Summary:
**Motivation**
Fix flickering in TabBarIOS on Apple TV... issue #15081
After this change, on Apple TV, TabBarIOS item selections will be controlled purely from the native side after initial render with the `selected` prop. This is necessary because the `UITabBar` implementation in tvOS moves the selection before calling `shouldSelectViewController:`; this issue does not occur on iOS.
**Test plan**
Existing CI should still pass. Issue is resolved when testing the example code in #15081 .
Closes https://github.com/facebook/react-native/pull/15220
Differential Revision: D5601671
Pulled By: javache
fbshipit-source-id: c18e7d3482d6c07d534ff40a443a6f642d4267bb
Summary:
It is not itemPositoning it is itemPositioning
I have test it on iOS and tvOS
Closes https://github.com/facebook/react-native/pull/15426
Differential Revision: D5591807
Pulled By: javache
fbshipit-source-id: 0ad0bc32012c63f93f6b1528cae46c6dcba56706
Summary:
When false, ScrollView disables use of pinch gestures to zoom in and out. This allows ScrollView's pinch gesture responder to be disabled to only allow zooming programmatically. The default value is ~false~ true.
**Test Plan**
Tested that pinch gesture responder is disabled when pinchEnabled=false.
/cc nicklockwood sahrens
🍺
Closes https://github.com/facebook/react-native/pull/10037
Differential Revision: D5491953
Pulled By: shergin
fbshipit-source-id: eae16f92ec616e415b4ddacfccb84c697582daf9
Summary:
Hey!
So, I was interested to contibure, and started from todo
Thank
Closes https://github.com/facebook/react-native/pull/14823
Differential Revision: D5546610
Pulled By: javache
fbshipit-source-id: 58e1b67786cbafa20399ac12dde9fcc3920abe94
Summary:
In iOS11, Apple added a new layout feature called "Safe Areas" (this blog post talks a bit about it: https://www.bignerdranch.com/blog/wwdc-2017-large-titles-and-safe-area-layout-guides/).
UIScrollView is one component that is affected by this change in Apple's API. When the `contentInsetAdjustmentBehavior` is set to `automatic`, for example, it will adjust the insets (and override any manually set insets) automatically based on whether or not there's a UINavigationBar, a UITabBar, a visible status bar, etc on the screen. Frustratingly, Apple decided to default to `Automatic` for this behavior, which will cause any apps that set contentInset/contentContainerStyle padding to have their values offset by, at the very least, the size of the status bar, when they compile their app for iOS 11. Here's more information about this behavior: https://developer.apple.com/documentation/uikit/uiscrollview/2902261-contentinsetadjustmentbehavior?language=objc
Mostly, this is a really straightforward change -- it simply adds a new iOS-only prop to ScrollView that allows setting `contentInsetAdjustmentBehavior`. But I did decide to default the behavior to `never`, so that it mimics the behavior we've seen in iOS < 11. I think it's good to keep something as crucial as scrollview content insets non-magical, and also keep it behaving similarly between platforms.
Closes https://github.com/facebook/react-native/pull/15023
Reviewed By: javache
Differential Revision: D5517552
Pulled By: hramos
fbshipit-source-id: c9ce4bf331b3d243228268d826fdd4dcee99981d
Summary:
Adds a queue to postMessage so that messages sent close together are not lost.
Setting location="a";location="b" results in only "b" reaching shouldStartLoadWithRequest. Making the second update asynchronous with setTimeout does not fix the issue unless a delay is added.
With this update, postMessage queues "b" until it gets a "message:received" event that confirms "a" has already been processed.
The included test sends two messages from a webview and checks that both are received. It fails against the preexisting code with the first message being dropped.
Closes https://github.com/facebook/react-native/pull/11304
Differential Revision: D5481385
Pulled By: hramos
fbshipit-source-id: 9b6af195eeff8f20c820e2fcdac997c90763e840
Summary:
In iOS11, Apple added a new layout feature called "Safe Areas" (this blog post talks a bit about it: https://www.bignerdranch.com/blog/wwdc-2017-large-titles-and-safe-area-layout-guides/).
