fix ItemSeparatorComponent position in horizontal and inverted mode
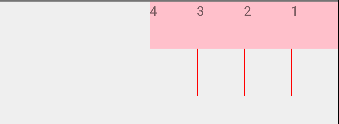
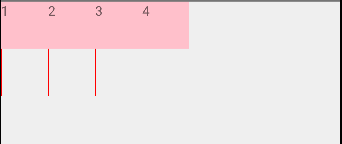
Summary: <!-- Thank you for sending the PR! We appreciate you spending the time to work on these changes. Help us understand your motivation by explaining why you decided to make this change. You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html Happy contributing! --> There's a positioning bug in `VirtualizedList` when `ItemSeparatorComponent` is defined for a list in horizontal or inverted mode. And also we face this bug in `FlatList`, because it is using `VirtualizedList` to render lists. This commit will fix the [#15777](https://github.com/facebook/react-native/issues/15777). Before fix: ``` <FlatList ... horizontal={true} inverted={true} ... /> ```  ``` <FlatList ... horizontal={true} inverted={false} ... /> ```  I ran this code with all possible values of `horizontal` and `inverted` props in `FlatList` and `VirtualizedList` and the results of each run was as below: After fix bug: ``` <FlatList ... horizontal={true} inverted={false} ... /> ```  ``` <FlatList ... horizontal={true} inverted={true} ... /> ```  Closes https://github.com/facebook/react-native/pull/15865 Differential Revision: D5797266 Pulled By: hramos fbshipit-source-id: 7d44fa797dbd9e83eb2bdd7833e9dd9707d9d822
This commit is contained in:
parent
b7216f3e18
commit
ae60ae4074
|
|
@ -518,6 +518,7 @@ class VirtualizedList extends React.PureComponent<Props, State> {
|
||||||
data,
|
data,
|
||||||
getItem,
|
getItem,
|
||||||
getItemCount,
|
getItemCount,
|
||||||
|
horizontal,
|
||||||
keyExtractor,
|
keyExtractor,
|
||||||
} = this.props;
|
} = this.props;
|
||||||
const stickyOffset = this.props.ListHeaderComponent ? 1 : 0;
|
const stickyOffset = this.props.ListHeaderComponent ? 1 : 0;
|
||||||
|
|
@ -537,6 +538,7 @@ class VirtualizedList extends React.PureComponent<Props, State> {
|
||||||
ItemSeparatorComponent={ii < end ? ItemSeparatorComponent : undefined}
|
ItemSeparatorComponent={ii < end ? ItemSeparatorComponent : undefined}
|
||||||
cellKey={key}
|
cellKey={key}
|
||||||
fillRateHelper={this._fillRateHelper}
|
fillRateHelper={this._fillRateHelper}
|
||||||
|
horizontal={horizontal}
|
||||||
index={ii}
|
index={ii}
|
||||||
inversionStyle={inversionStyle}
|
inversionStyle={inversionStyle}
|
||||||
item={item}
|
item={item}
|
||||||
|
|
@ -1255,6 +1257,7 @@ class CellRenderer extends React.Component<
|
||||||
ItemSeparatorComponent: ?React.ComponentType<*>,
|
ItemSeparatorComponent: ?React.ComponentType<*>,
|
||||||
cellKey: string,
|
cellKey: string,
|
||||||
fillRateHelper: FillRateHelper,
|
fillRateHelper: FillRateHelper,
|
||||||
|
horizontal: ?boolean,
|
||||||
index: number,
|
index: number,
|
||||||
inversionStyle: ?StyleObj,
|
inversionStyle: ?StyleObj,
|
||||||
item: Item,
|
item: Item,
|
||||||
|
|
@ -1315,6 +1318,7 @@ class CellRenderer extends React.Component<
|
||||||
CellRendererComponent,
|
CellRendererComponent,
|
||||||
ItemSeparatorComponent,
|
ItemSeparatorComponent,
|
||||||
fillRateHelper,
|
fillRateHelper,
|
||||||
|
horizontal,
|
||||||
item,
|
item,
|
||||||
index,
|
index,
|
||||||
inversionStyle,
|
inversionStyle,
|
||||||
|
|
@ -1336,9 +1340,14 @@ class CellRenderer extends React.Component<
|
||||||
const itemSeparator =
|
const itemSeparator =
|
||||||
ItemSeparatorComponent &&
|
ItemSeparatorComponent &&
|
||||||
<ItemSeparatorComponent {...this.state.separatorProps} />;
|
<ItemSeparatorComponent {...this.state.separatorProps} />;
|
||||||
|
const cellStyle = inversionStyle
|
||||||
|
? horizontal
|
||||||
|
? [{flexDirection: 'row-reverse'}, inversionStyle]
|
||||||
|
: [{flexDirection: 'column-reverse'}, inversionStyle]
|
||||||
|
: horizontal ? [{flexDirection: 'row'}, inversionStyle] : inversionStyle;
|
||||||
if (!CellRendererComponent) {
|
if (!CellRendererComponent) {
|
||||||
return (
|
return (
|
||||||
<View style={inversionStyle} onLayout={onLayout}>
|
<View style={cellStyle} onLayout={onLayout}>
|
||||||
{element}
|
{element}
|
||||||
{itemSeparator}
|
{itemSeparator}
|
||||||
</View>
|
</View>
|
||||||
|
|
@ -1347,7 +1356,7 @@ class CellRenderer extends React.Component<
