Summary:
Found this minor issue while reading the docs.
n/a
[DOCS] [BUGFIX] [Libraries/Text/Text.js] - Add return to example
Closes https://github.com/facebook/react-native/pull/16752
Differential Revision: D6274215
Pulled By: hramos
fbshipit-source-id: ef735eb9179ab69d2ed1bc4a8b5e921d42d88fb0
Summary:
`metro-bundler` v0.21 contains a rewritten bundling mechanism, with simplified logic and much faster rebuild times, called delta bundler. This release contains a couple of breaking changes:
* Now, when using a custom transformer, the list of additional babel plugins to apply are passed to the `transform()` method. These are used in non-dev mode for optimization purposes (Check 367a5f5db8 (diff-40653f0c822ac59a5af13d5b4ab31d84) to see how to handle them from the transformer).
* Now, when using a custom transformer outputting `rawMappings`, the transformer does not need to call the `compactMappings` method before returning (check d74685fd1d (diff-40653f0c822ac59a5af13d5b4ab31d84) for more info).
* We've removed support for two config parameters: `postProcessModules` and `postProcessBundleSourcemap`.
Reviewed By: davidaurelio
Differential Revision: D6186035
fbshipit-source-id: 242c5c2a954c6b9b6f339d345f888eaa44704579
Summary:
RCTSurface instance represents React Native-powered piece of a user interface
which can be a full-screen app, separate modal view controller,
or even small widget. It is called "Surface".
The RCTSurface instance is completely thread-safe by design;
it can be created on any thread, and any its method can be called from
any thread (if the opposite is not mentioned explicitly).
The primary goals of the RCTSurface are:
- ability to measure and layout the surface in a thread-safe and synchronous manner;
- ability to create a UIView instance on demand (later);
- ability to communicate the current stage of the surface granularly.
Differential Revision: D6202576
fbshipit-source-id: 8e644c87fcaad2b6a9c9304b58384d7192747556
Summary: This logic was decoupled from RCTRootView to make it reusable.
Reviewed By: javache
Differential Revision: D6214785
fbshipit-source-id: e7419be03ba0e20d95b47c11e41789636aa6e916
Summary:
set the y offset to 0, since 0 offset is where we want to be after we hide the refreshControl.
Tested in emulator with ios 8, 9, 10 and also with section headers.
Closes https://github.com/facebook/react-native/pull/15033
Differential Revision: D6265930
Pulled By: shergin
fbshipit-source-id: b249c4713de68fc6b3a32cee7f995dc352315970
Summary:
We've seen cases (based on logs) where NetInfo is reporting no connectivity, but network requests still work. This will keep status up to date after app foreground <-> backgrounds, since we don't listen to broadcasts when backgrounded.
This is rather difficult to test given we haven't nailed an internal repro (evidence is solely based on device/app logs). Testing has been done to ensure that there are no behavioural changes on devices that were previously working (no regressions).
Closes https://github.com/facebook/react-native/pull/15558
Differential Revision: D6264708
Pulled By: hramos
fbshipit-source-id: 1648cadb59949103d0a595614b38024ec9236719
Summary:
The documentation for `KeyboardAvoidingView` was pretty thin. Tried to fill it out more and corrected a couple words.
n/a
[DOCS] [ENHANCEMENT] [KeyboardAvoidingView] - Improve the documentation for the props for KeyboardAvoidingView
* **Who does this affect**: Users that are manually calling the methods on KeyboardingAvoidingView.
* **How to migrate**: Add an underscore before the name of the method
* **Why make this breaking change**: These methods are not meant to be public. For example, the exposed `onLayout` function is not a prop that accepts a function like is typical of the rest of React Native but is the internal method that is called when the component's onLayout is triggered.
* **Severity (number of people affected x effort)**: Low
Closes https://github.com/facebook/react-native/pull/16479
Differential Revision: D6261005
Pulled By: hramos
fbshipit-source-id: 7e0bcfb0e7cb6bb419964bd0b02cf52c9347c608
Summary:
I find it easier to understand the behavior of a component when there is a simple example showing its usage. I recently used the CheckBox component and noticed that it doesn't have a code example. This PR adds an example to the CheckBox documentation.
N/A
[DOCS][ENHANCEMENT][CheckBox] - Added example to documentation
Closes https://github.com/facebook/react-native/pull/16489
Differential Revision: D6260998
Pulled By: hramos
fbshipit-source-id: 7c6f9677741a4c0483eb1f5405cd05f8bbdd83aa
Summary:
This commit adds documentation to two methods of BackHandler API, addEventListener and removeEventListener. Despite being a simple change, it helps to keep the documentation consistent.
