Summary:
**Summary:**
There was a bug with RN.Dimensions returning incorrect window dimensions. In certain cases when device was in portrait, window dimensions reported landscape dimensions and vice versa.
This happened because in certain scenarios, after device orientation changed, dimensions update event from ReactRootView had incorrect dimensions.
Was able to reproduce this when device was rotated during app launch. After rotation global layout listener callback gets invoked. Inside the callback current and previous orientations are compared. When a change is detected, orientation and dimension change events are sent to JS. It is assumed, when orientation changes, new dimensions are available immediately. This is not the case for window dimensions as they are retrieved from resources object which gets updated asynchronously after orientation change. In cases when app is doing a lot of work on the main thread, like app startup, it takes more time to update the resources object. And when orientation change is detected in global layout, resources object is not updated with new dimensions yet. This causes dimensions update to be sent to JS with old window dimensions.
Global layout listener callback does get invoked a second time when resources object is finally updated with new dimensions, but since orientation no longer changes, no event is sent to JS.
Fixed this by separating dimensions update from orientation update. Now RN keeps track of previous window and screen dimension values. When a change is detected, an event is sent to JS with updated dimensions. This ensures that whenever dimensions change, JS gets the updated values.
This has a side effect of sending dimension update twice in some cases.
One example is the case above where window dimensions take time to update, but screen dimensions are updated immediately. This will cause two events to be sent to JS. One for window dimensions and one for screen dimensions update.
Other change is that initial value for both window and screen fields is empty. Which results in first change to trigger an event. Previously initial orientation value was 0 which meant when app started in normal portrait orientation, first layout did not trigger a dimension update event. Now even first layout sends the event. This should not be an issue as it is to make sure dimensions in JS side are correct.
**Testing:**
Verified with a sample app that correct dimensions are available when app launches.
Verified that after orientation dimensions are updated.
Verified that in the scenario described above where window dimensions are updated later, we get correct dimension values in JS.
We have incorporated this fix into our app and have been testing it internally.
Ats Jenk
Microsoft Corp.
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15181
Differential Revision: D5552195
Pulled By: shergin
fbshipit-source-id: d1f190cb960090468886ff56cda58cac296745db
Summary:
Fixes the following crash:
```
Fatal Exception: java.lang.RuntimeException: Unable to destroy activity {com.example/com.example.MainActivity}: java.lang.NullPointerException: ImagePipelineFactory was not initialized!
at android.app.ActivityThread.performDestroyActivity(ActivityThread.java:3831)
at android.app.ActivityThread.handleDestroyActivity(ActivityThread.java:3849)
at android.app.ActivityThread.access$1500(ActivityThread.java:150)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1398)
at android.os.Handler.dispatchMessage(Handler.java:102)
at android.os.Looper.loop(Looper.java:148)
at android.app.ActivityThread.main(ActivityThread.java:5417)
at java.lang.reflect.Method.invoke(Method.java)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:764)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:626)
Caused by java.lang.NullPointerException: ImagePipelineFactory was not initialized!
at com.facebook.common.internal.Preconditions.checkNotNull(Preconditions.java:226)
at com.facebook.imagepipeline.core.ImagePipelineFactory.getInstance(ImagePipelineFactory.java:74)
at com.facebook.drawee.backends.pipeline.Fresco.getImagePipelineFactory(Fresco.java:92)
at com.facebook.drawee.backends.pipeline.Fresco.getImagePipeline(Fresco.java:97)
at com.facebook.react.modules.fresco.FrescoModule.onHostDestroy(FrescoModule.java:186)
at com.facebook.react.bridge.ReactContext.onHostDestroy(ReactContext.java:240)
at com.facebook.react.ReactInstanceManager.moveToBeforeCreateLifecycleState(ReactInstanceManager.java:667)
at com.facebook.react.ReactInstanceManager.onHostDestroy(ReactInstanceManager.java:586)
at com.facebook.react.ReactInstanceManager.onHostDestroy(ReactInstanceManager.java:599)
at com.facebook.react.ReactActivityDelegate.onDestroy(ReactActivityDelegate.java:142)
at com.facebook.react.ReactActivity.onDestroy(ReactActivity.java:72)
at android.app.Activity.performDestroy(Activity.java:6456)
at android.app.Instrumentation.callActivityOnDestroy(Instrumentation.java:1143)
at android.app.ActivityThread.performDestroyActivity(ActivityThread.java:3818)
at android.app.ActivityThread.handleDestroyActivity(ActivityThread.java:3849)
at android.app.ActivityThread.access$1500(ActivityThread.java:150)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1398)
at android.os.Handler.dispatchMessage(Handler.java:102)
at android.os.Looper.loop(Looper.java:148)
at android.app.ActivityThread.main(ActivityThread.java:5417)
at java.lang.reflect.Method.invoke(Method.java)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:764)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:626)
```
This was introduced by d9ae27ba89
1. Create app with an image to be loaded
2. Background app before fresco has been initialised. (Very tight window to do this)
3. Should not crash
cc foghina
Closes https://github.com/facebook/react-native/pull/14359
Differential Revision: D5508505
Pulled By: hramos
fbshipit-source-id: 5a66d594625783f1c30180fe78c5baddb4f835aa
Summary:
This is the first PR from a series of PRs grabbou and me will make to add blob support to React Native. The next PR will include blob support for XMLHttpRequest.