UIScrollView is one component that is affected by this change in Apple's API. When the `contentInsetAdjustmentBehavior` is set to `automatic`, for example, it will adjust the insets (and override any manually set insets) automatically based on whether or not there's a UINavigationBar, a UITabBar, a visible status bar, etc on the screen. Frustratingly, Apple decided to default to `Automatic` for this behavior, which will cause any apps that set contentInset/contentContainerStyle padding to have their values offset by, at the very least, the size of the status bar, when they compile their app for iOS 11. Here's more information about this behavior: https://developer.apple.com/documentation/uikit/uiscrollview/2902261-contentinsetadjustmentbehavior?language=objc
Mostly, this is a really straightforward change -- it simply adds a new iOS-only prop to ScrollView that allows setting `contentInsetAdjustmentBehavior`. But I did decide to default the behavior to `never`, so that it mimics the behavior we've seen in iOS < 11. I think it's good to keep something as crucial as scrollview content insets non-magical, and also keep it behaving similarly between platforms.
Closes https://github.com/facebook/react-native/pull/15023
Differential Revision: D5441491
Pulled By: shergin
fbshipit-source-id: 7b56ea290f7f6eca5f1d996ff8488f40b866c2e6
Summary:
**Issue:**
Some fonts are defined with weights that don't match with the UIFontWeight constants.
**Example:**
UIFontWeightTraits for Roboto font
Light: -0.230
Thin: -0.365
Currently, the UIFontWeightTrait is always used if it != 0.0, and given the UIFontWeight constants for Light and Thin:
UIFontWeightThin -0.6
UIFontWeightLight -0.4
A style font weight of "300" or "200" will both resolve to Roboto-Thin as its weight -0.365 is closer to -0.4 (UIFontWeightLight) and -0.6 (UIFontWeightThin) than -0.230 (Roboto-Light).
**Proposed fix:**
When resolving `getWeightOfFont` try to match the name of weight to the name of the font first, and guess the font with UIFontWeightTrait as the fall back.
**Test Plan:**
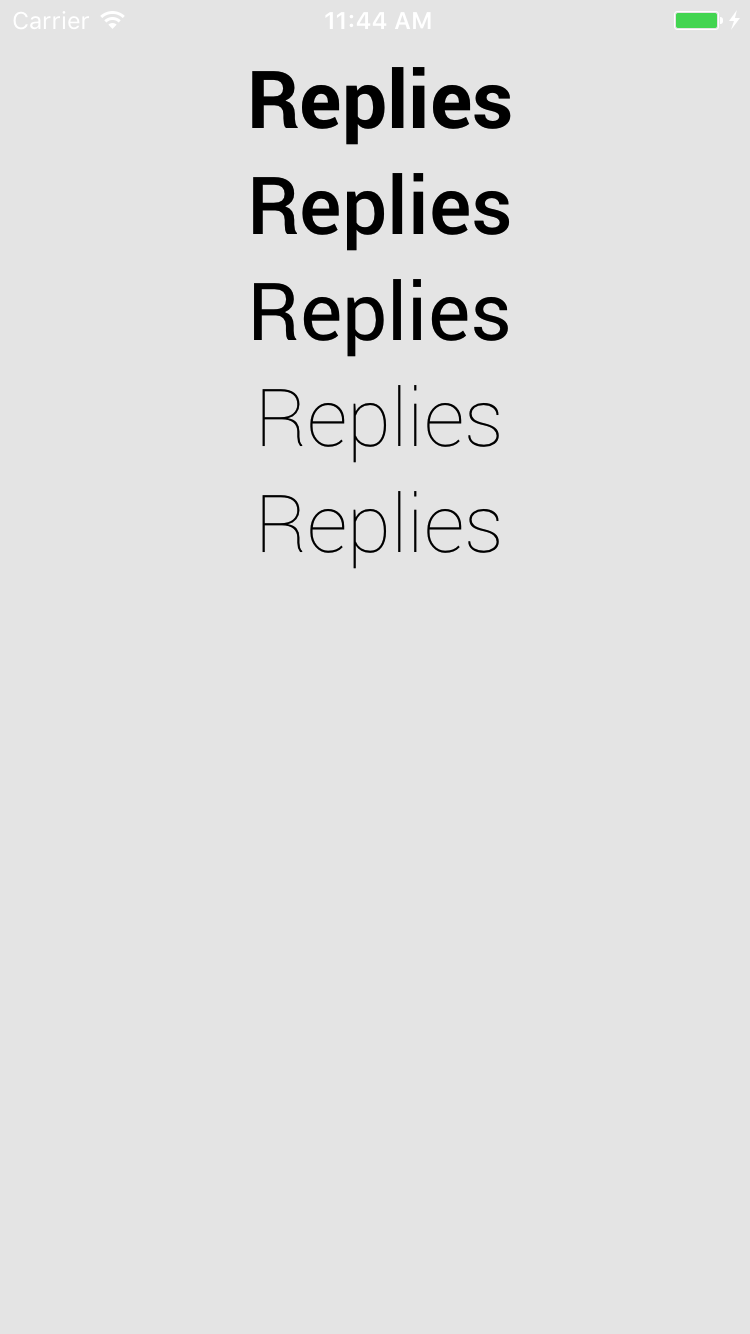
Attempt to display Roboto at weights "200" and "300" and Roboto-Thin and Roboto-Light should be displayed correctly.
Current:

Fixed:

Closes https://github.com/facebook/react-native/pull/15162
Differential Revision: D5479817
Pulled By: javache
fbshipit-source-id: a9f93d8ce69a96fb685cb09393d1db42486cc0c2
Summary:
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15156
Differential Revision: D5479265
Pulled By: shergin
fbshipit-source-id: a2dfa3a4357e126838a17dac4797d1d845cd56ae
