2015-10-01 14:23:34 +00:00
# react-native-linear-gradient
2015-03-31 17:44:16 +00:00
2015-03-31 18:42:53 +00:00
A `<LinearGradient>` component for react-native, as seen in
[react-native-login ](https://github.com/brentvatne/react-native-login ).
2016-02-01 15:06:11 +00:00
Version 1.5.0 supports react-native >= 0.19.0
2015-12-07 18:23:30 +00:00
2015-10-01 14:23:34 +00:00
## Add it to your project
2015-03-31 18:42:53 +00:00
2015-12-09 21:14:47 +00:00
You can use [`rnpm` ](https://github.com/rnpm/rnpm ) to add native dependencies automatically:
`$ rnpm link`
or do it manually as described below:
2015-10-01 14:23:34 +00:00
### iOS
2015-09-30 17:06:36 +00:00
2016-04-19 11:17:42 +00:00
- Run `npm install react-native-linear-gradient --save`
2016-07-18 17:50:16 +00:00
Then either:
2016-04-19 11:17:42 +00:00
#####Cocoapods
add the following line to your Podfile:
2016-07-25 10:26:52 +00:00
`pod 'BVLinearGradient', :path => '../node_modules/react-native-linear-gradient'`
2016-04-19 11:17:42 +00:00
or:
#####Manually
1. Open your project in XCode, right click on `Libraries` and click `Add
2016-01-19 12:38:09 +00:00
Files to "Your Project Name"` Look under `node_modules/react-native-linear-gradient` and add `BVLinearGradient.xcodeproj` . [(Screenshot) ](http://url.brentvatne.ca/g9Wp ).
2016-04-19 11:17:42 +00:00
2. Add `libBVLinearGradient.a` to `Build Phases -> Link Binary With Libraries`
2015-03-31 18:42:53 +00:00
[(Screenshot) ](http://url.brentvatne.ca/g9Wp ).
2016-04-19 11:17:42 +00:00
3. Click on `BVLinearGradient.xcodeproj` in `Libraries` and go the `Build
2015-07-21 01:31:23 +00:00
Settings` tab. Double click the text to the right of `Header Search
2015-07-07 21:48:43 +00:00
Paths` and verify that it has `$(SRCROOT)/../react-native/React` - if it
2015-03-31 18:42:53 +00:00
isn't, then add it. This is so XCode is able to find the headers that
the `BVLinearGradient` source files are referring to by pointing to the
header files installed within the `react-native` `node_modules`
directory. [(Screenshot) ](http://url.brentvatne.ca/7wE0 ).
2016-07-18 17:50:16 +00:00
2016-04-19 11:17:42 +00:00
Then:
2016-07-18 17:50:16 +00:00
2016-06-08 17:31:32 +00:00
- Whenever you want to use it within React code now you can: `import LinearGradient from 'react-native-linear-gradient';`
2015-03-31 18:42:53 +00:00
2016-04-19 11:17:42 +00:00
2016-04-19 12:34:51 +00:00
**If you're having trouble, you can point your `package.json` at github to see if the issue has been fixed. Simply change the dependency**
2016-04-19 11:17:42 +00:00
2016-07-18 17:50:16 +00:00
`"react-native-linear-gradient": "brentvatne/react-native-linear-gradient",`
2016-04-19 11:17:42 +00:00
2016-04-19 12:34:51 +00:00
**to get the data right from github instead of npm and then `npm install` **
2016-04-19 11:17:42 +00:00
For instance the podspec file does not contain the right data (author attributes etc..) in npm while it does in the github repo.
2015-10-16 17:47:11 +00:00
2015-10-01 14:23:34 +00:00
#### Android
1. in `android/settings.gradle`
```
2016-02-01 15:06:11 +00:00
...
include ':react-native-linear-gradient'
project(':react-native-linear-gradient').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-linear-gradient/android')
2015-10-01 14:23:34 +00:00
```
2. in `android/app/build.gradle` add:
```
dependencies {
...
compile project(':react-native-linear-gradient')
}
```
2016-07-18 17:50:16 +00:00
3. and finally, in `android/src/main/java/com/{YOUR_APP_NAME}/MainActivity.java` for react-native < 0.29 ,
or `android/src/main/java/com/{YOUR_APP_NAME}/MainApplication.java` for react-native >= 0.29 add:
2016-02-01 15:06:11 +00:00
```java
//...