I'd like to get this merged with minimal changes to preserve the attribution. My next PR can contain bigger changes.
Blobs are used to transfer binary data between server and client. Currently React Native lacks a way to deal with binary data. The only thing that comes close is uploading files through a URI.
Current workarounds to transfer binary data includes encoding and decoding them to base64 and and transferring them as string, which is not ideal, since it increases the payload size and the whole payload needs to be sent via the bridge every time changes are made.
The PR adds a way to deal with blobs via a new native module. The blob is constructed on the native side and the data never needs to pass through the bridge. Currently the only way to create a blob is to receive a blob from the server via websocket.
The PR is largely a direct port of https://github.com/silklabs/silk/tree/master/react-native-blobs by philikon into RN (with changes to integrate with RN), and attributed as such.
> **Note:** This is a breaking change for all people running iOS without CocoaPods. You will have to manually add `RCTBlob.xcodeproj` to your `Libraries` and then, add it to Build Phases. Just follow the process of manual linking. We'll also need to document this process in the release notes.
Related discussion - https://github.com/facebook/react-native/issues/11103
- `Image` can't show image when `URL.createObjectURL` is used with large images on Android
The websocket integration can be tested via a simple server,
```js
const fs = require('fs');
const http = require('http');
const WebSocketServer = require('ws').Server;
const wss = new WebSocketServer({
server: http.createServer().listen(7232),
});
wss.on('connection', (ws) => {
ws.on('message', (d) => {
console.log(d);
});
ws.send(fs.readFileSync('./some-file'));
});
```
Then on the client,
```js
var ws = new WebSocket('ws://localhost:7232');
ws.binaryType = 'blob';
ws.onerror = (error) => {
console.error(error);
};
ws.onmessage = (e) => {
console.log(e.data);
ws.send(e.data);
};
```
cc brentvatne ide
Closes https://github.com/facebook/react-native/pull/11417
Reviewed By: sahrens
Differential Revision: D5188484
Pulled By: javache
fbshipit-source-id: 6afcbc4d19aa7a27b0dc9d52701ba400e7d7e98f
Summary:
This should be functionally identical, but avoids unnecessary conditionals in the code.
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15147
Differential Revision: D5497883
Pulled By: javache
fbshipit-source-id: a4b182084ffce87adac56013a178fbc5a7a5d1bb
Summary:
This change intends to fix 2 issues with the NetInfo API:
- The NetInfo API is currently platform-specific. It returns completely different values on iOS and Android.
- The NetInfo API currently doesn't expose a way to determine whether the connection is 2g, 3g, or 4g.
The NetInfo API currently just exposes a string-based enum representing the connectivity type. The string values are different between iOS and Andorid. Because of this design, it's not obvious how to achieve the goals of this change without making a breaking change. Consequently, this change deprecates the old NetInfo APIs and introduces new ones. Specifically, these are the API changes:
- The `fetch` method is deprecated in favor of `getConnection`
- The `change` event is deprecated in favor of the `connectionchange` event.
- `getConnection`/`connectionchange` use a new set of enum values compared to `fetch`/`change`. See the documentation for the new values.
- On iOS, `cell` is now known as `cellular`. It's worth pointing out this one in particular because the old and new names are so similar. The rest of the iOS values have remained the same.
- Some of the Android enum values have been removed without a replacement (e.g. `DUMMY`, `MOBILE_DUN`, `MOBILE_HIPRI`, `MOBILE_MMS`, `MOBILE_SUPL`, `VPN`). If desirable, we could find a way to expose these in the new API. For example, we could have a `platformValue` key that exposes the platform's enum values directly (like the old `fetch` API did).
