Summary:
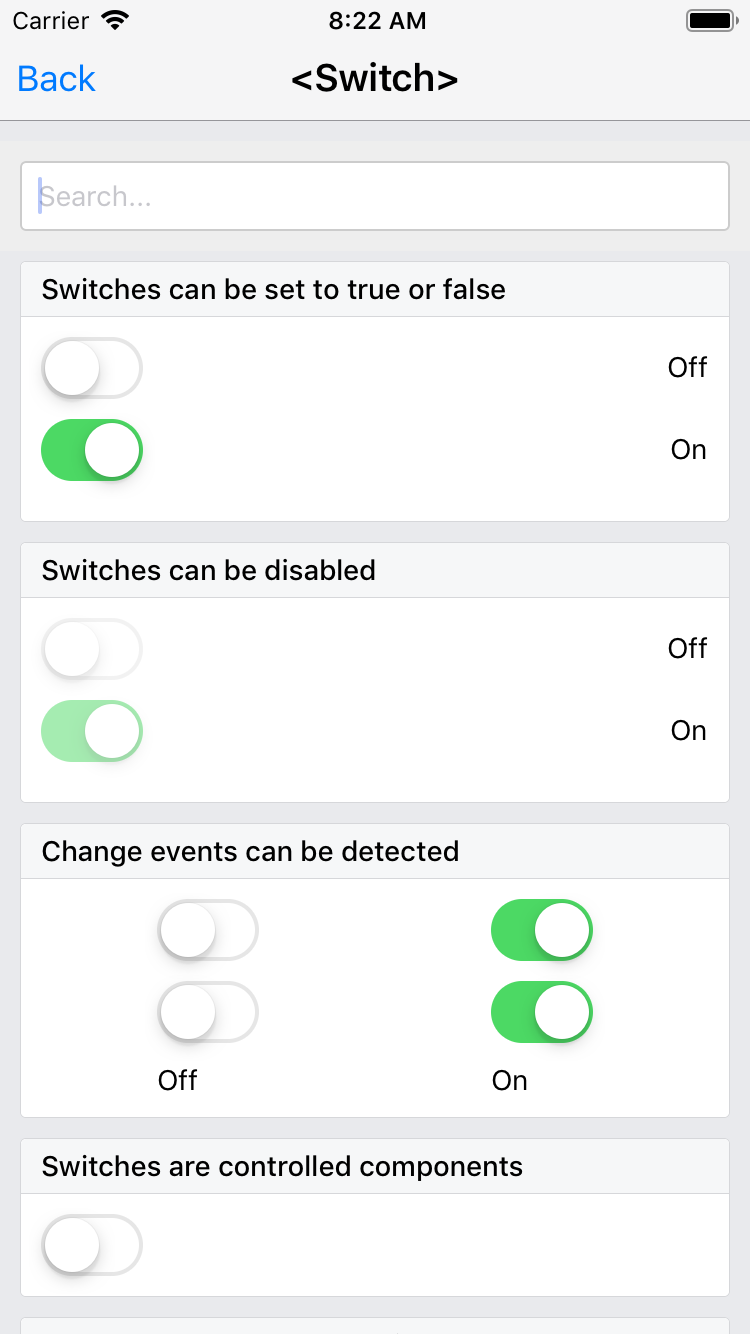
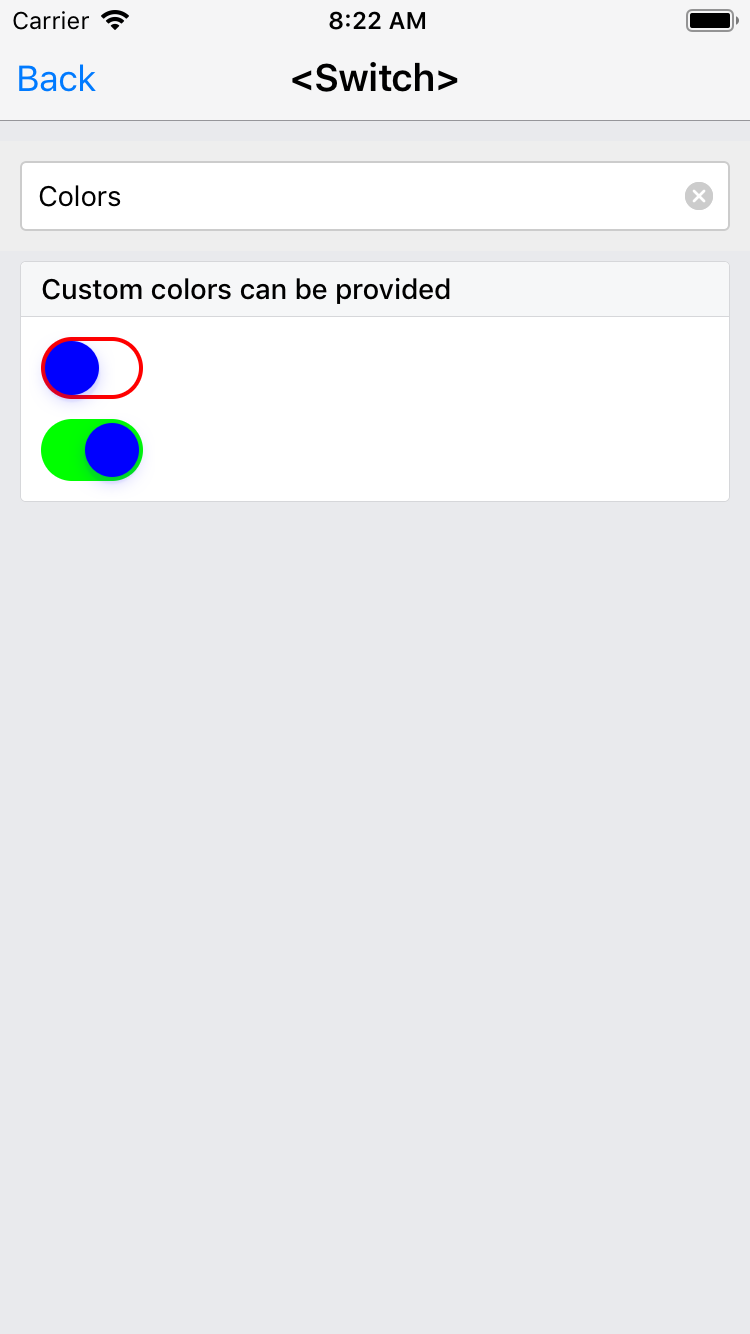
fixes#23962, where trackColor is reset when value changed. This PR will set trackColor corresponding trackColor every-time value changes.
[Android] [Changed] - Fix Switch trackColor
Pull Request resolved: https://github.com/facebook/react-native/pull/23977
Differential Revision: D14495206
Pulled By: hramos
fbshipit-source-id: d712f540cd3f8359d6e85f79c12732689870a112
One of the cherry-picks updates snapshot for Text component. We would need to cherry-pick
other few commits to make sure the code in this branch corresponds to the image provided.
Since re-generating an image takes a lot of time, I am going to skip running tests
for Text for now.
Summary:
Fixes#23459. It is not legal to write the character array of a std::string, and can result in undefined behavior.
[General] [Fixed] - Crash when substring intersects with emoji
Pull Request resolved: https://github.com/facebook/react-native/pull/23609
Differential Revision: D14198159
Pulled By: mdvacca
fbshipit-source-id: 71060b1b99ddab89793c98c09f99ec9974479e62
Summary:
This is a fix for #5859, based on the feedback in #18587. Instead of using `didSetProps` it uses a setter. I will also note that setting to `nil` no longer works (crashes) so setting it to a blank string then back to the original works fine.
[iOS] [Fixed] - Toggling secureTextEntry correctly places cursor.
Pull Request resolved: https://github.com/facebook/react-native/pull/23524
Differential Revision: D14143028
Pulled By: cpojer
fbshipit-source-id: 5f3203d56b1329eb7359465f8ab50eb4f4fa5507
Summary:
1. add role description for heading
2. add talkback navigation support for link and header
Fixes#22440
Pull Request resolved: https://github.com/facebook/react-native/pull/22447
Differential Revision: D14205822
Pulled By: cpojer
fbshipit-source-id: 86bfc3bfc851f3544b1962012abaf8d1a357a9d2
Summary:
This is an updated version of #22579 which uses compile conditionals to prevent `use of undeclared identifier` errors when compiling on older versions of Xcode.
--------
Currently the only `textContentType` values that work are: `username`, `password`, `location`, `name` and `nickname`. This is due to the strings provided by React Native not matching up with the underlying string constants used in iOS (with the exception of the aforementioned types). Issue #22578 has more detail examples/explanation.
