Add example on Components
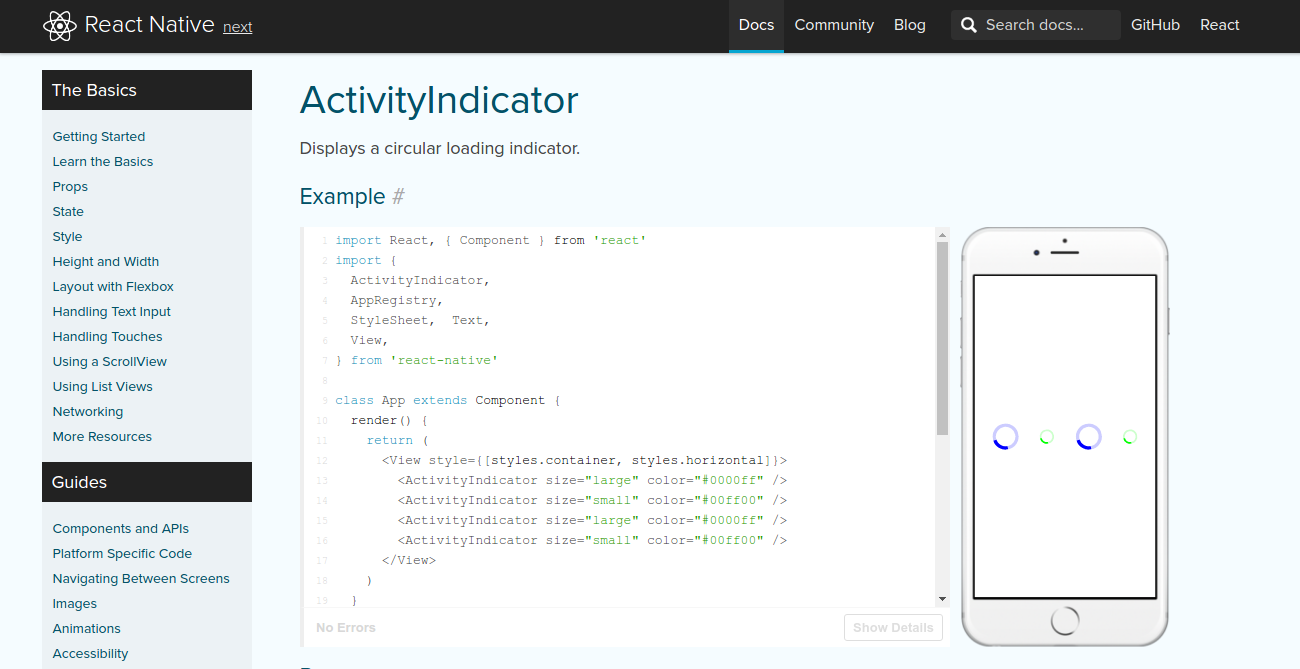
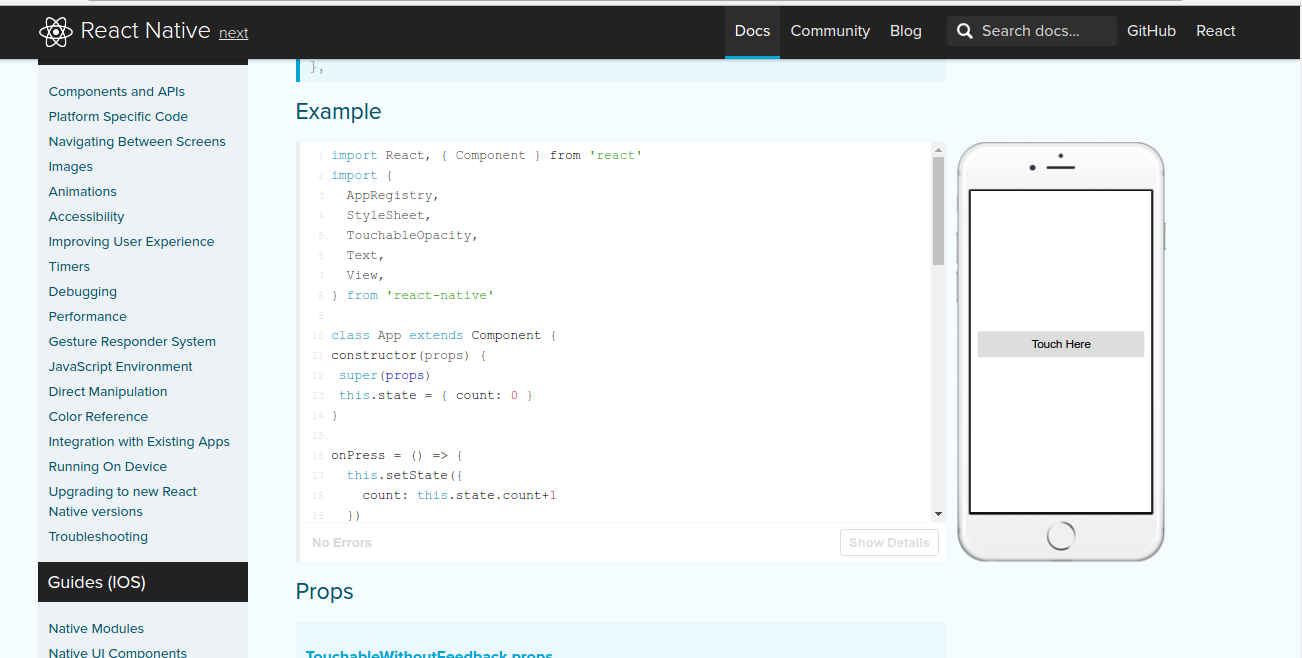
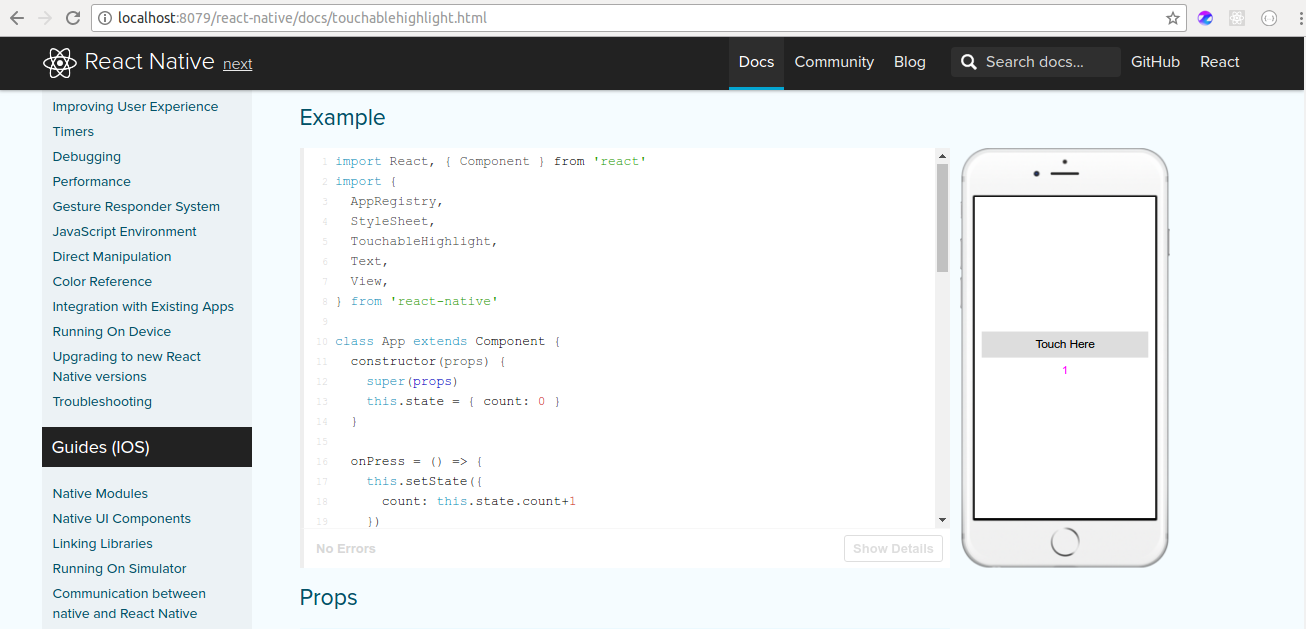
Summary: <!-- Thank you for sending the PR! We appreciate you spending the time to work on these changes. Help us understand your motivation by explaining why you decided to make this change. You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html Happy contributing! --> Adding example on components section with [react-native-web-player](https://github.com/dabbott/react-native-web-player) - ActivityIndicator - TouchableOpacity - TouchableHighlight Screenshot on http://localhost:8079/react-native/docs/activityindicator.html  Screenshot on http://localhost:8079/react-native/docs/touchableopacity.html  Screenshot on http://localhost:8079/react-native/docs/touchablehighlight.html  Closes https://github.com/facebook/react-native/pull/15950 Differential Revision: D5881366 Pulled By: hramos fbshipit-source-id: 2926071723defedf9ed5cb1b1128204256c71dd9
This commit is contained in:
parent
a389ffbd84
commit
f7f347329e
|
|
@ -36,6 +36,46 @@ type DefaultProps = {
|
|||
|
||||
/**
|
||||
* Displays a circular loading indicator.