|
||||||
return (
|
return (
|
||||||
<CellRendererComponent
|
<CellRendererComponent
|
||||||
{...this.props}
|
{...this.props}
|
||||||
style={inversionStyle}
|
style={cellStyle}
|
||||||
onLayout={onLayout}>
|
onLayout={onLayout}>
|
||||||
{element}
|
{element}
|
||||||
{itemSeparator}
|
{itemSeparator}
|
||||||
|
|
|
||||||
|
|
@ -124,7 +124,14 @@ exports[`VirtualizedList handles nested lists 1`] = `
|
||||||
<View>
|
<View>
|
||||||
<View
|
<View
|
||||||
onLayout={[Function]}
|
onLayout={[Function]}
|
||||||
style={null}
|
style={
|
||||||
|
Array [
|
||||||
|
Object {
|
||||||
|
"flexDirection": "row",
|
||||||
|
},
|
||||||
|
null,
|
||||||
|
]
|
||||||
|
}
|
||||||
>
|
>
|
||||||
<item
|
<item
|
||||||
title="outer1:inner0"
|
title="outer1:inner0"
|
||||||
|
|
@ -132,7 +139,14 @@ exports[`VirtualizedList handles nested lists 1`] = `
|
||||||
</View>
|
</View>
|
||||||
<View
|
<View
|
||||||
onLayout={[Function]}
|
onLayout={[Function]}
|
||||||
style={null}
|
style={
|
||||||
|
Array [
|
||||||
|
Object {
|
||||||
|
"flexDirection": "row",
|
||||||
|
},
|
||||||
|
null,
|
||||||
|
]
|
||||||
|
}
|
||||||
>
|
>
|
||||||
<item
|
<item
|
||||||
title="outer1:inner1"
|
title="outer1:inner1"
|
||||||
|
|
@ -476,13 +490,18 @@ exports[`VirtualizedList renders all the bells and whistles 1`] = `
|
||||||
<View
|
<View
|
||||||
onLayout={undefined}
|
onLayout={undefined}
|
||||||
style={
|
style={
|
||||||
|
Array [
|
||||||
|
Object {
|
||||||
|
"flexDirection": "column-reverse",
|
||||||
|
},
|
||||||
Object {
|
Object {
|
||||||
"transform": Array [
|
"transform": Array [
|
||||||
Object {
|
Object {
|
||||||
"scaleY": -1,
|
"scaleY": -1,
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
}
|
},
|
||||||
|
]
|
||||||
}
|
}
|
||||||
>
|
>
|
||||||
<item
|
<item
|
||||||
|
|
@ -493,13 +512,18 @@ exports[`VirtualizedList renders all the bells and whistles 1`] = `
|
||||||
<View
|
<View
|
||||||
onLayout={undefined}
|
onLayout={undefined}
|
||||||
style={
|
style={
|
||||||
|
Array [
|
||||||
|
Object {
|
||||||
|
"flexDirection": "column-reverse",
|
||||||
|
},
|
||||||
Object {
|
Object {
|
||||||
"transform": Array [
|
"transform": Array [
|
||||||
Object {
|
Object {
|
||||||
"scaleY": -1,
|
"scaleY": -1,
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
}
|
},
|
||||||
|
]
|
||||||
}
|
}
|
||||||
>
|
>
|
||||||
<item
|
<item
|
||||||
|
|
@ -510,13 +534,18 @@ exports[`VirtualizedList renders all the bells and whistles 1`] = `
|
||||||
<View
|
<View
|
||||||
onLayout={undefined}
|
onLayout={undefined}
|
||||||
style={
|
style={
|
||||||
|
Array [
|
||||||
|
Object {
|
||||||
|
"flexDirection": "column-reverse",
|
||||||
|
},
|
||||||
Object {
|
Object {
|
||||||
"transform": Array [
|
"transform": Array [
|
||||||
Object {
|
Object {
|
||||||
"scaleY": -1,
|
"scaleY": -1,
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
}
|
},
|
||||||
|
]
|
||||||
}
|
}
|
||||||
>
|
>
|
||||||
<item
|
<item
|
||||||
|
|
@ -527,13 +556,18 @@ exports[`VirtualizedList renders all the bells and whistles 1`] = `
|
||||||
<View
|
<View
|
||||||
onLayout={undefined}
|
onLayout={undefined}
|
||||||
style={
|
style={
|
||||||
|
Array [
|
||||||
|
Object {
|
||||||
|
"flexDirection": "column-reverse",
|
||||||
|
},
|
||||||
Object {
|
Object {
|
||||||
"transform": Array [
|
"transform": Array [
|
||||||
Object {
|
Object {
|
||||||
"scaleY": -1,
|
"scaleY": -1,
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
}
|
},
|
||||||
|
]
|
||||||
}
|
}
|
||||||
>
|
>
|
||||||
<item
|
<item
|
||||||
|
|
@ -544,13 +578,18 @@ exports[`VirtualizedList renders all the bells and whistles 1`] = `
|
||||||
<View
|
<View
|
||||||
onLayout={undefined}
|
onLayout={undefined}
|
||||||
style={
|
style={
|
||||||
|
Array [
|
||||||
|
Object {
|
||||||
|
"flexDirection": "column-reverse",
|
||||||
|
},
|
||||||
Object {
|
Object {
|
||||||
"transform": Array [
|
"transform": Array [
|
||||||
Object {
|
Object {
|
||||||
"scaleY": -1,
|
"scaleY": -1,
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
}
|
},
|
||||||
|
]
|
||||||
}
|
}
|
||||||
>
|
>
|
||||||
<item
|
<item
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue