mirror of
https://github.com/status-im/react-native-linear-gradient.git
synced 2025-02-22 04:18:17 +00:00
Merge pull request #109 from joshuapinter/patch-1
Add Import method to usage instructions.
This commit is contained in:
commit
2cb5bc019f
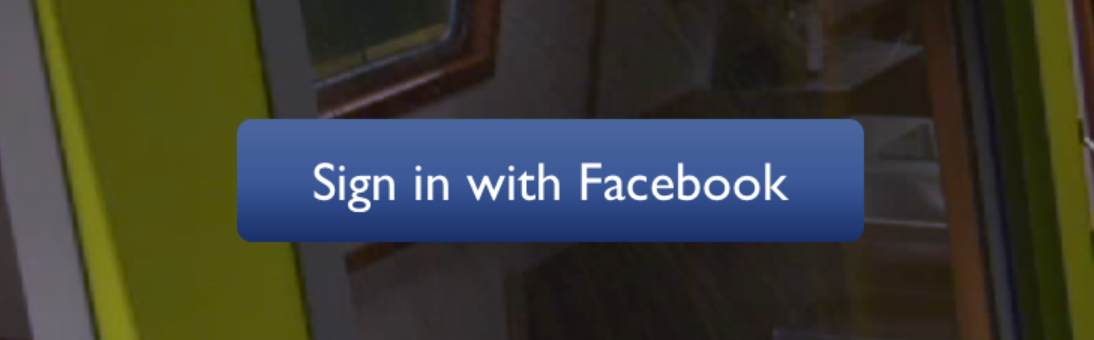
@ -97,6 +97,8 @@ The following code will produce something like this:
|
||||

|
||||
|
||||
```javascript
|
||||
import LinearGradient from 'react-native-linear-gradient';
|
||||
|
||||
// Within your render function
|
||||
<LinearGradient colors={['#4c669f', '#3b5998', '#192f6a']} style={styles.linearGradient}>
|
||||
<Text style={styles.buttonText}>
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user