Pull Request resolved: https://github.com/facebook/react-native/pull/22611
Differential Revision: D13460949
Pulled By: cpojer
fbshipit-source-id: e6d1108422b850ebc3aea05693ed05118b77b5de
Summary:
Itwas merged AlertIOS into Alert and removed type parameter from Alert.alert line 60 at Alert.js
[AlertIOS] [Change and Replace] - Merge AlertIOS into Alert.
Pull Request resolved: https://github.com/facebook/react-native/pull/23318
Reviewed By: mjesun
Differential Revision: D14031421
Pulled By: cpojer
fbshipit-source-id: 98db173adeb65aa90d309f8a583993bc0cddb6e1
Summary:
Splits RTLExample into separate exported examples, so they can be filtered. This will help with Detox tests.
Previously the single forceRTL toggle affected multiple examples because they all share state—although the box model examples at the end had their own toggles. Now each example has its own RTL toggle so it is always available even when examples are filtered, and so the examples don't have to share state. There is still the separate forceRTL toggle that changes the setting in `I18nManager`, which affects the default setting when the page appears, as well as the direction of the "with directional meaning" pointer icon.
[General] [Changed] - Split RTLExample into separate exported examples
Pull Request resolved: https://github.com/facebook/react-native/pull/23354
Differential Revision: D14030498
Pulled By: cpojer
fbshipit-source-id: 44eb493297f6a4832b55ef2b02a93dc5c213f337
Summary:
Make Text prop types exact to catch tons of errors, including typos like in https://fb.workplace.com/groups/rn.support/permalink/2306953619353240/.
I tried to fix things when it was totally obvious what the intent was, but otherwise tried to keep the existing behavior the same, even if it meant that usage of some props was getting ignored, like `hitSlop`.
Reviewed By: TheSavior
Differential Revision: D13892999
fbshipit-source-id: 5003508a648287e4eca8055fb59da5f03bd066cc
Summary:
Running *lint* on RN found that there are some Java 8 features used without specifying Java 8 compatibility in projects. This PR adds Java 8 compatibility and fixes errors caused by Java 8 feature use. I suspend that it may be cause of many failures on older Androids, but also found that many modules/packages switched to and require Java 8.
```java
../../src/main/java/com/facebook/react/devsupport/BundleDownloader.java:167: Try-with-resources requires API level 19 (current min is 16)
../../src/main/java/com/facebook/react/devsupport/DevServerHelper.java:658: Try-with-resources requires API level 19 (current min is 16)
```
For more information https://developer.android.com/studio/write/java8-support
[Android] [Changed] - Enable Java 8
Pull Request resolved: https://github.com/facebook/react-native/pull/23295
Differential Revision: D13959096
Pulled By: cpojer
fbshipit-source-id: 0bfd0565b61a132906cf35ee55b4afcf5450f7cb
Summary:
TurboModules depend on a getConstants method. Existing ObjectiveC modules do not have this method. Therefore, I moved the contents of `constantsToExport` to `getConstants` and then had `constantsToExports` call `getConstants`.
facebook
Since all NativeModules will eventually need to be migrated to the TurboModule system, I didn't restrict this to just the NativeModules in Marketplace.
```
const fs = require('fs');
if (process.argv.length < 3) {
throw new Error('Expected a file containing a list of native modules as the third param');
}
function read(filename) {
return fs.readFileSync(filename, 'utf8');
}
const nativeModuleFilenames = read(process.argv[2]).split('\n').filter(Boolean);
nativeModuleFilenames.forEach((fileName) => {
if (fileName.endsWith('.h')) {
return;
}
const absPath = `${process.env.HOME}/${fileName}`;
const fileSource = read(absPath);
if (/(\n|^)-\s*\((.+)\)getConstants/.test(fileSource)) {
return;
}
const constantsToExportRegex = /(\n|^)-\s*\((.+)\)constantsToExport/;
const result = constantsToExportRegex.exec(fileSource);
if (result == null) {
throw new Error(`Didn't find a constantsToExport function inside NativeModule ${fileName}`);
}
const returnType = result[2];
const newFileSource = fileSource.replace(
constantsToExportRegex,
'$1- ($2)constantsToExport\n' +
'{\n' +
` return ${returnType.includes('ModuleConstants') ? '($2)' : ''}[self getConstants];\n` +
'}\n' +
'\n' +
'- ($2)getConstants'
);
fs.writeFileSync(absPath, newFileSource);
});
```
```
> xbgs -l ')constantsToExport'
```
Reviewed By: fkgozali
Differential Revision: D13951197
fbshipit-source-id: 394a319d42aff466c56a3d748e17c335307a8f47
Summary:
In https://github.com/facebook/react-native/pull/20602, I tried to make ReactActivity to extend AppCompatActivity per Google recommendation. But import failed, now ReactActivity extends FragmentActivity which is a parent class of AppCompatActivity and step forward to extend AppCompatActivity.