2015-10-01 14:23:34 +00:00
import com.BV.LinearGradient.LinearGradientPackage; // < --- This !
2016-02-01 15:06:11 +00:00
//...
2015-10-01 14:23:34 +00:00
@Override
2016-02-01 15:06:11 +00:00
protected List< ReactPackage > getPackages() {
return Arrays.< ReactPackage > asList(
new MainReactPackage(),
new LinearGradientPackage() // < ---- and This !
);
}
2015-10-01 14:23:34 +00:00
```
2015-09-30 17:06:36 +00:00
2015-04-06 20:46:12 +00:00
## Examples
2015-03-31 18:42:53 +00:00
2015-04-06 20:49:44 +00:00
### Simple
2015-03-31 18:42:53 +00:00
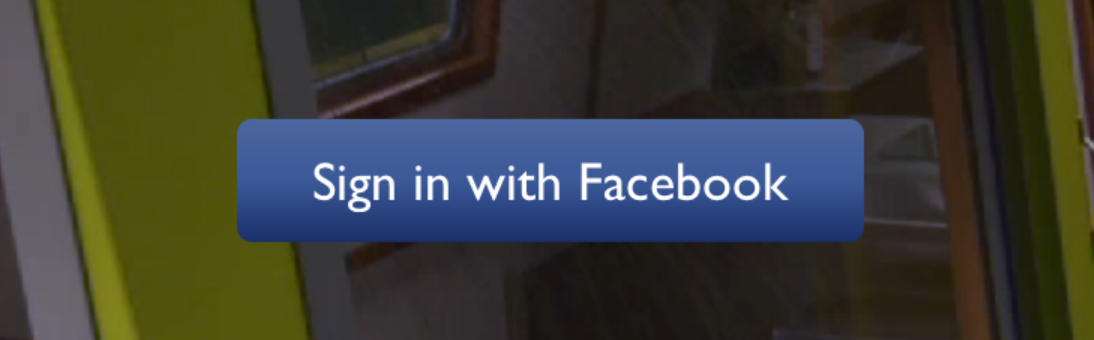
The following code will produce something like this:
2016-01-19 12:38:09 +00:00

2015-03-31 18:42:53 +00:00
```javascript
2016-09-11 03:17:27 +00:00
import LinearGradient from 'react-native-linear-gradient';
2015-03-31 18:42:53 +00:00
// Within your render function
< LinearGradient colors = {['#4c669f', ' # 3b5998 ' , ' # 192f6a ' ] } style = {styles.linearGradient} >
< Text style = {styles.buttonText} >
Sign in with Facebook
< / Text >
< / LinearGradient >
// Later on in your styles..
