Summary:
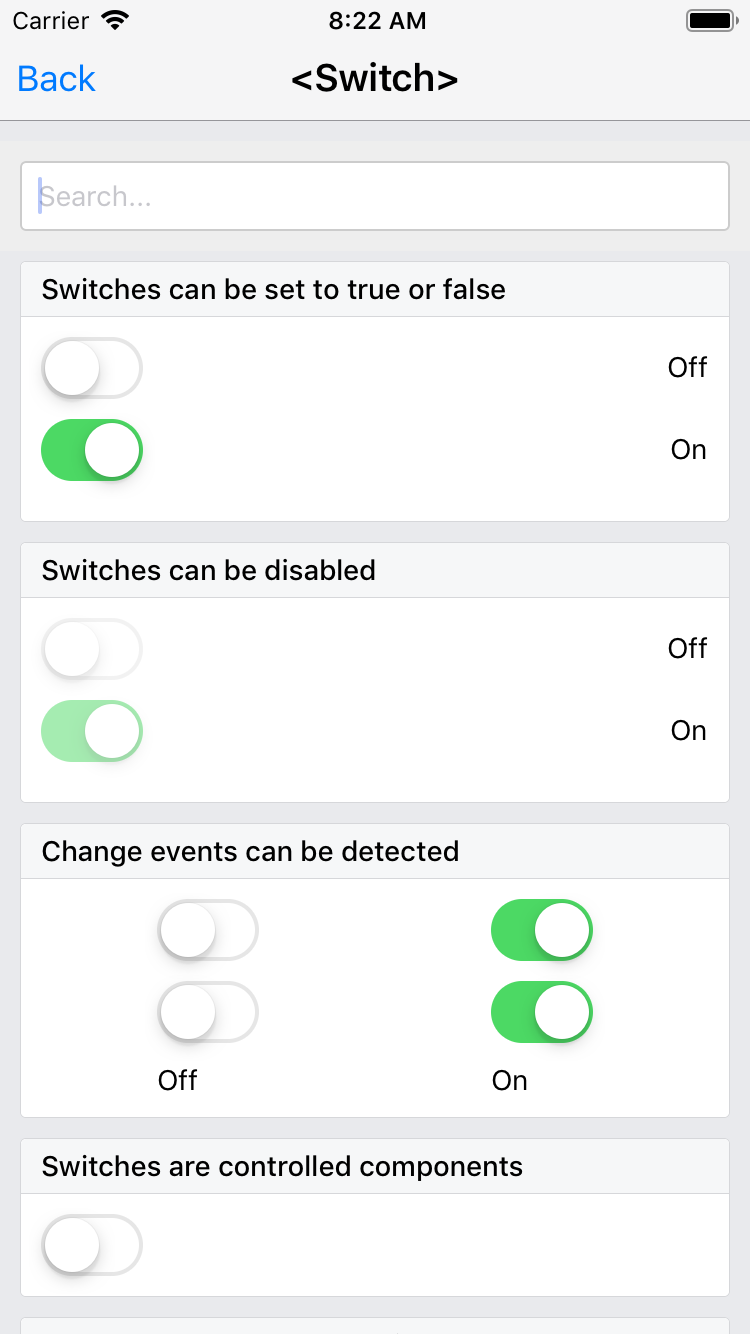
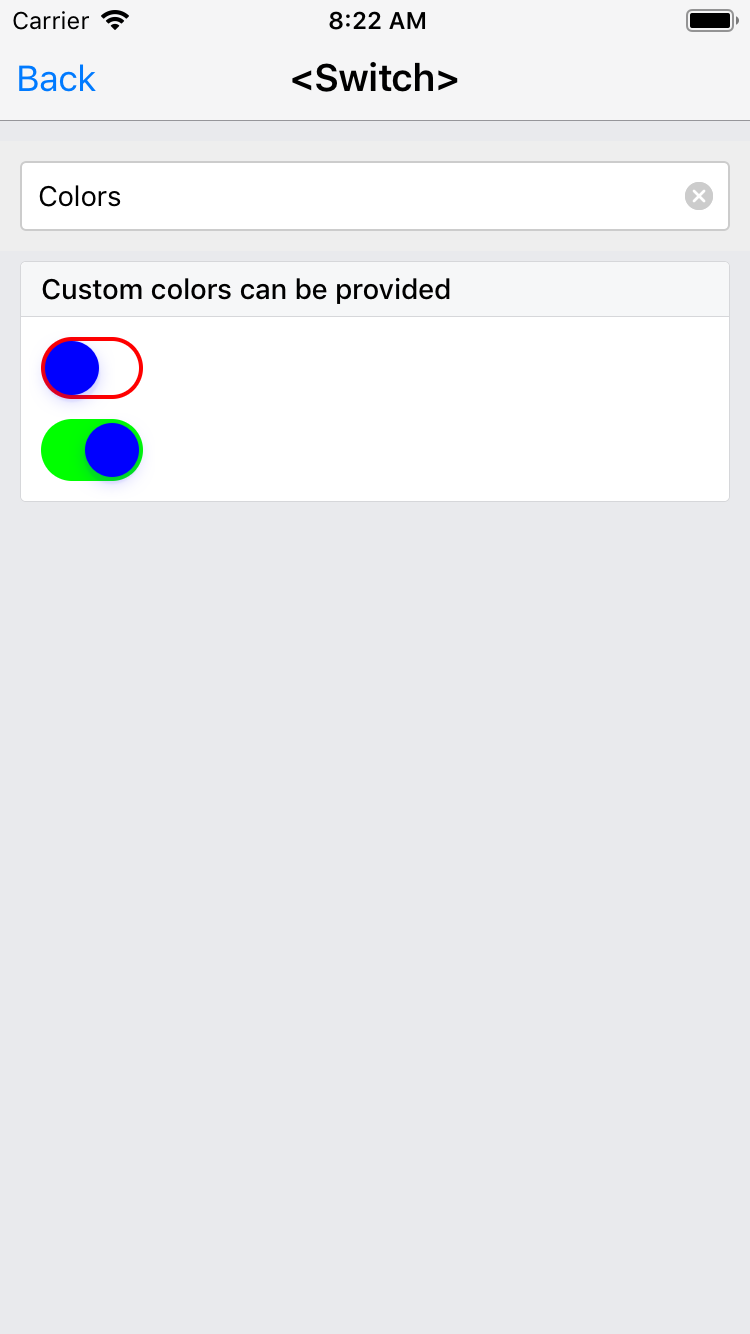
fixes#23962, where trackColor is reset when value changed. This PR will set trackColor corresponding trackColor every-time value changes.
[Android] [Changed] - Fix Switch trackColor
Pull Request resolved: https://github.com/facebook/react-native/pull/23977
Differential Revision: D14495206
Pulled By: hramos
fbshipit-source-id: d712f540cd3f8359d6e85f79c12732689870a112
Summary:
Fixes#23459. It is not legal to write the character array of a std::string, and can result in undefined behavior.
[General] [Fixed] - Crash when substring intersects with emoji
Pull Request resolved: https://github.com/facebook/react-native/pull/23609
Differential Revision: D14198159
Pulled By: mdvacca
fbshipit-source-id: 71060b1b99ddab89793c98c09f99ec9974479e62
Summary:
This is a fix for #5859, based on the feedback in #18587. Instead of using `didSetProps` it uses a setter. I will also note that setting to `nil` no longer works (crashes) so setting it to a blank string then back to the original works fine.
[iOS] [Fixed] - Toggling secureTextEntry correctly places cursor.
Pull Request resolved: https://github.com/facebook/react-native/pull/23524
Differential Revision: D14143028
Pulled By: cpojer
fbshipit-source-id: 5f3203d56b1329eb7359465f8ab50eb4f4fa5507
Summary:
1. add role description for heading
2. add talkback navigation support for link and header
Fixes#22440
Pull Request resolved: https://github.com/facebook/react-native/pull/22447
Differential Revision: D14205822
Pulled By: cpojer
fbshipit-source-id: 86bfc3bfc851f3544b1962012abaf8d1a357a9d2
Summary:
This is an updated version of #22579 which uses compile conditionals to prevent `use of undeclared identifier` errors when compiling on older versions of Xcode.
