chore: update content
This commit is contained in:
parent
d66c993d67
commit
1a5503a6eb
|
|
@ -2,8 +2,6 @@
|
|||
title: Overview
|
||||
displayed_sidebar: main
|
||||
pagination_label: Philosophy
|
||||
pagination_next: 'philosophy/principles'
|
||||
pagination_prev: 'index'
|
||||
---
|
||||
|
||||
# Overview
|
||||
|
|
|
|||
|
|
@ -11,28 +11,28 @@ Our design philosophy is born out of a resistance to the erosion of collective t
|
|||
|
||||
To counteract this, our design system centers the mind and collective thinking. We aim to unlearn the gift-wrapping of content and enable a design system that is agnostic to technology, form, and containers. Our design system is utilitarian, enabling instead of decorating, and we emphasize that the message is the message, not the medium.
|
||||
|
||||
****Design as ideology****
|
||||
**Design as ideology**
|
||||
|
||||
We believe in designing solutions that resist dominant ideologies and promote social and political activism. Our design philosophy is communal, cooperative, and owned equally by all. Praxis, a symbiosis of theory and practice, is at the core of our design philosophy. Our solutions are designed to be censorship-resistant and protect the privacy of users.
|
||||
|
||||
****Design as Activism****
|
||||
**Design as Activism**
|
||||
|
||||
We believe that design is a form of activism. Our design systems insists that designs are objects, resisting the pull of the spectacle by stressing their material quality. We use design to cause change to occur in conformity with our will. By focusing on the idea of design as matter, we go against alienation and create designs that enable rather than decorate.
|
||||
|
||||
****Design as Archivism****
|
||||
**Design as Archivism**
|
||||
|
||||
Our design philosophy uses social-democratic language and memories of the welfare state system to create a subjective archive of social-democratic aesthetics. This archivism is our way of standing against the tide of populist and neoliberal ideologies. We believe that re-materializing design is a way to enable the "makeability" of society, which is the social-democratic concept of changing society through changing material circumstances. Our design system outlines the way out of alienation and enables the liberation of our senses through the de-alienating power of aesthetics.
|
||||
|
||||
****Design as Object****
|
||||
**Design as Object**
|
||||
|
||||
Our design system creates objects, not images. We show materiality through self-referentiality, stressing that a website is "just" a collection of pieces of text and information, a sheet of digital paper with some digital ink on it.
|
||||
|
||||
****Design without the designer****
|
||||
**Design without the designer**
|
||||
|
||||
We believe that design should not stand in the way of the message, and that it should not emerge from one central point of authority (the designer). Our design system is decentralized and uses accessible language to enable everyone to have access to and ownership of the creative process. We avoid terms like function-driven and content-driven, encouraging communication between living and thinking human beings. Everyone has the power to decide not only what they read, but how they read, gaining independence from dominant information channels and establishing their own. We aim to create solutions that are functional and serve a specific purpose, rather than being tied to a particular designer or design style.
|
||||
|
||||
Anonymous Design defines design that is created to fulfill a functional need, such as solving a problem, rather than being tied to a specific designer. By using accessible language and avoiding jargon, we aim to make the design system more inclusive and to promote a more democratic approach to design that values privacy.
|
||||
|
||||
****Openness and Accessibility****
|
||||
**Openness and Accessibility**
|
||||
|
||||
We believe in being transparent and open about our design choices and processes. Our solutions are designed to be accessible to as many people as possible, regardless of their technical expertise, physical abilities, or other circumstances. This includes providing solutions that are compatible with a range of internet speeds and devices. We aim to create an inclusive environment where everyone feels welcome and is not excluded based on any aspect of their identity or situation. Our solutions prioritize accessibility, while also protecting the privacy of users and enabling free expression.
|
||||
|
|
@ -5,8 +5,6 @@ displayed_sidebar: main
|
|||
|
||||
# Gallery
|
||||
|
||||
[Sizzle Reel draft.mp4](/)
|
||||
|
||||

|
||||
|
||||

|
||||
|
|
|
|||
|
|
@ -1,8 +1,6 @@
|
|||
---
|
||||
title: Design tokens
|
||||
displayed_sidebar: main
|
||||
pagination_next: 'resources-and-tools/presentation-kits'
|
||||
pagination_prev: 'resources-and-tools/lsd/index'
|
||||
---
|
||||
|
||||
# Design tokens
|
||||
|
|
@ -11,12 +9,12 @@ Design tokens are variables that store values for the base layer of LSD, like c
|
|||
|
||||
## Colour
|
||||
|
||||