I have tested the `./website` locally, the changes look similar to some other components such as `NetInfo`.
[DOCS][ENHANCEMENT][BackHandler] - Improve BackHandler documentation (addEventListener and removeEventListener)
Closes https://github.com/facebook/react-native/pull/16618
Differential Revision: D6260935
Pulled By: hramos
fbshipit-source-id: ab04a9fca89ddaa1925844b5754caf1c355a9329
Summary:
It's currently possible to crash React Native on iOS when using XMLHTTPRequest with onreadystatechange by having the server send a bunch of bad unicode (we found the problem when a bad deploy caused this to happen).
This is due to an integer overflow when handling carryover data in decodeTextData.
Create Express server with mock endpoint:
```js
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.writeHead(200, {'content-type': 'text/plain; charset=utf-8'});
res.flushHeaders();
res.write(new Buffer(Array(4097).join(0x48).concat(0xC2)));
res.write(new Buffer([0xA9]));
res.end();
});
app.listen(3000);
```
Create React Native application which tries to hit the endpoint:
```js
export default class App extends Component<{}> {
componentDidMount() {
const xhr = new XMLHttpRequest()
xhr.open('get', 'http://localhost:3000', true);
xhr.onreadystatechange = function () {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
console.warn(xhr.responseText);
}
};
xhr.send();
}
render() {
return null;
}
}
```
Observe that the application crashes when running master and doesn't when including the changes from this pull request.
[IOS] [BUGFIX] [RCTNetworking] - |Check against integer overflow when parsing response|
Closes https://github.com/facebook/react-native/pull/16286
Differential Revision: D6060975
Pulled By: hramos
fbshipit-source-id: 650e401a3bc033725078ea064f8fbca5441f9db5
Summary:
A blog post with notes from the second React Native monthly meeting. I've gathered notes after the meeting in this blog post.
No test plan, submitting just a documentation file.
[DOCS] [ENHANCEMENT] [blog/2017-11-06-react-native-monthly-5.md] - Submitting notes from React Native monthly #5.
cc hramos
Closes https://github.com/facebook/react-native/pull/16694
Differential Revision: D6259640
Pulled By: hramos
fbshipit-source-id: 328ab6018300bef91bdc8561ac8cbd64d3d93129
Summary:
Prettier 1.7.0 has config file + pragma support so this works really well with the current prettier usage. Also added a prettier script to run it (taken mostly from the relay repo) and ran it which caused 1 files to change (probably wasn't updated when upgrading prettier to 1.7.0).
**Test plan**
Made sure flow still checked
Run 'yarn prettier', should format only files with `format` using the config in package.json.
Closes https://github.com/facebook/react-native/pull/16176
Differential Revision: D6256899
Pulled By: shergin
fbshipit-source-id: 646d90c15db8032b7b551da228d26d370babf125
Summary:
Allow end users to access the YellowBox API so that warnings can be properly ignored via the API first introduced in a974c140db. Based on that API, you should be able to do the following:
```
import { YellowBox } from 'react-native';
YellowBox.ignoreWarnings(['Warning: ...']);
```
However, if you actually try this today, it results in a broken import error.
Verified using an expo instance. First tried without the YellowBox import, observed a failure to import. Then I added the import statement, and observed no warning on my device.
```
import React from 'react';
import { StyleSheet, Text, View, YellowBox } from 'react-native';
YellowBox.ignoreWarnings(['hey']);
export default class App extends React.Component {
render() {
console.warn('hey!');
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
```
[GENERAL] [ENHANCEMENT] [YellowBox] - Export YellowBox API so warnings can be ignored using a non-deprecated API.
Closes https://github.com/facebook/react-native/pull/16709
Differential Revision: D6254819
Pulled By: hramos
fbshipit-source-id: ff92f32e4dedfb01f6902f54fabc62eb64468554
Summary:
update() is called from the choreographer, so it can be
invoked asynchronously relative to RN. If it's called while the node
tree is incomplete, this can be called with no parent. Don't treat an
unparented node as an invariant failure, just skip over it.
Reviewed By: AaaChiuuu
Differential Revision: D6249038
fbshipit-source-id: d22807dff1659bf29a81893ab97d0fe7c19de512
Summary:
This pr adds documentation for the tintColor addition of #4590
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
The tintColor was missing from the documentation but works perfectly fine.
