Change in RCTImagePickerManager to handle crashes if height/width is nil .
Pull Request resolved: https://github.com/facebook/react-native/pull/20454
Differential Revision: D9061059
Pulled By: hramos
fbshipit-source-id: b17f58e411f97f9b904cca0de6c151312c732972
Summary:
@public
This should fix#18403.
When the user is inputting in Chinese/Japanese with <TextInput> in a controlled manner, the RCTBaseTextInputView will compare the JS-generated attributed string against the TextInputView attributed string and repeatedly overwrite the TextInputView one. This is because the native TextInputView will provide extra styling to show that some text is provisional.
My solution is to do a plain text string comparison at this point, like how we do for dictation.
Expected behavior when typing in a language that has "multistage" text input: For instance, in Chinese/Japanese it's common to type out the pronunciation for a word and then choose the appropriate word from above the keyboard. In this model, the "pronunciation" shows up in the text box first and then is replaced with the chosen word.
Using the word Japan which is written 日本 but first typed as にほん. It takes 4 key-presses to get to 日本, since に, ほ, ん, are all typed and then 日本 is selected. So here is what should happen:
1. enter に, onChange fires with 'に', markedTextRange covers 'に'
2. enter ほ, onChange fires with 'にほ', markedTextRange covers 'にほ'
3. enter ん, onChange fires with 'にほん', markedTextRange covers 'にほん'
4. user selects 日本 from the menu above the keyboard (provided by the keyboard/OS), onChange fires with '日本', markedTextRange is removed
previously we were overwriting the attributed text which would remove the markedTextRange, preventing the user from selecting 日本 from above the keyboard.
Cheekily, I've also fixed an issue with secure text entry as it's the same type of problem.
Reviewed By: PeteTheHeat
Differential Revision: D9002295
fbshipit-source-id: 7304ede055f301dab9ce1ea70f65308f2a4b4a8f
Summary:
ag -L --ignore __snapshots__ 'flow strict$|noflow|generated|The controller you requested could not be found.' | ag '\.js$' | xargs ag -l 'flow' | sort > ~/temp
cat ~/temp | xargs ag -L 'flow strict' | xargs sed -i '' 's/flow$/flow strict/'
cat ~/temp | xargs ag -L 'flow strict$' | xargs sed -i '' 's/flow strict-local$/flow strict/'
until flow; do flow check --json | jq -r '.errors[].message[0].path' | sort | uniq | xargs hg revert; done
allow_many_files
The controller you requested could not be found.
The controller you requested could not be found.
Reviewed By: yungsters
Differential Revision: D9003523
fbshipit-source-id: d0c9fbfe3c32e65d57819fa040d06cd6ebbd59cc
Summary: Switch is a standard component and needs some extra styling of the colors to be used in IG, so I've created a reusable switch component for Instagram React Native and added server snapshot tests with UIDocs for it so it will appear in https://our.intern.facebook.com/intern/uidocs/?docset=rn_iig for more people to use.
Reviewed By: lostatseajoshua
Differential Revision: D9023261
fbshipit-source-id: dd460ca4506e2fc072ed03cca56b4a3c172123bd
Summary:
Previously, I created two props, `accessibilityRole` and `accessibilityStates` for view. These props were intended to be a cross-platform solution to replace `accessibilityComponentType` on Android and `accessibilityTraits` on iOS.
In this stack, I ran a code mod to replace instances of the two old properties used in our codebase with the new ones.
For this diff, I did a search for all the remnant uses of `accessibilityComponentType` that was not caught by my script, and I manually changed them to `accessibilityRole` and `accessibilityStates`. If the same prop also set `accessibilityTraits` I also removed that here because the two new props works on both platforms.
It was difficult to write a script for this, because most of them were contextual changes.
Out of the contextual changes, most of them followed one of these two patterns:
Before:
```
const accessibilityComponentType = 'button';
const accessibilityTraits = ['button'];
if (this.props.checked) {
accessibilityTraits.push('selected');
}
if (this.props.disabled) {
accessibilityTraits.push('disabled');
}
contentView = (
<AdsManagerTouchableHighlight
accessibilityComponentType={accessibilityComponentType}
accessibilityTraits={accessibilityTraits}
```
After:
const accessibilityRole = 'button';
const accessibilityStates = [];
if (this.props.checked) {
accessibilityStates.push('selected');
}
if (this.props.disabled) {
accessibilityStates.push('disabled');
}
contentView = (
<AdsManagerTouchableHighlight
accessibilityRole={accessibilityRole}
accessibilityStates={accessibilityStates}
Before:
```
<PressableBackground
accessible={this.props.accessible}
accessibilityLabel={this.props.accessibilityLabel}
accessibilityTraits={this.props.accessibilityTraits}
```
After:
```
<PressableBackground
accessible={this.props.accessible}
accessibilityLabel={this.props.accessibilityLabel}
accessibilityRole={this.props.accessibilityRole}
accessibilityRole={this.props.accessibilityStates}
```
In addition to changing the props on the components,
Another fix I had to do was to add props accessibilityRole and accessibilityStates to components that don't directly inherit properties from view including text input and touchables.