|
||||
*
|
||||
* ### Example
|
||||
*
|
||||
* ```ReactNativeWebPlayer
|
||||
* import React, { Component } from 'react'
|
||||
* import {
|
||||
* ActivityIndicator,
|
||||
* AppRegistry,
|
||||
* StyleSheet,
|
||||
* Text,
|
||||
* View,
|
||||
* } from 'react-native'
|
||||
*
|
||||
* class App extends Component {
|
||||
* render() {
|
||||
* return (
|
||||
* <View style={[styles.container, styles.horizontal]}>
|
||||
* <ActivityIndicator size="large" color="#0000ff" />
|
||||
* <ActivityIndicator size="small" color="#00ff00" />
|
||||
* <ActivityIndicator size="large" color="#0000ff" />
|
||||
* <ActivityIndicator size="small" color="#00ff00" />
|
||||
* </View>
|
||||
* )
|
||||
* }
|
||||
* }
|
||||
*
|
||||
* const styles = StyleSheet.create({
|
||||
* container: {
|
||||
* flex: 1,
|
||||
* justifyContent: 'center'
|
||||
* },
|
||||
* horizontal: {
|
||||
* flexDirection: 'row',
|
||||
* justifyContent: 'space-around',
|
||||
* padding: 10
|
||||
* }
|
||||
* })
|
||||
*
|
||||
* AppRegistry.registerComponent('App', () => App)
|
||||
* ```
|
||||
*/
|
||||
/* $FlowFixMe(>=0.53.0 site=react_native_fb,react_native_oss) This comment
|
||||
* suppresses an error when upgrading Flow's support for React. To see the
|
||||
|
|
|
|||
|
|
@ -71,6 +71,74 @@ const PRESS_RETENTION_OFFSET = {top: 20, left: 20, right: 20, bottom: 30};
|
|||
* );
|
||||
* },
|
||||
* ```
|
||||
*
|
||||
*
|
||||
* ### Example
|
||||
*
|
||||
* ```ReactNativeWebPlayer
|
||||
* import React, { Component } from 'react'
|
||||
* import {
|
||||
* AppRegistry,
|
||||
* StyleSheet,
|
||||
* TouchableHighlight,
|
||||
* Text,
|
||||
* View,
|
||||
* } from 'react-native'
|
||||
*
|
||||
* class App extends Component {
|
||||
* constructor(props) {
|
||||
* super(props)
|
||||
* this.state = { count: 0 }
|
||||
* }
|
||||
*
|
||||
* onPress = () => {
|
||||
* this.setState({
|
||||
* count: this.state.count+1
|
||||
* })
|
||||
* }
|
||||
*
|
||||
* render() {
|
||||
* return (
|
||||
* <View style={styles.container}>
|
||||
* <TouchableHighlight
|
||||
* style={styles.button}
|
||||
* onPress={this.onPress}
|
||||
* >
|
||||
* <Text> Touch Here </Text>
|
||||
* </TouchableHighlight>
|
||||
* <View style={[styles.countContainer]}>
|
||||
* <Text style={[styles.countText]}>
|
||||
* { this.state.count !== 0 ? this.state.count: null}
|
||||
* </Text>
|
||||
* </View>
|
||||
* </View>
|
||||
* )
|
||||
* }
|
||||
* }
|
||||
*
|
||||
* const styles = StyleSheet.create({
|
||||
* container: {
|
||||
* flex: 1,
|
||||
* justifyContent: 'center',
|
||||
* paddingHorizontal: 10
|
||||
* },
|
||||
* button: {
|
||||
* alignItems: 'center',
|
||||
* backgroundColor: '#DDDDDD',
|
||||
* padding: 10
|
||||
* },
|
||||
* countContainer: {
|
||||
* alignItems: 'center',
|
||||
* padding: 10
|
||||
* },
|
||||
* countText: {
|
||||
* color: '#FF00FF'
|
||||
* }
|
||||
* })
|
||||
*
|
||||
* AppRegistry.registerComponent('App', () => App)
|
||||
* ```
|
||||
*
|
||||
*/
|
||||
|
||||
var TouchableHighlight = createReactClass({
|
||||
|
|
|
|||
Loading…
Reference in New Issue