Added a tintColor to showActionSheetWithOptions and showShareActionSheetWithOptions in the app i am building right now.
[DOCS][MINOR][ActionSheetIOS] - Added documentation for tintColor in ActionSheet.
Closes https://github.com/facebook/react-native/pull/16679
Differential Revision: D6248070
Pulled By: shergin
fbshipit-source-id: a2276f50b42ff2c5858008f3641c9607f248744a
Summary:
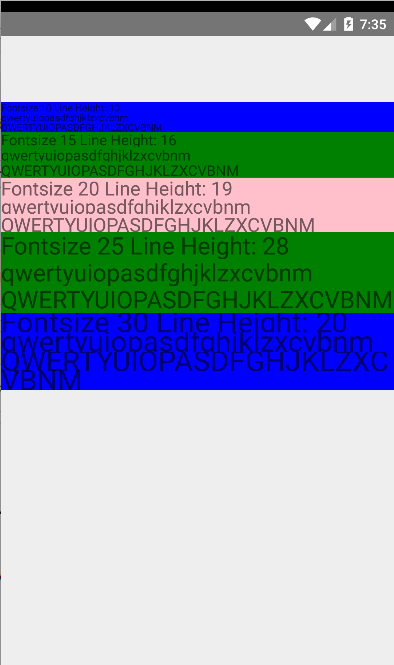
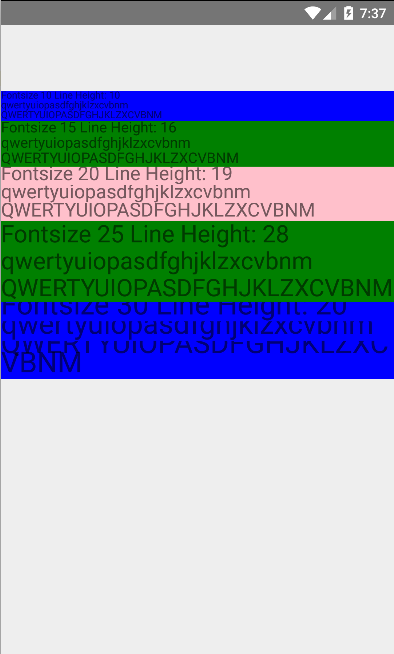
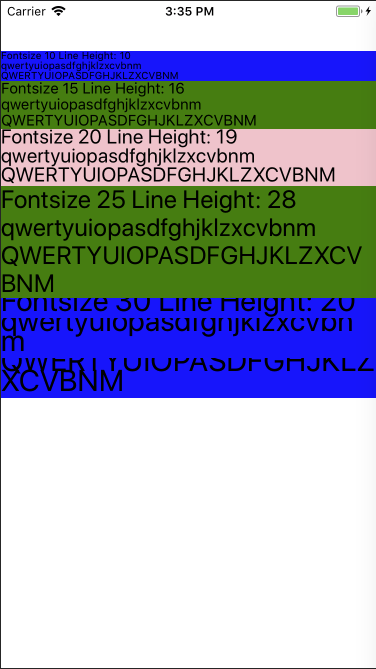
We noticed that on Android the lineHeight behaviour is different from iOS for built in fonts and custom fonts. The problem becomes visible when the lineHeight approaches the fontSize, showing a cut-off on the bottom of the TextView. This issue has been raised before in #10712. There is a mention of a PR with a fix in that issue, which has not been merged yet. This implementation is a less intrusive fix leaving the current lineHeight approach in place and fixing the discrepancy only.
This proposed change prioritises ascent over descent for reduction, making the lineHeight functionality behave identical to iOS.
There is no existing test covering the lineHeight property and its behaviour in the CustomLineHeightSpan. This PR contains new unit tests that covers the various scenario's for the lineHeight calculations.
The original behaviour, before the change can against these unit tests. The case that fails is `shouldReduceAscentThird`, which can be made to succeed on the old code by changing the asserts to:
```
assertThat(fm.top).isEqualTo(-5);
assertThat(fm.ascent).isEqualTo(-5);
assertThat(fm.descent).isEqualTo(-4);
assertThat(fm.bottom).isEqualTo(-4);
```
The unit test succeeds for the current implementation, which has the values for ascent and descent inverted.