Reviewed By: PeteTheHeat
Differential Revision: D8943499
fbshipit-source-id: fbb40a5e5f5d630b0fe56a009ff24635d4c8cc93
Summary:
Previously, I created two props, `accessibilityRole` and `accessibilityStates` for view. These props were intended to be a cross-platform solution to replace `accessibilityComponentType` on Android and `accessibilityTraits` on iOS.
In this stack, I ran a code mod to replace instances of the two old properties used in our codebase with the new ones.
For this diff, I wrote a script that focuses on replacing instances of the two properties that only added a single role to `accessibilityTraits` and `accessibilityComponentType`. In summary, this script:
* replaces instances of `accessibilityTraits = "<iOStrait>"` with `accessibilityRole = "<iOStrait>"`
* replaces instances of `accessibilityTraits = {['<iOStrait>']}` with `accessibilityRole = "<iOStrait>"`
* replaces instances of `accessibilityTraits = {"<iOStrait>"}` with `accessibilityRole = "<iOStrait>"`
* removes instances of `accessibilityComponentType`
```
The following is the codeshift script I wrote:
/**
* Copyright (c) 2015-present, Facebook, Inc.
*
* This source code is licensed under the MIT license found in the
* LICENSE file in the root directory of this source tree.
*
* format
*/
'use strict';
export default function transformer(file, api) {
const j = api.jscodeshift;
const root = j(file.source);
let hasChanges = false;
const elements = root.find(j.JSXElement);
let values;
let valuess;
let valuesss;
elements.forEach(path => {
const openEl = path.node.openingElement;
hasChanges = true;
for (let i = 0; i < openEl.attributes.length; i++) {
if (openEl.attributes[i].name.name === 'accessibilityComponentType') {
openEl.attributes.splice(i, 1);
}
if (openEl.attributes[i].name.name === 'accessibilityTraits') {
if (openEl.attributes[i].value.expression) {
if (openEl.attributes[i].value.expression.type === 'Literal') {
values = openEl.attributes[i].value.expression.value;
openEl.attributes[i] = j.jsxAttribute(
j.jsxIdentifier('accessibilityRole'),
j.literal(values),
);
}
}
if (openEl.attributes[i].value) {
if (
openEl.attributes[i].value &&
openEl.attributes[i].value.type === 'Literal'
) {
valuess = openEl.attributes[i].value.value;
openEl.attributes[i] = j.jsxAttribute(
j.jsxIdentifier('accessibilityRole'),
j.literal(valuess),
);
}
}
if (openEl.attributes[i].value.expression) {
if (
openEl.attributes[i].value.expression.type === 'ArrayExpression' &&
openEl.attributes[i].value.expression.elements.length === 1
) {
valuesss = openEl.attributes[i].value.expression.elements[0].value;
openEl.attributes[i] = j.jsxAttribute(
j.jsxIdentifier('accessibilityRole'),
j.literal(valuesss),
);
}
}
}
}
});
if (hasChanges) {
return root.toSource();
} else {
return null;
}
}
```
I then used this command to run the codemod:
```
./scripts/js1/node_modules/.bin/jscodeshift -c 10 --parser=flow --transform ./scripts/js1/commands/codeshift/add-accessibilityRoles/index.js /data/sandcastle/boxes/instance-ide/xplat/js/RKJSModules/Apps
hg status -n | xargs /data/sandcastle/boxes/instance-ide/tools/third-party/prettier/node_modules/.bin/prettier --single-quote --no-bracket-spacing --jsx-bracket-same-line --trailing-comma all --parser flow --write --require-pragma --no-config
hg status -n | xargs ./scripts/eslint/eslint --plugin lint --no-eslintrc --parser babel-eslint --rule "lint/sort-requires: 1" --fix
js1 build buckfiles
```
Lastly, I had to add a few manual fixes:
* Checked that instances of `accessibilityComponentType` that were deleted were indeed replaced with `accessibilityRole`
* Added props `accessibilityRole` and `accessibilityStates` to `TouchableWithoutFeedBack` components and `TextProps` because they don't inherit properties directly from view.
Reviewed By: PeteTheHeat
Differential Revision: D8937323
fbshipit-source-id: 85bf4d596e8e7c7ace75ab0b0e68599043760840
Summary:
This adds the accessibilityHint for View, Text and Touchable* on iOS.
The accessibilityHint provides some more information about an element
when the accessibilityLabel is not enough.
The accessibilityHint is a core accessibility property on iOS.