`getConnection` and `connectionchange` each expose an object which has 2 keys conveying a `ConnectionType` (e.g. wifi, cellular) and an `EffectiveConnectionType` (e.g. 2g, 3g). These enums and their values are taken directly from the W3C's Network Information API spec (https://wicg.github.io/netinfo/). Copying the W3C's API will make it easy to expose a `navigation.connection` polyfill, if we want, in the future. Additionally, because the new APIs expose an object instead of a string, it's easier to extend the APIs in the future by adding keys to the object without causing a breaking change.
Note that the W3C's spec doesn't have an "unknown" value for `EffectiveConnectionType`. I chose to introduce this non-standard value because it's possible for the current implementation to not have an `effectiveConnectionType` and I figured it was worth representing this possibility explicitly with "unknown" instead of implicitly with `null`.
**Test Plan (required)**
Verified that the methods (`fetch` and `getConnection`) and the events (`change` and `connectionchange`) return the correct data on iOS and Android when connected to a wifi network and a 4G cellular network. Verified that switching networks causes the event to fire with the correct information. Verified that the old APIs (`fetch' and 'change') emit a deprecation warning when used. My team is using a similar patch in our app.
Adam Comella
Microsoft Corp.
Closes https://github.com/facebook/react-native/pull/14618
Differential Revision: D5459593
Pulled By: shergin
fbshipit-source-id: f1e6c5d572bb3e2669fbd4ba7d0fbb106525280e
Summary:
Fixes#11209
Updating action items in a `ToolbarAndroid`, or more specifically the native `ReactToolbar`, after the initial render presently will not always work as expected - typically manifesting itself as new action items not being displayed at all (under certain circumstances).
This seems to be happening because Fresco gets back to us asynchronously and updates the `MenuItem` in a listener. However when a keyboard is displayed the `Toolbar` is in a weird state where updating the `MenuItem` doesn't automatically trigger a layout.
The solution is to trigger one manually.
This is a bit wacky, so I created a sample project:
https://github.com/Benjamin-Dobell/DynamicToolbar
`master` demonstrates the problem. Run the project, the toolbar action item is scheduled to update every 2 seconds. It works fine _until_ you give the `TextInput` focus. Once you give it focus the action item disappears and it never recovers (despite on-going renders due to state changes).
You can then checkout the `fixed` branch, run `yarn` again, and see that problem is fixed. This branch is using a prebuilt version of React Native with this patch applied. Of course you could (and probably should) also modify `master` to use a version of RN built by the Facebook CI (assuming that's a thing you guys do).
Closes https://github.com/facebook/react-native/pull/13876
Differential Revision: D5476858
Pulled By: shergin
fbshipit-source-id: 6634d8cb3ee18fd99f7dc4e1eef348accc1c45ad
Summary:
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15156
Differential Revision: D5479265
Pulled By: shergin
fbshipit-source-id: a2dfa3a4357e126838a17dac4797d1d845cd56ae
Summary:
Closes https://github.com/facebook/react-native/issues/7463.
This PR fixes the `HEAD` http requests in Android.
In Android all the HEAD http requests will fail, even if the request succeeds in the native layer due to an issue in the communication with the `OkHttp`.
Closes https://github.com/facebook/react-native/pull/14289
Differential Revision: D5166130
Pulled By: hramos
fbshipit-source-id: a7a0deee0fcb5f6a645c07d4e6f4386b5f550e31
Summary:
This diff changes the behaviour of natively driven animations in case the node that they are being run for has its value changed using `setValue` or as a result of an incoming event.
The reason for changing that is to match the JS implementation of `setValue` which behaves as described above (see relevant code here: 7cdd4d48c8/Libraries/Animated/src/AnimatedImplementation.js (L743))
**Test Plan:**
Use this sample app: https://snack.expo.io/B1V7RX9r-
Change: `USE_NATIVE_DRIVER` const between `true` and `false`.