Summary:
* Now `setFrame:` is called by autoresizing masks, so it is safe.
* Nobody calls `setBounds:`, so it is also safe.
Reviewed By: javache
Differential Revision: D5414441
fbshipit-source-id: 6fc51c7598c4817301db51f627aa1e9840642fec
Summary:
Previous `contentOffset` can be invalid for a new layout and overscroll the ScrollView, so the diff fixes that.
Also documented here: https://github.com/facebook/react-native/issues/13566
Reviewed By: mmmulani
Differential Revision: D5414442
fbshipit-source-id: 7de1b4a4571108a37d1795e80f165bca5aba5fef
Summary:
Surprisingly enough, even if semantically the code remains identical, layouting via autoresizing masks applies changes to subviews a bit earlier than iOS calls `layoutSubviews`.
This allows us to avoid situations where we already explicitly set calculated by Yoga frames and want to scroll to some subview, but actual layout have not done yet and internal views has wrong frames.
Reviewed By: javache
Differential Revision: D5414440
fbshipit-source-id: d4152c9c68dc17f6827832dcb45e5ba86fb82831
Summary:
This PR fixes#15006 by removing all UI API calls from RCTScrollEvent.
`-[RCTScrollEvent arguments]` can now be called from a background thread.
The Main Thread Checker of Xcode 9 will not any longer produce runtime issues when calling this method.
1. create a React Native (version: this PR) project with a scroll view
2. open it in Xcode 9
3. launch it
4. scroll the scroll view
5. observe the runtime issues in Xcode. There should not contain "UI API called from background thread"-issues.
I verified my changes on this branch: https://github.com/HeEAaD/Demo-ReactNative-UI-not-on-main-thread/tree/fix
<!--
Thank you for sending the PR!
If you changed any code, please provide us with clear instructions on how you verified your changes work. In other words, a test plan is *required*. Bonus points for screenshots and videos!
Please read the Contribution Guidelines at https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md to learn more about contributing to React Native.
Happy contributing!
-->
Closes https://github.com/facebook/react-native/pull/15008
Differential Revision: D5424734
Pulled By: shergin
fbshipit-source-id: 56beec2d7603ea6782d55622567509f3758a4517
Summary:
It's very important in complex UIs to be able to apply alpha channel-based masks to arbitrary content. Common use cases include adding gradient masks at the top or bottom of scroll views, creating masked text effects, feathering images, and generally just masking views while still allowing transparency of those views.