Pull Request resolved: https://github.com/facebook/react-native/pull/22662
Reviewed By: mdvacca
Differential Revision: D13505140
Pulled By: hramos
fbshipit-source-id: d4edc8dc5c606c45811c1deddf5727a47ad484d8
Summary:
Fixes https://github.com/facebook/react-native/issues/23108. The TabBarIOS component is scheduled to be removed from core any day now, so it's OK to remove it from our test suite.
Changelog:
----------
[iOS] [Removed] - Remove TabBarExample SST
Pull Request resolved: https://github.com/facebook/react-native/pull/23206
Differential Revision: D13864064
Pulled By: hramos
fbshipit-source-id: f65da75e2789d384dcd713a27ca5528f0faa7526
Summary:
Latest changes inside CLI now require that Metro configuration is provided when building RNTester app. This is to let CLI know that instead of looking for "react-native" under "node_modules" (that is obviously not present since we are running from source), it should check the paths provided.
When running "npm start", it finds the configuration at the root. However, when building through Xcode (e.g. "react-native bundle" or "xcodebuild" in Release scheme), it runs "react-native-xcode.sh" that works in different folder and makes Metro not detect the configuration file.
This PR explicitly sets path to the configuration via `BUNDLE_CONFIG`.
It also removes `pwd` from being prepended to all `BUNDLE_CONFIG` values. In my case, `pwd` was `/Users/grabbou` and the RNTester files where inside `/Users/grabbou/Repositories/react-native`. I was unable to point the script to correct location without making it aware of the folder structure - which is not going to work on the CI.
Pull Request resolved: https://github.com/facebook/react-native/pull/23191
Differential Revision: D13851741
Pulled By: hramos
fbshipit-source-id: d920353fd68d39468bd33bd1ad47e03b017a7727
Summary:
We have a million of inline styles in RNTester which causes a lot of noise with the lint bot in PRs. The rule makes sense for the main libraries but for RNTester it usually makes examples easier to read to just use inline styles. Also reduces lint warnings from 357 to 77.
Changelog:
----------
[General] [Changed] - Disable no-inline-styles lint rule for RNTester
Pull Request resolved: https://github.com/facebook/react-native/pull/23169
Differential Revision: D13838529
Pulled By: cpojer
fbshipit-source-id: 474e159e0b0c07bce42878db2b214b8903b49c08
Summary:
`Animated.event` not work with direct events and not bubbling events, which means it does not work with `PanResponder`, please see [Animation Caveats](https://facebook.github.io/react-native/docs/animations#caveats)
Changelog:
----------
[General] [Fixed] - Disable animation native driver in AnimatedGratuisousApp of RNTester.
Pull Request resolved: https://github.com/facebook/react-native/pull/23172
Differential Revision: D13838555
Pulled By: cpojer
fbshipit-source-id: 866bc83e780d6712ffae5964615af44a72bf998c
Summary:
In RNTester, previously the MaskedViewExample was returned as a single example record. However, within that one example there were several sub-examples. Now that we've implemented example filtering, filtering didn't really work for MaskedViewExample because it only operates on top-level examples.
There was no benefit to grouping MaskedViewExample into a single example, so this PR splits it into separate examples.
Changelog:
----------
Help reviewers and the release process by writing your own changelog entry. See http://facebook.github.io/react-native/docs/contributing#changelog for an example.
[General] [Fixed] - Fix filtering of MaskedViewExample by splitting into separate example records.
Pull Request resolved: https://github.com/facebook/react-native/pull/23168
Differential Revision: D13838524
Pulled By: cpojer
fbshipit-source-id: 21ae8228e4ce5bfc06fb1ea230163da9261cb36a
Summary:
On Android `textTransform` breaks other styles applied to the text. It seems related to the usage of `ReplacementSpan` which allows drawing the text manually but seems to throw away some changes made by other span applied to the text.