See the animation stops regardless of the state of `USE_NATIVE_DRIVER` unlike before when it would stop only when `USE_NATIVE_DRIVER` was set to `false`
Closes https://github.com/facebook/react-native/pull/15054
Differential Revision: D5463750
Pulled By: hramos
fbshipit-source-id: e164c5299588ba8cac2937260c9ba9f6053b04e5
Summary:
On Android, using `ImageEditor.cropImage` with `displaySize` option may causes crash with exception below:
```
FATAL EXCEPTION: mqt_native_modules
Process: me.sohobloo.test, PID: 11308
com.facebook.react.bridge.UnexpectedNativeTypeException: TypeError: expected dynamic type `int64', but had type `double'
at com.facebook.react.bridge.ReadableNativeMap.getInt(Native Method)
at com.facebook.react.modules.camera.ImageEditingManager.cropImage(ImageEditingManager.java:196)
at java.lang.reflect.Method.invoke(Native Method)
at java.lang.reflect.Method.invoke(Method.java:372)
at com.facebook.react.bridge.BaseJavaModule$JavaMethod.invoke(BaseJavaModule.java:345)
at com.facebook.react.cxxbridge.JavaModuleWrapper.invoke(JavaModuleWrapper.java:141)
at com.facebook.react.bridge.queue.NativeRunnable.run(Native Method)
at android.os.Handler.handleCallback(Handler.java:815)
at android.os.Handler.dispatchMessage(Handler.java:104)
at com.facebook.react.bridge.queue.MessageQueueThreadHandler.dispatchMessage(MessageQueueThreadHandler.java:31)
at android.os.Looper.loop(Looper.java:194)
at com.facebook.react.bridge.queue.MessageQueueThreadImpl$3.run(MessageQueueThreadImpl.java:196)
at java.lang.Thread.run(Thread.java:818)
```
This is caused by getInt from `number` type of JS.
```javascript
ImageEditor.cropImage(
uri,
{
offset: {x: 0, y: 0},
size: {width: 320, height: 240},
displaySize: {width: 320.5, height: 240.5}
}
);
```
Closes https://github.com/facebook/react-native/pull/13312
Differential Revision: D5462709
Pulled By: shergin
fbshipit-source-id: 42cb853b533769b6969b8ac9ad50f3dd3c764055
Summary:
The support for `ReadableArray` in `toBundle` was never implemented, throwing an `UnsupportedOperationException` when trying to convert an array.
* Created `toList` -- A method that converts a `ReadableArray` to an `ArrayList`
* Modified `toBundle` to support arrays using `toList`
* Created `fromList` -- A method that converts a `List` to a `WritableArray`
* Modified `fromBundle` to also support lists using `fromList`
This PR allows `toBundle` and `fromBundle` (as well as `toList` and `fromList`) to work consistently without loosing information.
**Test Plan**
I've created three different arrays: one full of integers, one full of strings, and one mixed (with a integer, a boolean, a string, null, a map with a string and a boolean array), putting all of them inside a map.
After converting the map to a `Bundle` using `toBundle`, the integer array was retrieved through `Bundle.getIntegerArrayList`, the string array through `Bundle.getStringArrayList` and the mixed array through `Bundle.get` (casting it to an `ArrayList`)
After checking whether each value from the bundle was correct, I converted the bundle back to a map using `fromBundle`, and checked again every value.
The code and results from the test can be found in [this gist](https://gist.github.com/Guichaguri/5c7574b31f9584b6a9a0c182fd940a86).
Closes https://github.com/facebook/react-native/pull/15056
Differential Revision: D5460966
Pulled By: javache
fbshipit-source-id: a11b450eae4186e68bed7b8ce7dea8e5982e689a
Summary:
Convert to base64 not utf8
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15046
Differential Revision: D5451398
Pulled By: javache
fbshipit-source-id: b8c6c7b0fb50ca9558e92d3f63a088e343791b7f
Summary:
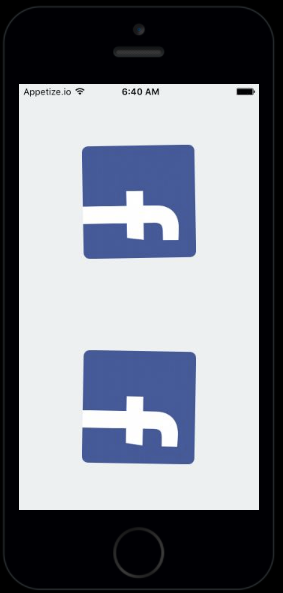
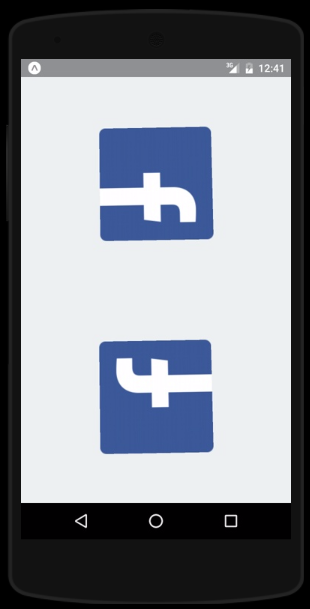
This PR fixes an issue with rotation decomposition matrix on android.
The issue can be illustrated with this sample code https://snack.expo.io/r1SHEJpVb
It surfaces when we have non-zero rotation in Y or X axis and when rotation Z is greater than 90deg or less than -90deg. In that case the decomposition code doesn't give a valid output and as a result the view gets rotated by 180deg in Z axis.