The original motivation for creating this component stemmed from work on `react-navigation`. As I tried to mimic behavior in the native iOS header, I needed to be able to achieve the effect pictured here (this is a screenshot from a native iOS application):

In this image, there are two masks:
- A mask on the back button chevron
- A gradient mask on the right button
In addition, the underlying view in the navigation bar is intended to be a UIBlurView. Thus, alpha masking is the only way to achieve this effect.
Behind the scenes, the `maskView` property on `UIView` is used. This is a shortcut to setting the mask on the CALayer directly.
This gives us the ability to mask any view with any other view. While building this component (and testing in the context of an Expo app), I was able to use a `GLView` (a view that renders an OpenGL context) to mask a `Video` component!
I chose to implement this only on iOS right now, as the Android implementation is a) significantly more complicated and b) will most likely not be as performant (especially when trying to mask more complex views).
Review the `<MaskedViewIOS>` section in the RNTester app, observe that views are masked appropriately.

Closes https://github.com/facebook/react-native/pull/14898
Differential Revision: D5398721
Pulled By: javache
fbshipit-source-id: 343af874e2d664541aca1fefe922cf7d82aea701
Summary:
**Motivation**
This is a re-worked version of #14260, by shergin's suggestion.
For iOS, if you want to inherit from a native ViewManagers, your custom ViewManager will not automatically export the parents' props. So the only way to do this today, is to basically copy/paste the parent ViewManager-file, and add your own custom logic.
With this PR, this is made more extensible by exporting the `baseModuleName` (i.e. the iOS `superclass` of the ViewManager), and then using that value to re-establish the inheritance relationship in `requireNativeComponent`.
**Test plan**
I've run this with a test project, and it works fine there. But needs more testing.
Opened this PR as [per shergin's suggestion](https://github.com/facebook/react-native/pull/10946#issuecomment-311860545) though, so we can discuss approach.
**Discussion**
* Android already supports inheritance, so this change should be compatible with that. But, not every prop available on `UIManager.RCTView.NativeProps` is actually exported by every ViewManager. So should `UIManager.RCTView.NativeProps` still be merged with `viewConfig.NativeProps`, even if the individual ViewManager does not export/use them to begin with?
* Does this break other platforms? [UWP](https://github.com/Microsoft/react-native-windows)?
Closes https://github.com/facebook/react-native/pull/14775
Differential Revision: D5392953
Pulled By: shergin
fbshipit-source-id: 5212da616acfba50cc285e2997d183cf8b2cd09f
Summary:
Thanks for submitting a pull request! Please provide enough information so that others can review your pull request:
> **Unless you are a React Native release maintainer and cherry-picking an *existing* commit into a current release, ensure your pull request is targeting the `master` React Native branch.**
Explain the **motivation** for making this change. What existing problem does the pull request solve?
The problem occurs when a ScrollView's content height is smaller than the ScrollView height. If the method `scrollToEnd` is called on the ScrollView, it will pull the content down until the bottom of the content is aligned with the bottom of the Scrollview container.
This fix will ensure the proper functionality: That the furthest the ScrollView can scroll down is to where the top of the content container is at the origin (i.e., the ScrollView scroll number cannot be less than 0).
Prefer **small pull requests**. These are much easier to review and more likely to get merged. Make sure the PR does only one thing, otherwise please split it.
**Test plan (required)**
Demonstrate the code is solid. Example: The exact commands you ran and their output, screenshots / videos if the pull request changes UI.
Make sure tests pass on both Travis and Circle CI.
I tested on a scenario where the ScrollView is almost the full size of the screen, and the content of the ScrollView has a height of much less. In this situation, the `scrollToEnd` method was executed and the content stayed in the same position. This is the intended behavior. If the content of the ScrollView is smaller than the height of the ScrollView, then the `scrollToEnd` method should not scroll anywhere.