--------
Currently the only `textContentType` values that work are: `username`, `password`, `location`, `name` and `nickname`. This is due to the strings provided by React Native not matching up with the underlying string constants used in iOS (with the exception of the aforementioned types). Issue #22578 has more detail examples/explanation.
Pull Request resolved: https://github.com/facebook/react-native/pull/22611
Differential Revision: D13460949
Pulled By: cpojer
fbshipit-source-id: e6d1108422b850ebc3aea05693ed05118b77b5de
Summary:
Itwas merged AlertIOS into Alert and removed type parameter from Alert.alert line 60 at Alert.js
[AlertIOS] [Change and Replace] - Merge AlertIOS into Alert.
Pull Request resolved: https://github.com/facebook/react-native/pull/23318
Reviewed By: mjesun
Differential Revision: D14031421
Pulled By: cpojer
fbshipit-source-id: 98db173adeb65aa90d309f8a583993bc0cddb6e1
Summary:
Splits RTLExample into separate exported examples, so they can be filtered. This will help with Detox tests.
Previously the single forceRTL toggle affected multiple examples because they all share state—although the box model examples at the end had their own toggles. Now each example has its own RTL toggle so it is always available even when examples are filtered, and so the examples don't have to share state. There is still the separate forceRTL toggle that changes the setting in `I18nManager`, which affects the default setting when the page appears, as well as the direction of the "with directional meaning" pointer icon.
[General] [Changed] - Split RTLExample into separate exported examples
Pull Request resolved: https://github.com/facebook/react-native/pull/23354
Differential Revision: D14030498
Pulled By: cpojer
fbshipit-source-id: 44eb493297f6a4832b55ef2b02a93dc5c213f337
Summary:
Make Text prop types exact to catch tons of errors, including typos like in https://fb.workplace.com/groups/rn.support/permalink/2306953619353240/.
I tried to fix things when it was totally obvious what the intent was, but otherwise tried to keep the existing behavior the same, even if it meant that usage of some props was getting ignored, like `hitSlop`.
Reviewed By: TheSavior
Differential Revision: D13892999
fbshipit-source-id: 5003508a648287e4eca8055fb59da5f03bd066cc
Summary:
`Animated.event` not work with direct events and not bubbling events, which means it does not work with `PanResponder`, please see [Animation Caveats](https://facebook.github.io/react-native/docs/animations#caveats)
Changelog:
----------
[General] [Fixed] - Disable animation native driver in AnimatedGratuisousApp of RNTester.
Pull Request resolved: https://github.com/facebook/react-native/pull/23172
Differential Revision: D13838555
Pulled By: cpojer
fbshipit-source-id: 866bc83e780d6712ffae5964615af44a72bf998c
Summary:
In RNTester, previously the MaskedViewExample was returned as a single example record. However, within that one example there were several sub-examples. Now that we've implemented example filtering, filtering didn't really work for MaskedViewExample because it only operates on top-level examples.
There was no benefit to grouping MaskedViewExample into a single example, so this PR splits it into separate examples.
Changelog:
----------
Help reviewers and the release process by writing your own changelog entry. See http://facebook.github.io/react-native/docs/contributing#changelog for an example.
[General] [Fixed] - Fix filtering of MaskedViewExample by splitting into separate example records.
Pull Request resolved: https://github.com/facebook/react-native/pull/23168
Differential Revision: D13838524
Pulled By: cpojer
fbshipit-source-id: 21ae8228e4ce5bfc06fb1ea230163da9261cb36a
Summary:
On Android `textTransform` breaks other styles applied to the text. It seems related to the usage of `ReplacementSpan` which allows drawing the text manually but seems to throw away some changes made by other span applied to the text.
To fix it I removed the usage of `ReplacementSpan` and simply transform the text before appending it to the `Spannable` string. To make sure textTransform is inherited correctly I added it to TextAttributes which handles this.
Pull Request resolved: https://github.com/facebook/react-native/pull/22670
Differential Revision: D13494819
Pulled By: cpojer
fbshipit-source-id: 1c69591084aa906c2d3b10153b354d39c0936340
Summary:
Removes unused suppressions before deploying 0.91. See D13708161 for more context on why these couldn't be removed before.
I will follow up with 2 more diffs:
1. A diff that bumps the flow version in xplat and removes unused suppressions
2. A diff that adds new suppressions for 0.91
Reviewed By: samwgoldman
Differential Revision: D13720219
fbshipit-source-id: b07dd163962fed7ff27ce3e0a4a73a71c51965d9
Summary:
Applies the `thumbTintColor` prop to Sliders on iOS (which has been supported since iOS 5.0). Updates other documentation so that it is not labeled as Android-only, including the RNTester app
Pull Request resolved: https://github.com/facebook/react-native/pull/22177
Differential Revision: D13695554
Pulled By: hramos
fbshipit-source-id: 250f6574b193a37b3cd237bcf42612c3e91bf813
Summary:
iOS's `allowFontScaling` example was copied to Android. Also, I added a case illustrating that `allowFontScaling` gets inherited in nested `<Text>` scenarios. This tests the bug fix from #22917. This nested case was added to both iOS and Android.
Also, moved the comment in `TextAttributes.java` from the top of the file to the top of the class definition as requested in #22917.
Pull Request resolved: https://github.com/facebook/react-native/pull/22991
Differential Revision: D13671380
Pulled By: cpojer
fbshipit-source-id: a8aae4f051c76391e33bdbd6bdc80aff9b7de5cd
Summary: Fixes a bug introduced with the example filtering in D13561744 causing the Camera Roll example to not show any pictures
Reviewed By: JoshuaGross
Differential Revision: D13622124
fbshipit-source-id: a5863dcdd9f89ae1373910f25b38e4a322796dbe
Summary: Emily removed some magic that required InitializeCore for everything back in Sept/Oct. These tests have been broken for a long time, so it wasn't obvious that they broke.
Reviewed By: ejanzer
Differential Revision: D13601264
fbshipit-source-id: ea6ab7c8891207dad06cd062968d019a236cf8fc
Summary:
There's been a bug on iOS and iPad that the position of an action sheet using UIActionController isn't updated if the position of its anchor view changes due to rotating the device. A common scenario would be, presenting an action sheet from a right bar button item. Rotating the device will most likely change the bar button's X coordinate. The action sheets arrow would still point to the old position due to how it has been implemented so far.
I used also reduced some code duplication between `-showActionSheetWithOptions` and `-showShareActionSheetWithOptions:` while at it.
Changelog:
----------
[iOS] [Fixed] - Action Sheet position after rotation on tablet
Pull Request resolved: https://github.com/facebook/react-native/pull/22738
Differential Revision: D13582810
Pulled By: PeteTheHeat
fbshipit-source-id: a93065284b02efc41ae7378465521330a828a126
Summary:
This PR adds flow types for the RNTester examples, and updates all of the RNTester examples to match the flow type consistently.
Previously, there was a mix of static class definitions and whether or not pages exported examples or a component. Now we will always export the same way, enforced by flow types
Note: I also fixed most of the $FlowFixMe in changed components
Pull Request resolved: https://github.com/facebook/react-native/pull/22829
Reviewed By: cpojer
Differential Revision: D13563191
Pulled By: rickhanlonii
fbshipit-source-id: b697e3346a863d1b130881592b0522a96c202b63
Summary:
This PR adds filtering for e2e test examples using the new examples filter introduced in https://github.com/facebook/react-native/pull/22777
To do that we:
- Add a `testID` to `RNTesterExampleFilter` to select an example
- Refactor a few examples to export multiple examples for filtering
- Update all tests to filter by example title
Pull Request resolved: https://github.com/facebook/react-native/pull/22828
Reviewed By: TheSavior
Differential Revision: D13562664
Pulled By: rickhanlonii
fbshipit-source-id: efb0ca8050c1ca5c10d96bd77d35dd1143c3a3b3
Summary:
This PR adds filtering functionality to individual example screens of RNTester. This is useful for Detox testing of RNTester, since Detox requires elements to be visible on the screen before they can be interacted with. Instead of needing to scroll an arbitrary amount, the test can enter the name of the example to be tested, just as is done on the main screen. This will lead to simpler and more reliable E2E tests for long example screens. This PR doesn't add any automated tests using the filter; those will be added in a separate PR.
This is implemented by extracting the existing filtering functionality out of `RNTesterExampleList` into a shared `RNTesterExampleFilter` component that can be used both within `RNTesterExampleList` (the main screen) and `RNTesterExampleContainer` (the example screen).


Changelog:
----------
[General] [Added] - Added filtering to RNTester example screens
Pull Request resolved: https://github.com/facebook/react-native/pull/22777
Reviewed By: TheSavior
Differential Revision: D13561744
Pulled By: rickhanlonii
fbshipit-source-id: cb120626a8e2b8440f88b871557c0b92fbef5edc
Summary:
Fixes two types of warnings that occur when running E2E tests:
1. A deprecation warning from Jest: 'Option "setupTestFrameworkScriptFile" was replaced by configuration "setupFilesAfterEnv", which supports multiple paths.'
2. YellowBox warnings when running the app in debug mode, about components that are deprecated and that require main queue setup.
By fixing these warnings, we increase contributors' confidence that things are working correctly, and draw attention to any warnings that they _should_ pay attention to, if and when they arise.
I feel confident that we should hide the deprecated-component warnings; we _want_ to use these components because we want them to be tested, until they're removed entirely.
For the warning "Module RCTImagePickerManager requires main queue setup", if that's something that can be fixed with reasonable effort in the RNTester code then I think it would be better to do so. Otherwise, I think it is good to hide the warning, because this is a condition we expect: it's not something a contributor should pay attention to.
Pull Request resolved: https://github.com/facebook/react-native/pull/22621
Differential Revision: D13468553
Pulled By: hramos
fbshipit-source-id: 1a5952087dd6fcc9ba08ff7a60ad9f5b075bef57
Summary:
Previously the RNTester app saved what screen you were on and what filter text was entered into the initial screen. This made e2e testing complex, as each test needed to manually restore the state to the home screen. If the state ever got out of sync with the test's expectations, it could lead to multiple failed tests.
There is still one specific component that uses persistence: `RNTesterSettingSwitchRow`. Persistence can be removed from this component next time tests for it are updated. As a result, `RNTesterStatePersister` is not yet entirely removed from the app.
Pull Request resolved: https://github.com/facebook/react-native/pull/22596
Differential Revision: D13413457
Pulled By: cpojer
fbshipit-source-id: 3faa26a94139397b4bce6b62ff43e9c2f870b145
Summary:
Previously the e2e test for Butto looked up elements by label. This can be fragile, and based on my understanding from TheSavior we would prefer to use testIDs. This also sets a consistent pattern we can point future contributors to, to follow.
Note that we are still looking up elements in the alerts shown by label. I haven't yet looked into whether it would be possible to add testIDs to alerts; it might be too complex to be worth it.
Pull Request resolved: https://github.com/facebook/react-native/pull/22593
Differential Revision: D13410799
Pulled By: TheSavior
fbshipit-source-id: 4bda80f4b8e7fe3ef17cd33209ec86d9183fd5e9
Summary:
Fixes#22578
Currently the only `textContentType` values that work are: `username`, `password`, `location`, `name` and `nickname`. This is due to the strings provided by React Native not matching up with the underlying string constants used in iOS (with the exception of the aforementioned types). Issue #22578 has more detail examples/explanation.
Pull Request resolved: https://github.com/facebook/react-native/pull/22579
Differential Revision: D13402177
Pulled By: shergin
fbshipit-source-id: 55f4a2029cd3ea1fb4834e9f56d2df5a05b31b4e
Summary:
Adds some initial tests for Touchable*. It only tests the first screen worth of examples; in a separate PR I'll work on an alternate way to "scroll" to individual examples in tests, before I add tests for the rest of the Touchable examples.
On the live stream where I began writing these tests, I reorganized the "Touchable feedback examples" to the top of the list so it would be on-screen for testing. I didn't include this reorganization or test in this PR; that can be added in once the "alternative to scrolling" is added in, to avoid having to reorganize.