To fix it I removed the usage of `ReplacementSpan` and simply transform the text before appending it to the `Spannable` string. To make sure textTransform is inherited correctly I added it to TextAttributes which handles this.
Pull Request resolved: https://github.com/facebook/react-native/pull/22670
Differential Revision: D13494819
Pulled By: cpojer
fbshipit-source-id: 1c69591084aa906c2d3b10153b354d39c0936340
Summary: This diff upgrades the Android Support Library to use version 28.0.0
Reviewed By: cpojer
Differential Revision: D13737512
fbshipit-source-id: 7b3d9c384df0b25e5ce48e769e1ff0ac9be9f104
Summary:
Removes unused suppressions before deploying 0.91. See D13708161 for more context on why these couldn't be removed before.
I will follow up with 2 more diffs:
1. A diff that bumps the flow version in xplat and removes unused suppressions
2. A diff that adds new suppressions for 0.91
Reviewed By: samwgoldman
Differential Revision: D13720219
fbshipit-source-id: b07dd163962fed7ff27ce3e0a4a73a71c51965d9
Summary:
Applies the `thumbTintColor` prop to Sliders on iOS (which has been supported since iOS 5.0). Updates other documentation so that it is not labeled as Android-only, including the RNTester app
Pull Request resolved: https://github.com/facebook/react-native/pull/22177
Differential Revision: D13695554
Pulled By: hramos
fbshipit-source-id: 250f6574b193a37b3cd237bcf42612c3e91bf813
Summary:
iOS's `allowFontScaling` example was copied to Android. Also, I added a case illustrating that `allowFontScaling` gets inherited in nested `<Text>` scenarios. This tests the bug fix from #22917. This nested case was added to both iOS and Android.
Also, moved the comment in `TextAttributes.java` from the top of the file to the top of the class definition as requested in #22917.
Pull Request resolved: https://github.com/facebook/react-native/pull/22991
Differential Revision: D13671380
Pulled By: cpojer
fbshipit-source-id: a8aae4f051c76391e33bdbd6bdc80aff9b7de5cd
Summary: Fixes a bug introduced with the example filtering in D13561744 causing the Camera Roll example to not show any pictures
Reviewed By: JoshuaGross
Differential Revision: D13622124
fbshipit-source-id: a5863dcdd9f89ae1373910f25b38e4a322796dbe
Summary: Emily removed some magic that required InitializeCore for everything back in Sept/Oct. These tests have been broken for a long time, so it wasn't obvious that they broke.
Reviewed By: ejanzer
Differential Revision: D13601264
fbshipit-source-id: ea6ab7c8891207dad06cd062968d019a236cf8fc
Summary:
There's been a bug on iOS and iPad that the position of an action sheet using UIActionController isn't updated if the position of its anchor view changes due to rotating the device. A common scenario would be, presenting an action sheet from a right bar button item. Rotating the device will most likely change the bar button's X coordinate. The action sheets arrow would still point to the old position due to how it has been implemented so far.
I used also reduced some code duplication between `-showActionSheetWithOptions` and `-showShareActionSheetWithOptions:` while at it.
Changelog:
----------
[iOS] [Fixed] - Action Sheet position after rotation on tablet
Pull Request resolved: https://github.com/facebook/react-native/pull/22738
Differential Revision: D13582810
Pulled By: PeteTheHeat
fbshipit-source-id: a93065284b02efc41ae7378465521330a828a126
Summary:
This PR adds flow types for the RNTester examples, and updates all of the RNTester examples to match the flow type consistently.
Previously, there was a mix of static class definitions and whether or not pages exported examples or a component. Now we will always export the same way, enforced by flow types
Note: I also fixed most of the $FlowFixMe in changed components
Pull Request resolved: https://github.com/facebook/react-native/pull/22829
Reviewed By: cpojer
Differential Revision: D13563191
Pulled By: rickhanlonii
fbshipit-source-id: b697e3346a863d1b130881592b0522a96c202b63
Summary:
This PR adds filtering for e2e test examples using the new examples filter introduced in https://github.com/facebook/react-native/pull/22777
To do that we:
- Add a `testID` to `RNTesterExampleFilter` to select an example
- Refactor a few examples to export multiple examples for filtering
- Update all tests to filter by example title
Pull Request resolved: https://github.com/facebook/react-native/pull/22828
Reviewed By: TheSavior
Differential Revision: D13562664
Pulled By: rickhanlonii
fbshipit-source-id: efb0ca8050c1ca5c10d96bd77d35dd1143c3a3b3
Summary:
This PR adds filtering functionality to individual example screens of RNTester. This is useful for Detox testing of RNTester, since Detox requires elements to be visible on the screen before they can be interacted with. Instead of needing to scroll an arbitrary amount, the test can enter the name of the example to be tested, just as is done on the main screen. This will lead to simpler and more reliable E2E tests for long example screens. This PR doesn't add any automated tests using the filter; those will be added in a separate PR.