var styles = StyleSheet.create({
linearGradient: {
flex: 1,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
buttonText: {
fontSize: 18,
fontFamily: 'Gill Sans',
textAlign: 'center',
margin: 10,
color: '#ffffff',
2016-05-06 14:48:26 +00:00
backgroundColor: 'transparent',
2015-03-31 18:42:53 +00:00
},
});
```
2015-04-06 20:49:44 +00:00
### Additional props
2015-04-01 00:48:11 +00:00
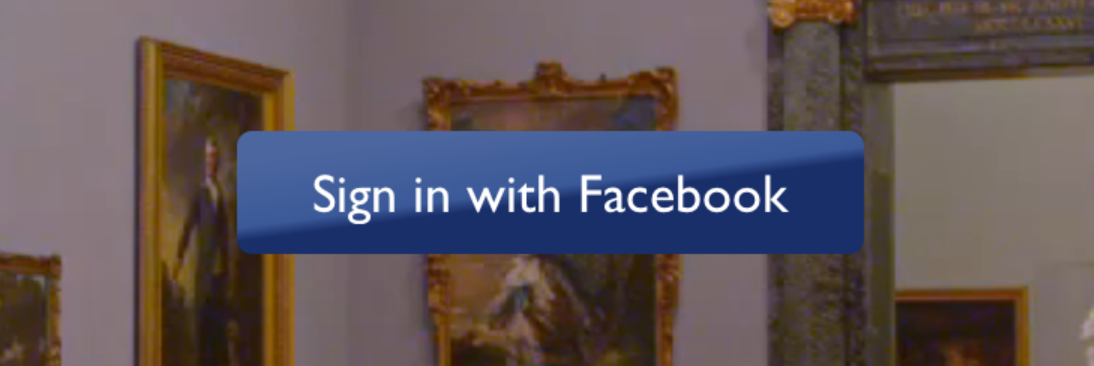
You can also use start and end points, as well as specify the locations
for the gradient color changes with the `start` , `end` and `locations`
props:
```javascript
< LinearGradient
2015-09-17 10:07:33 +00:00
start={[0.0, 0.25]} end={[0.5, 1.0]}
2015-04-01 00:48:11 +00:00
locations={[0,0.5,0.6]}
colors={['#4c669f', '#3b5998', '#192f6a']}
style={styles.linearGradient}>
< Text style = {styles.buttonText} >
Sign in with Facebook
< / Text >
< / LinearGradient >
```
2016-01-19 12:38:09 +00:00

2015-04-01 00:48:11 +00:00
2015-04-06 20:49:44 +00:00
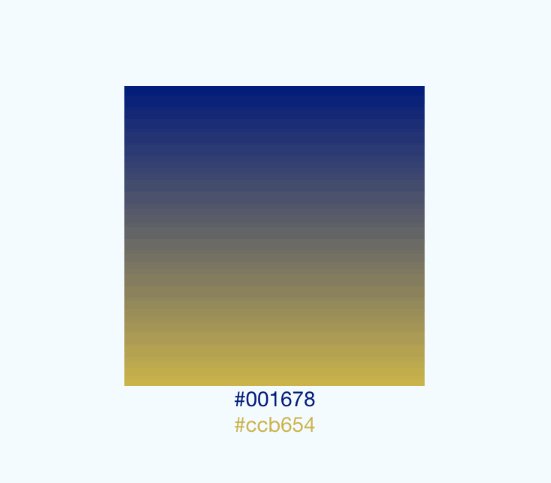
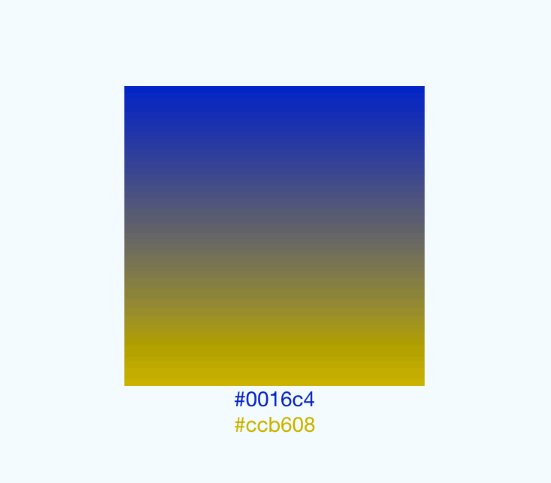
### Updating the values for fun
2016-06-30 22:03:19 +00:00
Check out [Examples/AnimatedGradient ](https://github.com/brentvatne/react-native-linear-gradient/blob/master/Examples/AnimatedGradient/src/index.js ) (`git clone` this project, cd into it, npm install, open in XCode and run) to see how this is done:
2015-04-06 20:46:12 +00:00
2016-01-19 12:38:09 +00:00

2015-04-06 20:49:44 +00:00
2015-04-06 20:46:12 +00:00
*This gif was created using [licecap ](http://www.cockos.com/licecap/ ) - a great piece of free OSS*
2015-04-01 00:48:11 +00:00
### An example app
2016-01-19 12:39:26 +00:00
You can see this component in action in [brentvatne/react-native-login ](https://github.com/brentvatne/react-native-login/blob/master/App/Screens/LoginScreen.js#L58-L62 ).
2015-12-07 18:20:37 +00:00
### License
License is MIT