|
||||

|
||||
|
||||
## Layout
|
||||
|
||||

|
||||

|
||||
|
||||
## **Typography**
|
||||
|
||||

|
||||

|
||||
|
|
@ -2,8 +2,6 @@
|
|||
title: Overview
|
||||
displayed_sidebar: main
|
||||
pagination_label: LSD - UI Library
|
||||
pagination_next: 'resources-and-tools/lsd/design-tokens'
|
||||
pagination_prev: 'visual-language/grid-and-layout'
|
||||
---
|
||||
|
||||
# Overview
|
||||
|
|
|
|||
|
|
@ -1,7 +1,6 @@
|
|||
---
|
||||
title: Presentation kits
|
||||
displayed_sidebar: main
|
||||
pagination_prev: 'resources-and-tools/lsd/design-tokens'
|
||||
---
|
||||
|
||||
# Presentation kits
|
||||
|
|
|
|||
|
|
@ -16,7 +16,11 @@ Please do not edit, change, distort, recolor, or reconfigure the Logos mark. Our
|
|||
|
||||
## Primary Mark
|
||||
|
||||
[Untitled Database](https://www.notion.so/86e8c3f2be7c4f60901f653a0f35ce25)
|
||||
|  |  |
|
||||
| ----------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------- |
|
||||
| Logos primary mark - black | Logos primary mark - white |
|
||||
| [logos-mark-primary-black.png](https://raw.githubusercontent.com/acid-info/design-assets/fd0fcfd7b2a2ff641bd3b0663e541d26d9f1de16/logos/logos-mark-primary-black.png) | [logos-mark-primary-white.png](https://raw.githubusercontent.com/acid-info/design-assets/fd0fcfd7b2a2ff641bd3b0663e541d26d9f1de16/logos/logos-mark-primary-white.png) |
|
||||
| [logos-mark-primary-black.svg](https://raw.githubusercontent.com/acid-info/design-assets/fd0fcfd7b2a2ff641bd3b0663e541d26d9f1de16/logos/logos-mark-primary-black.svg) | [logos-mark-primary-white.svg](https://raw.githubusercontent.com/acid-info/design-assets/fd0fcfd7b2a2ff641bd3b0663e541d26d9f1de16/logos/logos-mark-primary-white.svg) |
|
||||
|
||||
---
|
||||
|
||||
|
|
@ -24,7 +28,11 @@ Please do not edit, change, distort, recolor, or reconfigure the Logos mark. Our
|
|||
|
||||
When we represent our brand throughout the web or in products we do not own, it is usually best to use a lockup. These vertical lockups are best used arranged horizontally in a line.
|
||||
|
||||
[Untitled Database](https://www.notion.so/68cef135a831455abd309dc1ce5a00b2)
|
||||
|  |  |
|
||||
| -------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------- |
|
||||
| Logos lockup - vertical - black | Logos lockup - vertical - white |
|
||||
| [logos-lockup-vertical-black.png](https://raw.githubusercontent.com/acid-info/design-assets/fd0fcfd7b2a2ff641bd3b0663e541d26d9f1de16/logos/logos-lockup-vertical-black.png) | [logos-lockup-vertical-white.png](https://raw.githubusercontent.com/acid-info/design-assets/fd0fcfd7b2a2ff641bd3b0663e541d26d9f1de16/logos/logos-lockup-vertical-white.png) |