This is implemented by extracting the existing filtering functionality out of `RNTesterExampleList` into a shared `RNTesterExampleFilter` component that can be used both within `RNTesterExampleList` (the main screen) and `RNTesterExampleContainer` (the example screen).


Changelog:
----------
[General] [Added] - Added filtering to RNTester example screens
Pull Request resolved: https://github.com/facebook/react-native/pull/22777
Reviewed By: TheSavior
Differential Revision: D13561744
Pulled By: rickhanlonii
fbshipit-source-id: cb120626a8e2b8440f88b871557c0b92fbef5edc
Summary:
Pull Request resolved: https://github.com/facebook/react-native/pull/22231
- Use clang instead of the deprecated gcc
- Use libc++ instead of the deprecated gnustl
- Updated gradle and android plugin version
- Fixed missing arch in local-cli template
- `clean` task should now always succeed
- `clean` task deletes build artifacts
- No need to specify buildToolsVersion. It's derived.
- Elvis operator for more readable code
Pull Request resolved: https://github.com/facebook/react-native/pull/22263
Reviewed By: hramos
Differential Revision: D13004499
Pulled By: DanielZlotin
fbshipit-source-id: da54bb744cedb4c6f3bda590f8c25d0ad64086ef
Summary:
The following tests are disabled in this PR:
- testTimersTest is failing due to undefined this.setTimeout, probably introduced back in 61346d3. Tracking a fix in https://github.com/facebook/react-native/issues/22695
- testTheTester_ExpectError is failing as RCTTestRunner is not properly passing through the error. Tracking a fix in https://github.com/facebook/react-native/issues/22697
I've added a comment regarding testWebSocketTest and how to ensure it passes locally.
This PR also fixes all remaining snapshot tests, which were failing due to the use of iPhone XS as a iOS Simulator on Circle CI. We are using iPhone 6s for SST internally, and this allows us to be consistent.
Pull Request resolved: https://github.com/facebook/react-native/pull/22720
Differential Revision: D13532788
Pulled By: hramos
fbshipit-source-id: 75681236032839bf88180611ee68826b53cc96eb
Summary:
The iOS snapshots have been out of date for months, but the failure was not caught in open source's `test_objc` job because `xcpretty` was swallowing the non-zero error code.
To fix this, I enabled recording mode in RNTesterSnapshotTests.m temporarily, and re-ran the tests in order to update the snapshots. I've also switched the test device used by Circle CI to iPhone 6s to be consistent with the snapshot tests that run internally at Facebook.
Integration tests are not fully fixed yet, but I can confirm the following tests are fixed by this diff:
```
-[RNTesterIntegrationTests testImageSnapshotTest]
-[RNTesterIntegrationTests testSimpleSnapshotTest]
-[RNTesterSnapshotTests testARTExample]
-[RNTesterSnapshotTests testLayoutExample]
-[RNTesterSnapshotTests testSliderExample]
-[RNTesterSnapshotTests testSwitchExample]
-[RNTesterSnapshotTests testTabBarExample]
-[RNTesterSnapshotTests testTextExample]
-[RNTesterSnapshotTests testViewExample]
```
I've also fixed a few shellcheck warnings in related scripts.
Reviewed By: fkgozali
Differential Revision: D13506865
fbshipit-source-id: dab985130c2ff3cb9dea19d1f87c8ee65d8c141e
Summary:
Switch E2E tests have been failing on master, although they pass locally.
Changelog:
----------
Help reviewers and the release process by writing your own changelog entry. See http://facebook.github.io/react-native/docs/contributing#changelog for an example.
[General] [Fixed] - Fix failing Switch E2E tests
Pull Request resolved: https://github.com/facebook/react-native/pull/22698
Differential Revision: D13511917
Pulled By: hramos
fbshipit-source-id: b2f5cac1927531a855699e34e1a37036773f0aad