mirror of
https://github.com/status-im/react-native.git
synced 2025-01-29 02:35:41 +00:00
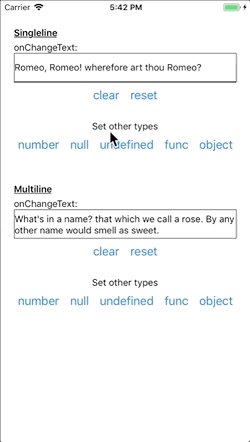
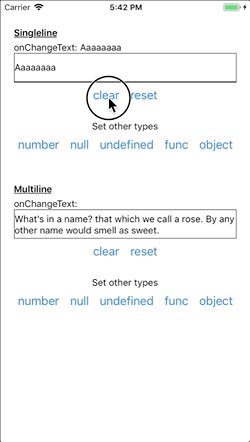
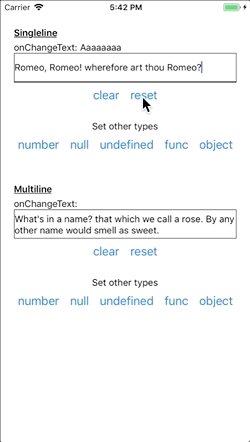
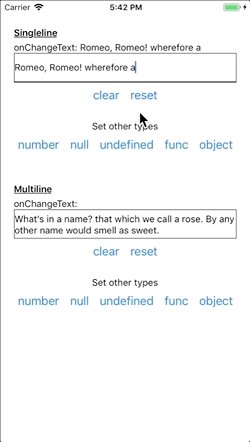
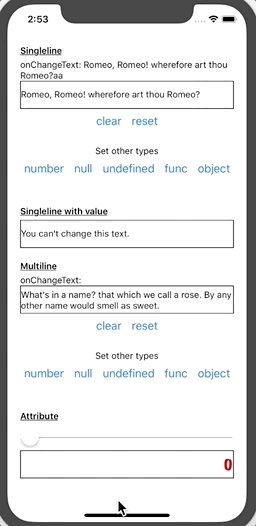
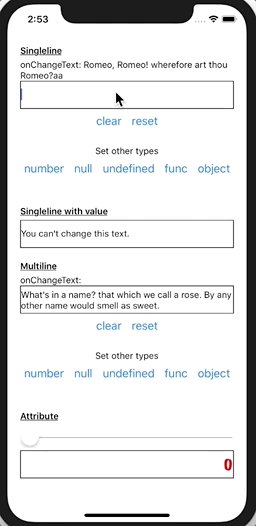
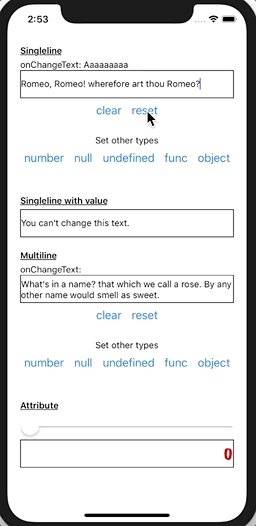
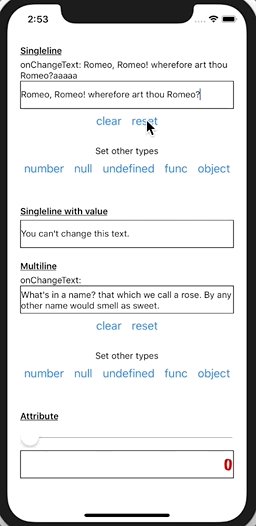
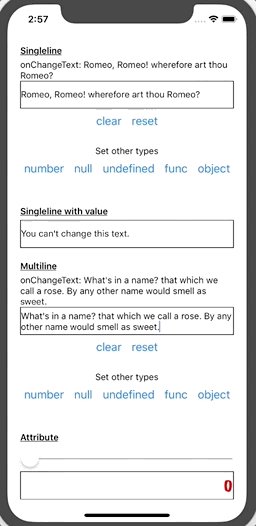
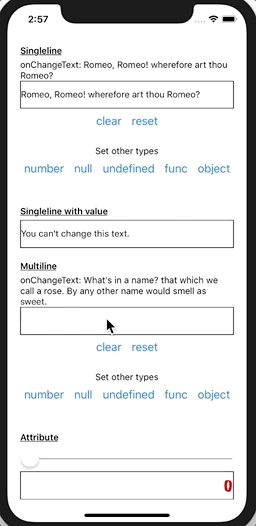
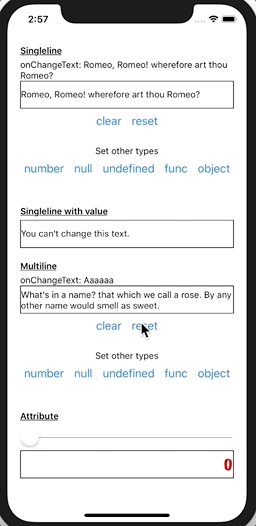
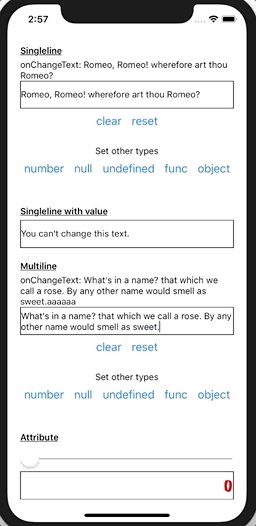
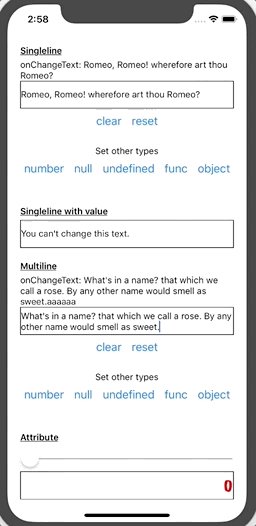
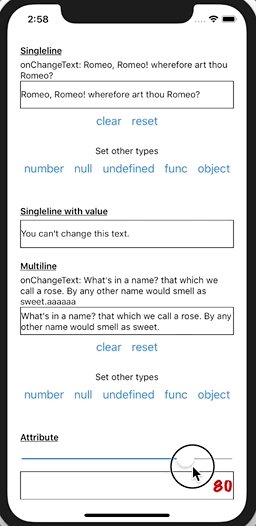
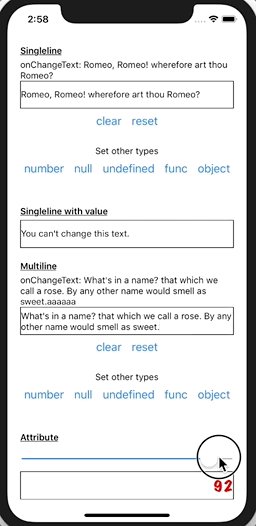
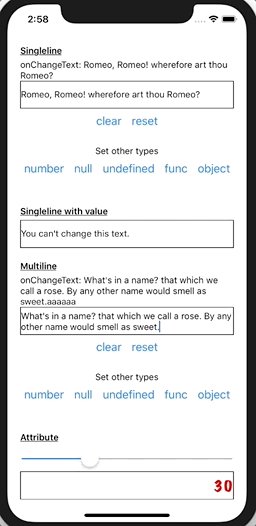
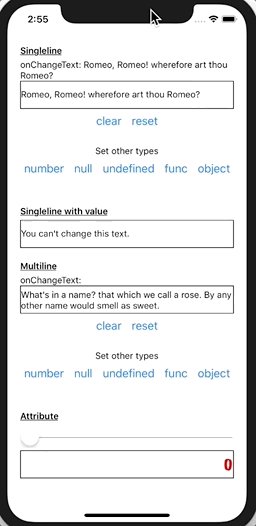
Summary: Fix #18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input. - All tests of `yarn run test` are passed - Test with [the sample app](https://github.com/magicien/react-native-textinput-clear). - TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked - When clear() or setNativeProps() called, onChange/onChangeText wasn't called - Same behavior as react 0.53.0 - When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0. - Value Type | Result ---------- | ------------ null | same as empty string '' undefined | nothing changes number | throw error function | throw error object | throw error - When clear() or setNativeProps() called, attributed text keeps the attributes - When `value` prop is set, the text can't be