Changelog:
----------
[General] [Added] - Add E2E tests for Touchable
Pull Request resolved: https://github.com/facebook/react-native/pull/22570
Differential Revision: D13400348
Pulled By: TheSavior
fbshipit-source-id: 821af135296049090427a16472cc14dabeb10ab4
Summary:
This PR adds e2e tests for the Picker and DatePicker components.
While writing these tests, I also found and fixed two bugs where we wern't passing the `testID` down to the native components, so detox couldn't look them up. This confirms what was mentioned by rotemmiz [here](https://github.com/wix/Detox/issues/798#issuecomment-401412276)
Pull Request resolved: https://github.com/facebook/react-native/pull/22537
Reviewed By: cpojer
Differential Revision: D13371307
Pulled By: rickhanlonii
fbshipit-source-id: a4dfcdb5913645bceca0c7353328eeb9ad0f6558
Summary:
Related to #22100
Enhance TouchableWithoutFeedback with press and target event types.
There are still work to do to update `UNSAFE_componentWillReceiveProps` and `touchableGetHitSlop` to make Flow not complain about `DeprecatedEdgeInsetsPropType` inexact type.
Pull Request resolved: https://github.com/facebook/react-native/pull/22479
Reviewed By: RSNara
Differential Revision: D13310764
Pulled By: TheSavior
fbshipit-source-id: 9002e542378491fb800c8e81c63f4fbe125b563c
Summary: This is one more step to remove `fbjs` from `react-native-github`. This changes both the internal and external code to use `invariant` from zertosh instead of the copy in fbjs.
Reviewed By: yungsters
Differential Revision: D13195941
fbshipit-source-id: 73564ca1715110e7da9c7ef56dc57374d61377e0
Summary:
Adding an “UNSAFE_” prefix to `componentWillMount`.
If this PR fixes an issue, type "Fixes #issueNumber" to automatically close the issue when the PR is merged.
- [x] yarn test
- [x] yarn flow
- [x] yarn flow-check-ios
- [x] yarn flow-check-android
[General] [Fixed] - adding an UNSAFE_ prefix
Pull Request resolved: https://github.com/facebook/react-native/pull/22125
Differential Revision: D13237831
Pulled By: mmmulani
fbshipit-source-id: b4ca1e4628f93e89fd5680c40b0e3f7c7db6ad38
Summary: Use array+map like other examples for DRY.
Reviewed By: TheSavior
Differential Revision: D13222132
fbshipit-source-id: 15171e496eaef8794c02e853950f666d77372923
Summary:
Related to #22100
Enhance TextInput with callback event types.
This is a first draft and I will need more help on this one. Flow checks are successful now but I am not sure types are accurate though.
Moreover I find my separation approach kind of dirty for callback event types.
- All flow tests succeed.
[GENERAL] [ENHANCEMENT] [TextInput.js] - Flow types
[GENERAL] [ENHANCEMENT] [TextInputExample.android.js] - Fixing Flow types
[GENERAL] [ENHANCEMENT] [TextInputExample.ios.js] - Fixing Flow types
[GENERAL] [ENHANCEMENT] [XHRExampleFetch.js] - Fixing Flow types
Pull Request resolved: https://github.com/facebook/react-native/pull/22250
Reviewed By: TheSavior
Differential Revision: D13104820
Pulled By: RSNara
fbshipit-source-id: 3fbb98d0ec2b62be676f71ae1053933d9c78485e
Summary:
Constructing `Buffer` using the constructor [[https://nodesource.com/blog/understanding-the-buffer-deprecation-in-node-js-10/ | has been deprecated in Node 10 due to security considerations]].
This is a simple and straightforward conversion.
Reviewed By: mjesun
Differential Revision: D13080655
fbshipit-source-id: 100d8f28c3b255422b26e820aaadcc4f32f41e0d
Summary:
Fixes `react-native/no-inline-styles` warning for several examples. I'm limiting the size of this PR to make it simpler to review.
Pull Request resolved: https://github.com/facebook/react-native/pull/22123
Reviewed By: RSNara
Differential Revision: D12929701
Pulled By: TheSavior
fbshipit-source-id: 7a976f2208b557fcfda46d5b586b30652c550eb2