**Code formatting**
Look around. Match the style of the rest of the codebase. See also the simple [style guide](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#style-guide).
For more info, see the ["Pull Requests" section of our "Contributing" guidelines](https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#pull-requests).
Closes https://github.com/facebook/react-native/pull/12889
Reviewed By: javache
Differential Revision: D5289894
Pulled By: sahrens
fbshipit-source-id: df2e779ee855c1dea85d33649d754371ad244bca
Summary:
Yes, `display: none;` did not work on iOS before this commit.
Now it "just works". It can be useful when some view needs to be hidden temporary and efficiently.
Reviewed By: javache
Differential Revision: D5173936
fbshipit-source-id: 83a03fff04dd3a872d7dd6bf673189f932906776
Summary:
That's interesting!
If we apply `display: none;` style to some node, Yoga will stop calculation layout for this subtree (which is reasonable).
So, from RN perspective we have to stop applying layout for hidden subtree because it is meaningless and causes another errors.
Note: We do actually not support `display: none;` yet. It stops computing layout, but it does not hide the views!
Reviewed By: javache
Differential Revision: D5168651
fbshipit-source-id: 29a9385c76a0f9d637285fc0d268ccc39879ca0a
Summary:
Override `canHaveSubviews` in RCTShadowView subclass to disallow any nested content.
For now, this prop will be checked only in DEV mode for performance reasons.
Reviewed By: javache
Differential Revision: D5189083
fbshipit-source-id: 87087dd806e1fd7320128dab969b13642174f81c
Summary: Optimize ScrollView by adding flag "DEPRECATED_sendUpdatedChildFrames" to gate whether updatedChildFrames data is computed and propagated on scroll events. The frame data is used in ListView by the onChangeVisibleRows prop. When this prop is not defined, unnecessary computation in ScrollView should not be performed.
Reviewed By: sahrens
Differential Revision: D5174898
fbshipit-source-id: e3eaed8760b76becf14dfeb00122bdebdaeae4ef
Summary:
Flashing scroll indicators is a standard behavior on iOS to show the user there's more content.
Launch RNTester on iOS, go to the ScrollView section, tap the "Flash scroll indicators" button.
You'll see this:

I've exposed the method `flashScrollIndicators` on all scrolling components that were already exposing a `scrollToXXX` method so it's usable from those components using a ref.
Let me know what you think.
Closes https://github.com/facebook/react-native/pull/14058
Differential Revision: D5103239
Pulled By: shergin
fbshipit-source-id: caad8474fbe475065418d771b17e4ea9766ffcdc
Summary:
Sometimes, when we implement some custom RN view, we have to proxy all accessible atributes directly to some subview which actually has accesible content. So, in other words, this allows bypass some axillary views in terms of accessibility.
Concreate example which this approach supposed to fix:
https://github.com/facebook/react-native/pull/14200/files#diff-e5f6b1386b7ba07fd887bca11ec828a4R208
Reviewed By: mmmulani
Differential Revision: D5143860
fbshipit-source-id: 6d7ce747f28e5a31d32c925b8ad8fd4b98ce1de1
Summary: Previosly `borderWidth` did not affect actual content inset (which was a problem).
Reviewed By: mmmulani
Differential Revision: D5072483
fbshipit-source-id: d43cba7414a9335b9f9fd4d1565d7aee403cce0e
Summary:
This avoids reordering views because it created some bugs when the native hierarchy is different from the shadow views. This leverages `layer.zPosition` and takes z-index in consideration when we check what view should be the target of a touch.
**Test plan**
Tested that this fixes some layout issues that occurred when using sticky headers in the Expo home screen.
Closes https://github.com/facebook/react-native/pull/14011
Differential Revision: D5108437
Pulled By: shergin
fbshipit-source-id: 0abfe85666e9d236a190e6f54cdd5453cacfbcac
Summary:
In some cases, `RCTRecursiveAccessibilityLabel` could return an accessibility label that had leading space, trailing space, or multiple spaces between words. This is because it always added a space before adding a label even if the label turned out to be empty.
This is fixed by being stricter about adding spaces.