changed - `clear()` doesn't work from the second time - `setNativeProps({text '***'})` doesn't work from the second time - Even when `value` prop is set, you can change the text  - `clear()` works every time - `setNativeProps({text '****'})` works every time   - The text keeps the attributes (font family, size, color, text align)  - If `value` prop is set, the text should not be changed  [IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work Pull Request resolved: https://github.com/facebook/react-native/pull/18278 Reviewed By: shergin Differential Revision: D9692561 Pulled By: hramos fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb
This commit is contained in:
parent
9570d7d490
commit
2307ea60d0
@ -23,6 +23,7 @@
|
||||
NSAttributedString *_Nullable _localAttributedText;
|
||||
CGSize _previousContentSize;
|
||||
|
||||
NSString *_text;
|
||||
NSTextStorage *_textStorage;
|
||||
NSTextContainer *_textContainer;
|
||||
NSLayoutManager *_layoutManager;
|
||||
@ -101,6 +102,20 @@
|
||||
});
|
||||
}
|
||||
|
||||
- (NSString *)text
|
||||
{
|
||||
return _text;
|
||||
}
|
||||
|
||||
- (void)setText:(NSString *)text
|
||||
{
|
||||
_text = text;
|
||||
// Clear `_previousAttributedText` to notify the view about the change
|
||||
// when `text` native prop is set.
|
||||
_previousAttributedText = nil;
|
||||
[self dirtyLayout];
|
||||
}
|
||||
|
||||
#pragma mark - RCTUIManagerObserver
|
||||
|
||||
- (void)uiManagerWillPerformMounting
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user