You may want to run the code linked above on android and iOS to see the difference. Basically the example app renders first image rotated only by 89deg and the next one by 91deg. As a result you should see the second view being pivoted just slightly more than the first image. Apparently on android the second image is completely flipped:
iOS:

Android:

The bug seemed to be caused by the code that decomposes the matrix into axis angles. It seems like that whole code has been overly complicated and we've been converting matrix first into quaternion just to extract angles. Whereas it is sufficient to extract angles directly from rotation matrix as described here: http://nghiaho.com/?page_id=846
This formula produces way simpler code and also gives correct result in the aforementioned case, so I decided not to debug quaternion code any further.
sidenote: New formula's y angle output range is now -90 to 90deg hence changes in tests.
Closes https://github.com/facebook/react-native/pull/14888
Reviewed By: astreet
Differential Revision: D5414006
Pulled By: shergin
fbshipit-source-id: 2e0a68cf4b2a9e32f10f6bfff2d484867a337fa3
Summary:
This fixes support for the `backgroundColor` style prop on an `ART.Surface`.
`ARTSurfaceViewManager` inherits its `setBackgroundColor` implementation from `BaseViewManager`. This implementation broke in API 24 because API 24 removed support for `setBackgroundColor`on `TextureViews`. `ARTSurfaceView` inherits from `TextureView` so it also lost support for `setBackgroundColor`.
To fix this, the implementation of `ART.Surface's` `setBackgroundColor` was moved to the shadow node. The implementation now draws the background color on the canvas.
In a test app, verified that initializing and changing the background color on an `ART.Surface` works. Verified that the background renders as transparent when a background color isn't set. Also, this change is being used in my team's app.
Adam Comella
Microsoft Corp.
Closes https://github.com/facebook/react-native/pull/14117
Differential Revision: D5419574
Pulled By: hramos
fbshipit-source-id: 022bfed553e33e2d493f68b4bf5aa16dd304934d
Summary:
What existing problem does the pull request solve?
this fixes#13506 and #12717 where:
- there are some issues when pressing enter with some keyboard
- blurOnSubmit is not working with multiline
I think this should be in stable branch as this is pretty critical, isn't it?
- just create a TextInput with multiline and press enter with samsung keyboard
before, it won't create a new line, now it will.
- just create a TextInput with multiline and blurOnSubmit true and press enter
before, it won't blur, and wont create a new line (on some keyboard, it will create a new line), now it will blur only
Closes https://github.com/facebook/react-native/pull/13890
Reviewed By: achen1
Differential Revision: D5333464
Pulled By: shergin
fbshipit-source-id: a0597d1b1967d4de1486e728e03160e1bb15afeb
Summary:
This replaces all uses of `React.createClass` with `createReactClass` from the `create-react-class` package, attempting to match use of `var` and `const` according to local style.
Fixes#14620
Refs #14712
Closes https://github.com/facebook/react-native/pull/14729
Differential Revision: D5321810
Pulled By: hramos
fbshipit-source-id: ae7b40640b2773fd89c3fb727ec87f688bebf585
Summary:
This exposes a way to listen to JS bundle download events when creating a ReactInstanceManager. This can be used to display a custom native UI while the JS bundle is loading. It is a pretty specific use case but Expo will need this to display loading progress on the app loading splash screen.
**Test plan**
Tested by adding a listener to the ReactInstanceManager in the Expo app and checked that it gets called when the bundle is loading.
Closes https://github.com/facebook/react-native/pull/12984
Reviewed By: devknoll
Differential Revision: D4797638
Pulled By: hramos
fbshipit-source-id: 04d7cd4071535670c1bcb121566748e495197c80
Summary:
* Cleanup some header files so we use more forward declarations
* Rename Executor to JSExecutor.h
* Move some typedefs to more appropriate locations
Reviewed By: mhorowitz
Differential Revision: D5301913
fbshipit-source-id: e75154797eb3f531d2f42a5e95409f4062b85f91
Summary:
1. Calculated the fling slow down velocity using OnScrollDispatchHelper
2. Calculated the END_DRAG velocity using velocity tracker in VelocityHelper.
3. Change the interface of ReactScrollViewHelper to pass velocity on x & y.
Pending future work:
Calculate the velocity of BEGIN_DRAG, MOMENTUM_BEGIN and MOMENTUM_END
Add threshold in ScrollResponder.js instead of checking x & y velocity equal zero
Reviewed By: achen1
Differential Revision: D5238126
fbshipit-source-id: 35fb70dda8ab66cd152413cb9c1c041354f1c061