From https://developer.apple.com/documentation/objectivec/nsobject/1615093-accessibilityhint:
> An accessibility hint helps users understand what will happen when they perform an action on the accessibility element when that result is not obvious from the accessibility label.
Related issue: https://github.com/facebook/react-native/issues/14706
The npm scripts `test`, `flow`, `lint` and `prettier` are satisfied.
I added a couple of examples to the RNTester app. The Accessibility Inspector on Mac helps debugging accessibility stuff on a simulator, but it does not show the accessibilityHint. Therefore I tested the RNTester app on an iPhone 8 device using VoiceOver to verify the hint functionality. It works fine, and I've tested disabling and enabling "read hints" in the VoiceOver settings on the phone.
https://github.com/facebook/react-native-website/pull/222
[IOS][FEATURE][Accessibility] - Add accessibilityHint for View, Text, Touchable* on iOS
Closes https://github.com/facebook/react-native/pull/18093
Reviewed By: hramos
Differential Revision: D7230780
Pulled By: ziqichen6
fbshipit-source-id: 172ad28dc9ae2b67ea256100f6acb939f2466d0b
Summary:
Previously, I exposed the "accessibilityIgnoresInvertColors" API on iOS to react native views.
In this diff, I added this property to the `module.exports` in `ViewPropTypes` so that the property can be accessed by other files.
Reviewed By: PeteTheHeat
Differential Revision: D8977515
fbshipit-source-id: d0aba5eac3bc1528e18b6027f3f055e5f4a1147a
Summary:
Previously, I added accessibilityRole and accessibilityStates as View Properties.
In this diff, I added accessibilityRole and accessibilityStates to ReactNativeViewAttributes.UIView, which is used for viewconfig in some components.
The NativeMethodsMixing uses the set view config when invoking `setNativeProps`, and it's used to make those components look like an actual native component class.
Reviewed By: PeteTheHeat
Differential Revision: D8976524
fbshipit-source-id: 16a5ba7d91ee9cfb6488c2d94f7f23b9093e5b81
Summary:
I broke `currentlyFocusedField` when adding it back in ce3b7b8204 because `this` no longer refers to the proper object because it is assigned here ce3b7b8204 (diff-b48972356bc8dca4a00747d002fc3dd5R330). This code was pretty prone to breaking so I simply removed the `this` usage and rely on a top level variable instead. Also moved everything to named functions.
Pull Request resolved: https://github.com/facebook/react-native/pull/19834
Differential Revision: D8943088
Pulled By: hramos
fbshipit-source-id: 24d1470f6117138a5978fb7e467147847a9f3658
Summary: Moves the `ReactNativeART` workaround to callers. There are legitimate use cases where you don't want to re-mount this component repeatedly.
Reviewed By: fkgozali
Differential Revision: D8928633
fbshipit-source-id: 0aafc1136ce9acb290e26a4f1a958819439bf2f0
Summary:
Context:
After discussing with @[1038750002:yungsters], `currentViewStates` is a very ambiguous name for a prop, especially because there are only two possible values. From a developer's perspective, it makes more sense to just call them `accessibilityStates` because the main use for them is to add states to Talkback and Voiceover.
Also, the actual implementation of what we're changing under the hood in Native Code is abstracted away from developers using React Native, so as long as behavior is as they would expect, it makes more sense to change the name into a clear one.
Changes in this Diff:
Changed the prop name `currentViewStates` to `accessibilityStates` in js files
Reviewed By: PeteTheHeat
Differential Revision: D8896223
fbshipit-source-id: dfdb48dce69303a347dfccd194af2fef9beb776c
Summary:
Currently, `AccessibilityInfo.setAccessibilityFocus` is only available on iOS. The same behaviour can be achieved on Android by dispatching the proper accessibility event. I implemented the same function for Android, to make life slightly more convenient for the developer.
Today, developers must write something like this:
```
if (Platform.OS === 'ios') {
AccessibilityInfo.setAccessibilityFocus(reactTag)
} else {
UIManager.sendAccessibilityEvent(reactTag, 8)
}
```
With this change, the following is enough for both Android and iOS:
```
AccessibilityInfo.setAccessibilityFocus(reactTag)
```
Pull Request resolved: https://github.com/facebook/react-native/pull/20229
Differential Revision: D8874107
Pulled By: mdvacca
fbshipit-source-id: a6ffd7bb89ce56d6d65b06419633a71dcf3d0733
Summary: There are several cases for creating an animated implementation of FlatList or SectionList (e.g. passing Animated.Event for onScroll with useNativeDriver enabled, see FlatListExample or SectionListExample), so we might as well add them to the exports.
Reviewed By: sahrens
Differential Revision: D8886446
fbshipit-source-id: 4b207500ea4d8d10de8c1b2639a5f492bc62e560