Found test cases that used to introduce leading space, trailing space, or multiple spaces between words and verified that there aren't any extra spaces after the fix.
```
{/* Used to have leading space */}
<View accessible={true}>
<View />
<View accessibilityLabel='Two' />
<View accessibilityLabel='Three' />
</View>
{/* Used to have 2 spaces between "One" and "Three" */}
<View accessible={true}>
<View accessibilityLabel='One' />
<View />
<View accessibilityLabel='Three' />
</View>
{/* Used to have trailing space */}
<View accessible={true}>
<View accessibilityLabel='One' />
<View accessibilityLabel='Two' />
<View />
</View>
```
Additionally, my team is using this fix in our app.
Adam Comella
Microsoft Corp.
Closes https://github.com/facebook/react-native/pull/14177
Differential Revision: D5127891
Pulled By: shergin
fbshipit-source-id: 42c3022895d844959e0037eaf381b326af3cd6d1
Summary:
fix problem of function scrollToEnd: There are some strange thing happened when contentSize.height(width) is smaller than bounds.size.height(width). In fact, there is no need to scroll in this case.
Thanks for submitting a PR! Please read these instructions carefully:
- [x] Explain the **motivation** for making this change.
- [x] Provide a **test plan** demonstrating that the code is solid.
- [x] Match the **code formatting** of the rest of the codebase.
- [x] Target the `master` branch, NOT a "stable" branch.
What existing problem does the pull request solve?
A good test plan has the exact commands you ran and their output, provides screenshots or videos if the pull request changes UI or updates the website. See [What is a Test Plan?][1] to learn more.
If you have added code that should be tested, add tests.
Sign the [CLA][2], if you haven't already.
Small pull requests are much easier to review and more likely to get merged. Make sure the PR does only one thing, otherwise please split it.
Make sure all **tests pass** on both [Travis][3] and [Circle CI][4]. PRs that break tests are unlikely to be merged.
For more info, see the ["Pull Requests"][5] section of our "Contributing" guidelines.
[1]: https://medium.com/martinkonicek/what-is-a-test-plan-8bfc840ec171#.y9lcuqqi9
[2]: https://code.facebook.com/cla
[3]: https://travis-ci.org/facebook/react-native
[4]: http://circleci.com/gh/facebook/react-native
[5]: https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md#pull-requests
Closes https://github.com/facebook/react-native/pull/13180
Differential Revision: D4928778
Pulled By: javache
fbshipit-source-id: 8b74833593ee317df726a4035ec71bbc77d13afe
Summary:
Fixes the sizing of items so that under most scenarios it calcultes its height by it's content for non exact measurings. This introduces a new useLegacyStretchBehaviour flag on the config to opt out of this change as it is breaking.
See facebook/yoga#505
Closes https://github.com/facebook/yoga/pull/506
Reviewed By: astreet
Differential Revision: D4954016
Pulled By: emilsjolander
fbshipit-source-id: d28bd5d174cd76951fb94df85e3b0cfab7f81ff7
Summary:
* It complicates Touch Handling mechanism.
* The same functionality can be (and should be) implemented via overriding standard `hitTest:` method.
* It was marked as deprecated a while ago.
Reviewed By: mmmulani
Differential Revision: D4667776
fbshipit-source-id: 2e047c3308563a2849ea351a242270f0800fead2
Summary:
Pair `reactWillMakeFirstResponder` and `reactDidMakeFirstResponder` was replaced with just `reactFocus` method
which is supposed to incapsulate all "focus" and "focus-later-if-needed" functionality.
Reviewed By: mmmulani
Differential Revision: D4664626
fbshipit-source-id: 8d3b7935ca26d32ba1d1826a585cce0396fcc885
Summary:
…th RCTSharedApplication()
Thanks for submitting a PR! Please read these instructions carefully:
- [ ] Explain the **motivation** for making this change.
Using React Native latest version with Cocoapods 1.2.0 causes the following error inside iOS app extensions
> /react-native/React/Modules/RCTAccessibilityManager.m:67:70: ‘sharedApplication’ is unavailable: not available on iOS (App Extension) — Use view controller based solutions where appropriate instead.