Below screenshots show before, after and iOS:
BEFORE

AFTER

iOS

[ANDROID] [BUGFIX] [Text] - Fix the lineHeight behaviour on Android to match iOS
Closes https://github.com/facebook/react-native/pull/16448
Differential Revision: D6221854
Pulled By: andreicoman11
fbshipit-source-id: 7292f0f05f212d79678ac9d73e8a46bf93f1a7c6
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
While building a React Native application, I've come across the use case of wanting to set a specific locale for DatePickers irrespective of the users OS region setting. Since this is a feature available to native DatePicker components, I think it would be helpful to expose this in React Native as well.
Testing can be done by passing a `locale` prop to a DatePickerIOS. Example:
```
<DatePickerIOS
date={this.state.date}
mode="date"
locale="fr_FR"
onDateChange={date => this.setState({ date: date })}
/>
```
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
[IOS][ENHANCEMENT][DatePickerIOS] - Adding a locale prop.
Closes https://github.com/facebook/react-native/pull/16639
Differential Revision: D6241981
Pulled By: hramos
fbshipit-source-id: 77b1b85c09f3e12d6b3e103b3d1ffd1f12e2cea9
Summary:
We don't strictly need this since all the other subspecs that use this set up the header search path for ReactCommon anyway but do it just for correctness.
Closes https://github.com/facebook/react-native/pull/16665
Differential Revision: D6241796
Pulled By: hramos
fbshipit-source-id: 19e6363e570d38f06ea970395d68b9cea7fd02ae
Summary:
On Ubuntu (and maybe other distros), the executable for the chromium browser is 'chromium-browser' instead of 'chromium'.
This commit calls 'chromium-browser' before calling 'chromium' if it exists.
Start an example app on Android with "react-native init project && react-native run-android". Open DevTools: it opens chromium correctly.
[CLI] [BUGFIX] [local-cli/server/utils/launchChrome.js] - Fix launchChrome for chromium on Ubuntu
Closes https://github.com/facebook/react-native/pull/16658
Differential Revision: D6241686
Pulled By: hramos
fbshipit-source-id: 5cd435c3c42c29f0916679298e62e7a323468e37
Summary:
<!--
Thank you for sending the PR! We appreciate you spending the time to work on these changes.
Help us understand your motivation by explaining why you decided to make this change.
You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html
Happy contributing!
-->
Improved documents by fixing a typo
No code was changed
<!--
Help reviewers and the release process by writing your own release notes
**INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.**
CATEGORY
[----------] TYPE
[ CLI ] [-------------] LOCATION
[ DOCS ] [ BREAKING ] [-------------]
[ GENERAl ] [ BUGFIX ] [-{Component}-]
[ INTERNAL ] [ ENHANCEMENT ] [ {File} ]
[ IOS ] [ FEATURE ] [ {Directory} ] |-----------|
[ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} |
[----------] [-------------] [-------------] |-----------|
[CATEGORY] [TYPE] [LOCATION] - MESSAGE
EXAMPLES:
[IOS] [BREAKING] [FlatList] - Change a thing that breaks other things
[ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput
[CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with
[DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word
[GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position
[INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see
-->
Closes https://github.com/facebook/react-native/pull/16643
Differential Revision: D6241688
Pulled By: hramos
fbshipit-source-id: ffe6f8be369c95bb16fe82719dfc943bb6223191
Summary:
The current example of `Objective-C/Swift` component will not work cos of wrong module name in the example. If change `MyReactNativeApp` to the `RNHighScores` everything starts working.
[DOCS] [BUGFIX] [IntegrationWithExistingApps.md] - Wrong module name in the example.
Closes https://github.com/facebook/react-native/pull/16675
Differential Revision: D6241675
Pulled By: hramos
fbshipit-source-id: d1ce8764399c4589d99060fba726aae0a379f183
Summary:
Resolves#16663.
Walked through the reproduction steps in #16663, but with successful build.
We can also now see the files are included in the `Pods` project:
<img width="236" alt="screen shot 2017-11-03 at 7 43 21 pm" src="https://user-images.githubusercontent.com/33126/32390596-4a06c05c-c0cf-11e7-8616-3ae547f8cca2.png">
(I noticed a subspec called `_ignore_me_subspec_for_linting_` so do we have tests for the podspec?)
[IOS] [BUGFIX] [React.podspec] - Resolves build error about missing symbols for PrivateDatabase.{cpp,h}
Closes https://github.com/facebook/react-native/pull/16664
Differential Revision: D6238178
Pulled By: hramos
fbshipit-source-id: b57007ab8c7c8bd0faf1f2f11269a7a2c28183e5