|
||||
| [logos-lockup-vertical-black.svg](https://raw.githubusercontent.com/acid-info/design-assets/fd0fcfd7b2a2ff641bd3b0663e541d26d9f1de16/logos/logos-lockup-vertical-black.svg) | [logos-lockup-vertical-white.svg](https://raw.githubusercontent.com/acid-info/design-assets/fd0fcfd7b2a2ff641bd3b0663e541d26d9f1de16/logos/logos-lockup-vertical-white.svg) |
|
||||
|
||||
---
|
||||
|
||||
|
|
@ -32,7 +40,11 @@ When we represent our brand throughout the web or in products we do not own, it
|
|||
|
||||
When we represent our brand throughout the web or in products we do not own, it is usually best to use a lockup. These horizontal lockups are best used stacked vertically.
|
||||
|
||||
[Untitled Database](https://www.notion.so/23686be708a0493f98851b2562c05dc9)
|
||||
|  |  |
|
||||
| ------------------------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------------------------------------------ |
|
||||
| Logos lockup mark - horizontal - black | Logos lockup mark - horizontal - white |
|
||||
| [logos-lockup-horizontal-black.png](https://raw.githubusercontent.com/acid-info/design-assets/fd0fcfd7b2a2ff641bd3b0663e541d26d9f1de16/logos/logos-lockup-horizontal-black.png) | [logos-lockup-horizontal-white.png](https://raw.githubusercontent.com/acid-info/design-assets/fd0fcfd7b2a2ff641bd3b0663e541d26d9f1de16/logos/logos-lockup-horizontal-white.png) |
|
||||
| [logos-lockup-horizontal-black.svg](https://raw.githubusercontent.com/acid-info/design-assets/fd0fcfd7b2a2ff641bd3b0663e541d26d9f1de16/logos/logos-lockup-horizontal-black.svg) | [logos-lockup-horizontal-white.svg](https://raw.githubusercontent.com/acid-info/design-assets/fd0fcfd7b2a2ff641bd3b0663e541d26d9f1de16/logos/logos-lockup-horizontal-white.svg) |
|
||||
|
||||
---
|
||||
|
||||
|
|
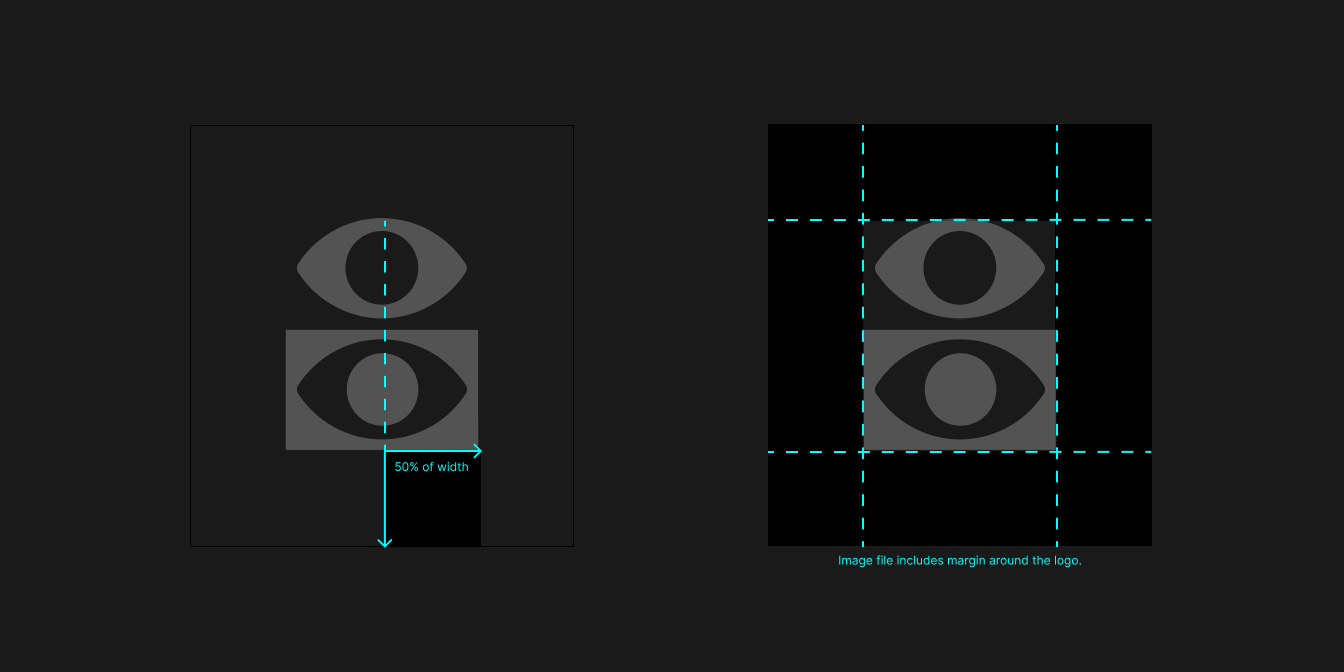
@ -42,7 +54,7 @@ When placing the logo, it’s important that it’s given enough space from othe
|
|||
|
||||
If you need to define the unit of space, the best way is to measure the bottom of any given mark to the edge of the image or the baseline of the logotype in the lockup to the bottom edge of the image. This unit is the same across all of our marks.
|
||||
|
||||

|
||||

|
||||
|
||||
### Co-Branding
|
||||
|
||||
|
|
|
|||
Binary file not shown.
|
After Width: | Height: | Size: 107 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 51 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 245 KiB |
Loading…
Reference in New Issue