Moving the use of [UIApplication sharedApplication] to RCTSharedApplication() which is safe on app extension
- [ ] Provide a **test plan** demonstrating that the code is solid.
I am not sure how to test such that all the features which touch the modified code are tested.
- [ ] Match the **code formatting** of the rest of the codebase.
- [ ] Target the `master` branch, NOT a "stable" branch.
What existing problem does the pull request solve?
Using React Native latest v
Closes https://github.com/facebook/react-native/pull/13227
Differential Revision: D4816338
Pulled By: javache
fbshipit-source-id: e3e3c77882990ad1817b0b633521cff52571ecd0
Summary:
Various fixes of xcode projects and cleaning up some warnings
Closes https://github.com/facebook/react-native/pull/13109
Differential Revision: D4762652
Pulled By: lacker
fbshipit-source-id: b452976a58962439de4adecc8e703264af40cb38
Summary:
The Math Strikes Back
Several related things:
* When we specify `scale: 0;` style for some view it ends up with calling `CATransform3DScale` with zero scale parameter.
* In this case `CATransform3DScale` returns transform matrix full of zeros. It actually depends on representation and matrix-type (2d or 3d) but in UIView debugger it appears as [0, 0, 0, 0, ...]. And probably it is correct result.
* By default, for hit-testing, UIKit uses specially optimized logic based on GPU/CALayer infrastructure under the hood. And the transform matrix full of zeros breaks this algorithm. I guess, it happens because zero-matrix doesn't quite make sense.
So, `scale: 0;` is a weird edge case, and in this diff, we are trying to illuminate it by replacing with epsilon value.
Related SO issues:
http://stackoverflow.com/questions/25964224/cgaffinetransformscale-not-working-with-zero-scalehttp://stackoverflow.com/questions/7937369/animate-uiview-scale-to-zero
Reviewed By: blairvanderhoof
Differential Revision: D4734475
fbshipit-source-id: 7241cdffa86c05a6552860a25789e2281588ba23
Summary:
If user slide picker when picker item is zero, `UIPickerViewDelegate` will call `pickerView:didSelectRow:inComponent` row=0, `_items[row][@"value"]` will crash.
Closes https://github.com/facebook/react-native/pull/12187
Differential Revision: D4709882
Pulled By: mkonicek
fbshipit-source-id: 772c819d4eaef41ac983287877bda2918f40b1a7
Summary: Helps mitigate part of https://github.com/facebook/react-native/pull/12245 while we wait for a more comprehensive solution.
Reviewed By: emilsjolander
Differential Revision: D4571776
fbshipit-source-id: 185cd1b0d3af37724136a37471df412c2000dfe4
Summary:
Moving setting `availableSize` for `RCTRootShadowView` on earlier stage allows to prevent situations where `availableSize` is not specified yet, but Yoga layout is already happening.
Because `availableSize` equals {infinity, infinity} by default (in this case), Yoga returns a lot of nodes with infinit metrics, which confises UIKit.
Reviewed By: mmmulani
Differential Revision: D4672170
fbshipit-source-id: f9d8c84799dcbdb6b9230ddef6284d84df268833
Summary:
MapView has been deprecated in open source for a while: http://facebook.github.io/react-native/docs/mapview.html
We still want to use it internally. Moving it away from the GitHub folder.
Reviewed By: mmmulani
Differential Revision: D4646199
fbshipit-source-id: f469971e448dbca12afe141b43fa8a2518c7d467
Summary:
Remove the native iOS sticky headers implementation that has been replaced by the js Animated one. Also remove a line in JS that made sure we passed null to native so it did not use the native implementation.
**Test plan**
Made sure there were no more mentions of sticky / header in native ScrollView related code.
Tested that sticky headers still work :o
Closes https://github.com/facebook/react-native/pull/12696
Differential Revision: D4657391
Pulled By: ericvicenti
fbshipit-source-id: 16324a45ca4ce5cd143293c61394a0fa7ad0c4a1